Jak tworzyć nowe karty w trybie ciemnym Firefoksa?
Opublikowany: 2022-09-14
Jeśli lubisz tryb ciemny do przyjaznego dla oczu przeglądania w późnych godzinach nocnych, a także Mozilla Firefox, prawdopodobnie napotkałeś problem: otwieranie nowych kart i ładowanie nowych stron oślepia Cię. Oto jak sprawić, by nowe karty były przyjazne dla trybu ciemnego.
Tryb ciemny jest świetny, ale biały „błysk” nie
Problem z ciemnym trybem Firefoksa utrzymuje się pomimo różnych poprawek błędów w ciągu ostatnich kilku lat. Jeśli nie jesteś oddanym użytkownikiem trybu ciemnego, możesz nie znać tego problemu. Jeśli tak — a ja na pewno jestem — prawdopodobnie jesteś zachwycony, gdy dowiadujesz się, że istnieje proste rozwiązanie, które działa bez względu na to, czy błąd zostanie całkowicie zlikwidowany, czy nie.
Problem? Nawet jeśli masz Firefoksa w trybie ciemnym, za każdym razem, gdy otwierasz nową pustą kartę, jest ona oślepiająco biała.
Co gorsza, nawet gdy ładujesz stronę internetową obsługującą tryb ciemny, pojawia się krótki „błysk”, w którym domyślne białe tło emituje jasne białe światło przed załadowaniem strony.
To może nie wydawać się końcem świata, ale kiedy starannie dostroisz swoje miejsce pracy specjalnie, aby uniknąć sytuacji, w której bardzo jasny monitor wysadza cię w twarz jasnym białym światłem, jest to trochę niepokojące.
Więc zapomnij, że jesteś zaskoczony późno w nocy, gdy spokojnie pracujesz w trybie ciemnym. Wdróżmy prostą poprawkę, aby upewnić się, że te ukradkowe ataki o dużym natężeniu światła to już przeszłość.
Zapomnij o rozszerzeniach przeglądarki, zamiast tego zmodyfikuj Chrome
Jeśli chodzi o twoją przeglądarkę internetową, jeśli możesz rozwiązać coś w najprostszy możliwy sposób, przy najmniejszym ryzyku, to zawsze jest to najlepsze. Rozszerzenia przeglądarki to koszmar bezpieczeństwa i prywatności.
Chociaż nie musisz ich całkowicie unikać, trzymanie się tylko dodatków i rozszerzeń, które są odpowiednio sprawdzone i zweryfikowane, jest mądre. Zawsze warto unikać losowych rozszerzeń od nieznanych autorów.
Mając to na uwadze, byliśmy naprawdę szczęśliwi, że znaleźliśmy niewiarygodnie prosty sposób rozwiązania naszego problemu bez konieczności wyszukiwania (i przeglądania kodu) rozszerzenia zakodowanego specjalnie dla tego zadania.
Rozwiązanie? Korzystanie z poręcznego, małego narzędzia do modyfikacji przeglądarki wbudowanego bezpośrednio w Firefoksa, plików userChrome.css i userContent.css .
Jeśli odróżnisz tę pierwszą nazwę pliku, otrzymasz wskazówkę, co zamierzamy zrobić, jest to dostarczony przez użytkownika arkusz stylów dla przeglądarki chrome. (Przeglądarka internetowa Chrome nosi w rzeczywistości nazwę po chrome przeglądarki i jest to trochę żart.) W imię dokładności będziemy również modyfikować userContent.css .
Włącz obsługę starszych stylów
Przede wszystkim musimy włączyć ustawienie konfiguracji, aby nasza mała poprawka faktycznie zadziałała. Jeśli nie zrobisz tego kroku, będziesz wyrywać włosy z frustracji, gdy żadna z wprowadzonych przez nas zmian nic nie da.
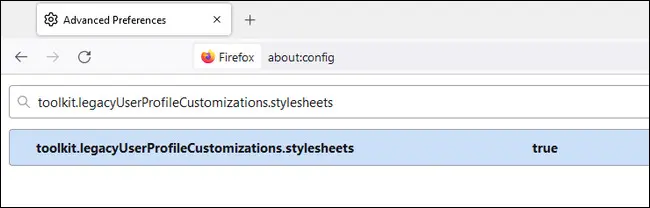
Uruchom przeglądarkę Firefox i wpisz about:config w pasku adresu. Odrzuć ostrzeżenie, jeśli się pojawi. Użyj pola wyszukiwania, aby wyszukać toolkit.legacyUserProfileCustomizations.stylesheets . Domyślna wartość to false, kliknij dwukrotnie wpis, aby ustawić go na true.


Znajdź katalog swojego profilu
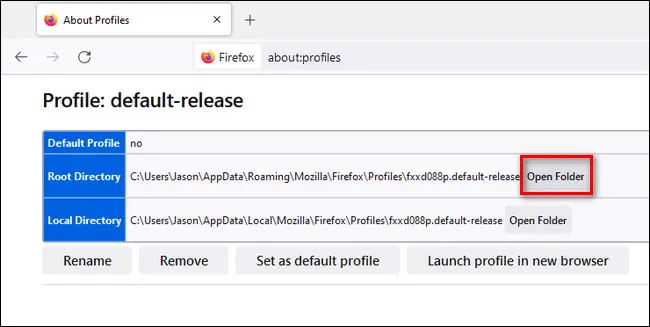
Najpierw musimy zlokalizować pliki konfiguracyjne dla konkretnej instalacji Firefoksa. Uruchom Firefoksa i wpisz about:profiles w pasku adresu. Spowoduje to wyświetlenie listy wszystkich twoich profili przeglądarki Firefox i zapewni wygodny bezpośredni link do katalogu głównego twojego profilu.
Wybierz profil, w którym chcesz wykonać tę modyfikację w trybie ciemnym, i kliknij przycisk "Otwórz folder" obok wpisu listy "Katalog główny".
W przypadku użytkowników systemu Windows ten katalog będzie wyglądał mniej więcej tak C:\Users\[YourUserName]\AppData\Roaming\Mozilla\Firefox\Profiles\[ProfileName] , gdzie TwojaNazwaUżytkownika to nazwa użytkownika systemu Windows, a NazwaProfilu to ciąg alfanumeryczny generowany przez Firefoksa, np fxxd088p.default-release .

Utwórz katalog Chrome i pliki stylów
Jeśli szukasz rozwiązań tego konkretnego problemu w postaci arkuszy stylów, istnieje kilka wariantów — niektóre niepotrzebnie skomplikowane — ale od lat korzystamy z bardzo prostych fragmentów kodu udostępnianych przez użytkownika github gmolveau i zalecamy, abyś wykonał to samo.
W katalogu profilu utwórz nowy podkatalog o nazwie chrome . W tym katalogu utworzymy dwa pliki arkuszy stylów.
Utwórz nowy pusty dokument tekstowy w tym katalogu i wklej do niego następujący kod:
tabbrowser tabpanels { background-color: rgb(19,19,20) !ważne; }
przeglądarka { kolor tła: #131314 !ważne; }Zapisz plik pod nazwą userChrome.css. Ten fragment kodu naprawi jasne białe migotanie, które pojawia się między wczytaniem strony.
Utwórz kolejny pusty dokument tekstowy i wklej ten kod:
@-moz-document url-prefix(about:blank) {
html > treść:pusta {
kolor tła: rgb(19,19,20) !ważne;
}
}
@-moz-document url(about:blank) {
html > treść:pusta {
kolor tła: rgb(19,19,20) !ważne;
}
}Zapisz plik pod nazwą userContent.css. Ten fragment kodu zapewni, że puste zakładki będą miały bardzo ciemny, wyciszony szary, a nie jasny biały.
Wyciszoną szarość można zastąpić dowolnym kolorem, używając odpowiednich kodów RGB i szesnastkowych. Jeśli chcesz na przykład kruczoczarny, możesz zastąpić każde wystąpienie 19,19,20 powyżej 0,0,0, a każde wystąpienie #131314 #0A0A0A.
Lub, jeśli chcesz oddać głos na całkowitą anarchię, jak przypuszczamy, możesz wybrać neonową zieleń: 117,225,51 #75FF33 . Niezależnie od tego, jakie kolory chcesz, możesz użyć prostego selektora RGB, aby wybrać odpowiednie kody.
Po utworzeniu plików po prostu uruchom ponownie Firefoksa, aby zmiany zaczęły obowiązywać (jeśli nie zaczną obowiązywać, upewnij się, że włączyłeś obsługę starszych wersji, jak opisano w pierwszym kroku).
Teraz możesz to przetestować. Możesz sprawdzić, jaki kolor ma pusta zakładka w instalacji Firefoksa, wpisując about:blank w pasku adresu.
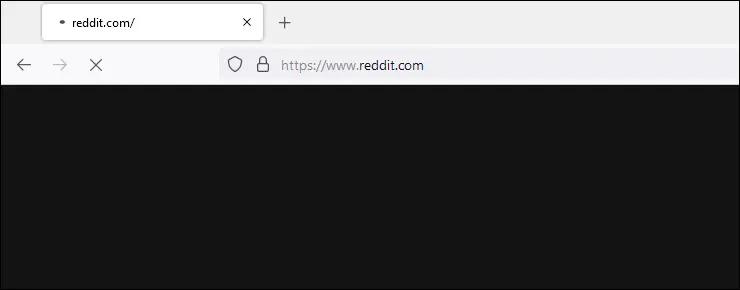
Testowanie strony ładującej „flash” jest nieco trudniejsze. Najłatwiejszym sposobem przetestowania tego jest odwiedzenie strony internetowej i otwarcie kilku linków z tej strony w nowych kartach.

Czasami trudno to uchwycić, zwłaszcza przy szybkim połączeniu ze zoptymalizowaną stroną internetową, ale jeśli załadujesz kilka, powinieneś być w stanie uchwycić zmianę koloru — na powyższym zrzucie ekranu możesz zobaczyć, jak błysk koloru między wczytaniem strony nie jest już biały, ale wyciszony szary, który wybraliśmy.
Jeśli po tym wszystkim naprawdę masz na myśli tryb ciemny, teraz jest idealny moment, aby wszędzie włączyć tryb ciemny.