Jak tworzyć treści, które mają znaczenie [wideo]
Opublikowany: 2019-09-24Pominięcie zrzutów ekranu i unikanie tworzenia filmów, jeśli chodzi o dokumenty użytkownika i inne treści, może być kuszące.
Ale kiedy tworzysz treści wizualne, tworzysz treści, które mają znaczenie.
W tym filmie Daniel Foster opowiada, jak łatwe może być dodawanie elementów wizualnych do dokumentacji lub treści szkoleniowych, nawet jeśli wydaje Ci się, że nie masz odpowiednich umiejętności lub czasu.
Transkrypcja wideo
Cześć. Jestem Daniel Foster. Pracuję w TechSmith i chcę dziś podzielić się z wami kilkoma pomysłami, którymi podzieliłem się z wieloma grupami w całym kraju, a nawet za granicą.
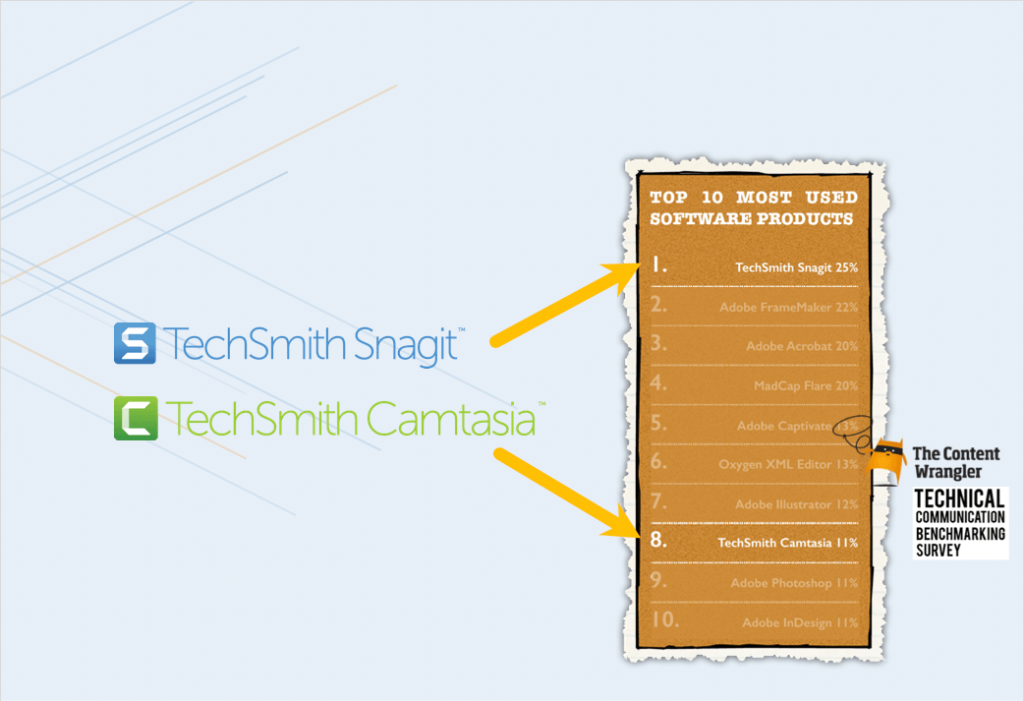
Po pierwsze, kim jest TechSmith? Tak więc jesteśmy twórcami Snagit i Camtasia. Są to narzędzia do tworzenia obrazów, GIF-ów i filmów.

A jeśli zajmujesz się komunikacją techniczną jako dziedzina, prawdopodobnie znasz już te produkty.
Content Wrangler, który przeprowadza co kilka lat ankietę porównawczą, ostatnio pokazała, że Snagit jest numerem jeden i numerem ósmym dla Camtasia wśród wszystkich narzędzi programowych, jakie mają w swoim zestawie Technical Communicators.
I jedną z rzeczy, które muszę zrobić, jako kierownik strategii, jest pomoc w ustaleniu kierunku dla Snagita. Aby to zrobić, chodzę do wielu praktyków, wielu ludzi, którzy faktycznie są w okopach, tworząc treści. A jednym z tematów, które często słyszę, jest to, że chociaż narzędzia i możliwość tworzenia wizualizacji stają się coraz bardziej dostępne dla większej liczby osób, nadal zmagają się w swoich zespołach z tym napięciem między treścią tekstową a wizualną.
I tak czasami wygląda to jak ta ściana tekstu. A dlaczego to? Cóż, to dlatego, że istnieje przekonanie, że znacznie łatwiej jest po prostu tworzyć, lokalizować, aktualizować i utrzymywać dokumenty tylko tekstowe.

I chcę wam powiedzieć, że dzisiaj się nie układajcie. Nie musimy się na to zadowolić, ponieważ myślę, że jest wyjście z tego napięcia io tym chcę dzisiaj porozmawiać. Tak naprawdę są dwa główne wnioski, z którymi chcę was zostawić po tym, jak przejdziemy przez tę zawartość.
Po pierwsze, wizualizacje mają znaczenie i podzielę się kilkoma oryginalnymi badaniami, które przeprowadziliśmy, które pomagają ustalić ten fakt.
Po drugie, chcę dać wam kilka pomysłów i inspiracji, jak można być kreatywnym, aby uciec od napięcia pomiędzy: „Tak, chcę mieć wizualizacje w swoich treściach, ale jest to drogie i trudne do wykonania. Czy istnieje rozwiązanie?” I chcę opowiedzieć o jednym potencjalnym rozwiązaniu i rodzaju kreatywnego podejścia, które widzimy na zewnątrz, a które przyjmują Technical Communicators.
Czy wizualizacje w ogóle mają znaczenie?
Więc po pierwsze, wiesz, to jest całkowicie uczciwe pytanie, czy wizualizacje w ogóle mają znaczenie? Czy ma znaczenie, czy moja treść jest tylko tekstem, czy zawiera te elementy wizualne?
Cóż, czuliśmy, że nie ma naprawdę dobrej odpowiedzi. Nie było zbyt wielu dobrych badań na ten temat, które byłyby wiarygodne. Zatrudniliśmy więc niezależną firmę, która zajmie się tym w projekcie badawczym, abyśmy mogli odpowiedzieć na to pytanie.
I naprawdę daliśmy im wodze obiektywizmu. Po prostu powiedzieliśmy: „Hej, wiesz, zapłacimy za to, mamy pewne informacje na temat struktury, ale tak naprawdę wyniki zależą od Ciebie. Wiesz, nie będziemy dyktować tego, co znajdziesz.
Podjęliśmy więc ryzyko, że wyniki mogą być inne niż były. Ale pozwólcie, że opowiem o tym, czym był projekt i trochę o trzech wielkich odkryciach.
Tak więc, zanim przejdę do ustaleń, przedstawię tylko krótki zarys metodologii.
Więc mieliśmy trzy etapy badań. Jedna dotyczyła preferencji, tego, co ludzie wolą. Tak więc sondaż opinii, dość szeroki sondaż o zasięgu globalnym.
Następnym etapem było wejście do laboratorium i eksperyment obserwacyjny, w którym ludzie wykonywali różne zadania, a następnie sprawdzali, ile czasu poświęcają na zadanie oraz jak wydajni i skuteczni.
A potem trzecim było trochę modelowania ekonomicznego, żeby zobaczyć, jak by to wyglądało pod względem wskaźników ekonomicznych i znaczenia.
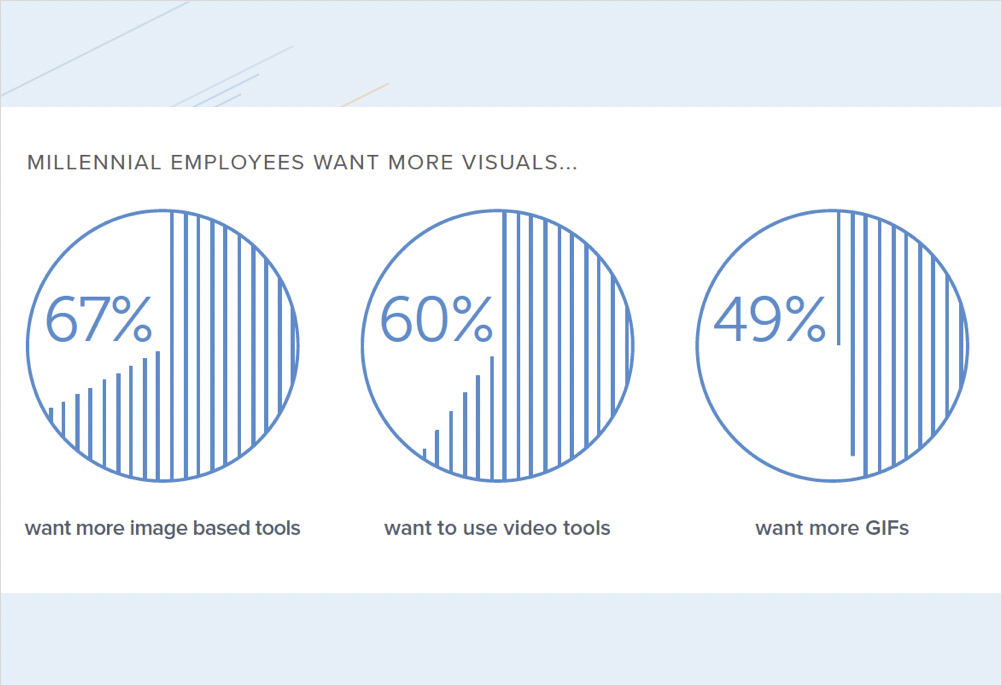
Tak więc w pierwszej sekcji tak naprawdę stwierdziliśmy, że ludzie wyraźnie preferują elementy wizualne w komunikacji oraz w rzeczach technicznych, których używają do uczenia się nowych technologii lub nowych procesów w pracy. Ale większość miejsc pracy faktycznie nie zapewnia tego.
Wiele treści to tylko rodzaj ściany tekstu. I dlatego, szczególnie wśród milenialsów, było to bardzo wyraźne preferencje, że ludzie naprawdę woleli mieć w treści obrazy, filmy, a nawet animowane GIF-y, a nie tylko tekst.

Millenialsi to, wiesz, rosnący procent twoich współpracowników, kolegów i klientów, co jest naprawdę ważne.
Tak więc na tym etapie nie są już tylko małą grupą. Millenialsi są naprawdę dominującą grupą w sile roboczej i stają się coraz bardziej.
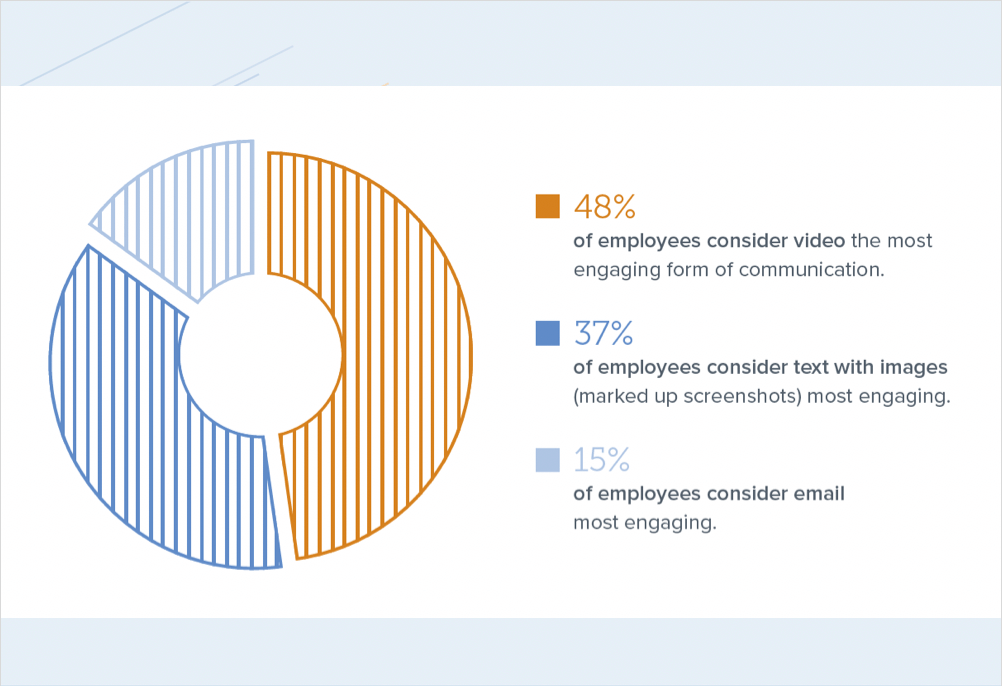
Zastanów się więc, dlaczego ta preferencja ma znaczenie. Aha, i właściwie ten slajd pokazuje, że preferencje w rzeczywistości wykraczają poza milenialsów.
Tak więc istnieje również w szerszej populacji w miejscu pracy, ludzie mają wyraźną preferencję dla wideo i obrazów.

Ale dlaczego to ma znaczenie?
Cóż, dla Twoich klientów, jeśli o tym pomyślisz, Twoi odbiorcy lub Twój klient mają wybór. Dzięki temu mogą wyszukiwać w Google i znajdować inne treści, które nie są Twoimi treściami, aby odpowiedzieć na ich pytania. A jeśli to, co pojawia się w tych wynikach Google, to filmy od jakiejś firmy zewnętrznej lub po prostu kogoś, kto myśli, że zna Twój produkt, może to jakość, może jest dokładny, a może nie.
Więc tak jakby tracisz kontrolę i tak naprawdę nie uczestniczysz w tej rozmowie w tym momencie.
Jest też problem z percepcją, prawda?
Tak więc, jeśli ludzie mają wyraźną preferencję dla treści wizualnych i nie znajdują tych treści z Twojej marki, to w pewnym sensie słabo odzwierciedla to Twoją markę, prawda? Twoja marka wygląda na nieco przestarzałą lub przestarzałą i nie angażującą w sposób, w jaki nie chcesz mieć tego odbicia lub cienia na swojej marce.
Czy wizualizacje rzeczywiście pomagają ludziom lepiej wykonywać zadania?
Tak więc drugim głównym odkryciem z naszych badań było to, że wizualizacje faktycznie pomagają ludziom lepiej wykonywać zadania. I tak zrobiliśmy badanie obserwacyjne i mieliśmy ludzi do wykonywania różnych zadań technicznych. Podamy link do pełnego badania, dzięki czemu możesz w pewnym sensie zagłębić się i samemu zobaczyć wszystkie badania.

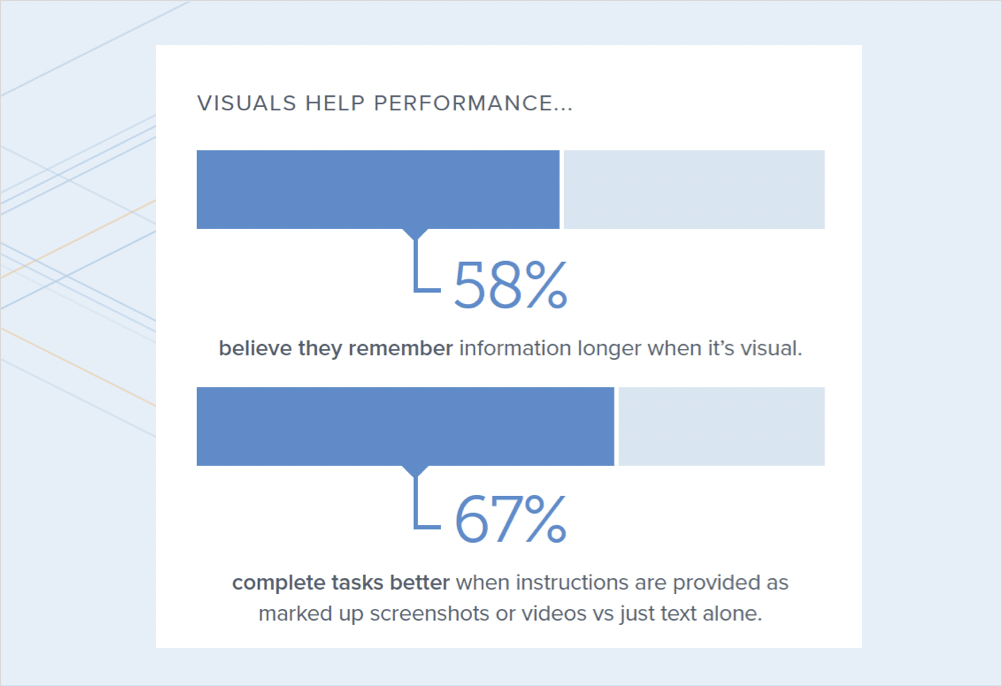
Odkryliśmy jednak, że nastąpił istotny, znaczący wzrost możliwości wykonywania tych zadań, gdy ludzie mieli w swoich treściach elementy wizualne. Tak więc około 7% było tam trochę windą. Ponadto ludzie czuli, że mogliby lepiej zapamiętać instrukcje dotyczące zadania, gdyby mieli dla nich więcej treści wizualnych.
Tak więc, gdy odejdą, oznacza to, że nie muszą ponownie pytać ani szukać ponownie, ani ponownie skontaktować się z centrum pomocy, aby pamiętać, jak to zrobić.

Retencja jest ważna.
I wreszcie wykonanie zadania. Po prostu będąc w stanie dosłownie wykonać zadanie dokładnie. Tam też znaleźliśmy dobrą windę.
Podsumowując, ważne jest, aby uwzględnić elementy wizualne z tych dwóch powodów, o których mówiliśmy:
- Jeden, preferencja
- I po drugie, wykonanie zadań.
Ludzie są faktycznie bardziej efektywni w zadaniach technicznych, gdy mają tam jakieś wsparcie wizualne.
Czy używanie wizualizacji może zwiększyć produktywność?
A potem, po trzecie, chcieliśmy zrobić ćwiczenie z modelowania ekonomicznego. Tak więc trzecia część badania polegała na wzięciu niektórych z tych wyników produktywności i powiedzeniu: „Co się stanie, jeśli wymodelujesz je ekonomicznie przy użyciu takich danych, jak PKB i dane dotyczące wydajności?”
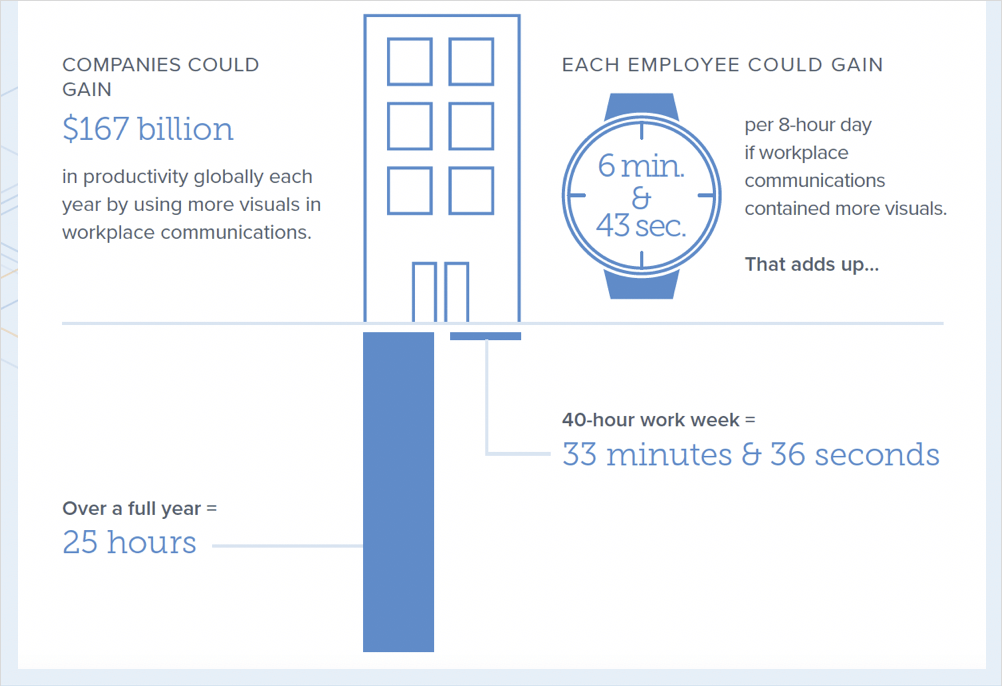
Więc co to oznacza dla firm, jeśli chodzi o uzyskaną produktywność? Kiedy przyjrzeliśmy się liczbom, które mówisz, okej, cóż, ludzie odbierają może sześć minut dziennie, jeśli mają wizualizacje w swoich treściach i są w stanie efektywniej wykonywać swoje zadania.

A potem mnożysz to do tygodnia, to jest około 33 minut tygodniowo, lub w ciągu całego roku to około 25 godzin.
Wszystko po to, żeby powiedzieć, że tego rodzaju rzeczy mają znaczenie. Prawidłowy? Mają znaczenie dla Twojej firmy i dla Twoich klientów oraz to, jak skutecznie mogą wykonywać zadania, które starają się wykonywać.

I to był świetny cytat podsumowujący prawdziwego badacza, który wykonał dla nas ten projekt, i naprawdę wskazuje, że to nie zniknie.
To jest trend. Ludzie będą mieli większe oczekiwania i większe zapotrzebowanie na treści wizualne, ponieważ cała reszta informacji i treści, które konsumują gdzie indziej, jest wizualna . Tak to po prostu się układa. I raczej się nie odwróci.
Jak zhakować komunikację techniczną za pomocą wizualizacji
Więc wszystko, co można powiedzieć, że wizualizacje mają znaczenie, prawda? I mówiliśmy o tym z preferencji, z punktu widzenia rzeczywistej wydajności zadań, a następnie z czynników ekonomicznych.
Ale w rzeczywistości wielu z nas jako komunikatorzy techniczni ma wiele wyzwań.
A to są takie rzeczy, jak aktualizowanie wizualizacji w treści za każdym razem, gdy zmienia się interfejs użytkownika? W przypadku wielu osób produkty lub usługi, nad którymi pracują, mogą często wysyłać aktualizacje, kilka razy w roku, a może nawet kilka razy w tygodniu. To może stworzyć wiele wyzwań z odejściem.
Być może lokalizujesz swoje treści na wiele języków, co może być wyzwaniem, gdy myślisz o komponencie wizualnym. Może musisz obsługiwać wiele różnych wersji lub platform. A to kładzie nacisk na zespoły ds. treści.
Może Twój interfejs użytkownika produktu jest po prostu niezgrabny, a nie nowoczesny. To po prostu nie jest piękne i wygląda jak wykres oka, gdy umieścisz go w swojej dokumentacji.
A potem są te niszowe problemy, o których będziemy słyszeć, jak: „Mam produkt w chmurze, który wspieram i niestety nie mogę łatwo dostać się do fikcyjnej instancji z fikcyjnymi danymi, które są już zapełnione, aby wyglądały na prawdziwe, aby to wyglądały wyglądają, jakby to była prawdziwa instancja na żywo”.
Tak więc, jako komunikatorzy techniczni, możesz napotkać niektóre z tych problemów, a jedną z rzeczy, które uwielbiam, jest patrzenie na różne dziedziny i różne dyscypliny i mówienie: „Jak inni ludzie rozwiązują te problemy?”

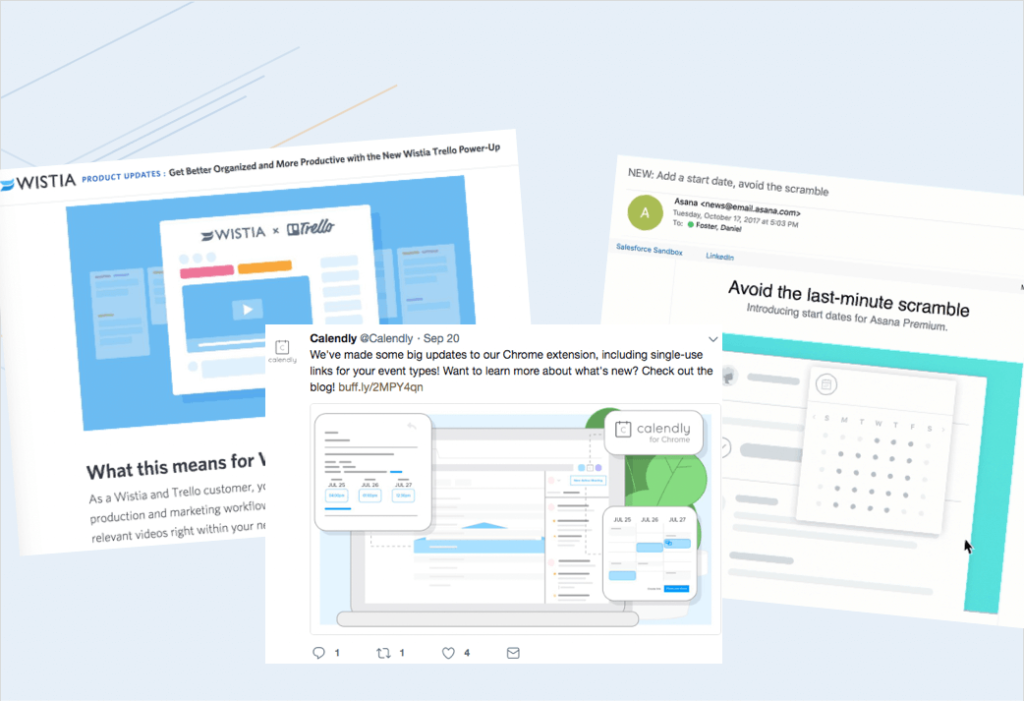
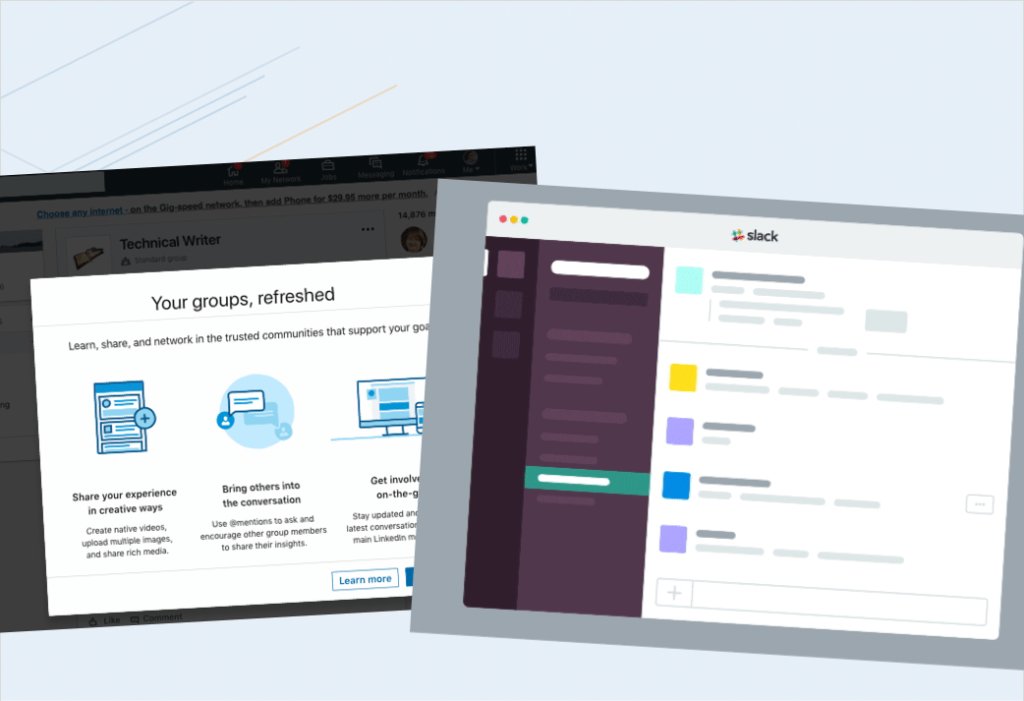
Kilka lat temu zacząłem widzieć wiele treści, które wyglądają podobnie do tego, więc jest to w zasadzie treść przypominająca szkielet i zwykle pochodzi od marketerów. Byłby to rodzaj sugestii lub abstrakcyjna wersja zrzutu ekranu, który znalazłby się w niektórych materiałach marketingowych.
Więc zacząłem się zastanawiać, dlaczego to robią? Jaka jest z tego korzyść? Czy oprócz przyciągania wzroku są jakieś inne korzyści?

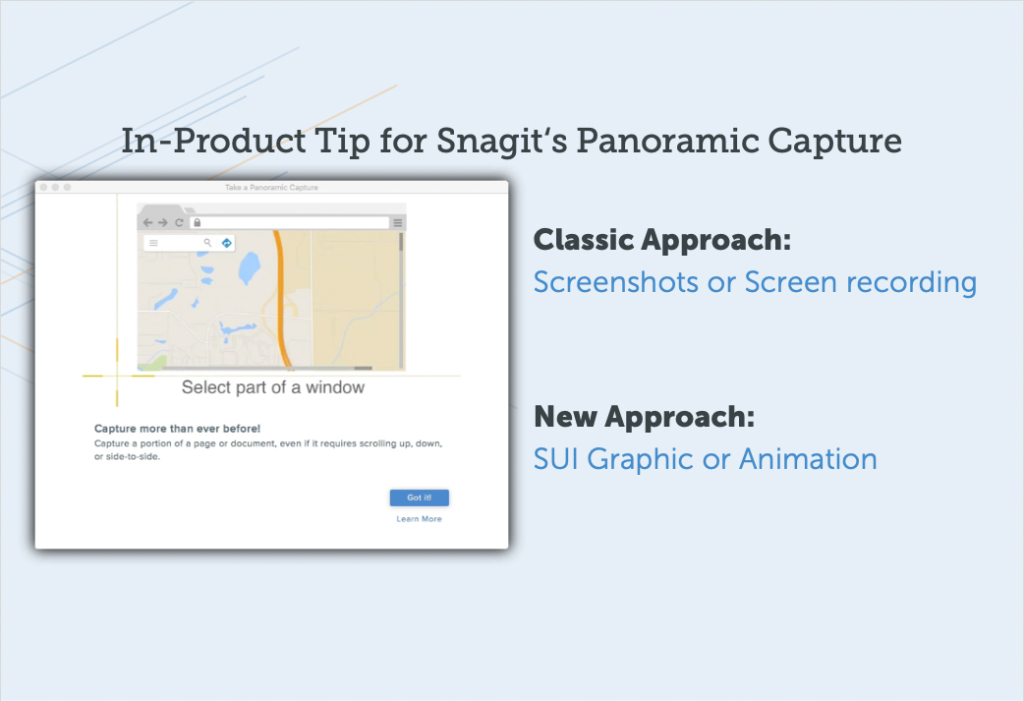
A potem zacząłeś dostrzegać tego rodzaju treści, uproszczoną grafikę, która również wpływa na takie rzeczy, jak wprowadzanie produktu do produktu, małe animacje lub statyczne obrazy, które pojawiają się w produkcie, które wyjaśniają niektóre funkcje lub sposób -do lub w treści Co nowego lub w informacjach o wydaniu.

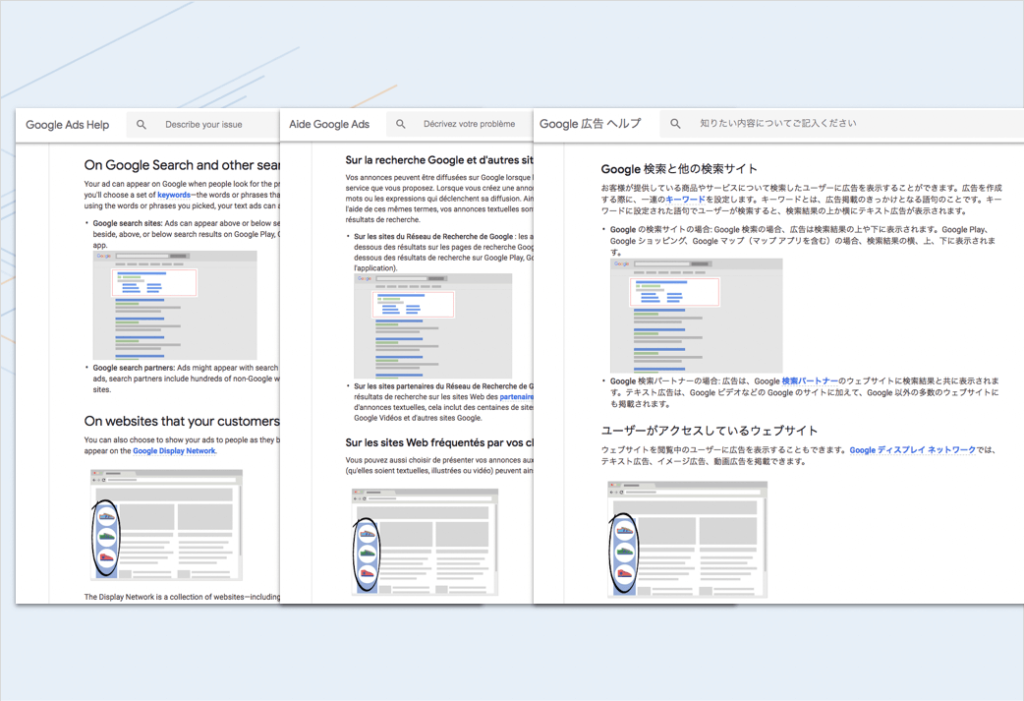
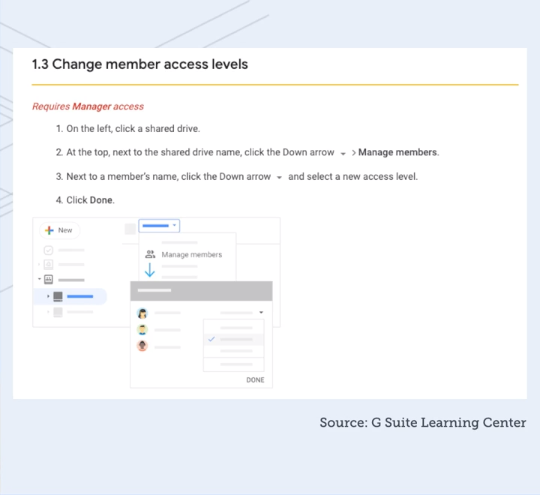
Potem zobaczylibyśmy, jak wkracza do dokumentacji. Ten przykład pochodzi z Google i widać tutaj, że mają dokładnie te same obrazy w swoich artykułach w języku angielskim, francuskim i japońskim.
I oczywiście obsługują 20 innych języków, więc w nich też jest. Więc to trochę jak to, co się tutaj dzieje? Dlaczego ludzie to robią i jaki jest ten trend? Zastanawialiśmy się, po co byłaby do tego ugruntowana nazwa, bo łatwiej o czymś mówić, jeśli, wiecie, ma nazwę, a tak naprawdę nie ma ustalonej nazwy. Tak więc ukuliśmy termin uproszczony interfejs użytkownika lub w skrócie SUI. Fajnie jest też powiedzieć SUI.
Ale tak naprawdę jest to pomysł, że wyabstrahowałeś z obrazu wszelkie nieistotne lub rozpraszające szczegóły, a to, co pozostało, to kluczowe, ważne elementy.

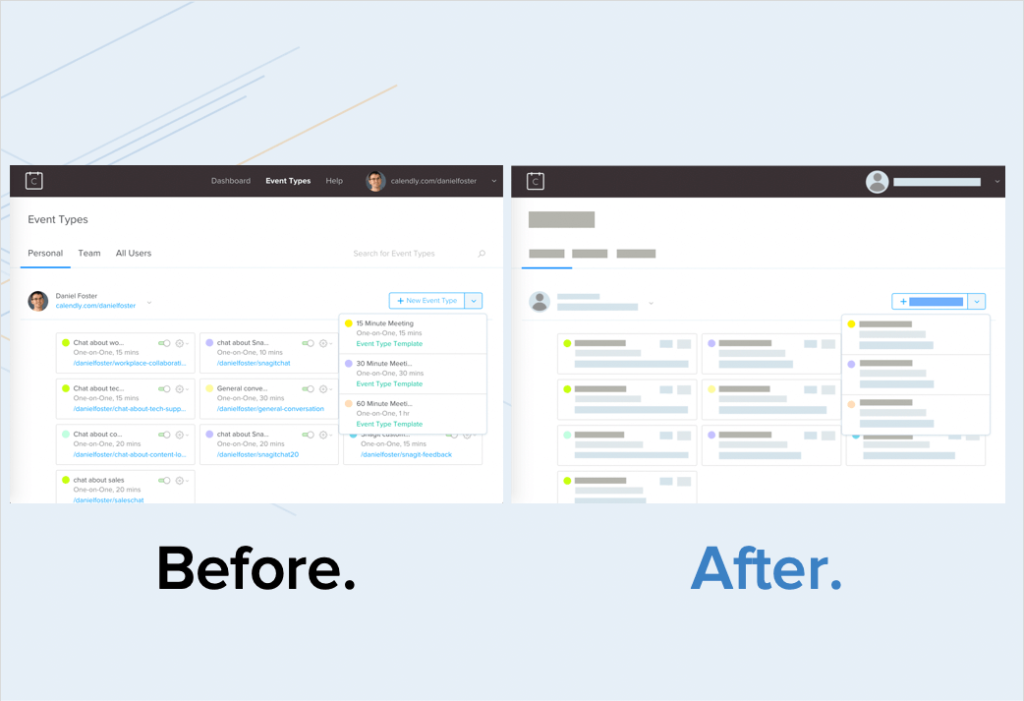
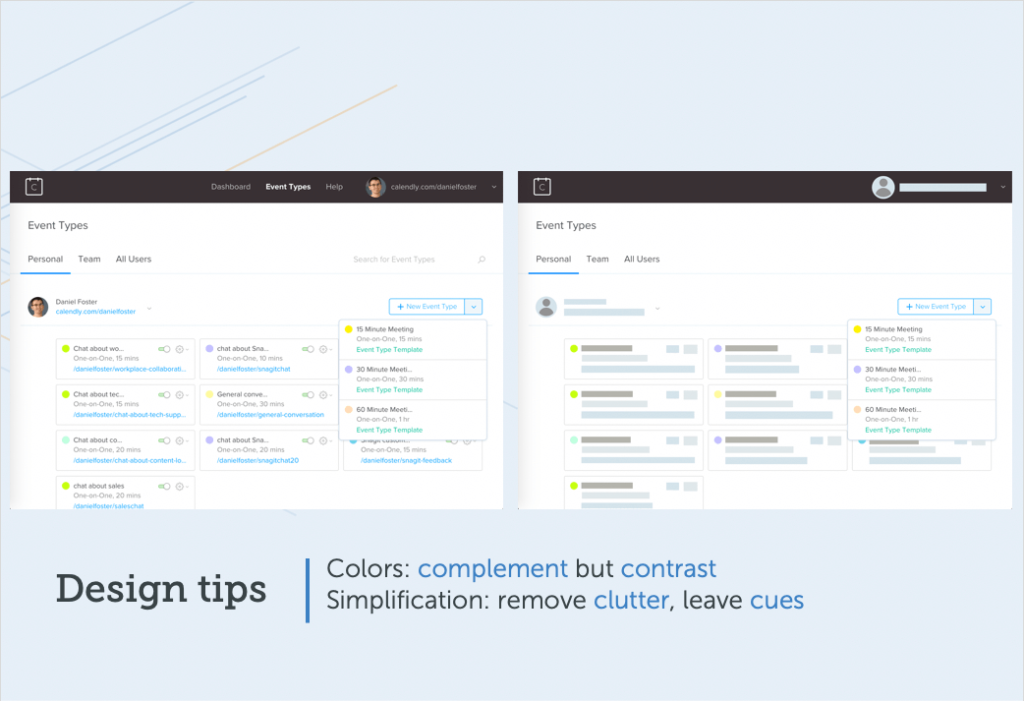
I tak to może wyglądać, oto krótkie przed i po. To, co widzisz po lewej, to tylko zrzut ekranu usługi, z której korzystam, o nazwie Calendly. Świetnie nadaje się do planowania rozmów z klientami. Ale tak czy inaczej, interfejs widać, że typowy zrzut ekranu miałby wszystkie szczegóły.
A po drugiej stronie to, co widzisz, to uproszczone podejście do SUI, w którym naprawdę wyabstrahowałeś wiele z tych szczegółów. I możesz pomyśleć: „No cóż, czy ludzie rzeczywiście rozpoznają, czym jest produkt lub interfejs?” Okazuje się, że możesz.
Tak więc, jeśli spojrzysz na to, jest całkiem oczywiste, co to jest, kiedy zatrzymasz się i pomyślisz o tym przez sekundę.

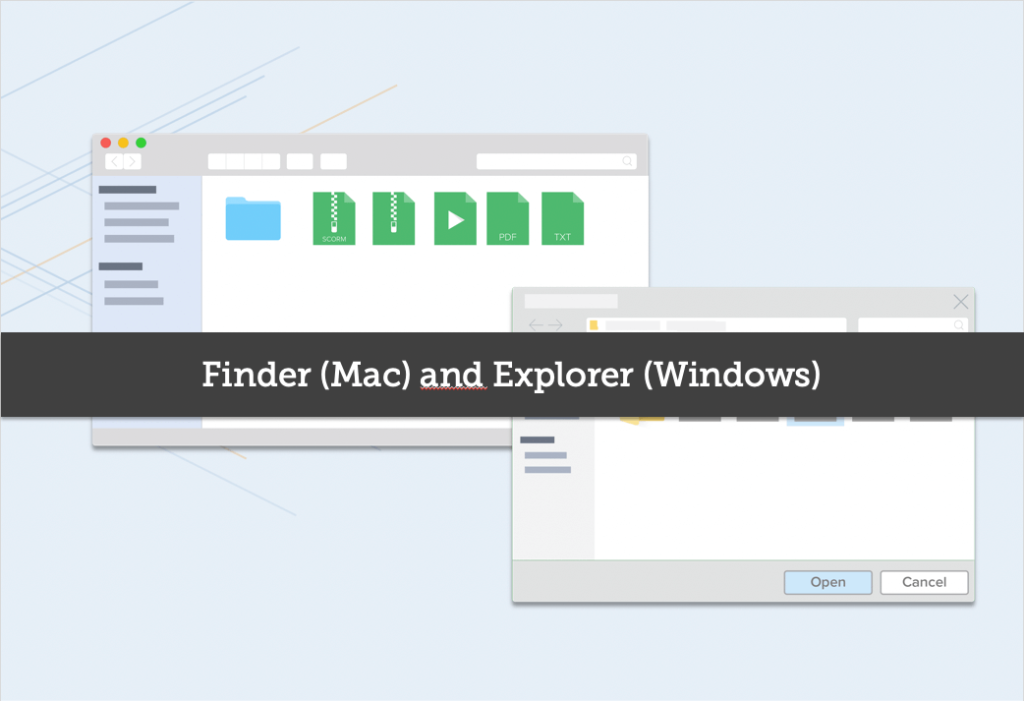
To jest Finder lub Eksplorator na komputerach Mac i Windows.

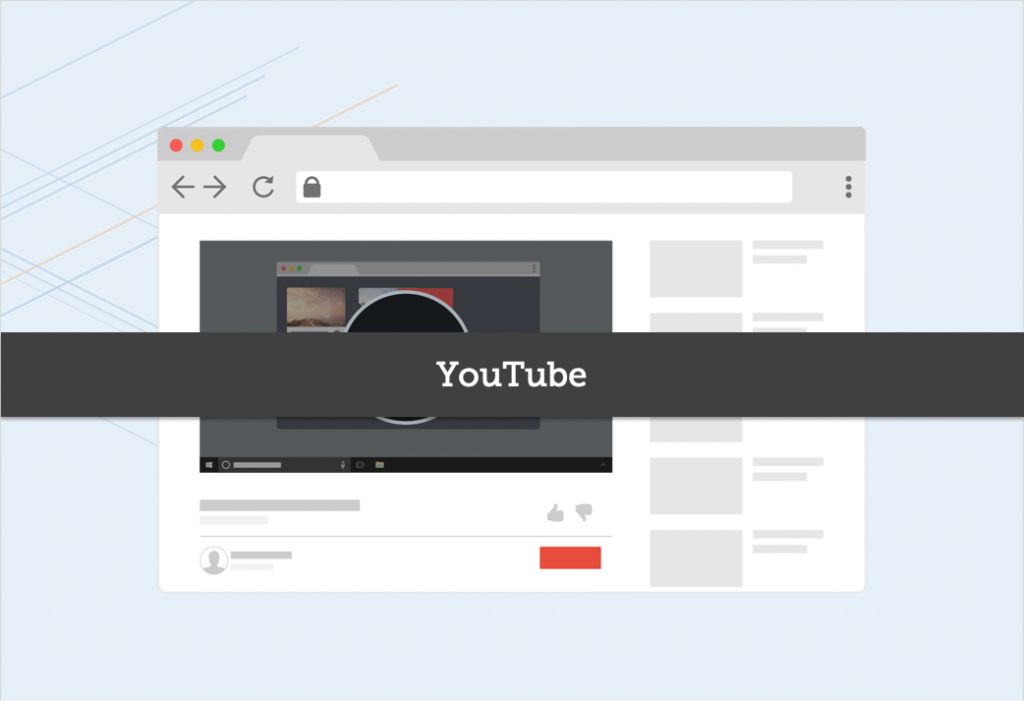
A oto kolejny przykład, którym jest YouTube, prawda?
Możesz na to spojrzeć i od razu zobaczyć: „O tak, to YouTube”, mimo że nie ma tekstu i wszystko jest bardzo abstrakcyjne.

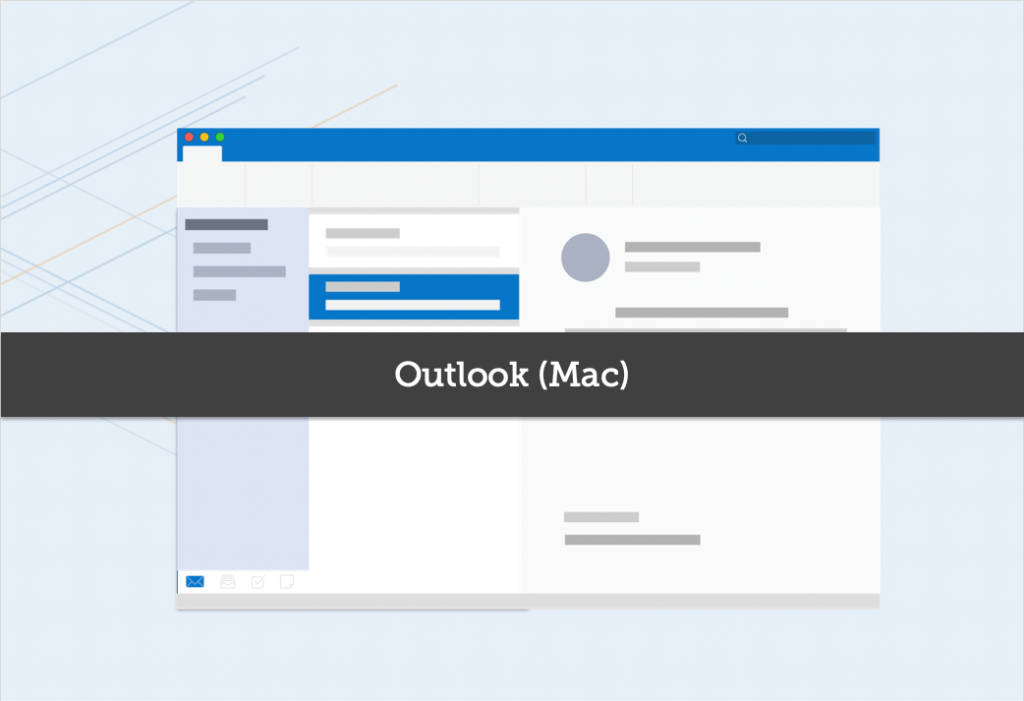
I jeszcze jeden przykład, to jest ten, w którym spędzamy dużo czasu na co dzień i oczywiście jest to Outlook.
Prawidłowy?
Tak więc możesz zrozumieć sens układu i podstawowych kolorów tego, czym był ten oryginalny interfejs.
Czy uproszczona grafika może zadziałać w komunikacji technicznej?
Świetnie, to dobrze, ale jako komunikator techniczny prawdopodobnie zadajesz sobie pytanie: „W porządku, ale nadal potrzebuję ludzi, którzy będą podążać za krokami. Na przykład, celem grafiki nie jest tylko ładny wygląd, ale także pokazanie, gdzie w interfejsie należy kliknąć. Więc jaka jest wartość Komunikatora Technicznego?”
Weźmy więc inny przykład.

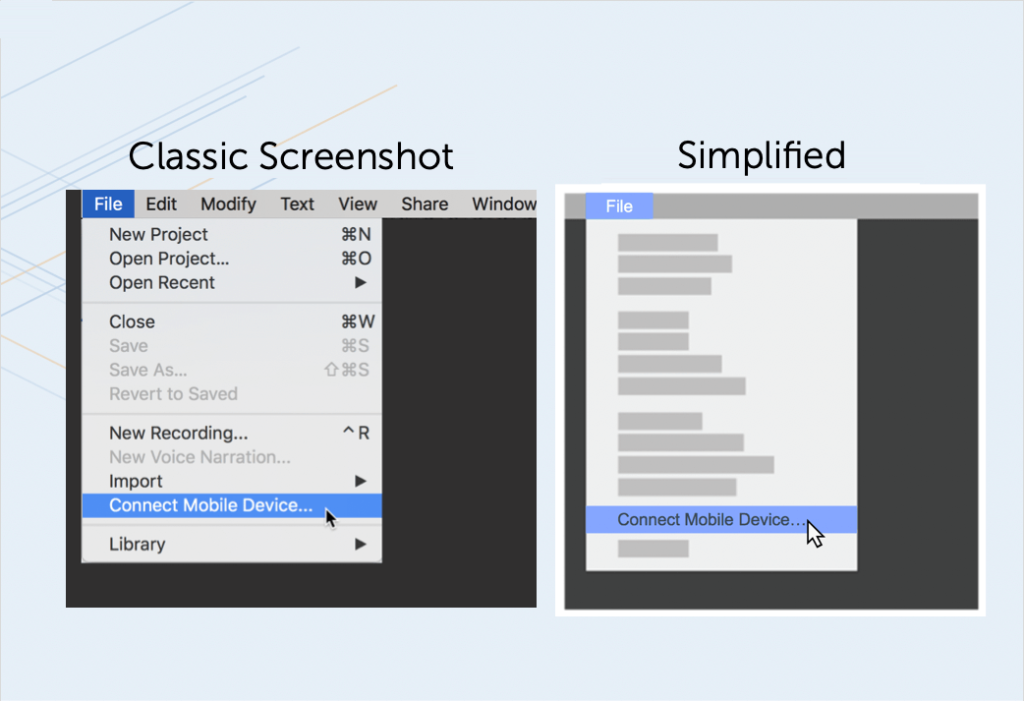
To jest bardzo typowe menu, a zobaczysz, że kiedy się cofniesz i naprawdę spojrzysz na nie świeżym okiem, jest tu mnóstwo rzeczy, które nie są ważne dla pokazania tych dwóch kroków, czyli „kliknij plik, kliknij połącz urządzenie mobilne.'

O to właśnie chodzi w tej grafice, a mimo to jest mnóstwo nieistotnych informacji.
Więc streśćmy to, a zobaczysz, o ile łatwiej jest po prostu podążać dalej i mówić: „Och, plik, podłącz urządzenie mobilne. To dwie główne rzeczy, które muszę wiedzieć. Mam to właśnie tam. Bardzo wizualny. Bardzo z przodu i na środku.”
Oczywiście będziesz chciał sparować to z jakimś tekstem.
A tekst z boku powie: „Oto kroki” i trochę kontekstu, ale kiedy połączysz je razem, uproszczoną grafikę i ten tekst, to bardzo skuteczny sposób na przekazanie informacji .

To, co właśnie zobaczyliśmy, to to, że to uproszczone podejście graficzne w rzeczywistości pomaga skupić uwagę widza na tym, co najważniejsze , co zwiększa skuteczność treści, ale ma też miłe korzyści dla zespołów technicznych.
Przygotuj swoje treści na przyszłość
A więc po pierwsze, pomoże to zabezpieczyć treści na przyszłość. Prawidłowy? Tak więc za każdym razem, gdy twój interfejs się zmienia, małe zmiany w interfejsie, przyrostowe rzeczy, które mają miejsce na bieżąco, nie musisz wracać i ponownie sprawdzać wszystkich zrzutów ekranu. Ponieważ wiele z tych szczegółów zostało wyabstrahowanych. Tak więc jest tam duża oszczędność kosztów.
Lokalizacja skali
Lokalizacja, jeśli zlokalizujesz, być może będziesz w stanie ujść na sucho z odrobiną angielskiego. Widziałem to, coraz więcej marek to robi, na ich zrzutach ekranu jest trochę angielskiego w zlokalizowanych treściach, ponieważ wyabstrahowali dużą część tekstu, a to, co pozostało, to tylko kluczowe elementy.
I znasz swoich odbiorców. Jeśli Twoja publiczność się z tym zgadza, może to być świetny sposób na zaoszczędzenie pieniędzy na lokalizowaniu zdjęć.
Ukryj informacje umożliwiające identyfikację klientów
A potem w pewnym sensie napomykaliśmy o tym, że jeśli pracujesz w regulowanej branży lub masz do czynienia z informacjami umożliwiającymi identyfikację osób, danymi osobowymi klientów, jest to świetny sposób na ukrycie tego i upewnienie się, że zrzut ekranu nie wygląda tak posiekany. Wiesz, że? Nie przypomina czarnych skrzynek lub rozmycia, które wyglądają tak tajemniczo, ale wygląda dobrze i może uchronić Cię przed zdobywaniem informacji o klientach na wolności, kiedy nie powinieneś.
W jaki sposób najlepsze marki wykorzystują uproszczoną grafikę?
Pozwólcie, że przedstawię kilka krótkich przykładów. Są to różne marki, które rozpoznajesz, a może nie rozpoznajesz, ale marki, które prawdopodobnie rozpoznajesz i jak wykorzystują tę technikę w niektórych swoich treściach.

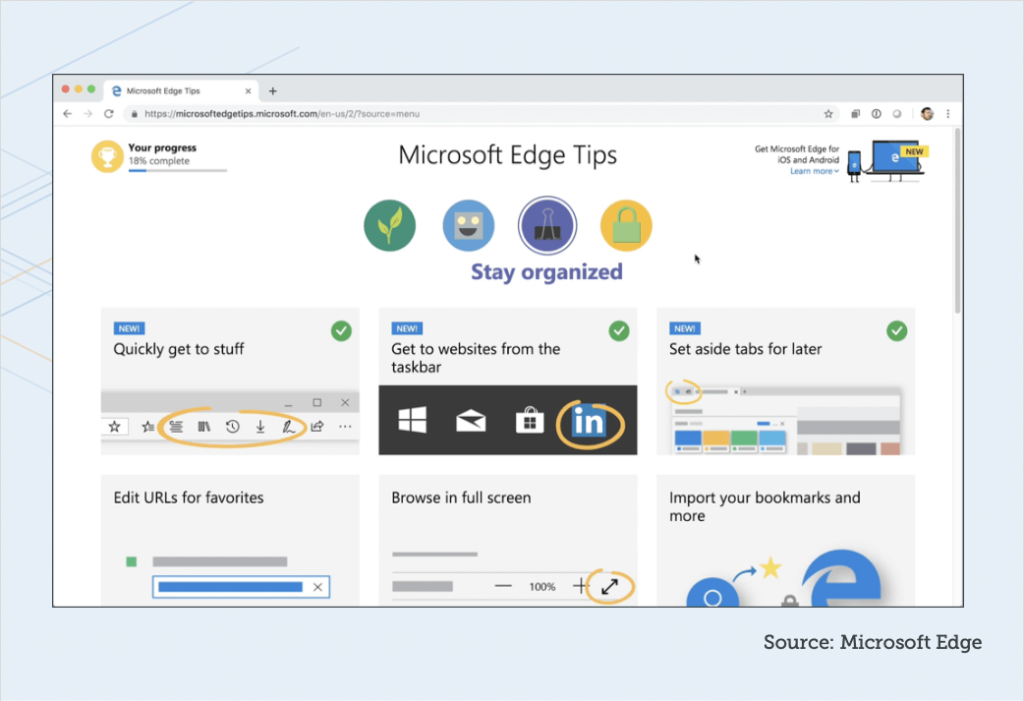
Więc to jest od Microsoftu.
Niedawno wypuścili cały zestaw świetnych wskazówek dotyczących przeglądarki Microsoft Edge. Zauważasz, że animacja na górze jest całkowicie uproszczona.
W ogóle nie ma w nim tekstu. Cały tekst jest edytowalnym tekstem, który jest wokół niego, więc jest o wiele łatwiej go zlokalizować, ale sama animacja nie zawiera tekstu, więc nie musi być lokalizowana.
Teraz weszli na całość. To może nie zadziałać dla ciebie. Mógłbyś nawet na to spojrzeć i powiedzieć, że może posunęli się trochę za daleko, że trochę trudno to śledzić, ale od razu widzisz oszczędności i nie musisz ich lokalizować dla każdego języka.

A ten przykład pochodzi z Google.
Ostatnio umieścili wiele treści wokół G Suite, Google Suite, a jeśli przyjrzysz się szczególnie w serii Pierwsze kroki, rozpoczynając pracę z Prezentacjami i rozpoczynając pracę z Dyskiem, przekonasz się, że są to naprawdę ładne uproszczone grafika, która pojawia się wśród treści.
Dropbox, ten przykład to hiszpańska strona internetowa, ale znajduje się również w angielskiej witrynie i spodziewam się, że jest w każdym języku.
Te małe animacje, które pokazują tylko ogólny zarys koncepcji, prawda? I to wszystko jest uproszczone. Ponownie mogą używać tej jednej grafiki lub animacji we wszystkich swoich treściach i językach.
Procore, jest to grupa, do której należą niektórzy ich ludzie w naszej społeczności SUI. Mamy społeczność Slacka, z ludźmi, którzy próbują wdrożyć takie podejście do grafiki. Jeden z ich członków, jeden z członków ich zespołu udostępnił ten przykład z własnej dokumentacji.
I po prostu widać, że to jest tekst, a potem masz tę grafikę, która wszystko uprościła i wygląda naprawdę ładnie.
Kolejny od Blackbaud, również członka naszej społeczności SUI w Slacku, a to właśnie podejmuje wyzwanie, jakim jest pusta karta.
Kiedy wejdziesz do ich produktu, wszystko będzie puste, więc jak możemy zachęcić ludzi do działania i sprawić, by przeszli krzywą uczenia się.
Więc ponownie stworzyli te małe animacje, używając tego uproszczonego podejścia.
Nasze własne treści, więc jako TechSmith, my również to robimy.
Tak więc mamy Snagit na platformach Windows i Mac. Tak więc, będąc wieloplatformowym, te menu nie zawsze będą identyczne.

Widzisz tutaj, jak menu wyglądają inaczej na Windows i Mac, i to jest w porządku, ale w twojej dokumentacji chcesz tylko pokazać jedną reprezentację tego i nie musisz się martwić o różnice, a także nie mieć aktualizować te pozycje menu za każdym razem, gdy te dwa menu mogą się zmienić, pozycje lub sformułowania lub pozycje wchodzą i wychodzą z tych menu.
Tak więc, ponownie, zabezpieczenie na przyszłość i pomoc w obsłudze wielu platform.
Rzucimy okiem na ten. To jest w rzeczywistości w produkcie Camtasia.
Tak więc, gdy ktoś otwiera Camtasia po raz pierwszy, znowu zamiast pustego stanu mamy projekt na osi czasu, który prowadzi go przez ogólny przegląd interfejsu i niektóre kluczowe funkcje.
Więc pozwolę temu zagrać i ma trochę dźwięku, i zauważ, jak bardzo tutaj abstrahowaliśmy.
„W tej chwili jesteś w edytorze Camtasia. Edytor składa się z osi czasu, na której można aranżować i edytować klipy, płótna, które jest podglądem wideo, oraz panelu narzędzi, w którym przechowywane są multimedia, a także kształtów, animacji, efektów i nie tylko. W górnej części panelu narzędzi znajduje się przycisk do uruchomienia rejestratora Camtasia, narzędzia, które przechwytuje całą akcję na ekranie komputera”.
Więc wiesz, po prostu mamy głos, który w pewnym sensie prowadzi narrację i mówi: „Oto, co widzisz”. I znowu, to jest naprawdę abstrakcyjne. To bardzo wysoki poziom, aby powiedzieć: „Oto części aplikacji, a tutaj jest jak jeden kluczowy przepływ pracy, od którego można zacząć, nagrywanie.
Chcę podkreślić w tym przepływie pracy, a zobaczysz to wizualnie, zilustrowane tutaj, czy naprawdę byliśmy agresywni w kwestii tego, ile szczegółów wydobyliśmy z interfejsu tego filmu. A my tylko pokazujemy prawdziwe kluczowe szczegóły, gdzie jest ten przycisk nagrywania i gdzie jest przycisk rozpoczęcia nagrywania.
I wiele innych rzeczy, które wyświadczyliśmy użytkownikowi, usuwając je na chwilę, abyśmy mogli skupić ich uwagę na tym, co najważniejsze.
Czy mogę wykonać uproszczoną grafikę?
W porządku, więc możesz pomyśleć: „Super, jak mam to zrobić?”
Nie będę teraz omawiał wszystkich szczegółów, jak to zrobić. W naszej witrynie znajduje się kilka świetnych samouczków i pokazujemy, jak tworzyć te grafiki, ale pozwól, że zacznę od kilku rodzajów ogólnych wytycznych lub zasad projektowania.
Jakich kolorów powinienem użyć w mojej grafice?
Więc pierwszy tutaj, i ponownie użyję tego przykładu, to myślenie o kolorze. Tak więc kolor jest naprawdę ważny w tej uproszczonej grafice lub podejściu do SUI, ponieważ kolor pomaga ludziom zobaczyć, że jest to ten sam interfejs, do którego są przyzwyczajeni.

Tak więc, używając kolorów uzupełniających, kolorów, które są podobne do tego, co miał oryginalny interfejs, ale potem strategicznie podchodź do rzeczy, które nie są ważne. Nie musisz widzieć pierwszego planu? Użyj mniej kontrastu.
Może nawet zmniejszyć nieprzezroczystość i sprawić, że tekst lub te elementy znikną w tle. A następnie użyj kontrastu, obszarów o wyższym kontraście, aby zaznaczyć określone obszary.
Nadal możesz umieścić na czymś kwadratowe pudełko lub strzałkę. Użyj do tego swoich kolorów o wysokim kontraście, ale także we wszystkich obszarach, na których chcesz się bardziej skupić i na których chcesz więcej uwagi, użyj kontrastu celowo.
Ile uproszczeń powinienem zastosować?
A potem drugi rodzaj zasady wysokiego poziomu, ile uproszczenia należy zrobić.
I widzieliśmy w tych przykładach, które już pokazałem, widzieliśmy cały zakres, ale głównie powiedziałbym, że pobaw się tym.
Nie bój się upraszczać więcej niż myślisz . Tak więc, jeśli w twoim interfejsie są cztery wiersze tekstu, nie musisz umieszczać czterech pól, aby reprezentować te cztery wiersze. Może dwa są w porządku, ponieważ to po prostu pomaga zmniejszyć ilość wizualnego bałaganu.
Ale jednocześnie chcesz zostawić pewne punkty zaczepienia.
Tak więc branding jest świetnym punktem kontrolnym, takim jak Twoje logo, może nawigacja najwyższego poziomu… w tym przykładzie nawigacja najwyższego poziomu jest nadal widoczna jako tekst.
A potem, oczywiście, twój główny obszar, bez względu na to, z czym chcesz, aby ludzie wchodzili w interakcje i uczyli się tych kroków, zachowaj to, nie uproszczone i dosłowne.
Dwa sposoby tworzenia uproszczonej grafiki
Istnieją dwa główne sposoby tworzenia tego efektu SUI lub uproszczonej grafiki, a jeden polega na podjęciu bardzo ręcznego podejścia, a drugi to podejście automatyczne.
Porozmawiajmy krótko o każdym z nich.
podręcznik
Tak więc, jeśli masz do dyspozycji narzędzie, takie jak Gimp, a może Illustrator, lub coś innego, niektórzy ludzie to robią i wiedzą, jak z nich korzystać, to, co zrobisz, to będziesz używać jak narzędzia prostokąta, wybierz swoje kolory , pomyśl z wyprzedzeniem o podniebieniu kolorów, a potem ta animacja po prostu pokazuje, jak mógłbyś rysować te wszystkie małe prostokąty.
I będziesz wybierał inny kolor dla każdego rodzaju innego obszaru ogniskowego i hierarchii najwyższego poziomu. Wtedy będziesz musiał to wszystko ustawić.
Więc robi się trochę nieswojo.
To może zająć trochę czasu. Zaplanowałbym spędzenie kilku godzin, jeśli robisz to ręcznie, ponieważ zajmie to trochę czasu.
Automatyczny
A potem to, co zrobiliśmy, to właściwie wbudowaliśmy do tego narzędzia w Snagit 2019, ponieważ wierzymy, że jest to tak cenny, użyteczny rodzaj podejścia, więc umieściliśmy kilka dedykowanych narzędzi.
Narzędzie nazywa się Uprość, jeśli używasz Snagit 2019. Możesz użyć tej funkcji i wypróbować ją samodzielnie.
A więc w zasadzie przełączasz przełącznik, aby włączyć automatyczne upraszczanie.
Mamy algorytmy, które odczytają wszystkie różne obszary zrzutu ekranu, znajdą obiekty w tekście, a następnie zakryją wszystko odpowiednimi kształtami.
I oczywiście możesz wejść i ręcznie usunąć niektóre z nich, aby odsłonić niektóre obszary, które chcesz mieć nieuproszczone. A potem możesz również zmienić kolory, na przykład trochę przesunąć podniebienie, jeśli algorytm nie zrobił tego całkiem dobrze lub przesunąć niektóre rzeczy, więc jest duża elastyczność, że możesz to dostosować i uczynić go idealnym dla Was.
Jak mogę wykonać uproszczoną animację?
A potem nie zamierzam tutaj wchodzić w szczegóły, jak zrobić te animacje, ale pokazałem przykłady i nie chcę cię tylko drażnić.
Jak mógłbyś przyjąć to uproszczone podejście i umieścić je w animowanym kontekście?
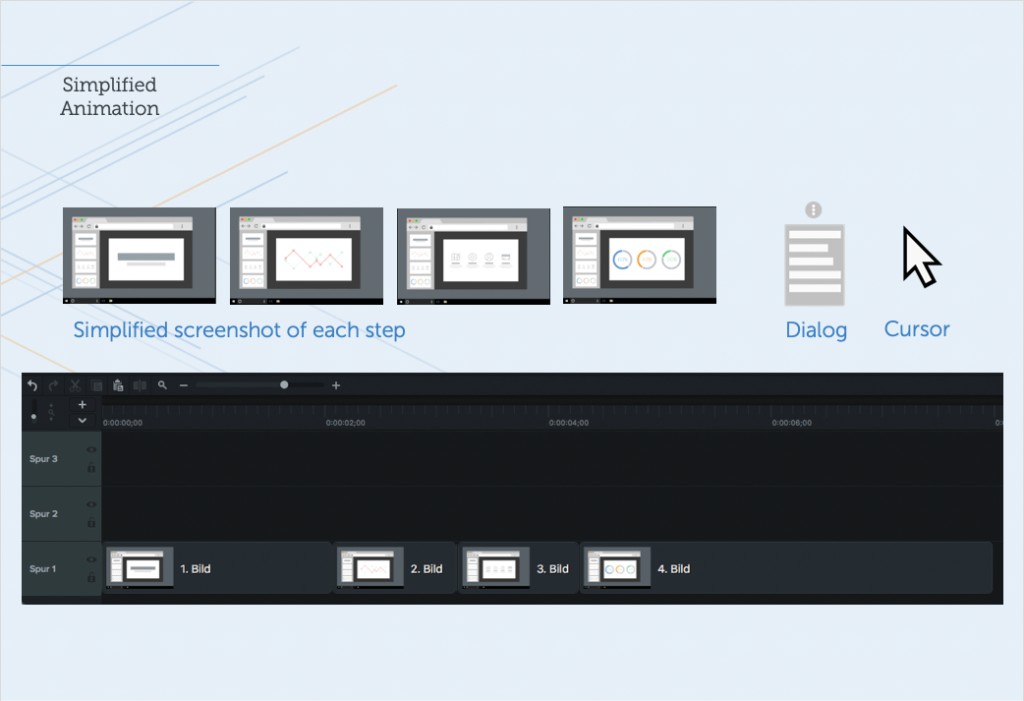
A więc bardzo wysoki poziom, to jest przykład. Pokażę ci, jak zrobić ten przykład w produkcie takim jak Camtasia lub innym edytorze wideo.
Przejdźmy przez to. Więc po pierwsze, zaczynasz od każdego z ekranów, prawda? Tak więc uzyskasz przechwycenie każdego ekranu jako nieruchomy obraz i uprościsz to.
Użyj Snagit, użyj Illustratora, cokolwiek. A potem, kiedy to uprościsz, będziesz myślał o tym, jak to jest pojawiać się na górze.
A więc w tym przypadku jest to dialog, który pojawia się na górze. A potem masz kursor myszy, który się porusza. To są elementy, które zamierzasz umieścić w edytorze wielościeżkowym.
Camtasia byłaby do tego świetna. Możesz także użyć Premiere lub czegokolwiek innego, co masz do dyspozycji, jako edytora wielościeżkowego.
Więc sprowadzasz wszystkie te przedmioty w dół. Zaczynasz od uproszczonych zrzutów ekranu jako warstwy bazowej. To jest coś, co jest najbardziej oddalone od widza, tak, że tak powiem, znajduje się na dole filmu.
A potem umieściłeś je wszystkie i nadałeś im odpowiedni czas trwania. Następnie umieszczasz swój dialog na szczycie. Więc to jest miejsce, w którym będziesz chciał mieć wszystko, co wygląda jak pozycja menu, lub co pojawia się na górze, umieszczasz to na jednej warstwie wyżej.
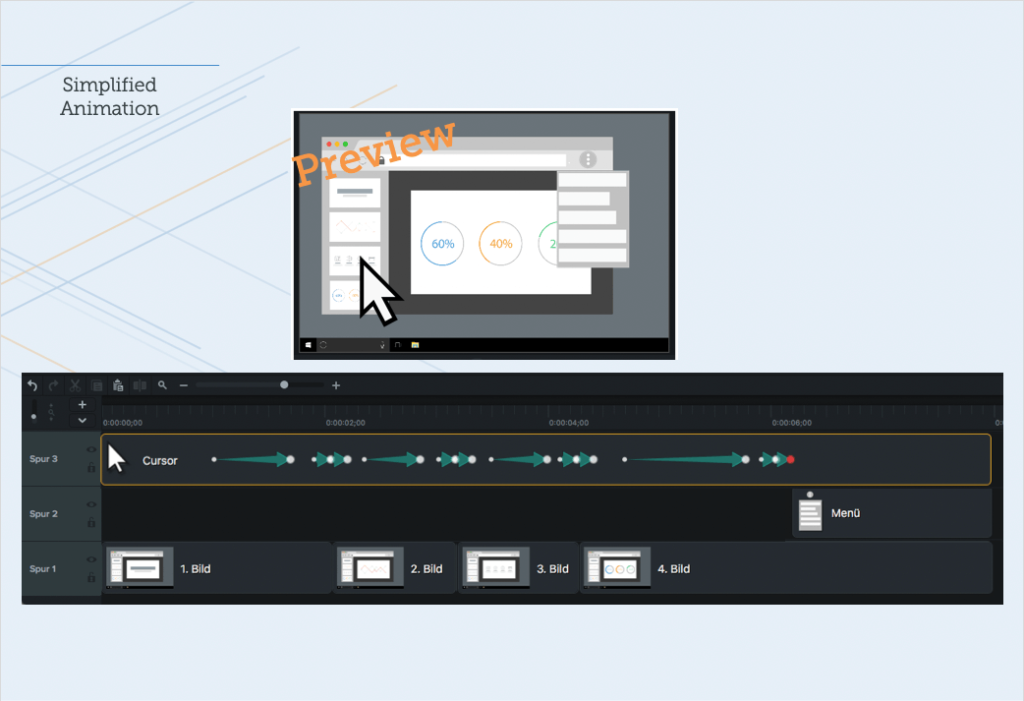
A teraz na górze tortu, masz kursor i sposób, w jaki sprawiasz, że wygląda, jakby się poruszał. Po prostu dodajesz punkty animacji.

Więc w Camtasia możesz to zrobić i będzie wyglądało to mniej więcej tak, jak widzisz na ekranie z tymi punktami animacji, które są wstawiane. I w zasadzie jest to napisane: początek tutaj, koniec tutaj i w tym momencie kursor to jedna lokalizacja, w tym momencie jest to inna lokalizacja, animuj ją.
To, co zrobiliśmy, aby naprawdę zrobić to jako symulację, to zanurzenie kursora myszy i po prostu zmniejszenie go, a następnie powrót do normalnego rozmiaru za każdym kliknięciem.

Tak więc, żeby zebrać to wszystko razem na końcu, widać, że mysz się porusza i za każdym razem, gdy dochodzi do punktu, w którym ekran się trochę zmienia, mysz trochę się zanurza, dialog pojawia się na końcu i to to sposób, w jaki wszystkie części łączą się w całość.
Zebranie tych zasobów w całość, a następnie umieszczenie ich w edytorze wymaga trochę planowania, ale ta animacja może być wykorzystana i ponownie wykorzystana.
Jest bardzo przyszłościowy i jest świetnym sposobem, aby pomóc ludziom uzyskać przegląd małego procesu lub funkcji w Twoim produkcie.
Streszczenie
Podsumujmy więc wszystkie informacje, o których rozmawialiśmy dzisiaj.
Zasadniczo dużo rozmawialiśmy o tym, dlaczego wizualizacje mają znaczenie, a to z powodu preferencji. Ludzie naprawdę wolą mieć w swoich treściach elementy wizualne. W rzeczywistości pomaga im uczyć się i działać bardziej efektywnie.
A potem pomyśl o skutkach ekonomicznych tego i o tym, jak może to pomóc Twoim klientom lub współpracownikom.
I wreszcie, przyjrzeliśmy się również kreatywnemu podejściu. Tak więc SUI jest jednym ze sposobów, w jaki można faktycznie obniżyć koszty i uczynić bardziej dostępnym to wizualne podejście do treści. To naprawdę pomaga w zabezpieczeniu treści na przyszłość, pomaga w lokalizacji i jest to coś, z czym prawdopodobnie chcesz poeksperymentować i zobaczyć, gdzie możesz zacząć wprowadzać to w niektórych swoich treściach.
A jeśli potrzebujesz pomocy i chcesz więcej przemyśleć, jak to zrobić, skontaktuj się z nami. Chętnie pomożemy Ci przez to przejść i połączyć Cię ze społecznością innych ludzi, którzy robią to samo.
