Jak korzystać z generatora stron statycznych Hugo w systemie Linux?
Opublikowany: 2022-01-29
Strony statyczne są łatwe w tworzeniu i niesamowicie szybkie w użyciu. Jeśli nauczysz się korzystać z Hugo, możesz generować oparte na motywach statyczne witryny internetowe w systemie Linux. Tworzenie stron internetowych znów jest fajne!
Generator strony internetowej Hugo
Witryna statyczna to taka, która nie tworzy ani nie modyfikuje stron internetowych na bieżąco. Nie ma bazy danych w tle, przetwarzania e-commerce ani PHP. Wszystkie strony internetowe są w całości wstępnie zbudowane i mogą być bardzo szybko udostępniane odwiedzającym.
Ale to nie znaczy, że statyczna strona musi być nudna. Mogą używać wszystkiego, co zapewnia HTML, plus kaskadowe arkusze stylów (CSS) i JavaScript. Mogą również łatwo mieć takie rzeczy, jak karuzele obrazów i strony internetowe przesuwające się po obrazach tła.
Generator witryn Hugo współpracuje z szablonem i dowolną treścią, którą utworzyłeś, aby wygenerować ukończoną witrynę. Następnie możesz umieścić go na platformie hostingowej i od razu mieć działającą stronę internetową.
Hugo używa przecen dla tworzonych stron i wpisów na blogu. Markdown to prawie najprostszy język znaczników, jaki istnieje, co sprawia, że utrzymanie witryny jest proste.
Pliki konfiguracyjne Hugo znajdują się w językach Tom's Obvious, Minimal Language (TOML) i YAML Ain't Markup Language (YAML), które są równie łatwe. Kolejną zaletą jest to, że Hugo jest niesamowicie szybki — niektóre witryny ładują się w mniej niż sekundę. Ma wiele szablonów do wyboru, a kolejne są dodawane przez cały czas, więc rozpoczęcie pracy jest łatwe. Po prostu wybierz szablon i dodaj zawartość, która sprawi, że będzie Twój.
Hugo działa również jako mały serwer WWW bezpośrednio na twoim komputerze. Możesz zobaczyć aktualną wersję swojej witryny podczas jej projektowania i tworzenia oraz za każdym razem, gdy dodajesz nowy post. Aktualizuje się również automatycznie za każdym razem, gdy „Zapisz” w edytorze, dzięki czemu możesz natychmiast zobaczyć efekt swoich zmian w przeglądarce.
Hosting Twojej witryny
Jeśli chodzi o hosting Twojej statycznej witryny, masz wybór. Większość firm oferuje darmowy hosting do użytku osobistego lub open source. Oczywiście możesz również wybrać zwykłą firmę hostingową, na przykład jedną z poniższych:
- Akrobacyjne
- Amazonka S3
- Lazur
- CloudFront
- DreamHost
- Firebase
- Strony GitHub
- Idź Tato
- Przechowywanie w chmurze Google
- Heroku
- Strony GitLab
- Netlifikuj
- Miejsce w szafie
- Wzrost
POWIĄZANE: Jak bezpłatnie hostować statyczną stronę internetową na platformie hostingowej Firebase firmy Google
Instalowanie Hugo
Wraz z Hugo musisz mieć zainstalowany Git. Git był już zainstalowany w Fedorze 32 i Manjaro 20.0.1. W Ubuntu 20.04 (Focal Fossa) został dodany automatycznie jako zależny od Hugo.
Aby zainstalować Hugo na Ubuntu, użyj tego polecenia:
sudo apt-get zainstaluj hugo

W Fedorze musisz wpisać:
sudo dnf zainstaluj hugo

Polecenie dla Manjaro to:
sudo pacman - syu hugo

Tworzenie strony internetowej z Hugo
Kiedy prosimy Hugo o stworzenie nowej strony, tworzy dla nas zestaw katalogów. Będą one zawierać różne elementy naszej strony internetowej. Nie jest to jednak ostateczna strona internetowa, która zostanie przesłana na Twoją platformę hostingową. Te katalogi będą zawierały motyw, pliki konfiguracyjne, zawartość i obrazy, których Hugo użyje jako dane wejściowe, gdy poprosimy go o zbudowanie rzeczywistej witryny.
To jak różnica między kodem źródłowym a skompilowanym programem. Kod źródłowy to element, którego kompilator używa do generowania produktu końcowego. Podobnie Hugo pobiera zawartość tych katalogów i generuje działającą stronę internetową.
Polecenie, które uruchomimy, utworzy katalog o tej samej nazwie, co witryna, którą chcesz utworzyć. Ten katalog zostanie utworzony w katalogu, w którym uruchomisz polecenie.
Przejdź więc do katalogu, w którym chcesz utworzyć swoją witrynę. Używamy naszego katalogu domowego, więc wpisujemy:
hugo nowa strona geek-demo

Tworzy to katalog „geek-demo”. Wpisujemy następujące polecenie, aby przejść do tego katalogu i uruchomić ls :
cd geek-demo/
ls

Widzimy plik konfiguracyjny „config.toml” i utworzone katalogi. Są one jednak praktycznie puste, ponieważ to tylko rusztowanie dla witryny.
Inicjowanie Gita i dodawanie motywu
Musimy dodać motyw, aby Hugo wiedział, jak ma wyglądać gotowa strona. Aby to zrobić, musimy zainicjować Git. W folderze głównym witryny (tym, który zawiera plik „config.toml”), uruchom to polecenie:
git init

Możesz wybierać spośród setek motywów, a każdy z nich ma swoją stronę internetową, która go opisuje. Możesz uruchomić demo motywu i dowiedzieć się, jakie polecenie ma go pobrać. Użyjemy jednego o nazwie Meghna.
Aby włączyć ten motyw do naszej witryny, musimy przejść do naszego folderu „Motywy” i uruchomić polecenie git clone :
motywy cd
klon git https://github.com/themefisher/meghna-hugo.git
Git wyświetla niektóre komunikaty w miarę postępu. Po zakończeniu używamy ls , aby zobaczyć katalog zawierający motyw:
ls

Motywy Hugo obejmują działającą przykładową witrynę internetową. Musisz skopiować tę domyślną witrynę do katalogów swojej witryny.
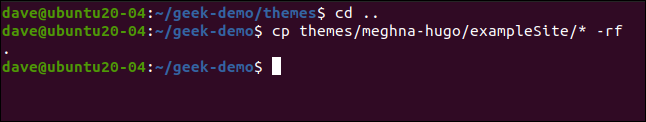
Najpierw wróć do katalogu głównego swojej witryny. Używamy opcji -r (rekursywne) cp , aby uwzględnić podkatalogi i opcji -f (force), aby nadpisać istniejące pliki:
płyta CD ..
cp themes/meghna-hugo/exampleSite/* -rf .

Lokalne uruchamianie witryny
Zrobiliśmy wystarczająco dużo, aby uruchomić lokalnie nową stronę internetową. Nadal będzie zawierał tekst zastępczy i obrazy, ale to tylko kosmetyczne zmiany. Sprawdźmy najpierw, czy bity techniczne działają.
Mówimy Hugo, aby uruchomił swój serwer sieciowy i użył opcji -D (wersja robocza), aby upewnić się, że wszystkie pliki, które mogą być oznaczone jako „wersja robocza”, znajdują się na stronie internetowej:
serwer hugo -D

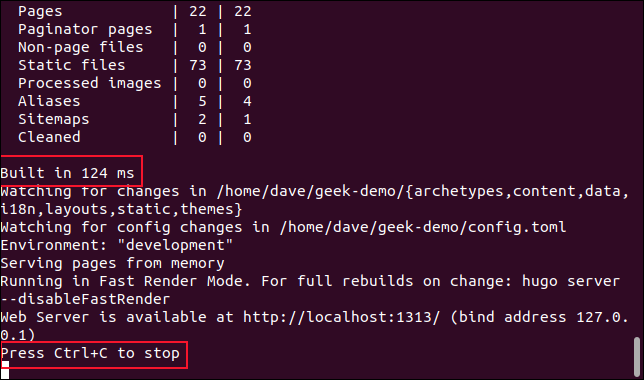
Poniższy obrazek pokazuje dane wyjściowe z naszego polecenia hugo .

Powiedziano nam, że Hugo zbudował witrynę w 142 milisekundy (mówiliśmy, że jest szybki, prawda?). Każe nam również nacisnąć Ctrl + C, aby zatrzymać serwer, ale na razie pozostaw go uruchomionego.
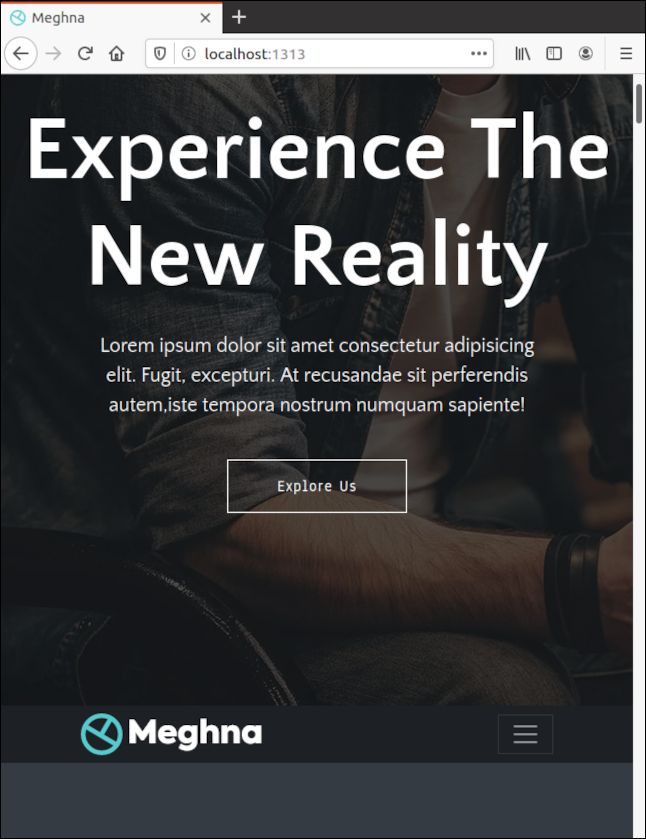
Otwórz przeglądarkę i przejdź do localhost:1313 , aby zobaczyć swoją witrynę.

Modyfikowanie domyślnej zawartości witryny
Podczas gdy działa w ten sposób, Hugo obsługuje strony internetowe z pamięci. Nie stworzył witryny na dysku twardym, ale raczej działającą kopię w pamięci RAM. Monitoruje jednak pliki i obrazy na dysku twardym. Jeśli którykolwiek z nich zostanie zmieniony, witryna zostanie odświeżona w Twojej przeglądarce — nie musisz nawet naciskać Ctrl+F5.
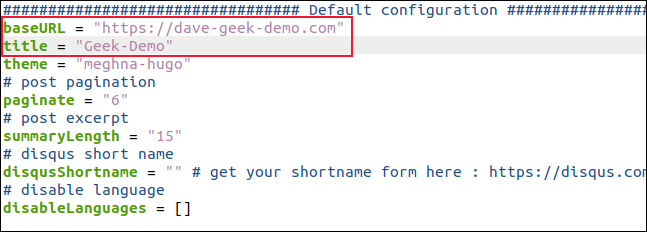
Otwórz inne okno terminala i przejdź do katalogu głównego swojej witryny. Otwórz plik „config.toml” w edytorze. Zmień „baseURL” na domenę, na której będzie hostowana Twoja witryna i zmień „title” na nazwę Twojej witryny. Zapisz zmiany, ale pozostaw otwarty edytor.

Hugo wykrywa zmiany w pliku „config.toml”, więc je odczytuje, odbudowuje witrynę i odświeża przeglądarkę.

Powinieneś teraz zobaczyć nazwę wybraną dla swojej witryny na karcie przeglądarki. Uzyskanie natychmiastowej wizualnej informacji zwrotnej o zapisanych zmianach znacznie przyspiesza proces dostosowywania strony internetowej.
Wszystkie tematy są różne, ale okazało się, że te, które kiedyś były dość łatwe do naśladowania. Poszczególne sekcje witryny mają oczywiste nazwy, podobnie jak ustawienia w każdej sekcji, więc zawsze jest oczywiste, co zmieniasz.

I znowu, gdy tylko zapiszesz zmianę, zobaczysz, co zmieniłeś w swojej przeglądarce. Jeśli ci się nie podoba, po prostu cofnij zmianę i ponownie zapisz.
Różne pliki konfiguracyjne, które kontrolują witrynę, są przeznaczone dla jednego zadania i oznaczone w znaczący sposób. Wyśledzenie ich nie jest trudne, ponieważ w katalogu nie ma zbyt wielu miejsc, w których mogą się znajdować. Zazwyczaj znajdują się w folderze „Dane”.
Ponieważ używamy szablonu dwujęzycznego, nasze angielskie pliki konfiguracyjne znajdują się w podkatalogu „En”.
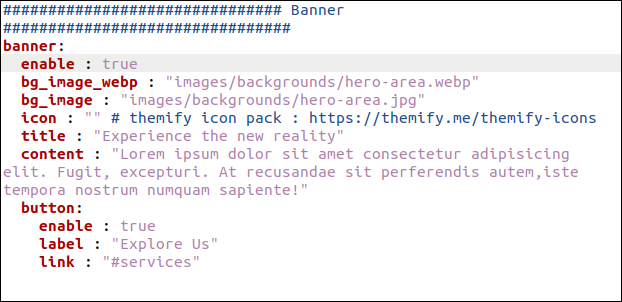
Jeśli otworzysz plik Data > En > banner.yml w edytorze, zobaczysz zbiór ustawień, które zarządzają obszarem banera witryny.

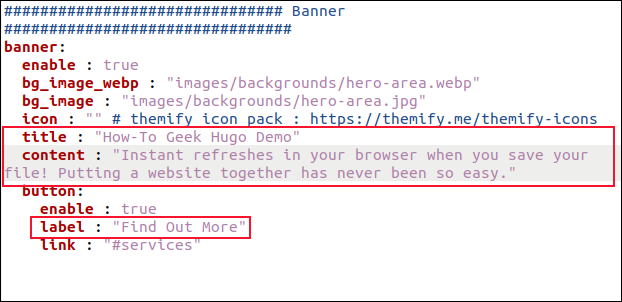
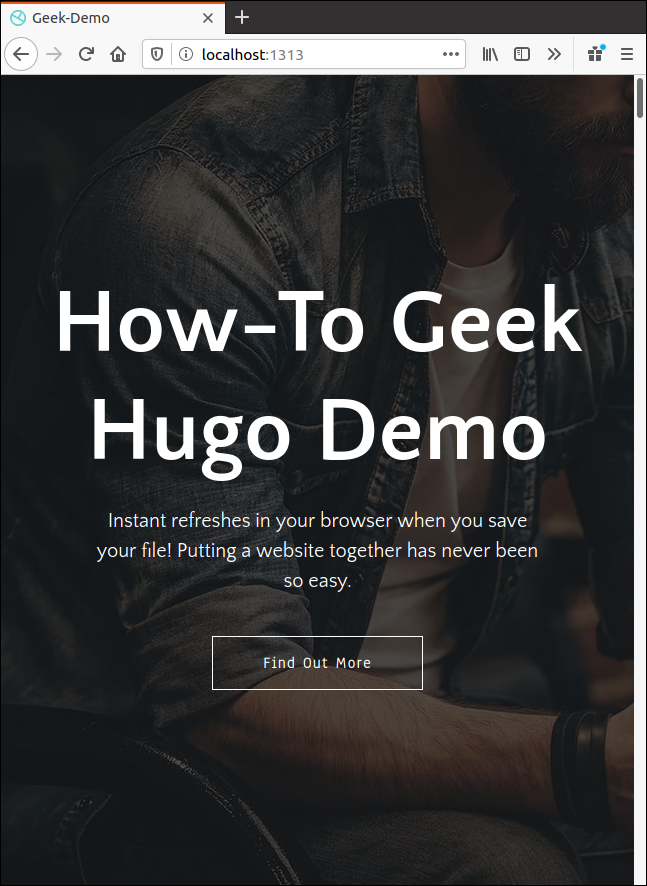
Kiedy zmieniasz ustawienia „Tytuł” i „Treść”, zmieniasz tekst na stronie banera.
Zmieniliśmy również ustawienie „Etykieta”, dzięki czemu tekst przycisku mówi „Dowiedz się więcej”. W przypadku swojej witryny prawdopodobnie będziesz też chciał zmienić obraz.

Jak tylko zapiszesz zmiany, zobaczysz je w swojej przeglądarce.

Zmiana innych elementów strony internetowej
W podobny sposób możesz zmienić wszystkie pozostałe elementy. Po prostu wyśledź odpowiedni plik konfiguracyjny i zmień ustawienia i tekst zgodnie z własnymi potrzebami.
Będziesz także chciał zmienić obrazy. Domyślny obraz będzie odwoływał się w pliku konfiguracyjnym. Możesz łatwo znaleźć i rzucić okiem na oryginalny obraz, aby zobaczyć, jakie są jego wymiary.
Obrazy są umieszczane w katalogu „Static > Images” wraz z podkatalogami dla różnych sekcji witryny. Umieść wszelkie favikony i logo bezpośrednio w katalogu „Static > Images”.
Dodawanie nowej zawartości bloga
Do tej pory zastanawialiśmy się nad zmianą tego, co już jest. Ale jak dodać nowy wpis na blogu? Hugo wykorzystuje koncepcję o nazwie „Archetypy” do tworzenia nowych treści. Jeśli nie stworzymy archetypu dla naszych wpisów na blogu, za każdym razem, gdy poprosimy Hugo o utworzenie nowego wpisu na blogu, zostanie dla nas utworzony domyślny plik.
To jest w porządku, ale z archetypem możemy zaoszczędzić sobie trochę wysiłku i upewnić się, że jak najwięcej frontowej sprawy jest dla nas wprowadzone z wyprzedzeniem.
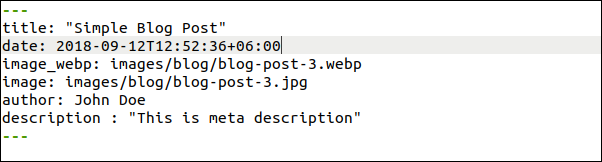
W tym motywie wpisy na blogu znajdują się w sekcji Treść > Angielski > Blog. Jeśli otworzymy istniejący wpis na blogu w edytorze — na przykład „simple-blog-post-1.md” — możemy zobaczyć przednią sprawę.
Musimy skopiować tę sekcję, edytować bieżące wpisy, aby można było użyć jej jako szablonu archetypu, a następnie zapisać w folderze „Archetypy”. Jeśli nazwiemy go „blog.md”, będzie on automatycznie używany jako szablon dla nowych wpisów w blogu.
W gedit możemy to zrobić w następujący sposób:
treść gedit/angielski/blog/simple-blog-post-1.md

Podświetl górną sekcję, w tym dwie linie przerywane, a następnie naciśnij Ctrl+C, aby ją skopiować. Naciśnij Ctrl+N, aby rozpocząć nowy plik, a następnie Ctrl+V, aby wkleić skopiowany plik.

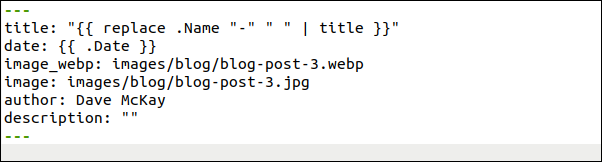
Teraz wprowadź następujące zmiany i pamiętaj o pozostawieniu spacji po dwukropku (:) w każdym wierszu:
- Tytuł: Zmień to na
"{{ replace .Name "-" " " | title }}"(włącz znaki cudzysłowu). Tytuł każdego nowego posta na blogu zostanie wstawiony automatycznie. Jak zobaczymy, jest tworzony z nazwy pliku, którą przekazujeszhugo new. - Data: zmień to na
{{ .Date }}. Data i godzina utworzenia bloga zostaną wprowadzone automatycznie. - Image_webp: To jest ścieżka do obrazu nagłówka bloga w formacie webp. Jeśli motyw nie może go znaleźć, użyje obrazu z następnego wiersza.
- image: To jest ścieżka do obrazu nagłówka bloga w formacie JPEG. Równie dobrze możesz pozostawić te wskazujące na domyślne obrazy. Wtedy wszystkie posty na blogu będą miały tymczasowy obraz, nawet zanim znajdziesz, zmienisz rozmiar lub zapiszesz niestandardowy. Gdy to zrobisz, możesz łatwo edytować nazwę pliku, aby dopasować ją do niestandardowego obrazu.
- Autor: Zmień to na swoje imię.
- Opis: Tutaj wpisujesz krótki opis każdego posta. Jeśli zmienisz to na pusty ciąg (
""), możesz wpisać opis każdego nowego bloga bez konieczności edytowania starego tekstu.

Zapisz ten nowy plik jako „archetypes/blog.md”, a następnie zamknij gedit . Hugo będzie teraz używać tego nowego archetypu za każdym razem, gdy będziesz chciał utworzyć nowy wpis na blogu.
Zwróć uwagę, że nasz plik powinien mieć rozszerzenie „.md”, ponieważ będziemy używać markdown do pisania naszego wpisu na blogu:
hugo nowy blog/pierwszy-nowy-post-na-tej-witrynie.md

Teraz chcemy otworzyć nasz nowy wpis na blogu w edytorze:
gedit content/english/blog/pierwszy-nowy-blog-post-on-this-site.md

Nasz nowy wpis na blogu otwiera się w gedit .

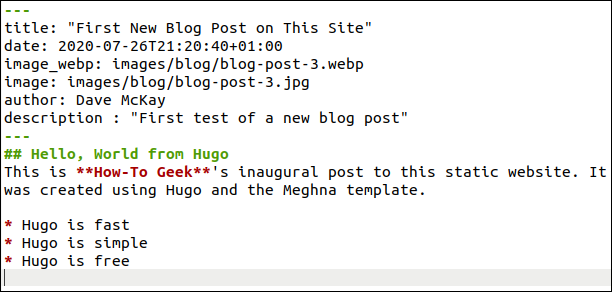
Dodano dla nas wszystkie następujące elementy frontu:
- Tytuł: Wywnioskowano z nazwy pliku. Jeśli wymaga poprawek, możesz go edytować tutaj.
- Godzina i data: są dodawane automatycznie.
- Obraz domyślny: prawdopodobnie będziesz chciał znaleźć odpowiedni obraz bez opłat licencyjnych. Upuść go w Statyczne> Obrazy> Blog. Będziesz musiał wpisać tutaj rzeczywistą nazwę pliku obrazu.
- Autor: Twoje imię i nazwisko jest dodawane automatycznie.
- Opis: To zostało edytowane.
Napisz bloga, używając znaczników i używaj standardowych znaczników dla nagłówków, pogrubienia, kursywy, obrazów, linków i tak dalej. Za każdym razem, gdy zapisujesz plik, Hugo odbudowuje witrynę i aktualizuje ją w przeglądarce.
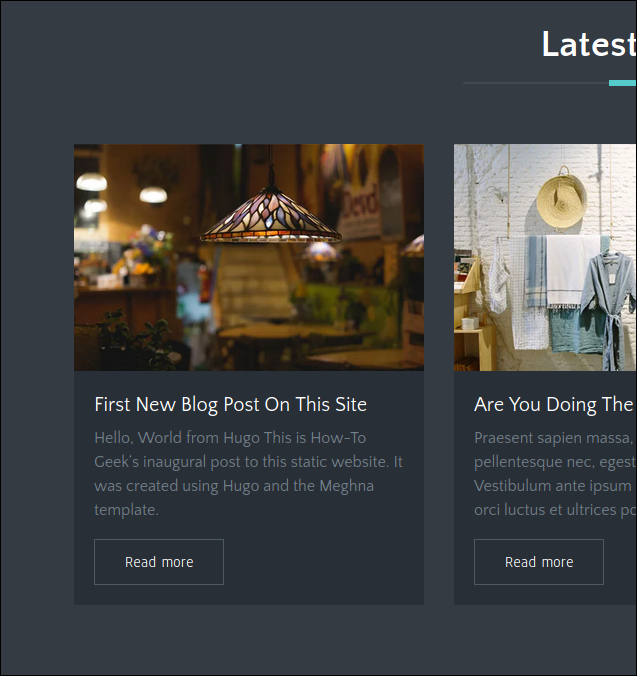
Poniższy obrazek pokazuje, jak nasz nowy wpis na blogu wygląda na stronie głównej.

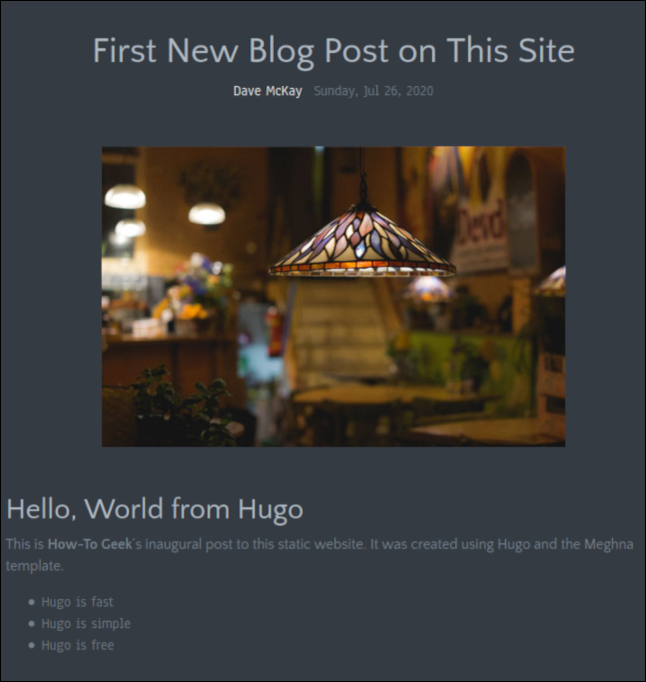
Poniższy obrazek pokazuje, jak nowy wpis w blogu wygląda na własnej stronie.

Po zakończeniu pisania posta na blogu zapisz zmiany, a następnie zamknij edytor. Możesz także zamknąć przeglądarkę, ponieważ zamierzamy zatrzymać serwer Hugo.
W oknie terminala, w którym działa serwer Hugo, naciśnij Ctrl+C.
Budowanie strony internetowej
W katalogu głównym swojej witryny wprowadź następujące polecenie, aby zbudować swoją witrynę:
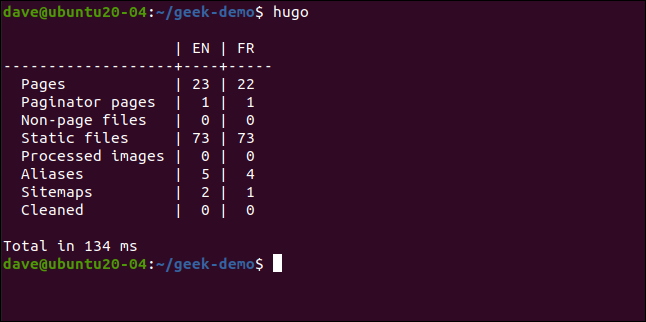
Hugo

Hugo buduje witrynę i podaje liczbę stron i innych utworzonych przez siebie komponentów. Stworzenie naszego zajęło 134 milisekundy.
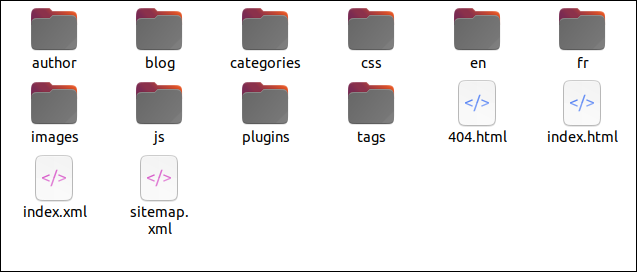
Hugo tworzy nowy katalog o nazwie „Publiczny” w katalogu głównym Twojej witryny. W katalogu „Publiczny” znajdziesz wszystkie pliki, które musisz przenieść na swoją platformę hostingową.
Pamiętaj, że musisz przesłać pliki i katalogi z katalogu „Publiczny” na swoją platformę hostingową, a nie sam katalog „Publiczny”.

Teraz znasz podstawy
Każdy motyw będzie wymagał trochę eksploracji, aby dowiedzieć się, jak sprawić, by wyglądał tak, jak chcesz, ale to jest zabawna część! Biorąc pod uwagę zdolność Hugo do natychmiastowego renderowania zmian w oknie przeglądarki, nic nie trwa zbyt długo.
Prawdopodobnie zauważysz, że pisanie tekstu oraz znajdowanie i przycinanie obrazów to te części procesu, które trwają najdłużej.
Pomocna, ale obszerna jest również strona z dokumentacją Hugo. Mamy nadzieję, że ten podstawowy przewodnik wystarczy, aby zacząć.
Jeśli używasz Git i Github, GitLab lub BitBucket, dostępne są również integracje dla tych platform. Obserwują Twoje zdalne repozytorium Hugo i odbudowują Twoją działającą witrynę za każdym razem, gdy wprowadzasz w niej zmiany.
