PWA zamieniają strony internetowe w aplikacje: oto jak
Opublikowany: 2022-01-29Być może natknąłeś się na witrynę, która proponuje coś w stylu „zainstaluj to jako aplikację internetową”, tak jak ja niedawno zrobiłem na stronie Google Meet. To jeden z przykładów, jak można uzyskać progresywną aplikację internetową (lub PWA). Meet PWA stało się dostępne dopiero niedawno w niektórych przeglądarkach internetowych, ale kilka innych usług Google oferuje tę opcję od lat. Inne witryny podobne do aplikacji, takie jak Outlook, Spotify i Instagram, są bardziej dobrymi przykładami witryn dojrzałych do leczenia PWA. Przyjrzyjmy się dokładnie, czym są te PWA, jak możesz z nimi zacząć i jakie korzyści oferują.
Co to jest progresywna aplikacja internetowa?
Internet staje się coraz bardziej podobny do aplikacji. Witryny internetowe mogą dostarczać powiadomienia, pracować w trybie offline, przechowywać dane w lokalnych pamięciach podręcznych lub trwałych bazach danych i działać w tle. Wiele witryn internetowych zachowuje się bardziej jak aplikacje niż witryny czysto informacyjne. Standard Progressive Web App daje stronom szansę, by jeszcze bardziej upodobniły się do samodzielnych aplikacji, odrzucając elementy przeglądarki, które tylko zaśmiecają ich interfejs.

Progresywne aplikacje internetowe wykorzystują te same technologie, które są używane w dzisiejszych zaawansowanych witrynach internetowych, w tym HTML, CSS i JavaScript. Ale używają również kilku nowszych i mniej popularnych standardów internetowych, w tym Manifest aplikacji internetowych (do definiowania nazwy aplikacji, ikon, adresu URL, kolorów i konfiguracji) oraz Service Workers, które pozwalają PWA działać w trybie offline bez połączenia z Internetem.
Być może zastanawiasz się, dlaczego termin „ progresywny ” wchodzi w grę. Wynika to ze strategii tworzenia stron internetowych zwanej progresywnym ulepszaniem. W tej strategii programista najpierw skupia się na głównej treści i funkcjach, a następnie dodaje dodatkowe możliwości, jeśli przeglądarka i platforma oferują więcej dodatków na brzegach. Z progresywnym ulepszaniem wiąże się responsywne projektowanie stron internetowych, w którym zawartość jest projektowana w celu zmiany rozmiaru dla określonych platform, takich jak urządzenia mobilne lub komputery stacjonarne.
Niestety, jedna z moich ulubionych przeglądarek internetowych, Firefox, nie obsługuje PWA na komputerze, chociaż działa na Androidzie. (To samo dotyczy innowacyjnej przeglądarki internetowej Opera.) Mozilla pracowała nad projektem dodania jej do swojej doskonałej, szanującej prywatność przeglądarki, ale organizacja ogłosiła zaprzestanie tego przedsięwzięcia. Można mieć nadzieję, że sytuacja kiedyś się zmieni.
W międzyczasie rzućmy okiem na to, co można zyskać dzięki używaniu PWA (wraz z wadami), jak można je zainstalować na kilku platformach i które są moimi ulubionymi.
Jakie są zalety i wady programów PWA?
Jak wspomniano, PWA pozwalają skupić się na mięsie witryny przypominającej aplikację, bez całego interfejsu przeglądarki i obramowań okien, które zwykle pojawiają się w przeglądarce. Widzisz tylko jedno menu — menu witryny aplikacji — a nie zarówno to, jak i menu przeglądarki, pole wyszukiwania i pasek narzędzi. Te elementy przeglądarki są czasami niepotrzebnymi rozpraszaczami i po prostu dodają bałaganu.
Może się również okazać, że aplikacje PWA mają więcej możliwości niż zainstalowane aplikacje. "Jak to możliwe?" ty pytasz. Cóż, wiele stron internetowych jest stale aktualizowanych, a aplikacja jest aktualizowana dopiero po zainstalowaniu aktualizacji. Często usługa internetowa najpierw uruchamia nowe funkcje na swojej stronie internetowej, a dopiero później dodaje je do swoich samodzielnych aplikacji, jeśli w ogóle.
Inne zalety progresywnych aplikacji internetowych to to, że są one lżejsze niż aplikacje natywne i niezależne od platformy. Innymi słowy, programiści nie potrzebują innej aplikacji na urządzenia mobilne i komputery stacjonarne — o ile przeglądarka obsługująca aplikacje PWA działa na platformie. W systemie Windows nie ma potrzeby używania bałaganu w rejestrze ani dodatkowych modułów kodu. Jeden z programistów zauważa, że Twitter Lite PWA zajmuje tylko 3% miejsca wymaganego przez jego odpowiednik natywnej aplikacji na Androida. Przynosi to korzyści zarówno użytkownikom końcowym, jak i programistom, jak zobaczymy za chwilę.
Wreszcie, PWA omijają sklepy z aplikacjami mobilnymi, co może być restrykcyjne, zwłaszcza dla programistów, którzy muszą oddać hołd dostawcom platformy. Dla użytkownika końcowego oznacza to, że instalacje są niezwykle szybkie i proste.
Bez srebrnej podszewki bez ciemnej chmury
Jedną wadą PWA jest to, że aplikacja nadal jest witryną pod spodem i chociaż wiele z nich jest zaprojektowanych do dalszego działania w trybie offline, niektóre nie będą działać w pełni bez połączenia. Ta podbudowa sieciowa może jednak czasami być zaletą: możesz nacisnąć klawisz skrótu odświeżania przeglądarki (F5 w systemie Windows, Command-R w systemie macOS), aby ponownie załadować nieznośną aplikację witryny, podczas gdy zainstalowany program, który nie odpowiada, jest bardziej uciążliwy i często wymaga ponownego uruchomienia.
Niektóre aplikacje PWA wymagają również częstego logowania, tak jak w przypadku witryny, w której większość aplikacji zaczyna działać po ich uruchomieniu. Są też pewne typy aplikacji, dla których PWA nie są odpowiednie. Natywne aplikacje zakodowane w twoim systemie zapewniają wyższą wydajność: nie chciałbyś uruchamiać gry wideo AAA ani edytora wideo jako strony internetowej.
Jeśli masz zarówno zainstalowaną aplikację, jak i PWA dla tej samej usługi na swoim urządzeniu, może to prowadzić do nieporozumień w dotarciu do tej, którą chcesz. Moja rada: po prostu odinstaluj natywną aplikację; prawdopodobnie pozwoli to zaoszczędzić zasoby systemowe. Na koniec zwróć uwagę, że podobnie jak w przypadku okien przeglądarki, możesz mieć jednocześnie uruchomionych wiele wystąpień tej samej aplikacji internetowej; może to być postrzegane jako plus (jeśli chcesz mieć więcej niż jeden zestaw treści w aplikacji) lub jako minus (jeśli zdezorientujesz się, gdy wiele okien uruchamia tę samą aplikację).
Innym problemem związanym z PWA jest sama wykrywalność. Ponieważ nie ma sklepu z aplikacjami PWA, trudno jest określić, które witryny można zainstalować jako aplikacje tej klasy. Doświadczenie zależy również od tego, jak dobrze programista zaimplementował funkcjonalność PWA — niektóre oferują przejrzystą konfigurację i obsługę, a inne nie.
Jakich programów PWA należy używać?
Niektóre typy aplikacji internetowych mają sens jako aplikacje PWA — do strumieniowego przesyłania muzyki, komunikacji i aplikacji społecznościowych są dobrymi kandydatami. Dwa PWA, które cały czas uruchamiam, to Spotify i internetowa wersja Outlooka, ale z bardzo różnych powodów.
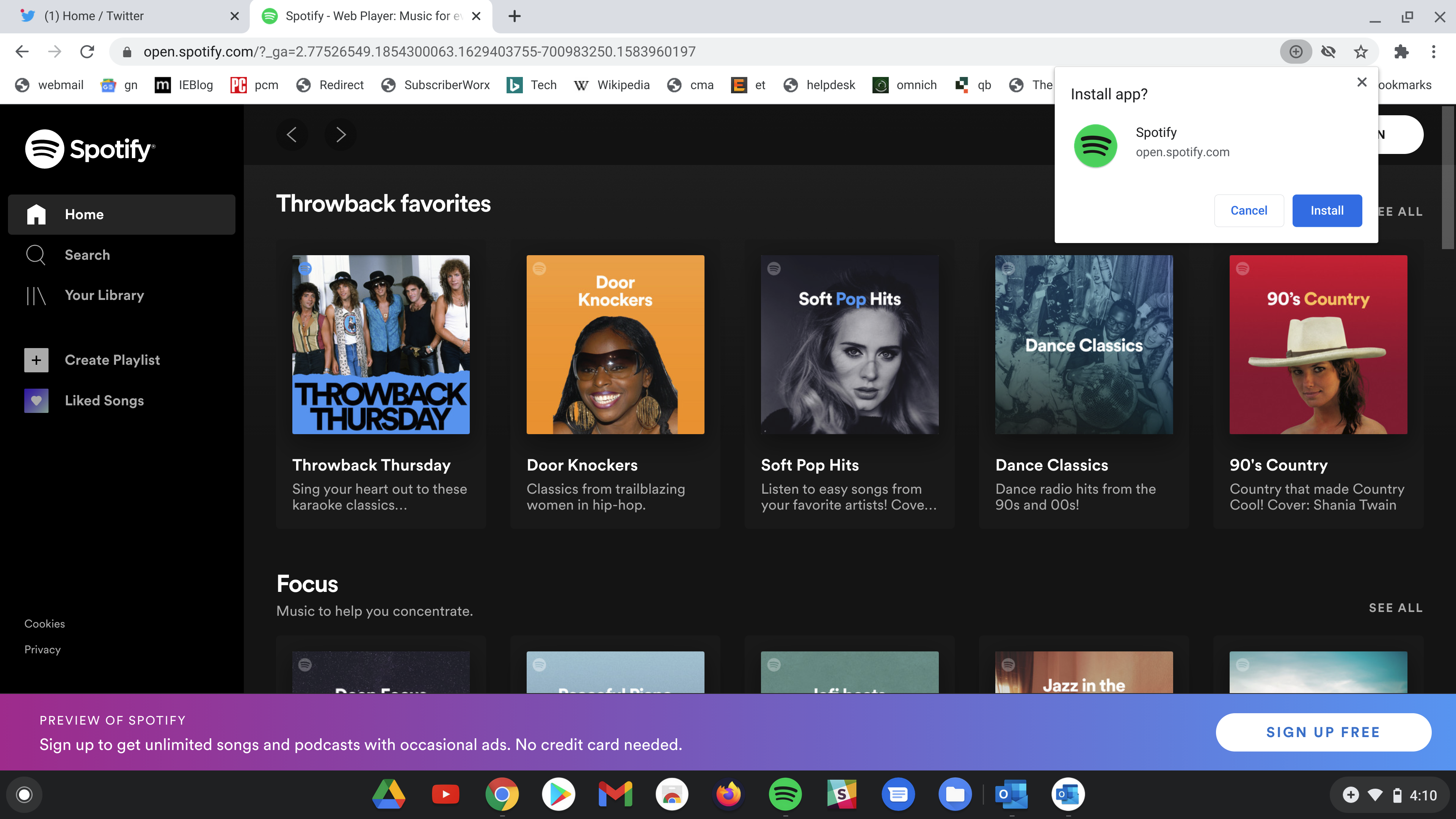
Po pierwsze, Spotify: od czasu do czasu zaglądałem na stronę ustawień aplikacji i funkcji w systemie Windows 10 i widziałem, że Spotify zajmuje ponad GB miejsca na dysku. Zastanawiałem się, dlaczego było to konieczne, ponieważ nie potrzebowałem aplikacji do pobierania każdej piosenki podczas jej odtwarzania. Po przejściu na PWA aplikacja zajmuje mniej niż 5 MB.
Używam Outlook Web zamiast standardowej aplikacji Windows Mail, ponieważ zapewnia większą niezawodność, szybkość i funkcje. Mówi się, że Microsoft zastąpi aplikację Poczta systemu Windows 10 odmianą wersji PWA, a to nie może nastąpić wystarczająco szybko, jeśli o mnie chodzi.
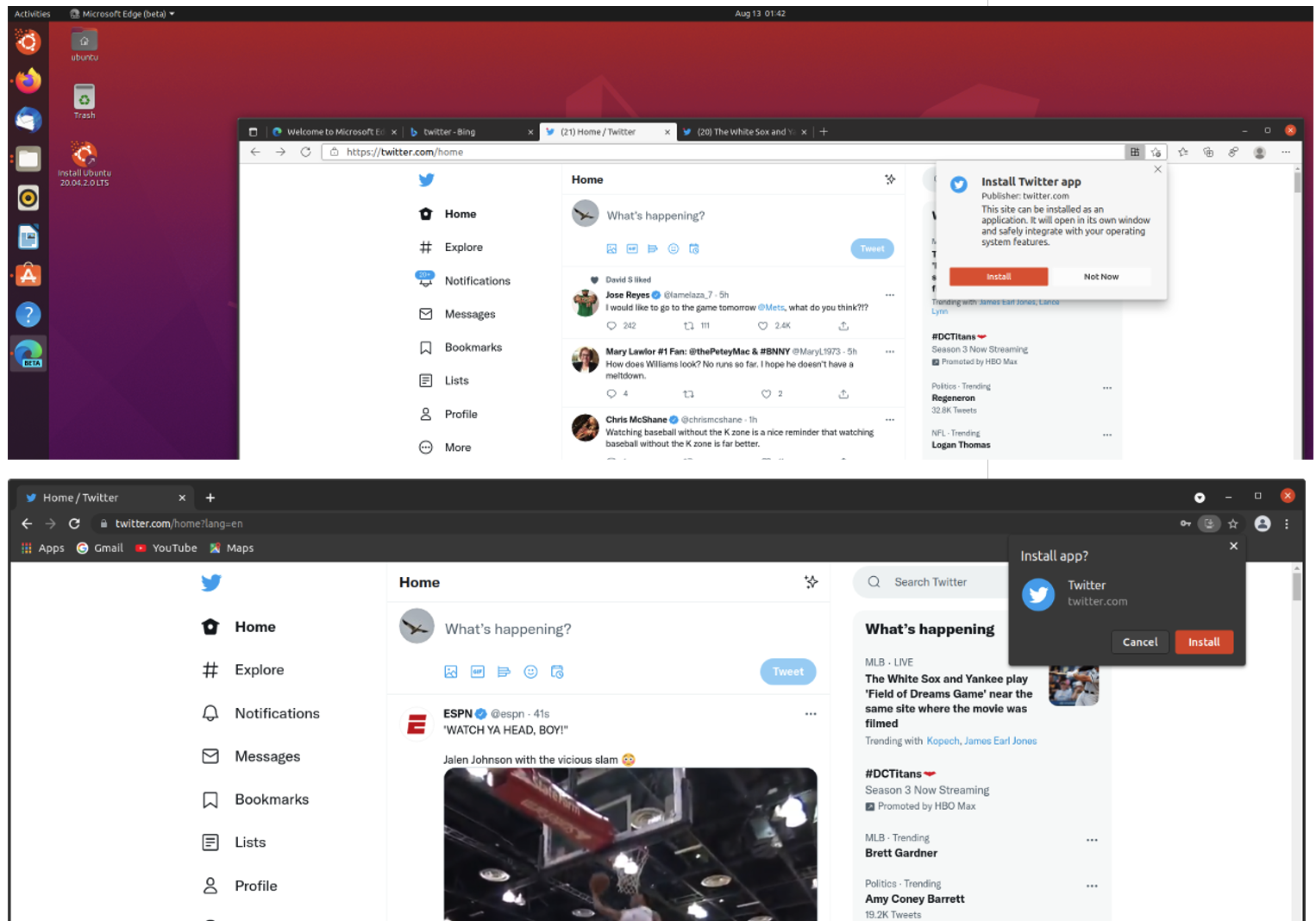
Twitter to kolejny dobry kandydat do wykorzystania PWA, ale już oferuje doskonałe aplikacje natywne na większości platform. Zacząłem używać Twittera jako PWA, ponieważ aplikacja sklepu Windows nie pozwalała mi łatwo przełączać się między kontem osobistym i służbowym, podczas gdy wersja internetowa tak. Google Meet, Skype i Zoom można również zainstalować jako progresywne aplikacje internetowe.
Pewnego dnia możesz zainstalować aplikację, nawet nie zdając sobie sprawy, że jest to PWA, zwłaszcza teraz, gdy system Windows zmierza w kierunku umieszczenia ich w sklepie Microsoft Store, na liście programów w menu Start oraz w sekcji Aplikacje i funkcje, w której odinstalujesz normalne aplikacje. Chrome OS zawiera już PWA w swoim sklepie z aplikacjami.
Jak zainstalować progresywną aplikację internetową?
Dużą zaletą aplikacji PWA jest łatwość ich instalacji, a proces staje się prostszy dla przeglądarek obsługujących PWA, takich jak Chrome i Edge. Apple znajduje się w szczególnej sytuacji, jeśli chodzi o PWA: możesz zainstalować PWA na macOS, z wyjątkiem Safari; w systemie iOS aplikacje PWA można instalować tylko w przeglądarce Safari. Oto, co musisz zrobić, aby zainstalować PWA w każdym głównym systemie operacyjnym (w kolejności popularności).
Instalowanie aplikacji PWA na Androida

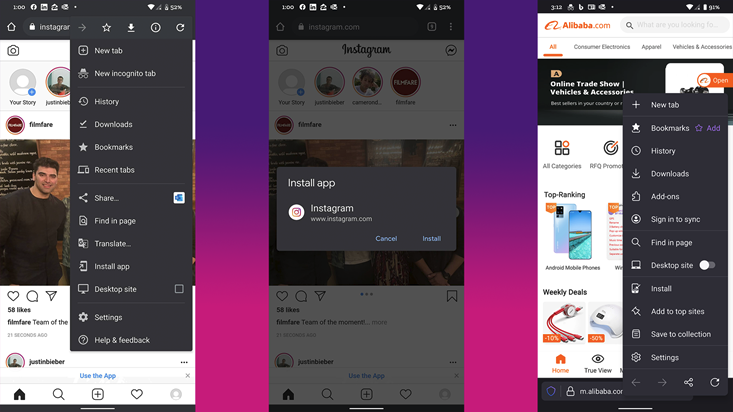
W przeglądarce Chrome: w przypadku witryn, które w pełni udostępniają funkcje PWA, w głównym menu Chrome zobaczysz opcję Zainstaluj aplikację. Po wybraniu tej opcji ikona aplikacji pojawi się na ekranie głównym. (Pamiętaj, że możesz wybrać opcję Dodaj do ekranu głównego w przypadku witryn, które nie udostępniają funkcji PWA). Opcje, które wymagają długiego naciśnięcia nadal obejmują opcję Odinstaluj, ale poniżej charakterystyczną opcję Ustawienia witryny — coś, czego nie widać w przypadku instalacji w sklepie aplikacje.

W przeglądarce Firefox: w przypadku witryn, które można przekształcić w PWA, menu przeglądarki Firefox ma prostą opcję instalacji. Po dotknięciu tego wyboru pojawi się okno dialogowe Dodaj do ekranu. Ikony na ekranie głównym aplikacji PWA utworzonych przez Firefoksa mają małe pomarańczowe logo Firefoksa w prawym dolnym rogu głównego logo aplikacji. Podobnie jak w przypadku aplikacji utworzonych w Chrome, po prostu wybierz Odinstaluj z menu kontekstowego, które długo naciskasz, aby się ich pozbyć. W przeciwieństwie do tych utworzonych w Chrome, nie widzisz opcji Ustawienia witryny, aby poczuć się bardziej realistycznie.
Polecane przez naszych redaktorów



Instalowanie aplikacji PWA w systemie Windows
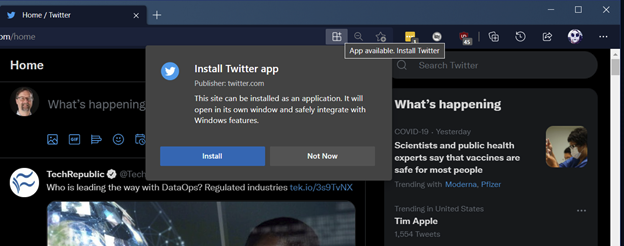
W Edge: domyślna przeglądarka internetowa systemu Windows zapewnia najlepszą opcję instalacji PWA w systemie operacyjnym Microsoft na komputery stacjonarne. Dzieje się tak, ponieważ umieszcza aplikację w menu Start, tak jak każdą inną aplikację, którą instalujesz w normalny sposób (za pomocą pobranego instalatora programu lub z aplikacji Microsoft Store). Oto jak to działa:

Przejdź do witryny, którą chcesz zainstalować jako PWA.
Jeśli aplikację można zainstalować jako PWA, możesz kliknąć ikonę po prawej stronie paska adresu, która wygląda jak trzy kwadraty i znak plus (tekst po najechaniu to „Dostępna aplikacja. Zainstaluj [ nazwa aplikacji ] ) lub możesz wybrać Aplikacje z rozszerzonego menu z trzema kropkami, a następnie kliknąć Zainstaluj [nazwa aplikacji]. W przypadku niektórych aplikacji PWA okno instalacji pojawia się automatycznie.
Otóż to. Twoja nowa aplikacja pojawia się w menu Start, otrzymuje charakterystyczną ikonę na pasku zadań (nie ikonę Edge) i można ją przekształcić w skrót na pulpicie. Jeśli chcesz odinstalować PWA, możesz to zrobić z menu prawego przycisku myszy w menu Start, ze strony Ustawienia aplikacji i funkcji systemu Windows lub ze strony Zarządzaj aplikacjami w Edge.
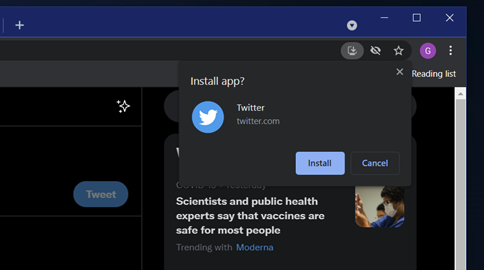
W przeglądarce Chrome: Podobnie jak w Edge, Chrome ma przycisk na pasku adresu, który pojawia się w przypadku witryn oferujących funkcjonalność PWA. (Zauważ, że przeglądarka Brave zapewniająca prywatność i zarabianie kryptowalut ma obsługę PWA, która jest prawie identyczna jak w Chrome.)

Kliknij przycisk Zainstaluj aplikację na pasku adresu lub wybierz Zainstaluj [ nazwa aplikacji ] z rozszerzonego menu z trzema kropkami w prawym górnym rogu.
Następnie zobaczysz aplikację bez obramowania przeglądarki i odpowiednią ikonę w menu Start. Pamiętaj, że aplikacje PWA utworzone przez Chrome możesz odinstalować tylko z ich okna lub przeglądarki Chrome, a nie z Ustawień systemu Windows. Jeśli wybierzesz Odinstaluj z menu Start, program PWA bezpomocnie przeniesie Cię do starego panelu sterowania Programy i funkcje.
Instalowanie aplikacji PWA na iOS i iPadOS

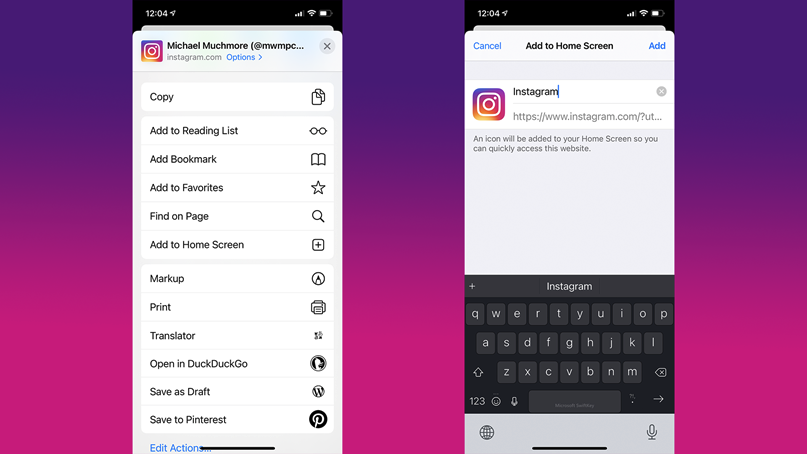
Jak wspomniano powyżej, Apple zezwala Safari tylko na tworzenie PWA w iOS i iPadOS — przeglądarki innych firm są pomijane. Safari nie używa terminów instalacja i aplikacja, tak jak robią to wszystkie inne przeglądarki obsługujące PWA. Aby zainstalować go na iOS lub iPadOS, załaduj witrynę obsługującą PWA, wybierz strzałkę w górę Udostępnij na dole ekranu i wybierz Dodaj do ekranu głównego. Pamiętaj, że możesz zrobić to samo dla dowolnej witryny, ale nie uzyskasz funkcji offline prawdziwego programu PWA.
Kiedy stworzyłem PWA na Instagram, ikona i aplikacja wyglądały identycznie jak w wersji App Store, ale zamiast opcji Usuń aplikację w menu przytrzymanym, zobaczyłem opcję Usuń zakładkę. Zwróć uwagę, że ikony PWA nie pojawiają się w Bibliotece aplikacji iOS 14, więc nie uzyskasz tak pełnego doświadczenia z aplikacjami PWA na urządzeniach mobilnych Apple, jak na innych platformach. Myślę, że nie powinno to być dużym zaskoczeniem, biorąc pod uwagę antagonistyczne stanowisko Apple wobec systemów otwartych.
Instalowanie aplikacji PWA w systemie macOS

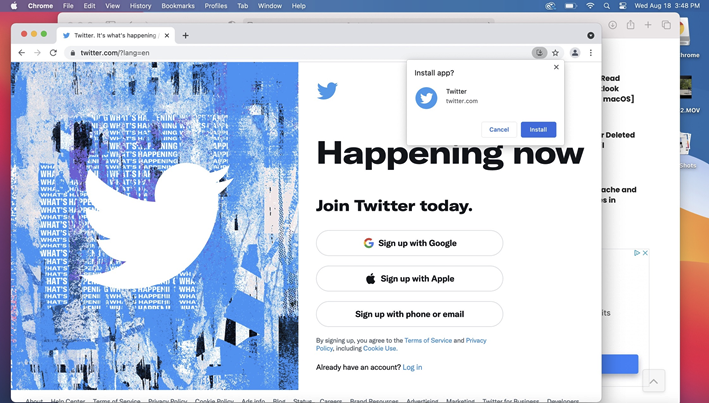
W systemie macOS instalowanie aplikacji PWA działa tak samo, jak w systemie Windows, ale domyślna przeglądarka Safari nie oferuje metody instalowania witryny jako aplikacji PWA. Twoja nowa aplikacja pojawia się w Launchpadzie, ale nie w folderze Applications Finder.
Aplikacje utworzone w Chrome lub Edge ładnie otrzymują górne menu nazwane dla nowej aplikacji, a nie dla przeglądarki, a ja mógłbym nawet uczynić Outlooka PWA moim domyślnym klientem do obsługi poczty e-mail. Musisz jednak odinstalować PWA z poziomu przeglądarki, a nie natywnie w systemie operacyjnym.
Instalowanie aplikacji PWA w systemach operacyjnych opartych na systemie Linux

W systemie Linux możesz skonfigurować PWA w przeglądarkach Brave, Chrome i Edge (obecnie wersja beta), tak jak w innych systemach operacyjnych. Zobaczysz ten sam przycisk Zainstaluj aplikację na pasku narzędzi, a proste dotknięcie tego przycisku tworzy PWA. Testowałem to w Ubuntu. Ikona aplikacji PWA pojawia się na stronie Aplikacje, a charakterystyczna ikona aplikacji zamiast ikony przeglądarki pojawia się w panelu Działania.
Pamiętaj, że jeśli używasz Brave lub przeglądarki Chromium o otwartym kodzie źródłowym, nie uzyskasz tych korzyści. Nadal możesz utworzyć wersję witryny bez ramek przeglądarki, ale musisz ją otworzyć z głównej aplikacji przeglądarki.
Instalowanie aplikacji PWA w systemie operacyjnym Chrome

System operacyjny Google na komputery zachowuje się nieco inaczej niż przeglądarka Chrome na innych platformach: na pasku adresu przeglądarki znajduje się zakreślony przycisk ze znakiem plus, a także opcja menu Zainstaluj [ nazwa aplikacji ]. Wybranie jednej z tych opcji spowoduje przekierowanie do sklepu z aplikacjami Google Play, z którego instalujesz aplikację. Tak, to wciąż PWA, ale to takie, które otrzymujesz ze sklepu z aplikacjami. Takie było moje doświadczenie z instalacją PWA na Twitterze, ale w przypadku Outlook Web, wybranie tego samego przycisku zainstalowało PWA tak, jak na komputerze z systemem Windows.
Nie jest to złe doświadczenie, ale podobnie jak w przypadku wszystkich rzeczy w systemie operacyjnym Chrome, chciałbym, aby było więcej spójności. Pojawiają się pewne zamieszanie, ponieważ aplikacja Outlook w Sklepie Play nie jest PWA, podczas gdy wpis na Twitterze jest. Po zainstalowaniu aplikacji Outlook PWA i aplikacji Outlook ze Sklepu Google Play na półce aplikacji pojawiają się dwie ikony aplikacji.
