Jak zbudować Slack Bota
Opublikowany: 2022-01-29Slack zasadniczo zmienił sposób, w jaki pracownicy w zespołach, biurach i całych organizacjach komunikują się i współpracują ze sobą. Istnieje niezliczona ilość sposobów na dostosowanie Slacka Twojej firmy, ale poza używaniem kanałów, plików GIF, integracji aplikacji i emotikonów reakcji, najbardziej dynamicznym sposobem na poprawę doświadczenia ze Slackiem jest użycie botów.
Po części interfejs chatbota i po części zautomatyzowany silnik akcji, boty Slacka mają mnóstwo potencjalnych zastosowań. W ramach określonego kanału ponad 100 botów dostępnych obecnie w katalogu botów Slack może wyczarować wszystko, od ankiety, ankiety lub formularza śledzenia czasu po analizę wiadomości, zamówienia obiadów i rekomendacje restauracji – wszystko za pomocą szybkiej wiadomości bezpośredniej (DM) lub polecenie ukośnika.
Wielu dostawców oprogramowania biznesowego, w tym SurveyMonkey i Zenefits (odwiedź stronę w Zenefits) zbudowało już boty, które możesz włączyć w Slacku. Ale nie musisz czekać, aż ktoś inny zbuduje bota Slack, którego potrzebuje Twoja organizacja. Korzystając z zasobów dla programistów, dokumentacji i samouczków Slacka, możesz pozwolić firmie poprowadzić Cię przez proces tworzenia własnego bota Slack.
PCMag rozmawiał z Amirem Shevatem, szefem ds. relacji z programistami w Slack i Johnem Aganem, starszym kierownikiem ds. relacji z programistami w Slack (odwiedź stronę w Zenefits) o tym, jak zbudować bota Slack od podstaw. Proces ten wymaga niekiedy znacznej wiedzy programistycznej, ale Shevat i Agan przeprowadzili nas przez dwa proste scenariusze tworzenia botów, do których mogą odnieść się wszystkie firmy: tworzenie podstawowego bota pomocy technicznej i włączanie powiadomień w kanale. Czytaj dalej, aby uzyskać instrukcje krok po kroku, jak zbudować własnego bota Slack.
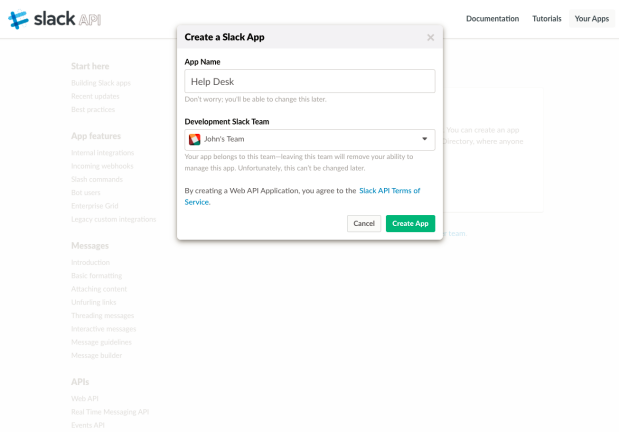
1. 1. Utwórz nową aplikację Slack

Spowoduje to przejście do strony Informacje podstawowe dotyczące Twojej aplikacji. Aby uzyskać dodatkowe dostosowanie, przewiń w dół do pola Wyświetl informacje, w którym możesz dodać opis, zmienić kolor tła i dodać ikonę dla swojego przyszłego bota. Na przykład w przypadku bota Helpdesk Agan dał botowi emoji robota jako jego ikonę.
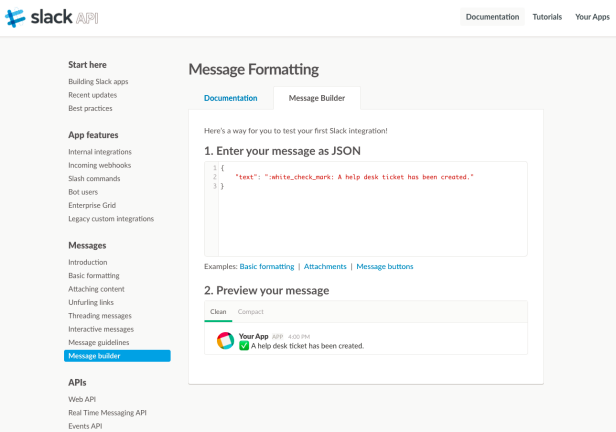
2. 2. Napisz wiadomości swojego bota

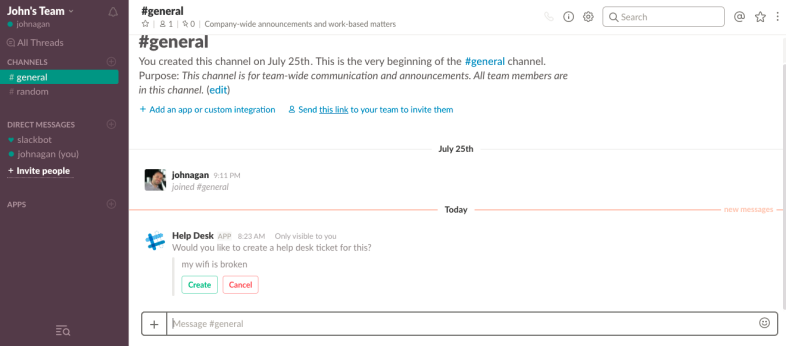
W sekcji Wiadomości w menu Slack API wybierz narzędzie Message Builder. Daje Ci to wstępnie sformatowany kod JSON z miejscem na wpisanie, a następnie wyświetlenie podglądu tekstu. W przypadku tego bota Agan wpisał: „Czy chcesz złożyć zgłoszenie do pomocy technicznej?”
Gdy użytkownik kliknie „Utwórz”, aby złożyć zgłoszenie do pomocy technicznej, pojawi się komunikat potwierdzający. Tak więc, obok tekstu, Agan dodał polecenie :white_check_mark:, aby dać użytkownikowi Slacka zielony emotikon potwierdzający przesłanie zgłoszenia. Tak po prostu, napisałeś kod automatycznej wiadomości swojego bota. Miej to pod ręką, ponieważ za chwilę będziesz go potrzebować.
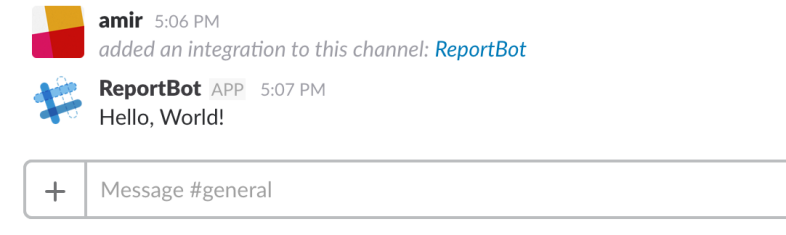
3. 3. Dodaj powiadomienia

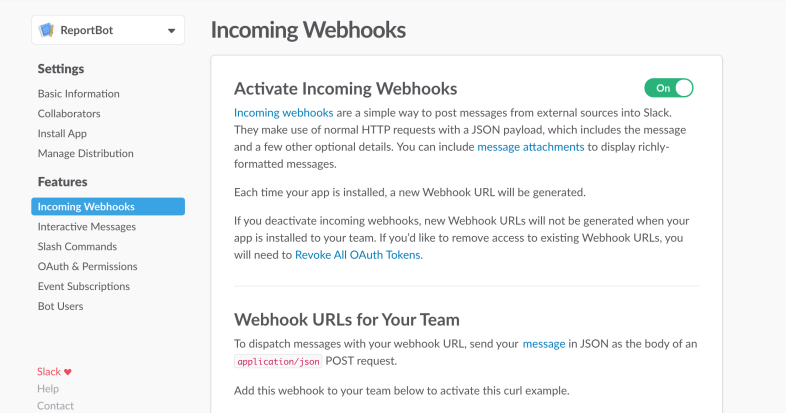
4. 4. Aktywuj przychodzące webhooki

Aby to zrobić, wróć do strony Informacje podstawowe swojego interfejsu API Slack. Pierwsze pole mówi „Dodaj funkcje i funkcjonalność”. Wybierz opcję „Przychodzące webhooki”. W prawym górnym rogu strony Aktywuj przychodzące webhooki znajduje się przycisk suwaka. Kliknij go, aby przełączyć przycisk z Off na On.
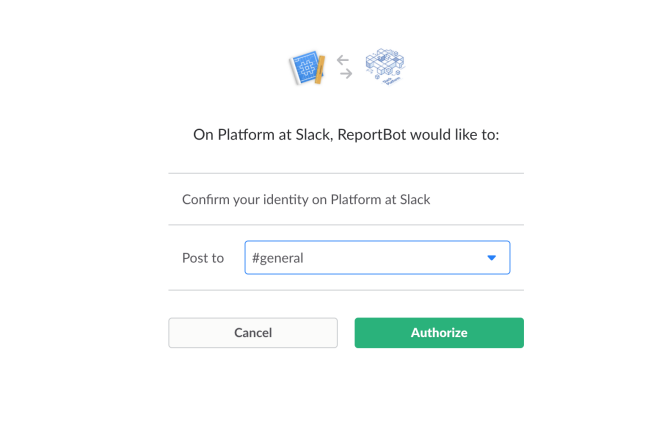
5. 5. Autoryzuj powiadomienia o kanale

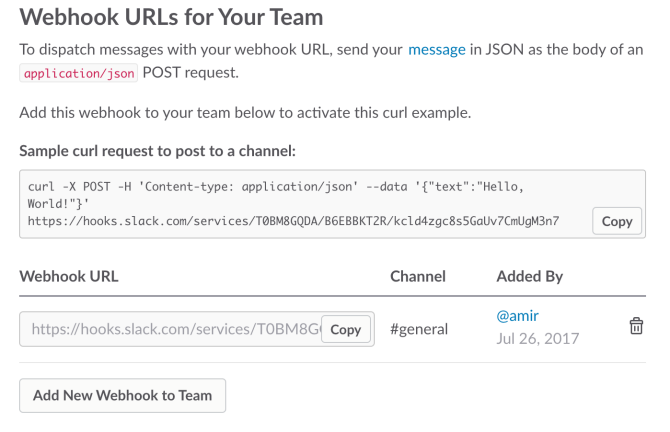
6. 6. Dostosuj swojego webhooka

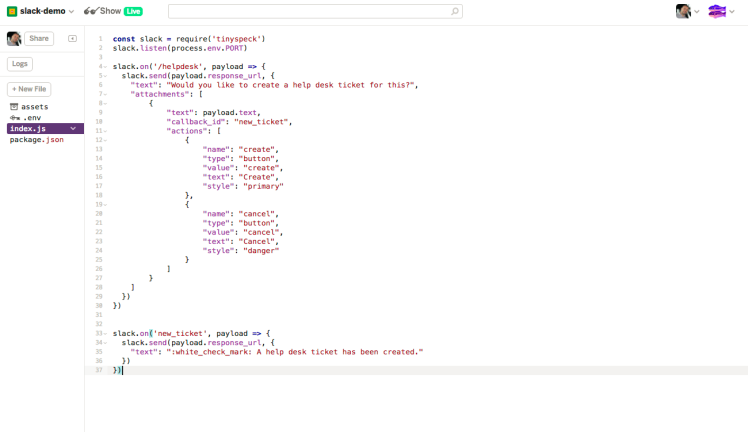
7. 7. Zbuduj swojego bota

Ten krok wymaga pewnej wiedzy z zakresu kodowania. Agan stworzył nowy projekt Glitch, a następnie zaczął dodawać kod JavaScript o otwartym kodzie źródłowym. Jeśli nie chcesz samodzielnie pisać całego kodu (lub wymyślać koła na nowo), możesz wybierać spośród niezliczonych frameworków i bibliotek botów, aby zaimportować swoją podstawową logikę botów.
Agan nazwał swój projekt „Index.js”, dodał utworzony przez siebie pakiet o nazwie TinySpeck, a następnie wkleił go w napisanym wcześniej kodzie Message Buildera. Gdy główny kod bota był już na swoim miejscu, po prostu dodał polecenie wywołania zwrotnego, aby wyzwolić nowy bilet i komunikat potwierdzający „Utworzono bilet pomocy technicznej”. Otóż to. Jeśli chcesz dodać swój kod webhooków, aby wyzwolić powiadomienie w wyznaczonym kanale, możesz go również wkleić tutaj. Glitch tworzy unikalny adres URL dla Twojego serwera botów, więc skopiuj ten adres URL po dodaniu całego kodu i przechodzimy do następnego kroku.
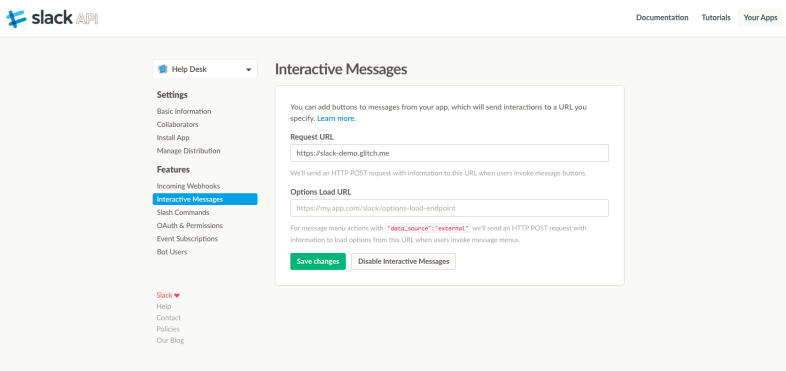
8. 8. Włącz interaktywne wiadomości

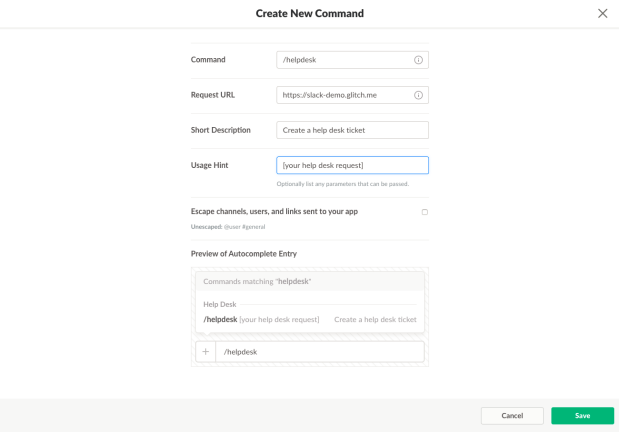
9. 9. Utwórz polecenie ukośnika

W polu Polecenie wprowadź polecenie ukośnika. W tym przypadku Agan wpisał „/helpdesk”. W polu URL żądania wkleił ten sam adres URL serwera z Glitcha. Następnie wystarczy, że wpiszesz krótki opis polecenia („Utwórz zgłoszenie do pomocy technicznej”), wskazówkę dotyczącą sposobu, w jaki użytkownik powinien wpisać swoje żądanie, sprawdź podgląd poniżej, aby upewnić się, że wszystko wygląda prawidłowo, a następnie kliknij Zapisz .
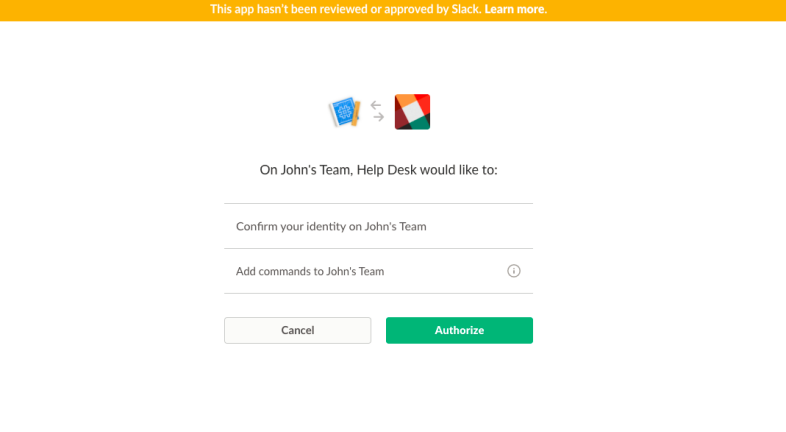
10. 10. Zainstaluj swoją aplikację

11. 11. Weź swojego bota na spin