Anton Bollen을 사용한 간소화된 사용자 인터페이스(SUI)의 이유, 시기 및 방법
게시 됨: 2020-11-11단순화된 사용자 인터페이스(SUI)가 시각적 지침에 혁명을 일으킬 수 있습니까?
이전에 단순화된 사용자 인터페이스(SUI라고도 함)에 대해 들어본 적이 없을 수도 있지만, 본 적이 있을 가능성이 큽니다. Dropbox, Microsoft, Adobe 및 Google과 같은 회사는 SUI 그래픽을 사용하여 청중이 소프트웨어를 탐색할 수 있도록 합니다.
그러나 SUI 그래픽이란 무엇이며 어떻게 사용자 경험을 향상시킬 수 있습니까? 교육 콘텐츠 및 SUI 전문가인 Anton Bollen은 스크린샷에 SUI 처리의 이점을 자세히 설명합니다.
Anton은 TechSmith에서 인턴으로 경력을 시작했으며 현재는 TechSmith의 유럽 고객 및 시장 전략가입니다. 그는 간결하고 명확한 성격과 세부 사항에 대한 안목 덕분에 재능 있는 튜토리얼 비디오 제작자이기도 합니다.
이 게시물에서 Anton은 기존 스크린샷보다 SUI 그래픽을 고려해야 하는 이유, 사용하기에 완벽한 시기, 효과적인 SUI 그래픽을 만드는 방법을 공유합니다.
이 게시물 상단에서 이 주제에 대한 비디오를 보고 팟캐스트 에피소드를 듣거나 아래에서 재생을 누르거나 자세한 내용을 읽을 수 있습니다.
단순화된 사용자 인터페이스(SUI) 그래픽이란 무엇입니까?
단순화된 사용자 인터페이스 그래픽 또는 단순화된 사용자 인터페이스(SUI)에 대한 Anton의 정의는 스크린샷을 위한 디자인 처리라는 것입니다. 디자인은 문맥상 중요하지 않은 정보를 줄여 사용자가 필요한 것에 집중할 수 있도록 합니다.
SUI 그래픽은 사용자의 눈을 주요 정보로 안내하기 위해 관련성이 낮은 정보를 단순한 모양으로 대체하는 경우가 많습니다. 즉, SUI 스크린샷은 정확한 소프트웨어 묘사가 아니라 특정 지침을 통해 사용자를 안내하는 소프트웨어를 나타냅니다.
"콘텐츠 제작자인 우리에게 있어 학습자나 시청자의 주의를 진정으로 중요한 것에 대해 안내하는 환상적인 기술입니다."
단서는 이름에 있습니다. 단순화된 사용자 인터페이스는 단순화를 통해 사람들을 더 잘 가르치는 것입니다.
SUI를 사용해야 하는 경우
SUI 그래픽은 교육 디자인의 핵심 기능이며 작업을 완료하기 위한 명확한 경로를 보여줍니다.
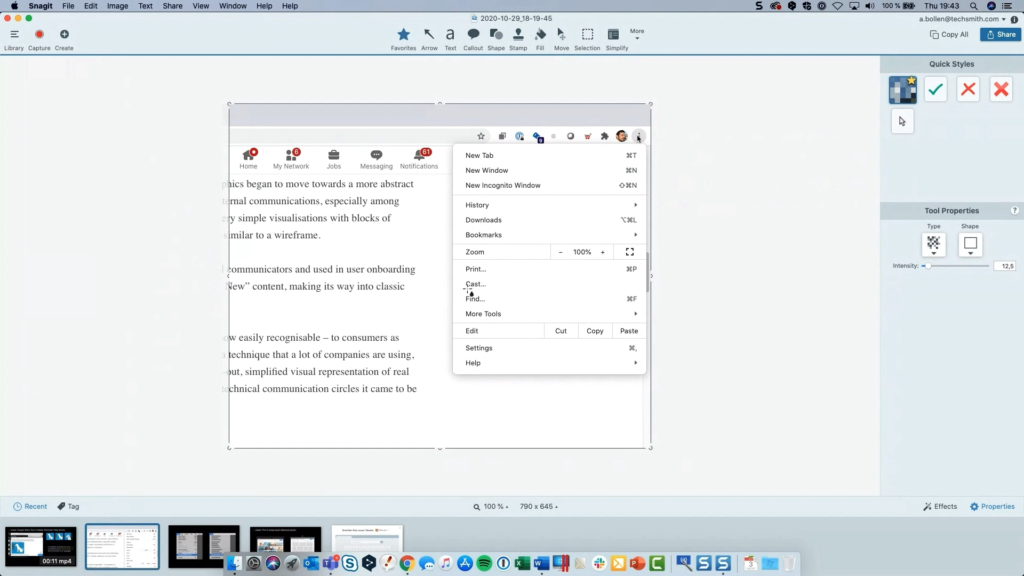
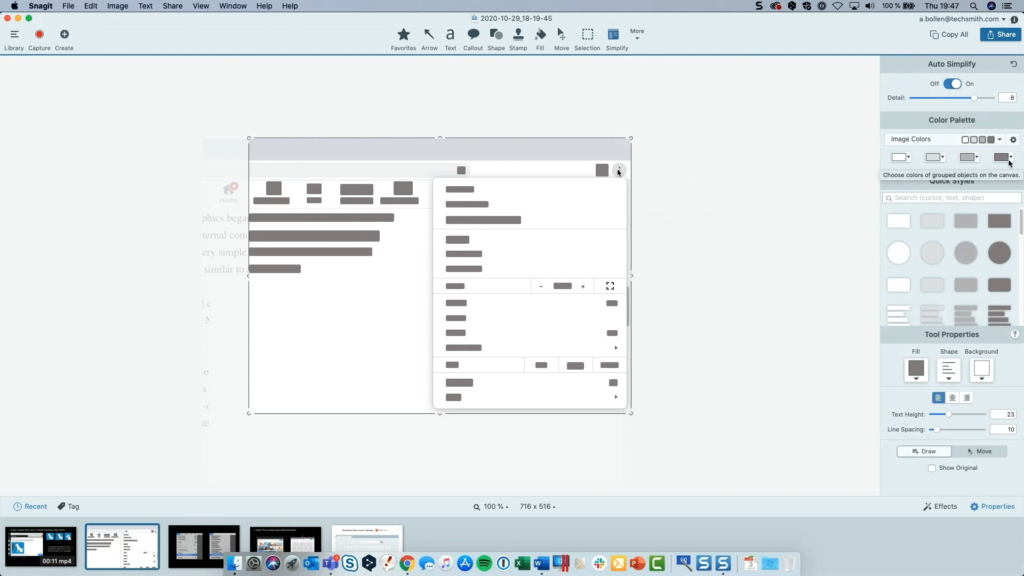
아래 예에는 두 개의 스크린샷이 있습니다. 왼쪽 이미지는 원본 스크린샷이지만 오른쪽 이미지는 SUI 그래픽을 사용하여 관련 없는 기능을 제거했습니다. 둘 다 사용자가 '파일'을 클릭한 다음 '모바일 장치 연결'을 클릭해야 한다는 것을 보여주지만 어떤 이미지가 지침을 더 명확하게 전달합니까?

오른쪽 이미지는 다른 메뉴 항목, 단축키 및 기본 메뉴 표시줄 항목과 같이 관련성이 덜한 정보를 줄이고 제거했습니다. 이를 통해 스크린샷이 사용자에게 제공하는 시각적 노이즈를 줄이고 중요한 부분에만 집중할 수 있습니다.
교육, 마케팅 및 사용자 온보딩과 같이 SUI 그래픽을 사용하는 것이 적절한 상황이 많이 있습니다. Anton은 새로운 기능을 명확하게 소개하기 때문에 일반 사용자 온보딩을 SUI 그래픽을 사용하기에 완벽한 장소로 강조합니다.
“간단한 애니메이션이나 그래픽으로 새로운 기능을 문서화하거나 설명하는 경우가 많습니다. 사용자가 해당 응용 프로그램이나 해당 기능의 모든 세부 사항에 익숙하지 않기 때문에 이러한 상황에서 완벽하게 의미가 있습니다."
스크린샷보다 간소화된 사용자 인터페이스를 선택하는 이유
Anton은 학습자가 스크린샷에서 직면하는 가장 중요한 문제 중 하나가 정보의 양이라고 믿습니다.

Anton은 시각적 노이즈를 관련성이 덜한 정보 또는 주의를 산만하게 하는 그래픽으로 정의합니다. 소프트웨어가 복잡한 경우 사용자가 초점을 맞춰야 하는 위치를 정확히 설명하기 어려울 수 있습니다.
"신규 사용자는 불필요한 세부 사항에 너무 집착하여 핵심 메시지에만 집중할 수 있는 능력을 상실했습니다."
소프트웨어에 익숙해지면 사용하지 않는 부분을 걸러내는 방법을 배웁니다. 그러나 새 인터페이스의 디자인은 새 사용자를 압도할 수 있습니다. 새 사용자는 작업을 완료하는 데 무엇이 필요할지 또는 필요하지 않을지 확신하지 못하기 때문입니다.
일부 시각적 지침은 화살표, 상자 또는 강조 표시된 텍스트와 같은 디자인 도구를 추가하여 필요한 위치에 사용자의 주의를 끌도록 합니다. 그러나 SUI 그래픽은 덜 중요한 정보를 제거하고 필수적인 부분만 남깁니다.
Anton에 따르면 SUI 그래픽 사용의 단점 중 하나는 수용하지 않는 사용자의 반발입니다. 그는 청중과 함께 몇 가지 테스트를 수행하여 제작을 시작하기 전에 청중이 SUI 그래픽을 선호하는지 아니면 기존 스크린샷을 선호하는지 알아보도록 제안합니다.

단순화된 사용자 인터페이스가 언어 장벽을 허무는 방법
스크린샷을 사용하는 것은 누군가가 소프트웨어를 이해하는 데 도움이 되는 환상적인 방법입니다. 그러나 해당 소프트웨어가 업데이트되거나 다른 언어로 번역되는 경우 교육 내용을 업데이트해야 합니다.
“불행히도 일부 회사는 서비스를 문서화하는 데 사용하는 시각적 개체의 수를 줄여 이에 대응합니다. 저는 정말 싫어합니다. 나는 우리 모두가 시각적인 사람이라고 생각하고, 시각적인 것은 프로세스와 정보의 학습과 이해에 정말 도움이 되기 때문에 그것을 없애는 것은 해결책이 아닙니다."
Anton은 교육 콘텐츠를 현지화하기 위해 SUI 그래픽을 사용하는 데 열정적입니다. 그는 번역 워크플로를 최적화하고 SUI 그래픽을 사용하여 다른 시장으로 도달 범위를 확장할 수 있는 많은 잠재력을 보고 있습니다.
Anton은 텍스트 없이 SUI 그래픽을 디자인하고 캡션에 텍스트 지침을 제공함으로써 지원하는 모든 언어에 대해 동일한 그래픽을 사용할 수 있다고 강조합니다. 기존 스크린샷보다 업데이트하기가 훨씬 쉽고 다용도로 사용할 수 있습니다.
단순화된 사용자 인터페이스 그래픽을 만드는 방법
SUI 그래픽을 만드는 것은 간단한 스크린샷을 찍는 것보다 시간이 더 걸리지만 프로세스를 가속화하고 단순화할 수 있는 방법이 있습니다.
훌륭한 SUI 그래픽을 만드는 도구를 제공하는 소프트웨어가 있습니다. Snagit을 사용하여 SUI 그래픽을 만드는 방법을 보여드리겠습니다.

먼저 스크린샷의 복잡성을 줄여야 합니다. 중요하지 않은 요소를 제거하여 이 작업을 수행할 수 있습니다. Anton은 불필요한 단축키, 플러그인 아이콘 및 추가 텍스트를 제거할 것을 제안합니다.
Snagit을 사용하여 이 작업을 수행하려면 '배경 채우기'가 '자동 채우기'로 설정된 '선택' 도구를 사용하고 제거하려는 항목 주위에 상자를 그린 다음 삭제를 누르십시오.

다음으로 Anton은 스크린샷을 단순화할 것을 권장합니다. 여기에서 '단순화' 도구를 선택하고 '자동 단순화' 기능을 켜서 불필요한 메뉴 항목을 흐리게 할 수 있습니다.
'이동' 도구를 사용하여 색상을 변경하고 단순화를 편집하여 원하는 방식으로 SUI 그래픽을 디자인할 수 있습니다.

그래픽을 단순화하는 것은 이 프로세스에서 가장 중요한 부분입니다. 사용자에게 충분한 컨텍스트를 생성하려면 유지할 항목과 제거할 항목을 신중하게 선택해야 합니다.
적절한 양의 컨텍스트가 없으면 사용자가 혼란스러워하고 교육 콘텐츠를 효과적으로 활용하는 데 어려움을 겪을 수 있습니다.

시각적 지침을 작성할 때 컨텍스트가 핵심이므로 학습자가 보고 있는 내용을 알 수 있도록 시각적 기준점을 남겨두는 것이 중요합니다. 눈에 띄는 버튼, 색상 블록 또는 시각적으로 지배적인 메뉴 항목이 될 수 있습니다. 사용자가 SUI 그래픽을 시각적으로 탐색하는 데 도움이 되도록 이러한 기준점을 동일하게 유지하세요.
사람들이 지침을 따를 수 있는지 또는 SUI 요소가 간섭하는지 확인하여 그래픽을 테스트해야 합니다. Anton은 SUI 그래픽의 문제 중 하나가 너무 많은 산만한 그래픽으로 문제를 단순화하는 데 반대할 수 있다는 점에 주목합니다.
단순화된 사용자 인터페이스를 더 발전시키는 방법
Anton은 SUI 비디오를 만드는 것이 가능하지만 훨씬 더 많은 작업이 필요하다고 말합니다. 이 기술은 스크린샷만큼 발전되지 않았기 때문에 효과적인 SUI 비디오를 만들려면 거의 처음부터 애니메이션을 만들어야 합니다.
그는 SUI 비디오가 사용자를 안내하는 데 매우 유용할 수 있다고 생각하지만 시간을 들여 개발하기 전에 투자 수익이 거기에 있는지 확인하는 것이 좋습니다. Anton의 마지막 조언은 SUI 그래픽을 만들기 위해 추가 노력을 기울일 때 얻을 수 있는 이점과 이를 통해 얻을 수 있는 이점을 비교하는 것입니다.
“더 멋지게 보이고, 더 나은 첫인상을 줄 것이고, [SUI 그래픽]이 더 성공적일 것이며, 많은 업데이트를 할 필요가 없으며 더 많은 언어로 사용할 수 있을 것입니다. 당신은 그것에 대해 조금 생각해야 하지만 그럼에도 불구하고 많은 경우에, 더 작은 마일을 가는 것이 확실히 가치가 있다고 생각합니다.”
보다 효과적인 온보딩에서 무한한 현지화에 이르기까지 SUI의 이점은 청중에게 큰 도움이 될 수 있습니다. 따라서 SUI 처리로 다음 스크린샷의 레벨을 높이는 것을 고려하십시오. 더 나은 시각적 지침을 만드는 방법에 대해 자세히 알아보려면 TechSmith Academy에서 제공되는 다양한 과정과 리소스를 확인하십시오.
