Firefox 다크 모드에서 새 탭을 친숙하게 만드는 방법
게시 됨: 2022-09-14
눈에 좋은 심야 브라우징을 위한 다크 모드를 좋아하고 Mozilla Firefox도 좋아한다면 새 탭을 열고 새 페이지를 로드하면 눈이 멀다는 문제에 봉착했을 가능성이 큽니다. 새 탭을 어두운 모드에 친숙하게 만드는 방법은 다음과 같습니다.
다크 모드는 훌륭하지만 흰색 "플래시"는 그렇지 않습니다.
지난 몇 년 동안 다양한 버그 수정에도 불구하고 지속되는 Firefox의 다크 모드에 문제가 있습니다. 헌신적인 다크 모드 사용자가 아니라면 이 문제에 익숙하지 않을 수 있습니다. 버그가 완전히 제거되었는지 여부에 관계없이 작동하는 간단한 솔루션이 있다는 사실을 알게 되어 매우 기쁠 것입니다.
문제? Firefox가 다크 모드에 있어도 새 탭을 열 때마다 눈부시게 흰색입니다.
설상가상으로 다크 모드를 지원하는 웹 페이지를 로드할 때에도 페이지가 로드되기 전에 기본 흰색 배경이 밝은 흰색 빛을 발산하는 짧은 "플래시"가 있습니다.
그것이 세상의 종말처럼 보이지 않을 수도 있지만, 매우 밝은 모니터가 밝은 백색광으로 당신의 얼굴을 비추는 것을 피하기 위해 특별히 작업 공간을 주의 깊게 조정했다면 약간 거북합니다.
따라서 어두운 모드에서 평화롭게 작업하는 동안 늦은 밤에 놀라는 것을 잊어버리십시오. 이러한 고광도 몰래 공격이 과거의 일이 되도록 간단한 수정 사항을 배포해 보겠습니다.
브라우저 확장 프로그램은 잊어버리고 대신 Chrome을 수정하세요.
웹 브라우저와 관련하여 최소한의 위험을 사용하여 가장 간단한 방법으로 문제를 해결할 수 있다면 항상 최선입니다. 브라우저 확장은 보안 및 개인 정보 보호의 악몽입니다.
그것들을 완전히 피할 필요는 없지만 적절하게 검토되고 검증된 추가 기능과 확장 기능만 고수하는 것이 현명합니다. 알 수 없는 작성자의 임의 확장을 피하는 것이 항상 안전한 방법입니다.
이를 염두에 두고 작업에 대해 코딩된 사용자 지정 확장을 검색(및 코드 검토)하지 않고도 문제를 해결할 수 있는 믿을 수 없을 정도로 간단한 방법을 찾게 되어 정말 기뻤습니다.
해결책? Firefox에 내장된 편리한 작은 브라우저 수정 도구인 userChrome.css 및 userContent.css 파일을 활용합니다.
첫 번째 파일 이름을 선택하면 우리가 하려는 일에 대한 단서를 얻을 수 있습니다. 이것은 브라우저의 크롬에 대해 사용자가 제공한 스타일 시트입니다. (Chrome 웹 브라우저는 실제로 브라우저 chrome의 이름을 따서 명명되었으며 농담입니다.) 또한 철저함의 이름으로 userContent.css 도 수정할 것입니다.
레거시 스타일 지원 활성화
다른 것보다 먼저 구성 설정을 토글하여 약간의 조정이 실제로 적용되도록 해야 합니다. 이 단계를 수행하지 않으면 변경 사항이 아무 것도 수행되지 않을 때 좌절감에 머리가 찢어질 것입니다.
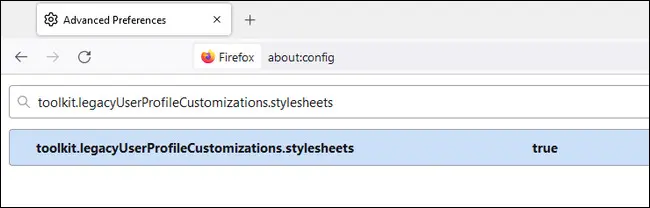
Firefox를 실행하고 주소 표시줄에 about:config 를 입력합니다. 경고가 나타나면 무시하십시오. 검색 상자를 사용하여 toolkit.legacyUserProfileCustomizations.stylesheets 를 검색하십시오. 기본값은 false이며 항목을 두 번 클릭하여 true로 설정합니다.


프로필 디렉토리 찾기
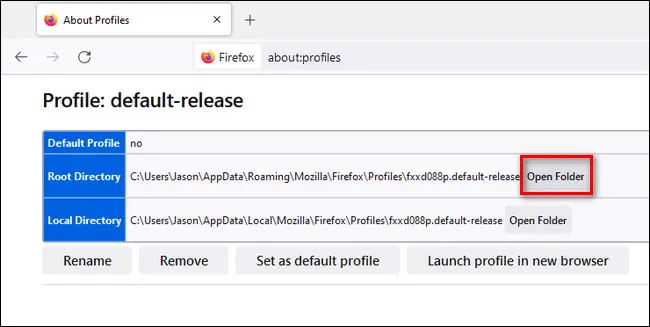
먼저 특정 Firefox 설치를 위한 구성 파일의 위치를 찾아야 합니다. Firefox를 실행하고 주소 표시줄에 about:profiles 를 입력하십시오. 그러면 모든 Firefox 브라우저 프로필이 나열되고 프로필의 루트 디렉토리에 대한 편리한 직접 링크가 제공됩니다.
이 다크 모드 조정을 수행할 프로필을 선택하고 "루트 디렉토리" 목록 항목 옆에 있는 "폴더 열기" 버튼을 클릭하십시오.
Windows 사용자의 경우 이 디렉토리는 C:\Users\[YourUserName]\AppData\Roaming\Mozilla\Firefox\Profiles\[ProfileName] 과 유사합니다. 여기서 YourUserName은 Windows 사용자 이름이고 ProfileName은 fxxd088p.default-release 와 같이 Firefox에서 생성한 영숫자 문자열입니다. fxxd088p.default-release .

Chrome 디렉터리 및 스타일 파일 만들기
이 특정 문제에 대한 스타일 시트 솔루션을 검색하면 여러 변형이 떠다니고 있습니다. 일부는 불필요하게 복잡합니다. 그러나 우리는 수년 동안 github 사용자 gmolveau가 공유한 매우 간단한 코드 조각을 사용하여 큰 성공을 거두었으며 다음을 수행할 것을 권장합니다. 같은.
프로필 디렉터리 내에서 chrome 이라는 새 하위 디렉터리를 만듭니다. 우리는 그 디렉토리 안에 두 개의 스타일 시트 파일을 생성할 것입니다.
해당 디렉토리에 새 빈 텍스트 문서를 만들고 다음 코드를 붙여넣습니다.
tabbrowser tabpanels { 배경색: rgb(19,19,20) !중요; }
브라우저 { background-color: #131314 !중요; }userChrome.css라는 이름으로 파일을 저장합니다. 이 코드는 페이지 로드 사이에 발생하는 밝은 흰색 깜박임을 수정합니다.
다른 빈 텍스트 문서를 만들고 다음 코드를 붙여넣습니다.
@-moz-document url-prefix(about:blank) {
html > 본문:비어 있음 {
배경색: rgb(19,19,20) !중요;
}
}
@-moz-document url(about:blank) {
html > 본문:비어 있음 {
배경색: rgb(19,19,20) !중요;
}
}userContent.css라는 이름으로 파일을 저장합니다. 이 코드 비트는 빈 탭이 밝은 흰색이 아닌 매우 어두운 음소거 회색이 되도록 합니다.
적절한 RGB 및 16진수 코드를 사용하여 음소거된 회색을 원하는 색상으로 바꿀 수 있습니다. 예를 들어 제트 블랙을 원하면 위의 19,19,20의 모든 인스턴스를 0,0,0으로 바꾸고 #131314의 모든 인스턴스를 #0A0A0A로 바꿀 수 있습니다.
또는 완전한 무정부 상태에 대한 투표를 하고 싶다면 네온 그린으로 갈 수 있습니다: 117,225,51 #75FF33 . 원하는 색상이 무엇이든 간단한 RGB 선택기를 사용하여 올바른 코드를 선택할 수 있습니다.
파일을 생성한 후 변경 사항을 적용하려면 Firefox를 다시 시작하기만 하면 됩니다(적용되지 않으면 첫 번째 단계에 설명된 대로 레거시 지원을 활성화했는지 확인하십시오).
이제 테스트할 수 있습니다. 주소 표시줄에 about:blank 를 입력하여 Firefox 설치에서 빈 탭의 색상을 확인할 수 있습니다.
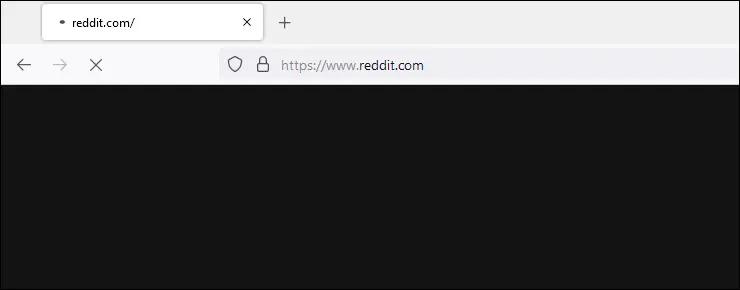
페이지 로딩 "플래시"를 테스트하는 것은 약간 까다롭습니다. 그것을 테스트하는 가장 쉬운 방법은 웹 페이지를 방문하여 새 탭에서 해당 페이지의 몇 가지 링크를 여는 것입니다.

때로는 특히 최적화된 웹 페이지에 대한 빠른 연결에서 포착하기 어렵습니다. 그러나 몇 개를 로드하면 색상 변화를 포착할 수 있을 것입니다. 위의 스크린샷에서 페이지 로드 사이의 색상 번쩍임을 볼 수 있습니다 더 이상 흰색이 아니라 우리가 선택한 음소거된 회색입니다.
이 모든 후에도 다크 모드가 마음에 든다면 지금이 모든 곳에서 다크 모드를 활성화하기에 완벽한 시기입니다.