중요한 콘텐츠를 만드는 방법 [동영상]
게시 됨: 2019-09-24사용자 문서 및 기타 콘텐츠와 관련하여 스크린샷을 건너뛰고 동영상 제작을 피하고 싶은 마음이 들 수 있습니다.
그러나 시각적 콘텐츠를 만들 때 중요한 콘텐츠를 만듭니다.
이 비디오에서 Daniel Foster는 기술이나 시간이 없다고 생각하더라도 문서나 교육 콘텐츠에 시각적 개체를 얼마나 쉽게 추가할 수 있는지 공유합니다.
비디오 전사
안녕. 저는 다니엘 포스터입니다. 저는 TechSmith에서 일하고 있습니다. 그리고 저는 오늘 제가 공유해 온 몇 가지 아이디어를 미국 전역의 많은 그룹과 국제적으로 공유하고 싶습니다.
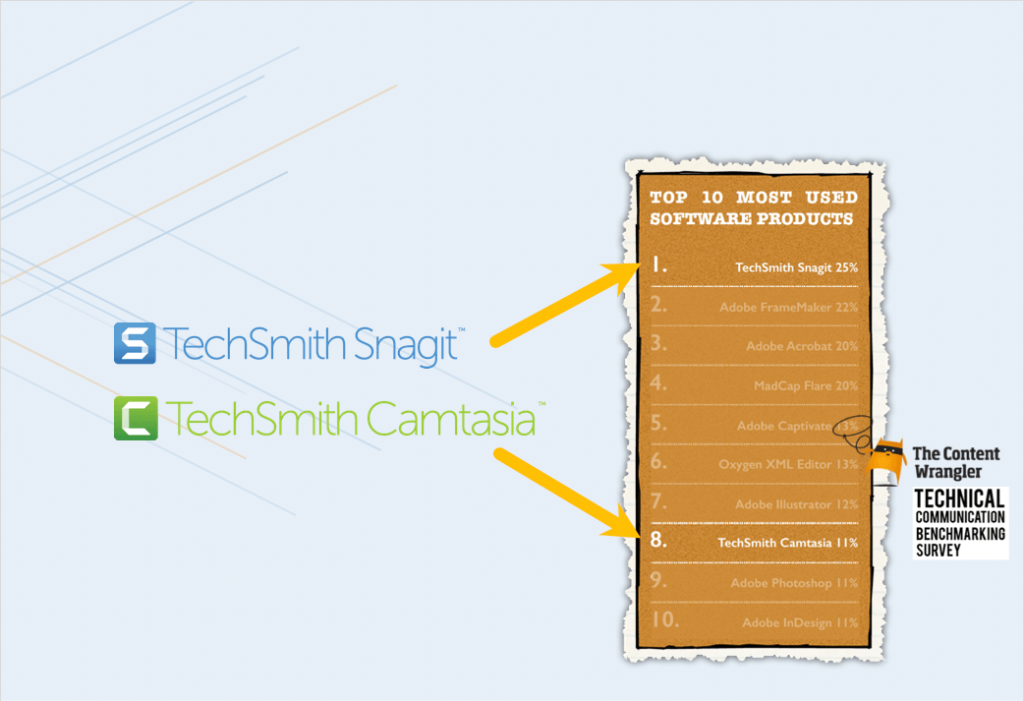
먼저 TechSmith는 누구입니까? 그래서 우리는 Snagit과 Camtasia의 제작자입니다. 이미지, GIF 및 비디오를 만들기 위한 도구입니다.

기술 커뮤니케이션 분야에 종사하는 경우 이미 이러한 제품에 익숙할 것입니다.
2년마다 벤치마킹 설문조사를 수행하는 Content Wrangler는 최근 Technical Communicators가 도구 상자에 포함하는 모든 소프트웨어 도구 중에서 Snagit의 1위와 Camtasia의 8위를 보여주었습니다.
그리고 제가 전략 리더로서 해야 할 일 중 하나는 Snagit의 방향을 설정하는 데 도움을 주는 것입니다. 그렇게 하기 위해 저는 많은 실무자들, 실제로 콘텐츠를 만드는 참호에 있는 많은 사람들에게 걸어가고 있습니다. 그리고 내가 많이 듣는 주제 중 하나는 도구와 비주얼을 만드는 기능이 점점 더 많은 사람들이 액세스할 수 있게 되었지만 텍스트 전용 콘텐츠 또는 비주얼 사이의 긴장으로 팀에서 여전히 고군분투한다는 것입니다.
그래서 때때로 이 텍스트 벽처럼 보입니다. 왜 그런데? 텍스트 전용 문서를 만들고, 지역화하고, 업데이트하고, 유지 관리하는 것이 훨씬 쉽다는 인식이 있기 때문입니다.

그리고 오늘은 안주하지 말라는 말씀을 드리고 싶습니다. 이 긴장에서 벗어날 수 있는 방법이 있다고 생각하기 때문에 우리는 그것에 안주할 필요가 없습니다. 그것이 제가 오늘 이야기하고 싶은 것입니다. 따라서 실제로 이 콘텐츠를 살펴본 후 여러분에게 남기고 싶은 두 가지 주요 내용이 있습니다.
첫 번째는 비주얼이 중요하다는 것입니다. 그리고 그 사실을 입증하는 데 도움이 되는 독창적인 연구를 공유하겠습니다.
그리고 두 번째로, “예, 내 콘텐츠에 비주얼을 담고 싶지만 비용이 많이 들고 어렵습니다. 해결책이 있습니까?” 그리고 기술 커뮤니케이터가 채택하고 있는 한 가지 잠재적인 솔루션과 창의적인 접근 방식에 대해 이야기하고 싶습니다.
비주얼도 상관없나요?
그래서 우선, 이것은 완전히 공정한 질문입니다. 비주얼이 중요합니까? 내 콘텐츠가 텍스트인지 아니면 이러한 시각적 요소가 포함되어 있는지가 중요합니까?
글쎄, 우리는 거기에 정말 좋은 대답이 없는 것처럼 느꼈습니다. 이에 대해 신뢰할 수 있는 좋은 연구가 많지 않았습니다. 그래서 우리는 연구 프로젝트에서 이 문제를 해결하기 위해 독립 회사를 고용하여 그 질문에 답할 수 있었습니다.
그리고 우리는 그들에게 객관성을 부여했습니다. 우리는 방금 말했습니다. 알다시피, 우리는 당신이 찾는 것을 지시하지 않을 것입니다.”
그래서 우리는 결과가 실제와 다를 수 있다는 위험을 감수했습니다. 그러나 프로젝트가 무엇인지 그리고 세 가지 큰 발견에 대해 조금 이야기하겠습니다.
결과에 도달하기 전에 방법론에 대한 간략한 개요를 알려 드리겠습니다.
그래서, 우리는 연구에 대해 세 단계를 거쳤습니다. 하나는 사람들이 선호하는 선호도에 관한 것이었습니다. 그래서, 여론 조사, 꽤 광범위한 여론 조사로 그 범위가 전 세계적인 것이었습니다.
그리고 다음 단계는 실제로 실험실에 들어가 관찰 실험을 하는 것이었습니다. 사람들이 다른 작업을 수행하게 한 다음 작업 시간과 작업이 얼마나 효율적이고 효과적인지 확인했습니다.
그리고 세 번째는 경제 지표와 중요성 측면에서 그것이 어떤 모습일지 알아보기 위한 경제 모델링이었습니다.
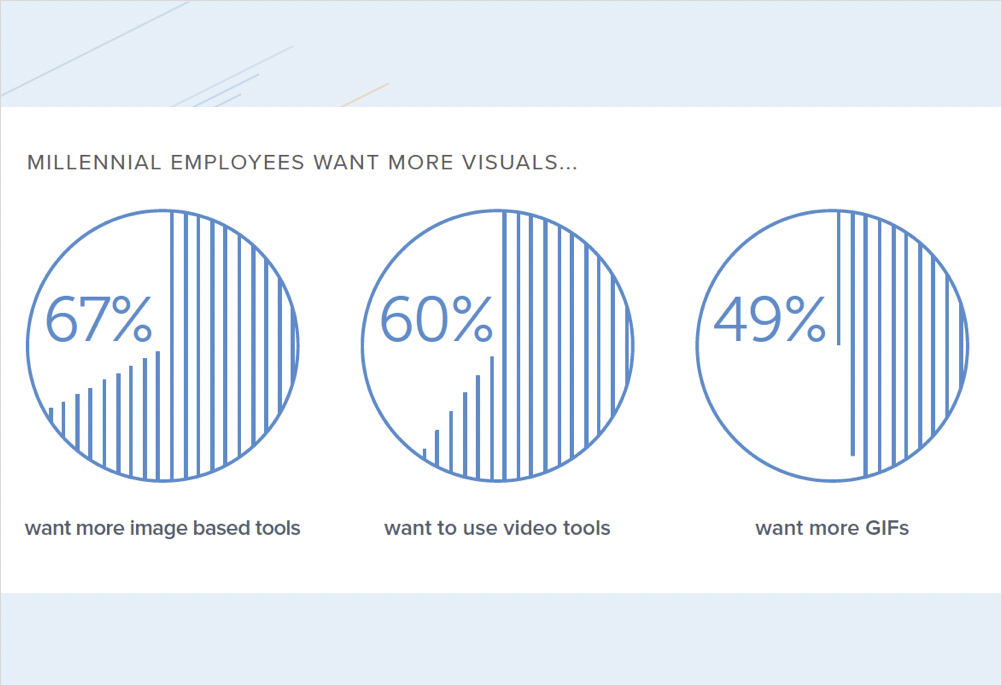
따라서 첫 번째 섹션에서 우리가 실제로 발견한 것은 사람들이 의사 소통과 직장에서 새로운 기술이나 새로운 프로세스를 배우는 데 사용하는 기술적인 부분에서 시각 효과에 대해 현저한 선호도를 가지고 있다는 것입니다. 그러나 대부분의 직장은 실제로 이것을 제공하는 데 실패합니다.
많은 콘텐츠가 일종의 텍스트 벽일 뿐입니다. 그래서 특히 밀레니얼 세대에서 이것은 텍스트만 있는 것보다 이미지, 비디오, 심지어 애니메이션 GIF까지 콘텐츠에 포함하는 것을 선호하는 매우 두드러진 선호도였습니다.

그리고 밀레니얼 세대는 동료, 동료, 고객의 비율이 증가하고 있으며 이는 정말 중요합니다.
따라서 그들은 더 이상 이 단계의 작은 그룹이 아닙니다. 밀레니얼은 실제로 노동력에서 지배적인 그룹이며 점점 더 그렇습니다.
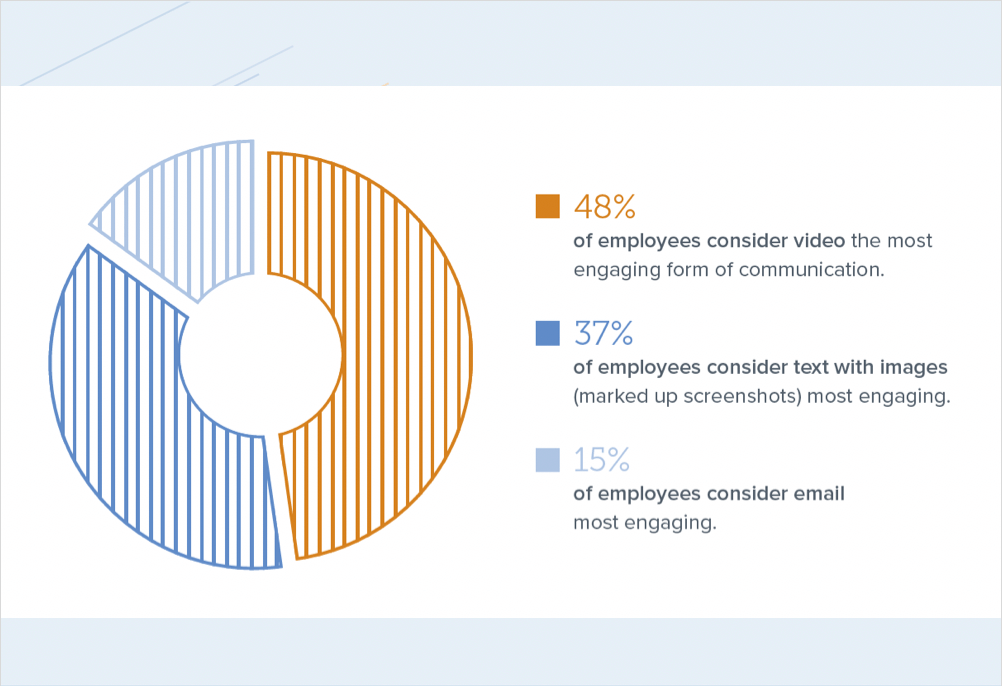
이 선호도가 왜 중요한지 생각해 보겠습니다. 아, 그리고 사실 이 슬라이드는 선호도가 실제로 밀레니얼 세대를 넘어 확장된다는 것을 보여줍니다.
따라서 더 넓은 직장 인구에서도 사람들은 비디오와 이미지에 대해 현저한 선호도를 가지고 있습니다.

그러나 이것이 왜 중요합니까?
글쎄요, 고객에게 생각해보면 청중이나 고객에게 선택권이 있습니다. 따라서 그들은 Google에서 귀하의 콘텐츠가 아닌 다른 콘텐츠를 찾아 질문에 답할 수 있습니다. 그리고 Google 검색결과에 타사의 동영상이 표시되거나 귀하의 제품을 알고 있다고 생각하는 사람이 제공하는 경우 품질일 수도 있고 정확할 수도 있고 아닐 수도 있습니다.
그래서 당신은 통제력을 잃고 그 시점에서 그 대화에 실제로 참여하고 있지 않습니다.
또한 인식의 문제가 있습니다. 그렇죠?
따라서 사람들이 시각적 콘텐츠에 대해 뚜렷한 선호도를 가지고 있고 브랜드에서 해당 콘텐츠를 찾지 못한다면 브랜드에 좋지 않은 영향을 미치게 되는 것입니다. 그렇죠? 당신의 브랜드는 결국 당신이 브랜드에 반영이나 그늘을 만들고 싶지 않은 방식으로 약간 낡거나 구식으로 보이게 됩니다.
시각적 개체가 실제로 사람들이 작업을 더 잘 수행하는 데 도움이 됩니까?
따라서 우리 연구의 두 번째 주요 발견은 시각적 개체가 실제로 사람들이 작업을 더 잘 수행하는 데 도움이 된다는 것입니다. 그래서 우리는 관찰 연구를 했고 사람들에게 다양한 기술적 작업을 수행하게 했습니다. 전체 연구에 대한 링크를 제공하므로 모든 연구를 직접 살펴보고 볼 수 있습니다.

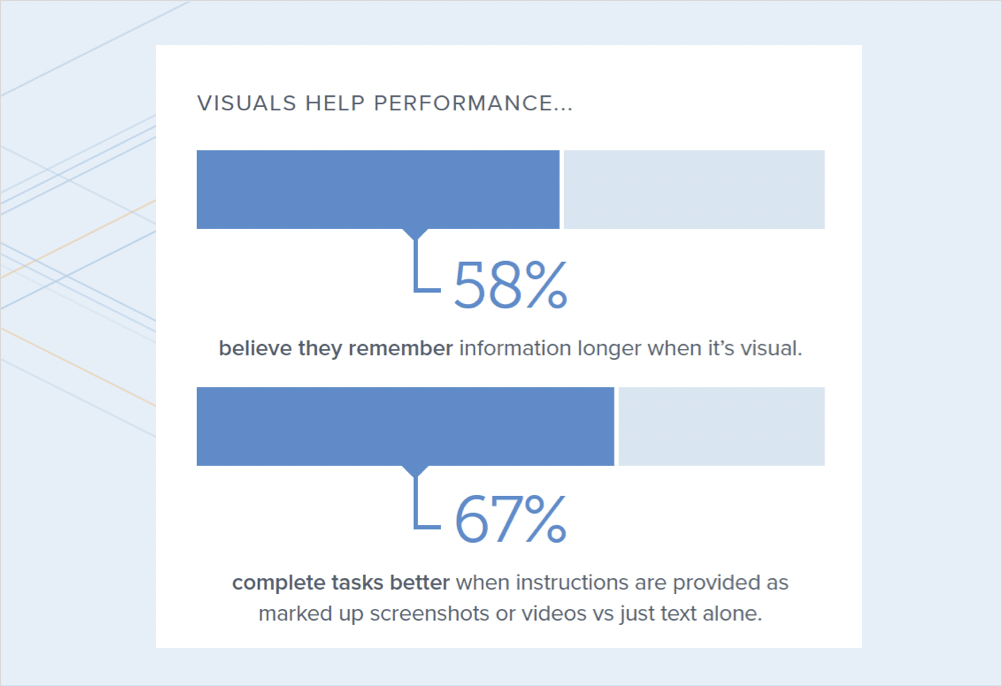
그러나 우리가 발견한 것은 사람들이 콘텐츠에 시각적 요소를 포함할 때 이러한 작업을 완료하는 능력이 중요하고 현저하게 증가했다는 것입니다. 그래서 약 7% 정도가 약간 상승했습니다. 또한 사람들은 시각적인 내용이 더 많으면 작업 지침을 더 잘 기억할 수 있다고 느꼈습니다.
따라서 그들이 떠난 후에는 다시 묻거나 다시 검색할 필요가 없으며 지원 센터에 다시 연락하여 이 작업을 수행하는 방법을 기억할 필요가 없습니다.

유지가 중요합니다.
그리고 마지막으로 작업 완료. 말 그대로 정확하게 작업을 완료할 수 있는 것만으로도 충분합니다. 우리가 거기에서 발견한 좋은 승강기도 있었다.
요약하자면 다음 두 가지 이유로 시각적 개체를 포함하는 것이 중요합니다.
- 하나, 선호
- 그리고 두 번째는 작업 실행입니다.
사람들은 시각적 지원이 있을 때 기술 작업에서 실제로 더 효과적입니다.
시각 자료를 사용하여 생산성을 높일 수 있습니까?
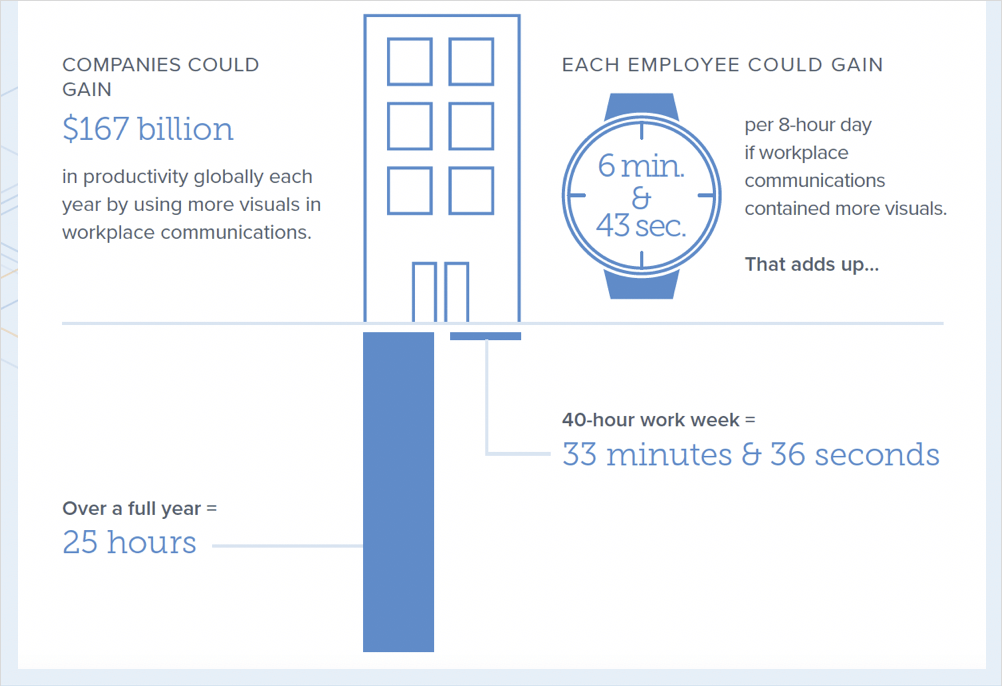
그리고 세 번째로 우리는 경제 모델링을 하고 싶었습니다. 따라서 연구의 세 번째 부분은 실제로 이러한 생산성 결과 중 일부를 가져 와서 "GDP 및 생산성 수치와 같은 것을 사용하여 경제적으로 모델링하면 어떻게 될까요?"라고 말했습니다.
그렇다면 생산성 향상이라는 측면에서 기업에 의미하는 바는 무엇입니까? 우리가 당신이 말하는 숫자를 보았을 때 사람들은 콘텐츠에 시각적 요소가 있고 작업을 더 효율적으로 실행할 수 있다면 하루에 6분 정도 시간을 할애합니다.

그리고 그것을 일주일로 곱하면 일주일에 약 33분입니다. 1년을 통틀어 25시간 정도입니다.
이 모든 것이 중요하다는 것을 말해주는 것뿐입니다. 오른쪽? 그들은 당신의 비즈니스에 중요하고 고객에게 중요하며 그들이 하려고 하는 종류의 작업을 얼마나 효과적으로 수행할 수 있는지도 중요합니다.

이것은 우리를 위해 이 프로젝트를 수행한 실제 연구원의 훌륭한 요약 인용문이었고 실제로 이것이 사라지지 않을 것임을 지적하고 있습니다.
이것은 추세입니다. 사람들이 다른 곳에서 소비하는 나머지 정보와 콘텐츠가 모두 시각적이기 때문에 시각적 콘텐츠에 대한 기대와 수요가 증가할 것입니다 . 그래서, 그것은 일이 진행되고 있는 방식입니다. 그리고 역전될 가능성이 없습니다.
비주얼로 기술 커뮤니케이션을 해킹하는 방법
그래서 비주얼이 중요하잖아요? 그리고 우리는 선호도에서, 실제 작업 효율성 관점에서 그리고 경제적인 요소에서 그것에 대해 이야기했습니다.
그러나 실제로 우리 중 많은 사람들이 테크니컬 커뮤니케이터로서 많은 어려움을 겪고 있습니다.
UI가 변경될 때마다 콘텐츠의 시각적 개체를 어떻게 업데이트합니까? 따라서 많은 사람들에게 그들이 작업하는 제품이나 서비스는 업데이트를 자주, 알다시피, 일년에 몇 번, 심지어는 일주일에 몇 번까지 제공할 수 있습니다. 따라서 많은 문제가 발생할 수 있습니다.
콘텐츠를 여러 언어로 현지화하고 시각적 구성 요소에 대해 생각할 때 어려울 수 있습니다. 다양한 버전이나 플랫폼을 지원해야 할 수도 있습니다. 그래서 콘텐츠 팀에 스트레스를 줍니다.
제품의 UI가 현대적이지 않고 투박하게 느껴질 수도 있습니다. 그것은 아름답지 않으며 문서에 넣을 때 일종의 눈 차트로 나타납니다.
그리고 다음과 같이 듣게 될 틈새 문제가 있습니다. “내가 지원하는 클라우드 제품이 있는데 불행히도 실제처럼 보이게 하기 위해 이미 채워진 더미 데이터가 있는 더미 인스턴스를 쉽게 얻을 수 없습니다. 실제 라이브 인스턴스처럼 보입니다."
따라서 테크니컬 커뮤니케이터로서 여러분은 이러한 문제 중 일부에 직면할 수 있으며 제가 좋아하는 것 중 하나는 다른 영역과 다른 분야를 살펴보고 "다른 사람들은 이러한 문제를 어떻게 해결하고 있습니까?"라고 말하는 것입니다.

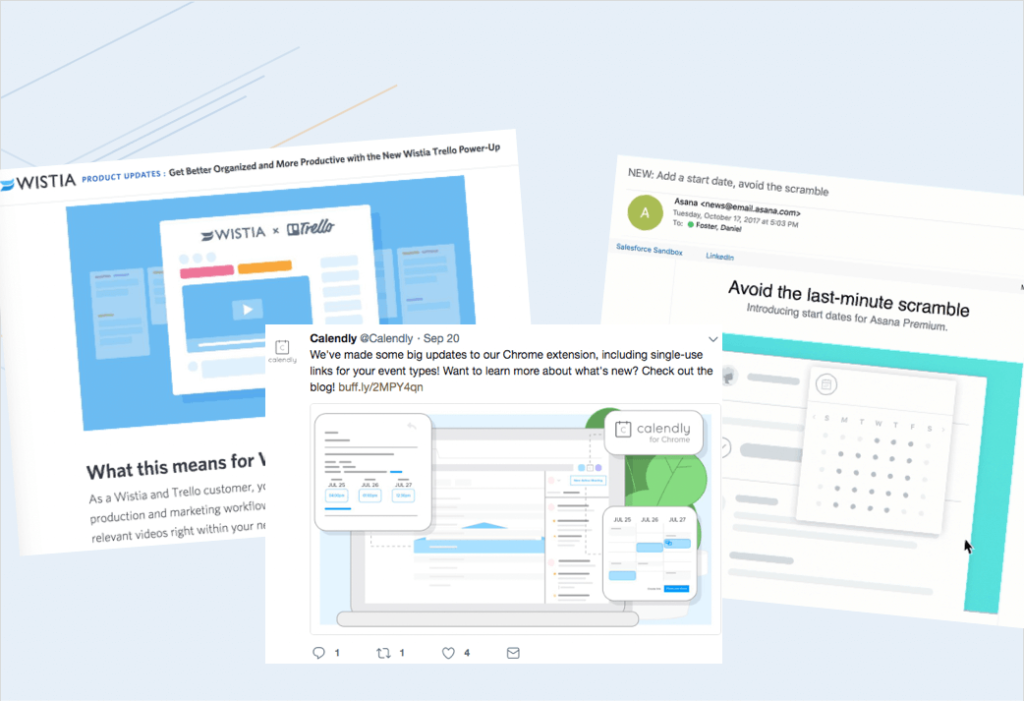
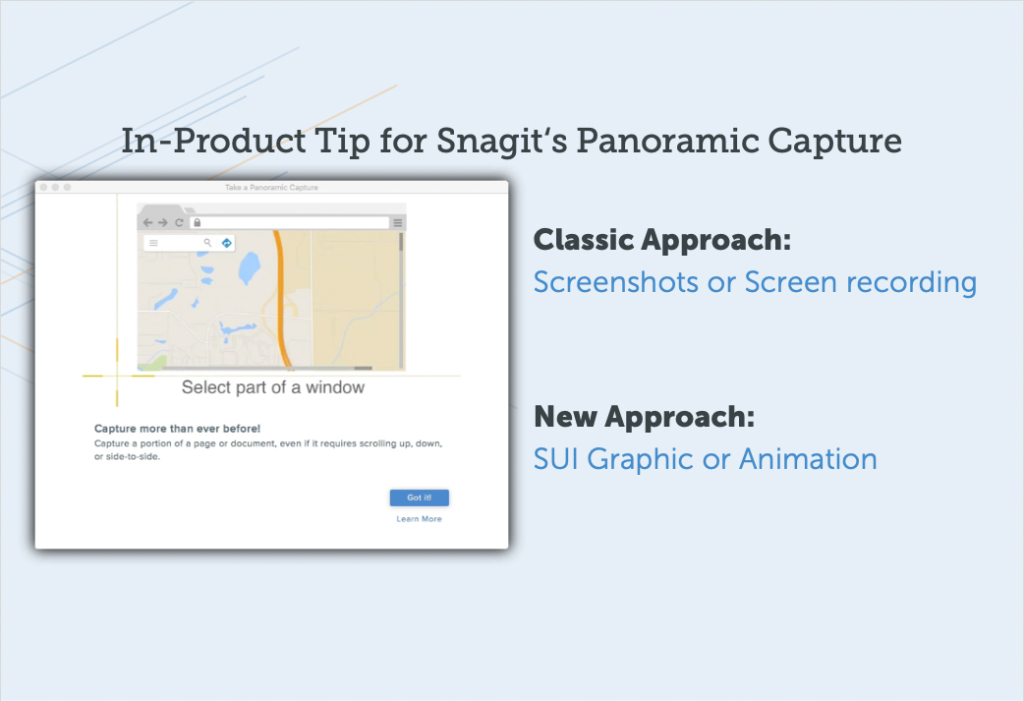
몇 년 전 저는 이런 종류의 콘텐츠를 많이 보기 시작했습니다. 그래서 기본적으로 와이어프레임 모양의 콘텐츠이며 일반적으로 마케팅 담당자가 제공합니다. 그리고 이것은 이 마케팅 자료에 포함될 일종의 제안이나 스크린샷의 추상화된 버전이 될 것입니다.
그래서, 그들이 왜 이것을하는지에 대해 생각하기 시작했습니다. 그것의 이점은 무엇입니까? 눈길을 끄는 것 외에 다른 이점이 있습니까?

그런 다음 이러한 종류의 콘텐츠, 이 단순화된 그래픽이 제품 내 온보딩, 작은 애니메이션 또는 일부 기능이나 방법을 설명하는 제품에 표시되는 정적 이미지와 같은 것들에도 적용됩니다. -새로운 소식 콘텐츠 또는 릴리스 정보에 있습니다.

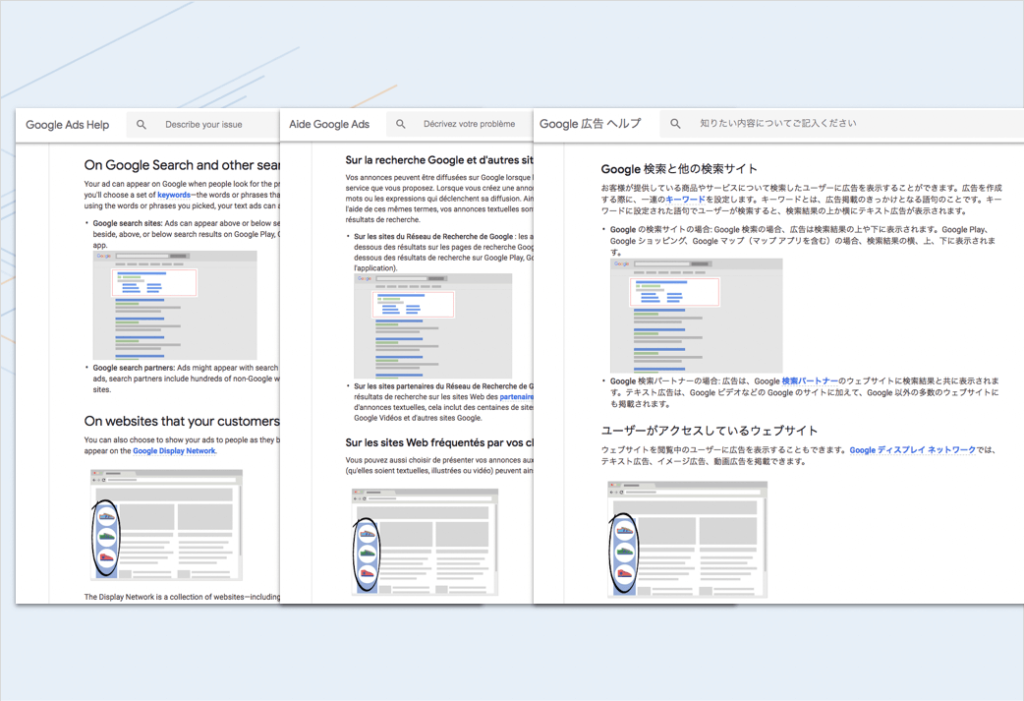
그러면 우리는 그것이 문서화되는 과정을 보게 될 것입니다. 따라서 이 예는 Google에서 가져온 것이며 여기에서 영어, 프랑스어 및 일본어 기사에 정확히 동일한 이미지가 있음을 알 수 있습니다.
그리고 물론, 그들은 20개의 다른 언어처럼 지원합니다. 그래서 그것들도 마찬가지입니다. 그래서, 여기에서 무슨 일이 일어나고 있는 것 같습니까? 왜 사람들이 이것을 하고 있고 이 추세는 무엇입니까? 우리는 무엇에 대해 확립된 이름이 무엇인지에 대해 캐스팅했습니다. 왜냐하면, 만약에 이름이 있고 실제로 확립된 이름이 없는 경우에 대해 이야기하는 것이 더 쉽기 때문입니다. 그래서 우리는 간소화된 사용자 인터페이스 또는 줄여서 SUI라는 용어를 만들었습니다. SUI라고 하는 것도 정말 재미있습니다.
그러나 이미지에서 관련이 없거나 주의를 산만하게 하는 세부 사항을 추상화하고 남은 것은 핵심적이고 중요한 부분이라는 것은 바로 이 아이디어입니다.

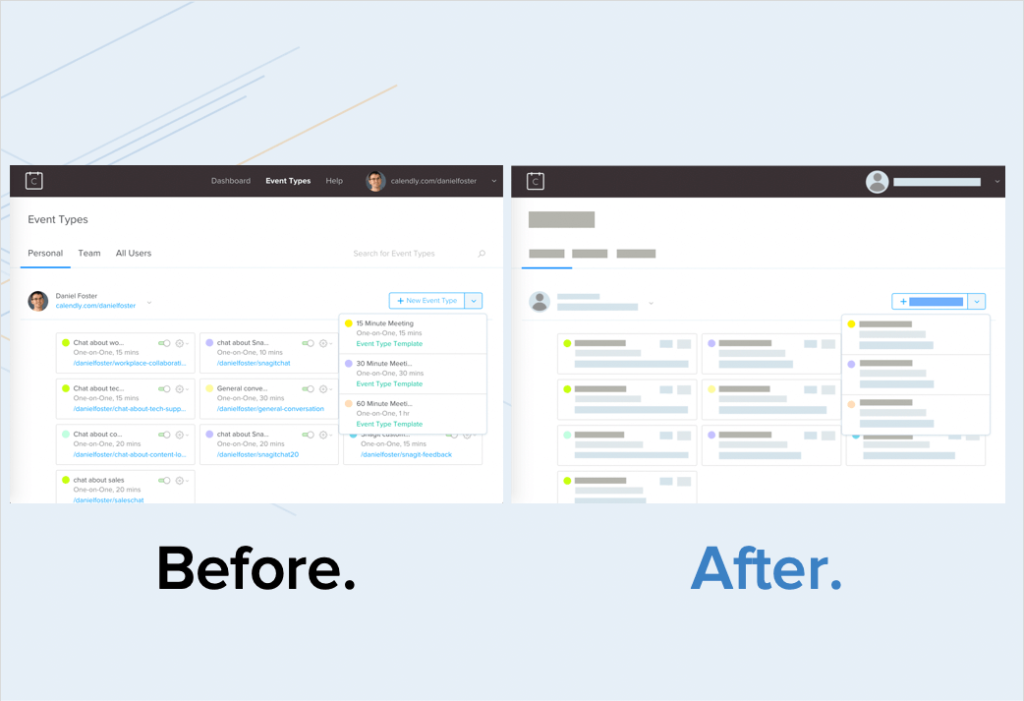
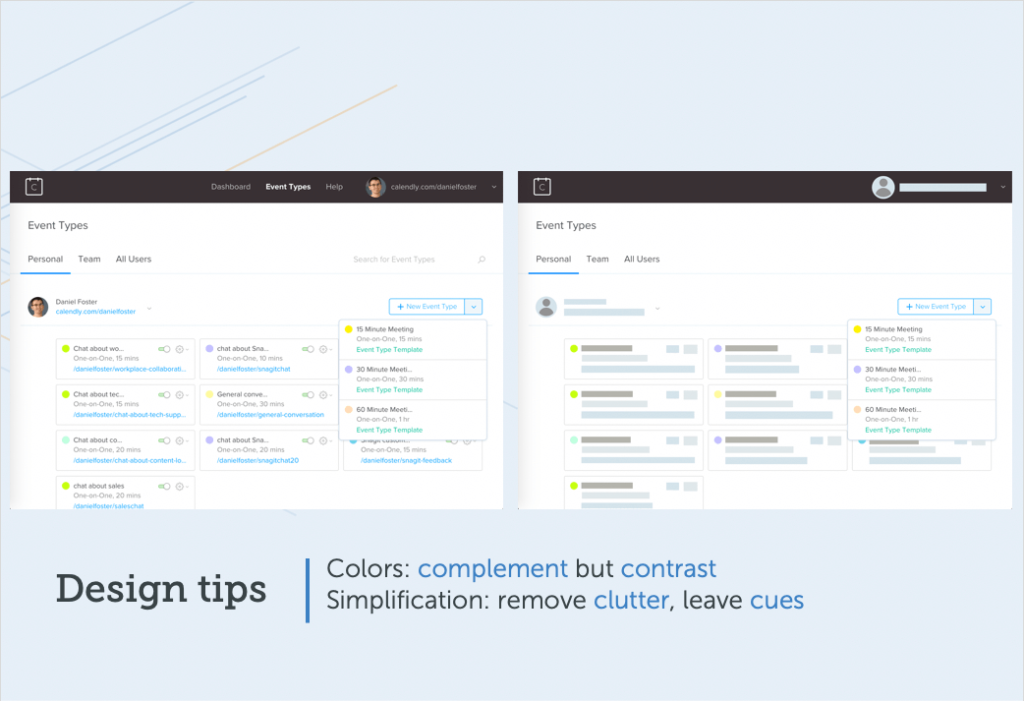
그리고 이것이 다음과 같이 보일 수 있습니다. 여기에 간단한 전후가 있습니다. 그래서 왼쪽에 보이는 것은 Calendly라는 서비스의 스크린샷일 뿐입니다. 고객 전화 예약에 정말 좋습니다. 그러나 어쨌든 인터페이스, 당신은 당신이 모든 세부 사항을 가지고있는 일반적인 스크린 샷을 볼 수 있습니다.
그리고 반대편에는 SUI 기반 또는 단순화된 처리가 있어 많은 세부 사항을 추상화했습니다. 그리고 "음, 사람들이 실제로 제품이나 인터페이스가 무엇인지 인식할 수 있을까?"라고 생각할 수도 있습니다. 당신이 할 수 있다는 것이 밝혀졌습니다.
따라서 이것을 본다면 이것이 무엇인지, 잠시 멈추고 그것에 대해 생각할 때 이것이 무엇인지 아주 분명합니다.

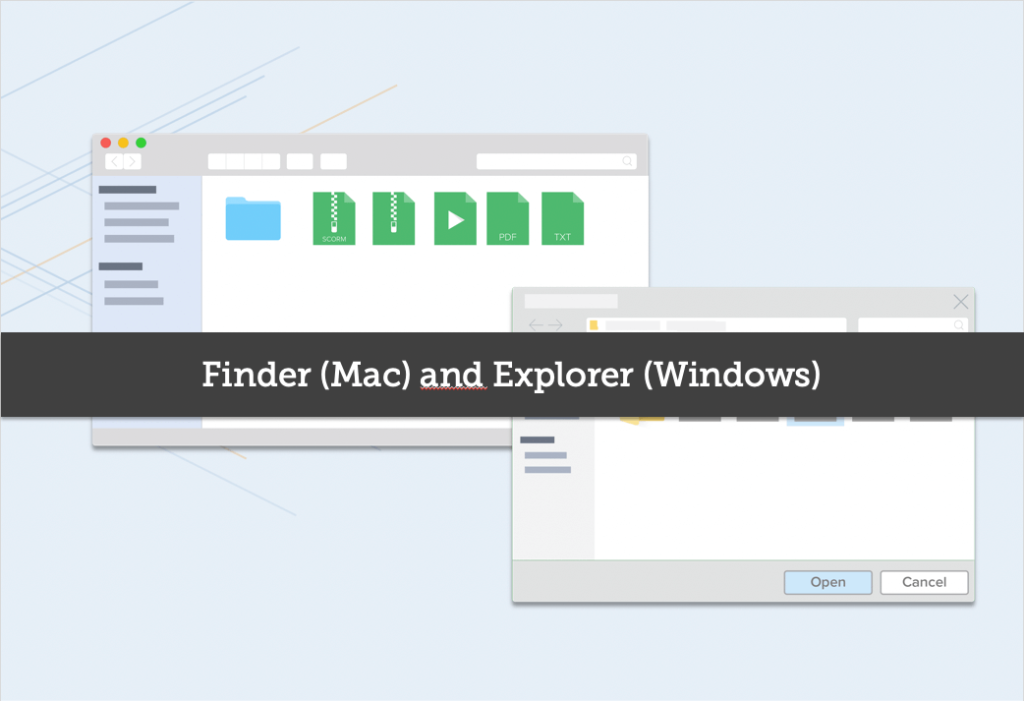
이것은 Mac 및 Windows의 Finder 또는 Explorer입니다.

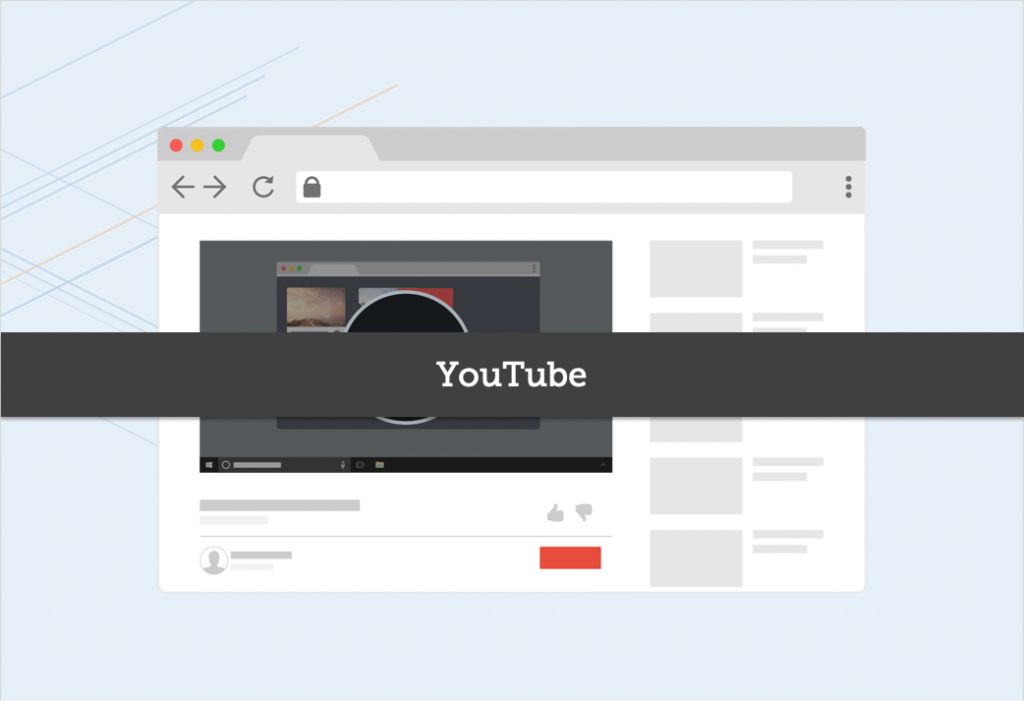
그리고 여기에 또 다른 예가 있습니다. 바로 YouTube입니다.
텍스트가없고 모든 것이 매우 추상적 인 경우에도 약간보고 "오 예, YouTube입니다."와 같이 즉시 알 수 있습니다.

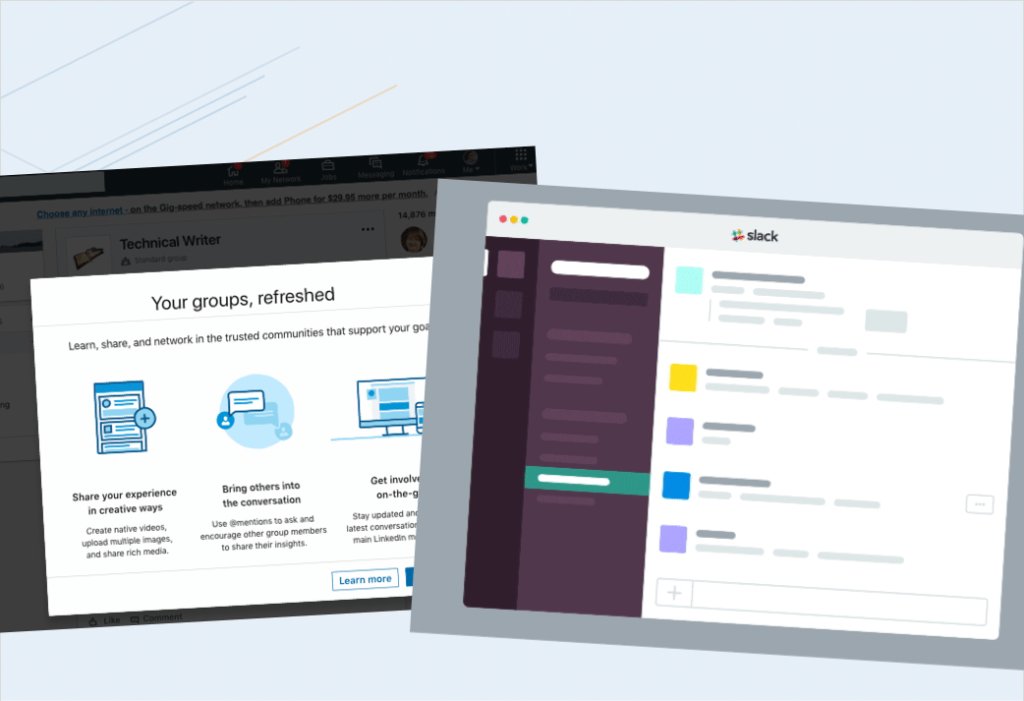
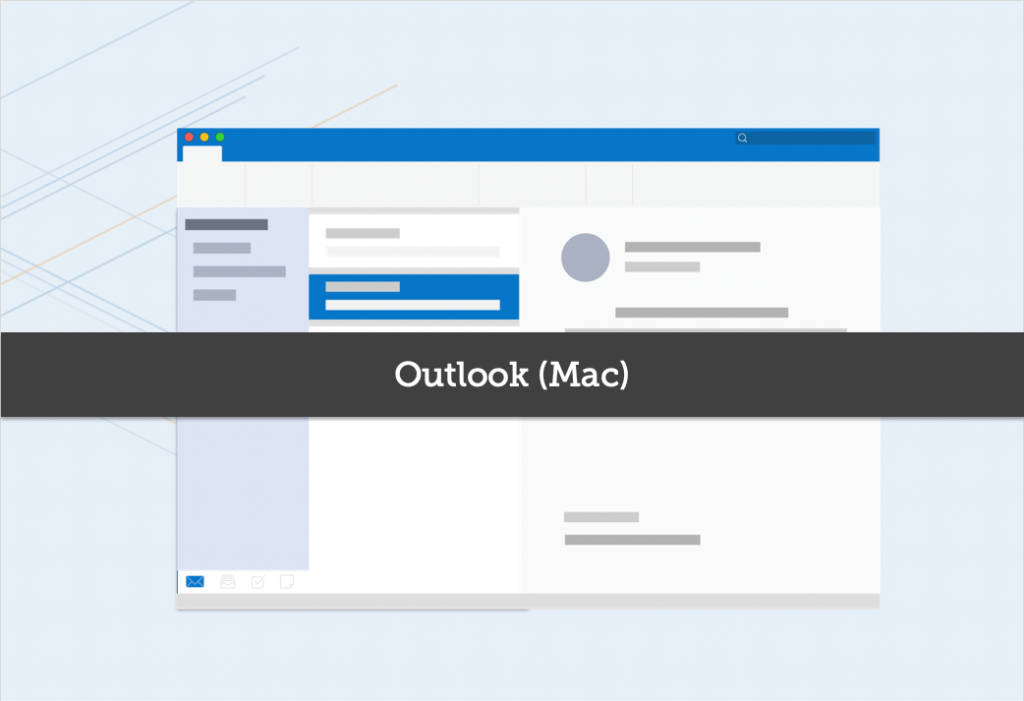
한 가지 더 예를 들자면 이것은 우리가 일상에서 많은 시간을 보내는 것이며 물론 Outlook입니다.

오른쪽?
따라서 레이아웃과 기본 색상에서 원래 인터페이스가 무엇인지 알 수 있습니다.
단순화된 그래픽이 기술 커뮤니케이션에서 작동할 수 있습니까?
좋습니다. 하지만 테크니컬 커뮤니케이터로서 당신은 아마도 스스로에게 이렇게 묻고 있을 것입니다. 마찬가지로, 그래픽의 요점은 단순히 예뻐 보이기 위한 것이 아니라 인터페이스에서 클릭할 위치를 표시하는 것입니다. 그렇다면 테크니컬 커뮤니케이터의 가치는 어디에 있습니까?”
그럼 다른 예를 들어보겠습니다.

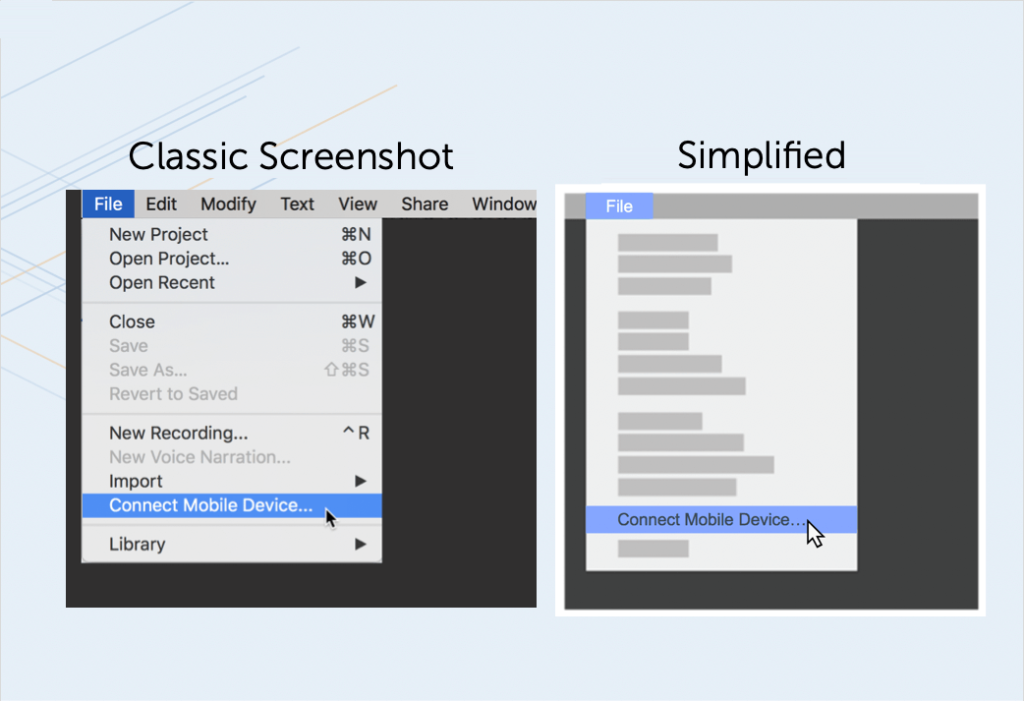
이것은 매우 일반적인 메뉴이며 여기에서 볼 수 있는 것은 뒤로 물러나서 정말로 신선한 눈으로 볼 때 여기에는 두 단계를 표시하는 데 중요하지 않은 많은 것들이 있다는 것입니다. 바로 '클릭'입니다. 파일에서 모바일 장치 연결을 클릭합니다.'
이것이 바로 이 그래픽의 요점이지만 많은 관련 없는 정보가 있습니다.
그래서 그것을 추상화하고 당신은 정말로 그냥 따라하고 "오, 파일, 모바일 장치를 연결하십시오. 그것이 내가 알아야 할 두 가지 주요 사항입니다. 바로 거기에있어. 매우 시각적입니다. 매우 전면 및 중앙.”
물론, 당신은 그것을 일부 텍스트와 짝지기를 원할 것입니다.
그리고 측면에 있는 텍스트는 "여기에 단계가 있습니다"와 약간의 컨텍스트가 있습니다. 하지만 그것들을 함께 짝지을 때 이 단순화된 그래픽과 그 텍스트는 정보를 전달하는 매우 강력한 방법입니다 .

따라서 우리가 방금 본 것은 이 단순화된 그래픽 접근 방식이 실제로 시청자의 관심을 가장 중요한 것에 집중하는 데 도움 이 된다는 것입니다. 이는 콘텐츠 효율성을 향상하지만 기술 팀에도 좋은 부수적 이점이 있습니다.
콘텐츠의 미래 경쟁력
하나는 콘텐츠의 미래 경쟁력을 높이는 데 도움이 된다는 것입니다. 오른쪽? 따라서 인터페이스가 변경될 때마다, 인터페이스에 대한 작은 변경, 지속적으로 발생하는 점진적인 작업으로 돌아가서 모든 스크린샷을 다시 수정할 필요가 없습니다. 그 세부 사항의 많은 부분이 추상화되었기 때문입니다. 따라서 큰 비용 절감 효과가 있습니다.
규모 현지화
현지화, 현지화하면 약간의 영어로 벗어날 수 있습니다. 나는 이것을 보았고, 점점 더 많은 브랜드가 이렇게 하고 있습니다. 현지화된 콘텐츠의 스크린샷에는 영어가 있습니다. 왜냐하면 그들은 많은 텍스트를 추상화했고 남은 것은 핵심 요소뿐이기 때문입니다.
그리고 당신은 청중을 알고 있습니다. 청중이 괜찮다면 이미지를 현지화하는 데 드는 비용을 절약할 수 있는 좋은 방법이 될 수 있습니다.
고객의 개인 식별 정보 숨기기
그런 다음, 규제 산업에 종사하거나 고객의 개인 식별 정보인 PII를 처리하는 경우 이를 숨기고 스크린샷이 다음과 같이 보이지 않도록 하는 좋은 방법임을 암시했습니다. 해킹당했다. 알 잖아? 블랙박스나 흐림 효과가 그렇게 신비롭게 보이는 것은 아니지만 보기에 좋고 고객 정보가 외부로 유출되어서는 안 되는 상황에서 보호할 수 있습니다.
단순화된 그래픽을 사용하는 최고의 브랜드는 무엇입니까?
따라서 몇 가지 간단한 예를 살펴보겠습니다. 이들은 귀하가 인식하거나 인식하지 못할 수도 있는 몇 가지 다른 브랜드이지만, 귀하가 인식할 수도 있는 브랜드와 해당 브랜드가 자체 콘텐츠의 일부에서 이 기술을 사용하는 방법입니다.

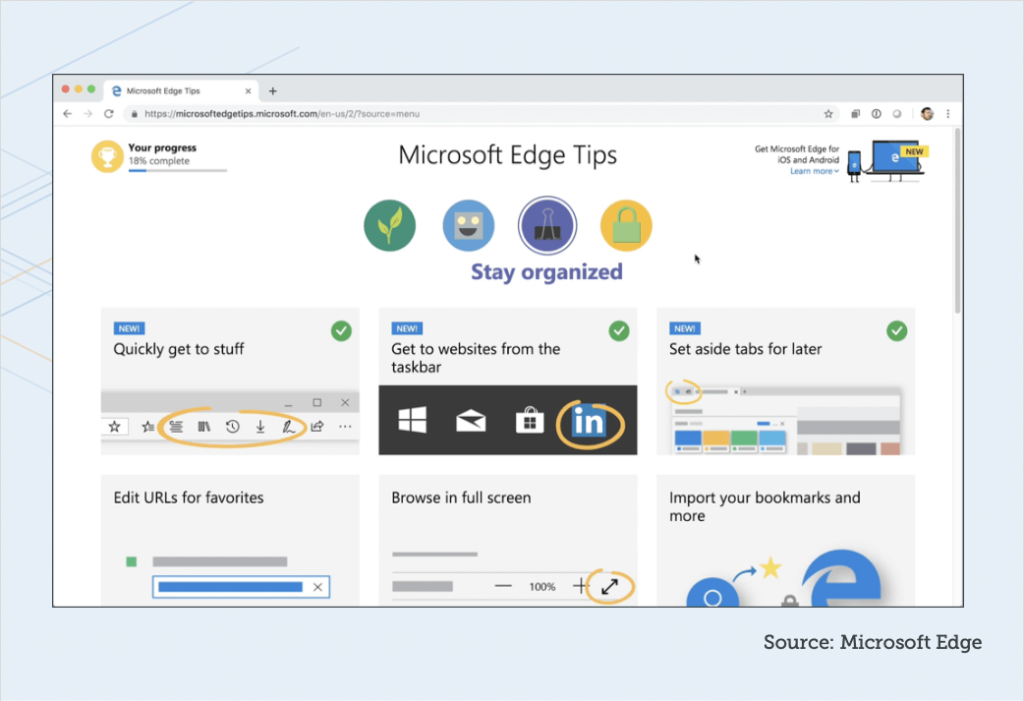
그래서 이것은 Microsoft에서 왔습니다.
그들은 최근 Microsoft Edge 브라우저에 대한 이 모든 훌륭한 팁을 출시했습니다. 그리고 상단의 애니메이션이 완전히 단순화되었음을 알 수 있습니다.
텍스트가 전혀 없습니다. 그리고 모든 텍스트는 주변에 있는 편집 가능한 텍스트이므로 현지화하기가 훨씬 더 쉽지만 애니메이션 자체에는 텍스트가 없으므로 현지화할 필요가 없습니다.
이제 그들은 모두 들어갔습니다. 당신에게는 효과가 없을 수도 있습니다. 이것을 보고 따라하기가 조금 어렵다고 생각할 수도 있지만 모든 언어에 대해 현지화할 필요가 없고 절감 효과를 즉시 확인할 수 있습니다.

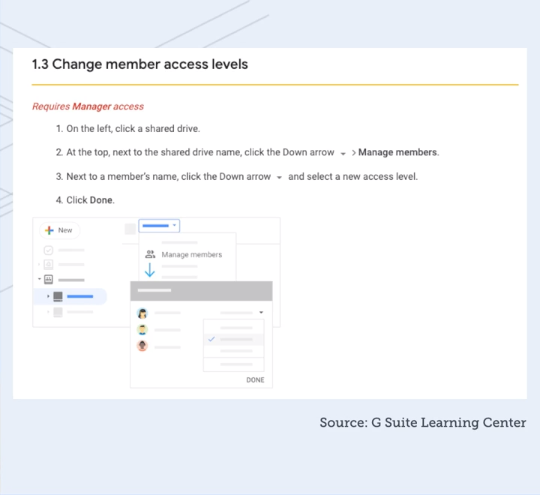
그리고 이 예는 Google에서 가져온 것입니다.
그들은 최근에 G Suite, Google Suite에 대해 많은 콘텐츠를 내놓았습니다. 특히 시작하기 시리즈, Slides 시작하기, Drive 시작하기에서 보면 정말 훌륭하고 간소화된 콘텐츠 사이에 표시되는 그래픽.
Dropbox, 이 예제는 스페인어 웹 페이지이지만 영어 사이트에도 있고 모든 언어로 제공될 것으로 예상합니다.
개념의 개요를 보여주는 이 작은 애니메이션, 맞습니까? 그리고 모든 것이 단순화되었습니다. 다시 말하지만, 모든 콘텐츠와 언어에서 하나의 그래픽이나 애니메이션을 사용할 수 있습니다.
Procore, 이것은 그들의 사람들 중 일부가 우리 SUI 커뮤니티에 있는 그룹입니다. 우리는 그래픽에 이 접근 방식을 구현하려는 사람들과 함께 Slack 커뮤니티가 있습니다. 그리고 팀원 중 한 명이 팀원 중 한 명이 자체 문서에서 이 예제를 공유했습니다.
그리고 여러분은 그것이 텍스트라는 것을 알 수 있습니다. 그리고 나서 여러분은 모든 것이 단순화된 그래픽을 갖게 되었고 정말 멋지게 보입니다.
Slack에 있는 SUI 커뮤니티의 일원이기도 한 Blackbaud의 또 다른 사람입니다. 이것은 이제 막 백지 상태의 이 도전에 직면해 있습니다.
당신이 그들의 제품에 들어갈 때 그것은 모두 비어 있을 것입니다. 그래서 우리는 어떻게 사람들을 움직이게 하고 그들이 학습 곡선을 넘어서게 할 수 있을까요?
그래서 그들은 이 단순화된 접근 방식을 사용하여 이 작은 애니메이션을 다시 만들었습니다.
TechSmith와 마찬가지로 우리 자신의 콘텐츠도 이 작업을 수행합니다.
따라서 Windows 및 Mac 플랫폼에 Snagit이 있습니다. 물론 다중 플랫폼이기 때문에 해당 메뉴가 항상 동일하지는 않습니다.

여기에서 볼 수 있는 것은 메뉴가 Windows와 Mac에서 어떻게 다르게 보이는지 입니다. 괜찮습니다. 하지만 문서에서는 해당 항목을 하나만 표시하고 차이점에 대해 걱정할 필요가 없고 두 메뉴가 변경될 때마다 해당 메뉴 항목을 업데이트하려면 항목 또는 문구 또는 항목이 해당 메뉴에 들어오고 나갈 수 있습니다.
다시 말하지만, 여러 플랫폼을 지원하고 미래를 보장하고 지원합니다.
이것에 대해 간단히 살펴보겠습니다. 이것은 실제로 Camtasia 제품에 있습니다.
따라서 누군가 처음으로 Camtasia를 열 때 빈 상태 대신 실제로 타임라인에 프로젝트가 있습니다. 그런 종류의 인터페이스와 주요 기능에 대한 높은 수준의 개요를 안내합니다.
그래서, 나는 이것을 재생하게 하고 그것은 약간의 오디오를 가지고 있고 우리가 여기에서 얼마나 추상화했는지 주목하십시오.
“지금 당신은 Camtasia Editor에 있습니다. 편집기는 클립을 정렬하고 편집할 수 있는 타임라인, 비디오 미리 보기인 캔버스, 모양, 애니메이션, 효과 등과 함께 미디어가 저장되는 도구 패널로 구성됩니다. 도구 패널 상단에는 컴퓨터 화면의 모든 동작을 캡처하는 도구인 Camtasia 레코더를 실행하는 버튼이 있습니다.”
그래서, 우리는 "여기에 당신이 보고 있는 것이 있습니다."라고 말하는 일종의 내레이션이 있는 목소리가 있습니다. 그리고 다시 말하지만, 그것은 정말 추상적입니다. “여기에 응용 프로그램의 일부가 있으며 시작하기 위한 하나의 핵심 워크플로와 같은 녹음이 있습니다.
그리고 저는 그 워크플로에서 지적하고 싶습니다. 여기 그림과 같이 시각적으로 볼 수 있습니다. 우리는 이 비디오의 인터페이스에서 얼마나 많은 세부 사항을 제거했는지에 대해 정말 공격적이었습니다. 그리고 우리는 실제 주요 세부 사항을 보여주고 있습니다. 해당 녹음 버튼은 어디에 있고 녹음 시작 버튼은 어디에 있습니다.
그리고 우리가 사용자에게 가장 중요한 것에 주의를 집중할 수 있도록 잠시 제거하는 것을 선호하는 다른 많은 것들입니다.
단순화된 그래픽을 만들 수 있습니까?
좋아요, 그래서 당신은 "멋져, 내가 실제로 이것을 어떻게 하지?"
지금은 이 작업을 수행하는 방법에 대한 모든 세부 사항에 대해 설명하지 않겠습니다. 우리 사이트에는 훌륭한 튜토리얼 콘텐츠가 있으며 이러한 그래픽을 만드는 방법을 보여주지만 몇 가지 종류의 고급 지침이나 디자인 원칙을 제공하는 것으로 시작하겠습니다.
그래픽에 어떤 색상을 사용해야 합니까?
자, 여기에서 첫 번째는 이 예를 다시 사용하겠습니다. 색상에 대해 생각하는 것입니다. 따라서 색상은 이러한 단순화된 그래픽 또는 SUI 접근 방식에서 매우 중요합니다. 색상은 사람들이 실제로 사용하는 것과 동일한 인터페이스임을 알 수 있도록 도와주기 때문입니다.

따라서 이러한 보색을 사용하여 원래 인터페이스의 색상과 비슷하지만 중요하지 않은 부분에 대해서는 전략적입니다. 전경을 볼 필요가 없습니까? 대비를 적게 사용합니다.
불투명도를 낮추고 해당 텍스트를 만들거나 해당 요소를 배경으로 희미하게 만들 수도 있습니다. 그런 다음 대비, 더 높은 대비 영역을 사용하여 특정 영역을 표시합니다.
여전히 사각형 상자나 화살표를 무언가에 놓을 수 있습니다. 이를 위해 고대비 색상을 사용하지만 더 집중하고 더 많은 관심을 기울이고 싶은 영역에는 의도적으로 대비를 사용하십시오.
얼마나 단순화를 사용해야 합니까?
그리고 두 번째 종류의 높은 수준의 원칙은 얼마나 단순화해야 하는지입니다.
그리고 우리는 이미 보여드린 이러한 예에서 보았고, 전체 범위를 보았지만 주로 그것을 가지고 놀았다고 말하고 싶습니다.
생각보다 단순화하는 것을 두려워하지 마십시오 . 따라서 인터페이스에 4줄의 텍스트가 있는 경우 해당 4줄을 나타내기 위해 4개의 상자를 넣을 필요가 없습니다. 시각적 혼란의 양을 줄이는 데 도움이 되기 때문에 두 개는 괜찮습니다.
그러나 동시에 남기고 싶은 것은 특정 기준점입니다.
따라서 브랜딩은 로고가 무엇인지, 아마도 최상위 탐색과 같은 훌륭한 기준점입니다. 이 예에서는 최상위 탐색이 여전히 텍스트로 표시됩니다.
그리고 물론, 초점 영역, 사람들이 상호 작용하고 그 단계를 배우기를 원하는 것이 무엇이든 간에, 단순하지 않고 문자 그대로 유지하십시오.
단순화된 그래픽을 만드는 두 가지 방법
이 SUI 효과 또는 단순화된 그래픽을 만드는 데는 두 가지 주요 방법이 있습니다. 하나는 매우 수동적인 접근 방식을 취하고 다른 하나는 자동화된 접근 방식을 취하는 것입니다.
각각에 대해 간단히 이야기해 보겠습니다.
수동
따라서 Gimp나 Illustrator 또는 다른 도구와 같은 도구가 있고 사용 방법을 알고 있는 경우 직사각형 도구처럼 사용하고 색상을 선택합니다. , 색상의 구개에 대해 미리 생각하면 이 애니메이션은 모든 작은 직사각형을 그리는 방법을 보여줍니다.
그리고 각 종류의 다른 초점 영역과 최상위 계층 유형에 대해 다른 색상을 선택합니다. 그런 다음 모든 항목을 정렬해야 합니다.
그래서, 조금 난잡해집니다.
시간이 좀 걸릴 수 있습니다. 이 작업을 수동으로 수행하는 경우 시간이 조금 걸리기 때문에 몇 시간을 보낼 계획입니다.
자동적 인
그런 다음 우리가 수행한 작업은 Snagit 2019에 실제로 이를 위한 도구를 구축한 것입니다. 왜냐하면 그것이 매우 가치 있고 유용한 접근 방식이라고 믿기 때문에 전용 도구를 몇 개 넣었습니다.
Snagit 2019를 사용하는 경우 이 도구를 Simplify라고 합니다. 이 기능을 사용하고 직접 사용해 볼 수 있습니다.
따라서 기본적으로 스위치를 돌려 자동 단순화를 켜는 것입니다.
스크린샷의 다양한 영역을 모두 읽고 텍스트에서 개체를 찾은 다음 적절한 모양으로 모든 것을 덮는 알고리즘이 있습니다.
그리고 물론, 단순화하지 않으려는 특정 영역을 나타내기 위해 수동으로 일부를 제거할 수 있습니다. 그런 다음 색상을 변경할 수도 있습니다. 예를 들어 구개를 약간 이동하는 것입니다. 알고리즘이 제대로 작동하지 않거나 일부 항목을 이리저리 움직여서 약간의 조정을 통해 완벽하게 만들 수 있는 유연성이 많이 있습니다. 당신을위한.
단순화된 애니메이션을 만들려면 어떻게 해야 합니까?
그런 다음 여기에서 이러한 애니메이션을 수행하는 방법에 대해 자세히 설명하지 않겠습니다. 하지만 저는 예제를 보여주었고 단지 당신을 놀리는 것을 원하지 않습니다.
이 단순화된 접근 방식을 어떻게 애니메이션 컨텍스트에 넣을 수 있습니까?
매우 높은 수준입니다. 이것은 하나의 예입니다. 그리고 Camtasia나 다른 비디오 편집기와 같은 제품에서 이 예제를 만드는 방법을 보여 드리겠습니다.
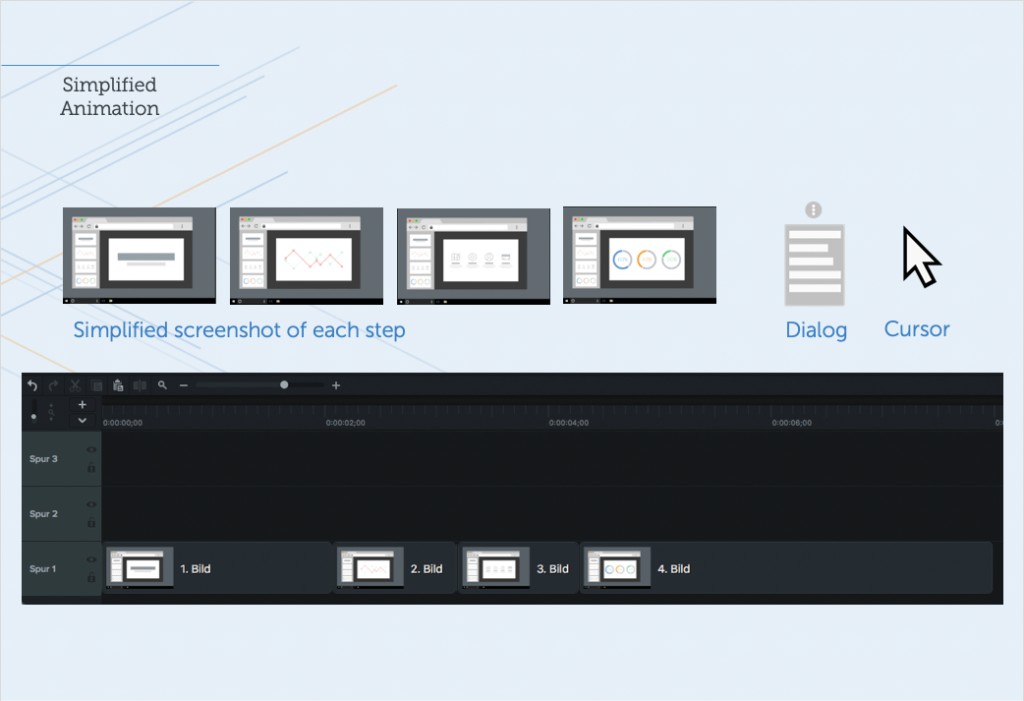
이 과정을 살펴보겠습니다. 자, 먼저 각 화면부터 시작하겠습니다. 맞죠? 따라서 각 화면을 정지 이미지로 캡처하여 단순화할 것입니다.
Snagit을 사용하거나 Illustrator를 사용하십시오. 그런 다음 단순화되면 맨 위에 표시되는 것과 같은 것에 대해 생각할 것입니다.
따라서 이 경우 맨 위에 표시되는 대화입니다. 그리고 이리저리 움직이는 마우스 커서가 있습니다. 다중 트랙 편집기에 넣을 요소입니다.
Camtasia는 이것을 위해 훌륭할 것입니다. Premiere 또는 기타 원하는 대로 멀티 트랙 편집기로 사용할 수도 있습니다.
그래서, 당신은 그 모든 물건들을 내려놓습니다. 기본 레이어로 단순화된 스크린샷으로 시작합니다. 이것은 일종의 시청자로부터 가장 멀리 떨어져 있는 것입니다. 맞습니다. 말하자면, 비디오의 하단에 있습니다.
그런 다음 모든 것을 입력하고 적절한 기간을 지정했습니다. 그런 다음 대화를 맨 위에 놓습니다. 여기에서 메뉴 항목처럼 나타나는 모든 항목을 원하거나 맨 위에 표시되는 항목을 한 레이어 위로 올려야 합니다.
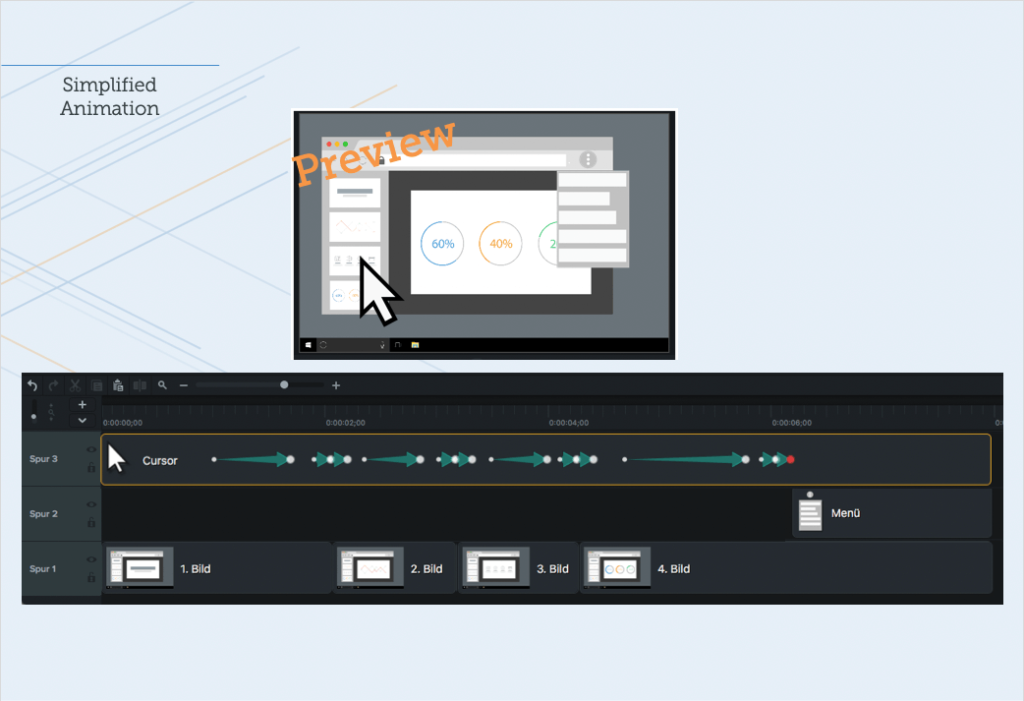
그리고 여기 케이크의 맨 위에 커서가 있고 움직이는 것처럼 보이게 하는 방법이 있습니다. 애니메이션 포인트만 추가하면 됩니다.

따라서 Camtasia에서 이 작업을 수행할 수 있으며 각 애니메이션 포인트가 여기에 화면에 표시되는 것처럼 보일 것입니다. 기본적으로 여기에서 시작하고, 여기서 끝내고, 이 시점에서 커서가 표시됩니다. 한 위치이고 그 시점에서 다른 위치에 애니메이션을 적용합니다.
우리가 시뮬레이션에서 이것을 풀기 위해 실제로 한 것은 마우스 커서를 담그고 클릭이 있을 때마다 마우스 커서를 약간 더 작게 만든 다음 다시 정상 크기로 되돌리는 것입니다.

그래서, 여기 마지막에 모두 정리하자면, 마우스가 움직이는 것을 볼 수 있고 화면이 바뀌는 지점에 도달할 때마다 마우스가 약간 내려가고, 마지막에 대화가 오고, 이것은 모든 부분이 함께 모이는 방식입니다.
이러한 자산을 모아서 편집기에 모으려면 약간의 계획이 필요하지만 이 애니메이션은 사용하고 재사용할 수 있습니다.
이것은 미래의 증거이며 사람들이 제품의 작은 프로세스나 기능에 대한 개요를 얻는 데 도움이 되는 좋은 방법입니다.
요약
자, 오늘 우리가 이야기한 전체 정보를 요약해 보겠습니다.
기본적으로 비주얼이 중요한 이유에 대해 많은 이야기를 나눴습니다. 선호도 때문입니다. 사람들은 콘텐츠에 시각적 요소를 포함하는 것을 선호합니다. 실제로 더 효과적으로 배우고 수행하는 데 도움이 됩니다.
그런 다음 경제적 결과와 그것이 고객이나 동료에게 어떻게 도움이 될 수 있는지 생각해 보십시오.
그리고 마지막으로 창의적인 접근 방식도 살펴보았습니다. 따라서 SUI는 실제로 비용을 줄이고 콘텐츠에 대한 이러한 시각적 접근 방식을 더 쉽게 달성할 수 있는 방법에 대한 한 가지 접근 방식입니다. 콘텐츠의 미래를 대비하는 데 정말 도움이 되고 현지화에 도움이 되며, 실험해보고 일부 콘텐츠에서 이를 도입할 수 있는 위치를 확인하고 싶을 것입니다.
도움이 필요하고 이를 수행하는 방법에 대해 더 많은 생각이 필요하면 저희에게 연락하십시오. 우리는 당신이 그것을 통해 안내하고 같은 일을 하는 다른 사람들의 커뮤니티와 연결하는 데 도움이 되고 싶습니다.
