Linux에서 Hugo 정적 사이트 생성기를 사용하는 방법
게시 됨: 2022-01-29
정적 웹 사이트는 만들기 쉽고 사용 속도가 매우 빠릅니다. Hugo 사용법을 배운다면 Linux에서 테마 기반의 정적 웹사이트를 생성할 수 있습니다. 웹사이트를 만드는 것은 다시 재미있습니다!
휴고 웹사이트 생성기
정적 사이트는 웹 페이지를 즉석에서 만들거나 수정하지 않는 사이트입니다. 백그라운드 데이터베이스, 전자 상거래 처리 또는 PHP가 없습니다. 모든 웹 페이지는 완전히 사전 구축되어 방문자에게 매우 빠르게 제공될 수 있습니다.
하지만 그렇다고 해서 정적인 사이트가 지루해야 하는 것은 아닙니다. HTML이 제공하는 모든 것과 CSS(Cascading Style Sheet) 및 JavaScript를 사용할 수 있습니다. 또한 이미지 캐러셀 및 웹 페이지가 배경 이미지 위로 미끄러지는 것과 같은 것을 쉽게 가질 수 있습니다.
Hugo 사이트 생성기는 완성된 웹사이트를 생성하기 위해 생성한 템플릿 및 모든 콘텐츠와 함께 작동합니다. 그런 다음 호스팅 플랫폼에 배치하고 즉시 라이브 웹사이트를 만들 수 있습니다.
Hugo는 귀하가 생성한 페이지 및 블로그 항목에 마크다운을 사용합니다. Markdown은 사이트 유지 관리를 간단하게 만드는 가장 간단한 마크업 언어입니다.
Hugo의 구성 파일은 TOML(Tom's Obvious, Minimal Language) 및 YAML(YAML Ain't Markup Language)로 되어 있는데, 이는 그만큼 쉽습니다. 또 다른 보너스는 Hugo가 엄청나게 빠르다는 것입니다. 일부 사이트는 1초 이내에 로드됩니다. 선택할 수 있는 많은 템플릿이 있으며 더 많은 템플릿이 항상 추가되고 있으므로 쉽게 시작할 수 있습니다. 템플릿을 선택하고 나만의 콘텐츠를 추가하기만 하면 됩니다.
Hugo는 또한 컴퓨터에서 바로 작은 웹 서버 역할을 합니다. 웹사이트를 디자인하고 만드는 동안, 그리고 새 게시물을 추가할 때마다 웹사이트의 라이브 버전을 볼 수 있습니다. 또한 편집기에서 "저장"할 때마다 자동 업데이트되므로 브라우저에서 변경 사항의 효과를 즉시 확인할 수 있습니다.
사이트 호스팅
정적 웹 사이트를 호스팅할 때 선택의 여지가 있습니다. 대부분의 회사는 개인 또는 오픈 소스 사용을 위한 무료 호스팅을 제공합니다. 물론 다음과 같은 일반 웹 호스팅 회사를 선택할 수도 있습니다.
- 곡예비행
- 아마존 S3
- 하늘빛
- 클라우드프론트
- 드림호스트
- 중포 기지
- GitHub 페이지
- 대디
- 구글 클라우드 스토리지
- 헤로쿠
- GitLab 페이지
- 네틀리파이
- 랙스페이스
- 급등하다
관련: Google의 Firebase 호스팅 플랫폼에서 정적 웹사이트를 무료로 호스팅하는 방법
휴고 설치
Hugo와 함께 Git이 설치되어 있어야 합니다. Git은 이미 Fedora 32 및 Manjaro 20.0.1에 설치되었습니다. Ubuntu 20.04(Focal Fossa)에서는 자동으로 Hugo의 종속 항목으로 추가되었습니다.
Ubuntu에 Hugo를 설치하려면 다음 명령을 사용하십시오.
sudo apt-get 설치 휴고

Fedora에서는 다음을 입력해야 합니다.
sudo dnf 설치 휴고

Manjaro의 명령은 다음과 같습니다.
sudo pacman - 슈 휴고

Hugo로 웹사이트 만들기
우리가 Hugo에게 새로운 사이트를 만들도록 요청하면, 그것은 우리를 위한 디렉토리 세트를 생성합니다. 이것들은 우리 웹사이트의 다른 요소들을 담을 것입니다. 그러나 이것은 호스팅 플랫폼에 업로드될 최종 웹사이트가 아닙니다. 이 디렉토리는 테마, 구성 파일, 콘텐츠 및 Hugo가 실제 웹사이트를 구축하도록 요청할 때 Hugo가 입력으로 사용할 이미지를 보유합니다.
소스 코드와 컴파일된 프로그램의 차이와 같습니다. 소스 코드는 컴파일러가 최종 제품을 생성하는 데 사용하는 것입니다. 유사하게, Hugo는 이러한 디렉토리의 내용을 가져와 작동하는 웹사이트를 생성합니다.
우리가 실행할 명령은 만들고자 하는 사이트와 같은 이름을 가진 디렉토리를 생성할 것입니다. 해당 디렉토리는 명령을 실행하는 디렉토리에 생성됩니다.
따라서 웹 사이트를 만들려는 디렉토리로 이동하십시오. 홈 디렉토리를 사용하고 있으므로 다음을 입력합니다.
휴고 새 사이트 괴짜 데모

이것은 "geek-demo" 디렉토리를 생성합니다. 다음을 입력하여 해당 디렉토리로 전환하고 ls 를 실행합니다.
cd 괴짜 데모/
엘

"config.toml" 구성 파일과 생성된 디렉터리가 표시됩니다. 그러나 이것은 웹 사이트의 비계일 뿐이므로 사실상 비어 있습니다.
Git 초기화 및 테마 추가
Hugo가 완성된 사이트가 어떻게 생겼는지 알 수 있도록 테마를 추가해야 합니다. 이를 위해서는 Git을 초기화해야 합니다. 사이트의 루트 폴더("config.toml" 파일이 포함된 폴더)에서 다음 명령을 실행합니다.
자식 초기화

선택할 수 있는 수백 가지 테마가 있으며 각 테마에는 해당 테마를 설명하는 웹 페이지가 있습니다. 테마의 데모를 실행하고 다운로드하는 명령이 무엇인지 확인할 수 있습니다. 우리는 Meghna라는 것을 사용할 것입니다.
해당 테마를 웹사이트에 통합하려면 "Themes" 폴더로 전환하고 git clone 명령을 실행해야 합니다.
CD 테마
자식 클론 https://github.com/themefisher/meghna-hugo.git
Git은 진행되는 동안 몇 가지 메시지를 표시합니다. 완료되면 ls 를 사용하여 테마가 포함된 디렉토리를 확인합니다.
엘

Hugo 테마에는 작동하는 예제 웹 사이트가 포함됩니다. 해당 기본 사이트를 웹사이트의 디렉토리에 복사해야 합니다.
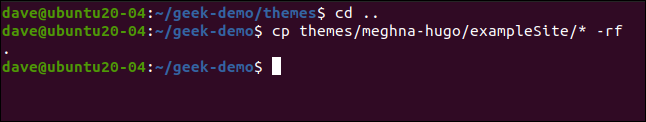
먼저 웹사이트의 루트 디렉터리로 돌아갑니다. -r (재귀적) cp 옵션을 사용하여 하위 디렉토리를 포함하고 -f (강제) 옵션을 사용하여 기존 파일을 덮어씁니다.
CD ..
cp 테마/meghna-hugo/exampleSite/* -rf .

로컬에서 사이트 시작하기
우리는 로컬에서 새 웹사이트를 시작하기에 충분했습니다. 여전히 자리 표시자 텍스트와 이미지가 포함되지만 이는 단지 외관상의 변경일 뿐입니다. 먼저 기술적인 부분이 작동하는지 확인합시다.
Hugo에게 웹 서버를 실행하고 -D (draft) 옵션을 사용하여 "draft"로 태그가 지정된 모든 파일이 웹사이트에 포함되도록 합니다.
휴고 서버 -D

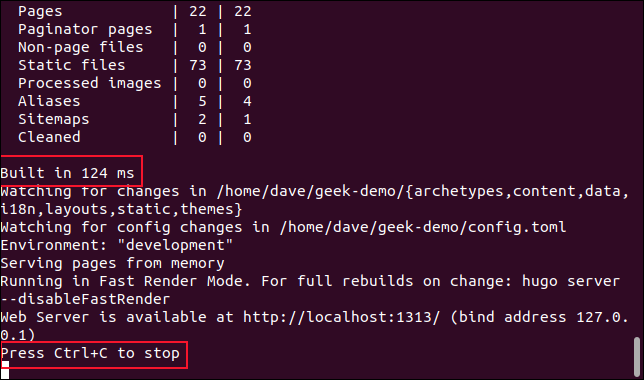
아래 이미지는 우리의 hugo 명령의 출력을 보여줍니다.

Hugo가 142밀리초 만에 사이트를 구축했다고 들었습니다. 또한 Ctrl+C를 눌러 서버를 중지하되 지금은 실행 상태로 두라고 지시합니다.
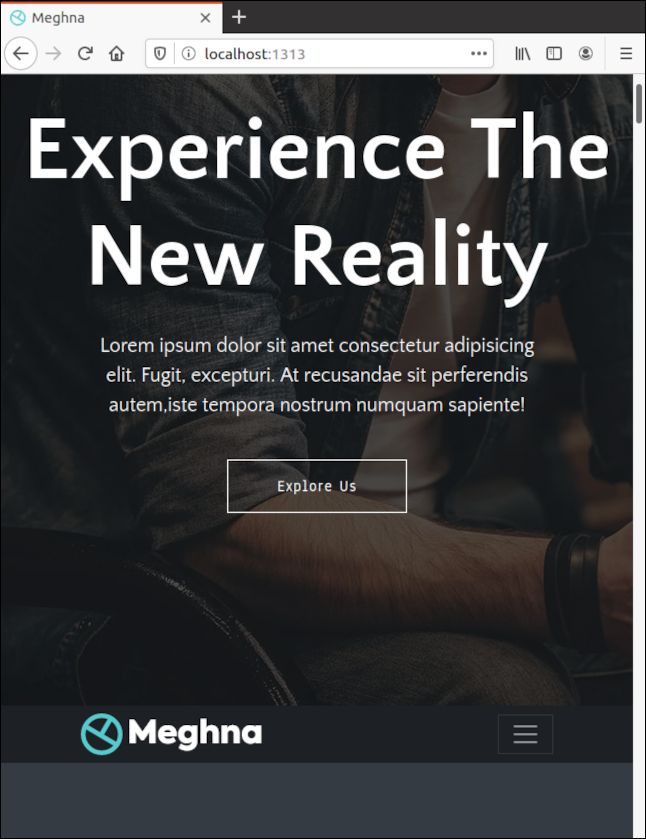
브라우저를 열고 localhost:1313 으로 이동하여 웹사이트를 확인합니다.

기본 사이트 콘텐츠 수정
이렇게 실행되는 동안 Hugo는 메모리에서 웹 페이지를 제공합니다. 하드 드라이브에 웹 사이트를 만든 것이 아니라 RAM에 작업 복사본을 만든 것입니다. 하지만 하드 드라이브의 파일과 이미지를 모니터링하고 있습니다. 이들 중 하나라도 변경되면 브라우저에서 사이트를 새로 고칩니다. Ctrl+F5를 누를 필요도 없습니다.
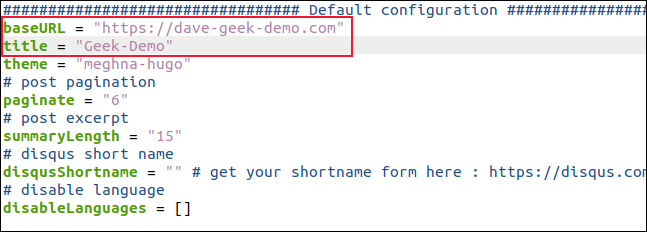
다른 터미널 창을 열고 웹사이트의 루트 디렉토리로 이동합니다. 편집기에서 "config.toml" 파일을 엽니다. "baseURL"을 웹사이트가 호스팅될 도메인으로 변경하고 "제목"을 웹사이트 이름으로 변경합니다. 변경 사항을 저장하되 편집기는 열어 둡니다.

Hugo는 "config.toml" 파일에 변경 사항이 있음을 감지하여 이를 읽고 사이트를 재구축하고 브라우저를 새로 고칩니다.

이제 브라우저 탭에서 사이트에 대해 선택한 이름을 볼 수 있습니다. 저장된 변경 사항에 대한 즉각적인 시각적 피드백을 받으면 웹 사이트 사용자 지정 프로세스가 크게 빨라집니다.

모든 테마는 다르지만, 우리는 우리가 따라하기 매우 간단했던 것들을 찾았습니다. 웹사이트의 다른 섹션에는 각 섹션의 설정과 마찬가지로 명확한 이름이 있으므로 변경하는 내용이 항상 명확합니다.
그리고 변경 사항을 저장하자마자 브라우저에서 변경한 내용을 다시 볼 수 있습니다. 마음에 들지 않으면 변경 사항을 되돌리고 다시 저장하십시오.
웹 사이트를 제어하는 다양한 구성 파일은 각각 단일 작업 전용이며 의미 있는 방식으로 레이블이 지정됩니다. 디렉토리에 있을 수 있는 위치가 너무 많지 않기 때문에 추적하는 것은 어렵지 않습니다. 일반적으로 "Data" 폴더에 있습니다.
이중 언어 템플릿을 사용하기 때문에 영어 구성 파일은 "En" 하위 디렉토리에 있습니다.
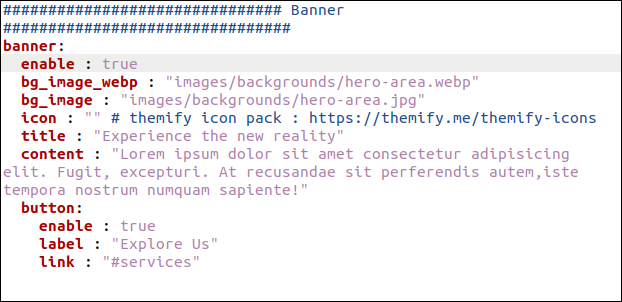
편집기에서 데이터 > En > banner.yml 파일을 열면 웹사이트의 배너 영역을 제어하는 설정 모음이 표시됩니다.

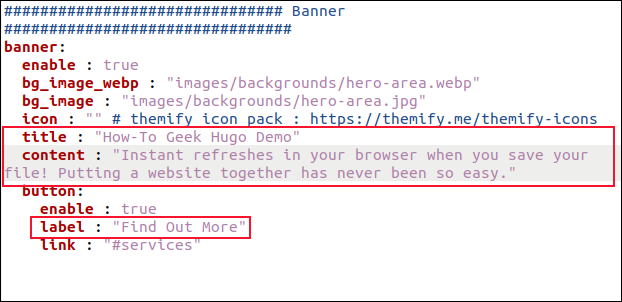
"제목" 및 "내용" 설정을 변경하면 배너 페이지의 텍스트가 변경됩니다.
또한 "레이블" 설정을 변경하여 버튼 텍스트에 "자세히 알아보기"가 표시됩니다. 사이트의 경우 이미지도 변경하고 싶을 것입니다.

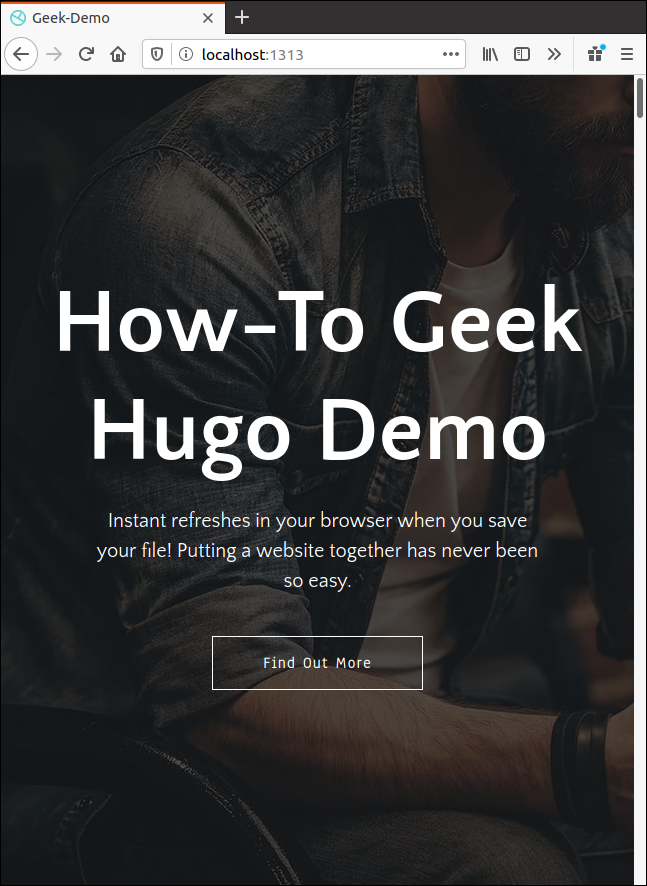
변경 사항을 저장하는 즉시 브라우저에 변경 사항이 표시됩니다.

웹사이트의 다른 요소 변경
비슷한 방식으로 다른 모든 요소를 변경할 수 있습니다. 적절한 구성 파일을 추적하고 필요에 맞게 설정과 텍스트를 변경하기만 하면 됩니다.
이미지도 변경하고 싶을 것입니다. 기본 이미지는 구성 파일에서 참조됩니다. 원본 이미지를 쉽게 찾아보고 크기를 확인할 수 있습니다.
이미지는 웹사이트의 다른 섹션에 대한 하위 디렉터리와 함께 "정적 > 이미지" 디렉터리에 배치됩니다. 파비콘과 로고를 "정적 > 이미지" 디렉토리에 직접 배치합니다.
새 블로그 콘텐츠 추가
지금까지 우리는 이미 존재하는 것을 변경하는 방법을 살펴보았습니다. 그러나 새 블로그 게시물을 어떻게 추가합니까? Hugo는 새로운 콘텐츠를 만들기 위해 "Archetypes"라는 개념을 사용합니다. 블로그 항목에 대한 원형을 만들지 않으면 Hugo에 새 블로그 항목을 만들도록 요청할 때마다 기본 파일이 만들어집니다.
이것은 괜찮지만 원형을 사용하면 약간의 노력을 절약할 수 있고 가능한 한 많은 전면 내용이 사전에 입력되도록 할 수 있습니다.
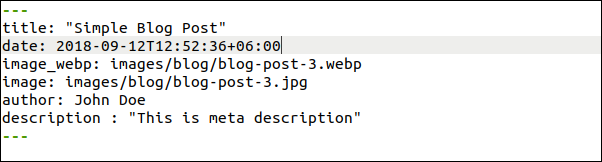
이 테마에서 블로그 항목은 콘텐츠 > 영어 > 블로그에 있습니다. "simple-blog-post-1.md"와 같은 편집기에서 기존 블로그 항목을 열면 서두를 볼 수 있습니다.
해당 섹션을 복사하고 원형 템플릿으로 사용할 수 있도록 현재 항목을 편집한 다음 "Archetypes" 폴더에 저장해야 합니다. 이름을 "blog.md"로 지정하면 새 블로그 항목의 템플릿으로 자동 사용됩니다.
gedit 에서 다음과 같이 할 수 있습니다.
gedit 내용/english/blog/simple-blog-post-1.md

두 개의 점선이 포함된 상단 섹션을 강조 표시한 다음 Ctrl+C를 눌러 복사합니다. Ctrl+N을 눌러 새 파일을 시작한 다음 Ctrl+V를 눌러 복사한 내용을 붙여넣습니다.

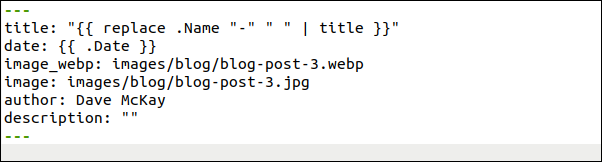
이제 다음과 같이 변경하고 각 줄의 콜론(:) 뒤에 공백을 남겨야 합니다.
- 제목: 이것을
"{{ replace .Name "-" " " | title }}"로 변경합니다(따옴표 포함). 새 블로그 게시물마다 제목이 자동으로 삽입됩니다. 이것은 우리가 보게 될 바와 같이 여러분이hugo new명령에 전달한 파일 이름으로 형성됩니다. - 날짜: 이것을
{{ .Date }}로 변경하십시오. 블로그가 생성된 날짜와 시간이 자동으로 입력됩니다. - Image_webp: webp 형식의 블로그 헤더 이미지 경로입니다. 테마에서 찾을 수 없으면 다음 줄의 이미지를 사용합니다.
- image: JPEG 형식의 블로그 헤더 이미지 경로입니다. 기본 이미지를 가리키는 상태로 둘 수도 있습니다. 그러면 사용자 정의 이미지를 찾거나 크기를 조정하거나 저장하기 전에도 모든 블로그 게시물에 임시 이미지가 생깁니다. 이 작업을 완료하면 사용자 정의 이미지의 이름과 일치하도록 파일 이름을 쉽게 편집할 수 있습니다.
- 작성자: 이것을 귀하의 이름으로 변경하십시오.
- 설명: 여기에 각 게시물에 대한 간단한 설명을 입력합니다. 이것을 빈 문자열(
"")로 변경하면 기존 텍스트를 편집하지 않고도 각각의 새 블로그에 대한 설명을 입력할 수 있습니다.

이 새 파일을 "archetypes/blog.md"로 저장하고 gedit 를 닫습니다. 이제 Hugo는 새 블로그 항목을 만들 때마다 이 새 원형을 사용합니다.
마크다운을 사용하여 블로그 항목을 작성할 것이기 때문에 파일 확장자는 ".md"여야 합니다.
휴고 새 블로그/first-new-blog-post-on-this-site.md

이제 편집기에서 새 블로그 항목을 열려고 합니다.
gedit content/english/blog/first-new-blog-post-on-this-site.md

새로운 블로그 게시물이 gedit 에서 열립니다.

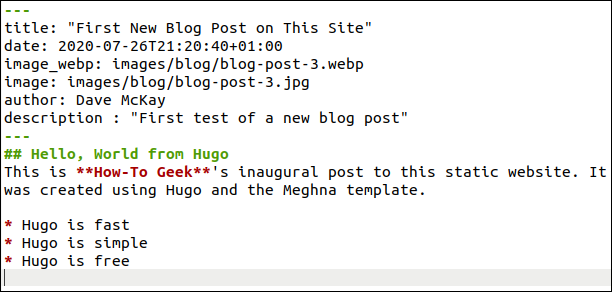
서론의 다음 부분이 모두 추가되었습니다.
- 제목: 파일명에서 추론했습니다. 조정이 필요한 경우 여기에서 수정할 수 있습니다.
- 시간 및 날짜: 자동으로 추가됩니다.
- 기본 이미지: 관련성이 있고 로열티가 없는 이미지를 찾고 싶을 것입니다. Static > Images > Blog에 놓습니다. 여기에 이미지의 실제 파일 이름을 입력해야 합니다.
- 작성자: 귀하의 이름이 자동으로 추가됩니다.
- 설명: 수정되었습니다.
마크다운을 사용하여 블로그를 작성하고 제목, 굵게, 기울임꼴, 이미지, 링크 등에 표준 마크업을 사용합니다. 파일을 저장할 때마다 Hugo는 웹사이트를 재구축하고 브라우저에서 업데이트합니다.
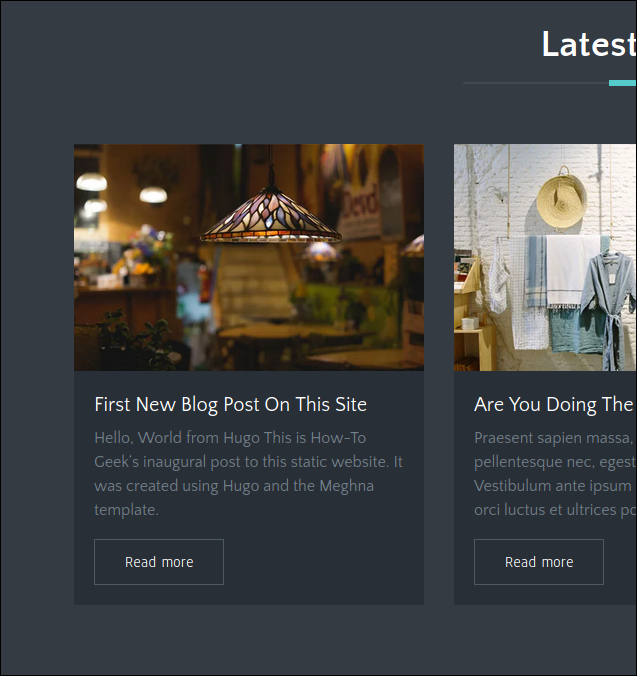
아래 이미지는 새 블로그 항목이 홈 페이지에 어떻게 표시되는지 보여줍니다.

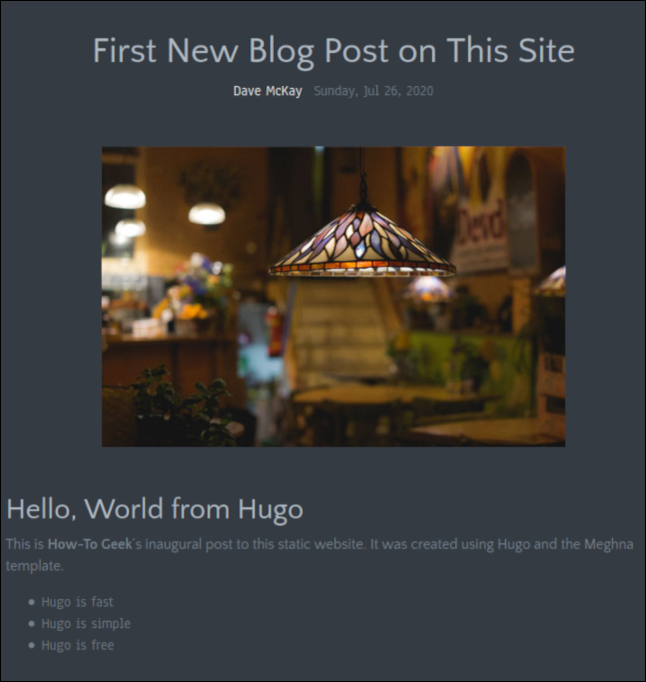
아래 이미지는 새 블로그 항목이 자체 페이지에서 어떻게 보이는지 보여줍니다.

블로그 게시물 작성을 마친 후 변경 사항을 저장하고 편집기를 닫습니다. Hugo 서버를 중지할 예정이므로 브라우저를 닫아도 됩니다.
Hugo 서버가 실행 중인 터미널 창에서 Ctrl+C를 누릅니다.
웹사이트 구축
웹사이트의 루트 디렉터리에서 다음 명령을 실행하여 웹사이트를 구축합니다.
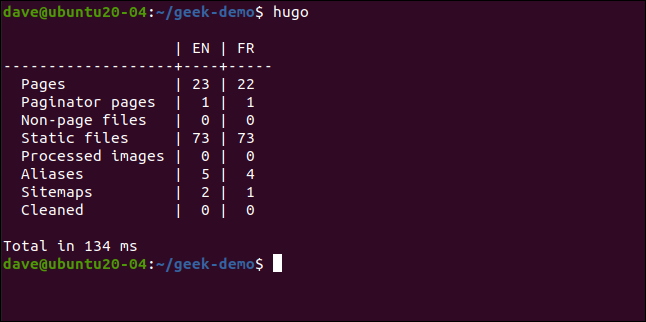
휴고

Hugo는 웹사이트를 구축하고 웹사이트에서 생성한 페이지 및 기타 구성 요소의 수를 나열합니다. 우리를 만드는 데 134밀리초가 걸렸습니다.
Hugo는 웹사이트의 루트 디렉터리에 "Public"이라는 새 디렉터리를 만듭니다. "Public" 디렉토리에서 호스팅 플랫폼으로 전송하는 데 필요한 모든 파일을 찾을 수 있습니다.
"Public" 디렉토리 자체가 아니라 "Public" 디렉토리 내의 파일과 디렉토리를 호스팅 플랫폼에 업로드해야 합니다.

이제 기본 사항을 알았습니다.
각 테마는 원하는 방식으로 표시되도록 하는 방법을 알아내기 위해 약간의 탐색이 필요하지만 재미있는 부분입니다! 브라우저 창에서 변경 사항을 즉시 렌더링할 수 있는 Hugo의 기능을 감안할 때 너무 오래 걸리는 것은 없습니다.
텍스트를 작성하고 이미지를 찾고 트리밍하는 것이 프로세스에서 가장 오래 걸리는 부분이라는 것을 알게 될 것입니다.
Hugo 문서 사이트도 유용하지만 광범위합니다. 이 기본 연습이 시작하기에 충분할 것입니다.
Git 및 Github, GitLab 또는 BitBucket을 사용하는 경우 해당 플랫폼에 사용할 수 있는 통합도 있습니다. 그들은 원격 Hugo 리포지토리를 감시하고 변경 사항을 푸시할 때마다 라이브 사이트를 재구축합니다.
