PWA는 웹사이트를 앱으로 전환: 방법은 다음과 같습니다.
게시 됨: 2022-01-29최근에 Google Meet 웹페이지에서 했던 것처럼 "웹 앱으로 설치"와 같은 제안을 하는 웹사이트를 본 적이 있을 것입니다. 이것이 프로그레시브 웹 앱(또는 PWA)을 얻을 수 있는 방법의 한 예입니다. Meet PWA는 최근에 일부 웹 브라우저에서 사용할 수 있게 되었지만 몇 년 동안 다른 여러 Google 서비스에서 이 옵션을 제공했습니다. Outlook, Spotify 및 Instagram과 같은 다른 앱과 유사한 사이트는 PWA 처리에 적합한 사이트의 더 좋은 예입니다. 이러한 PWA가 정확히 무엇인지, 시작하는 방법 및 제공하는 이점에 대해 알아보겠습니다.
프로그레시브 웹 앱이란 무엇입니까?
웹은 점점 더 앱과 유사해졌습니다. 웹 사이트는 알림을 전달하고, 오프라인으로 작업하고, 로컬 캐시 또는 영구 데이터베이스에 데이터를 저장하고, 백그라운드에서 실행할 수 있습니다. 많은 웹사이트가 정보 제공 사이트라기보다는 애플리케이션처럼 작동합니다. 프로그레시브 웹 앱 표준은 인터페이스만 복잡하게 만드는 브라우저 요소를 제거함으로써 웹사이트가 독립 실행형 앱처럼 될 수 있는 기회를 제공합니다.

Progressive Web Apps는 HTML, CSS 및 JavaScript를 포함하여 오늘날의 고급 웹 사이트를 구동하는 것과 동일한 기술을 활용합니다. 그러나 그들은 또한 웹 애플리케이션 매니페스트(앱의 이름, 아이콘, URL, 색상 및 구성을 정의하기 위해) 및 PWA가 인터넷 연결 없이 오프라인으로 작동할 수 있도록 하는 서비스 워커를 포함하여 몇 가지 새롭고 덜 일반적인 웹 표준을 사용합니다.
프로그레시브 라는 용어가 사용되는 이유가 궁금할 것입니다. 점진적 향상이라는 웹 개발 전략에서 비롯됩니다. 이 전략에서 개발자는 먼저 주요 콘텐츠와 기능에 초점을 맞춘 다음 브라우저와 플랫폼이 가장자리에 더 많은 장식을 제공하는 경우 추가 기능을 추가합니다. 점진적 향상과 관련하여 모바일 또는 데스크톱 장치와 같은 특정 플랫폼에 맞게 콘텐츠의 크기를 조정하도록 설계된 반응형 웹 디자인이 있습니다.
슬프게도 내가 가장 좋아하는 웹 브라우저 중 하나인 Firefox는 데스크톱에서 PWA를 지원하지 않지만 Android에서는 지원합니다. (혁신적인 Opera 웹 브라우저도 마찬가지입니다.) Mozilla는 개인 정보를 보호하는 우수한 브라우저에 추가하기 위한 프로젝트를 진행하고 있었지만 조직은 해당 작업을 중단한다고 발표했습니다. 언젠가는 상황이 바뀌기를 바랄 수 있습니다.
그동안 PWA를 사용하여 얻을 수 있는 것(단점과 함께), 여러 플랫폼에 설치하는 방법, 내가 가장 좋아하는 것을 살펴보겠습니다.
PWA의 장점과 단점은 무엇입니까?
언급했듯이 PWA를 사용하면 일반적으로 브라우저에 표시되는 모든 브라우저 인터페이스와 창 테두리 없이 앱과 유사한 웹사이트의 핵심에 집중할 수 있습니다. 브라우저의 메뉴, 검색 상자 및 도구 모음과 함께 하나의 메뉴(앱의 사이트 메뉴)만 표시됩니다. 이러한 브라우저 요소는 때때로 불필요한 방해 요소이며 단순히 혼란을 더합니다.
또한 PWA에는 설치된 앱보다 더 많은 기능이 포함되어 있습니다. "어떻게 그렇게 될수 있니?" 물어. 음, 많은 웹사이트는 지속적으로 업데이트되지만 앱은 업데이트를 설치할 때만 업데이트됩니다. 종종 웹 서비스는 웹 사이트에 대한 새로운 기능을 먼저 실행하고 나중에 독립 실행형 응용 프로그램에 추가합니다(있는 경우).
Progressive Web Apps의 다른 장점은 기본 응용 프로그램보다 가볍고 플랫폼에 구애받지 않는다는 것입니다. 즉, PWA를 지원하는 브라우저가 플랫폼에서 실행되는 한 개발자는 모바일과 데스크톱을 위한 다른 앱이 필요하지 않습니다. Windows에서는 레지스트리 클러터 또는 보조 코드 모듈이 필요하지 않습니다. 한 개발자는 Twitter Lite PWA가 기본 Android 앱에 필요한 스토리지의 3%만 차지한다고 말합니다. 이는 곧 보게 되겠지만 최종 사용자와 개발자 모두에게 이익이 됩니다.
마지막으로, PWA는 모바일 앱 스토어를 회피합니다. 이는 특히 플랫폼 제공자에게 경의를 표해야 하는 개발자에게 제한적일 수 있습니다. 최종 사용자의 경우 설치가 매우 빠르고 간단하다는 것을 의미합니다.
어두운 구름 없이 은빛 안감 없음
PWA의 한 가지 단점은 앱이 여전히 그 아래에 있는 웹사이트이고 많은 것들이 오프라인에서 계속 작동하도록 설계되었지만 일부는 연결 없이는 완전히 작동하지 않는다는 것입니다. 이 웹 기반은 때때로 이점이 될 수 있습니다. 브라우저 새로 고침 단축키(Windows의 경우 F5, macOS의 경우 Command-R)를 눌러 성가신 사이트 앱을 다시 로드할 수 있습니다. 종종 다시 시작해야 합니다.
일부 PWA는 웹사이트에서 하는 것처럼 자주 로그인해야 하는 경우도 있습니다. 대부분의 앱은 앱을 실행하면 바로 작동하기 시작합니다. 그리고 PWA가 적절하지 않은 특정 유형의 애플리케이션이 있습니다. 시스템의 금속으로 코딩된 기본 앱은 더 빠른 성능을 제공합니다. AAA 비디오 게임이나 비디오 편집기를 웹사이트로 실행하고 싶지 않을 것입니다.
장치에 동일한 서비스에 대해 설치된 앱과 PWA가 모두 있는 경우 원하는 것을 얻는 데 혼란을 초래할 수 있습니다. 이에 대한 나의 조언: 기본 앱을 제거하기만 하면 됩니다. 이렇게 하면 시스템 리소스를 절약할 수 있습니다. 마지막으로 브라우저 창과 마찬가지로 동일한 웹 앱의 여러 인스턴스를 동시에 실행할 수 있습니다. 이것은 플러스(앱에 둘 이상의 콘텐츠 세트를 원하는 경우) 또는 마이너스(동일한 앱을 실행하는 여러 창으로 인해 혼동되는 경우)로 볼 수 있습니다.
PWA의 또 다른 문제는 단순한 검색 가능성입니다. PWA 앱 스토어가 없기 때문에 이 등급의 앱으로 어떤 사이트를 설치할 수 있는지 알기 어렵습니다. 경험은 또한 개발자가 PWA 기능을 얼마나 잘 구현했는지에 달려 있습니다. 일부는 명확한 설정 및 사용 경험을 제공하지만 다른 일부는 그렇지 않습니다.
어떤 PWA를 사용해야 합니까?
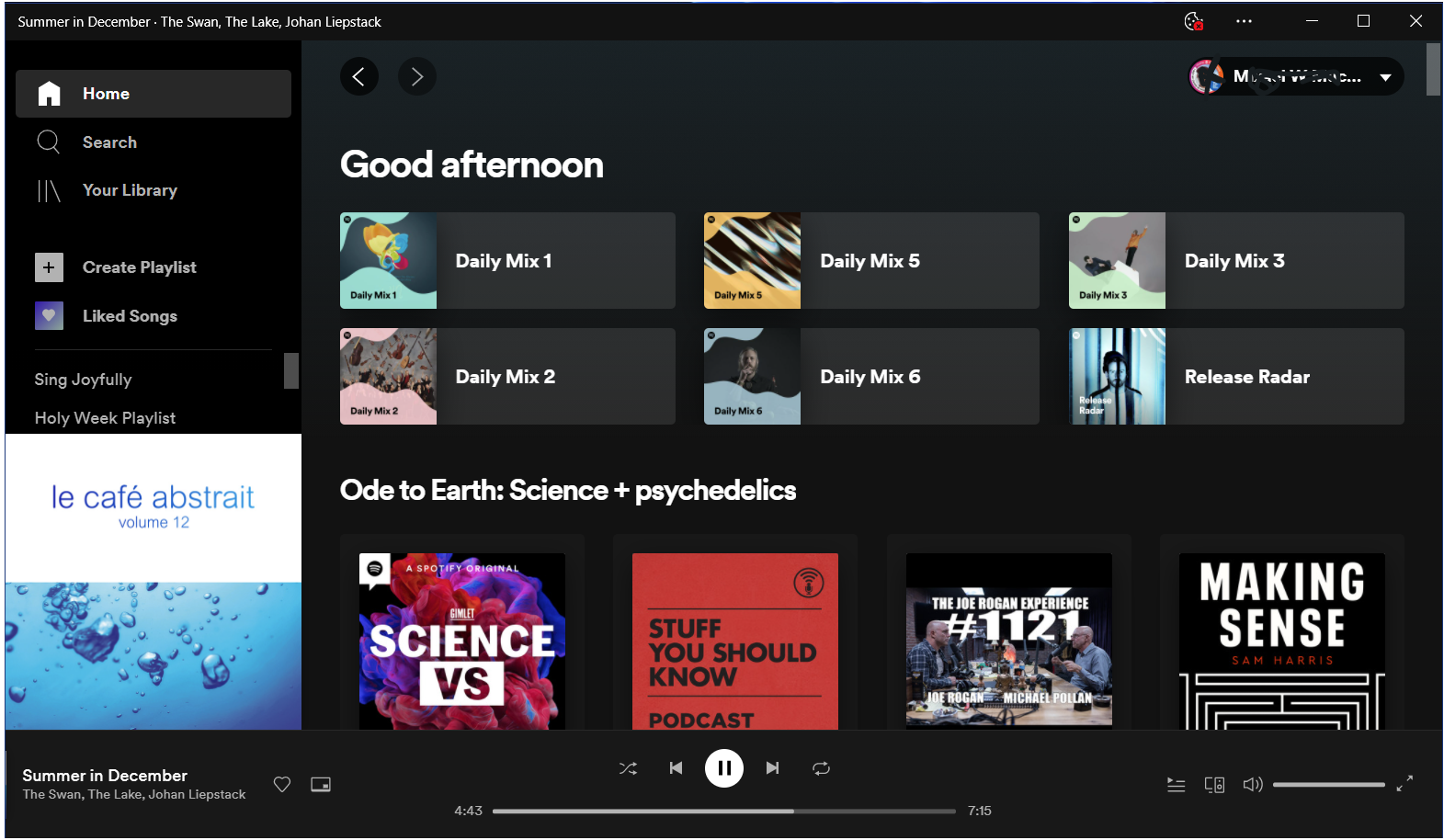
특정 유형의 웹 앱은 PWA로 사용하기에 매우 적합합니다. 스트리밍 음악, 커뮤니케이션 및 소셜 미디어 앱이 좋은 후보입니다. 내가 항상 실행하는 두 가지 PWA는 Spotify와 Outlook의 웹 버전이지만 이유는 매우 다릅니다.
첫째, Spotify: 가끔 Windows 10의 앱 및 기능 설정 페이지에서 Spotify가 GB 이상의 드라이브 공간을 차지하는 것을 확인했습니다. 나는 그것을 재생할 때 모든 노래를 다운로드하는 앱이 필요하지 않았기 때문에 그것이 왜 필요한지 궁금했습니다. PWA로 전환한 후 앱은 5MB 미만을 차지합니다.
나는 더 많은 안정성, 속도 및 기능을 제공하기 때문에 기본 Windows Mail 앱보다 Outlook Web을 사용합니다. Microsoft가 Windows 10 메일 앱을 PWA 버전의 변형으로 대체한다는 이야기가 있는데, 제가 생각하는 한 그렇게 빨리 일어날 수는 없습니다.
Twitter는 PWA 사용을 위한 또 다른 좋은 후보이지만 이미 대부분의 플랫폼에서 우수한 기본 앱을 제공합니다. Windows 스토어 앱에서는 개인 계정과 회사 계정 간에 쉽게 전환할 수 없는 반면 웹 버전에서는 Twitter를 PWA로 사용하기 시작했습니다. Google Meet, Skype 및 Zoom도 모두 Progressive Web Apps로 설치할 수 있습니다.
언젠가는 PWA인 줄도 모르고 앱을 설치할 수 있습니다. 특히 Windows가 Microsoft Store, 시작 메뉴 프로그램 목록, 일반 응용 프로그램을 제거하는 앱 및 기능 섹션에 앱을 포함시키는 방향으로 나아가고 있기 때문에 더욱 그렇습니다. Chrome OS는 이미 앱 스토어에 PWA를 포함하고 있습니다.
프로그레시브 웹 앱을 어떻게 설치합니까?
PWA의 가장 큰 장점은 설치가 쉽고 Chrome 및 Edge와 같은 PWA를 지원하는 웹 브라우저에서 프로세스가 계속 단순해진다는 것입니다. Apple은 PWA와 관련하여 특이한 위치에 있습니다. Safari를 제외하고 macOS에 PWA를 설치할 수 있습니다. iOS에서는 Safari 에서만 PWA를 설치할 수 있습니다. 다음은 각 주요 운영 체제에 PWA를 설치하기 위해 수행해야 하는 작업입니다(인기 있는 순서대로).
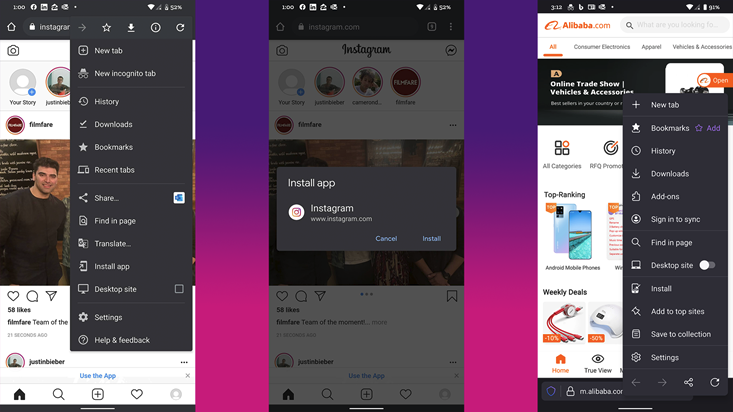
안드로이드에 PWA 설치하기

Chrome 브라우저에서: PWA 기능을 완전히 제공하는 사이트의 경우 기본 Chrome 메뉴에 앱 설치 선택 항목이 표시됩니다. 해당 옵션을 선택하면 앱 아이콘이 홈 화면에 나타납니다. (PWA 기능을 제공하지 않는 사이트의 경우 홈 화면에 추가를 선택할 수 있습니다.) 길게 누르는 선택에는 여전히 제거가 포함되지만 그 아래에 있는 알 수 있는 옵션은 사이트 설정입니다. 앱.
Firefox: PWA로 전환할 수 있는 사이트의 경우 Firefox 메뉴에 간단한 설치 옵션이 있습니다. 이 선택 항목을 누르면 화면에 추가 대화 상자가 표시됩니다. Firefox에서 만든 PWA의 홈 화면 아이콘에는 기본 앱 로고의 오른쪽 하단에 작은 주황색 Firefox 로고가 있습니다. Chrome에서 만든 앱과 마찬가지로 길게 누르는 컨텍스트 메뉴에서 제거를 선택하기만 하면 제거할 수 있습니다. Chrome에서 만든 것과 달리 더 실제 앱 느낌을 위해 사이트 설정 선택 항목이 표시되지 않습니다.
편집자 추천



Windows에 PWA 설치
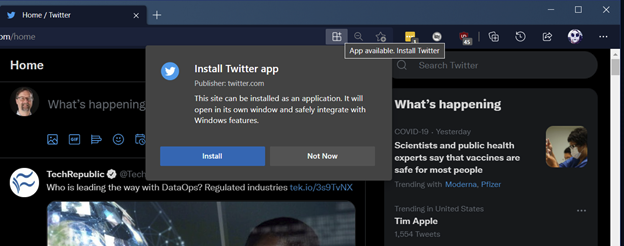
Edge에서: 기본 Windows 웹 브라우저는 Microsoft의 데스크톱 운영 체제에 PWA를 설치하기 위한 최상의 옵션을 제공합니다. 이는 일반적인 방법(다운로드한 프로그램 설치 프로그램 또는 Microsoft Store 앱 사용)을 설치하는 다른 앱과 마찬가지로 시작 메뉴에 앱을 배치하기 때문입니다. 작동 방식은 다음과 같습니다.


PWA로 설치하려는 웹사이트로 이동합니다.
앱이 PWA로 설치될 수 있는 경우 주소 표시줄 오른쪽에 있는 세 개의 정사각형 모양의 아이콘과 더하기 기호를 클릭할 수 있습니다(호버 텍스트는 "사용 가능한 앱입니다. [ 앱 이름 ] 설치 ) 또는 점 3개로 된 오버플로 메뉴에서 앱을 선택한 다음 [앱 이름] 설치를 클릭할 수 있습니다. 일부 PWA의 경우 설치 상자가 자동으로 나타납니다.
그게 다야 새 앱이 시작 메뉴에 나타나고 작업 표시줄에 고유한 아이콘(Edge 아이콘 아님)이 표시되며 바탕 화면 바로 가기로 변환할 수 있습니다. PWA를 제거하려면 시작 메뉴의 오른쪽 클릭 메뉴, Windows의 앱 및 기능 설정 페이지 또는 Edge의 앱 관리 페이지에서 제거할 수 있습니다.
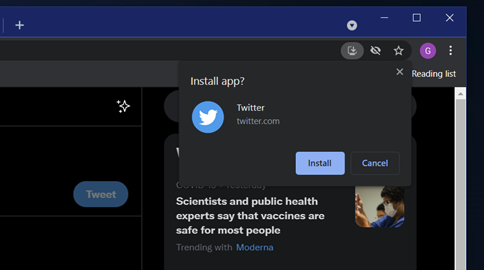
Chrome 브라우저에서: Edge와 마찬가지로 Chrome에는 주소 표시줄에 PWA 기능을 제공하는 사이트에 대해 팝업되는 버튼이 있습니다. (개인 정보 보호 및 암호화폐 획득 브라우저 Brave는 Chrome과 거의 동일한 PWA 지원을 제공합니다.)

주소 표시줄에서 앱 설치 버튼을 클릭하거나 오른쪽 상단의 점 3개 오버플로 메뉴에서 [ 앱 이름 ] 설치를 선택합니다.
그러면 시작 메뉴에 브라우저 테두리가 없는 앱과 해당 아이콘이 표시됩니다. Chrome에서 만든 PWA는 Windows 설정이 아닌 창이나 Chrome 브라우저에서만 제거할 수 있습니다. 시작 메뉴에서 제거를 선택하면 PWA가 도움이 되지 않는 방식으로 이전 프로그램 및 기능 제어판으로 이동합니다.
iOS 및 iPadOS에 PWA 설치

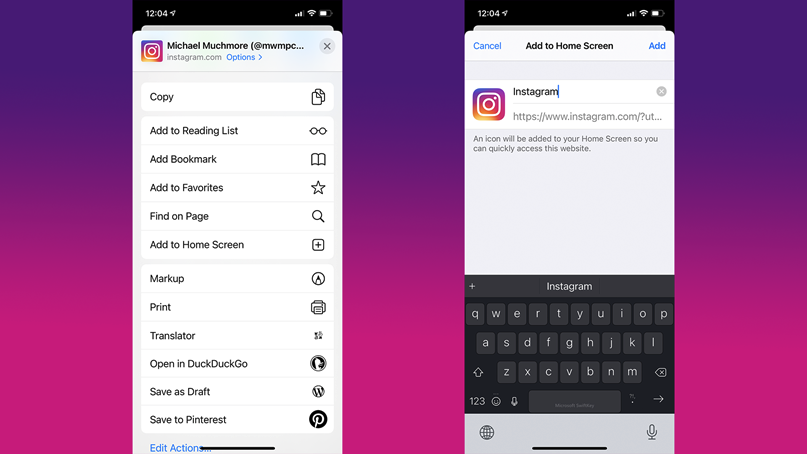
위에서 언급했듯이 Apple은 Safari가 iOS 및 iPadOS에서만 PWA를 생성하도록 허용합니다. 타사 브라우저는 파티에서 제외됩니다. Safari는 PWA를 지원하는 다른 모든 브라우저처럼 설치 및 앱 이라는 용어를 사용하지 않습니다. iOS 또는 iPadOS에 설치하려면 PWA 가능 사이트를 로드하고 화면 하단에서 공유 위쪽 화살표를 선택한 다음 홈 화면에 추가를 선택합니다. 모든 웹사이트에 대해 동일한 작업을 수행할 수 있지만 진정한 PWA의 오프라인 기능을 사용할 수 없습니다.
Instagram용 PWA를 만들 때 아이콘과 앱은 App Store 버전과 동일하게 보였지만 길게 누르기 메뉴의 앱 제거 옵션 대신 책갈피 삭제 옵션이 표시되었습니다. PWA 아이콘은 iOS 14의 앱 라이브러리에 표시되지 않으므로 다른 플랫폼에서와 같이 Apple 모바일 장치에서 PWA를 사용하여 앱 경험을 충분히 얻을 수 없습니다. 개방형 시스템에 대한 Apple의 적대적 입장을 고려할 때 이것이 그리 놀라운 일은 아닐 것입니다.
macOS에 PWA 설치

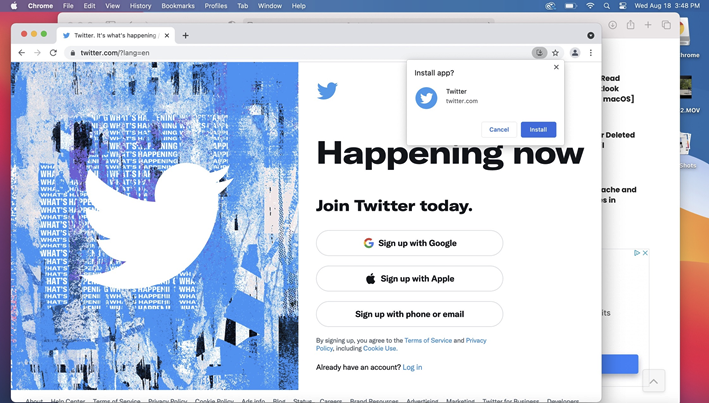
macOS에서 PWA 설치는 Windows에서와 마찬가지로 작동하지만 기본 Safari 브라우저는 사이트를 PWA로 설치하는 방법을 제공하지 않습니다. 새 앱은 Launchpad에 나타나지만 Applications Finder 폴더에는 나타나지 않습니다.
Chrome이나 Edge로 만든 앱은 브라우저가 아닌 새 앱의 이름이 가장 좋은 메뉴를 제공하며 Outlook PWA를 기본 이메일 처리 클라이언트로 설정할 수도 있습니다. 그러나 기본적으로 OS가 아닌 브라우저 내에서 PWA를 제거해야 합니다.
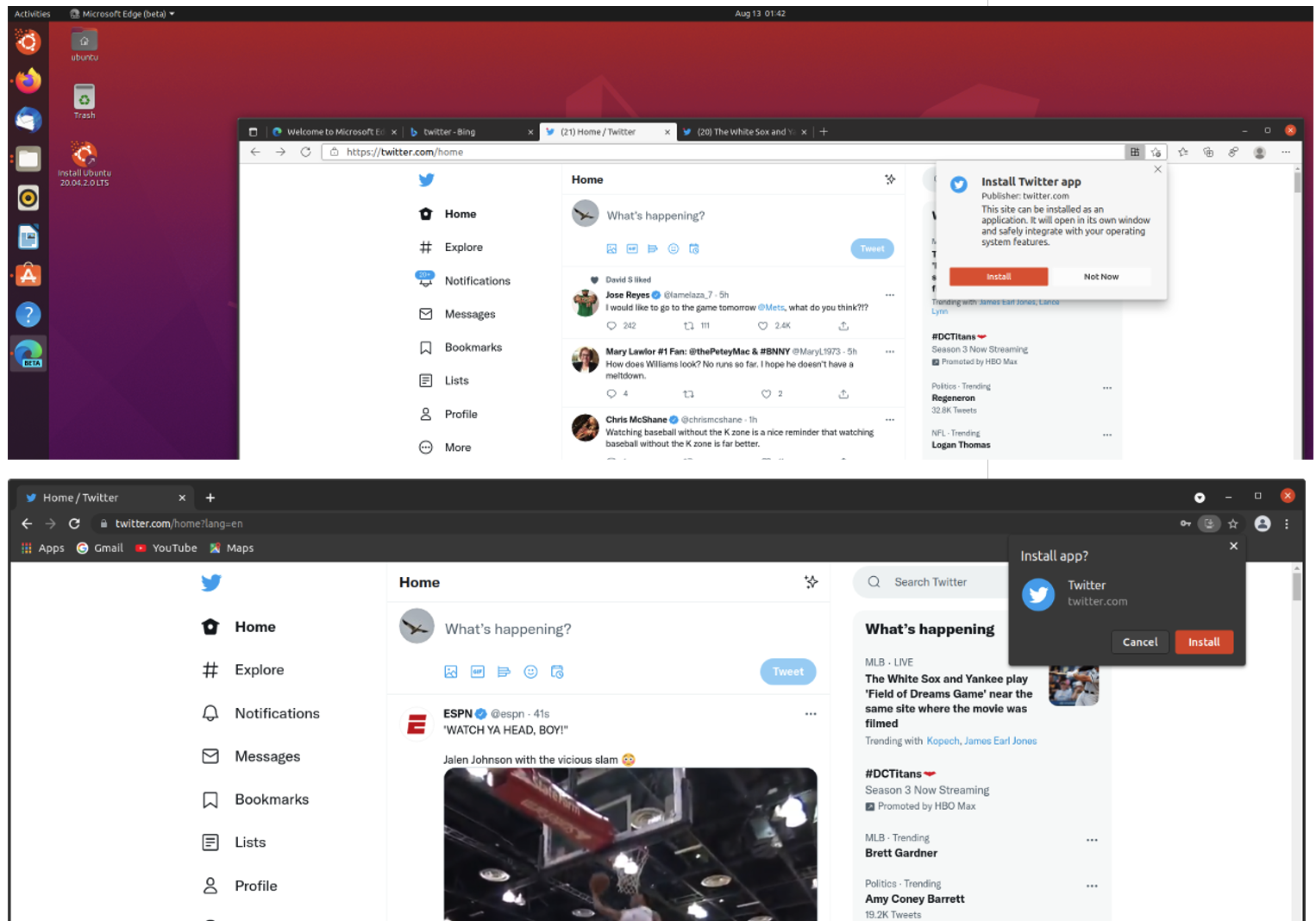
Linux 기반 OS에 PWA 설치

Linux에서는 다른 데스크톱 OS에서와 마찬가지로 Brave, Chrome 및 Edge(현재 베타 버전) 웹 브라우저에서 PWA를 설정할 수 있습니다. 도구 모음에 동일한 앱 설치 버튼이 표시되며 해당 버튼을 탭하기만 하면 PWA가 생성됩니다. 우분투에서 이것을 테스트했습니다. PWA 앱 아이콘은 애플리케이션 페이지에 표시되고 브라우저 아이콘이 아닌 고유한 앱 아이콘은 활동 패널에 표시됩니다.
Brave 또는 오픈 소스 Chromium 브라우저를 사용하는 경우 이러한 이점을 얻을 수 없습니다. 브라우저 테두리 없이 사이트 버전을 계속 생성할 수 있지만 기본 브라우저 앱에서 열어야 합니다.
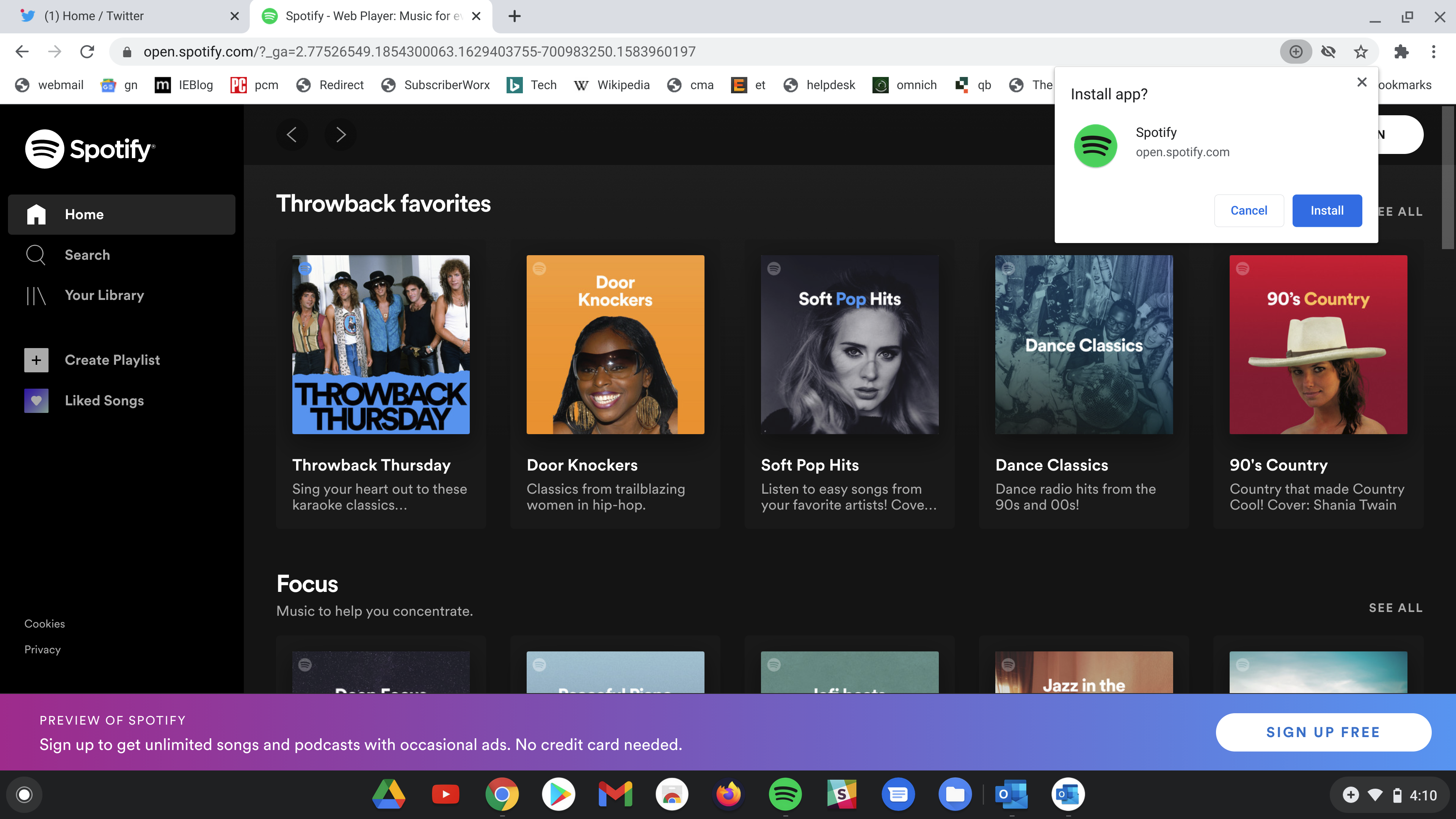
Chrome OS에 PWA 설치

Google의 데스크톱 OS는 다른 플랫폼의 Chrome 브라우저와 상당히 다르게 작동합니다. 브라우저의 주소 표시줄에 원으로 표시된 더하기 기호 버튼과 [ 앱 이름 ] 설치 메뉴 선택 사항이 있습니다. 둘 중 하나를 선택하면 앱을 설치하는 Google Play 앱 스토어로 이동하게 됩니다. 예, 여전히 PWA이지만 앱 스토어에서 얻는 것입니다. 이것이 Twitter PWA 설치에 대한 제 경험이었지만 Outlook Web의 경우 Windows PC에서 볼 수 있는 것과 동일한 버튼을 선택하면 PWA가 설치되었습니다.
나쁜 경험은 아니지만 Chrome OS의 모든 것과 마찬가지로 일관성이 더 있었으면 합니다. Twitter 항목은 PWA인 반면 Play 스토어의 Outlook 앱은 PWA가 아니기 때문에 약간의 혼란이 발생합니다. Outlook PWA 와 Google Play 스토어의 Outlook 앱을 설치하면 앱 선반에 두 개의 앱 아이콘이 표시됩니다.
