userChrome.css를 사용하여 Firefox의 사용자 인터페이스를 사용자 정의하는 방법
게시 됨: 2022-01-29
Firefox Quantum의 인터페이스는 userChrome.css 파일 덕분에 여전히 사용자 정의가 가능합니다. 이 파일을 편집하여 원하지 않는 메뉴 항목을 숨기고, 탐색 도구 모음 아래로 탭 표시줄을 이동하고, 책갈피 도구 모음에서 여러 행을 보고, 일반적으로 불가능했던 다른 작업을 수행할 수 있습니다.
작동 원리
관련: Firefox Quantum은 Chrome을 "복사"하는 것이 아니라 훨씬 더 강력합니다.
Firefox의 userChrome.css 파일은 Firefox에서 사용하는 CSS(Cascading Style Sheet) 파일입니다. 스타일 시트는 일반적으로 웹 페이지에 적용되지만 이 특정 스타일 시트는 Firefox의 사용자 인터페이스에 적용됩니다. 웹 페이지 자체를 둘러싼 모든 것의 모양과 레이아웃을 변경할 수 있습니다. 실제로 기능을 추가할 수 없습니다. 이미 있는 것만 수정하여 변경, 숨기기 또는 이동할 수 있습니다.
이것은 Google 크롬과 관련이 없습니다. "Chrome"은 웹 브라우저의 사용자 인터페이스를 말하며 Google Chrome의 이름을 따왔습니다.
userChrome.css 파일은 오랫동안 Firefox에 존재했지만 Firefox Quantum에서 다시 중요하게 되었습니다. 이전에 브라우저 추가 기능으로 수행할 수 있었던 많은 조정을 이제 userChrome.css 파일을 편집해야만 수행할 수 있습니다.
조정을 찾을 수 있는 곳
CSS 코드와 Firefox의 인터페이스가 어떻게 디자인되었는지 이해한다면 자신만의 트윅을 만들 수 있지만 온라인에서 트윅을 찾을 수도 있습니다. 특정 변경을 수행하려는 경우 다른 사람이 이미 변경 방법을 파악하고 코드를 작성했을 수 있습니다.
다음은 시작하는 데 도움이 되는 몇 가지 리소스입니다.
- userChrome.org의 샘플 조정: userChrome.css의 강력함을 보여주는 흥미로운 조정의 짧은 목록입니다.
- Classic CSS Tweaks: Firefox Quantum에서 더 이상 작동하지 않는 Classic Theme Restorer 확장 프로그램 작성자의 userChrome.css 조정 저장소입니다.
- userChrome Tweaks: 흥미로운 Firefox 트윅 모음입니다.
- Reddit의 FirefoxCSS: 이 하위 레딧은 조정에 대해 토론하는 커뮤니티입니다. 하위 레딧을 검색하여 다른 사람들의 트윅을 찾고, 사람들이 무엇을 공유하고 있는지 확인하고, 정말로 원하는 트윅을 찾을 수 없는 경우 입력을 요청할 수도 있습니다.
- 상황에 맞는 메뉴 편집 가이드: Firefox의 상황에 맞는 메뉴에서 항목을 제거하고 목록에서 순서를 변경하는 방법은 FirefoxCSS 하위 레딧에서 가져왔습니다.
이전 버전의 Firefox에는 다른 인터페이스가 있음을 명심하십시오. 온라인에서 찾은 이전 userChrome.css 조정은 Firefox Quantum이라고도 하는 Firefox 57 이상에서 작동하지 않을 수 있습니다.
CSS로 무엇을 하는지 알고 있다면 브라우저 도구 상자를 활성화하여 Firefox 브라우저의 크롬을 검사할 수 있습니다. 이렇게 하면 고유한 CSS 코드로 다양한 브라우저 인터페이스 요소를 사용자 지정하는 데 필요한 정보가 제공됩니다.
userChrome.css 파일을 만드는 방법
userChrome.css 파일은 기본적으로 존재하지 않으므로 시도하고 싶은 조정이 한두 개 있으면 먼저 Firefox 프로필 폴더 내의 적절한 위치에 파일을 만들어야 합니다.
업데이트: Firefox 69부터 이러한 사용자 지정을 활성화하려면 about:config로 이동하여 "toolkit.legacyUserProfileCustomizations.stylesheets"를 "true"로 설정해야 합니다. 그렇지 않으면 Firefox는 userChrome.css 및 userContent.css 파일을 무시합니다.
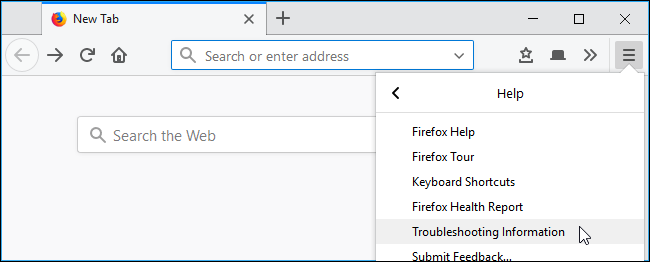
Firefox 프로필 폴더를 시작하려면 Firefox에서 메뉴 > 도움말 > 문제 해결 정보를 클릭하십시오.

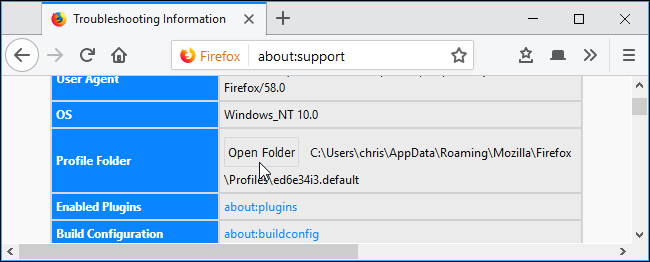
프로필 폴더 오른쪽에 있는 "폴더 열기" 버튼을 클릭하여 엽니다. (macOS나 Linux에서는 대신 "Show in Finder" 또는 "Open Directory" 버튼이 표시됩니다. 다음 지침은 Windows에서 프로세스를 보여주지만 기본적으로 Mac과 Linux에서 동일합니다. 다른 파일 관리자 및 텍스트 편집기.)

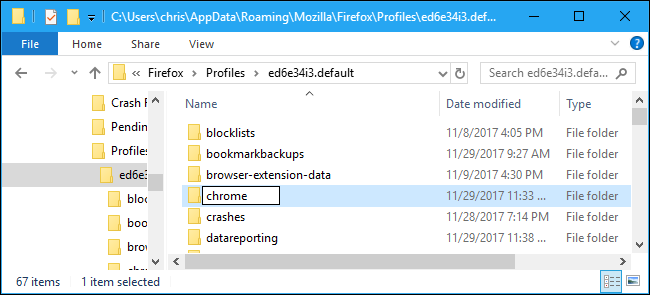
나타나는 프로필 폴더에 "chrome"이라는 폴더가 있으면 두 번 클릭합니다. 그러나 이 폴더는 최신 버전의 Firefox에서 생성되지 않기 때문에 아마 그렇게 하지 않을 것입니다.

폴더를 생성하려면 오른쪽 창에서 마우스 오른쪽 버튼을 클릭하고 새로 만들기 > 폴더를 선택합니다. 이름을 "chrome"으로 지정하고 Enter 키를 누른 다음 두 번 클릭합니다.

관련: Windows에서 파일 확장명을 표시하는 방법
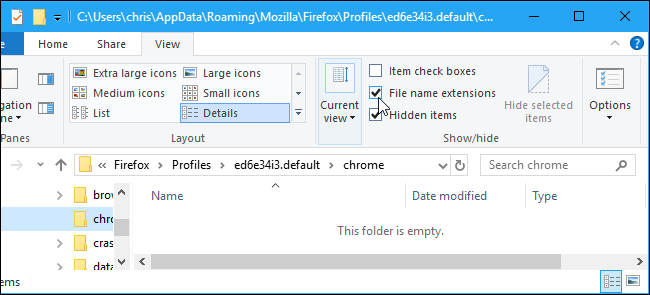
아직 표시하지 않은 경우 Windows에 파일 확장자를 표시하도록 지시해야 합니다. Windows는 작업을 단순화하기 위해 기본적으로 파일 확장자를 숨깁니다. 이 단계는 기본적으로 이 정보를 표시하는 macOS 또는 Linux에서는 필요하지 않습니다.
Windows 8 또는 10에서는 리본에서 "보기" 탭을 클릭하고 "파일 이름 확장명" 상자를 선택하여 표시할 수 있습니다. Windows 7에서 구성 > 폴더 및 검색 옵션을 클릭하고 "보기" 탭을 클릭한 다음 "알려진 파일 형식의 확장명 숨기기"를 선택 취소합니다.

이제 userChrome.css 파일을 만들 것입니다. 이 파일은 실제로 .txt 확장자가 아닌 .css 확장자를 가진 빈 텍스트 파일입니다.
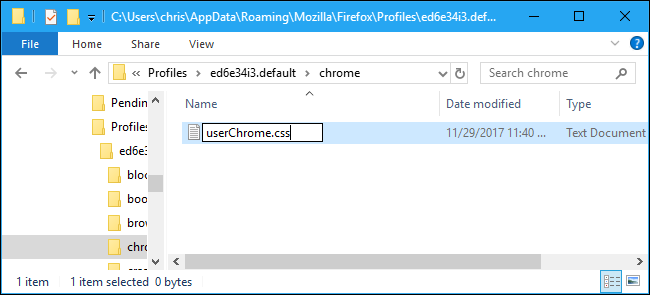
이렇게 하려면 여기에서 오른쪽 창을 마우스 오른쪽 버튼으로 클릭하고 새로 만들기 > 텍스트 문서를 선택합니다. .txt 파일 확장자를 제거하고 이름을 "userChrome.css"로 지정합니다.
Windows는 파일 확장자를 변경하고 있다는 경고를 표시하며 이는 특정 유형의 파일에 문제가 될 수 있습니다. "예"를 클릭하여 변경 사항을 확인하십시오.
macOS 또는 Linux에서 동일한 이름의 빈 텍스트 파일을 생성합니다.

userChrome.css 파일을 편집하는 방법
모든 텍스트 편집기를 사용하여 userChrome.css 파일을 편집할 수 있습니다. Windows에 포함된 메모장 텍스트 편집기는 잘 작동합니다. 더 많은 기능을 갖춘 더 강력한 텍스트 편집기를 원한다면 메모장++이 좋습니다.
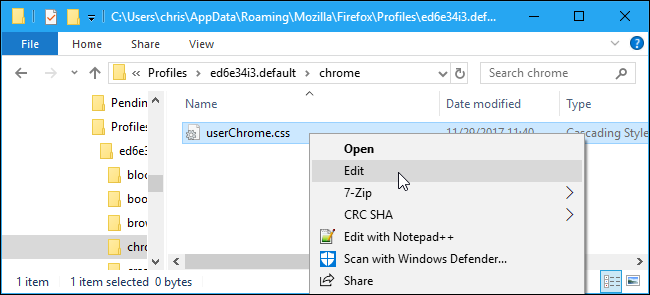
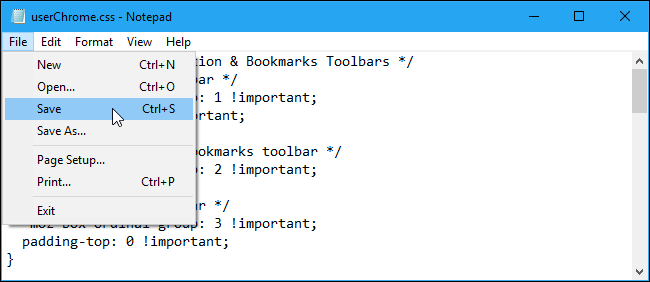
메모장에서 파일을 편집하려면 파일을 마우스 오른쪽 버튼으로 클릭하고 "편집"을 선택합니다.

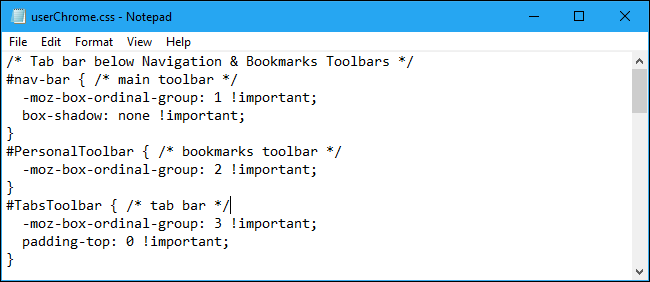
파일에 원하는 모든 트윅을 복사하여 붙여넣어 추가합니다. 여러 트윅을 추가하는 경우 자체 라인에 모두 추가해야 합니다.

완료되면 파일 > 메모장에 저장을 클릭하여 파일을 저장합니다.

userChrome.css 파일을 편집할 때마다 열려 있는 모든 Firefox 창을 닫고 Firefox를 다시 시작해야 변경 사항이 적용됩니다.

userChrome.css 파일을 편집하기 위해 "chrome" 폴더를 자주 찾는 경우 폴더에 대한 바탕 화면 바로 가기를 만들거나 파일 탐색기의 "빠른 액세스" 폴더에 추가할 수 있습니다.
userContent.css 파일
Firefox에는 편집할 수 있는 userContent.css 파일도 있으며 userContent.css 파일용이라는 약간의 조정을 우연히 발견할 수 있습니다.
이 파일을 사용하려면 Chrome 폴더와 같은 폴더에 "userContent.css"라는 파일을 만드세요. 이 파일에 배치한 조정은 새 탭 및 옵션 페이지와 같은 Firefox의 내부 "콘텐츠 페이지"에 영향을 줍니다.
도와줘, 내가 뭔가를 부숴버렸어!
조정에 문제가 발생하면 userChrome.css 파일에서 해당 문제를 제거하고 Firefox를 다시 시작할 수 있습니다. 그래도 작동하지 않으면 userChrome.css 파일을 완전히 삭제하고 브라우저를 다시 시작하여 모든 변경 사항을 지우고 새로운 Firefox 인터페이스를 얻을 수 있습니다.
