웹사이트에 Facebook Messenger 채팅 위젯을 추가하는 방법
게시 됨: 2022-02-26월간 사용자가 10억 명이 넘는 Facebook 메신저. 브랜드가 고객과 실시간 일대일 대화를 할 수 있습니다. 기업은 또한 웹사이트에 Facebook 메신저 버튼을 삽입할 수 있으며 방문자는 사전 판매 질문이 있거나 문제를 해결해야 하는지 여부에 관계없이 간단한 버튼 클릭으로 대화를 시작할 수 있습니다.
내장된 버튼의 유일한 단점은 방문자가 Facebook Messenger를 통해 메시지를 보내려면 웹사이트를 종료해야 한다는 것입니다. 사람들이 웹사이트에 머물면서 Facebook을 통해 메시지를 보낼 수 있다면 좋지 않을까요?

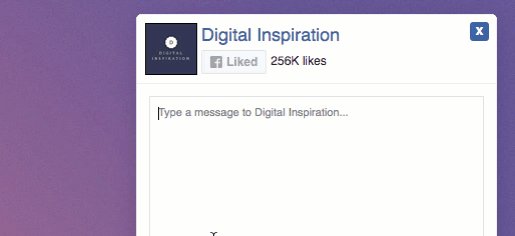
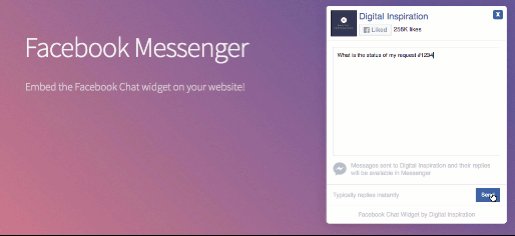
음, Facebook 채팅 위젯(데모) 덕분에 가능합니다. 위젯은 페이지 모서리에 있으며 누군가가 Facebook Messenger 아이콘을 클릭하면 방문자가 입력하고 비공개 메시지를 보낼 수 있는 비간섭적인 채팅 창이 나타납니다.
다음은 Facebook 채팅 위젯의 라이브 데모입니다.
Facebook 채팅 위젯 포함
Facebook Chat 위젯을 웹사이트에 통합하는 데 한 단계만 거치면 됩니다.
웹사이트 템플릿의 아무 곳에나 아래의 간단한 코드를 복사하여 붙여넣기만 하면 모든 페이지에 위젯이 추가됩니다. digitalinspiration 을 자신의 Facebook 페이지의 가상 URL(이름)로 바꾸는 것을 잊지 마십시오.
< style > .fb-livechat, .fb-widget { display : none ; } .ctrlq.fb-button, .ctrlq.fb-close { position : fixed ; right : 24px ; cursor : pointer ; } .ctrlq.fb-button { z-index : 1 ; background : url ( data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjwhRE9DVFlQRSBzdmcgIFBVQkxJQyAnLS8vVzNDLy9EVEQgU1ZHIDEuMS8vRU4nICAnaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkJz48c3ZnIGVuYWJsZS1iYWNrZ3JvdW5kPSJuZXcgMCAwIDEyOCAxMjgiIGhlaWdodD0iMTI4cHgiIGlkPSJMYXllcl8xIiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCAxMjggMTI4IiB3aWR0aD0iMTI4cHgiIHhtbDpzcGFjZT0icHJlc2VydmUiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPjxnPjxyZWN0IGZpbGw9IiMwMDg0RkYiIGhlaWdodD0iMTI4IiB3aWR0aD0iMTI4Ii8+PC9nPjxwYXRoIGQ9Ik02NCwxNy41MzFjLTI1LjQwNSwwLTQ2LDE5LjI1OS00Niw0My4wMTVjMCwxMy41MTUsNi42NjUsMjUuNTc0LDE3LjA4OSwzMy40NnYxNi40NjIgIGwxNS42OTgtOC43MDdjNC4xODYsMS4xNzEsOC42MjEsMS44LDEzLjIxMywxLjhjMjUuNDA1LDAsNDYtMTkuMjU4LDQ2LTQzLjAxNUMxMTAsMzYuNzksODkuNDA1LDE3LjUzMSw2NCwxNy41MzF6IE02OC44NDUsNzUuMjE0ICBMNTYuOTQ3LDYyLjg1NUwzNC4wMzUsNzUuNTI0bDI1LjEyLTI2LjY1N2wxMS44OTgsMTIuMzU5bDIyLjkxLTEyLjY3TDY4Ljg0NSw3NS4yMTR6IiBmaWxsPSIjRkZGRkZGIiBpZD0iQnViYmxlX1NoYXBlIi8+PC9zdmc+ ) center no-repeat #0084ff ; width : 60px ; height : 60px ; text-align : center ; bottom : 24px ; border : 0 ; outline : 0 ; border-radius : 60px ; -webkit-border-radius : 60px ; -moz-border-radius : 60px ; -ms-border-radius : 60px ; -o-border-radius : 60px ; box-shadow : 0 1px 6px rgba ( 0 , 0 , 0 , 0.06 ) , 0 2px 32px rgba ( 0 , 0 , 0 , 0.16 ) ; -webkit-transition : box-shadow 0.2s ease ; background-size : 80% ; transition : all 0.2s ease-in-out ; } .ctrlq.fb-button:focus, .ctrlq.fb-button:hover { transform : scale ( 1.1 ) ; box-shadow : 0 2px 8px rgba ( 0 , 0 , 0 , 0.09 ) , 0 4px 40px rgba ( 0 , 0 , 0 , 0.24 ) ; } .fb-widget { background : #fff ; z-index : 2 ; position : fixed ; width : 360px ; height : 435px ; overflow : hidden ; opacity : 0 ; bottom : 0 ; right : 24px ; border-radius : 6px ; -o-border-radius : 6px ; -webkit-border-radius : 6px ; box-shadow : 0 5px 40px rgba ( 0 , 0 , 0 , 0.16 ) ; -webkit-box-shadow : 0 5px 40px rgba ( 0 , 0 , 0 , 0.16 ) ; -moz-box-shadow : 0 5px 40px rgba ( 0 , 0 , 0 , 0.16 ) ; -o-box-shadow : 0 5px 40px rgba ( 0 , 0 , 0 , 0.16 ) ; } .fb-credit { text-align : center ; margin-top : 8px ; } .fb-credit a { transition : none ; color : #bec2c9 ; font-family : Helvetica , Arial , sans-serif ; font-size : 12px ; text-decoration : none ; border : 0 ; font-weight : 400 ; } .ctrlq.fb-overlay { z-index : 0 ; position : fixed ; height : 100vh ; width : 100vw ; -webkit-transition : opacity 0.4s , visibility 0.4s ; transition : opacity 0.4s , visibility 0.4s ; top : 0 ; left : 0 ; background : rgba ( 0 , 0 , 0 , 0.05 ) ; display : none ; } .ctrlq.fb-close { z-index : 4 ; padding : 0 6px ; background : #365899 ; font-weight : 700 ; font-size : 11px ; color : #fff ; margin : 8px ; border-radius : 3px ; } .ctrlq.fb-close::after { content : 'x' ; font-family : sans-serif ; } </ style > < div class = " fb-livechat " > < div class = " ctrlq fb-overlay " > </ div > < div class = " fb-widget " > < div class = " ctrlq fb-close " > </ div > < div class = " fb-page " data-href = " https://www.facebook.com/digital.inspiration/ " data-tabs = " messages " data-width = " 360 " data-height = " 400 " data-small-header = " true " data-hide-cover = " true " data-show-facepile = " false " > < blockquote cite = " https://www.facebook.com/digital.inspiration/ " class = " fb-xfbml-parse-ignore " > </ blockquote > </ div > < div class = " fb-credit " > < a href = " https://www.labnol.org/software/facebook-messenger-chat-widget/9583/ " target = " _blank " > Facebook Chat Widget by Digital Inspiration </ a > </ div > < div id = " fb-root " > </ div > </ div > < a href = " https://m.me/digital.inspiration " title = " Send us a message on Facebook " class = " ctrlq fb-button " > </ a > </ div > < script src = " https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9 " > </ script > < script src = " https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js " > </ script > < script > $ ( document ) . ready ( function ( ) { var t = { delay : 125 , overlay : $ ( '.fb-overlay' ) , widget : $ ( '.fb-widget' ) , button : $ ( '.fb-button' ) } ; setTimeout ( function ( ) { $ ( 'div.fb-livechat' ) . fadeIn ( ) ; } , 8 * t . delay ) , $ ( '.ctrlq' ) . on ( 'click' , function ( e ) { e . preventDefault ( ) , t . overlay . is ( ':visible' ) ? ( t . overlay . fadeOut ( t . delay ) , t . widget . stop ( ) . animate ( { bottom : 0 , opacity : 0 } , 2 * t . delay , function ( ) { $ ( this ) . hide ( 'slow' ) , t . button . show ( ) ; } ) ) : t . button . fadeOut ( 'medium' , function ( ) { t . widget . stop ( ) . show ( ) . animate ( { bottom : '30px' , opacity : 1 } , 2 * t . delay ) , t . overlay . fadeIn ( t . delay ) ; } ) ; } ) ; } ) ; </ script >위젯은 Blogger 및 WordPress 블로그, WooCommerce 스토어, 대부분의 정적 HTML 웹사이트를 포함한 모든 종류의 웹사이트에서 작동합니다. 그러나 새 버전의 Google 사이트 도구에서는 페이지에 JavaScript를 포함하는 옵션을 제공하지 않으므로 작동하지 않습니다.

방문자가 Facebook 채팅 위젯을 통해 메시지를 보내면 Facebook 페이지의 받은 편지함으로 바로 이동합니다. 비즈니스 소유자는 휴대폰에 Facebook 페이지 관리자 앱을 설치하여 메시지를 보고 응답할 수 있습니다. 고객은 Facebook Messenger 앱 내에서 귀하의 응답에 대한 알림을 받게 됩니다.
메시지 기록은 영구적으로 보존되며 하루에 받을 수 있는 메시지 수에는 제한이 없으며 귀하의 페이지는 동시에 여러 방문자로부터 페이지를 받을 수 있습니다. 위젯은 방문자가 Facebook 페이지를 좋아하도록 초대합니다.
하나 더. 웹 페이지가 광고 차단기를 사용하거나 소셜 플러그인을 비활성화한 경우 위젯은 기본적으로 메신저 버튼으로 설정됩니다.
