Anton Bollenを使用した簡略化されたユーザーインターフェイス(SUI)の理由、時期、方法
公開: 2020-11-11簡略化されたユーザーインターフェイス(SUI)は、視覚的な指示に革命をもたらすことができますか?
簡略化されたユーザーインターフェイス(別名SUI)についてはこれまで聞いたことがないかもしれませんが、見たことがある可能性は十分にあります。 Dropbox、Microsoft、Adobe、Googleなどの企業は、SUIグラフィックを使用して、視聴者がソフトウェアをナビゲートできるようにしています。
しかし、SUIグラフィックとは何ですか、そしてそれらはどのようにユーザーエクスペリエンスを向上させることができますか? 教育コンテンツでありSUIの専門家であるAntonBollenは、スクリーンショットにSUI処理を施すことの利点について深く掘り下げています。
アントンはTechSmithでインターンとしてキャリアをスタートし、現在はTechSmithのヨーロッパの顧客および市場ストラテジストです。 彼はまた、簡潔で明確な性質と細部へのこだわりのおかげで、才能のあるチュートリアルビデオクリエーターでもあります。
この投稿では、Antonが、従来のスクリーンショットよりもSUIグラフィックを検討する必要がある理由、それらを使用する絶好の機会、および効果的なSUIグラフィックを作成する方法について説明します。
この投稿の上部にあるこのトピックに関するビデオを視聴したり、ポッドキャストエピソードを聴いたり、下の再生ボタンを押したり、詳細を読んだりすることができます…
簡略化されたユーザーインターフェイス(SUI)グラフィックとは何ですか?
簡略化されたユーザーインターフェイスグラフィックスまたは簡略化されたユーザーインターフェイス(SUI)のAntonの定義は、スクリーンショットのデザイン処理であるということです。 この設計により、コンテキスト上重要でない情報が削減され、ユーザーが必要なものに集中できるようになります。
SUIグラフィックは、関連性の低い情報を単純な形状に置き換えて、ユーザーの目を重要な情報に向けることがよくあります。 これは、SUIスクリーンショットが正確なソフトウェア描写ではなく、特定の指示を通じてユーザーをガイドするソフトウェアを表していることを意味します。
「私たちにとって、コンテンツクリエーターとして、それは本当に重要なことについて学習者または視聴者の注意を導くための素晴らしいテクニックです。」
手がかりはその名のとおりです。簡素化されたユーザーインターフェイスとは、簡素化することで人々により良い指導を行うことです。
SUIを使用する場合
SUIグラフィックは、インストラクショナルデザインの重要な機能であり、タスクを完了するための明確な経路を示しています。
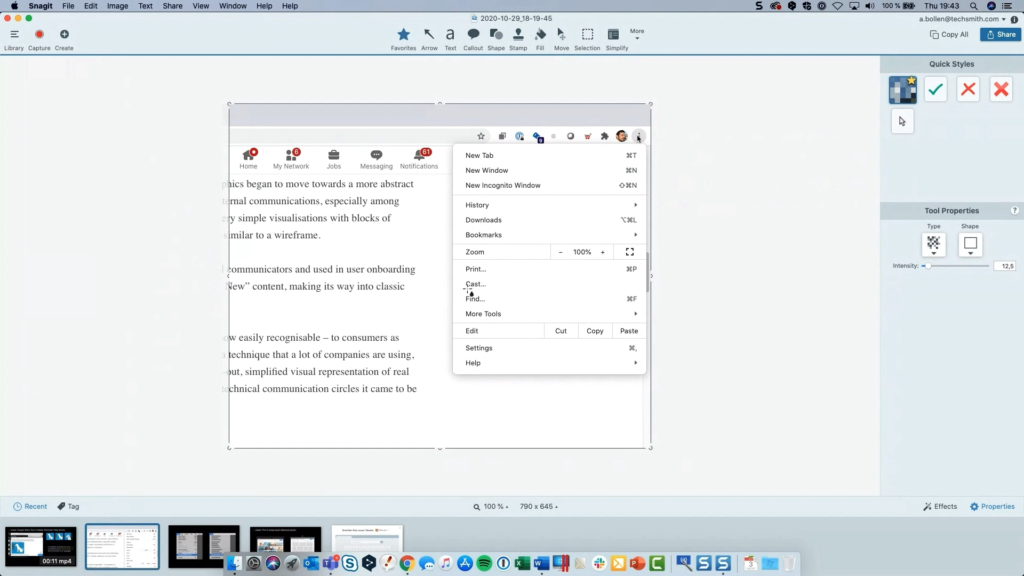
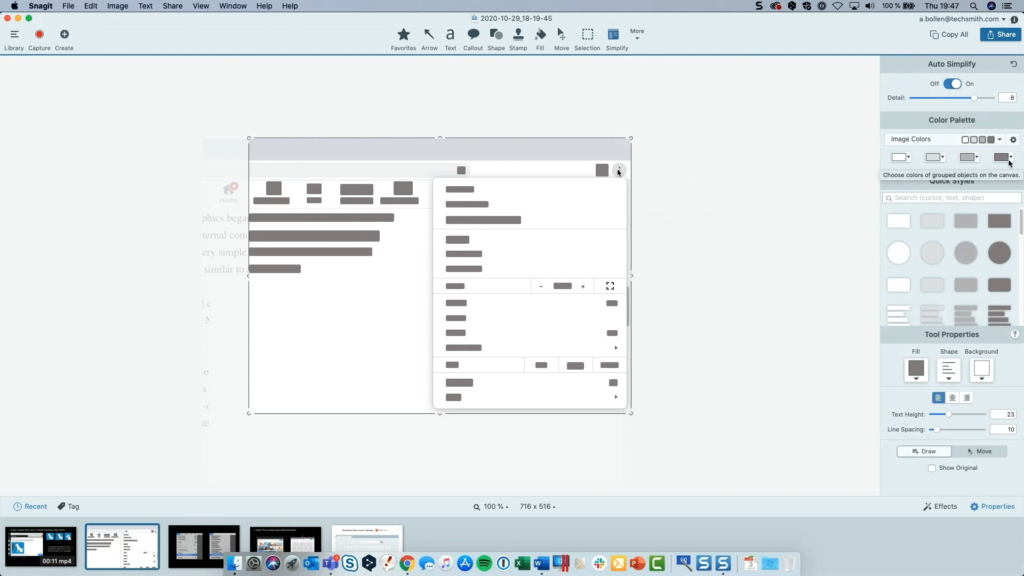
以下の例では、2つのスクリーンショットがあります。 左側の画像は元のスクリーンショットですが、右側の画像はSUIグラフィックを使用して無関係な機能を削除しています。 どちらも、ユーザーが[ファイル]、[モバイルデバイスの接続]の順にクリックする必要があることを示していますが、どちらの画像が指示をより明確に伝えていますか?

右側の画像は、さまざまなメニューエントリ、ホットキー、メインメニューバーのエントリなど、関連性の低い情報を減らして削除しました。 これにより、スクリーンショットがユーザーに提示する視覚的なノイズが減少し、重要な部分のみに焦点が当てられます。
トレーニング、マーケティング、ユーザーのオンボーディングなど、SUIグラフィックを使用することが適切な状況は数多くあります。 アントンは、一般ユーザーのオンボーディングを、SUIグラフィックを使用するのに最適な場所として強調しています。これは、新しい機能が明確に導入されているためです。
「多くの場合、新しい機能は、簡略化されたアニメーションまたはグラフィックスで文書化または説明されています。 ユーザーはそのアプリケーションやその機能のすべての詳細に精通していないため、そのような状況では完全に理にかなっています。」
スクリーンショットよりも簡略化されたユーザーインターフェイスを選択する理由
アントンは、スクリーンショットで学習者が直面する最も重要な課題の1つは、情報の量であると考えています。

アントンは、視覚的なノイズを関連性の低い情報または気を散らすグラフィックとして定義しています。 ソフトウェアが複雑な場合、ユーザーがどこに焦点を合わせる必要があるかを正確に示すことが難しい場合があります。
「新しいユーザーは不必要な詳細にとらわれすぎていたため、重要なメッセージに集中する能力が失われていました。」
ソフトウェアに慣れてくると、使用しない部分を除外する方法を学びます。 ただし、新しいインターフェイスの設計は、タスクを完了するために何が必要か、何が必要かわからないため、新しいユーザーを圧倒する可能性があります。
一部の視覚的な指示では、矢印、ボックス、強調表示されたテキストなどのデザインツールを追加して、必要な場所にユーザーの注意を引き付けます。 ただし、SUIグラフィックは重要性の低い情報を削除し、重要な部分のみを残します。
アントン氏によると、SUIグラフィックスを使用することの欠点の1つは、受け入れがたいユーザーからのプッシュバックです。 彼は、作成を開始する前に、視聴者と一緒にいくつかのテストを行って、視聴者がSUIグラフィックまたは従来のスクリーンショットを好むかどうかを確認する必要があることを提案しています。

簡素化されたユーザーインターフェイスが言語の壁をどのように打破できるか
スクリーンショットを使用することは、誰かがソフトウェアを理解するのに役立つ素晴らしい方法です。 ただし、そのソフトウェアが更新されたり、別の言語に翻訳されたりした場合は、教育コンテンツを更新する必要があります。
「残念ながら、一部の企業は、サービスを文書化するために使用するビジュアルの数を減らすことでこれに対抗していますが、これは私が本当に嫌いです。 私たちは皆視覚的な人間であり、視覚はプロセスと情報の学習と理解に本当に役立つと思います。したがって、それを取り除くことは解決策ではありません。」
アントンは、教育コンテンツをローカライズするためにSUIグラフィックを使用することに情熱を注いでいます。 彼は、翻訳ワークフローを最適化し、SUIグラフィックを使用して他の市場にリーチを拡大する可能性を秘めています。
アントンは、テキストなしでSUIグラフィックを設計し、キャプションにテキスト命令を提供することで、サポートする任意の言語でこれらの同じグラフィックを使用できることを強調しています。 これらは、従来のスクリーンショットよりも更新がはるかに簡単で、使用するのに用途が広いです。
簡略化されたユーザーインターフェイスグラフィックを作成する方法
SUIグラフィックの作成には、単純なスクリーンショットを撮るよりも時間がかかりますが、プロセスを高速化して簡素化する方法があります。
優れたSUIグラフィックを作成するためのツールを利用できるソフトウェアがあります。 Snagitを使用してSUIグラフィックを作成する方法を示します。

まず、スクリーンショットの複雑さを軽減する必要があります。 これを行うには、重要ではない要素を削除します。 アントンは、不要なホットキー、プラグインアイコン、および余分なテキストを削除することを提案しています。
Snagitを使用してこれを行うには、[背景の塗りつぶし]を[自動塗りつぶし]に設定して[選択]ツールを使用し、削除するものの周りにボックスを描画して、[削除]をクリックします。

次に、Antonはスクリーンショットを単純化することをお勧めします。 ここで、「簡略化」ツールを選択し、「自動簡略化」機能をオンにすることで、不要なメニュー項目をぼかすことができます。
「移動」ツールを使用して色を変更したり、簡略化を編集したりして、満足のいく方法でSUIグラフィックをデザインできます。

グラフィックを単純化することは、このプロセスの最も重要な部分です。 ユーザーに十分なコンテキストを作成するには、保持するものと削除するものを慎重に選択する必要があります。
適切な量のコンテキストがないと、ユーザーは混乱し、教育コンテンツを効果的に活用するのに苦労する可能性があります。

視覚的な指示を作成するときはコンテキストが重要であるため、学習者が何を見ているのかがわかるように、視覚的なアンカーポイントを残すことが重要です。 これらは、目立つボタン、カラーブロック、または視覚的に支配的なメニュー項目である可能性があります。 ユーザーがSUIグラフィックを視覚的にナビゲートできるように、これらのアンカーポイントを同じに保ちます。
他の人があなたの指示に従うことができるかどうか、またはあなたのSUI要素が干渉しているかどうかを確認することによってグラフィックをテストする必要があります。 アントンは、SUIグラフィックスの問題の1つは、気が散るグラフィックスが多すぎると問題を単純化できないことです。
簡略化されたユーザーインターフェイスをさらに活用する方法
アントンは、SUIビデオを作成することは可能であると述べていますが、それははるかに多くの作業を必要とします。 このテクノロジーはスクリーンショットほど高度ではないため、効果的なSUIビデオを作成するには、ほとんどゼロからアニメーションを作成する必要があります。
彼は、SUIビデオはユーザーをガイドするのに非常に役立つと信じていますが、時間をかけて開発する前に、投資収益率がそこにあることを確認するようアドバイスしています。 アントンの最後のアドバイスは、SUIグラフィックを作成するために余分な労力を費やすことの利点と、それらがあなたのために何を達成できるかを比較検討することです。
「見栄えが良くなり、第一印象が良くなり、[SUIグラフィックス]がより成功し、多くの更新を行う必要がなくなり、より多くの言語で使用できるようになります。 あなたはそれについて少し考える必要がありますが、それにもかかわらず、私は多くの場合、その余分な小さなマイルを行くことは間違いなく価値があると思います。」
より効果的なオンボーディングから無制限のローカライズまで、SUIのメリットは視聴者にとって大きなものになる可能性があります。 したがって、SUI処理を使用して次のスクリーンショットをレベルアップすることを検討してください。 より優れた視覚的指示の作成について詳しくは、TechSmithAcademyで利用できるさまざまなコースとリソースを確認してください。
