Firefox の新しいタブをダーク モードに対応させる方法
公開: 2022-09-14
目に優しい深夜ブラウジングのためのダーク モードが好きで、Mozilla Firefox も好きなら、問題に遭遇した可能性があります。新しいタブを開いて新しいページをロードすると、目が見えなくなります。 新しいタブをダークモード フレンドリーにする方法は次のとおりです。
ダークモードは素晴らしいが、白い「フラッシュ」はそうではない
過去数年間にさまざまなバグが修正されたにもかかわらず、Firefox のダーク モードには問題が残っています。 熱心なダーク モード ユーザーでない場合は、この問題に慣れていない可能性があります。 もしそうなら、そして私も間違いなくそうですが、バグが完全につぶされたかどうかに関係なく機能する簡単な解決策があることを知って、おそらく興奮しています.
問題? ダーク モードの Firefox を使用している場合でも、新しい空白のタブを開くたびに、目がくらむほど白くなります。
さらに悪いことに、ダーク モードをサポートする Web ページを読み込んでいるときでも、ページが読み込まれる前に、デフォルトの白い背景が明るい白い光を吹き飛ばす短い「フラッシュ」があります。
それは世界の終わりのようには思えないかもしれませんが、非常に明るいモニターが明るい白色光で顔を爆破しないようにワークスペースを特に注意深く調整した場合、少し不快になります.
ですから、ダーク モードで静かに作業している間、夜遅くにびっくりすることは忘れてください。 これらの高ルーメンのスニーク攻撃が過去のものであることを確認するための簡単な修正を展開しましょう.
ブラウザ拡張機能は忘れて、代わりに Chrome を変更してください
Web ブラウザーに関して言えば、最小限のリスクを使用して可能な限り単純な方法で何かを解決できる場合、それは常に最善の方法です。 ブラウザー拡張機能は、セキュリティとプライバシーの悪夢です。
それらを完全に避ける必要はありませんが、適切にレビューおよび検証されたアドオンと拡張機能のみに固執することが賢明です. 未知の作成者からのランダムな拡張機能を避けることは、常に安全な賭けです。
そのことを念頭に置いて、タスク用にカスタム コードされた拡張機能を検索 (およびそのコードを確認) することなく、信じられないほど簡単に問題を解決する方法を見つけることができて、本当にうれしく思います。
ソリューション? Firefox に組み込まれている便利な小さなブラウザー変更ツールであるuserChrome.cssおよびuserContent.cssファイルを利用します。
最初のファイル名を見れば、これから何をしようとしているのかがわかります。これは、ブラウザのクロム用にユーザーが提供するスタイルシートです。 (Chrome Web ブラウザーは、実際にはブラウザーの chrome にちなんで名付けられていますが、それはちょっとした冗談です。) また、徹底的にするという名目で、 userContent.cssも変更します。
レガシー スタイルのサポートを有効にする
何よりもまず、構成設定をオンにして、小さな調整が実際に有効になるようにする必要があります。 このステップを実行しないと、私たちが行った変更が何も行われないことにイライラして頭が真っ白になるでしょう。
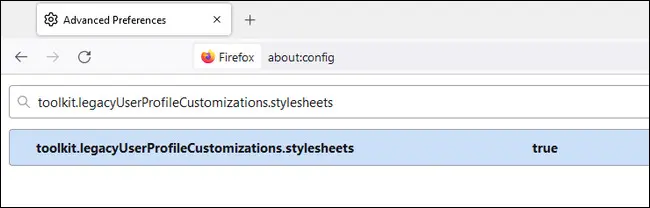
Firefox を起動し、アドレス バーにabout:configと入力します。 警告が表示された場合は無視します。 検索ボックスを使用してtoolkit.legacyUserProfileCustomizations.stylesheetsを検索します。 デフォルト値は false です。エントリをダブルクリックして true に設定します。


プロファイル ディレクトリを見つける
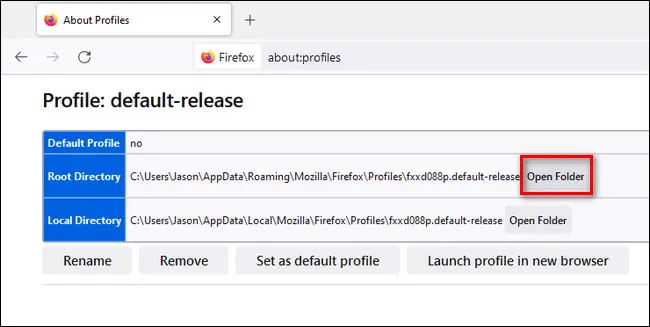
まず、特定の Firefox インストールの構成ファイルの場所を特定する必要があります。 Firefox を起動し、アドレス バーにabout:profilesと入力します。 これにより、すべての Firefox ブラウザー プロファイルが一覧表示され、プロファイルのルート ディレクトリへの便利な直接リンクが提供されます。
このダーク モード調整を実行するプロファイルを選択し、[ルート ディレクトリ] のリスト エントリの横にある [フォルダーを開く] ボタンをクリックします。
Windows ユーザーの場合、このディレクトリはC:\Users\[YourUserName]\AppData\Roaming\Mozilla\Firefox\Profiles\[ProfileName]のようになります。ここで、YourUserName は Windows ユーザー名で、ProfileName は Firefox によって生成されるfxxd088p.default-releaseのような英数字の文字列です。 fxxd088p.default-release 。

Chrome ディレクトリとスタイル ファイルを作成する
この特定の問題に対するスタイル シートの解決策を検索すると、いくつかのバリエーションがあり、不必要に複雑なものもあります。同じ。
プロファイル ディレクトリ内に、 chromeという名前の新しいサブディレクトリを作成します。 そのディレクトリ内に 2 つのスタイル シート ファイルを作成します。
そのディレクトリに新しい空のテキスト ドキュメントを作成し、次のコードを貼り付けます。
tabbrowser tabpanels { background-color: rgb(19,19,20) !important; }
browser { background-color: #131314 !important; }ファイルを userChrome.css という名前で保存します。 このコードは、ページの読み込みの間に発生する明るい白いちらつきを修正します。
別の空白のテキスト ドキュメントを作成し、次のコードを貼り付けます。
@-moz-document url-prefix(about:blank) {
html > 本文:空 {
背景色: rgb(19,19,20) !重要;
}
}
@-moz-document url(about:blank) {
html > 本文:空 {
背景色: rgb(19,19,20) !重要;
}
}ファイルを userContent.css という名前で保存します。 このコードにより、空白のタブが明るい白ではなく、非常に暗い落ち着いたグレーになります。
適切な RGB コードと 16 進コードを使用して、ミュート グレーを任意の色に置き換えることができます。 たとえば、漆黒が必要な場合は、上記の 19,19,20 のすべてのインスタンスを 0,0,0 に置き換え、#131314 のすべてのインスタンスを #0A0A0A に置き換えることができます。
または、完全な無政府状態に投票したい場合は、ネオングリーンを使用できると思います: 117,225,51 #75FF33 . どのような色を希望する場合でも、シンプルな RGB ピッカーを使用して適切なコードを選択できます。
ファイルを作成したら、Firefox を再起動して変更を有効にします (変更が有効にならない場合は、最初の手順で説明したようにレガシー サポートを有効にしてください)。
これでテストできます。 アドレス バーに「 about:blank 」と入力すると、Firefox の空白のタブの色を確認できます。
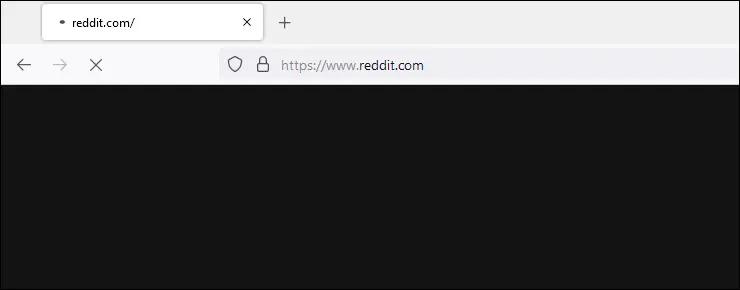
「フラッシュ」をロードするページのテストは、少しトリッキーです。 これをテストする最も簡単な方法は、Web ページにアクセスし、そのページからいくつかのリンクを新しいタブで開くことです。

特に最適化された Web ページへの高速接続では、キャッチするのが難しい場合がありますが、いくつかをロードすると、色の変化をキャッチできるはずです。上のスクリーンショットでは、ページがロードされる間の色のフラッシュを確認できますはもはや白ではなく、選択した落ち着いたグレーです。
結局のところ、あなたが本当にダークモードを心に抱いているなら、今こそダークモードをあらゆる場所で有効にする絶好の機会です.