ビジュアルのローカライズ:より良い方法があります
公開: 2018-08-07ローカリゼーションの旅を始めるとき、それはとても複雑で圧倒的に思えるかもしれません。 グローバルな成長を実現するためのアドバイス、アイデア、ソリューション、サービスを提供するWebサイトは文字通り何千もあります。
ただし、ローカリゼーションの取り組みの98%は、外部に助けを求める前に、チームまたは会社の内部で行う必要があります。 これは、追加のリソースや初期費用なしで、今すぐ旅を始めることができることを意味します。 ビジュアルをローカライズするためのいくつかの考慮事項から始めましょう。
プロセスが重要
私は13歳のとき、70年代にさかのぼり、業務用厨房でパン職人の見習いをしました。 時間は長く、仕事は大変でした。 しばらくして、私は大規模な業務用料理に移り、その後、非常に大規模な特別なイベントに対応しました。 出席者が数千人だった結婚式や有名な資金調達者(私はかつてエリザベス・テイラーに飲み物のグラスのトレイをこぼしたことがあります!)。 そこから、大量の食品サービス管理に移り、プロセス改善、時間管理、および問題解決スキルの価値をさらに学びました。
では、これはビジュアルのローカライズと何の関係があるのでしょうか? すべての!
全体として、特に大規模な外食産業で働く場合、成功への絶対的な鍵は、プロセス、組織、タイミング、自動化、および問題をその場で効果的に解決する能力です。
これらがなければ、混乱と混乱が生じます。 これは、人気のある料理チャレンジショーで実際に見られます。ワークステーションが混乱している、混乱した、まとまりのないシェフ、調理中または調理中の料理、他の人がゼリーを鳴らしていないときに燃えているもの、そして最終的な展示が無計画に提示されています。
ビジュアルやコンテンツのローカライズに関しては、私たちのほとんどは慌ただしいシェフとしてスタートしますが、目標は、シンプルで繰り返し可能なプロセス、優れた編成、効果的なタイミング、創造的な問題解決スキルのマスターであるボビーフレイをエミュレートすることです。
一度実行されたプロセスモデル
ヘルプ記事、ブログ、サポートドキュメント、Webページ、トレーニングマニュアルなどにビジュアルを使用する場合、それらの作成にどれほど時間がかかるかがわかります。 それぞれを入念に作成、レビュー、各製品またはキャンペーンのシフト、リリース、または書籍の発売に合わせて更新し、リンク可能、検索可能などにする方法で保存およびアーカイブする必要があります。
Once and Doneプロセスモデルは、「時は金なり」というフレーズに依存しています。 あなたが何かに「触れる」たびに、それはチャーン、または費やされた時間を引き起こします。 時間はすべての産業で非常に高価であるため、ヘンリーフォードの生産ラインの理由です。
グラフィックスのローカリゼーションに適用する場合の基本的なOnceand Doneのアイデアは、すべての言語に対して1回だけ画像を作成し、それを使用して実行することです。 これは多くの人にとって過激に思えるかもしれませんが、この目標を達成するにはいくつかの方法があります。
まず、一般的な例を見て、チャーンの意味を特定しましょう。
1つのUIスクリーンショットまたはWebイメージの場合、一般的なプロセスは次のようになります。
- 元のソース画像を作成し、レビューのために送信し、フィードバックを組み込み、最終的なフィードバックのために繰り返し、リソース(ヘルプ、Webなど)にアップロードまたは追加し、保存/アーカイブします。
- 3つ(またはそれ以上)の言語で同じことを繰り返します。 (これには、言語ごとに少なくとも2倍の時間がかかります。)
- 次に、次のリリースでは、ソースイメージを更新し、#1を繰り返してから、#2を繰り返します。
などなど。
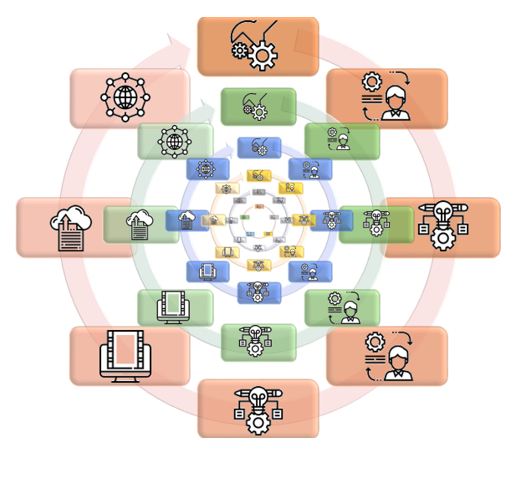
視覚的には、プロセスは次のようになります。追加する言語が増えるほど、回転サイクルがどんどん深くなります。壁にぶつかる場所に到達するまで、生産性は不可能であり、より多くの言語に移行することはできません。 
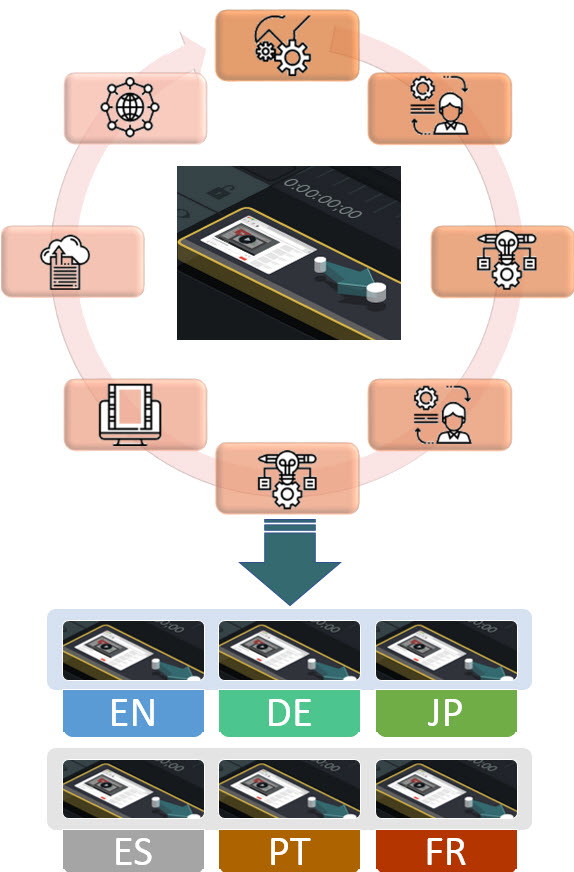
視覚的には、より効率的なOnce andDoneプロセスは次のようになります。 
1.コンテンツのすべきこととすべきでないこと
シングルソースパブリッシング用の画像を作成する際に従うべきコンテンツのベストプラクティスがあります。 これらのベストプラクティスを念頭に置くと、多くの手間が省け、ビジュアルをローカライズするときに1つの画像がほとんどの言語で機能する場所にたどり着きます。
避けてください:
- 手の記号、ジェスチャー、および体の部分を表示する
- 宗教的なシンボルとアイコン
- 感情的な反応を引き起こす動物
- 旗やその他の政治的イメージ
使用:
- ソフトウェアのスクリーンショット
- 控えめな服装またはオフィス服装の人間
- 自然の画像
- 抽象的なイラスト
- アイコン、スケッチ、幾何学的形状
- 無生物
- 職業、輸送手段、機器、デバイス、消費財など、ISOで世界的に認められているシンボル
- 標準化された国際交通と警告記号
- 科学記号のような他の標準化された画像
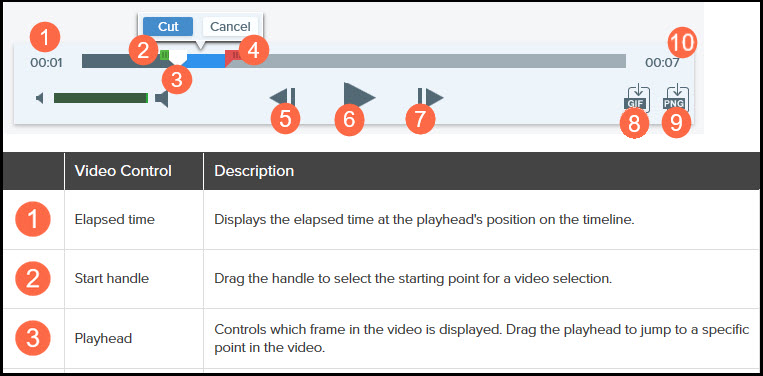
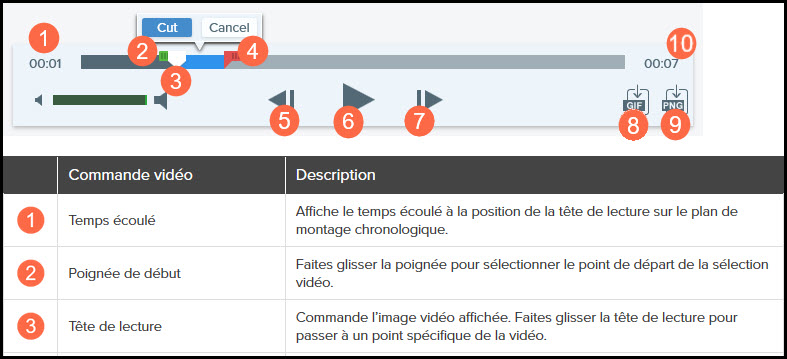
2.数字と表のある画像を使用します。 テキストなし。
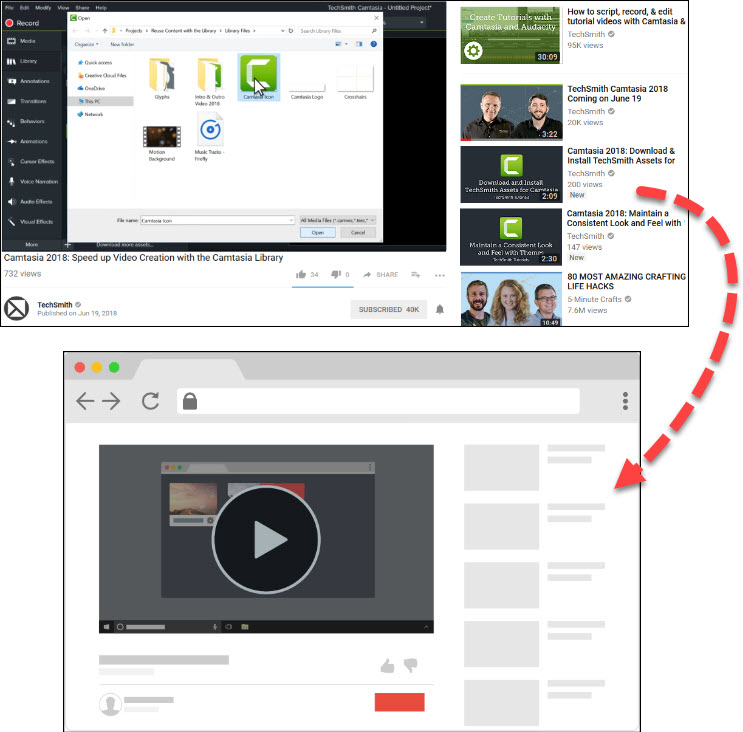
画像からすべてのコールアウトまたはキャプションテキストを削除します。 代わりに、適切にトリミングされた画像を使用して、ユーザーを画面上の場所に向け、下に説明または説明テキストを追加します。 画像の外側のテキストは、他の言語に翻訳するために送信されるときにファイルとともに翻訳されます。
このアプローチを使用する場合、UI内のテキストのビットを翻訳する必要はありません。
英語版
フランス語版

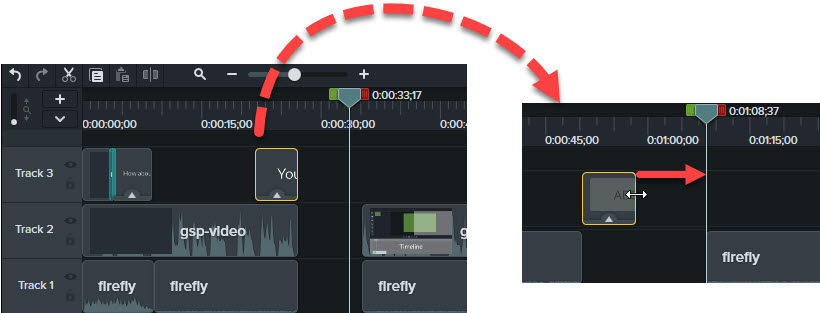
3.ズームイン
指示を表示するときは、ズームインしてクローズアップ表示します。 そして、あなたがそれにいる間、ショットを整理します。 このプロセスにより、翻訳が必要になる可能性のある領域の大部分が削除されます。
ヒント:画面上の現在の場所にユーザーをすばやく向けるために、すぐに認識できる要素を含めるようにしてください。 
4.簡略化された画像を検討する
簡略化された画像は、画面または画像の文字通りの部分を削除し、それらを単純で抽象的な表現に置き換えます。 簡略化された画像を使用する利点の1つは、定期的なメンテナンスや翻訳が不要なことです。 簡略化された画像形式の場合、ローカライズビジュアルは必要ありません。 
画像の目的は、視聴者を画面上の正しい位置に向けることであるため、元の画像の要素を簡略化されたバージョンの要素と一致させることが重要です。 たとえば、6列の4番目の要素であるメニュー選択を表示する場合、簡略化されたバージョンでは、6列の列内で選択されている4番目の項目も表示する必要があります。 または、特定のボタンやアイコンを表示する場合は、同じ場所に配置します。
また、簡略化された画像を使用する場合は、各ページやヘルプトピックなどで一貫して使用することをお勧めします。簡略化された画像を文字通りのスクリーンショットと組み合わせたり、組み合わせたりしないでください。
5.英語の画像のみを使用することを検討してください
解約を減らすこの最後の方法は、頭を動かすのが最も難しい方法かもしれません。 伝統的に、考えはすべての言語ですべての画像を行うことでした。 ただし、ある時点で、これによって発生するチャーンが管理不能になり、画像あたりの文字通りのコストが高くなりすぎます。 この段階で、効率と信頼性のために、新しい、時には根本的な解決策を検討する必要があります。
多くの企業は現在、上記の1〜4のヒントに従っており、テクニカルサポート記事やヘルプトピックなど、一部の成果物に英語の画像のみを使用するように簡単かつスムーズに移行できます。
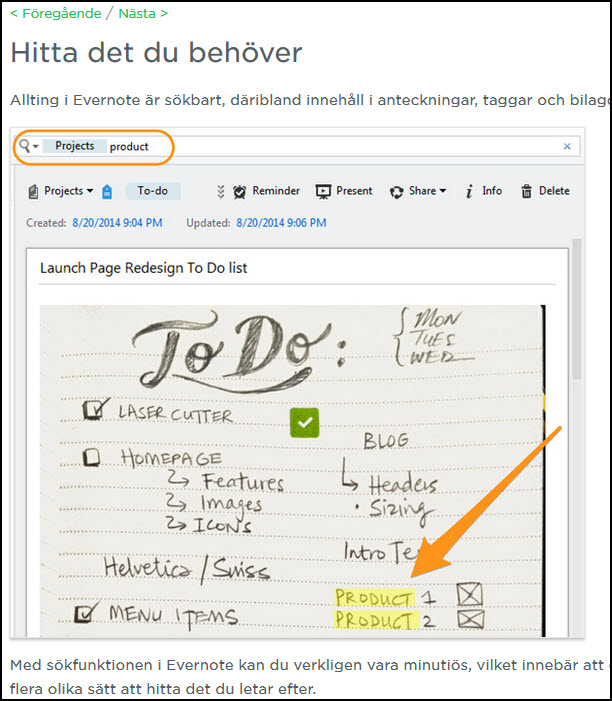
20以上の言語に翻訳されているEvernoteなどの大企業を研究する場合、彼らはこのアプローチを採用して多くの成功を収めています。
以下の例では、ナビゲーションリンクを含むページ上のすべてのテキストが翻訳され、画像自体は英語のままです。 読者を重要な領域に向ける矢印の使用に注意してください。 
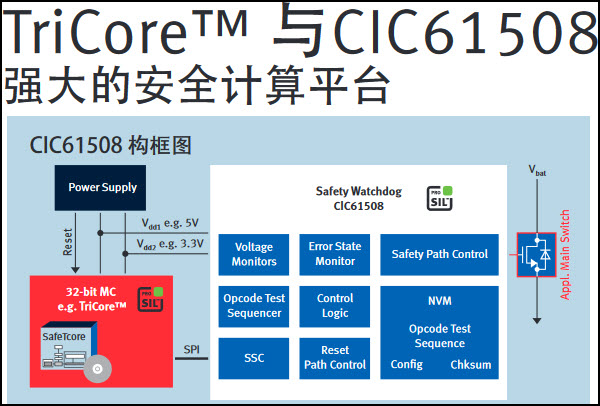
技術およびロジスティクス企業も複数の言語を提供しており、一部の画像は英語でのみ利用可能です。
これは、翻訳されたページテキストで囲まれた英語のより技術的な画像の例です。 
明らかに、このアプローチでは、グローバル戦略と成長に何が適切かを確認するために、会社またはチームでの会話が必要です。 ただし、英語のみの画像をここで説明する他の手法と組み合わせて使用すると、内部リソースをチャーンから解放するための実行可能な1回限りのアプローチを採用する方法が明確になりますが、スケーラビリティなどの他のローカリゼーションキーも成功につながります。と効率。
追加の考慮事項
全体として、これらの5つの画像技術は、チーム全体に一貫して展開されると、解約を減らすだけでなく、グローバルな成長目標をサポートするスタイルガイドを作成するための強固な基盤をチームに提供します。
回答して文書化するその他の質問は次のとおりです。
- 画像が実際に必要になるのはいつですか? 画像を使用する場所については意図的にしてください。 思っているほど多くは必要ないかもしれません。
- 簡略化された画像はいつ使用する必要がありますか? または写真? またはスクリーンショット?
製品のアップグレード、長期にわたるメンテナンスなどに関して、ワークロードを削減することに焦点を当てた、それぞれの標準を考え出します。 - 画像のフィードバックループをどのように減らすことができますか? 画像が以前に2ラウンドのフィードバックを必要とした場合、これらの手法の1つ以上を使用すると、フィードバックサイクルを制限して、チャーンをさらに減らすことができますか?
- どのくらいの頻度で画像を更新しますか? これらの手法のいずれかを使用して、メンテナンスレベルのリリースの更新を「スキップ」できますか?
6.コストを計算します
最後に、興味深いチームアクティビティとして、システム内の1つの画像のライフサイクル(時間数と関係者数)をホワイトボードに記録して、使用中にそれに触れるすべての手を確認します。 これにより、内部チャーンと、そのイメージを長期にわたって維持するために関連するすべてのコストを適切に把握できます。
「紙の上で」プロセスを確認した後、これに移動する言語の数を掛けてから、ローカライズされたバージョンでは少なくとも2倍の労力がかかるため、これに2を掛けます。 これにより、1つの画像にかかる時間と費用の概算がわかります。 ここで、十分に勇気がある場合は、その最終的な数値に、ヘルプトピック、テクニカルサポートページ、チュートリアルなどで使用する画像の合計を掛けます。
画像管理の全体的な取り組みを見ると、あなたとあなたのチームがグローバルな成長へのより焦点を絞ったアプローチに向けて飛躍する必要があるかもしれません。 そして、準備ができたら、このガイドを使用して今日から始めましょう! この投稿の冒頭で述べたように、ローカリゼーションの取り組みのほとんどは社内で行う必要があることを忘れないでください。 これは、追加のリソースなしで、今すぐコンテンツのローカリゼーションの旅を始めることができることを意味します。
