PWAがウェブサイトをアプリに変える:方法は次のとおりです
公開: 2022-01-29最近GoogleMeetのウェブページで行ったように、「これをウェブアプリとしてインストールする」などの提案をしているウェブサイトに出くわしたことがあるかもしれません。 これは、プログレッシブWebアプリ(またはPWA)を入手する方法の一例です。 Meet PWAは、最近一部のWebブラウザーで利用可能になりましたが、他のいくつかのGoogleサービスが何年にもわたってオプションを提供してきました。 Outlook、Spotify、Instagramなどの他のアプリのようなサイトは、PWA処理に適したサイトのより良い例です。 これらのPWAとは何か、どのようにそれらを使い始めることができるか、そしてそれらがどのような利点を提供するかを正確に掘り下げてみましょう。
プログレッシブウェブアプリとは何ですか?
Webはますますアプリのようになっています。 Webサイトは、通知を配信し、オフラインで作業し、ローカルキャッシュまたは永続データベースにデータを保存し、バックグラウンドで実行できます。 多くのWebサイトは、純粋に情報サイトとしてではなく、アプリケーションのように動作します。 プログレッシブウェブアプリの標準は、インターフェイスを乱雑にするだけのブラウザ要素を破棄することで、ウェブサイトをスタンドアロンアプリのようにする機会を提供します。

プログレッシブウェブアプリは、HTML、CSS、JavaScriptなど、今日の高度なウェブサイトを強化するのと同じテクノロジーを利用しています。 ただし、Webアプリケーションマニフェスト(アプリの名前、アイコン、URL、色、構成を定義するため)やサービスワーカーなど、いくつかの新しくてあまり一般的ではないWeb標準も使用します。これにより、PWAはインターネットに接続せずにオフラインで機能できます。
なぜプログレッシブという用語が使われるのか不思議に思うかもしれません。 これは、プログレッシブエンハンスメントと呼ばれるWeb開発戦略に由来します。 この戦略では、開発者は最初にメインコンテンツと機能に焦点を合わせ、ブラウザとプラットフォームがエッジの周りにより多くのフリルを提供する場合は、追加の機能を追加します。 プログレッシブエンハンスメントに関連するのはレスポンシブウェブデザインで、コンテンツはモバイルデバイスやデスクトップデバイスなどの特定のプラットフォームに合わせてサイズを変更するように設計されています。
残念ながら、私のお気に入りのWebブラウザの1つであるFirefoxは、Androidではサポートされていますが、デスクトップではPWAをサポートしていません。 (革新的なOpera Webブラウザについても同じことが言えます。)Mozillaは、プライバシーを尊重する優れたブラウザに追加するプロジェクトに取り組んでいましたが、組織はその取り組みの中止を発表しました。 将来、状況が変わることを期待できます。
それまでの間、PWAを使用することで得られるメリット(および欠点)、PWAを複数のプラットフォームにインストールする方法、そして私のお気に入りを見てみましょう。
PWAの長所と短所は何ですか?
前述のように、PWAを使用すると、通常ブラウザーで取得するすべてのブラウザーインターフェイスやウィンドウの境界線がなくても、アプリのようなWebサイトの本質に集中できます。 メニュー、ブラウザのメニュー、検索ボックス、ツールバーの両方ではなく、1つのメニュー(アプリのサイトメニュー)が表示されます。 これらのブラウザ要素は、不必要な気を散らすものであり、単に混乱を招くことがあります。
また、PWAには、インストールされているアプリよりも多くの機能が含まれている場合があります。 「どうしてそんなことができるの?」 あなたが尋ねる。 多くのウェブサイトは常に更新されていますが、アプリは更新をインストールしたときにのみ更新されます。 多くの場合、Webサービスは、最初にWebサイトの新機能を起動し、後でスタンドアロンアプリケーションに追加します。
プログレッシブウェブアプリのその他の利点は、ネイティブアプリケーションよりも軽量で、プラットフォームに依存しないことです。 つまり、PWAをサポートするブラウザーがプラットフォームで実行されている限り、開発者はモバイルとデスクトップに異なるアプリを必要としません。 Windowsでは、レジストリの乱雑さや補助的なコードモジュールは必要ありません。 ある開発者は、Twitter Lite PWAは、ネイティブのAndroidアプリに必要なストレージの3%しか使用しないと述べています。 これは、すぐにわかるように、開発者だけでなくエンドユーザーにもメリットがあります。
最後に、PWAはモバイルアプリストアを回避します。これは、特にプラットフォームプロバイダーに敬意を表する必要がある開発者にとっては制限となる可能性があります。 エンドユーザーにとって、これはインストールが信じられないほど高速で簡単であることを意味します。
暗い雲のない銀の裏地はありません
PWAの欠点の1つは、アプリがまだ下にあるWebサイトであり、多くはオフラインで機能し続けるように設計されていますが、接続がないと完全に機能しないものもあります。 ただし、このWeb基盤は、場合によっては利点になることがあります。ブラウザの更新ホットキー(WindowsではF5、macOSではCommand-R)を押すと、厄介なサイトアプリをリロードできますが、インストールされたプログラムが応答しない場合は、より面倒であり、多くの場合、再起動が必要です。
一部のPWAでは、Webサイトの場合と同じように頻繁にサインインする必要があります。この場合、ほとんどのアプリは、起動すると機能を開始します。 また、PWAが適切でない特定の種類のアプリケーションがあります。 システムの金属にコード化されたネイティブアプリは、より高速なパフォーマンスを提供します。AAAビデオゲームやビデオエディターをWebサイトとして実行することは望ましくありません。
デバイスに同じサービスのアプリとPWAの両方がインストールされている場合、目的のサービスに到達する際に混乱が生じる可能性があります。 そのための私のアドバイス:ネイティブアプリをアンインストールするだけです。 これにより、システムリソースを節約できる可能性があります。 最後に、ブラウザウィンドウの場合と同様に、同じWebアプリの複数のインスタンスを同時に実行できることに注意してください。 これは、プラス(アプリに複数のコンテンツセットが必要な場合)またはマイナス(同じアプリを実行している複数のウィンドウで混乱した場合)のいずれかとして表示できます。
PWAのもう1つの問題は、単なる発見可能性です。 PWAアプリストアがないため、このクラスのアプリとしてどのサイトをインストールできるかを知るのは困難です。 エクスペリエンスは、開発者がPWA機能をどれだけうまく実装したかにも依存します。明確なセットアップと使用エクスペリエンスを提供するものもあれば、提供しないものもあります。
どのPWAを使用する必要がありますか?
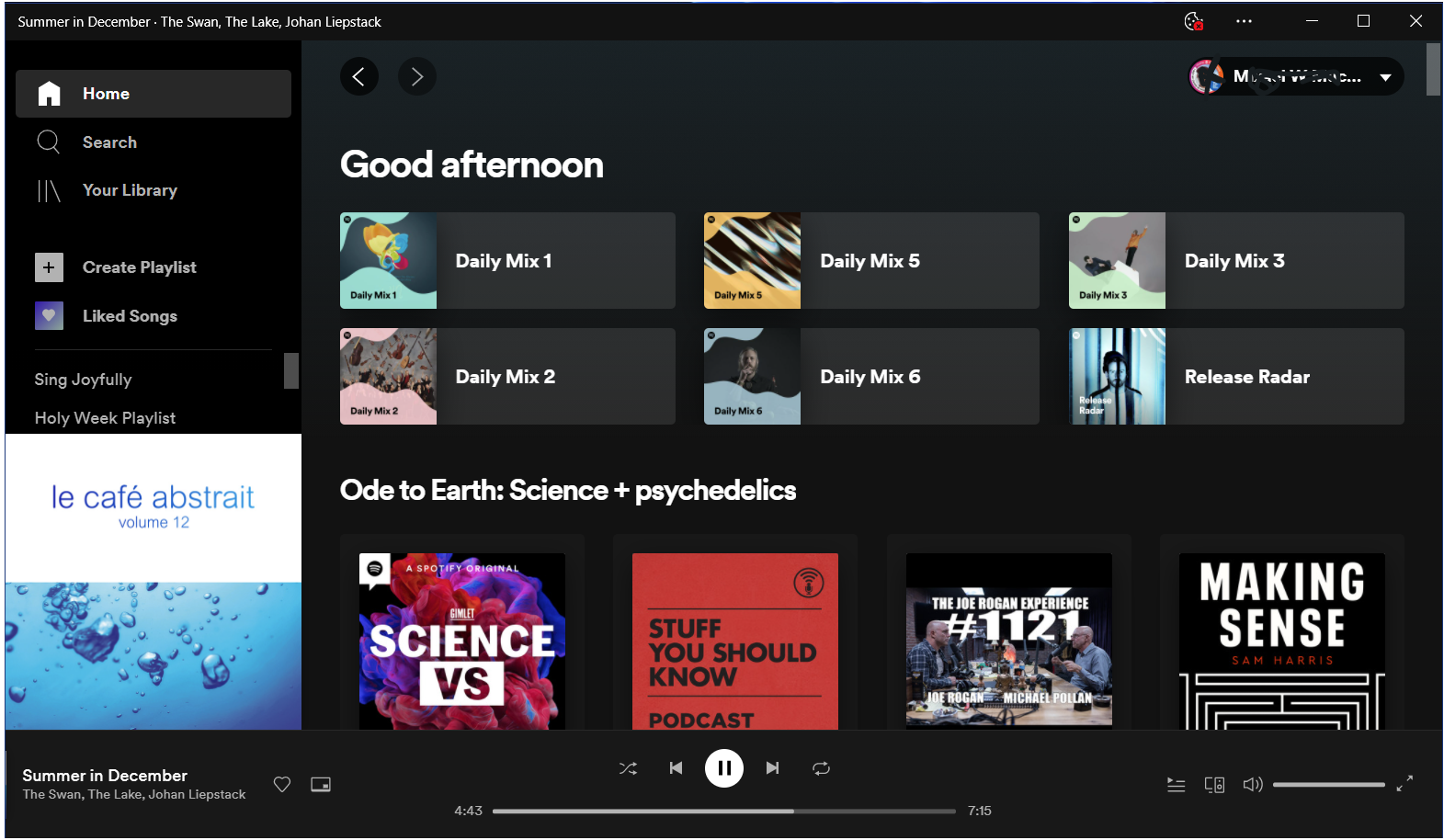
特定の種類のWebアプリは、PWAとして使用するのが非常に理にかなっています。ストリーミング音楽、コミュニケーション、ソーシャルメディアアプリが適しています。 私がいつも実行している2つのPWAは、SpotifyとWebバージョンのOutlookですが、理由は大きく異なります。
まず、Spotify:Windows 10の[アプリと機能]設定ページを時々見て、Spotifyが1GBを超えるドライブスペースを占有していることを確認しました。 再生中にすべての曲をダウンロードするアプリが必要なかったので、なぜそれが必要なのか疑問に思いました。 PWAに切り替えた後、アプリの使用量は5MB未満です。
信頼性、速度、機能が向上しているという理由だけで、標準のWindowsMailアプリではなくOutlookWebを使用しています。 MicrosoftがWindows10 MailアプリをPWAバージョンのバリエーションに置き換えるという話がありますが、私に関する限り、それはすぐには起こり得ません。
TwitterはPWAを使用するもう1つの優れた候補ですが、ほとんどのプラットフォームですでに優れたネイティブアプリを提供しています。 私はTwitterをPWAとして使い始めました。これは、Windowsストアアプリでは個人アカウントと仕事用アカウントを簡単に切り替えることができなかったのに対し、Webバージョンでは切り替えられたためです。 Google Meet、Skype、Zoomはすべてプログレッシブウェブアプリとしてインストールすることもできます。
いつの日か、PWAであることに気付かずにアプリをインストールする可能性があります。特に、WindowsがMicrosoft Store、[スタート]メニューのプログラムリスト、および通常のアプリケーションをアンインストールする[アプリと機能]セクションにアプリを含めるようになっているためです。 Chrome OSのアプリストアには、すでにPWAが含まれています。
プログレッシブWebアプリをどのようにインストールしますか?
PWAの大きな利点は、インストールがいかに簡単であるかということです。また、ChromeやEdgeなどのPWAをサポートするWebブラウザーでは、プロセスが引き続き単純になります。 Appleは、PWAに関しては独特の立場にあります。Safariを除いて、macOSにPWAをインストールできます。 iOSでは、SafariにのみPWAをインストールできます。 主要な各オペレーティングシステムにPWAをインストールするために必要なことは次のとおりです(人気の高い順に)。
AndroidへのPWAのインストール

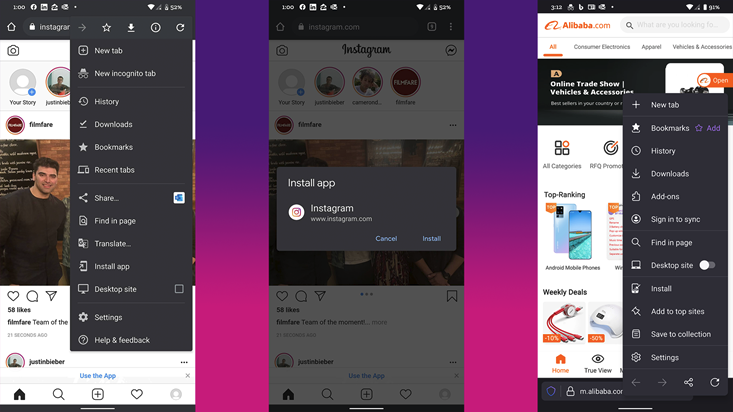
Chromeブラウザの場合: PWA機能を完全に提供するサイトの場合、メインのChromeメニューに[アプリのインストール]の選択肢が表示されます。 そのオプションを選択すると、アプリのアイコンがホーム画面に表示されます。 (PWA機能を提供しないサイトの[ホーム画面に追加]を選択できることに注意してください。)長押しの選択肢には、アンインストールが含まれますが、その下にあるサイト設定というわかりやすいオプションがあります。これは、ストアにインストールされた場合には表示されません。アプリ。
Firefoxの場合: PWAに変換できるサイトの場合、Firefoxのメニューには単純なインストールオプションがあります。 この選択肢をタップすると、[画面に追加]ダイアログボックスが表示されます。 Firefoxで作成されたPWAのホーム画面アイコンには、メインアプリのロゴの右下に小さなオレンジ色のFirefoxロゴがあります。 Chromeで作成されたアプリと同様に、長押しのコンテキストメニューから[アンインストール]を選択するだけで、アプリを削除できます。 Chromeで作成されたものとは異なり、よりリアルなアプリの感覚のために、サイト設定の選択肢は表示されません。
編集者からの推薦



WindowsへのPWAのインストール
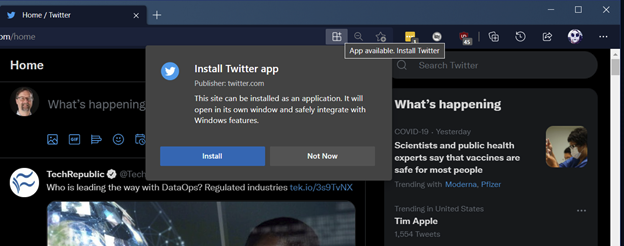
In Edge:デフォルトのWindows Webブラウザーは、MicrosoftのデスクトップオペレーティングシステムにPWAをインストールするための最良のオプションを提供します。 これは、通常の方法で(ダウンロードしたプログラムインストーラーまたはMicrosoft Storeアプリから)インストールする他のアプリと同じように、アプリが[スタート]メニューに表示されるためです。 仕組みは次のとおりです。


PWAとしてインストールするWebサイトに移動します。
アプリをPWAとしてインストールできる場合は、アドレスバーの右側にある3つの四角とプラス記号のようなアイコンをクリックします(ホバーテキストは「アプリが利用可能です。[アプリ名]をインストールしてください] )または、3ドットのオーバーフローメニューから[アプリ]を選択し、[インストール] [アプリ名]をクリックします。 一部のPWAの場合、[インストール]ボックスが自動的にポップアップします。
それでおしまい。 新しいアプリが[スタート]メニューに表示され、タスクバーに(エッジアイコンではなく)特徴的なアイコンが表示され、デスクトップショートカットに変換できます。 PWAをアンインストールする場合は、[スタート]メニューの右クリックメニュー、Windowsの[アプリと機能の設定]ページ、またはEdgeの[アプリの管理]ページからアンインストールできます。
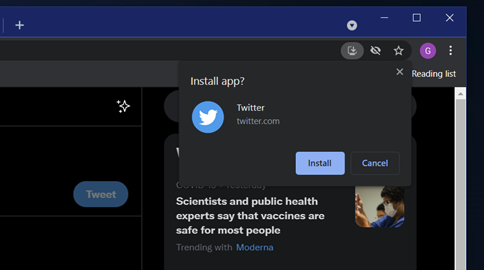
Chromeブラウザの場合: Edgeと同様に、Chromeのアドレスバーには、PWA機能を提供するサイト用にポップアップするボタンがあります。 (プライバシーと暗号通貨を獲得するブラウザBraveは、Chromeとほぼ同じPWAをサポートしていることに注意してください。)

アドレスバーの[アプリのインストール]ボタンをクリックするか、右上の3つのドットのオーバーフローメニューから[アプリ名]を選択します。
この後、ブラウザの境界線のないアプリとそのアイコンが[スタート]メニューに表示されます。 Chromeで作成されたPWAは、Windowsの設定からではなく、ウィンドウまたはChromeブラウザからのみアンインストールできることに注意してください。 [スタート]メニューから[アンインストール]を選択すると、PWAは役に立たないことに古い[プログラムと機能]コントロールパネルに移動します。
iOSおよびiPadOSへのPWAのインストール

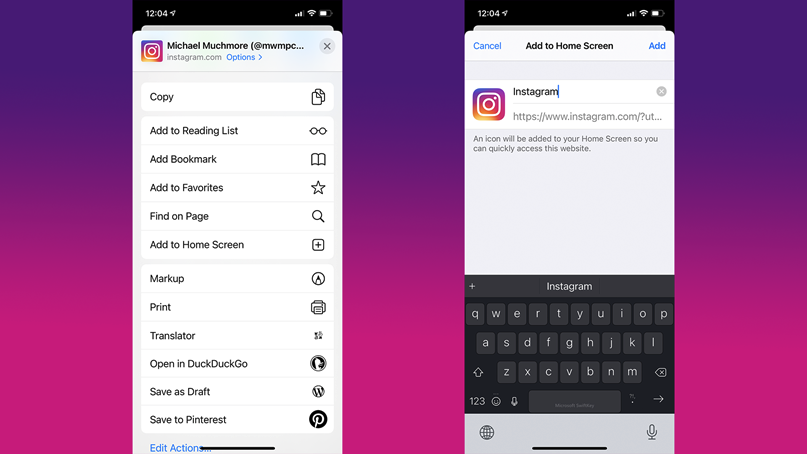
上記のように、AppleはSafariがiOSとiPadOSでのみPWAを作成することを許可しています。サードパーティのブラウザは、パーティから除外されています。 Safariは、PWAをサポートする他のすべてのブラウザーのように、インストールとアプリという用語を使用しません。 iOSまたはiPadOSにインストールするには、PWA対応サイトをロードし、画面の下部にある[共有]上矢印を選択して、[ホーム画面に追加]を選択します。 どのWebサイトでも同じことができますが、真のPWAのオフライン機能は利用できません。
Instagram用のPWAを作成したとき、アイコンとアプリはApp Storeバージョンと同じように見えましたが、長押しメニューの[アプリの削除]オプションの代わりに、[ブックマークの削除]の選択肢が表示されました。 PWAアイコンはiOS14のアプリライブラリには表示されないため、AppleモバイルデバイスでのPWAのアプリエクスペリエンスは、他のプラットフォームでの場合ほど充実していません。 オープンシステムに対するAppleの敵対的な姿勢を考えると、これは大きな驚きではないはずだと思います。
macOSへのPWAのインストール

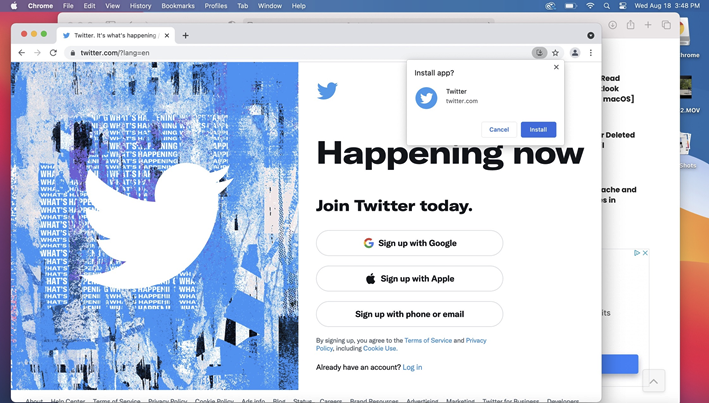
macOSでは、PWAのインストールはWindowsの場合と同じように機能しますが、デフォルトのSafariブラウザにはサイトをPWAとしてインストールする方法がありません。 新しいアプリはLaunchpadに表示されますが、ApplicationsFinderフォルダーには表示されません。
ChromeまたはEdgeのいずれかで作成されたアプリは、ブラウザーではなく新しいアプリにちなんで名付けられたトップメニューをうまく取得し、OutlookPWAをデフォルトの電子メール処理クライアントにすることもできます。 ただし、OSでネイティブにではなく、ブラウザ内からPWAをアンインストールする必要があります。
LinuxベースのOSへのPWAのインストール

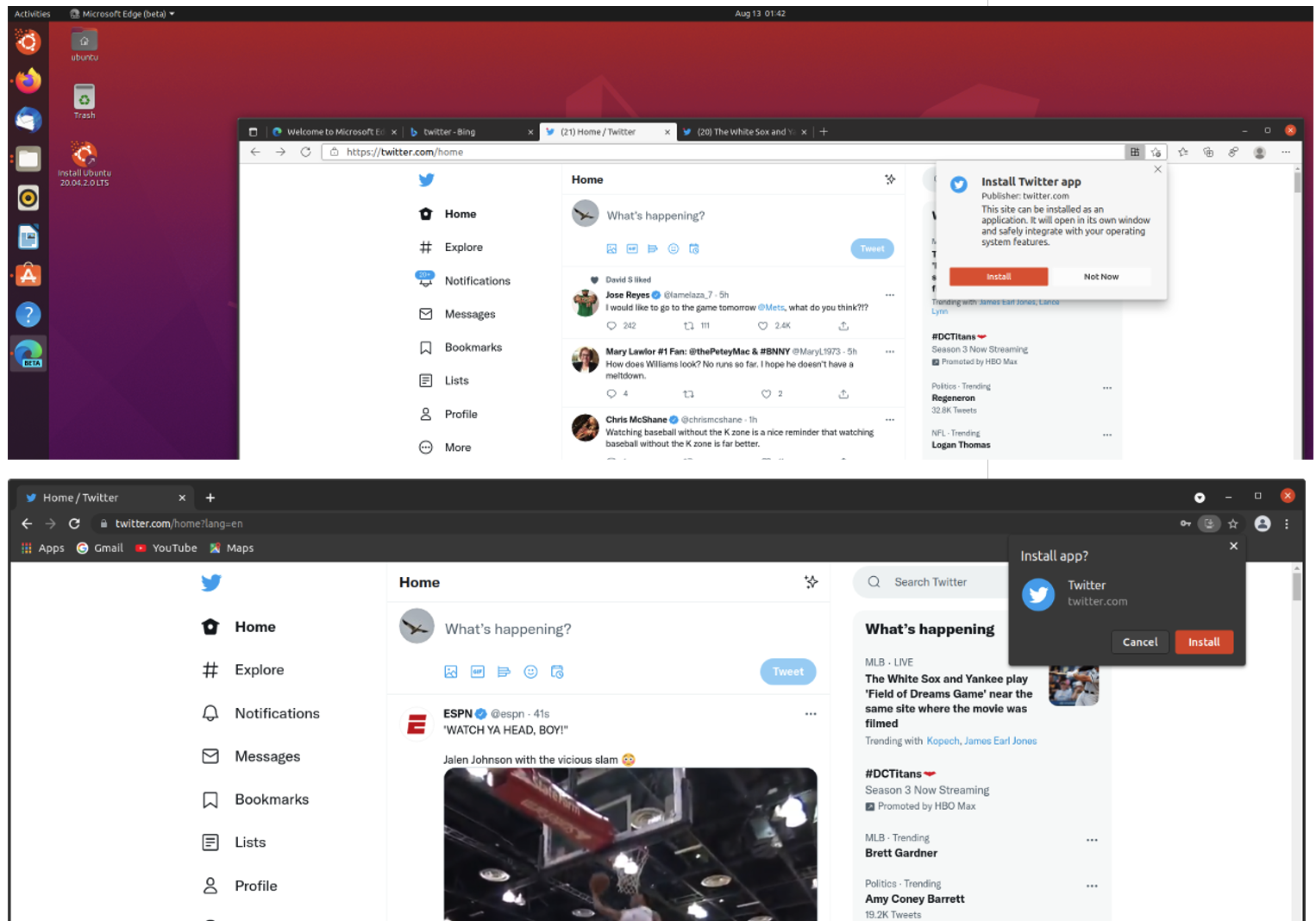
Linuxでは、他のデスクトップOSと同じように、Brave、Chrome、およびEdge(現時点ではベータ版)のWebブラウザーでPWAをセットアップできます。 ツールバーに同じ[アプリのインストール]ボタンが表示され、そのボタンをタップするだけでPWAが作成されます。 私はこれをUbuntuでテストしました。 PWAアプリアイコンが[アプリケーション]ページに表示され、ブラウザアイコンではなく特徴的なアプリアイコンが[アクティビティ]パネルに表示されます。
BraveまたはオープンソースのChromiumブラウザーを使用する場合、これらのメリットは得られないことに注意してください。 ブラウザの境界線なしでサイトのバージョンを作成することはできますが、メインのブラウザアプリから開く必要があります。
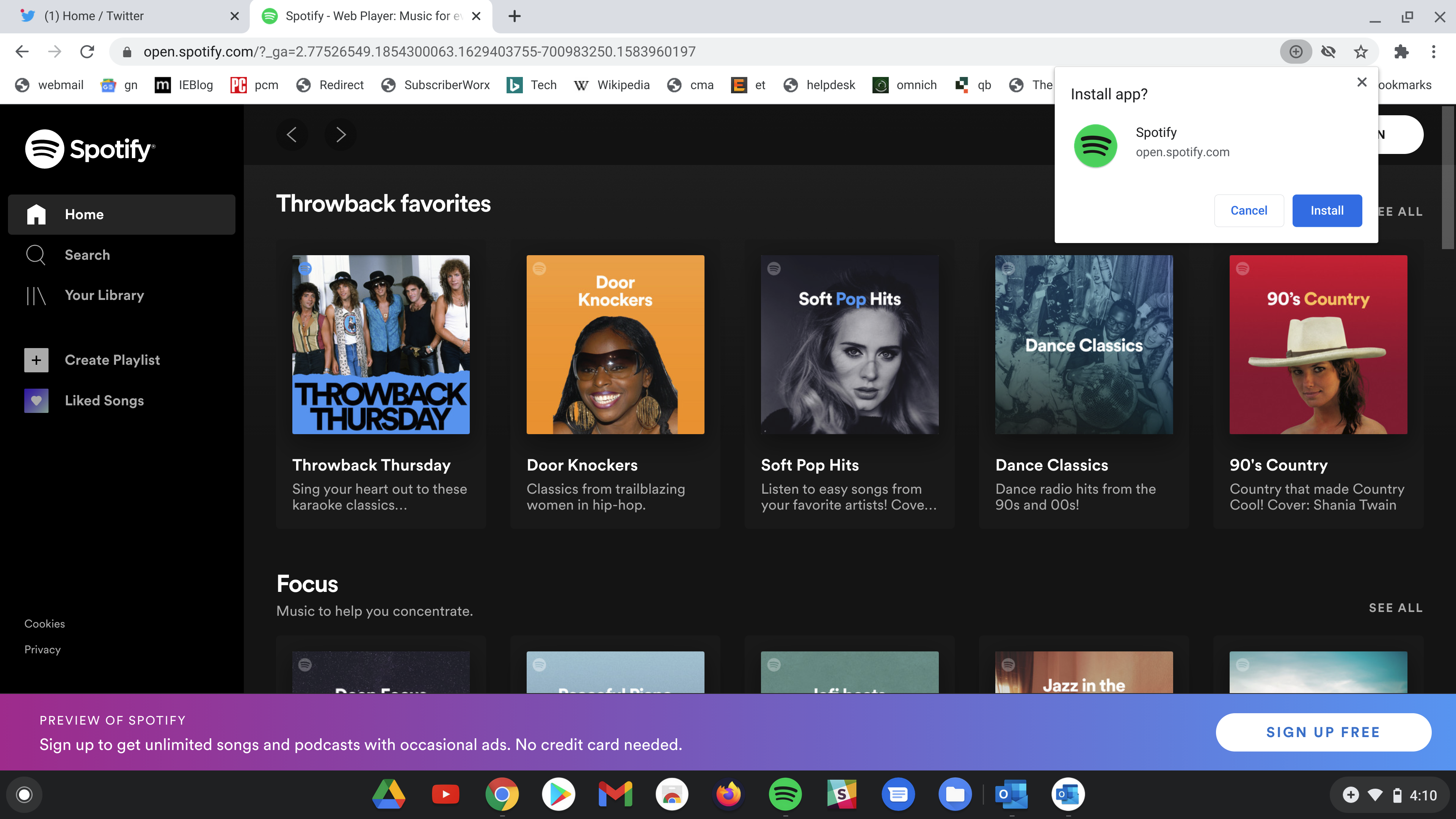
ChromeOSへのPWAのインストール

GoogleのデスクトップOSは、他のプラットフォームのChromeブラウザとはかなり異なる動作をします。ブラウザのアドレスバーに丸で囲んだプラス記号ボタンと、[アプリ名]をインストールするためのメニューの選択肢があります。 どちらかを選択すると、アプリをインストールするGooglePlayアプリストアに移動します。 はい、それでもPWAですが、アプリストアから入手したものです。 これは、Twitter PWAをインストールした私の経験でしたが、Outlook Webの場合、同じボタンを選択すると、WindowsPCで表示されるのと同じようにPWAがインストールされました。
これは悪い経験ではありませんが、Chrome OSの他のすべてのものと同様に、より一貫性があったらいいのにと思います。 PlayストアのOutlookアプリはPWAではないのに対し、TwitterエントリはPWAであるため、混乱が生じます。 OutlookPWAとGooglePlayストアのOutlookアプリをインストールすると、アプリシェルフに2つのアプリアイコンが表示されます。
