userChrome.cssを使用してFirefoxのユーザーインターフェイスをカスタマイズする方法
公開: 2022-01-29
Firefox Quantumのインターフェースは、userChrome.cssファイルのおかげで依然として非常にカスタマイズ可能です。 このファイルを編集して、不要なメニュー項目を非表示にしたり、ナビゲーションツールバーの下にタブバーを移動したり、ブックマークツールバーに複数の行を表示したり、通常は不可能なことを実行したりできます。
これがどのように機能するか
関連: Firefox QuantumはChromeを「コピー」するだけではありません:はるかに強力です
FirefoxのuserChrome.cssファイルは、Firefoxが使用するカスケードスタイルシート(CSS)ファイルです。 スタイルシートは通常Webページに適用されますが、この特定のスタイルシートはFirefoxのユーザーインターフェイスに適用されます。 それはあなたがウェブページiteslfを取り巻くすべての外観とレイアウトを変更することを可能にします。 実際に機能を追加することはできません。 すでに存在するものを変更して、変更、非表示、または移動することしかできません。
これはGoogleChromeとは何の関係もありません。 「Chrome」とは、GoogleChromeの名前にちなんで名付けられたWebブラウザのユーザーインターフェイスを指します。
userChrome.cssファイルはFirefoxに長い間存在していましたが、FirefoxQuantumで新たに重要性を増しています。 以前はブラウザのアドオンで実行できた多くの調整は、userChrome.cssファイルを編集することによってのみ実行できるようになりました。
微調整を見つける場所
CSSコードとFirefoxのインターフェースがどのように設計されているかを理解していれば、独自の微調整を作成できますが、オンラインで微調整を見つけることもできます。 特定の変更を加えたい場合は、他の誰かがすでにそれを行う方法を理解し、コードを記述している可能性があります。
始めるためのリソースは次のとおりです。
- userChrome.orgのサンプル微調整:userChrome.cssのパワーを示す興味深い微調整の短いリスト。
- Classic CSS Tweaks:FirefoxQuantumでは機能しなくなったClassicThemeRestorer拡張機能の作成者によるuserChrome.css調整のリポジトリ。
- userChrome Tweaks:Firefoxの興味深い調整のコレクション。
- Reddit上のFirefoxCSS:このサブレディットは微調整について議論するためのコミュニティです。 サブレディットを検索して、他の人の微調整を見つけたり、他の人が共有しているものを確認したり、本当に必要な微調整が見つからない場合は入力を求めたりすることもできます。
- コンテキストメニューの編集ガイド:FirefoxCSS subredditから取得した、Firefoxのコンテキストメニューから項目を削除し、リスト内の項目の順序を変更するための手順。
Firefoxの古いバージョンではインターフェースが異なることに注意してください。 オンラインで見つけた古いuserChrome.cssの調整は、Firefox57以降(Firefox Quantumとも呼ばれます)では機能しない場合があります。
CSSで何をしているのかがわかっている場合は、ブラウザツールボックスを有効にしてFirefoxブラウザのクロムを検査できます。 これにより、さまざまなブラウザインターフェイス要素を独自のCSSコードでカスタマイズするために必要な情報が提供されます。
userChrome.cssファイルを作成する方法
userChrome.cssファイルはデフォルトでは存在しないため、試してみたい調整が1つか2つある場合は、最初にFirefoxプロファイルフォルダー内の適切な場所にファイルを作成する必要があります。
更新: Firefox 69以降、about:configに移動し、「toolkit.legacyUserProfileCustomizations.stylesheets」を「true」に設定して、これらのカスタマイズを有効にする必要があります。 そうしないと、FirefoxはuserChrome.cssファイルとuserContent.cssファイルを無視します。
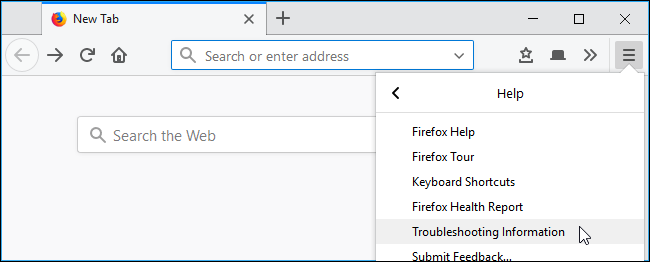
Firefoxプロファイルフォルダを起動するには、[メニュー]> [ヘルプ]> [Firefoxのトラブルシューティング情報]をクリックします。

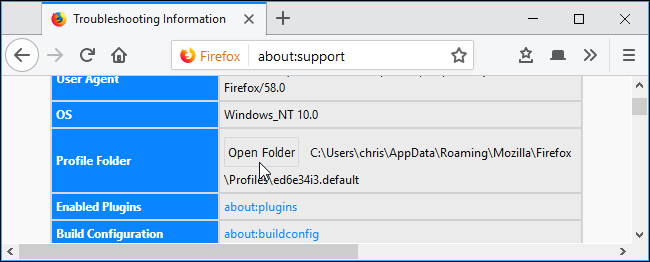
プロファイルフォルダの右側にある「フォルダを開く」ボタンをクリックして開きます。 (macOSまたはLinuxでは、代わりに[Finderに表示]または[ディレクトリを開く]ボタンが表示されます。次の手順はWindowsでのプロセスを示していますが、基本的にMacとLinuxで同じです。別のファイルマネージャとテキストエディタ。)

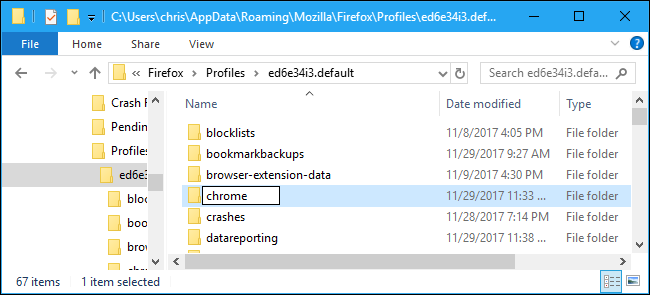
表示されるプロファイルフォルダに「chrome」という名前のフォルダが表示されている場合は、それをダブルクリックします。 ただし、このフォルダは最新バージョンのFirefoxで作成されていないため、おそらく作成されません。

フォルダを作成するには、右ペインを右クリックして、[新規]> [フォルダ]を選択します。 「chrome」という名前を付け、Enterキーを押してから、ダブルクリックします。

関連: Windowsにファイル拡張子を表示させる方法
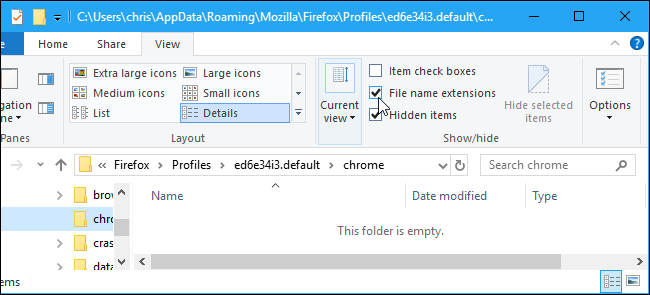
まだ行っていない場合は、ファイル拡張子を表示するようにWindowsに指示する必要があります。 Windowsは、物事を単純化するために、デフォルトでファイル拡張子を非表示にします。 この手順は、デフォルトでこの情報を表示するmacOSまたはLinuxでは必要ありません。
Windows 8または10では、リボンの[表示]タブをクリックし、[ファイル名拡張子]チェックボックスをオンにするだけで表示できます。 Windows 7では、[整理]> [フォルダーと検索オプション]をクリックし、[表示]タブをクリックして、[既知のファイルの種類の拡張子を非表示にする]のチェックを外します。

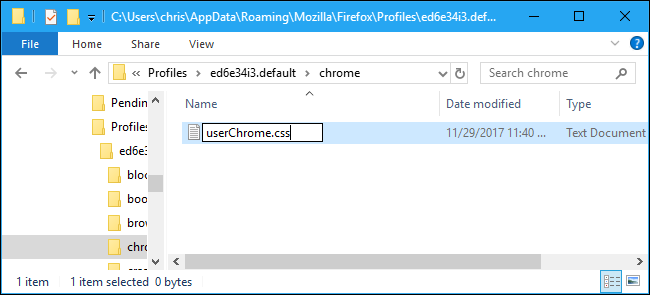
ここで、userChrome.cssファイルを作成します。これは、実際には、.txt拡張子ではなく.css拡張子が付いた単なる空白のテキストファイルです。
これを行うには、ここの右ペインを右クリックして、[新規]> [テキストドキュメント]を選択します。 「userChrome.css」という名前を付けて、.txtファイル拡張子を必ず削除してください。
Windowsは、ファイルの拡張子を変更していることを警告します。これは、特定の種類のファイルでは問題になる可能性があります。 「はい」をクリックして変更を確認します。
macOSまたはLinuxでは、同じ名前の空のテキストファイルを作成します。

userChrome.cssファイルを編集する方法
任意のテキストエディタを使用して、userChrome.cssファイルを編集できます。 Windowsに含まれているメモ帳のテキストエディタは問題なく動作します。 より多くの機能を備えたより強力なテキストエディタが必要な場合は、Notepad ++が好きです。
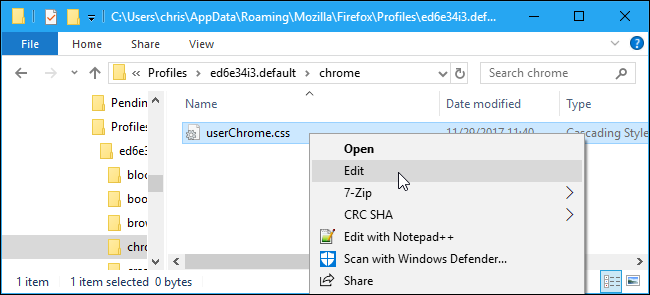
メモ帳でファイルを編集するには、ファイルを右クリックして[編集]を選択します。

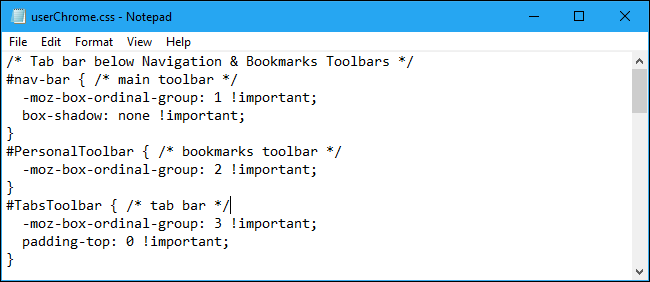
微調整をコピーして貼り付けることにより、ファイルに必要な微調整を追加します。複数の微調整を追加する場合は、必ずすべてを独自の行に追加してください。

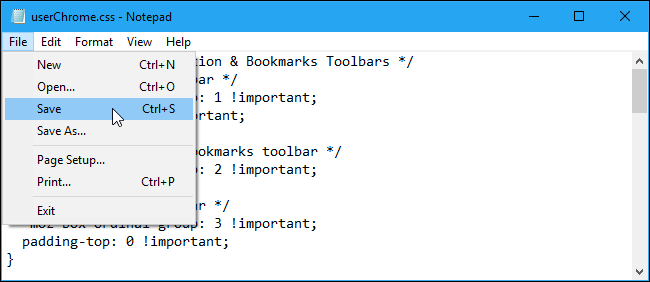
完了したら、[ファイル]> [メモ帳に保存]をクリックしてファイルを保存します。

userChrome.cssファイルを編集するときはいつでも、開いているFirefoxウィンドウをすべて閉じて、変更を有効にするためにFirefoxを再起動する必要があります。

userChrome.cssファイルを編集するために頻繁に「chrome」フォルダーに戻る場合は、フォルダーへのデスクトップショートカットを作成するか、ファイルエクスプローラーの「クイックアクセス」フォルダーに追加することをお勧めします。
userContent.cssファイル
Firefoxには編集可能なuserContent.cssファイルもあり、userContent.cssファイル用であるという微調整に出くわすことがあります。
このファイルを使用するには、Chromeフォルダと同じフォルダに「userContent.css」という名前のファイルを作成するだけです。 このファイルに配置する微調整は、[新しいタブ]ページや[オプション]ページなど、Firefoxの内部の「コンテンツページ」に影響します。
助けて、私は何かを壊した!
微調整で問題が発生した場合は、userChrome.cssファイルからそれを削除してFirefoxを再起動するだけです。 それでも問題が解決しない場合は、userChrome.cssファイルを完全に削除し、ブラウザを再起動してすべての変更を消去し、新しいFirefoxインターフェイスを取得できます。
