アクセシビリティとSEOのための画像の代替テキストを作成する方法
公開: 2018-06-12あらゆる種類のデジタルコンテンツを作成または公開する場合、少なくとも今では、障害を持つ人々がアクセスできるコンテンツを作成することの重要性について何か聞いたことがあるでしょう。 代替テキスト(「代替テキスト」とも呼ばれます)は、視覚障害者や視覚障害者、またはその他の身体的または認知的障害を持つ可能性のある人々が、画像、チャート、グラフなどの視覚的コンテンツにアクセスして理解できるようにするのに役立ちます。
米国では、障害を持つアメリカ人法(ADA)により、障害を持つ人々がすべてのデジタルコンテンツにアクセスできることが義務付けられています。 他の国には独自の要件があります。 スクリーンリーダーやその他の支援技術を使用してデジタルコンテンツにアクセスする人々にとって、支援を必要としない人と同じようにコンテンツにアクセスして理解できるようにするには、アクセシブルなコンテンツが不可欠です。
代替テキストとは何ですか?
代替テキストは、最も単純な形式では、デジタル画像に追加された背景コードであり、スクリーンリーダーまたはその他の支援技術によって、画像を表示できない、または画像を処理できない可能性があるユーザーに画像のコンテンツと意味を説明できます。認知障害。
それはいくつかの方法で使用されます:
- スクリーンリーダーやその他の支援技術は、ユーザーがコンテンツにアクセスして理解できるように、ユーザーに画像を説明するためにそれを使用します。
- 画像がブロックされているブラウザでは、画像の代わりに代替テキストが表示されます。
- 検索エンジンはそれを使用して、画像のコンテンツとコンテキストを決定します。
スクリーンリーダーは、画像がいつ存在するかを知ることはできますが、コンテンツを分析することはできません。 画像の代わりに代替テキストが読み取られ、ユーザーは画像の意味とコンテキストを理解できます。
画像に代替テキストを追加する方法
残念ながら、代替テキストを追加する方法は1つではありません。 さまざまなソフトウェアプラットフォームがさまざまな方法でそれを行います。 そのプラットフォーム内から画像に代替テキストを追加する方法については、ソフトウェアのドキュメントまたはヘルプファイルを確認してください。
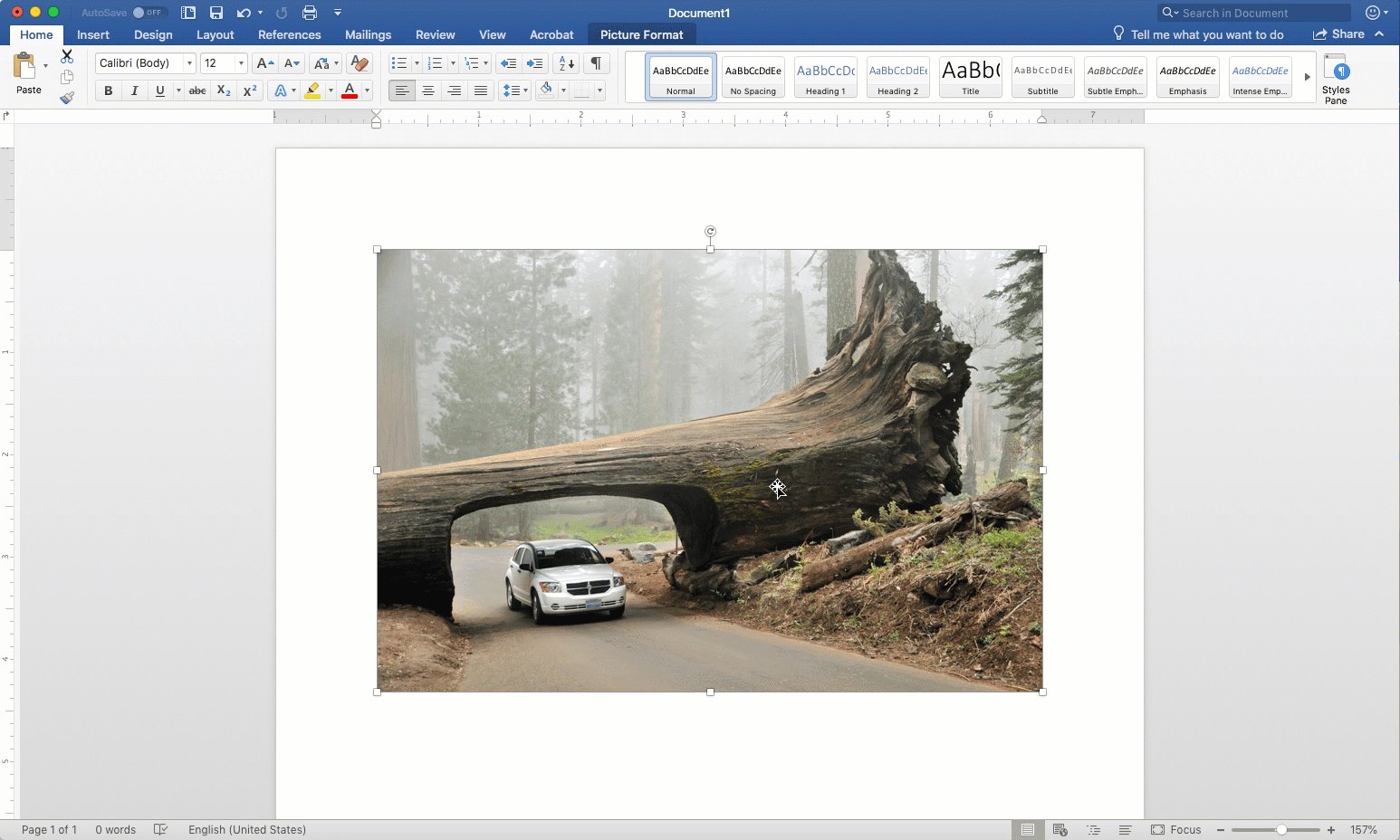
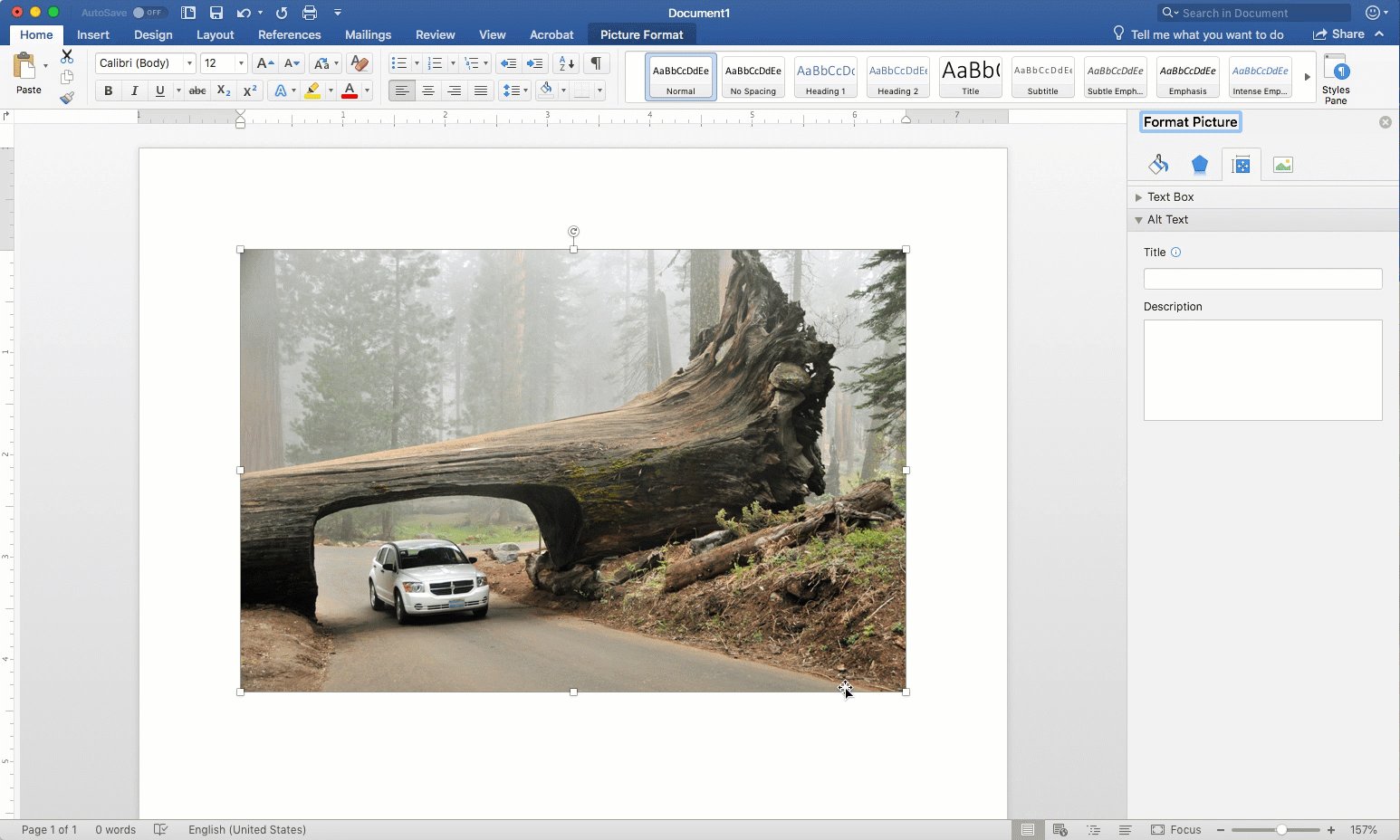
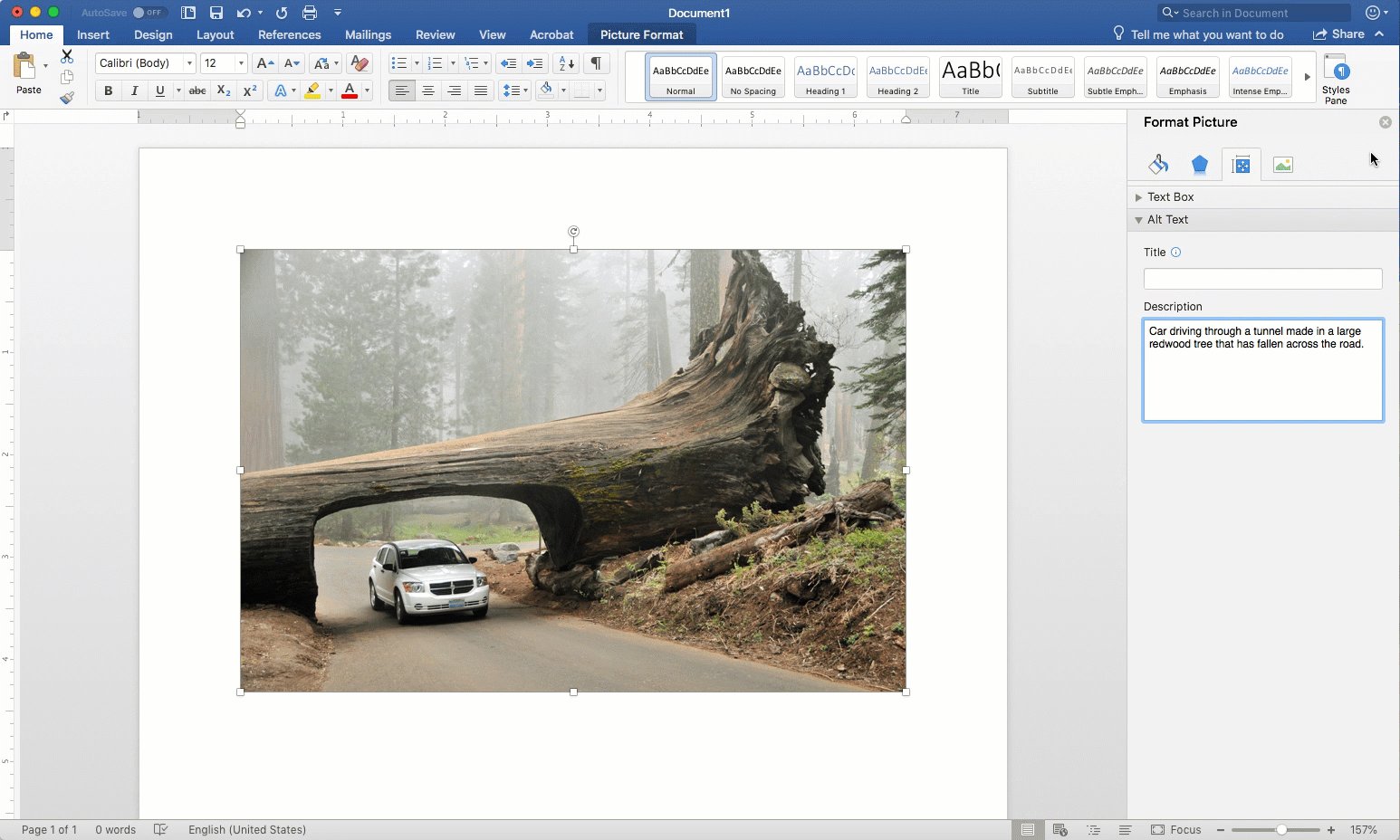
たとえば、Microsoft Wordでは、画像を右クリックして[代替テキストの追加]を選択します。 次に、開いたサイドバーの代替テキストウィンドウにテキストを追加します。 終了したら、サイドバーを閉じるだけで、代替テキストが画像とともに保存されます。

代替テキストとキャプション
代替テキストとキャプションは多くの点で似ています。 どちらも、画像の説明と、画像が残りのコンテンツにどのように適合するかについてのコンテキストを提供します。 ただし、代替テキストは通常「舞台裏」にありますが、キャプションはページにアクセスするすべての人に表示されます。 さらに、キャプションは、通常、可視画像のコンテキストを強化または提供するために使用されるため、画像とそのコンテンツの完全な説明が常に含まれているとは限りません。
ただし、キャプションはアクセシビリティの目的でより役立つ場合があります。 キャプションは、正確に説明するために多くの代替テキストを必要とする可能性のある画像に特に役立ちます。 長くてあまり役に立たない代替テキストを作成するのではなく、キャプションを使用してより長い説明を作成できます。 次に、代替テキストは画像の簡単な説明を提供し、ユーザーにキャプションを見てより完全な説明やコンテキストを探すように提案できます。
代替テキストのベストプラクティス
優れた代替テキストを作成することは科学ではなく、芸術です。 短すぎると、十分な詳細が得られない可能性があります。 長すぎると退屈になる可能性があります。 ただし、代替テキストを作成するときに留意すべき点がいくつかあります。
1.画像の内容と機能を正確に説明する
支援技術を使用する人々は、代替テキストの内容に依存して、画像に含まれるものだけでなく、画像がすぐに利用できない場合は画像のコンテキストを提供します。 画像の複雑さによっては、過度に長い代替テキストを避けるために、コンテンツのテキストにコンテキストを提供する方がよい場合があります。
2.短いほど良いですが、短すぎないでください
代替テキストに関する主な懸念事項の1つは、長さです。 多くのスクリーンリーダー*は、書かれた代替テキストのすべてを読み取るか、まったく読み取らないでしょう。 言い換えれば、支援技術を使用している人が、スキップしてより関連性の高いコンテンツを見つけたり、一時停止して理解できなかったものに戻ったりする方法がないことがよくあります。 最も関連性の高いコンテンツが代替テキストの最後にある場合、ユーザーは、画像が含まれている理由を見つける前に、関連性のないすべての情報を聞く必要があります。
画像を正確に説明するのに十分な詳細を提供しますが、画像が含まれている理由の意味を必ずしも強調しない詳細は避けてください。

たとえば、上の画像では、周囲のコンテンツのコンテキストで伝えようとしている内容に応じて、さまざまな方法で説明できます。
それを単にコンピュータの画面として説明したくなるでしょう。 そして、場合によってはそれで十分かもしれません。 ただし、画面のぼかしを使用して機密情報を非表示にすることに関する記事では、プライバシー保護のためにファイルツリーをぼかしたコンピューター画面として画像を説明する必要がある場合があります。
記事が特定の種類のコーディングに関するものであり、画像がそのコードの例を表示しようとしている場合は、表示されるコードについてさらに詳しく説明する必要があります。
または、記事がコンピュータ画面の斜角の幅に関するものである可能性があるため、代わりにそれについての詳細が必要になります。
この意味で、優れた代替テキストを作成することは、科学というよりも芸術形式です。 代替テキストは、画像を正確に説明するのに十分な長さである必要がありますが、煩雑になるほど長くはなりません。
3.適切な句読点とスペルを使用します
ほとんどのスクリーンリーダー*は、代替テキストを表示どおりに読み、スペルや句読点の間違いも含まれます。 Microsoft Wordのようなプログラムでは、代替テキストのスペルや文法をチェックする方法がないため、特に注意する必要があります。
同様に、適切な句読点を使用する必要があります。そうしないと、代替テキストが本当に迷惑な連続文のように聞こえるか、さらに悪いことに、まったく意味がない場合があります。
実際、Wordの組み込みのスペルチェックと文法チェッカーを使用して代替テキストを作成できる新しいドキュメントを作成し、満足して間違いがなくなったら、それをコピーして代替テキストに貼り付けることは悪い考えではありません。使用しているソフトウェアのテキストウィンドウ。
最近のほとんどのブラウザは自動的にスペルをチェックするため、コンテンツ管理システム(CMS)またはGoogleドキュメントで何かを書いている場合は、スペルと文法がチェックされる可能性がありますが、それでも校正することをお勧めします。
上級者向けのヒント:コンテンツレビュー担当者は、代替テキストが画像の正しい説明であり、適切なスペルと文法を使用し、残りのコンテンツをレビューするときに明確で簡潔であることも確認してください。
4.アクセシビリティのためにタイトルは必要ありませんが、他の理由で役立つ場合があります
アクセシビリティの観点から、画像にタイトルを付ける必要はありません。 ほとんどのスクリーンリーダーはそれを気にすることさえありません。 ただし、Webサイトを閲覧している人が画像にカーソルを合わせると、タイトルがツールチップとして表示されます。 タイトルは、検索クローラーが画像のコンテンツと目的をよりよく把握するのにも役立ちます。

とはいえ、SEOスケールで1つか2つの余分なポイントを獲得するために、画像を正確に説明する明確で簡潔な代替テキストを決して犠牲にしないでください。
5.「の画像」、「の写真」などは含めないでください。
スクリーンリーダーが画像に遭遇すると、画像に遭遇したことをユーザーに通知します。 したがって、代替テキストに「の画像」というフレーズが含まれている場合、スクリーンリーダーは「画像」のようになります。 コンピュータ画面の画像…」
6.画像にテキストが含まれている場合は、代替テキストに含める必要があります
画像内のテキストはスクリーンリーダーで読み取れないため、画像の意味と周囲のコンテンツとのコンテキストに関連する場合は、代替テキストに含める必要があります。

上の画像を見ると、文脈や意図によっては、代替テキストに「もっと質問してください」と書かれていることを説明する必要があるかもしれません。 意図をよりよく理解することが注目に値する場合は、テキストがすべて大文字であることを説明する必要がある場合もあります。
ただし、看板の実際のテキストが重要ではない壁に看板を配置する方法に関する記事では、画像が2つの掛け時計の中央にある看板を示していることを説明する必要がある場合があります。
上記の代替テキストとキャプションのセクションで説明したように、画像に多くのテキストが含まれている場合は、通常、代わりにこの情報をキャプションに含めることをお勧めします。 また、周囲のテキストコンテンツに含めることもできます。 このような場合、代替テキストで、画像に関する詳細情報がテキストのキャプションまたは本文に含まれていることに注意してください。
代替テキストを比較的簡潔に保つためのガイドラインのため、Snagitで作成するようなマークアップとテキストを含む画像の場合、関連するマークアップとテキストを説明するためにキャプションまたは周囲のテキストを使用することをお勧めします。 これは、ユーザーにとってはるかに簡単で便利です。
7.アクセシビリティチェッカーに頼らないでください
MicrosoftWordやAdobeAcrobatなどの多くのコンテンツ作成ツールには、便利なアクセシビリティチェッカーが付属しています。 彼らはコンテンツをスキャンし、コンテンツの作成者がコンテンツにアクセスできなくなる可能性のある典型的な間違いを探します。 それらは素晴らしいので、あなたは間違いなくあなたのコンテンツをチェックするためにそれらを使うべきです。
ただし、問題があります。アクセシビリティチェッカーは代替テキストが存在することを確認できますが、その代替テキストの品質を判断することはできません。 そのため、コンテンツレビューアに代替テキストコンテンツを再確認してもらい、それが有用で正しいことを確認することをお勧めします。
8.リンク付きの画像には、代替テキストにリンク先を含める必要があります
アクセシブルなコンテンツのもう1つの傾向は、すべてのハイパーリンクがユーザーにそれらを取得する場所を説明する必要があるということです。 そのため、「ここをクリック」や「訪問」などのリンクは通常、ノーノーです。
同様に、リンクとして機能する画像も、リンク先のユーザーに説明する必要があります。 たとえば、ページに「無料トライアルをダウンロード」というボタンがある場合、代替テキストは「リンク:無料トライアルをダウンロード」のようになります。
チャート、グラフ、および表の代替テキスト
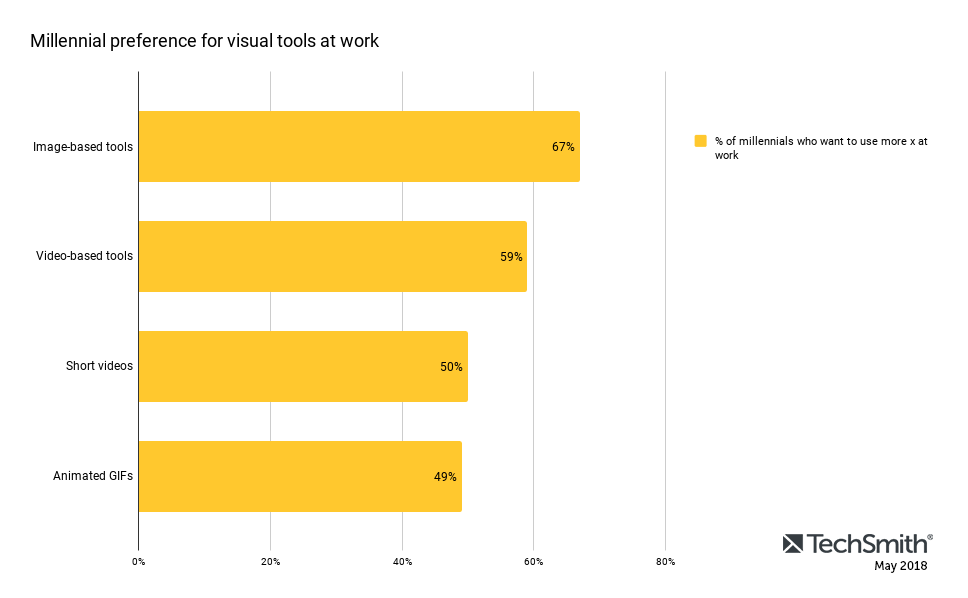
チャート、グラフ、および表は、代替テキストに関しては特に注意が必要な問題です。 それらは比較的大量の情報を提示する傾向があるため、代替テキストは非常に長くなり、理解するのが困難になる可能性があります。 そのため、チャートまたはグラフのコンテンツと、その他のコンテンツとの関連性を正確に説明するキャプションを使用することを強くお勧めします。 代替テキストは、チャートのタイトルを説明するだけで、コンテンツの完全な説明がキャプションまたはテキストコンテンツで利用可能であることに注意してください。

上記のチャート(職場のコミュニケーションに関する独自の調査に関する最近の記事から)を、それを見ることができない人にどのように説明しますか? 代替テキスト(または、より可能性が高いのは、コンテンツのキャプションまたは本文)は、それを見ることができる人と同じように理解できるように、関連するすべての情報を提供する必要があることに注意してください。
このブログ記事では、グラフの情報は必ずしも私が作成しようとしているポイントに関連しているとは限らないため、ミレニアル世代の仕事でのビジュアルツールの好みに関する情報の複雑なグラフとして簡単に説明できます。 この記事が研究に関するものである場合、実際のコンテンツを代替テキストで、より適切には周囲のコンテンツの本文で説明する必要があります。
画像とは異なり、ほとんどのテーブルはスクリーンリーダーでアクセスできます。 ユーザーは、選択した場合、テーブル内を移動して関連情報を取得できます。 ただし、代替テキストは、テーブルの簡単な説明とテーブルに含まれる内容の概要を提供できるため、ユーザーはテーブルにアクセスするかどうかを決定できます。
代替テキストとSEO
代替テキストは、アクセシブルなコンテンツを作成するために不可欠です。 ただし、ボーナスが付いています。SEOにも役立ちます。
とはいえ、代替テキストを作成するための最高かつ最良の目的は、デジタルコンテンツのアクセシビリティを向上させることです。 代替テキストに不適切なキーワードやその他の無関係な情報を詰め込んでシステムをゲームしようとすると、実際には有害になる可能性があります。
画像の公開に関するGoogleのこの記事では、画像の代替テキストを使用して、画像の主題と、それが残りのコンテンツとどのように関連しているかを理解していることに注目しています。 また、「キーワードを適切に使用し、ページのコンテンツに関連する、有用で情報が豊富なコンテンツの作成」に焦点を当てた代替テキストを作成することも提案しています。 Googleは、不適切なキーワードが詰め込まれた代替テキストや、画像やページコンテンツの残りの部分に関連しない代替テキストは、サイトがスパムと見なされるリスクがあることに注意しています。
同様に、SEO用の最も人気のあるWordPressプラグインの1つであるYoastは、可能な場合は適切な場合に記事のキーワードを使用することを推奨していますが、代替テキストのすべてのビットにキーワードを詰め込まないように明示的に述べています。
これは、画像とSEOの代替テキストを作成するための基本についての優れた概要ですが、主題ではなく最後の単語ではありません。 多くの組織には代替テキストを作成するための独自のガイドラインがありますが、他の組織はそれがまったく必要であることに気付かない場合もあります。
デジタルコンテンツに含まれる画像の代替テキストを作成していますか? 私はあなたの提案、アイデア、そして闘争を聞いてみたいです!
*注:さまざまな支援技術が画像や代替テキストを処理する方法が異なるため、この記事は、すべての支援技術がどのように動作するかを包括的に概説することを目的としたものではありません。 代わりに、ここでの提案を検討して、画像の代替テキストに最も多くの人がアクセスできるようにするための一連のガイドラインを検討してください。
