画像を追加するだけ:コンテンツのパフォーマンスを向上させる方法
公開: 2019-01-22これがコンテンツマーケティングについてのことです:あなたのコンテンツがどれほど「良い」かは問題ではありません。 あなたが業界で最高であるかどうかは関係ありません。コンテンツのパフォーマンスを向上させる方法を考えなければ、コンテンツは失敗する可能性があります。
なんで? 本を表紙で判断するからです。 私たちはそうしないように言われていますが、私たちはそれを助けることはできません。 私たちの脳はパターンに気付くように配線されています。 ミクロの印象は、たとえ気づかなくても、私たちの認識を変えます。
コンテンツは優れているが、その部分が見えない場合は、見落とされる可能性があります。 幸い、これを変更するのは非常に簡単です。 必要なのは、いくつかの小さな調整だけです。
このガイドでは、コンテンツのパフォーマンスが向上すること、つまりコメント、共有、リンク、トラフィックが増えることをほぼ保証する、途方もなく単純なプロセスを紹介します。 最良の部分は、このシステムを使用して、既存のコンテンツを改善できることです。
必要なのは1つのツールと約30分の時間です。
シンプルな画像を使用して、コンテンツに権限を構築するための3つのステップ
ステップ1:すでにトラフィックがある古い投稿を見つける(これをすばやくテストできます)
ステップ2:記事の特定の部分に特定の画像を追加する
ステップ3:ブランディングに合わせてこれらの画像を編集します
簡単ですよね? しかし、他の場合と同様に、すべての違いを生むのは微妙な点です。 説明させてください。
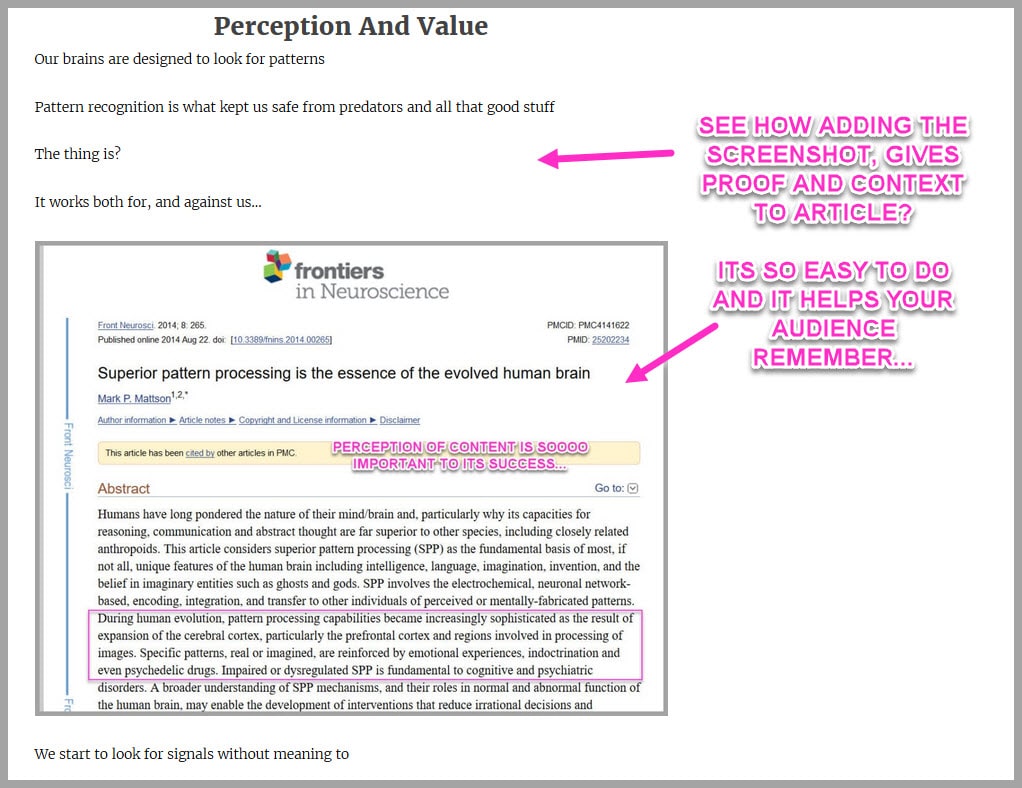
知覚と価値
私たちの脳はパターンを探すように設計されています。 パターン認識は、私たちを捕食者やそのすべての良いものから安全に保つものです。 問題は、それは私たちのためにも私たちに対しても機能するということです。

意味のない信号を探し始めます。 何かが何であるかを識別するのに役立つマーカー。これにより、脳力を節約できます。 ただし、これは、コンテンツがこれらのマーカーを見逃している場合、無視できるか、さらに悪いことに、信頼できないように見える可能性があることを意味します。
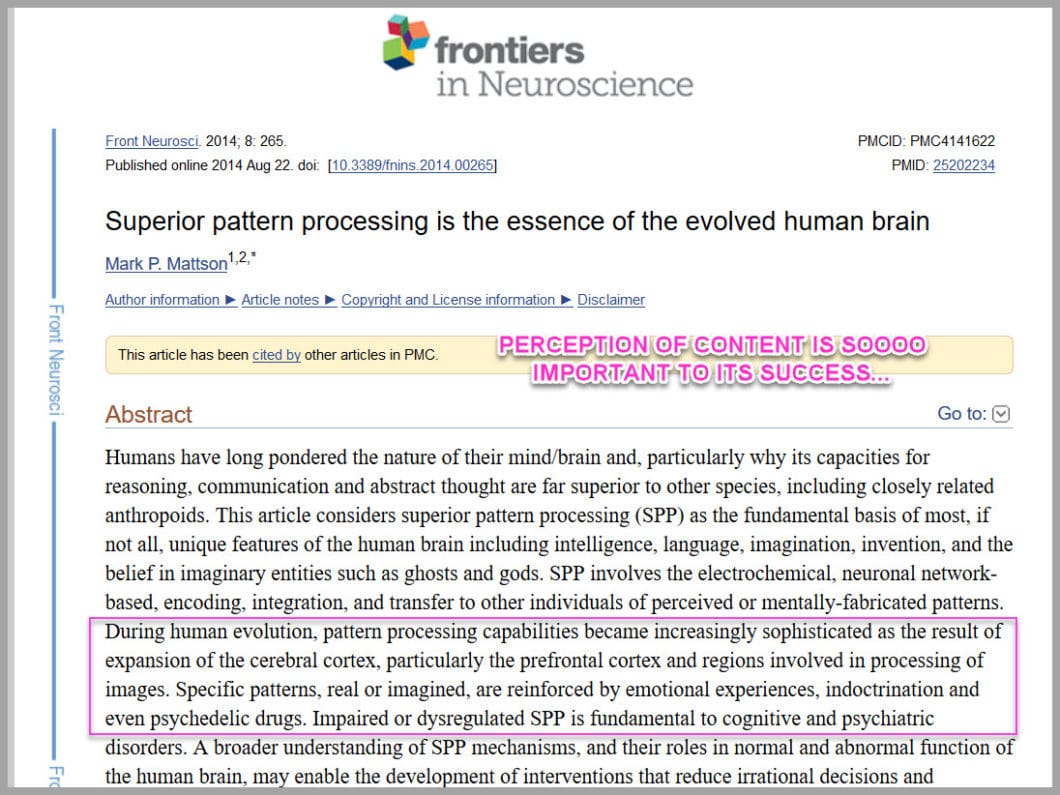
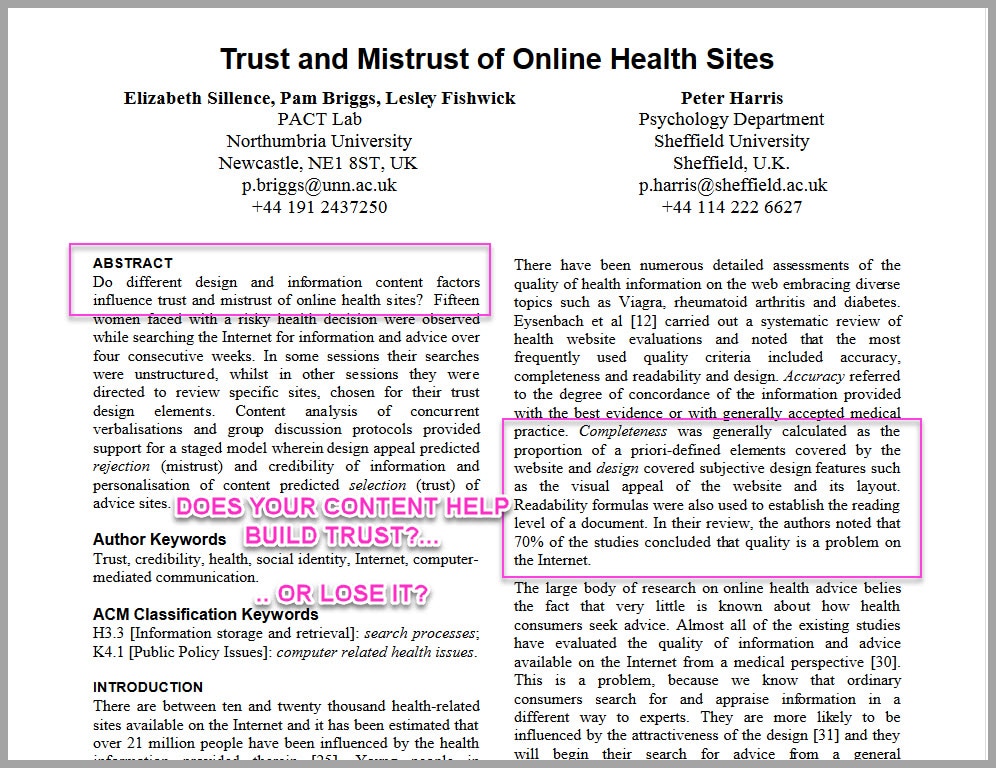
シェフィールド大学による2004年の研究で、彼らはコンテンツの視覚的知覚がWebサイトの信頼または不信に直接影響することを発見しました。

ある研究では、彼らは個人のブログと政府の医療サイトを共有しました。 その結果、コンテンツのデザインだけで、人々は個人のブログをより信頼するようになりました。
彼らはさらに一歩進んで結果を分割テストし、2つの異なるサイトでまったく同じコンテンツを共有しました。 1つは画像とデザインで、もう1つはすべてテキストでした。 書かれた内容は同じでしたが、人々はもっと画像でサイトを信頼していました。

重要なポイントは、コンテンツに画像を追加することで、視聴者との信頼と権威を築くことです。 これは、販売に役立つコンテンツを使用している場合に不可欠です。 しかし、これだけがメリットではありません…
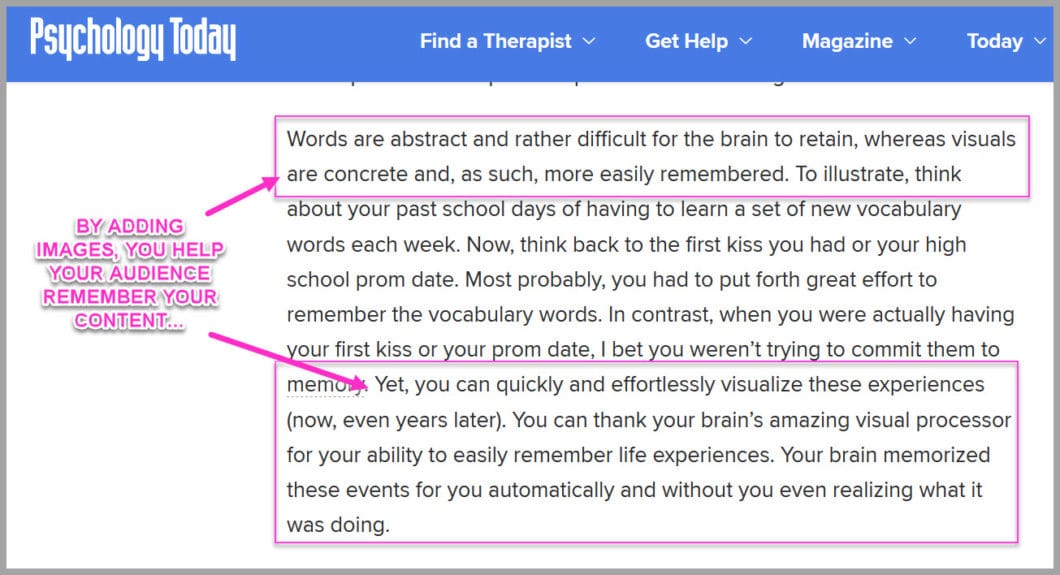
読みやすさと努力
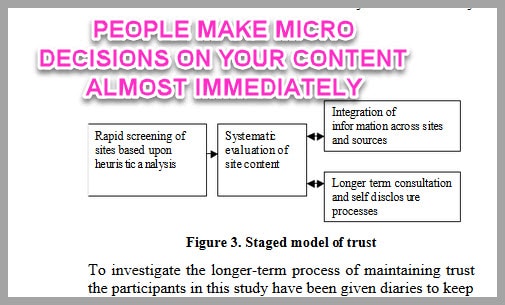
それらのミクロの決定?
彼らは、コンテンツが良いかどうかを確認するだけでなく、読むのにどれだけの労力がかかるかを確認することも求めています…

なぜ気にするのですか?
さて、あなたはこの時間と労力を費やして、誰かにあなたのコンテンツを正しく読ませようとしていますか?
あなたが望む最後のことは、彼らが圧倒されて去ることです!
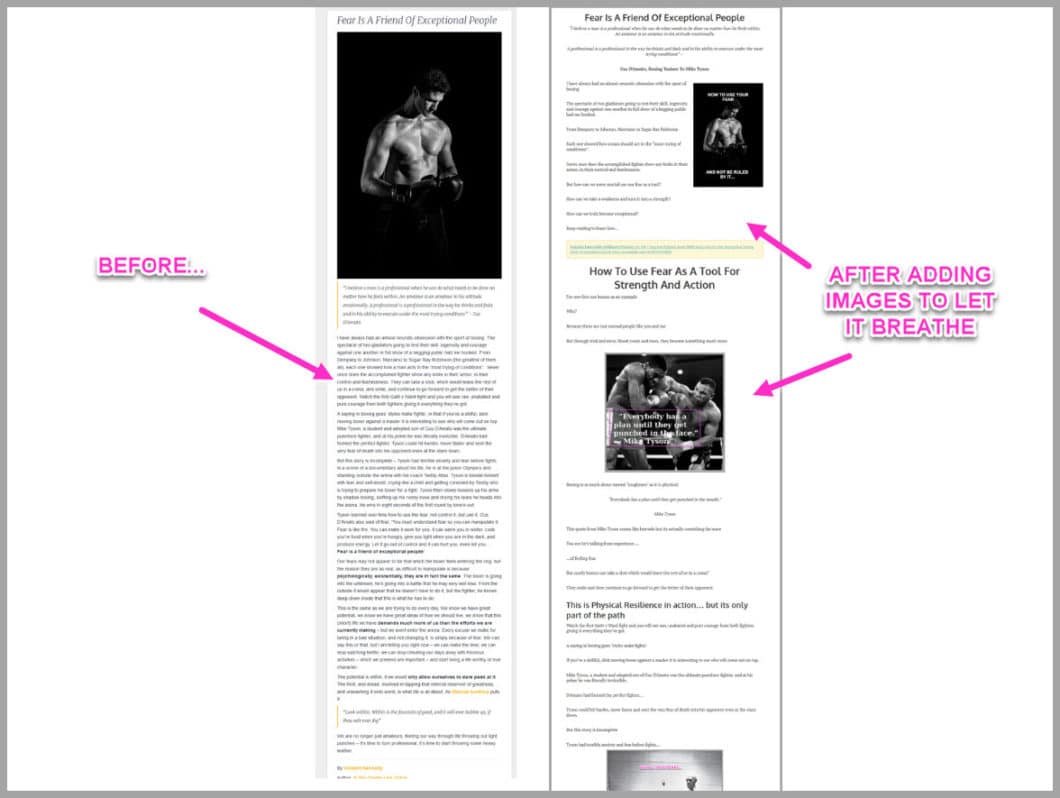
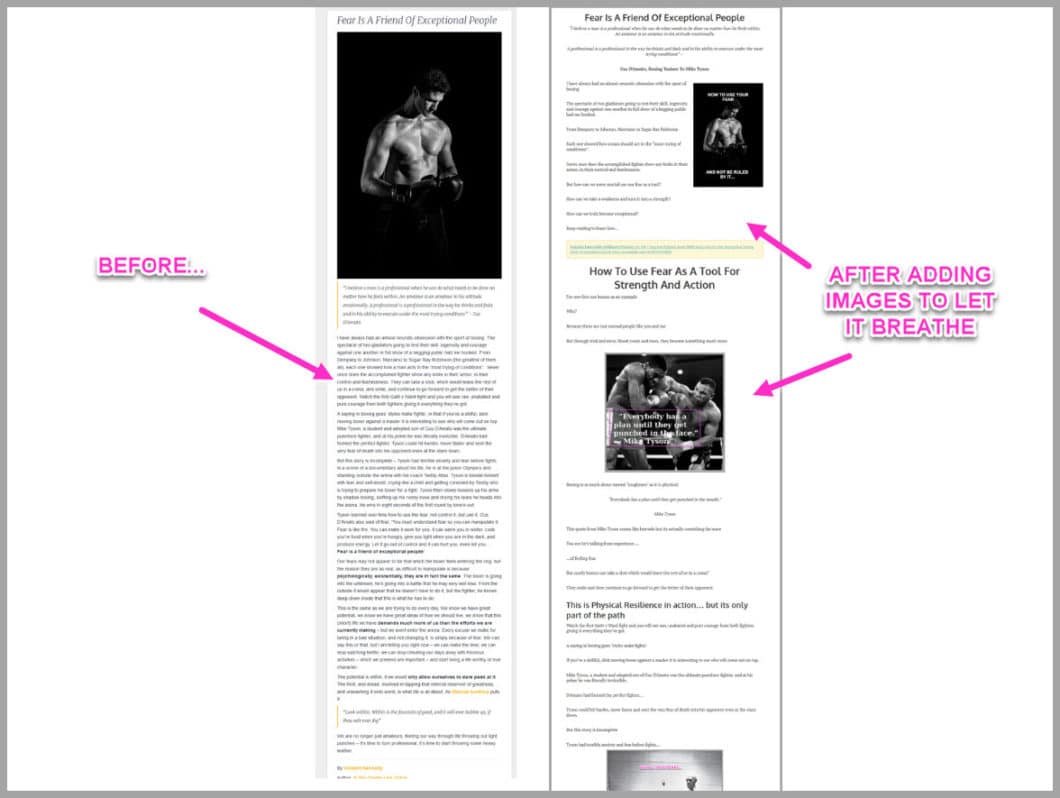
しかし、画像を追加することで、コンテンツが「呼吸」するのに役立ちます…

違いに気づきましたか?
まったく同じ記事ですが、見やすくするために画像が追加されています。
そして、それは読みやすいので?
これは、バウンス率を下げて、コンテンツの読み取りを開始させることを意味します。
悪くないですよね?
もう1つの利点があります…
行動と権威
あなたはすでに、画像を追加することが権威の認識に役立つことを知っています。
あなたがそのトピックについてたくさん書いているなら、あなたは確かに専門家でなければなりません。
しかし、それは良くなります。
コンテキストと手順を示す画像を追加すると、あいまいさを取り除くのにも役立ちます…

それはどういう意味ですか?
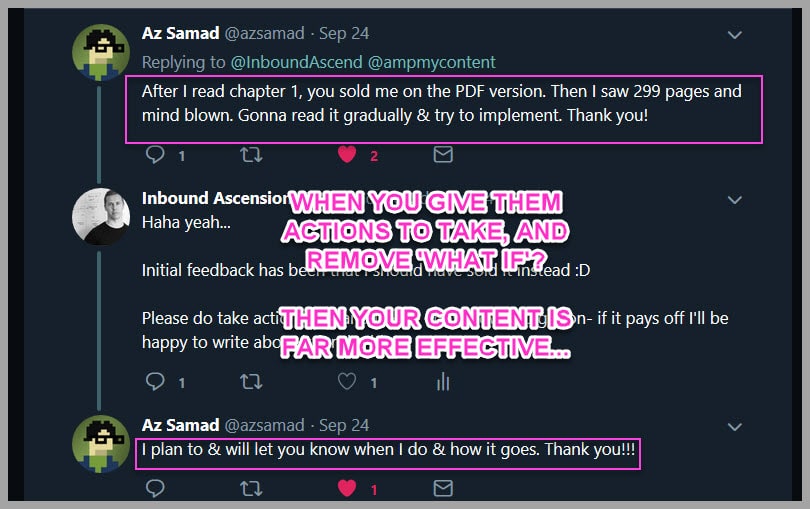
それはあなたの読者が「もしも」と言ったり、あなたの記事の中で彼らが行動を起こすことができるので他の場所に行かなければならないのを止めます。
なぜ気にするのですか?
誰かがあなたのトピックに興奮することほど悪いことはないからです…
…そして、あなたが彼らに行動を起こす方法を示さなかったので、彼らをあなたの競争相手に送ります。
しかし、段階的な画像を追加することによって?
彼らは今あなたのコンテンツによって力を与えられていると感じています。

人々はあなたのコンテンツをより価値のあるものと見なすだけでなく、それに対して行動を起こします。
さらに良いですか?
あなたが誰かに小さな行動をとらせるとき、あなたが彼らに尋ねれば、彼らは別の行動をとる可能性がはるかに高くなります…
(これが、オプトイン率が非常に高い理由の1つです。)
一番良いところ?
自分のコンテンツの特定の場所に特定の画像を追加するだけで、これらすべてのメリットなどを得ることができます
方法をお見せしましょう:
ステップ1:編集する古い記事を見つける
なぜ古い投稿から始めるのですか?
簡単な勝利…
すでにトラフィックを獲得している記事がある場合は、それを改善してから、まったく新しいものを書く方がはるかに効果的です。
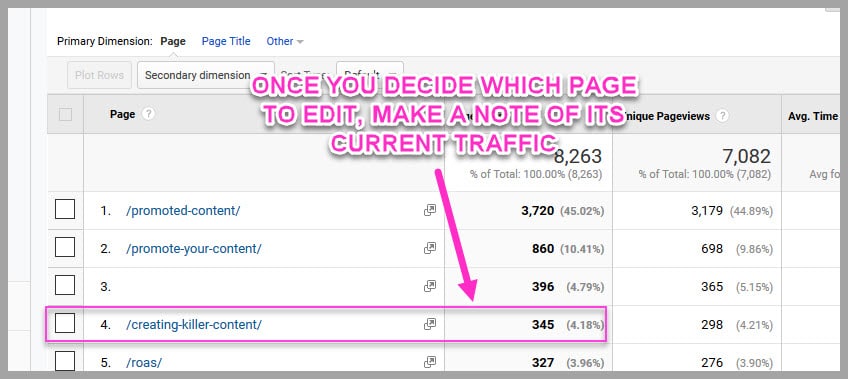
どの記事を改善すべきかわからない場合は、次のことを行うことをお勧めします。GoogleAnalyticsダッシュボードにアクセスしてください。
パフォーマンスの高い記事を見つけて、改善する記事を選択するのに役立てます。
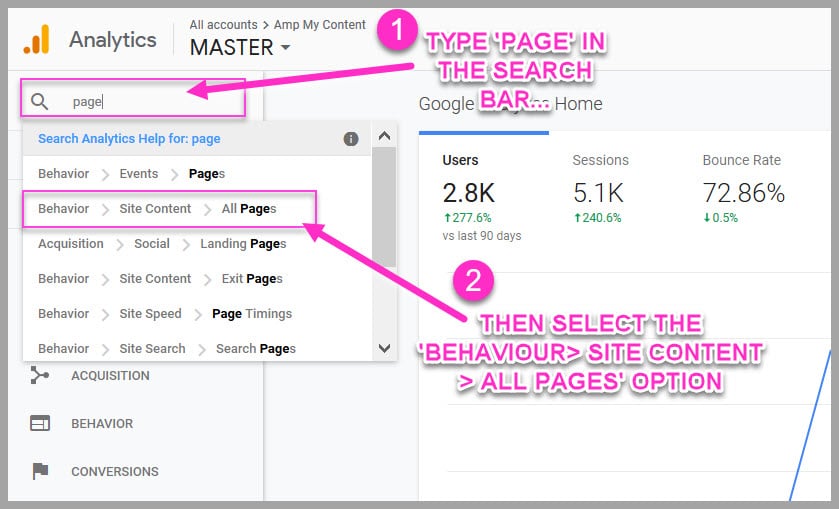
左上の検索バーをクリックして、「ページ」という単語を入力します。

ドロップダウンメニューにいくつかのオプションが表示されます。
[動作]>[サイトコンテンツ]>[すべてのページ]オプションを選択します。
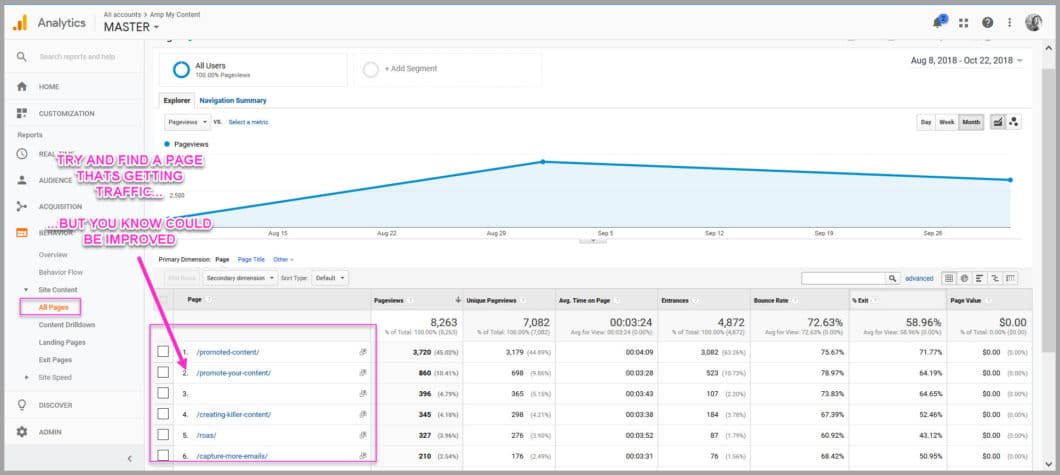
これにより、トラフィックに基づいて、Webサイトで最もパフォーマンスの高いページが読み込まれます。

あなたの目標はあなたが改善したいページを選ぶことです。
今のところ、パフォーマンスの高いページはそのままにしておきます。
トラフィックを獲得しているが、パフォーマンスが最高ではないページを選択することをお勧めします。

改善する記事を決定したら、現在取得しているトラフィックをメモします(このようにして、時間の経過とともに改善を測定できます)。
作業する記事を選びましたか?
素晴らしい!
画像の追加を開始する時期が近づいていますが、その前に?
どの画像をどこに追加するのか、なぜそれらを追加するのかを知る必要があります。
前に言ったように、それはすべてそれらの微妙さについてです…
ステップ2:記事の特定の部分に特定の画像を追加する
超簡単な概要:
コンテンツに追加する必要のある画像には、次の3種類があります。
1.手順を追加してあいまいさを取り除くための画像
あなたの記事はトピックについて単に「話す」べきではありません
それは人々を興奮させ、それから彼らは行動を起こすために他の場所に行くことです
あなたは彼らにとどまり、代わりにあなたと行動を起こしてもらいたいのです!
したがって、何かを行う方法を説明しているときはいつでも、画像を追加し、プロセスの段階的な内訳を作成する必要があります
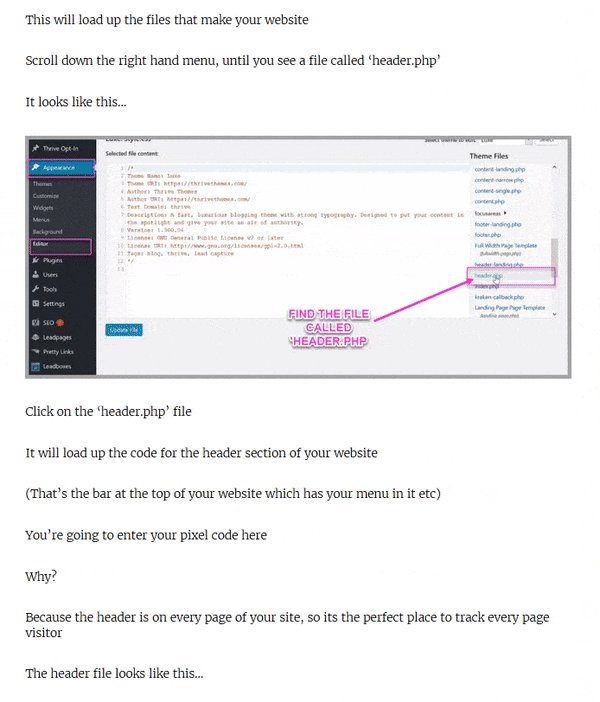
通常、これはコンテンツの本文にあり、次のようになります。

簡単ですよね?
読者が次に何をすべきかを推測する必要がないように、ステップバイステップで実行するだけです。
このパターンはうまく機能していることがわかります。
- 私たちは何をしていますか?
- なぜ私たちはそれをしているのですか?
- どうやってするの?
- 画像を追加…
次に、各部分を説明するまで、このプロセスを繰り返します。
これらのステップ画像を追加したら、追加する必要のある他の2つのタイプがあります…
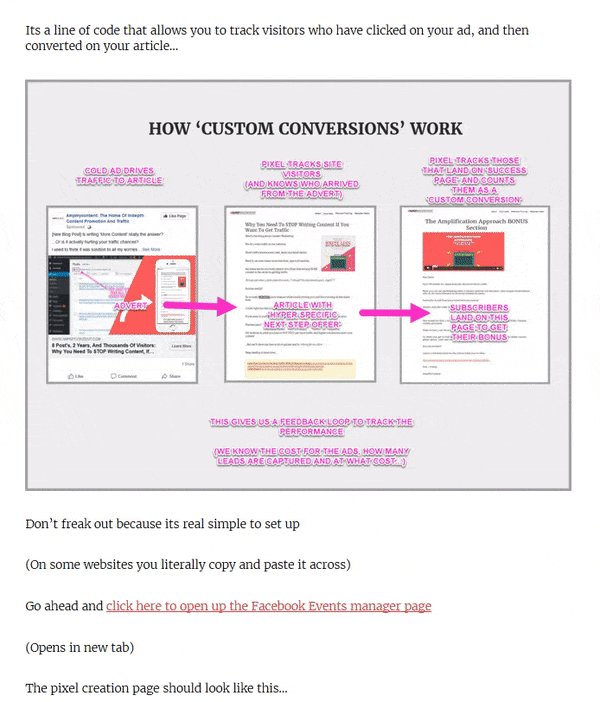
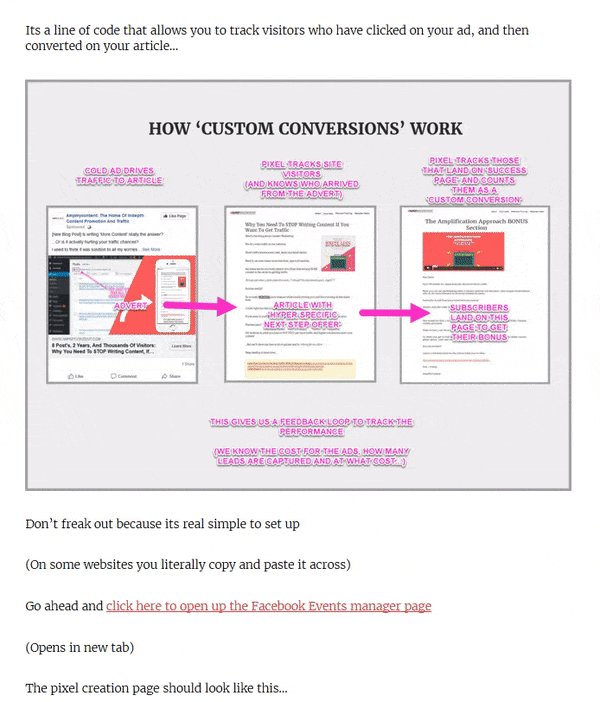
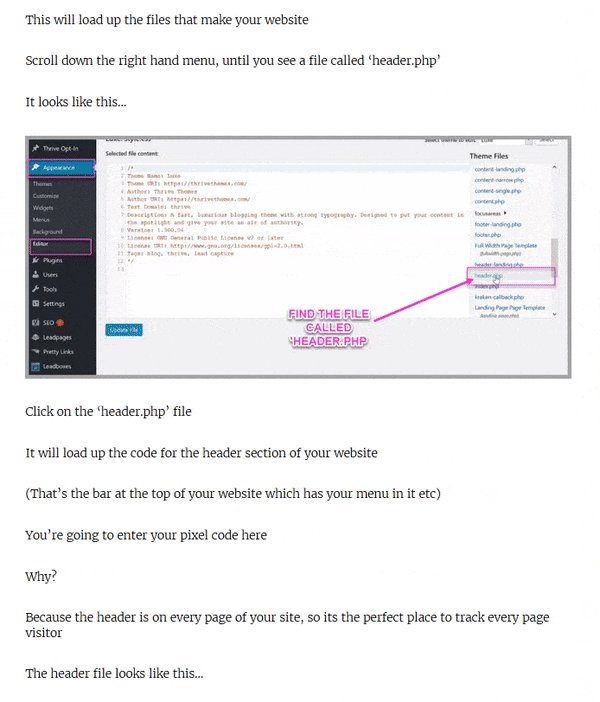
2.証拠とコンテキストを追加するための画像
あなたの記事の中で、あなたはおそらく異なるリソースを参照しましたよね?
リンクを追加するだけでなく、スクリーンショットを撮ってください。
ドキュメントのスクリーンショットだけでも…

なぜこれをするのですか?
画像を追加することで、人々がそれをアイデアと結び付けるのに役立ちます。
ドットを接続できるようにコンテキストを提供します。
それだけでなく?
それは実際に人々があなたのアイデアを思い出すのを助け、同時に信頼と証拠を構築します…

覚えて:
オンラインでの販売は、信頼を築くことがすべてです。 構築できるものが多ければ多いほど、販売は早くなります。 いくつかの簡単なスクリーンショットでそれを後押しすることができれば、それらを正しく追加しないことに夢中になるでしょうか?

その超強力でありながら、非常に簡単に実行できます。
つまり、画像を追加する最後の場所が1つあります…
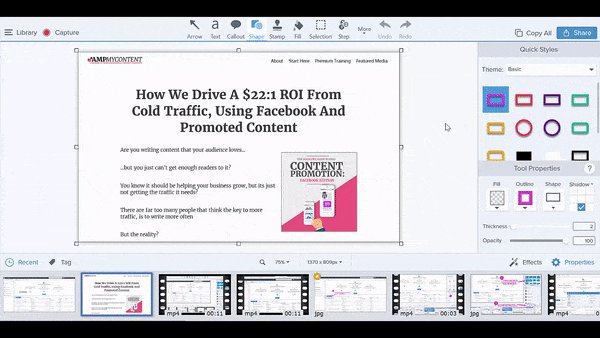
3.コンテンツを呼吸させる画像
これは前の例で見ました。 これはすべて美学とバウンス率の低下に関するものです。
どのように?
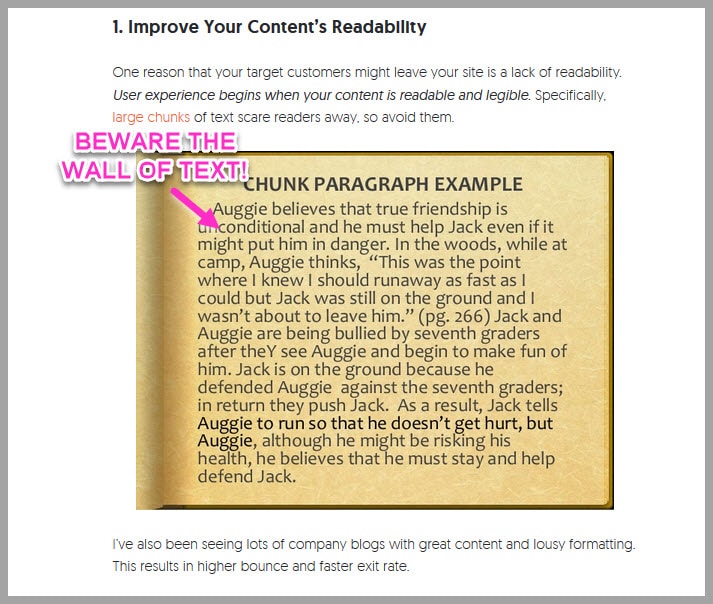
さて、誰もテキストの壁を読みたくないのですか? それは目には難しいです、そしてそれはあなたにあなたの記事を読むことについて二度考えさせます。
それで、あなたは何ができますか?
単に「ズームアウト」し、テキストが大量に蓄積されている記事内の領域を探してから、画像を追加します…

この方法は非常に単純ですが、コンテンツをはるかに効果的にします。
それでもいいですか?
Snagitを使用してそれらを追加すると、画像ごとに数秒しかかかりません。

はい、キャプチャ、編集、アップロードにわずか47秒です
方法をお見せしましょう…
ステップ3:画像を追加してブランディングのために編集する
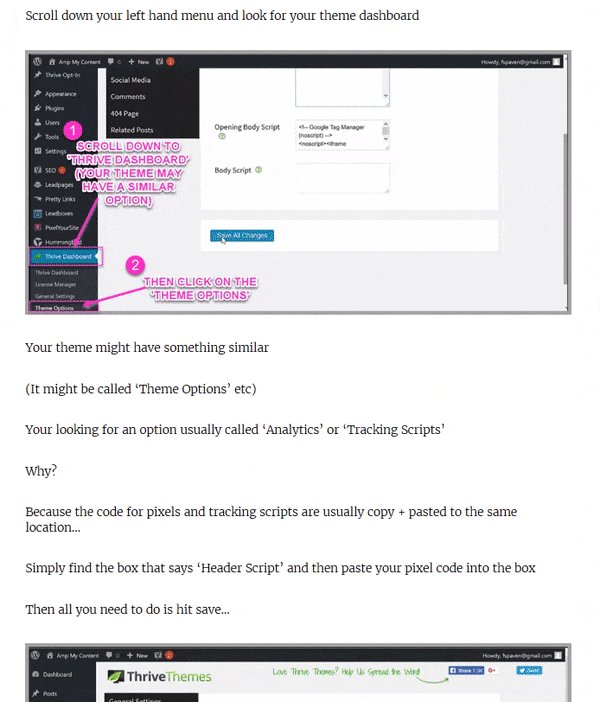
先ほど説明したのと同じ順序で画像を追加することをお勧めします。
- ステップと価値を追加することから始め、
- 次に、参照の横にコンテキスト用の画像を追加します
- 最後に、ズームアウト(CTRL + MINUS)して、テキストの多い領域を探し、分割します
簡単でしょ?
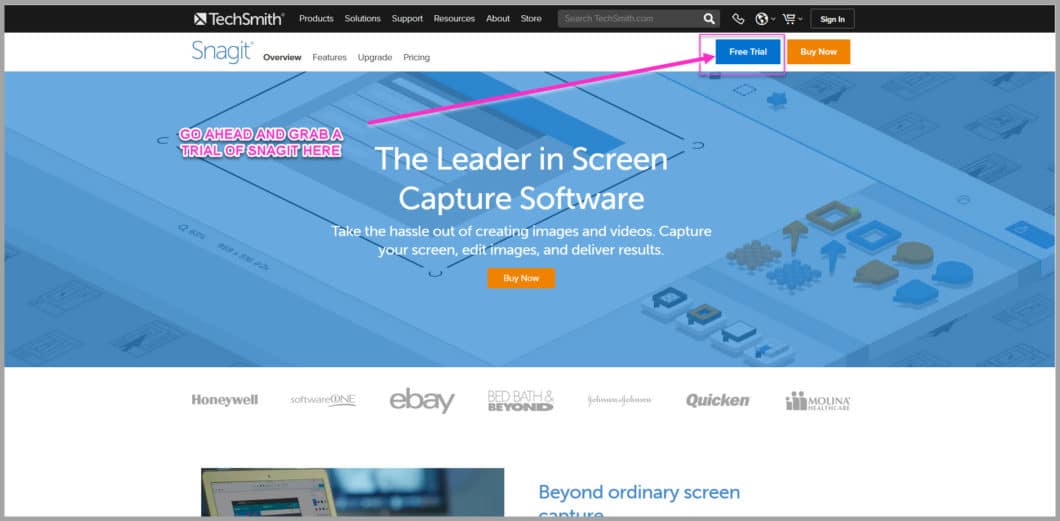
まだお持ちでない場合は、Snagitの試用版を入手できます。

さあ、インストールしてください。
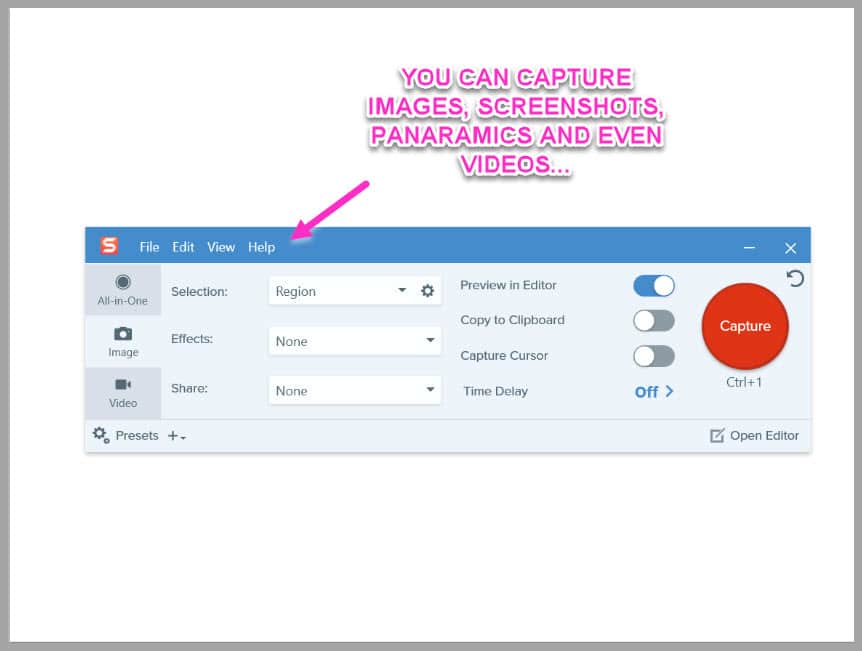
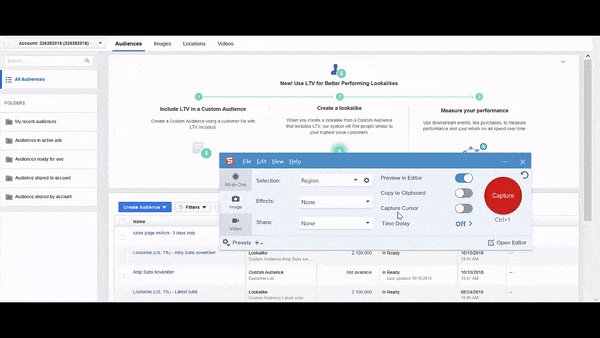
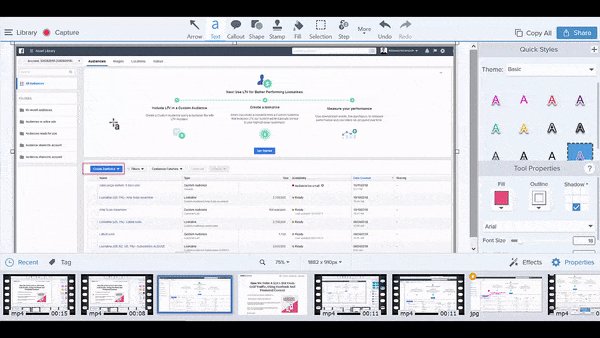
ロードされると、次のようなインターフェイスが表示されます。

いくつかの設定に気付くでしょう。
画像、ビデオ、GIF、パノラマ写真(Webページの大きなスクリーンショットなど)をキャプチャするために使用できます。
実際には?
この記事に表示されるすべての画像をキャプチャして編集するためにSnagitを使用しました。
それでは、簡単な例を紹介しましょう…
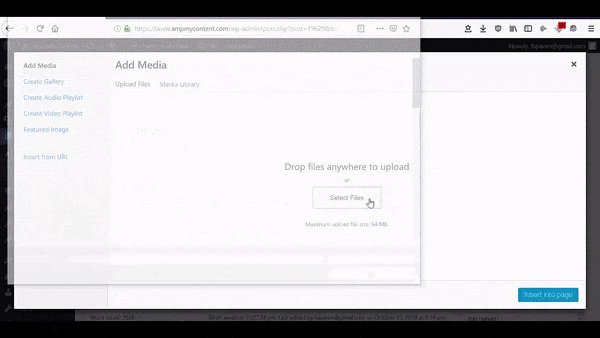
画像を追加する
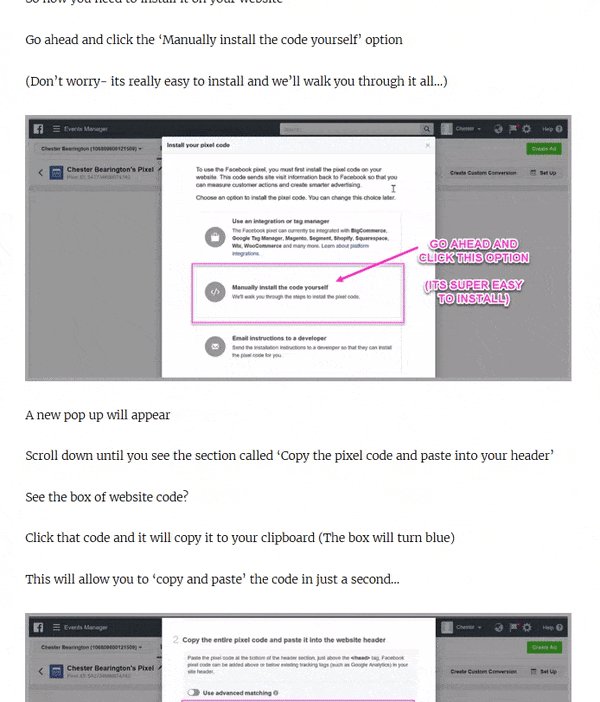
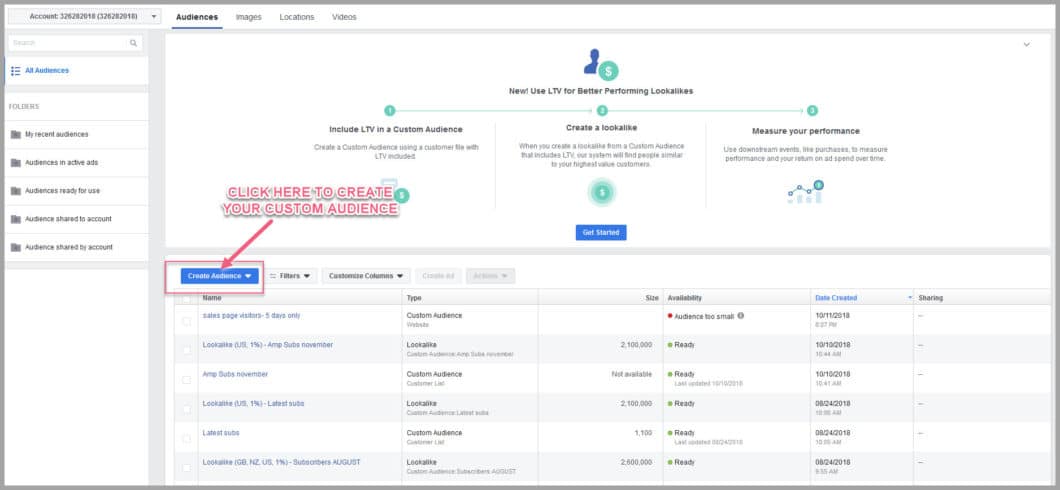
記事内にステップバイステップのスクリーンショットを追加したいとします(このガイドで現在行っていることのように)。
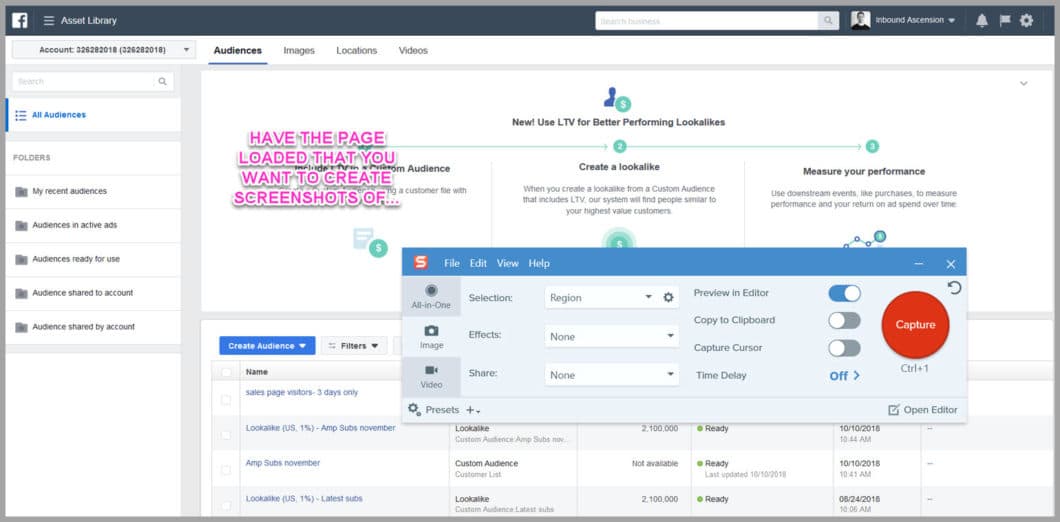
スクリーンショットを撮りたいページをロードすることから始めます…

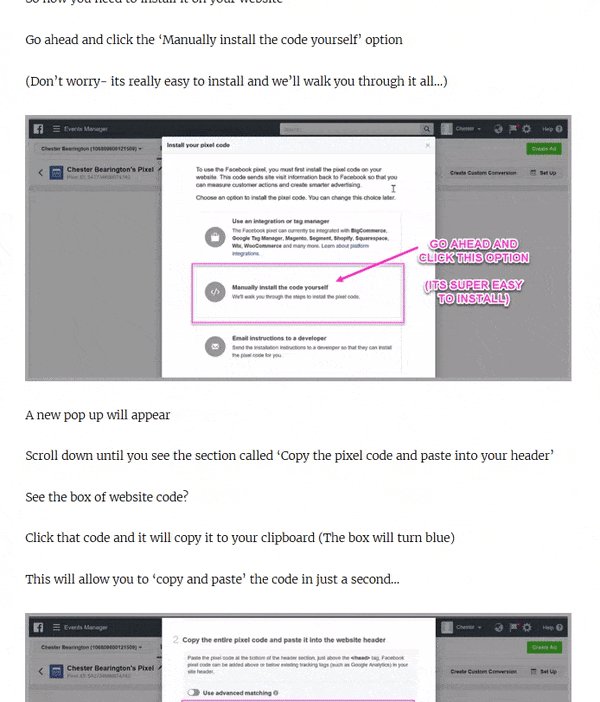
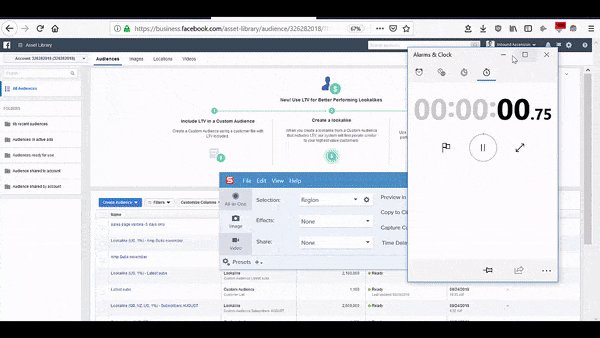
この例では、Facebook広告の設定方法を誰かに説明している可能性があります。
ページが読み込まれたので、画像をキャプチャできます。
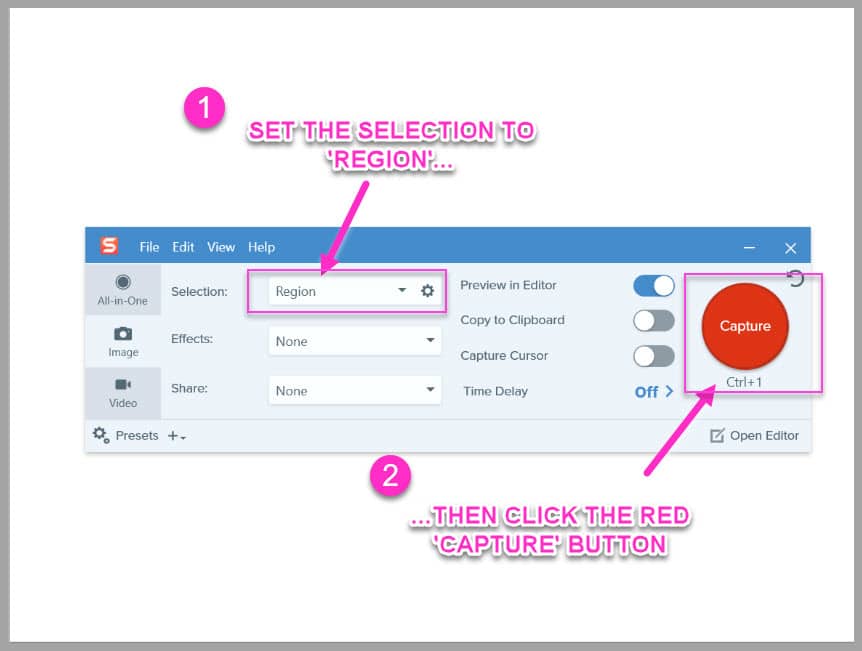
選択範囲が「リージョン」に設定されていることを確認してから、赤い「キャプチャ」ボタンをクリックします。

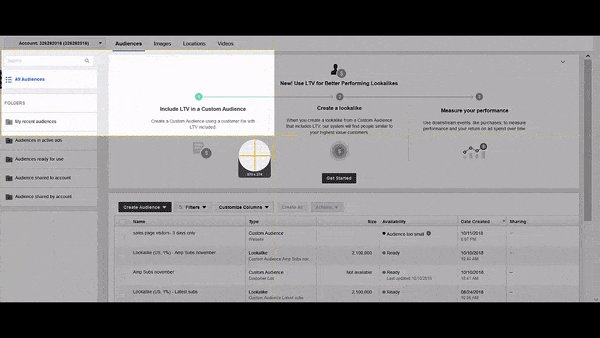
インターフェイスが消え、ビューファインダーが読み込まれます。
十字線をクリックしてドラッグすることで、キャプチャする領域を強調表示するだけです…

簡単ですよね?
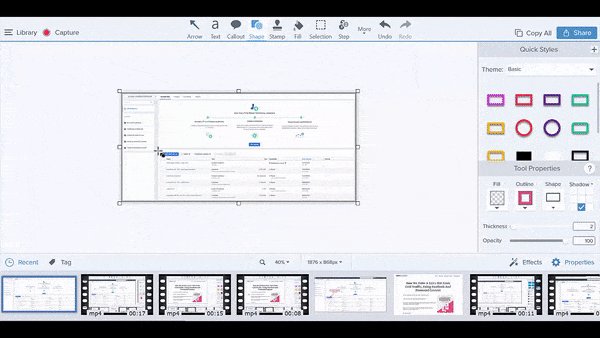
エリアを選択すると、キャプチャが画像エディタに読み込まれます…
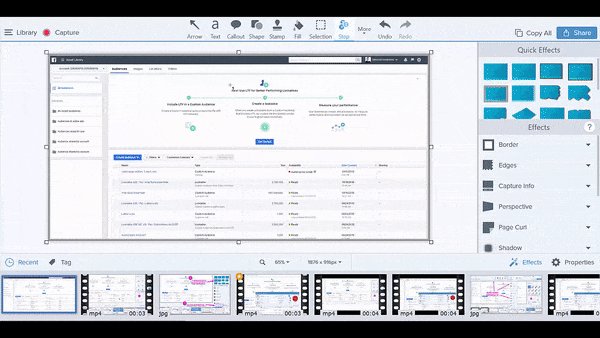
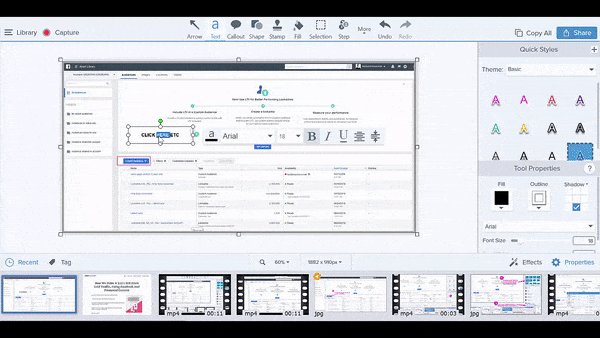
画像を編集する
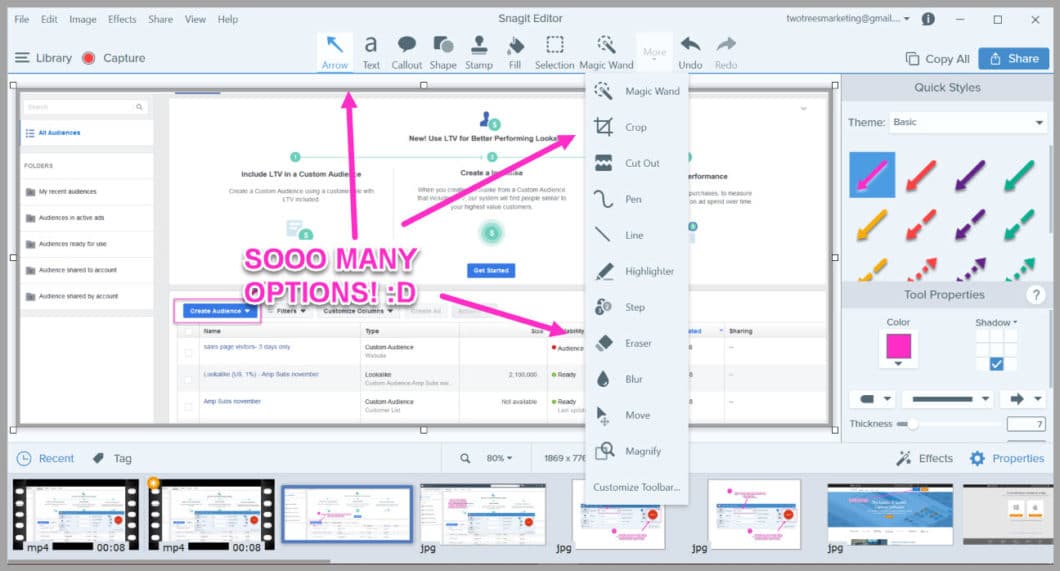
Snagitを使用すると、画像を数秒で編集できます。
必要な編集をクリックするだけで、それが実現します。

超重要:
追加するすべての画像に対して、まったく同じ編集を使用していることに気付くでしょう…
- 国境
- 同じフォント
- コンテキスト領域の同じ色…
なぜこれをするのですか?
境界線は画像がページに表示されるのに役立ち、ハイライトとテキストはアイデアに焦点とコンテキストをもたらすのに役立ちます
だけでなく?
コンテンツ全体で視覚的な美学を維持するのに役立ちます。
私の画像を常に同じように編集することで、人々が私のブランドを思い出しやすくなり、記事がよりプロフェッショナルに見えるようになります。
コンテンツにも同じことをすることをお勧めしますが、独自のブランドカラーを使用します。
(正確な色がわからない場合は、Snagit内のカラーグラバーツールを使用して色を把握できます。その方法については、後ほど説明します。)
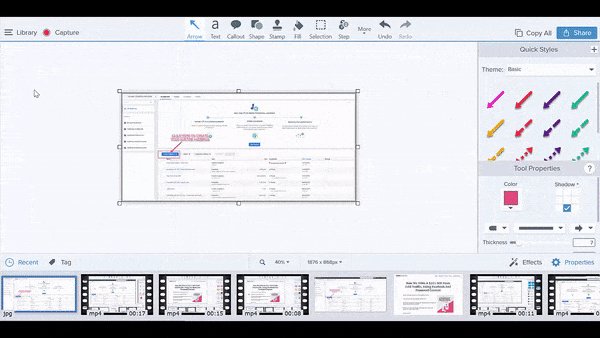
画像がエディタに読み込まれたので、編集内容を見ていきましょう…
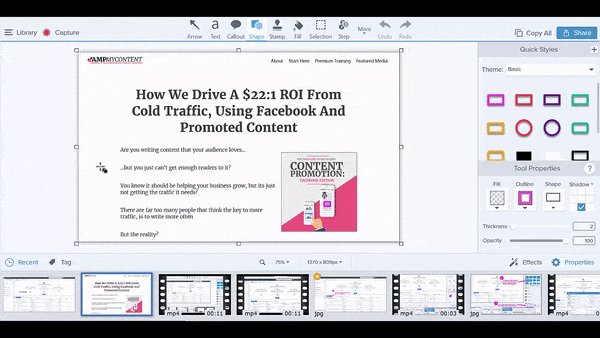
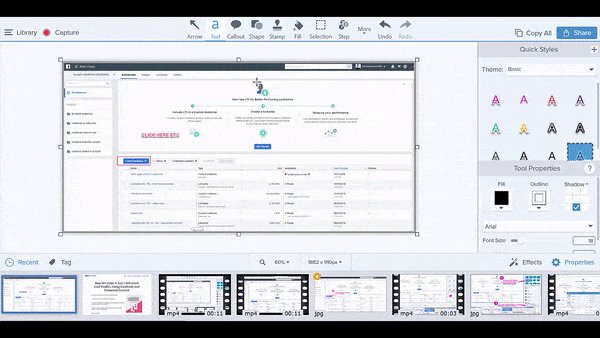
画像を目立たせる
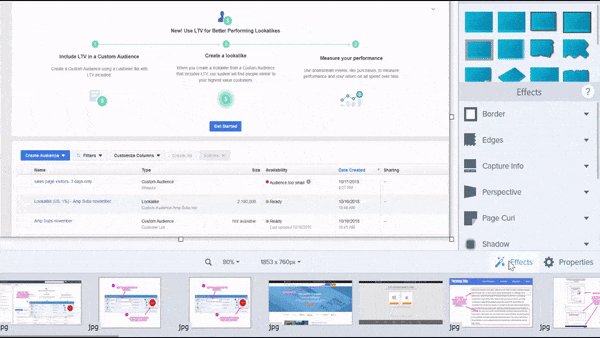
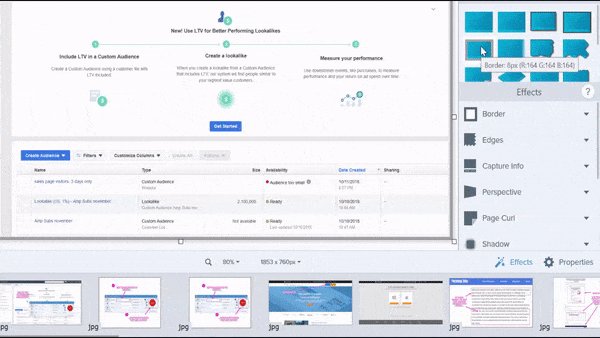
私はいつも画像に境界線を追加することから始めます。
[効果]をクリックして、使用する境界線を選択するだけです。

薄い灰色の境界線を使用するのが好きです。これは、画像がページ上でポップするのに役立つためです(新しい画像ごとに同じ境界線を使用するようにしてください)。
境界線を追加したら、視聴者が注意を払うべきことを強調します…
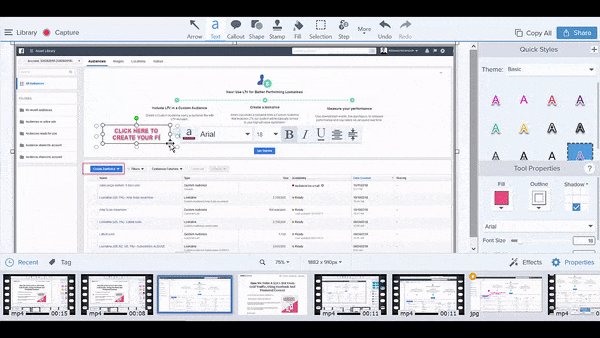
読者の注意を引くための焦点を追加する
次のステップは、読者の注意を引くために焦点を追加することです。
たぶん、クリックする必要のあるボタンが付いたスクリーンショット、または参照をサポートする段落です。
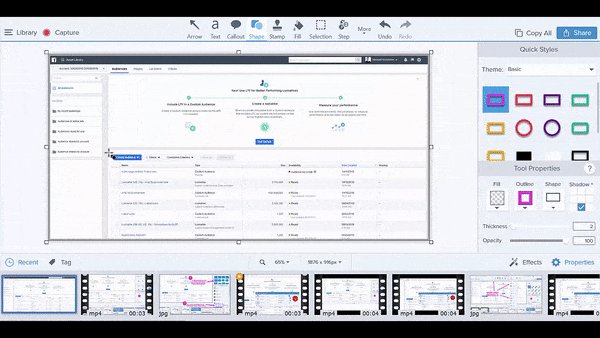
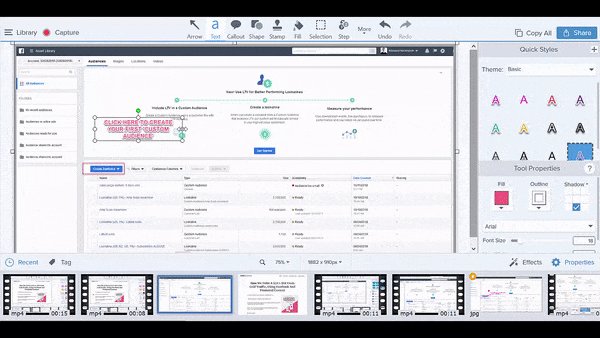
例えば…

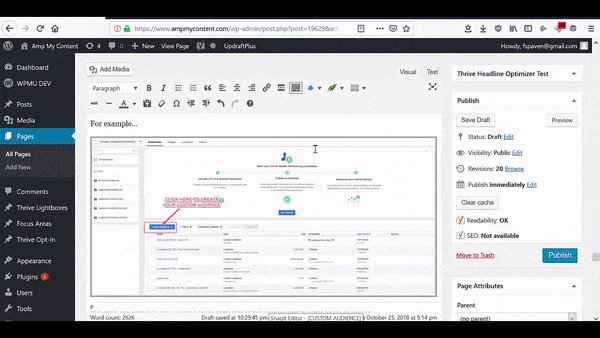
ボックスと矢印が、押す必要のあるボタンにどのように注意を向けているかをご覧ください。
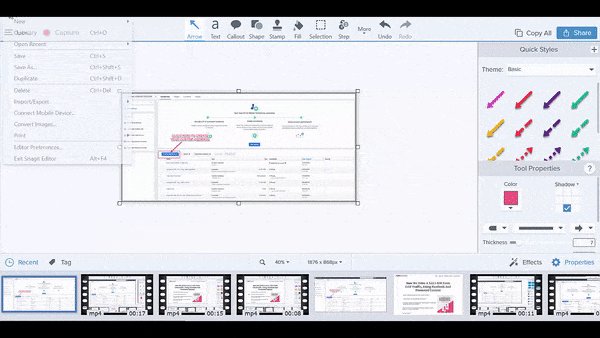
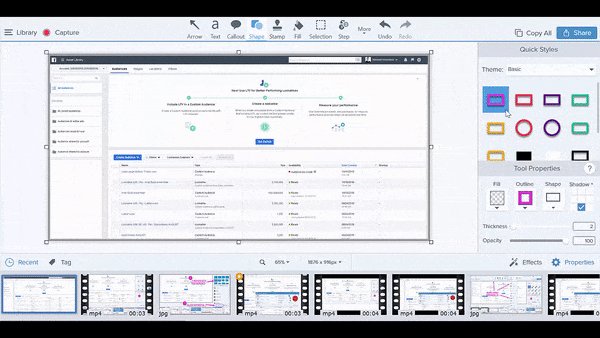
フォーカルポイントの追加はとても簡単です。
上部のメニューバーの[形状]オプションに移動するだけです…

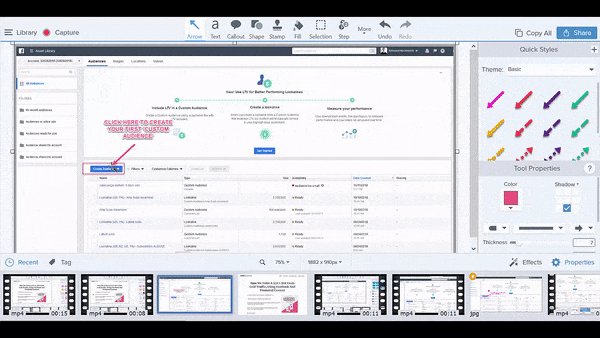
次に、アウトラインボックスの1つを選択し、使用する色を選択します。
次に、前の十字線の場合と同じようにドラッグアンドドロップします(毎回同じ色を使用することをお勧めします)。
では、特定の色を使用したいが、それが何であるかわからない場合はどうでしょうか。
カラーグラバーの使い方
これはとても簡単です。
使用する色がすでにスクリーンショットにある場合は、右側のメニューのアウトラインボックスをクリックするだけです。
利用可能なさまざまな色が読み込まれ、選択できるようになります…

カラーグラバーツールをクリックし、コピーする色の上にマウスを置いてクリックします。
ブーム!
これで、アウトラインボックスの色が変わります。
トップチップ:
アウトラインツールをもう一度クリックし、色の下にある小さなプラス(+)記号をクリックします。
これで、このカスタムカラーが将来のすべての画像に使用できるようになります。

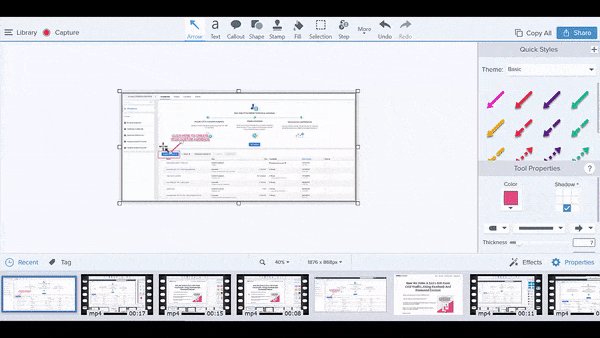
これが追加された焦点です。次に、簡単なコンテキストを与える必要があります…
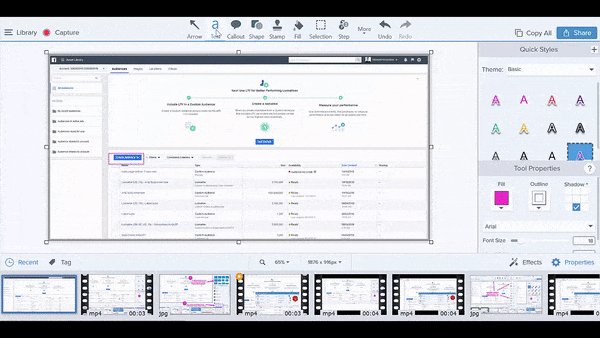
彼らは何を見ているのですか(そしてその理由は? )
画像を追加することで、アイデアを思い出し、つながることができます。
画像に書き込むことでそれをすばやくサポートすることは問題ありません。追加するのは本当に簡単です。
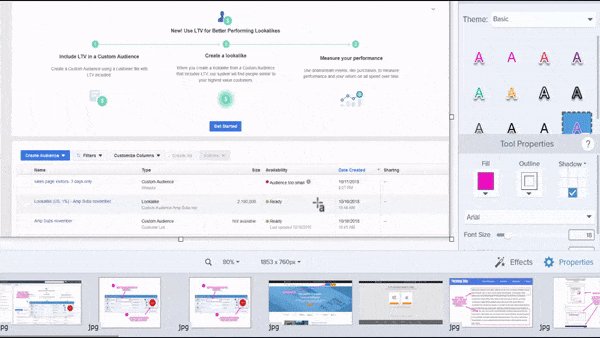
トップメニューのテキストセクションをクリックし、色とフォントを選択してから、画像の書き込み先をクリックします…

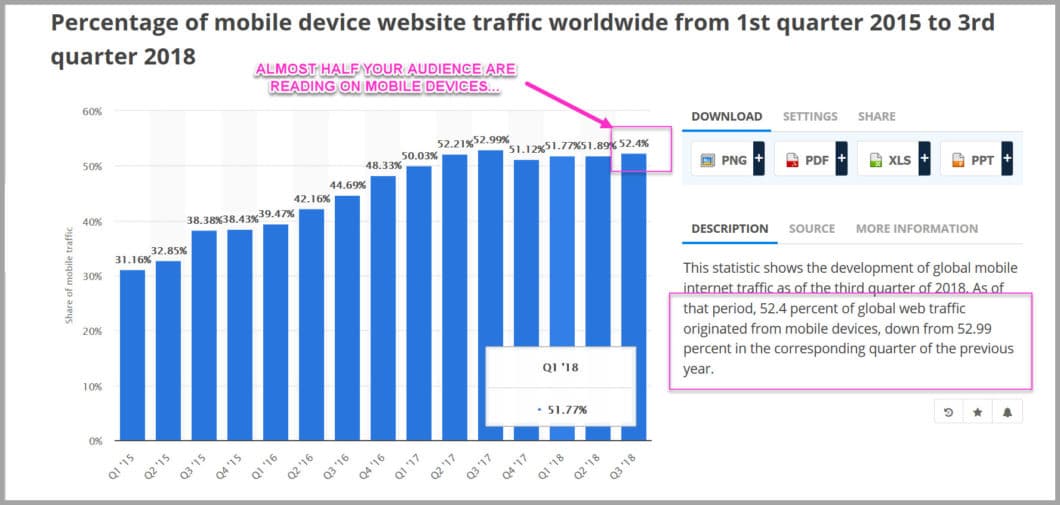
トップチップ:
私はいつもブロック大文字で書くのが好きです。
なんで?
視聴者の約50%がモバイルデバイスで読んでいるからです…

大文字で書くことで、彼らがあなたのメモを読むのを助けます。 これで画像が完成しました。記事にアップロードするだけです。
本当に簡単です。
画像を保存して名前を付けるだけです。
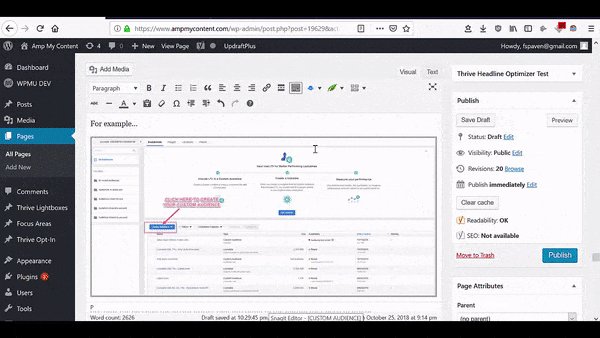
次に、追加する場所を見つけて、記事にアップロードします。

そして、あなたはあなたの記事で素晴らしく見える画像を持っています(最初から最後までのそのプロセス全体は、その新しい画像を追加するのにたった45秒しかかかりませんでした)。
今ではあなたの番です
この方法でコンテンツを改善するのがいかに簡単かをご覧いただければ幸いです。
確かにもう少し手間がかかりますが、コンテンツからのROIを大幅に向上させるには、約5分長くなります。
単にプロセスに従ってください:
- ステップバイステップのプロセスを示すために画像を追加します
- コンテキストを与えるために画像を追加する
- テキストの壁を壊す
私を信じて…
これがコンテンツの結果にどのように影響するか、そして視聴者がどのように反応するかに驚かれることでしょう。
始める準備はできましたか?
ここでSnagitトライアルを入手して、コンテンツを改善してください。
