Perché, quando e come delle interfacce utente semplificate (SUI) con Anton Bollen
Pubblicato: 2020-11-11Le interfacce utente semplificate (SUI) possono rivoluzionare le tue istruzioni visive?
Potresti non aver mai sentito parlare di interfacce utente semplificate (altrimenti note come SUI), ma ci sono buone probabilità che tu le abbia viste. Aziende come Dropbox, Microsoft, Adobe e Google utilizzano la grafica SUI per aiutare il loro pubblico a navigare nel loro software.
Ma cosa sono le grafiche SUI e come possono migliorare l'esperienza dei tuoi utenti? Contenuti didattici ed esperto di SUI, Anton Bollen approfondisce i vantaggi di sottoporre i tuoi screenshot al trattamento SUI.
Anton ha iniziato la sua carriera come stagista presso TechSmith, e ora è Customer and Market Strategist europeo di TechSmith. È anche un talentuoso creatore di video tutorial grazie alla sua natura concisa e chiara e al suo occhio per i dettagli.
In questo post, Anton spiega perché dovresti considerare la grafica SUI rispetto agli screenshot tradizionali, quando è l'occasione perfetta per usarli e come creare una grafica SUI efficace.
Puoi guardare il video su questo argomento nella parte superiore di questo post, ascoltare l'episodio del podcast, premere play qui sotto o continuare a leggere per saperne di più...
Cosa sono gli elementi grafici dell'interfaccia utente semplificata (SUI)?
La definizione di Anton di grafica dell'interfaccia utente semplificata o interfaccia utente semplificata (SUI) è che sono un trattamento di progettazione per gli screenshot. Il design riduce le informazioni contestualmente non importanti per aiutare l'utente a concentrarsi su ciò che è necessario.
La grafica SUI spesso sostituisce le informazioni meno rilevanti con forme semplici per indirizzare l'occhio dell'utente verso le informazioni chiave. Ciò significa che uno screenshot della SUI non è una rappresentazione accurata del software, ma rappresenta invece il software per guidare gli utenti attraverso istruzioni specifiche.
"Per noi, come creatori di contenuti, è una tecnica fantastica per guidare l'attenzione dello studente o dello spettatore su ciò che conta davvero".
L'indizio è nel nome: le interfacce utente semplificate servono a istruire meglio le persone semplificando.
Quando usare la SUI
La grafica SUI è una caratteristica fondamentale della progettazione didattica e mostra percorsi chiari per completare un'attività.
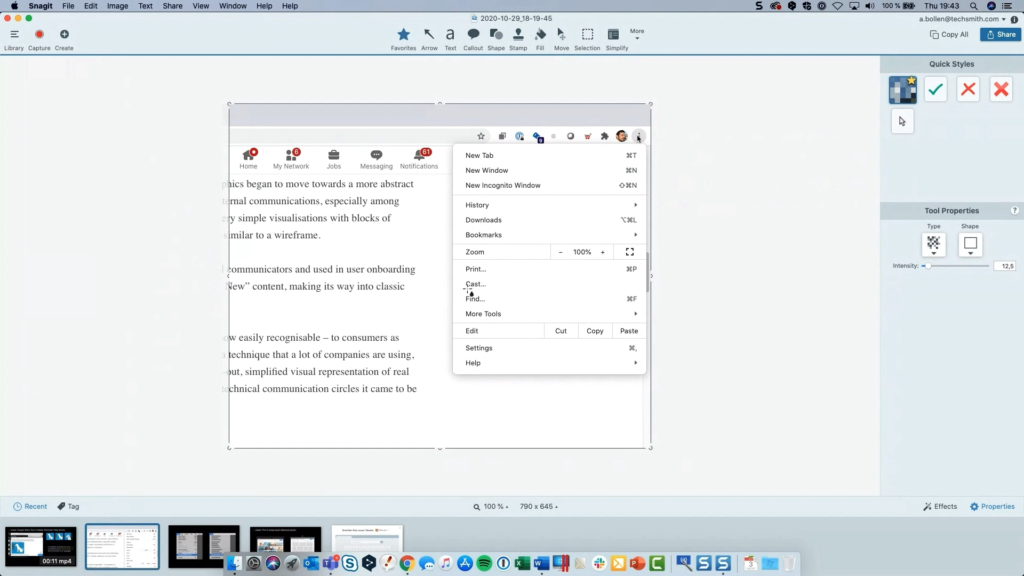
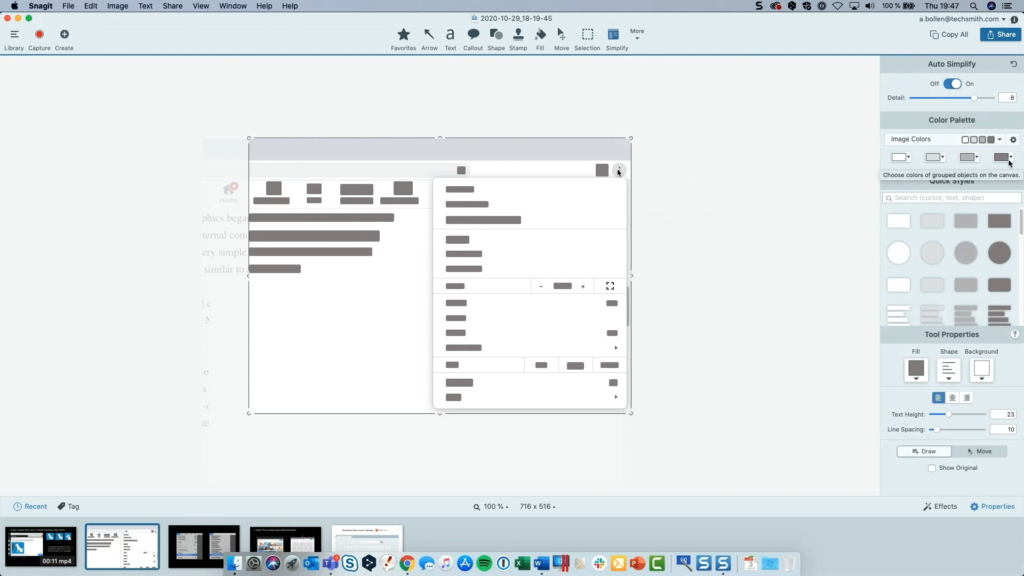
Nell'esempio seguente, ci sono due schermate. L'immagine sul lato sinistro è uno screenshot originale, ma l'immagine sul lato destro utilizza la grafica SUI per rimuovere le funzionalità irrilevanti. Entrambi illustrano che l'utente deve fare clic su "File", quindi su "Collega dispositivo mobile", ma quale immagine comunica le istruzioni in modo più chiaro?

L'immagine sul lato destro ha ridotto e rimosso le informazioni meno rilevanti, come le diverse voci di menu, i tasti di scelta rapida e le voci della barra dei menu principale. Ciò riduce il rumore visivo che uno screenshot presenta a un utente e si concentra solo sulle parti importanti.
Esistono molte situazioni in cui è appropriato utilizzare la grafica SUI, ad esempio formazione, marketing e onboarding degli utenti. Anton evidenzia l'onboarding generale degli utenti come il luogo perfetto per utilizzare la grafica SUI perché introducono chiaramente nuove funzionalità.
“Molto spesso, le nuove funzionalità vengono documentate o spiegate con animazioni o grafici semplificati. Hanno perfettamente senso in quella situazione perché l'utente non ha familiarità con tutti i dettagli di quell'applicazione o di quella caratteristica.
Perché scegliere interfacce utente semplificate rispetto agli screenshot
Anton ritiene che una delle sfide più significative che gli studenti devono affrontare con gli screenshot sia la quantità di informazioni.

Anton definisce il rumore visivo come informazioni meno rilevanti o elementi grafici che distraggono. Se il software è complesso, può essere difficile dimostrare esattamente dove l'utente deve concentrarsi.
"I nuovi utenti erano troppo presi da dettagli non necessari, il che stava distogliendo la loro capacità di concentrarsi solo sul messaggio chiave".
Man mano che acquisisci familiarità con il software, impari a filtrare le parti che non usi. Tuttavia, il design di una nuova interfaccia può sopraffare i nuovi utenti, poiché non sono sicuri di cosa sarà o non sarà necessario per completare le loro attività.
Alcune istruzioni visive aggiungono strumenti di progettazione come frecce, caselle o testo evidenziato per attirare l'attenzione dell'utente su dove deve essere. Ma la grafica SUI rimuove le informazioni meno importanti, lasciando dietro di sé solo le parti essenziali.
Secondo Anton, uno degli aspetti negativi dell'utilizzo della grafica SUI è il respingimento da parte di utenti non ricettivi. Suggerisce di fare alcuni test con il tuo pubblico per sapere se preferisce la grafica SUI o gli screenshot tradizionali prima di iniziare a crearli.

In che modo le interfacce utente semplificate possono abbattere le barriere linguistiche
L'uso di schermate è un modo fantastico per aiutare qualcuno a capire un pezzo di software. Tuttavia, se il software viene aggiornato o tradotto in una lingua diversa, il contenuto didattico dovrà essere aggiornato.
“Purtroppo, alcune aziende contrastano riducendo il numero di elementi visivi che utilizzano per documentare i propri servizi, cosa che non mi piace molto. Penso che siamo tutti persone visive e le immagini aiutano davvero con l'apprendimento e la comprensione di processi e informazioni, quindi portarle via non è la soluzione".
Anton è appassionato di utilizzare la grafica SUI per localizzare i tuoi contenuti didattici. Vede molto potenziale per ottimizzare i flussi di lavoro di traduzione ed espandere la tua portata in altri mercati utilizzando la grafica SUI.
Anton sottolinea che progettando la grafica SUI senza testo e fornendo istruzioni di testo in una didascalia, puoi utilizzare la stessa grafica per qualsiasi lingua supportata. Questi sono molto più facili da aggiornare e più versatili da usare rispetto a uno screenshot tradizionale.
Come creare una grafica dell'interfaccia utente semplificata
La creazione di una grafica SUI richiede più tempo rispetto all'acquisizione di un semplice screenshot, ma ci sono modi per velocizzare e semplificare il processo.
È disponibile un software per fornirti gli strumenti per creare una grafica SUI eccezionale. Dimostreremo come creare una grafica SUI utilizzando Snagit.

Innanzitutto, è necessario ridurre la complessità dello screenshot. Puoi farlo rimuovendo gli elementi che non sono importanti. Anton suggerisce di rimuovere i tasti di scelta rapida, le icone dei plug-in e il testo extra non necessari.
Per fare ciò usando Snagit, usa lo strumento "Selezione" con "Riempimento sfondo" impostato su "Riempimento automatico", disegna un riquadro attorno a ciò che desideri rimuovere e premi Elimina.

Successivamente, Anton consiglia di semplificare il tuo screenshot. Qui è dove puoi sfocare le voci di menu non necessarie scegliendo lo strumento "Semplifica" e attivando la funzione "Semplificazione automatica".
Puoi cambiare i colori e modificare la semplificazione utilizzando lo strumento "Sposta" per progettare la tua grafica SUI in un modo che ti soddisfa.

Semplificare la grafica è la parte più importante di questo processo. Devi selezionare attentamente cosa conservare e cosa rimuovere per creare un contesto sufficiente per i tuoi utenti.
Senza la giusta quantità di contesto, gli utenti potrebbero confondersi e avere difficoltà a utilizzare efficacemente i tuoi contenuti didattici.

Il contesto è fondamentale quando si creano istruzioni visive, quindi è fondamentale lasciare punti di ancoraggio visivi in modo che lo studente sappia cosa sta guardando. Questi potrebbero essere pulsanti distintivi, blocchi di colore o voci di menu visivamente dominanti. Mantieni gli stessi punti di ancoraggio per aiutare i tuoi utenti a navigare visivamente nella tua grafica SUI.
Dovresti testare la tua grafica vedendo se le persone possono seguire le tue istruzioni o se i tuoi elementi SUI stanno interferendo. Anton osserva che uno dei problemi con la grafica SUI è che possono lavorare contro la semplificazione del problema con troppa grafica che distrae.
Come portare ulteriormente le interfacce utente semplificate
Anton afferma che è possibile creare video SUI, ma richiede molto più lavoro. La tecnologia non è così avanzata come lo è per gli screenshot, quindi per creare video SUI efficaci, è necessario creare animazioni quasi da zero.
Crede che i video SUI possano essere incredibilmente utili per guidare un utente, ma consiglia di assicurarsi che il ritorno sull'investimento sia presente prima di dedicare del tempo allo sviluppo di essi. Le ultime parole di consiglio di Anton sono di valutare i vantaggi dello sforzo extra per creare la grafica SUI e ciò che potrebbero ottenere per te.
“Sembrerà più bello, farà una prima impressione migliore, [SUI graphics] avrà più successo, non devo fare tanti aggiornamenti e forse posso usarli in più lingue. Devi pensarci un po', ma comunque, penso che in molti casi, ne valga sicuramente la pena fare quel piccolo miglio in più".
Dall'onboarding più efficace alla localizzazione illimitata, i vantaggi di SUI potrebbero essere ottimi per il tuo pubblico. Quindi, considera di aumentare di livello i tuoi prossimi screenshot con il trattamento SUI. Per ulteriori informazioni sulla creazione di istruzioni visive migliori, controlla la gamma di corsi e risorse disponibili presso la TechSmith Academy.
