Come creare nuove schede in modalità oscura di Firefox
Pubblicato: 2022-09-14
Se ami la modalità oscura per la navigazione notturna amica degli occhi e ami anche Mozilla Firefox, probabilmente ti sei imbattuto in un problema: l'apertura di nuove schede e il caricamento di nuove pagine ti rende cieco. Ecco come rendere le nuove schede compatibili con la modalità oscura.
La modalità oscura è fantastica, ma il "Flash" bianco non lo è
C'è un problema con la modalità oscura di Firefox che persiste, nonostante varie correzioni di bug negli ultimi anni. Se non sei un devoto utente della modalità oscura, potresti non avere familiarità con questo problema. Se lo sei, e lo sono certamente io, probabilmente sei entusiasta di scoprire che esiste una soluzione semplice che funziona indipendentemente dal fatto che il bug venga completamente eliminato o meno.
Il problema? Anche se hai Firefox in modalità oscura, ogni volta che apri una nuova scheda vuota, è di un bianco accecante.
Peggio ancora, anche quando stai caricando una pagina Web che supporta la modalità oscura, c'è un breve "flash" in cui lo sfondo bianco predefinito emette una luce bianca brillante verso di te prima che la pagina venga caricata.
Potrebbe non sembrare la fine del mondo, ma quando hai sintonizzato attentamente il tuo spazio di lavoro in modo specifico per evitare che il tuo monitor molto luminoso ti faccia esplodere in faccia con una luce bianca brillante, è un po' stridente.
Quindi dimentica di essere spaventato a tarda notte mentre lavori pacificamente in modalità oscura. Distribuiamo una semplice soluzione per garantire che quegli attacchi furtivi ad alto lume siano un ricordo del passato.
Dimentica le estensioni del browser, modifica invece il tuo Chrome
Quando si tratta del tuo browser web, se riesci a risolvere qualcosa nel modo più semplice possibile utilizzando il minor numero di rischi, allora è sempre per il meglio. Le estensioni del browser sono un incubo per la sicurezza e la privacy.
Anche se non devi evitarli del tutto, è saggio attenersi solo ai componenti aggiuntivi e alle estensioni che sono stati adeguatamente esaminati e verificati. È sempre una scommessa sicura evitare estensioni casuali di autori sconosciuti.
Con questo in mente, siamo stati davvero felici di trovare un modo incredibilmente semplice per risolvere il nostro problema senza dover cercare (e rivedere il codice di) un'estensione con codice personalizzato per l'attività.
La soluzione? Sfruttando un pratico piccolo strumento di modifica del browser integrato direttamente in Firefox, i file userChrome.css e userContent.css .
Se selezioni il nome del primo file, hai un'idea di cosa stiamo per fare, è un foglio di stile fornito dall'utente per Chrome del browser. (Il browser Web Chrome prende il nome dal browser Chrome, ed è un po' uno scherzo.) In nome della completezza, modificheremo anche userContent.css .
Abilita il supporto per lo stile legacy
Prima di ogni altra cosa, dobbiamo attivare un'impostazione di configurazione in modo che la nostra piccola modifica abbia effettivamente effetto. Se non esegui questo passaggio, ti strapperai i capelli per la frustrazione quando nessuna delle modifiche che apportiamo ha effetto.
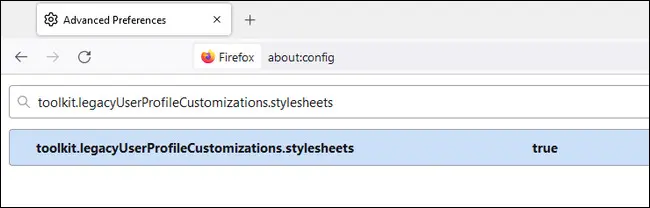
Avvia Firefox e digita about:config nella barra degli indirizzi. Ignora l'avviso se appare. Utilizza la casella di ricerca per cercare toolkit.legacyUserProfileCustomizations.stylesheets . Il valore predefinito è false, fare doppio clic sulla voce per impostarla su true.


Individua la directory del tuo profilo
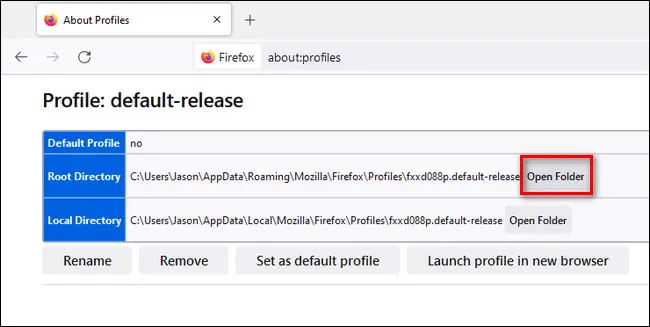
Innanzitutto, dobbiamo individuare dove si trovano i file di configurazione per la tua particolare installazione di Firefox. Avvia Firefox e digita about:profiles nella barra degli indirizzi. Questo elencherà tutti i profili del tuo browser Firefox e fornirà un pratico collegamento diretto alla directory principale del tuo profilo.
Seleziona il profilo su cui desideri eseguire questa modifica della modalità oscura e fai clic sul pulsante "Apri cartella" accanto alla voce dell'elenco per "Directory radice".
Per gli utenti Windows, questa directory sarà simile a C:\Users\[YourUserName]\AppData\Roaming\Mozilla\Firefox\Profiles\[ProfileName] dove YourUserName è il nome utente di Windows e ProfileName è una stringa alfanumerica generata da Firefox come fxxd088p.default-release .

Crea directory di Chrome e file di stile
Se cerchi soluzioni di fogli di stile per questo particolare problema, ci sono diverse varianti in giro, alcune inutilmente complesse, ma utilizziamo i frammenti di codice molto semplici condivisi dall'utente github gmolveau da anni ormai con grande successo e ti consigliamo di fare il stesso.
All'interno della directory del profilo, crea una nuova sottodirectory denominata chrome . Creeremo due file di fogli di stile all'interno di quella directory.
Crea un nuovo documento di testo vuoto in quella directory e incolla il codice seguente al suo interno:
tabbrowser tabpanels { background-color: rgb(19,19,20) !important; }
browser { background-color: #131314 !important; }Salva il file con il nome userChrome.css. Questo bit di codice risolverà lo sfarfallio bianco brillante che si verifica tra i caricamenti della pagina.
Crea un altro documento di testo vuoto e incolla questo codice:
@-moz-document url-prefix(about:blank) {
html > corpo:vuoto {
colore di sfondo: rgb(19,19,20) !importante;
}
}
@-moz-document url(about:blank) {
html > corpo:vuoto {
colore di sfondo: rgb(19,19,20) !importante;
}
}Salvare il file con il nome userContent.css. Questo pezzo di codice assicurerà che le schede vuote siano di un grigio tenue molto scuro e non di un bianco brillante.
Puoi sostituire il grigio attenuato con qualsiasi colore desideri utilizzando i codici RGB ed esadecimali appropriati. Se si desidera il nero corvino, ad esempio, è possibile sostituire ogni istanza di 19,19,20 sopra con 0,0,0 e ogni istanza di #131314 con #0A0A0A.
Oppure, se vuoi votare per l'anarchia totale, supponiamo, potresti optare per il verde neon: 117,225,51 #75FF33 . Qualunque sia il tuo desiderio di colore, puoi utilizzare un semplice selettore RGB per selezionare i codici giusti.
Una volta creati i file, riavvia semplicemente Firefox per rendere effettive le modifiche (se non hanno effetto, assicurati di aver abilitato il supporto legacy come descritto nel primo passaggio).
Ora puoi testarlo. Puoi controllare di che colore è la scheda vuota nella tua installazione di Firefox digitando about:blank nella barra degli indirizzi.
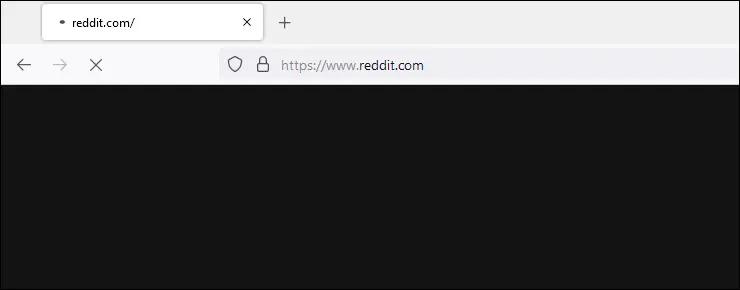
Testare il "flash" di caricamento della pagina è un po' più complicato. Il modo più semplice per testarlo è visitare una pagina Web e aprire alcuni collegamenti da quella pagina in nuove schede.

A volte è difficile da catturare, specialmente su una connessione veloce a una pagina Web ottimizzata, ma se ne carichi alcuni, dovresti essere in grado di cogliere il cambiamento di colore: nello screenshot qui sopra, puoi vedere come viene caricato il lampo di colore tra le pagine non è più bianco ma il grigio tenue che abbiamo selezionato.
Se, dopo tutto questo, hai davvero in mente la modalità oscura, ora è il momento perfetto per abilitare la modalità oscura ovunque.