Come utilizzare Hugo Static Site Generator su Linux
Pubblicato: 2022-01-29
I siti web statici sono facili da creare e incredibilmente veloci da usare. Se impari a usare Hugo, puoi generare siti Web statici basati su temi su Linux. Creare siti web è di nuovo divertente!
Il generatore di siti Web di Hugo
Un sito statico è uno che non crea o modifica pagine web al volo. Non ci sono database in background, elaborazione di e-commerce o PHP. Tutte le pagine web sono interamente pre-costruite e possono essere fornite ai visitatori molto rapidamente.
Ma ciò non significa che un sito statico debba essere noioso. Possono utilizzare tutto ciò che fornisce HTML, oltre a fogli di stile a cascata (CSS) e JavaScript. Possono anche avere facilmente elementi come caroselli di immagini e pagine Web che scorrono sulle immagini di sfondo.
Il generatore di siti Hugo funziona con un modello e qualsiasi contenuto che hai creato per generare un sito Web completo. Puoi quindi posizionarlo su una piattaforma di hosting e avere immediatamente un sito Web live.
Hugo usa il markdown per le pagine e i post di blog che crei. Markdown è il linguaggio di markup più semplice che ci sia, il che rende semplice la manutenzione del tuo sito.
I file di configurazione di Hugo sono in Tom's Obvious, Minimal Language (TOML) e YAML Ain't Markup Language (YAML), che sono altrettanto facili. Un altro vantaggio è che Hugo è incredibilmente veloce: alcuni siti si caricano in meno di un secondo. Ha molti modelli tra cui puoi scegliere e altri vengono aggiunti continuamente, quindi è facile iniziare. Scegli un modello e aggiungi dei contenuti che lo rendono tuo.
Hugo funge anche da piccolo server web direttamente sul tuo computer. Puoi vedere una versione live del tuo sito web mentre lo progetti e lo crei e ogni volta che aggiungi un nuovo post. Si aggiorna anche automaticamente ogni volta che "Salva" nell'editor, così puoi vedere immediatamente l'effetto delle tue modifiche nel tuo browser.
Ospitare il tuo sito
Quando si tratta di ospitare il tuo sito web statico, hai l'imbarazzo della scelta. La maggior parte delle aziende offre hosting gratuito per uso personale o open source. Naturalmente, puoi anche scegliere una normale società di web hosting, come una delle seguenti:
- acrobatico
- Amazon S3
- Azzurro
- CloudFront
- DreamHost
- Base di fuoco
- Pagine GitHub
- Vai papà
- Archiviazione cloud di Google
- Eroku
- Pagine GitLab
- Netlizzare
- Rack
- Ondeggiare
CORRELATO: Come ospitare gratuitamente un sito Web statico sulla piattaforma di hosting Firebase di Google
Installazione di Hugo
Insieme a Hugo, devi avere installato Git. Git era già installato su Fedora 32 e Manjaro 20.0.1. Su Ubuntu 20.04 (Focal Fossa) è stato aggiunto automaticamente come dipendente di Hugo.
Per installare Hugo su Ubuntu, usa questo comando:
sudo apt-get install hugo

Su Fedora, devi digitare:
sudo dnf installa hugo

Il comando per Manjaro è:
sudo pacman -Syu hugo

Creare un sito web con Hugo
Quando chiediamo a Hugo di creare un nuovo sito, crea una serie di directory per noi. Questi conterranno i diversi elementi del nostro sito web. Tuttavia, questo non è l'ultimo sito Web che verrà caricato sulla tua piattaforma di hosting. Queste directory conterranno il tema, i file di configurazione, i contenuti e le immagini che Hugo utilizzerà come input quando gli verrà chiesto di creare il sito Web vero e proprio.
È come la differenza tra codice sorgente e un programma compilato. Il codice sorgente è il materiale utilizzato dal compilatore per generare il prodotto finale. Allo stesso modo, Hugo prende il contenuto di queste directory e genera un sito web funzionante.
Il comando che eseguiremo creerà una directory con lo stesso nome del sito che desideri creare. Quella directory verrà creata nella directory in cui esegui il comando.
Quindi, passa alla directory in cui desideri che venga creato il tuo sito web. Stiamo usando la nostra home directory, quindi digitiamo quanto segue:
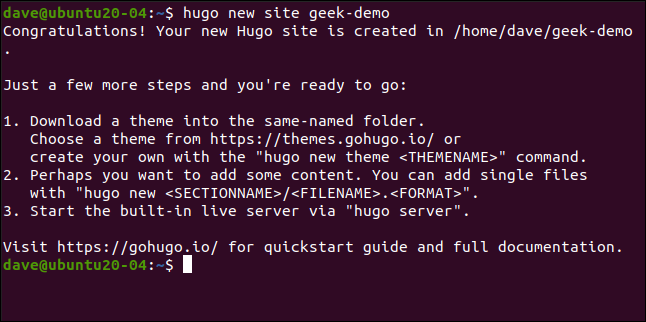
hugo nuovo sito geek-demo

Questo crea una directory "geek-demo". Digitiamo quanto segue per passare a quella directory ed eseguire ls :
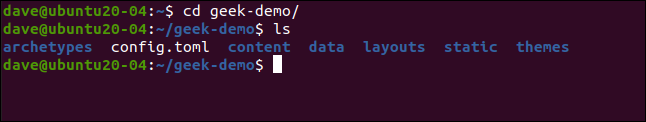
cd geek-demo/
ls

Vediamo il file di configurazione "config.toml" e le directory che sono state create. Questi sono praticamente vuoti, tuttavia, poiché questa è solo l'impalcatura per il sito Web.
Inizializzazione di Git e aggiunta di un tema
Dobbiamo aggiungere un tema in modo che Hugo sappia come vogliamo che appaia il sito finito. Per fare ciò, dobbiamo inizializzare Git. Nella cartella principale del tuo sito (quella che contiene il file “config.toml”), esegui questo comando:
git init

Ci sono centinaia di temi tra cui puoi scegliere e ognuno ha una pagina web che lo descrive. Puoi eseguire una demo di un tema e scoprire qual è il comando per scaricarlo. Ne useremo uno chiamato Meghna.
Per incorporare quel tema nel nostro sito Web, dobbiamo passare alla nostra cartella "Temi" ed eseguire il comando git clone :
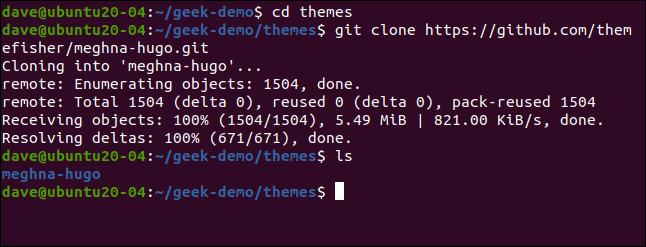
temi cd
git clone https://github.com/themefisher/meghna-hugo.git
Git mostra alcuni messaggi mentre avanza. Al termine, usiamo ls per vedere la directory contenente il tema:
ls

I temi di Hugo includono un sito Web di esempio funzionante. Devi copiare quel sito predefinito nelle directory del tuo sito web.
Per prima cosa, torna alla directory principale del tuo sito web. Stiamo usando l'opzione -r (ricorsiva) cp per includere le sottodirectory e l'opzione -f (force) per sovrascrivere qualsiasi file esistente:
cd ..
cp temi/meghna-hugo/exampleSite/* -rf .

Avvio del tuo sito a livello locale
Abbiamo fatto abbastanza per lanciare un nuovo sito web in locale. Conterrà ancora il testo e le immagini segnaposto, ma si tratta solo di modifiche estetiche. Verifichiamo prima che i bit tecnici funzionino.
Diciamo a Hugo di eseguire il suo server Web e di utilizzare l'opzione -D (bozza) per assicurarsi che tutti i file che potrebbero essere contrassegnati con "bozza" siano inclusi nel sito Web:
Hugo server -D

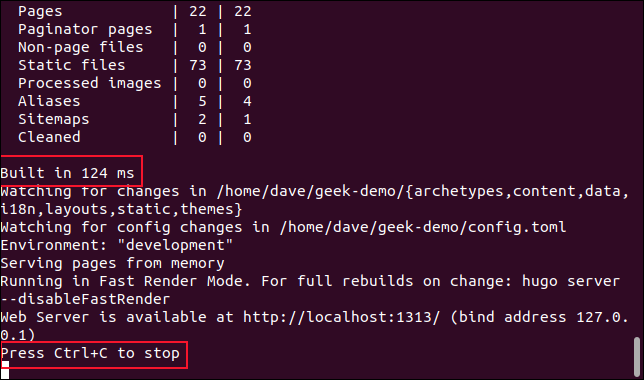
L'immagine sotto mostra l'output del nostro comando hugo .

Ci è stato detto che Hugo ha costruito il sito in 142 millisecondi (abbiamo detto che era veloce, giusto?). Ci dice anche di premere Ctrl+C per fermare il server, ma lasciarlo in esecuzione per ora.
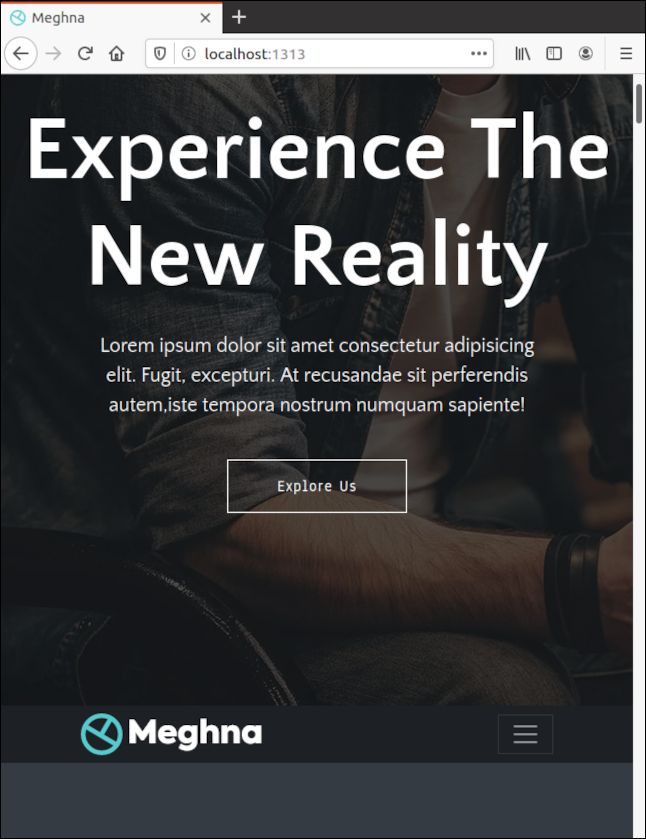
Apri il tuo browser e vai su localhost:1313 per vedere il tuo sito web.

Modifica del contenuto predefinito del sito
Mentre funziona in questo modo, Hugo serve le pagine Web dalla memoria. Non ha creato il sito Web sul disco rigido, ma piuttosto una copia funzionante nella RAM. Tuttavia, sta monitorando i file e le immagini sul disco rigido. Se qualcuno di loro viene modificato, aggiorna il sito nel tuo browser, non devi nemmeno premere Ctrl + F5.
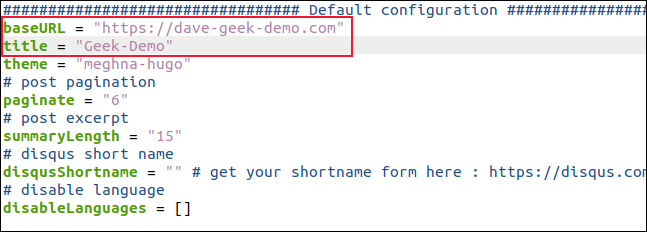
Apri un'altra finestra del terminale e vai alla directory principale del tuo sito web. Apri il file "config.toml" in un editor. Cambia "baseURL" nel dominio su cui sarà ospitato il tuo sito web e cambia il "titolo" con il nome del tuo sito web. Salva le modifiche, ma lascia l'editor aperto.

Hugo rileva che sono state apportate modifiche al file "config.toml", quindi le legge, ricostruisce il sito e aggiorna il browser.

Ora dovresti vedere il nome che hai scelto per il tuo sito nella scheda del browser. Ottenere un feedback visivo immediato sulle modifiche salvate accelera notevolmente il processo di personalizzazione di un sito web.
Tutti i temi sono diversi, ma abbiamo scoperto che quelli che prima erano abbastanza semplici da seguire. Le diverse sezioni del sito Web hanno nomi ovvi, così come le impostazioni in ciascuna sezione, quindi è sempre ovvio cosa stai modificando.

E, ancora, non appena salvi una modifica, vedi cosa hai modificato nel tuo browser. Se non ti piace, inverti la modifica e salva di nuovo.
I vari file di configurazione che controllano il sito Web sono dedicati ciascuno a un singolo lavoro ed etichettati in modo significativo. Rintracciarli non è difficile, poiché non ci sono molti posti in cui possono trovarsi nella directory. In genere, si trovano nella cartella "Dati".
Poiché utilizziamo un modello bilingue, i nostri file di configurazione in inglese si trovano nella sottodirectory "En".
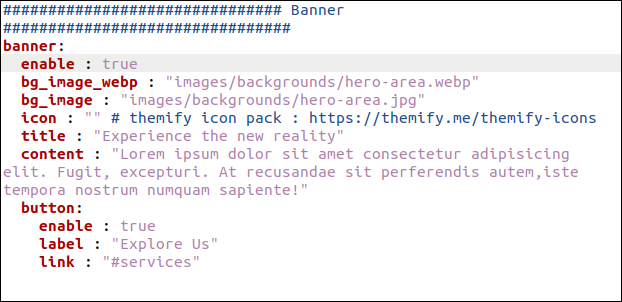
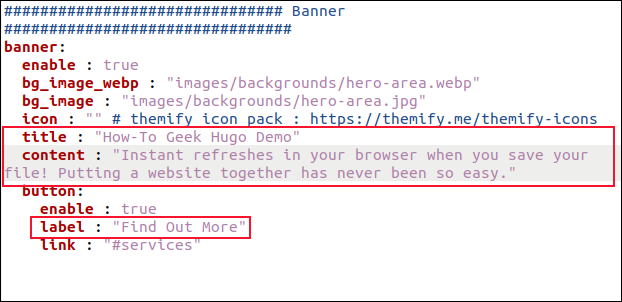
Se apri il file Dati > It > banner.yml in un editor, vedrai la raccolta di impostazioni che regolano l'area banner del sito.

Quando modifichi le impostazioni “Titolo” e “Contenuto”, modifichi il testo sulla pagina banner.
Abbiamo anche modificato l'impostazione "Etichetta", quindi il testo del pulsante dice "Scopri di più". Per il tuo sito, probabilmente vorrai cambiare anche l'immagine.

Non appena salvi le modifiche, le vedrai nel tuo browser.

Modifica di altri elementi di un sito Web
Puoi modificare tutti gli altri elementi in modo simile. Basta rintracciare il file di configurazione appropriato e modificare le impostazioni e il testo in base alle proprie esigenze.
Ti consigliamo anche di cambiare le immagini. L'immagine predefinita verrà referenziata nel file di configurazione. Puoi facilmente trovare e dare un'occhiata all'immagine originale per vedere quali sono le sue dimensioni.
Le immagini vengono inserite nella directory “Static > Images” con sottodirectory per le diverse sezioni del sito. Posiziona eventuali favicon e loghi direttamente nella directory "Static > Images".
Aggiunta di nuovi contenuti al blog
Finora, abbiamo cercato di cambiare ciò che è già lì. Ma come aggiungiamo un nuovo post sul blog? Hugo usa un concetto chiamato "Archetipi" per creare nuovi contenuti. Se non creiamo un archetipo per i nostri post di blog, verrà creato un file predefinito per noi ogni volta che chiediamo a Hugo di creare un nuovo post di blog.
Questo va bene, ma con un archetipo possiamo risparmiarci un po' di fatica e assicurarci che la maggior parte dell'argomento in anticipo sia inserita per noi in anticipo.
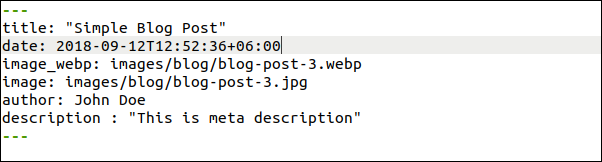
In questo tema, i post del blog si trovano in Contenuto > Inglese > Blog. Se apriamo un post di blog esistente in un editor, come "simple-blog-post-1.md", possiamo vedere l'argomento principale.
Dobbiamo copiare quella sezione, modificare le voci correnti in modo che possa essere utilizzata come modello di archetipo, quindi salvarla nella cartella "Archetipi". Se lo chiamiamo "blog.md", verrà automaticamente utilizzato come modello per i nuovi post del blog.
In gedit , possiamo farlo come segue:
gedit content/english/blog/simple-blog-post-1.md

Evidenzia la sezione superiore comprese le due linee tratteggiate, quindi premi Ctrl+C per copiarla. Premi Ctrl+N per avviare un nuovo file, quindi Ctrl+V per incollare ciò che hai copiato.

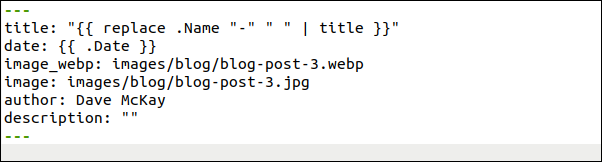
Ora, apporta le seguenti modifiche e assicurati di lasciare uno spazio dopo i due punti (:) in ogni riga:
- Titolo: cambialo in
"{{ replace .Name "-" " " | title }}"(includi le virgolette). Un titolo per ogni nuovo post del blog verrà inserito automaticamente. È formato dal nome del file che passi al comandohugo new, come vedremo. - Data: cambia in
{{ .Date }}. La data e l'ora di creazione del blog verranno inserite automaticamente. - Image_webp: questo è il percorso dell'immagine di intestazione del blog in formato webp. Se il tema non riesce a trovarne uno, utilizzerà l'immagine dalla riga successiva.
- immagine: questo è il percorso dell'immagine di intestazione del blog in formato JPEG. Potresti anche lasciare che puntino alle immagini predefinite. Quindi, tutti i post del blog avranno un'immagine provvisoria, anche prima di trovarne, ridimensionarla o salvarne una personalizzata. Dopo averlo fatto, puoi facilmente modificare il nome del file in modo che corrisponda a quello della tua immagine personalizzata.
- Autore: cambialo con il tuo nome.
- Descrizione: inserisci qui una breve descrizione di ogni post. Se lo modifichi in una stringa vuota (
""), puoi digitare una descrizione per ogni nuovo blog senza dover modificare il vecchio testo.

Salva questo nuovo file come "archetypes/blog.md", quindi chiudi gedit . Hugo ora utilizzerà questo nuovo archetipo ogni volta che desideri creare un nuovo post di blog.
Nota che il nostro file dovrebbe avere un'estensione ".md" perché useremo markdown per scrivere il nostro post sul blog:
hugo new blog/first-new-blog-post-on-this-site.md

Ora, vogliamo aprire il nostro nuovo post sul blog in un editor:
gedit content/english/blog/first-new-blog-post-on-this-site.md

Il nostro nuovo post sul blog si apre in gedit .

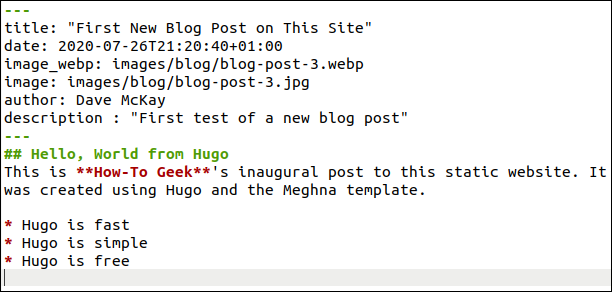
Per noi sono stati aggiunti tutti i seguenti pezzi della prima parte:
- Titolo: Questo è stato dedotto dal nome del file. Se ha bisogno di qualche ritocco, puoi modificarlo qui.
- Ora e data: vengono aggiunti automaticamente.
- Immagine predefinita: probabilmente vorrai trovare un'immagine pertinente e priva di royalty. Rilascialo in Statico> Immagini> Blog. Dovrai digitare il nome del file effettivo dell'immagine qui.
- Autore: il tuo nome viene aggiunto automaticamente.
- Descrizione: Questo è stato modificato.
Scrivi il blog usando il markdown e usa il markup standard per titoli, grassetto, corsivo, immagini, link e così via. Ogni volta che salvi il tuo file, Hugo ricostruisce il sito Web e lo aggiorna nel tuo browser.
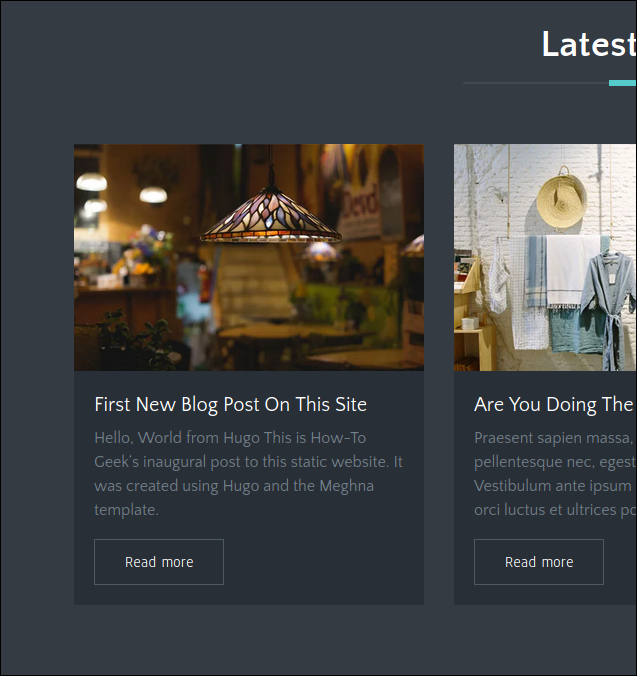
L'immagine qui sotto mostra come appare il nostro nuovo post sul blog nella home page.

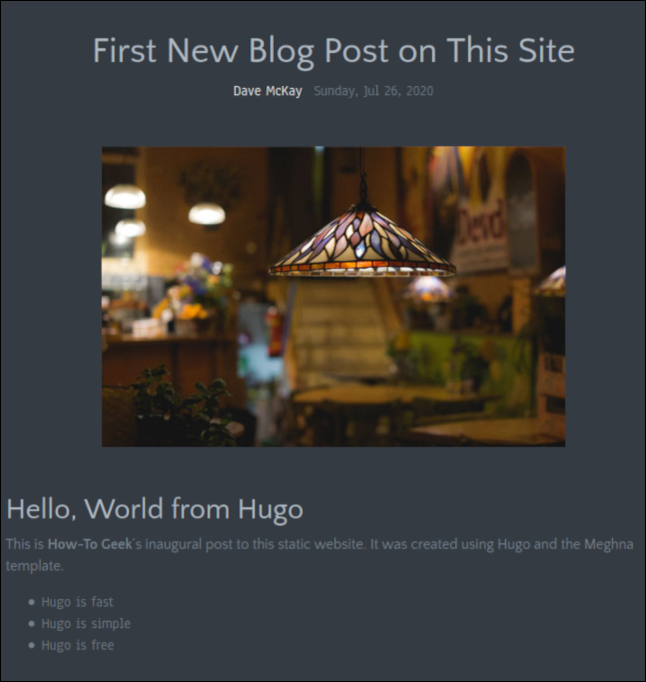
L'immagine qui sotto mostra come appare il nuovo post del blog sulla propria pagina.

Dopo aver finito di scrivere il tuo post sul blog, salva le modifiche e quindi chiudi l'editor. Puoi anche chiudere il browser perché arresteremo il server Hugo.
Nella finestra del terminale in cui è in esecuzione il server Hugo, premi Ctrl+C.
Costruire il sito web
Nella directory principale del tuo sito Web, immetti il seguente comando per creare il tuo sito Web:
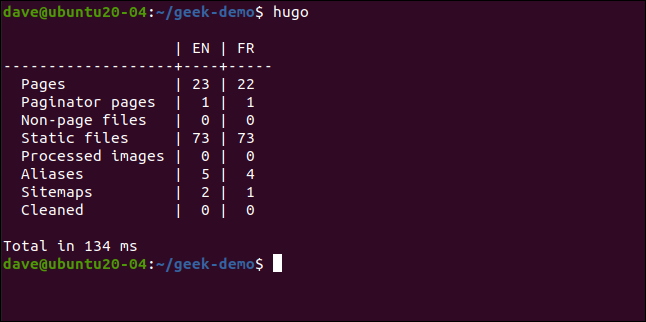
hugo

Hugo costruisce il sito Web ed elenca il numero di pagine e altri componenti che ha creato. Ci sono voluti 134 millisecondi per creare il nostro.
Hugo crea una nuova directory chiamata "Public" nella directory principale del tuo sito web. Nella directory “Public” troverai tutti i file che ti servono per trasferire sulla tua piattaforma di hosting.
Nota che devi caricare i file e le directory all'interno della directory "Public" sulla tua piattaforma di hosting, non nella directory "Public" stessa.

Ora conosci le basi
Ogni tema richiederà un po' di esplorazione per capire come farlo apparire nel modo desiderato, ma questa è la parte divertente! Data la capacità di Hugo di rendere immediatamente le modifiche in una finestra del browser, niente richiede troppo tempo.
Probabilmente scoprirai che scrivere il testo e trovare e ritagliare le immagini sono le parti del processo che richiedono più tempo.
Anche il sito di documentazione di Hugo è utile, ma esteso. Si spera che questa procedura dettagliata di base sia sufficiente per iniziare.
Se utilizzi Git e Github, GitLab o BitBucket, sono disponibili anche integrazioni per quelle piattaforme. Controllano il tuo repository Hugo remoto e ricostruiscono il tuo sito live ogni volta che invii modifiche ad esso.
