Le PWA trasformano i siti Web in app: ecco come
Pubblicato: 2022-01-29Forse hai incontrato un sito Web che propone qualcosa come "installa questo come app Web", come ho fatto di recente sulla pagina Web di Google Meet. Questo è un esempio di come ottenere un'app Web progressiva (o PWA). Il Meet PWA è diventato disponibile solo di recente in alcuni browser Web, ma molti altri servizi Google hanno offerto l'opzione per anni. Altri siti simili a app come Outlook, Spotify e Instagram sono altri buoni esempi di siti maturi per il trattamento PWA. Analizziamo esattamente cosa sono queste PWA, come puoi iniziare con esse e quali vantaggi offrono.
Che cos'è un'app Web progressiva?
Il Web è diventato sempre più simile a un'app. I siti Web possono inviare notifiche, lavorare offline, archiviare dati in cache locali o database persistenti ed essere eseguiti in background. Molti siti Web si comportano più come applicazioni che come siti puramente informativi. Lo standard Progressive Web App offre ai siti Web la possibilità di diventare ancora più simili ad app standalone, eliminando gli elementi del browser che ingombrano solo la loro interfaccia.

Le app Web progressive sfruttano le stesse tecnologie che alimentano i siti Web avanzati di oggi, inclusi HTML, CSS e JavaScript. Ma usano anche alcuni standard Web più recenti e meno comuni, tra cui Web Application Manifest (per definire il nome, le icone, l'URL, i colori e le configurazioni dell'app) e Service Workers, che consentono alle PWA di funzionare offline senza una connessione Internet.
Forse ti starai chiedendo perché il termine progressivo entra in gioco. Deriva da una strategia di sviluppo web chiamata miglioramento progressivo. In questa strategia, lo sviluppatore si concentra prima sul contenuto e sulle funzioni principali e poi aggiunge funzionalità extra se il browser e la piattaforma offrono più fronzoli ai bordi. Relativo al miglioramento progressivo è il web design reattivo, in cui il contenuto è progettato per essere ridimensionato per piattaforme specifiche, come dispositivi mobili o desktop.
Purtroppo, uno dei miei browser Web preferiti, Firefox, non supporta le PWA sul desktop, sebbene su Android. (Lo stesso vale per l'innovativo browser Web Opera.) Mozilla stava lavorando a un progetto per aggiungerlo al suo eccellente browser rispettoso della privacy, ma l'organizzazione ha annunciato la cessazione di tale sforzo. Si può sperare che la situazione cambi in futuro.
Nel frattempo, diamo un'occhiata a cosa puoi guadagnare usando le PWA (insieme agli svantaggi), come puoi installarle su diverse piattaforme e quali sono le mie preferite.
Quali sono i vantaggi e gli svantaggi delle PWA?
Come accennato, le PWA ti consentono di concentrarti sulla carne di un sito Web simile a un'app, senza tutta l'interfaccia del browser e i bordi delle finestre che normalmente ottieni nel browser. Vedi solo un menu, il menu del sito dell'app, anziché sia quello che il menu, la casella di ricerca e la barra degli strumenti del browser. Questi elementi del browser a volte sono inutili distrazioni e aggiungono semplicemente disordine.
Potresti anche scoprire che le PWA includono più funzionalità rispetto alle app installate. "Come può essere?" tu chiedi. Bene, molti siti Web vengono aggiornati costantemente, mentre un'app viene aggiornata solo quando installi l'aggiornamento. Spesso un servizio Web lancia prima nuove funzionalità per il proprio sito Web e solo in seguito le aggiunge alle sue applicazioni standalone, se mai.
Altri vantaggi delle app Web progressive sono che sono più leggere rispetto alle applicazioni native e sono indipendenti dalla piattaforma. In altre parole, gli sviluppatori non hanno bisogno di un'app diversa per dispositivi mobili e desktop, purché sulla piattaforma sia in esecuzione un browser che supporti le PWA. Su Windows, non è necessario il disordine del registro o moduli di codice ausiliari. Uno sviluppatore osserva che Twitter Lite PWA occupa solo il 3% dello spazio di archiviazione richiesto dalla sua controparte Android nativa. Questo avvantaggia gli utenti finali così come gli sviluppatori, come vedremo tra poco.
Infine, le PWA eludono gli app store mobili, il che può essere restrittivo, soprattutto per gli sviluppatori che devono rendere omaggio ai fornitori di piattaforme. Per l'utente finale, significa che le installazioni sono incredibilmente veloci e semplici.
Nessun rivestimento d'argento senza una nuvola scura
Uno svantaggio di una PWA è che l'app è ancora un sito Web sottostante e, sebbene molti siano progettati per continuare a funzionare offline, alcuni non funzioneranno completamente senza una connessione. Questo supporto Web a volte può essere un vantaggio, tuttavia: puoi premere il tasto di scelta rapida di aggiornamento del browser (F5 su Windows, Comando-R su macOS) per ricaricare una fastidiosa app del sito, mentre un programma installato che non risponde è più un problema e spesso richiede un riavvio.
Alcune PWA richiedono anche di accedere frequentemente come faresti con un sito Web, in cui la maggior parte delle app inizia a funzionare appena le accendi. E ci sono alcuni tipi di applicazioni per le quali le PWA non sono appropriate. Le app native codificate sul metallo del tuo sistema forniscono prestazioni più veloci: non vorresti eseguire un videogioco AAA o un editor video come sito web.
Se hai sia un'app installata che una PWA per lo stesso servizio sul tuo dispositivo, potrebbe creare confusione nel raggiungere quella che desideri. Il mio consiglio per questo: basta disinstallare l'app nativa; questo probabilmente ti farà risparmiare risorse di sistema. Infine, tieni presente che, proprio come con le finestre del browser, puoi avere più istanze della stessa app Web in esecuzione contemporaneamente; questo può essere visualizzato come un vantaggio (se si desidera più di un insieme di contenuti nell'app) o un meno (se si viene confusi da più finestre che eseguono la stessa app).
Un altro problema con le PWA è la semplice rilevabilità. Poiché non esiste un app store PWA, è difficile sapere quali siti possono essere installati come questa classe di app. L'esperienza dipende anche dal modo in cui lo sviluppatore ha implementato la funzionalità PWA: alcuni offrono esperienze di configurazione e utilizzo chiare mentre altri no.
Quali PWA dovresti usare?
Alcuni tipi di app Web hanno molto senso da utilizzare come PWA: musica in streaming, comunicazione e app di social media sono buoni candidati. Due PWA che eseguo sempre sono Spotify e la versione web di Outlook, ma per ragioni molto diverse.
Innanzitutto, Spotify: occasionalmente guardo nella pagina delle impostazioni di App e funzionalità in Windows 10 e vedo che Spotify occupava più di un GB di spazio su disco. Mi chiedevo perché fosse necessario perché non avevo bisogno dell'app per scaricare ogni canzone mentre la suonavo. Dopo il passaggio alla PWA, l'app occupa meno di 5 MB.
Uso Outlook Web anziché l'app Windows Mail di serie semplicemente perché offre maggiore affidabilità, velocità e funzionalità. Si parla di Microsoft che sostituisce l'app Mail di Windows 10 con una variazione sulla versione PWA e per quanto mi riguarda non può accadere abbastanza presto.
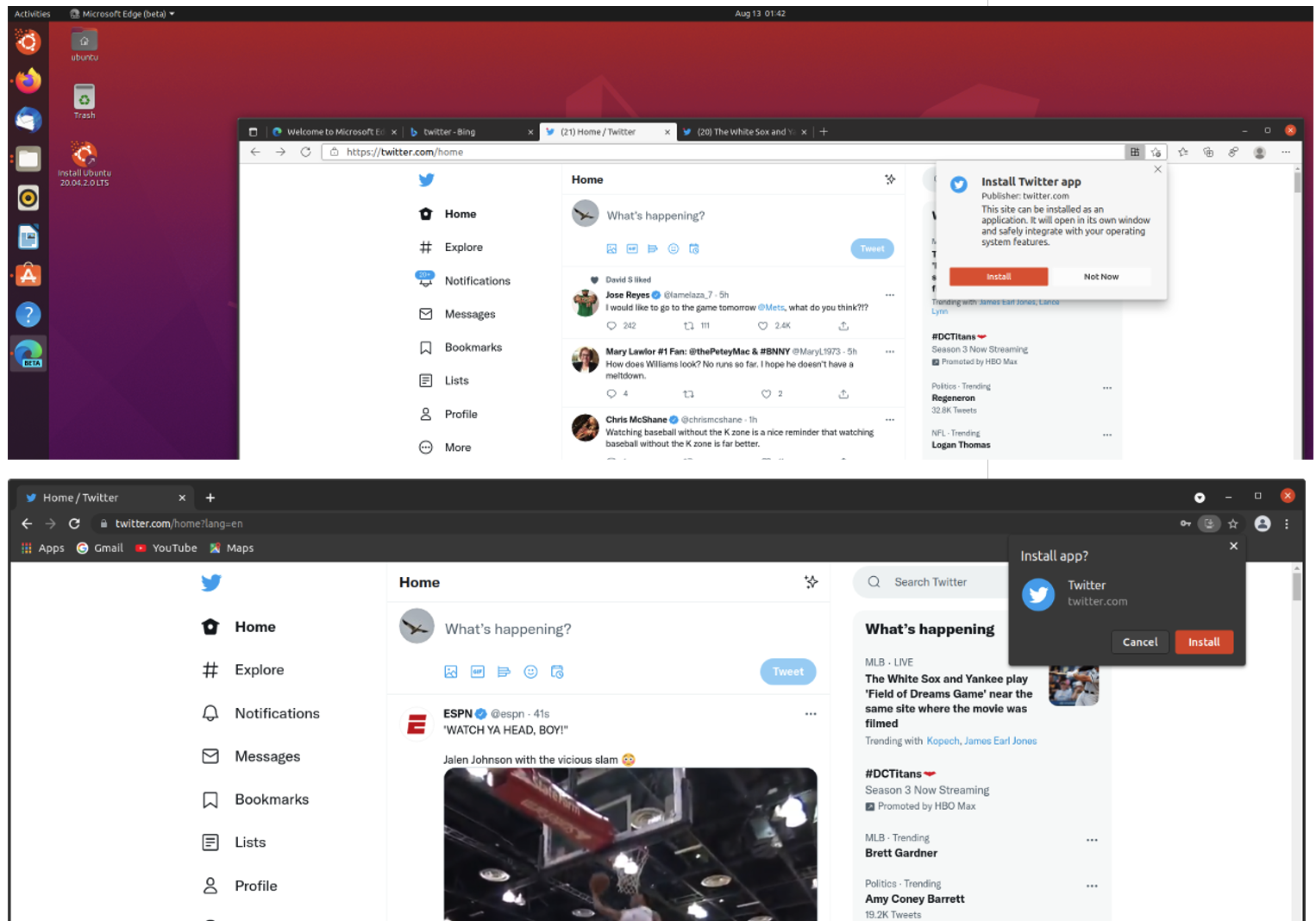
Twitter è un altro ottimo candidato per l'utilizzo di PWA, ma offre già eccellenti app native sulla maggior parte delle piattaforme. Ho iniziato a utilizzare Twitter come PWA perché l'app di Windows Store non mi permetteva di passare facilmente dal mio account personale a quello di lavoro, a differenza della versione web. Anche Google Meet, Skype e Zoom possono essere installati come app Web progressive.
Un giorno potresti installare un'app senza nemmeno renderti conto che si tratta di una PWA, soprattutto ora che Windows si sta avvicinando all'inclusione in Microsoft Store, nell'elenco dei programmi del menu Start e nella sezione App e funzionalità in cui disinstalli le normali applicazioni. Chrome OS include già PWA nel suo app store.
Come si installa un'app Web progressiva?
Un grande vantaggio delle PWA è la facilità di installazione e il processo continua a diventare più semplice per i browser Web che supportano le PWA come Chrome ed Edge. Apple si trova in una posizione particolare quando si tratta di PWA: puoi installare una PWA su macOS tranne che in Safari; su iOS, puoi installare le PWA solo in Safari. Ecco cosa devi fare per installare una PWA su ogni sistema operativo principale (in ordine di popolarità).
Installazione di PWA su Android

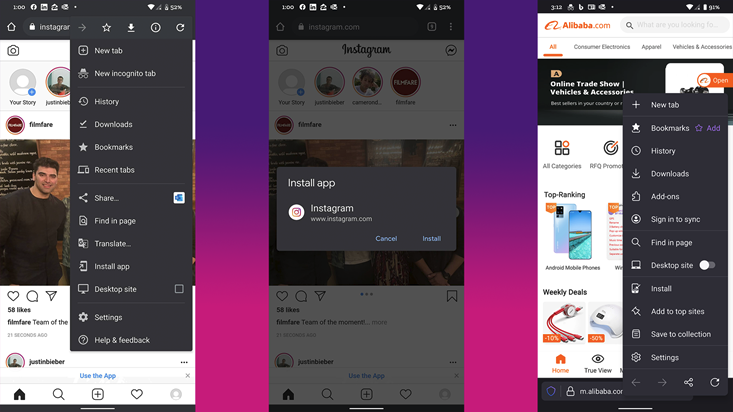
Nel browser Chrome: per i siti che forniscono completamente la funzionalità PWA, vedi l'opzione Installa app nel menu principale di Chrome. Dopo aver selezionato tale opzione, l'icona dell'app appare nella schermata iniziale. (Nota che puoi scegliere Aggiungi alla schermata Home per i siti che non forniscono funzionalità PWA.) Le scelte a pressione prolungata includono ancora Disinstalla, ma un'opzione rivelatrice di seguito è Impostazioni sito, qualcosa che non vedi per l'installazione in negozio app.

In Firefox: per i siti che possono essere trasformati in PWA, il menu di Firefox ha una semplice opzione di installazione. Dopo aver toccato questa scelta, viene visualizzata la finestra di dialogo Aggiungi allo schermo. Le icone della schermata iniziale per le PWA create da Firefox hanno un piccolo logo arancione di Firefox in basso a destra del logo dell'app principale. Come con le app create da Chrome, scegli semplicemente Disinstalla dal menu di scelta rapida premuto a lungo per sbarazzartene di una. A differenza di quelli creati in Chrome, non vedi l'opzione Impostazioni sito, per una sensazione più reale di un'app.
Consigliato dai nostri editori



Installazione di PWA su Windows
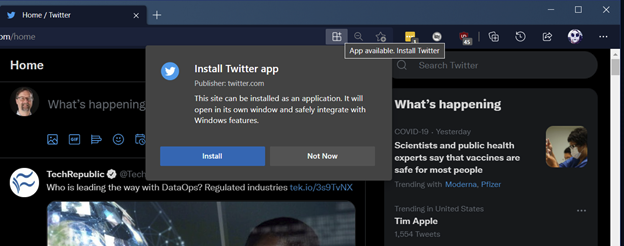
In Edge: il browser Web Windows predefinito offre l'opzione migliore per l'installazione di PWA sul sistema operativo desktop di Microsoft. Questo perché inserisce l'app nel menu Start proprio come qualsiasi altra app che installi normalmente (con un programma di installazione scaricato o dall'app di Microsoft Store). Ecco come funziona:

Passare al sito Web che si desidera installare come PWA.
Se l'app può essere installata come PWA, puoi fare clic sull'icona sul lato destro della barra degli indirizzi che assomiglia a tre quadrati e un segno più (il testo al passaggio del mouse è "App disponibile. Installa [ nome app ] ) oppure puoi scegliere App dal menu di overflow a tre punti e quindi fare clic su Installa [nome app]. Per alcune PWA, la finestra di installazione si apre automaticamente.
Questo è tutto. La tua nuova app viene visualizzata nel menu Start, ottiene un'icona distintiva nella barra delle applicazioni (non l'icona Edge) e può essere convertita in un collegamento sul desktop. Se desideri disinstallare la PWA, puoi farlo dal menu di scelta rapida del menu Start, dalla pagina Impostazioni app e funzionalità di Windows o dalla pagina Gestisci app di Edge.
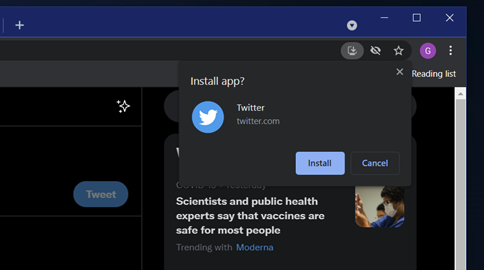
Nel browser Chrome: proprio come con Edge, Chrome ha un pulsante nella barra degli indirizzi che viene visualizzato per i siti che offrono funzionalità PWA. (Nota che il browser per la privacy e il guadagno di criptovalute Brave ha il supporto PWA che è quasi identico a quello di Chrome.)

Fai clic sul pulsante Installa app nella barra degli indirizzi o scegli Installa [ nome app ] dal menu di overflow a tre punti in alto a destra.
Successivamente, vedrai l'app senza bordi del browser e un'icona nel menu Start. Tieni presente che puoi disinstallare le PWA create da Chrome solo dalla loro finestra o dal browser Chrome, non dalle Impostazioni di Windows. Se scegli Disinstalla dal menu Start, la PWA ti porta inutilmente al vecchio pannello di controllo Programmi e funzionalità.
Installazione di PWA su iOS e iPadOS

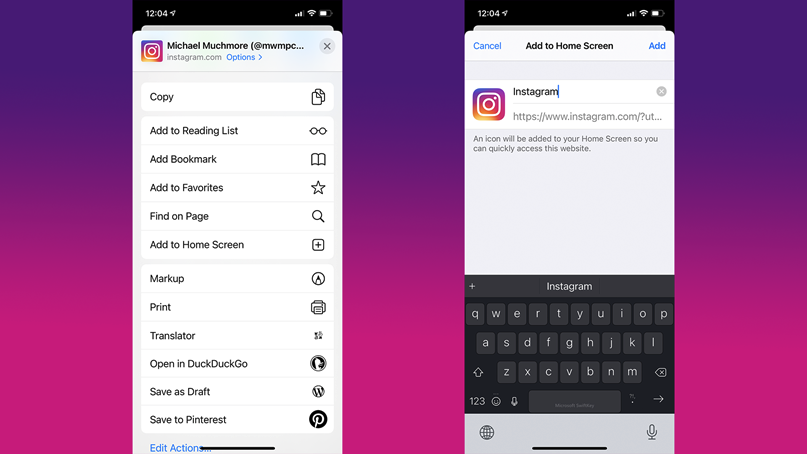
Come accennato in precedenza, Apple consente a Safari di creare PWA solo in iOS e iPadOS: i browser di terze parti sono esclusi dalla festa. Safari non utilizza i termini installazione e app, come fanno tutti gli altri browser che supportano le PWA. Per installarne uno su iOS o iPadOS, carica il sito compatibile con PWA, scegli la freccia su Condividi nella parte inferiore dello schermo e seleziona Aggiungi alla schermata principale. Nota che puoi fare lo stesso per qualsiasi sito Web, ma non otterrai la funzionalità offline di una vera PWA.
Quando ho creato una PWA per Instagram, l'icona e l'app sembravano identiche alla versione dell'App Store, ma invece di un'opzione Rimuovi app nel menu a pressione lunga, ho visto una scelta Elimina segnalibro. Tieni presente che le icone PWA non vengono visualizzate nella Libreria app di iOS 14, quindi non avrai un'esperienza app completa con le PWA sui dispositivi mobili Apple come su altre piattaforme. Immagino che questa non dovrebbe essere una grande sorpresa, data la posizione antagonista di Apple nei confronti dei sistemi aperti.
Installazione di PWA su macOS

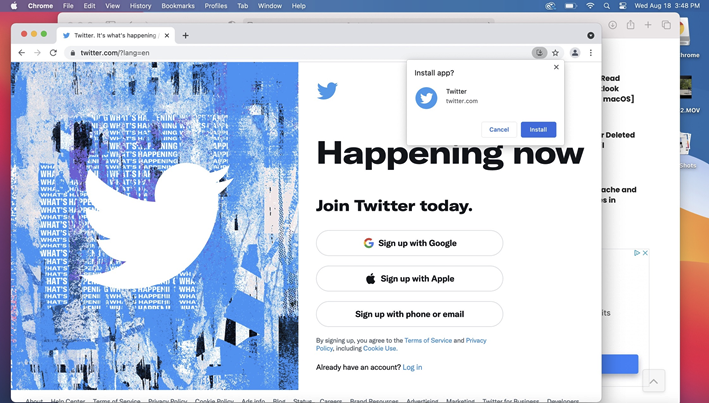
In macOS, l'installazione di PWA funziona esattamente come su Windows, ma il browser Safari predefinito non offre alcun metodo per installare un sito come PWA. La tua nuova app viene visualizzata in Launchpad, ma non nella cartella Trova applicazioni.
Le app create con Chrome o Edge ottengono un menu in alto chiamato per la nuova app piuttosto che per il browser e potrei persino rendere Outlook PWA il mio client di gestione della posta elettronica predefinito. È necessario disinstallare le PWA dall'interno del browser, tuttavia, anziché in modo nativo nel sistema operativo.
Installazione di PWA su sistemi operativi basati su Linux

In Linux, puoi configurare PWA nei browser Web Brave, Chrome ed Edge (beta al momento) proprio come su altri sistemi operativi desktop. Viene visualizzato lo stesso pulsante Installa app nella barra degli strumenti e semplicemente toccando quel pulsante si crea la PWA. L'ho testato su Ubuntu. L'icona dell'app PWA viene visualizzata nella pagina Applicazioni e l'icona dell'app distintiva anziché l'icona del browser viene visualizzata nel pannello Attività.
Tieni presente che se utilizzi Brave o il browser Chromium open source, non otterrai questi vantaggi. Puoi comunque creare una versione del sito senza i bordi del browser, ma devi aprirla dall'app del browser principale.
Installazione di PWA su Chrome OS

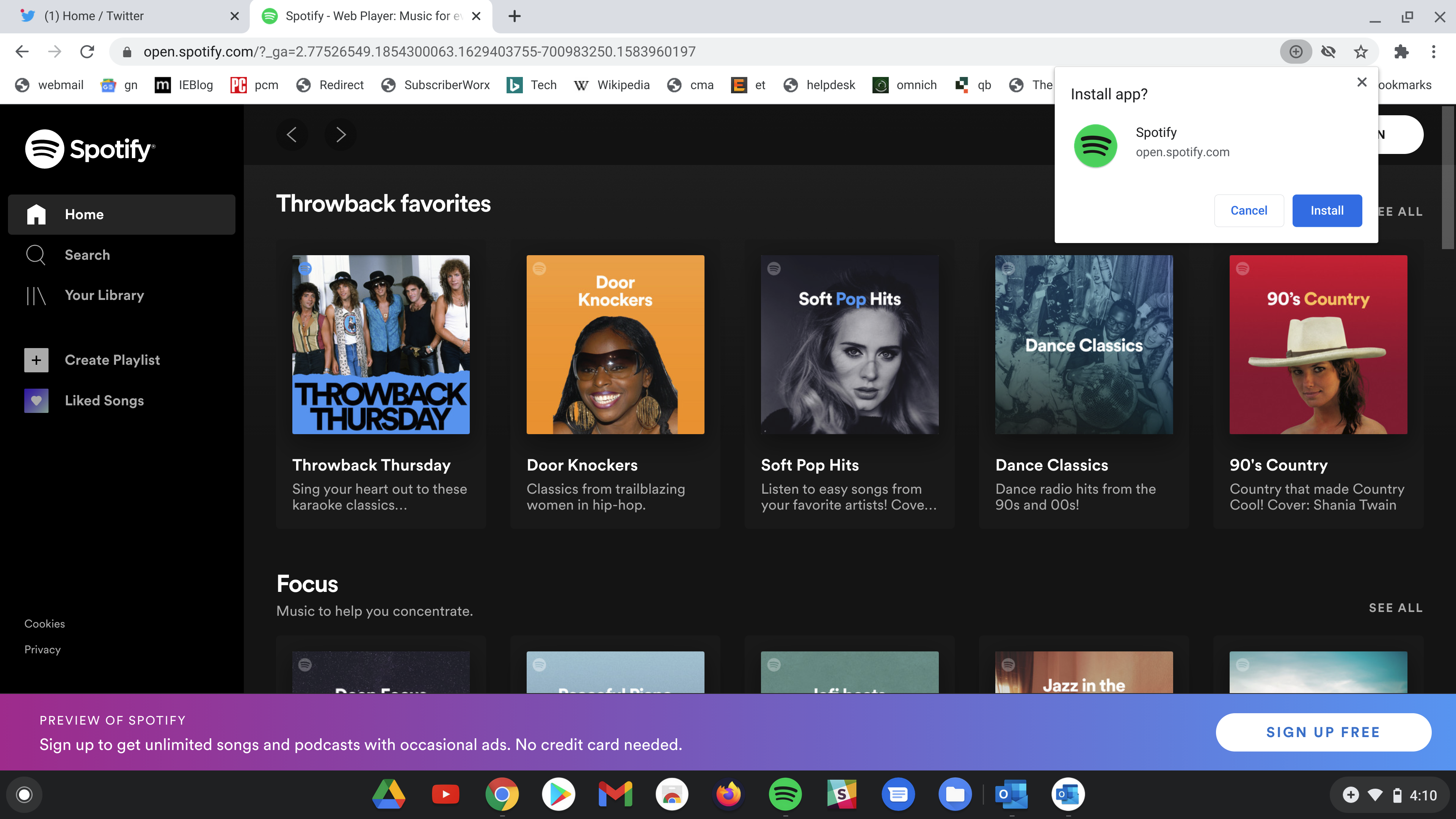
Il sistema operativo desktop di Google si comporta in modo leggermente diverso dal browser Chrome su altre piattaforme: c'è un pulsante con il segno più cerchiato nella barra degli indirizzi del browser e una scelta di menu per installare [ nome app ]. Scegliendo uno dei due, verrai reindirizzato all'app store di Google Play, da cui installi l'app. Sì, è ancora una PWA, ma è quella che ottieni dall'app store. Questa è stata la mia esperienza con l'installazione della PWA di Twitter, ma per Outlook Web, scegliendo lo stesso pulsante è stata installata una PWA proprio come vedresti su un PC Windows.
Non è una brutta esperienza, ma, come con tutte le cose in Chrome OS, vorrei che ci fosse più coerenza. Risulta una certa confusione perché l'app di Outlook nel Play Store non è una PWA, mentre la voce di Twitter lo è. Quando installi la PWA di Outlook e l'app Outlook di Google Play Store, ottieni due icone di app nello scaffale delle app.
