Come creare testo alternativo per le immagini per l'accessibilità e la SEO
Pubblicato: 2018-06-12Se crei o pubblichi contenuti digitali di qualsiasi tipo, è probabile che ormai tu abbia almeno sentito parlare dell'importanza di creare contenuti accessibili alle persone con disabilità. Il testo alternativo (chiamato anche "testo alternativo") aiuta a garantire che le persone non vedenti o ipovedenti o che potrebbero avere altre disabilità fisiche o cognitive possano accedere e comprendere contenuti visivi come immagini, grafici e grafici.
Negli Stati Uniti, l'Americans With Disabilities Act (ADA) richiede che tutti i contenuti digitali siano accessibili alle persone con disabilità. Altri paesi hanno i propri requisiti. Per le persone che utilizzano lettori di schermo o altre tecnologie assistive per accedere ai contenuti digitali, il contenuto accessibile è essenziale per garantire che siano in grado di accedere e comprendere il contenuto nello stesso modo in cui farebbe chi non ha bisogno di assistenza.
Cos'è il testo alternativo?
Il testo alternativo, nella sua forma più semplice, è un codice in background aggiunto a un'immagine digitale che consente a un lettore di schermo o altra tecnologia assistiva di descrivere il contenuto e il significato dell'immagine a coloro che non possono vedere l'immagine o potrebbero non essere in grado di elaborare l'immagine a causa di un disabilità cognitiva.
È usato in diversi modi:
- I lettori di schermo e altre tecnologie assistive lo utilizzano per descrivere l'immagine agli utenti in modo che possano accedere e comprendere il contenuto.
- Nei browser in cui le immagini sono bloccate, al posto dell'immagine viene visualizzato il testo alternativo.
- I motori di ricerca lo utilizzano per determinare il contenuto e il contesto delle immagini.
Gli screen reader possono dire quando è presente un'immagine, ma non possono analizzarne il contenuto. Il testo alternativo viene letto al posto dell'immagine per fornire agli utenti la comprensione del significato e del contesto dell'immagine.
Come aggiungere testo alternativo alle immagini
Sfortunatamente, non esiste un modo per aggiungere testo alternativo. Diverse piattaforme software lo fanno in modi diversi. Controlla la documentazione del tuo software o i file della guida per informazioni su come aggiungere testo alternativo alle tue immagini da quella piattaforma.
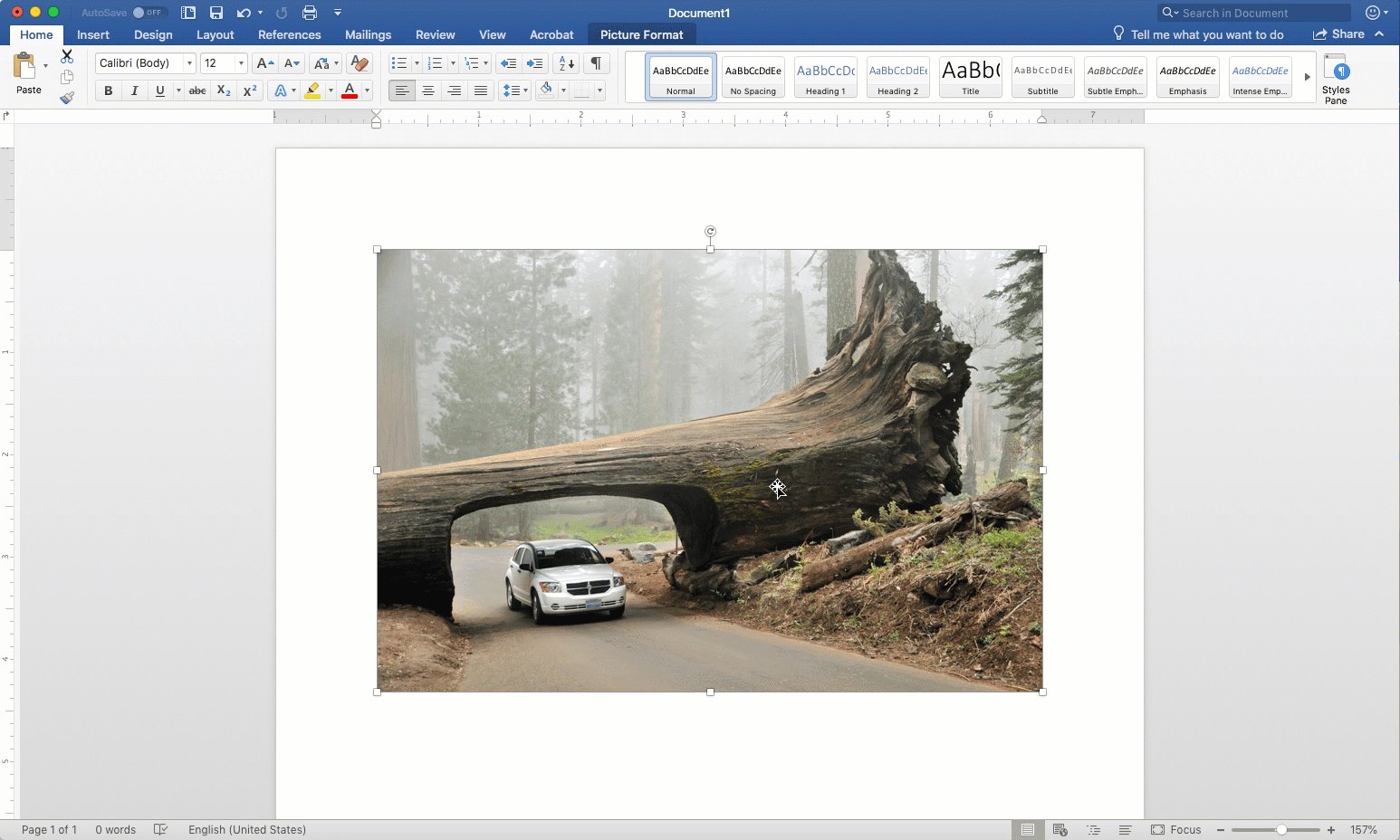
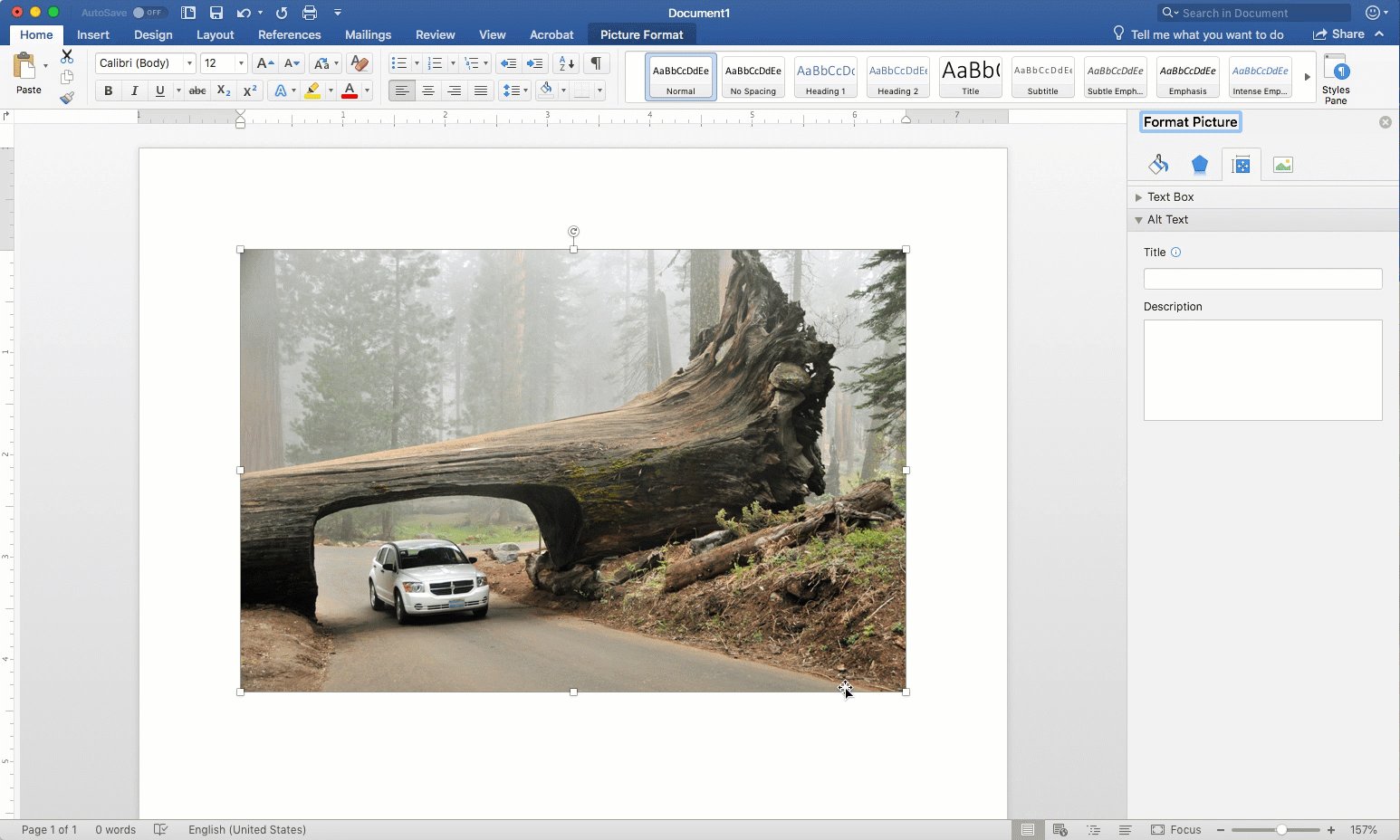
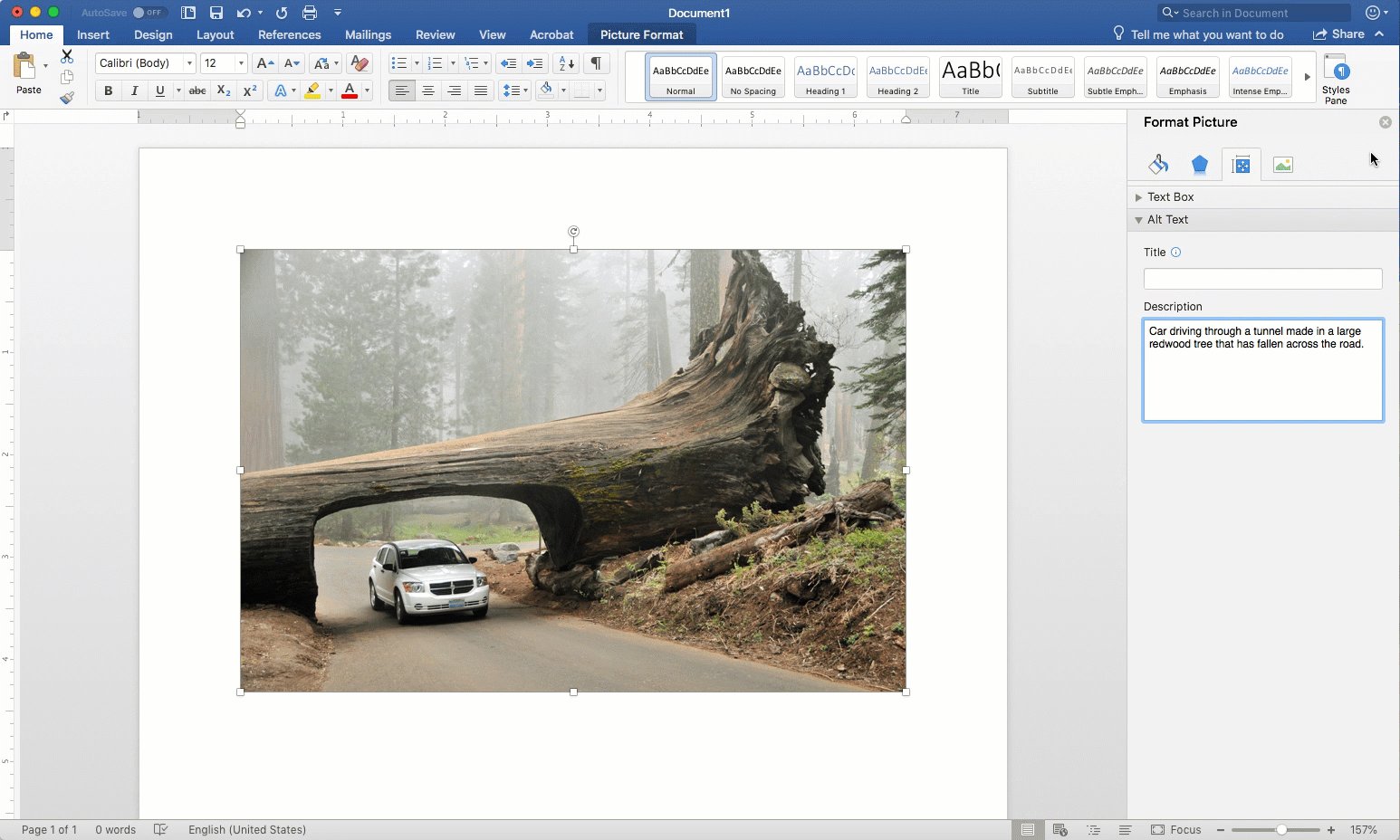
In Microsoft Word, ad esempio, fai clic con il pulsante destro del mouse sull'immagine e scegli Aggiungi testo alternativo. Quindi, aggiungi il tuo testo nella finestra del testo alternativo nella barra laterale che si apre. Quando hai finito, chiudi semplicemente la barra laterale e il tuo testo alternativo verrà salvato con l'immagine.

Testo alternativo e didascalie
Il testo alternativo e le didascalie sono simili in molti modi. Entrambi forniscono una descrizione dell'immagine e il contesto di come l'immagine si adatta al resto del contenuto. Tuttavia, il testo alternativo è in genere "dietro le quinte", mentre i sottotitoli sono visibili a chiunque acceda alla pagina. Inoltre, le didascalie potrebbero non includere sempre una descrizione completa dell'immagine e dei suoi contenuti, poiché vengono generalmente utilizzate per migliorare o fornire un contesto per un'immagine visibile.
Tuttavia, le didascalie possono essere più utili ai fini dell'accessibilità. Le didascalie sono particolarmente utili per le immagini che potrebbero richiedere molto testo alternativo per essere descritte accuratamente. Invece di creare un testo alternativo lungo e meno utile, è possibile creare descrizioni più lunghe utilizzando una didascalia. Quindi, il testo alternativo può fornire una breve descrizione dell'immagine e suggerire all'utente di guardare la didascalia per una descrizione e/o un contesto più completi.
Migliori pratiche di testo alternativo
Creare un buon testo alternativo non è una scienza, è più un'arte. Troppo breve e potrebbe non fornire dettagli sufficienti. Troppo lungo e può essere noioso. Ma qui ci sono alcune cose da tenere a mente quando crei testo alternativo.
1. Descrivi accuratamente il contenuto e la funzione dell'immagine
Le persone che usano la tecnologia assistiva si affidano al contenuto del testo alternativo per fornire loro non solo ciò che contiene l'immagine, ma qualsiasi contesto per l'immagine se non è prontamente disponibile. A seconda della complessità dell'immagine, potrebbe essere meglio fornire un contesto nel testo del contenuto per evitare un testo alternativo troppo lungo.
2. Più corto è, meglio è, ma non troppo corto
Una delle preoccupazioni principali con il testo alternativo è la lunghezza. Molti screen reader* leggeranno tutto o nessuno del testo alternativo come scritto. In altre parole, spesso non c'è modo per qualcuno che utilizza una tecnologia assistiva di saltare avanti per trovare contenuti più rilevanti o di fermarsi e tornare a qualcosa che non capiva. Se il contenuto più rilevante si trova alla fine del tuo testo alternativo, l'utente dovrebbe ascoltare tutte le informazioni irrilevanti prima di scoprire perché l'immagine è inclusa.
Fornisci dettagli sufficienti per descrivere accuratamente l'immagine, ma evita dettagli minuziosi che non aumentano necessariamente il significato del motivo per cui l'immagine è stata inclusa.

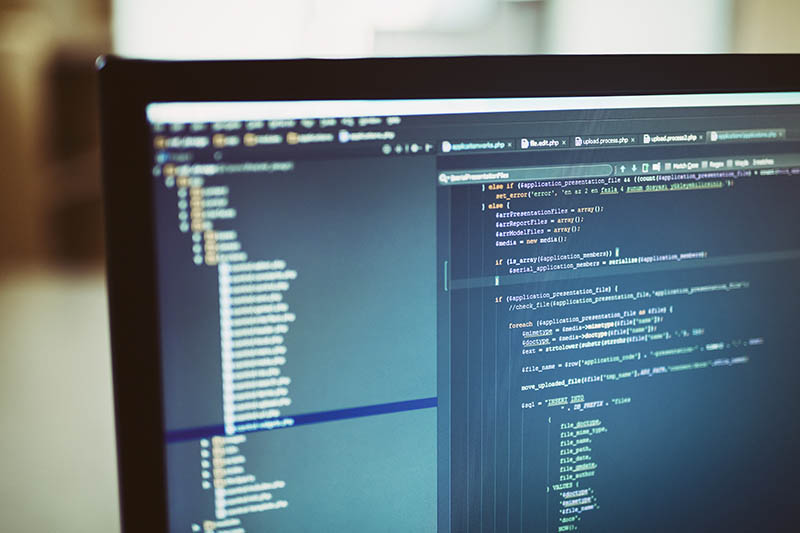
Ad esempio, nell'immagine sopra, ci sono diversi modi in cui potresti descriverlo a seconda di ciò che sta cercando di trasmettere nel contesto del contenuto circostante.
Sarebbe allettante descriverlo semplicemente come lo schermo di un computer. E, in alcuni casi, potrebbe essere sufficiente. Tuttavia, in un articolo sull'utilizzo della sfocatura dello schermo per nascondere informazioni riservate, potrebbe essere necessario descrivere l'immagine come lo schermo di un computer con l'albero dei file sfocato per motivi di privacy.
Se l'articolo riguardava un tipo specifico di codifica e l'immagine tentava di mostrare un esempio di tale codice, potrebbe essere necessario approfondire il codice visualizzato.
O forse l'articolo riguarda la larghezza dello smusso sullo schermo del computer, quindi dovrebbero esserci invece dettagli a riguardo.
In questo senso, la creazione di un buon testo alternativo è più una forma d'arte che una scienza. Il tuo testo alternativo dovrebbe essere abbastanza lungo da descrivere accuratamente l'immagine, ma non così lungo da essere ingombrante.
3. Usa la punteggiatura e l'ortografia corrette
La maggior parte delle utilità per la lettura dello schermo* leggerà il testo alternativo esattamente come appare, inclusi gli errori di ortografia e punteggiatura. In programmi come Microsoft Word, non c'è modo di controllare l'ortografia o la grammatica del tuo testo alternativo, quindi dovrai prestare molta attenzione.
Allo stesso modo, devi usare la punteggiatura corretta o il tuo testo alternativo potrebbe suonare come una frase ricorrente davvero fastidiosa o, peggio, non avere alcun senso.
In effetti, non è una cattiva idea creare un nuovo documento in cui puoi comporre il testo alternativo utilizzando i correttori ortografici e grammaticali incorporati in Word e quindi, quando sei soddisfatto e senza errori, copialo e incollalo nell'alt finestra di testo di qualsiasi software tu stia utilizzando.
La maggior parte dei browser moderni controlla automaticamente l'ortografia, quindi se stai scrivendo qualcosa in un sistema di gestione dei contenuti (CMS) o in Google Docs, è probabile che l'ortografia e la grammatica vengano controllate, ma è comunque buona norma correggere le bozze.
Suggerimento per professionisti: assicurati che i tuoi revisori dei contenuti controllino anche che il tuo testo alternativo sia una descrizione corretta dell'immagine, utilizzi l'ortografia e la grammatica corrette e sia chiaro e conciso quando esaminano il resto dei tuoi contenuti.
4. Non è necessario un titolo per l'accessibilità, ma può essere utile per altri motivi
Dal punto di vista dell'accessibilità, non è necessario assegnare un titolo alla tua immagine. La maggior parte dei lettori di schermo non se ne preoccuperà nemmeno. Tuttavia, il titolo verrà visualizzato come suggerimento quando qualcuno che naviga nel tuo sito Web passa sopra l'immagine. Il titolo può anche aiutare i crawler di ricerca a comprendere meglio il contenuto e lo scopo dell'immagine.

Detto questo, non dovresti mai sacrificare un testo alternativo chiaro e conciso che descriva accuratamente l'immagine a favore di segnare uno o due punti in più sulla scala SEO.
5. Non includere "immagine di", "foto di", ecc.
Quando un'utilità per la lettura dello schermo incontra un'immagine, indicherà all'utente che ha incontrato un'immagine. Quindi, se il tuo testo alternativo includeva la frase "immagine di", l'utilità per la lettura dello schermo direbbe qualcosa come "Immagine. Immagine dello schermo del computer…”
6. Se l'immagine contiene testo, deve essere inclusa nel testo alternativo
Poiché qualsiasi testo all'interno di un'immagine non sarebbe leggibile da un'utilità per la lettura dello schermo, deve essere incluso nel testo alternativo se è rilevante per il significato dell'immagine e il contesto con il contenuto circostante.

Guardando l'immagine sopra, a seconda del contesto e dell'intento, potrebbe essere necessario descrivere nel testo alternativo che il cartello recita: "Fai più domande". Se è degno di nota per comprendere meglio l'intento, potresti anche dover descrivere che il testo è tutto in maiuscolo.
Tuttavia, in un articolo su come posizionare un cartello su un muro in cui il testo effettivo del cartello non è importante, potresti semplicemente dover descrivere che l'immagine mostra un cartello centrato tra due orologi da parete.
Come indicato nella sezione Testo alternativo e didascalie sopra, se un'immagine contiene molto testo, in genere è meglio includere queste informazioni in una didascalia. Puoi anche includerlo nel contenuto del testo circostante. In questi casi, dovresti notare nel testo alternativo che ulteriori informazioni sull'immagine sono incluse nella didascalia o nel corpo del testo.
A causa delle linee guida per mantenere un testo alternativo relativamente breve, per immagini con markup e testo come quello che potresti creare in Snagit, suggerisco di utilizzare la didascalia o il testo circostante per descrivere il markup e il testo pertinenti. Sarà molto più facile e utile per gli utenti.
7. Non fare affidamento sul controllo dell'accessibilità
Molti strumenti per la creazione di contenuti, come Microsoft Word e Adobe Acrobat, sono dotati di utili strumenti di verifica dell'accessibilità. Scansionano il contenuto e cercano gli errori tipici commessi dai creatori di contenuti che potrebbero rendere il contenuto inaccessibile. Sono fantastici e dovresti assolutamente usarli per controllare i tuoi contenuti.
Ma c'è un problema: il tuo controllo di accessibilità può verificare l'esistenza del testo alternativo, ma non può determinare la qualità di quel testo alternativo. Per questo motivo, è una buona idea chiedere al revisore dei contenuti di ricontrollare anche il contenuto del testo alternativo per assicurarsi che sia utile e corretto.
8. Le immagini con collegamenti devono includere la destinazione del collegamento nell'alt text
Un altro contenuto accessibile è che tutti i collegamenti ipertestuali dovrebbero descrivere all'utente dove li porterà. Per questo motivo, i link come "clicca qui" o "visitaci" sono generalmente vietati.
Allo stesso modo, un'immagine che funge da collegamento dovrebbe anche descrivere all'utente dove il collegamento lo porterà. Ad esempio, se hai un pulsante sulla tua pagina che dice "Scarica una prova gratuita", il tuo testo alternativo dovrebbe leggere qualcosa come "Link: scarica una prova gratuita".
Testo alternativo per grafici, grafici e tabelle
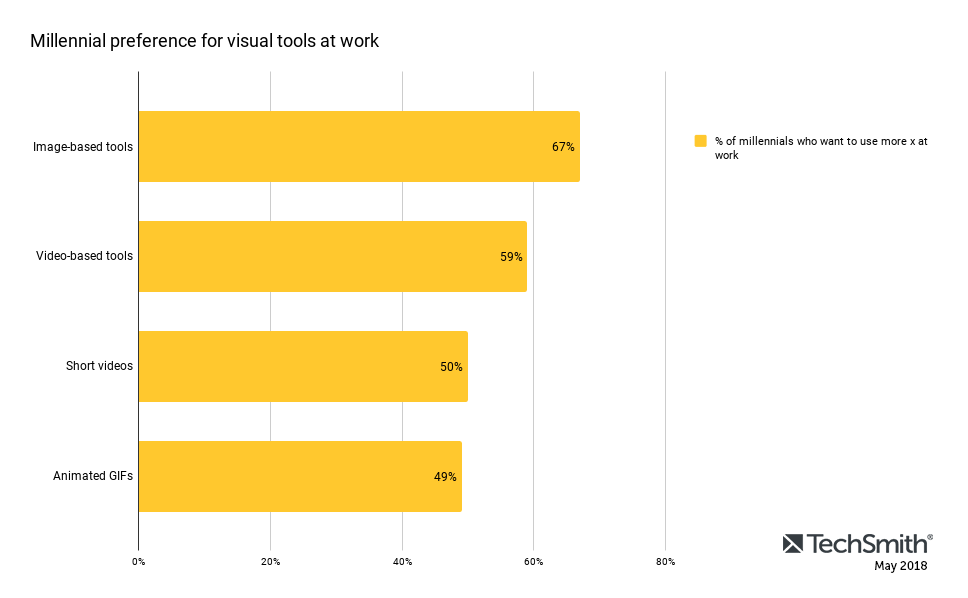
Grafici, grafici e tabelle presentano un problema particolarmente delicato quando si tratta di testo alternativo. Poiché tendono a presentare una quantità relativamente grande di informazioni, qualsiasi testo alternativo potrebbe risultare piuttosto lungo e difficile da seguire. Pertanto, consiglio vivamente di utilizzare una didascalia che descriva accuratamente il contenuto del grafico o del grafico e la sua rilevanza per il resto del contenuto. Il tuo testo alternativo potrebbe quindi semplicemente descrivere il titolo del grafico e notare che una descrizione completa del contenuto è disponibile nella didascalia o nel contenuto del testo.

Come descriveresti il grafico sopra (dal nostro recente articolo sulla nostra ricerca originale sulle comunicazioni sul posto di lavoro) a qualcuno che non può vederlo? Tieni presente che il tuo testo alternativo (o, più probabilmente, didascalia o corpo del contenuto) dovrebbe fornire tutte le informazioni pertinenti in modo che possano comprenderlo allo stesso modo di qualcuno che può vederlo.
In questo articolo del blog, poiché le informazioni nel grafico non sono necessariamente rilevanti per il punto che sto cercando di fare, potrei semplicemente descriverlo come un complesso grafico di informazioni sulle preferenze dei millennial per gli strumenti visivi al lavoro. Se questo articolo riguardasse la ricerca, avrei bisogno di descrivere il contenuto effettivo nel testo alternativo o, più appropriatamente, nel corpo del contenuto circostante.
A differenza delle immagini, la maggior parte delle tabelle è accessibile agli screen reader. Un utente è in grado di spostarsi nella tabella per ottenere le informazioni pertinenti, se lo desidera. Tuttavia, il testo alternativo può fornire una breve descrizione della tabella e una panoramica di ciò che contiene in modo che l'utente possa decidere se desidera accedere alla tabella o meno.
Testo alternativo e SEO
Il testo alternativo è essenziale per creare contenuti accessibili. Tuttavia, viene fornito con un bonus: può anche aiutare con la SEO!
Detto questo, lo scopo più alto e migliore per creare testo alternativo è migliorare l'accessibilità dei tuoi contenuti digitali. Cercare di ingannare il sistema riempiendo il tuo testo alternativo con parole chiave inappropriate o altre informazioni irrilevanti può effettivamente essere dannoso.
In questo articolo di Google sulla pubblicazione di immagini, notano che utilizzano il testo alternativo dell'immagine per comprendere l'oggetto dell'immagine e come si collega al resto del contenuto. Suggeriscono inoltre di creare un testo alternativo che si concentri sulla "creazione di contenuti utili e ricchi di informazioni che utilizzi le parole chiave in modo appropriato e sia nel contesto del contenuto della pagina". Google rileva che il testo alternativo riempito con parole chiave inappropriate o testo alternativo non rilevante per l'immagine o il resto del contenuto della pagina rischia che il tuo sito venga visto come spam.
Allo stesso modo, Yoast, produttore di uno dei plugin WordPress più popolari per la SEO, consiglia di utilizzare la parola chiave del tuo articolo quando possibile e quando appropriato, ma dice espressamente di non inserire le tue parole chiave in ogni bit di testo alternativo.
Sebbene questa sia una buona panoramica sulle nozioni di base per la creazione di testo alternativo per immagini e SEO, non è certamente l'ultima parola non l'argomento. Molte organizzazioni hanno le proprie linee guida per la creazione di testo alternativo, mentre altre potrebbero non rendersi nemmeno conto di averne bisogno!
Stai creando testo alternativo per le immagini incluse nei tuoi contenuti digitali? Mi piacerebbe sentire i tuoi suggerimenti, idee e lotte!
*Nota: a causa delle differenze nel modo in cui le varie tecnologie assistive gestiscono immagini e testo alternativo, questo articolo non vuole essere una panoramica completa del comportamento di tutte le tecnologie assistive. Considera invece i suggerimenti qui riportati come una serie di linee guida per garantire che il testo alternativo per le immagini sia accessibile al maggior numero di persone.
