Mengapa, Kapan, dan Bagaimana Antarmuka Pengguna Sederhana (SUI) dengan Anton Bollen
Diterbitkan: 2020-11-11Dapatkah antarmuka pengguna yang disederhanakan (SUI) merevolusi instruksi visual Anda?
Anda mungkin belum pernah mendengar tentang antarmuka pengguna yang disederhanakan (atau dikenal sebagai SUI) sebelumnya, tetapi ada kemungkinan besar Anda pernah melihatnya. Perusahaan seperti Dropbox, Microsoft, Adobe, dan Google menggunakan grafik SUI untuk membantu audiens mereka menavigasi perangkat lunak mereka.
Tapi apa itu grafik SUI, dan bagaimana mereka bisa meningkatkan pengalaman pengguna Anda? Konten instruksional dan pakar SUI, Anton Bollen menyelam jauh ke dalam manfaat memberikan tangkapan layar Anda perawatan SUI.
Anton memulai karirnya sebagai magang di TechSmith, dan sekarang dia adalah Pakar Strategi Pasar dan Pelanggan Eropa TechSmith. Dia juga seorang pembuat video tutorial yang berbakat berkat sifatnya yang ringkas, jelas, dan perhatiannya terhadap detail.
Dalam posting ini, Anton membagikan mengapa Anda harus mempertimbangkan grafik SUI daripada tangkapan layar tradisional, kapan kesempatan yang tepat untuk menggunakannya, dan cara membuat grafik SUI yang efektif.
Anda dapat menonton video tentang topik ini di bagian atas posting ini, untuk mendengarkan episode podcast, tekan putar di bawah, atau baca terus untuk lebih…
Apa yang dimaksud dengan grafik antarmuka pengguna (SUI) yang disederhanakan?
Definisi Anton tentang grafik antarmuka pengguna yang disederhanakan atau antarmuka pengguna yang disederhanakan (SUI) adalah bahwa itu adalah perlakuan desain untuk tangkapan layar. Desainnya mengurangi informasi yang tidak penting secara kontekstual untuk membantu pengguna fokus pada apa yang diperlukan.
Grafik SUI sering menggantikan informasi yang kurang relevan dengan bentuk sederhana untuk mengarahkan mata pengguna ke informasi utama. Ini berarti bahwa tangkapan layar SUI bukanlah penggambaran perangkat lunak yang akurat, melainkan mewakili perangkat lunak untuk memandu pengguna melalui instruksi khusus.
“Bagi kami, sebagai pembuat konten, ini adalah teknik yang fantastis untuk memandu perhatian pelajar atau pemirsa pada apa yang benar-benar penting.”
Petunjuknya ada pada namanya – antarmuka pengguna yang disederhanakan adalah tentang menginstruksikan orang lebih baik dengan menyederhanakan.
Kapan harus menggunakan SUI
Grafik SUI adalah fitur utama dari desain instruksional dan menunjukkan jalur yang jelas untuk menyelesaikan tugas.
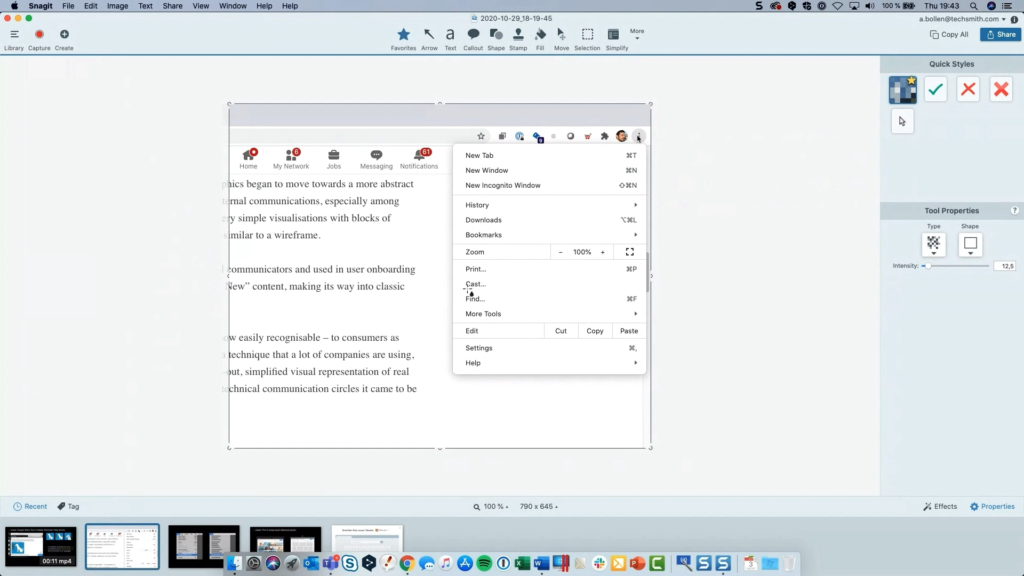
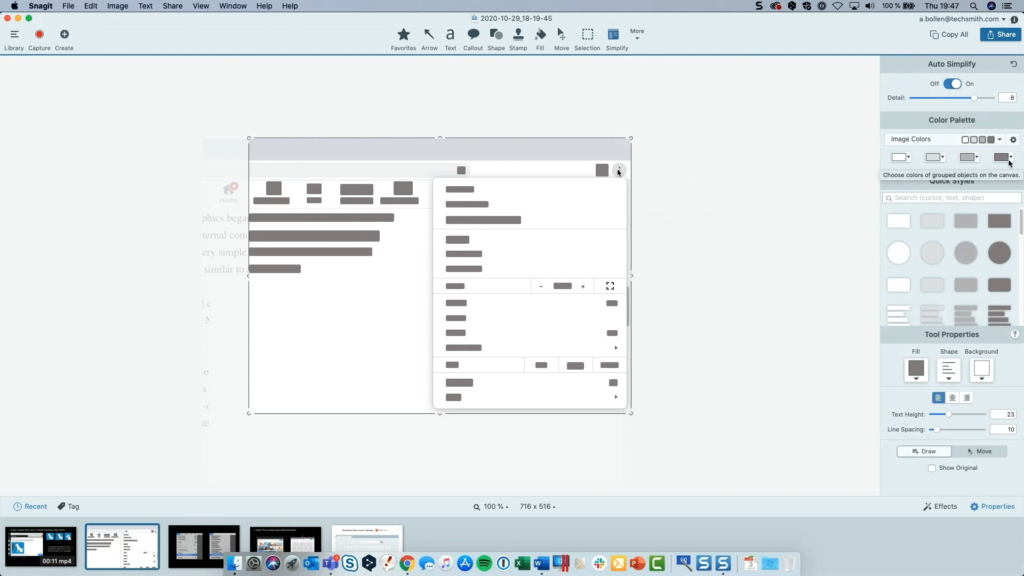
Pada contoh di bawah ini, ada dua tangkapan layar. Gambar sisi kiri adalah tangkapan layar asli, tetapi gambar sisi kanan menggunakan grafik SUI untuk menghapus fitur yang tidak relevan. Keduanya menggambarkan bahwa pengguna harus mengklik 'File', lalu 'Connect Mobile Device', tetapi gambar mana yang mengkomunikasikan instruksi dengan lebih jelas?

Gambar sisi kanan mengurangi dan menghapus informasi yang kurang relevan, seperti entri menu yang berbeda, tombol pintas, dan entri bilah menu utama. Ini mengurangi kebisingan visual yang ditampilkan tangkapan layar kepada pengguna dan hanya berfokus pada bagian-bagian penting.
Ada banyak situasi yang tepat untuk menggunakan grafik SUI, misalnya, pelatihan, pemasaran, dan orientasi pengguna. Anton menyoroti orientasi pengguna umum sebagai tempat yang sempurna untuk menggunakan grafik SUI karena mereka secara jelas memperkenalkan fitur-fitur baru.
“Sangat sering, fitur baru didokumentasikan atau dijelaskan dengan animasi atau grafik yang disederhanakan. Mereka sangat masuk akal dalam situasi itu karena pengguna tidak terbiasa dengan semua detail aplikasi atau fitur itu.”
Mengapa memilih antarmuka pengguna yang disederhanakan daripada tangkapan layar
Anton percaya bahwa salah satu tantangan paling signifikan yang dihadapi pelajar dengan tangkapan layar adalah jumlah informasi.

Anton mendefinisikan kebisingan visual sebagai informasi yang kurang relevan atau grafik yang mengganggu. Jika perangkat lunaknya kompleks, mungkin sulit untuk menunjukkan dengan tepat di mana pengguna perlu fokus.
“Pengguna baru terlalu terjebak pada detail yang tidak perlu, yang menghilangkan kemampuan mereka untuk hanya fokus pada pesan utama.”
Saat Anda menjadi lebih akrab dengan perangkat lunak, Anda belajar menyaring bagian-bagian yang tidak Anda gunakan. Namun, desain antarmuka baru dapat membuat pengguna baru kewalahan, karena mereka tidak yakin apa yang akan atau tidak diperlukan untuk membantu menyelesaikan tugas mereka.
Beberapa instruksi visual menambahkan alat desain seperti panah, kotak, atau teks yang disorot untuk menarik perhatian pengguna ke tempat yang seharusnya. Tetapi grafik SUI menghapus informasi yang kurang penting, hanya menyisakan bagian-bagian penting.
Menurut Anton, salah satu kelemahan penggunaan grafis SUI adalah adanya penolakan dari pengguna yang tidak mau menerima. Dia menyarankan Anda untuk melakukan beberapa pengujian dengan audiens Anda untuk mengetahui apakah mereka lebih suka grafis SUI atau tangkapan layar tradisional sebelum Anda mulai membuatnya.

Bagaimana antarmuka pengguna yang disederhanakan dapat meruntuhkan hambatan bahasa
Menggunakan tangkapan layar adalah cara yang fantastis untuk membantu seseorang memahami perangkat lunak. Namun, jika perangkat lunak tersebut diperbarui atau diterjemahkan ke dalam bahasa yang berbeda, maka konten instruksional perlu diperbarui.
“Sayangnya, beberapa perusahaan melawan ini dengan mengurangi jumlah visual yang mereka gunakan untuk mendokumentasikan layanan mereka, yang sangat saya tidak suka. Saya pikir kita semua adalah orang visual, dan visual sangat membantu pembelajaran dan pemahaman proses dan informasi, jadi menghilangkannya bukanlah solusi.”
Anton bersemangat menggunakan grafik SUI untuk melokalkan konten instruksional Anda. Dia melihat banyak potensi untuk mengoptimalkan alur kerja terjemahan dan memperluas jangkauan Anda ke pasar lain menggunakan grafik SUI.
Anton menekankan bahwa dengan mendesain grafik SUI tanpa teks dan memberikan instruksi teks dalam keterangan, Anda dapat menggunakan grafik yang sama ini untuk bahasa apa pun yang Anda dukung. Ini jauh lebih mudah untuk diperbarui dan lebih fleksibel untuk digunakan daripada tangkapan layar tradisional.
Cara membuat grafik antarmuka pengguna yang disederhanakan
Membuat grafik SUI membutuhkan lebih banyak waktu daripada mengambil tangkapan layar sederhana, tetapi ada cara untuk mempercepat dan menyederhanakan prosesnya.
Ada perangkat lunak yang tersedia untuk memberdayakan Anda dengan alat untuk membuat grafik SUI yang hebat. Kami akan mendemonstrasikan cara membuat grafik SUI menggunakan Snagit.

Pertama, Anda perlu mengurangi kerumitan tangkapan layar. Anda dapat melakukannya dengan menghapus elemen yang tidak penting. Anton menyarankan untuk menghapus hotkey, ikon plugin, dan teks tambahan yang tidak perlu.
Untuk melakukan ini menggunakan Snagit, gunakan alat 'Seleksi' dengan 'Isi Latar Belakang' disetel ke 'Isi Otomatis', gambar kotak di sekitar apa yang ingin Anda hapus, dan tekan hapus.

Selanjutnya, Anton menyarankan untuk menyederhanakan tangkapan layar Anda. Di sinilah Anda dapat mengaburkan item menu yang tidak perlu dengan memilih alat 'Sederhanakan' dan mengaktifkan fitur 'Sederhanakan Otomatis'.
Anda dapat mengubah warna dan mengedit penyederhanaan menggunakan alat 'Pindahkan' untuk mendesain grafik SUI Anda dengan cara yang Anda sukai.

Menyederhanakan grafik Anda adalah bagian terpenting dari proses ini. Anda harus hati-hati memilih apa yang harus disimpan dan apa yang harus dihapus untuk menciptakan konteks yang cukup bagi pengguna Anda.
Tanpa jumlah konteks yang tepat, pengguna mungkin bingung dan berjuang untuk memanfaatkan konten instruksional Anda secara efektif.

Konteks adalah kunci saat membuat instruksi visual apa pun, jadi sangat penting untuk meninggalkan titik jangkar visual sehingga pelajar tahu apa yang mereka lihat. Ini bisa berupa tombol yang menonjol, blok warna, atau item menu yang dominan secara visual. Pertahankan titik jangkar ini tetap sama untuk membantu pengguna Anda menavigasi grafik SUI Anda secara visual.
Anda harus menguji grafik Anda dengan melihat apakah orang dapat mengikuti instruksi Anda atau apakah elemen SUI Anda mengganggu. Anton mencatat bahwa salah satu masalah dengan grafik SUI adalah mereka dapat bekerja melawan penyederhanaan masalah dengan terlalu banyak grafik yang mengganggu.
Cara membawa antarmuka pengguna yang disederhanakan lebih jauh
Anton menyatakan bahwa adalah mungkin untuk membuat video SUI, tetapi membutuhkan lebih banyak pekerjaan. Teknologinya tidak secanggih untuk screenshot, jadi untuk membuat video SUI yang efektif, Anda perlu membuat animasi hampir dari awal.
Dia percaya bahwa video SUI bisa sangat berguna dalam memandu pengguna tetapi menyarankan untuk memastikan bahwa laba atas investasi ada sebelum Anda meluangkan waktu untuk mengembangkannya. Kata-kata nasihat terakhir Anton adalah untuk menimbang manfaat dari upaya ekstra untuk membuat grafik SUI dan apa yang dapat mereka capai untuk Anda.
“Ini akan terlihat lebih bagus, itu akan membuat kesan pertama yang lebih baik, [grafik SUI] akan lebih sukses, saya tidak perlu membuat banyak pembaruan, dan saya mungkin bisa menggunakannya dalam lebih banyak bahasa. Anda memang harus memikirkannya sedikit, tetapi bagaimanapun, saya pikir banyak kasus, itu pasti layak untuk dilakukan sejauh itu. ”
Dari orientasi yang lebih efektif hingga pelokalan tanpa batas, manfaat SUI bisa sangat bermanfaat bagi audiens Anda. Jadi, pertimbangkan untuk menaikkan level tangkapan layar Anda berikutnya dengan perawatan SUI. Untuk mempelajari lebih lanjut tentang membuat instruksi visual yang lebih baik, lihat berbagai kursus dan sumber daya yang tersedia di Akademi TechSmith.
