Cara Membuat Konten yang Penting [Video]
Diterbitkan: 2019-09-24Anda mungkin tergoda untuk melewatkan tangkapan layar dan menghindari pembuatan video terkait dokumen pengguna dan konten lainnya.
Tetapi ketika Anda membuat konten visual, Anda membuat konten yang penting.
Dalam video ini, Daniel Foster membagikan betapa mudahnya menambahkan visual ke dokumentasi atau konten pelatihan Anda, bahkan jika Anda merasa tidak memiliki keterampilan atau waktu.
Transkripsi video
Hai. Saya Daniel Foster. Saya bekerja di TechSmith, dan hari ini saya ingin berbagi dengan Anda beberapa ide, yang telah saya bagikan, dengan banyak grup di seluruh negeri dan bahkan internasional.
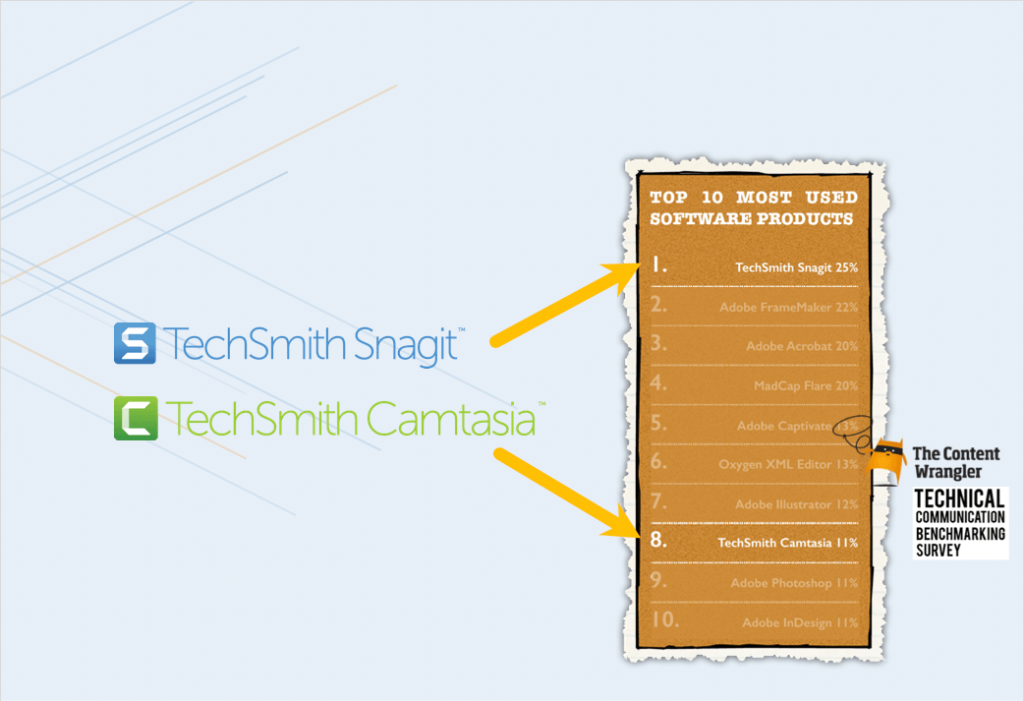
Pertama, siapa TechSmith? Jadi, kami adalah pembuat Snagit dan Camtasia. Dan ini adalah alat untuk membuat gambar, GIF, dan video.

Dan jika Anda berada di Komunikasi Teknis sebagai bidang, Anda mungkin sudah akrab dengan produk ini.
Content Wrangler, yang melakukan a, survei pembandingan setiap beberapa tahun, baru-baru ini, menunjukkan bahwa Snagit nomor satu dan Camtasia nomor delapan di antara semua perangkat lunak yang dimiliki Komunikator Teknis di kotak peralatan mereka.
Dan, salah satu hal yang harus saya lakukan, sebagai Pemimpin Strategi, adalah membantu menetapkan arah untuk Snagit. Dan untuk melakukan itu saya berjalan ke banyak praktisi, banyak orang yang sebenarnya sedang membuat konten. Dan salah satu tema yang sering saya dengar adalah bahwa meskipun alat dan, kemampuan untuk membuat visual semakin mudah diakses oleh lebih banyak orang, mereka masih berjuang dalam tim mereka dengan ketegangan antara konten atau visual yang hanya teks.
Dan akhirnya terkadang terlihat seperti dinding teks ini. Dan mengapa demikian? Yah, itu karena ada persepsi bahwa jauh lebih mudah untuk hanya membuat, dan melokalkan, dan memperbarui, dan memelihara dokumen teks saja.

Dan saya ingin mengatakan kepada Anda hari ini jangan puas. Kami tidak harus puas dengan itu karena saya pikir ada jalan keluar dari ketegangan ini dan itulah yang ingin saya bicarakan hari ini. Jadi, sebenarnya ada dua takeaways utama, yang ingin saya sampaikan kepada Anda setelah kita menelusuri konten ini.
Dan yang pertama adalah bahwa visual memang penting, dan saya akan membagikan beberapa penelitian orisinal yang kami lakukan yang membantu membuktikan fakta itu.
Dan, kedua, saya ingin memberi Anda beberapa ide dan inspirasi tentang bagaimana Anda bisa berkreasi, untuk menghindari ketegangan antara, “Ya, saya ingin memiliki visual dalam konten saya, tetapi itu mahal dan sulit dilakukan. Apakah ada solusi?” Dan saya ingin berbicara tentang satu solusi potensial dan jenis pendekatan kreatif yang kita lihat di luar sana yang diadopsi oleh Komunikator Teknis.
Apakah visual itu penting?
Jadi, pertama-tama, Anda tahu, ini benar-benar pertanyaan yang wajar untuk ditanyakan, apakah visual itu penting? Apakah penting jika konten saya hanya teks atau mengandung elemen visual ini?
Yah, kami merasa tidak ada jawaban yang bagus di luar sana. Tidak banyak penelitian bagus tentang ini yang terasa kredibel. Jadi yang kami lakukan adalah menyewa perusahaan independen untuk menangani ini dalam sebuah proyek penelitian sehingga kami dapat menjawab pertanyaan itu.
Dan, kami benar-benar memberi mereka kendali objektivitas. Kami hanya berkata, “Hei, Anda tahu, kami akan membayar untuk ini, kami memiliki beberapa masukan tentang bagaimana strukturnya, tetapi hasilnya terserah Anda. Anda tahu, kami tidak akan mendikte apa yang Anda temukan.”
Jadi kami mengambil risiko bahwa hasilnya bisa berbeda dari yang sebenarnya. Tapi izinkan saya berbicara tentang apa proyek itu dan sedikit tentang tiga temuan besar.
Jadi, sebelum saya sampai pada temuan, saya hanya akan memberi Anda garis besar metodologi.
Jadi, kami memiliki tiga tahap ke, untuk penelitian. Salah satunya tentang preferensi, apa yang disukai orang. Jadi, jajak pendapat, jajak pendapat yang cukup luas yang cakupannya global.
Dan tahap selanjutnya adalah benar-benar masuk ke laboratorium dan, dan eksperimen observasi, meminta orang melakukan tugas yang berbeda, dan kemudian melihat waktu mereka dalam tugas dan seberapa efisien dan efektif mereka.
Dan kemudian yang ketiga adalah beberapa pemodelan ekonomi untuk melihat seperti apa bentuknya, dalam hal indikator dan signifikansi ekonomi.
Jadi, dengan bagian pertama yang benar-benar kami temukan adalah bahwa orang-orang memang memiliki preferensi yang jelas untuk visual dalam komunikasi mereka dan dalam hal-hal teknis yang mereka gunakan untuk mempelajari teknologi baru atau proses baru di tempat kerja. Tetapi sebagian besar tempat kerja sebenarnya gagal dalam memberikan ini.
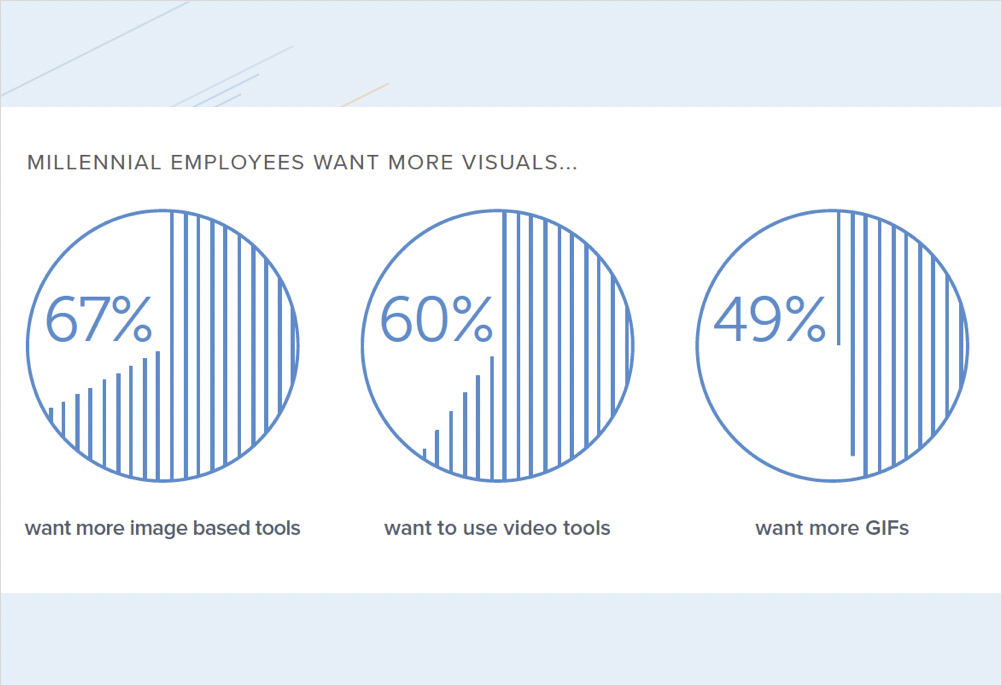
Banyak konten hanya semacam dinding teks. Dan, jadi, khususnya di kalangan Milenial, ini adalah preferensi yang sangat mencolok bahwa orang-orang lebih suka memiliki gambar, video, bahkan GIF animasi di konten mereka daripada hanya teks.

Dan Milenial adalah, Anda tahu, persentase rekan kerja Anda, kolega Anda, dan pelanggan Anda yang terus meningkat, yang sangat penting.
Jadi, mereka bukan hanya kelompok kecil pada tahap ini lagi. Milenial benar-benar kelompok dominan dalam angkatan kerja dan menjadi lebih dari itu.
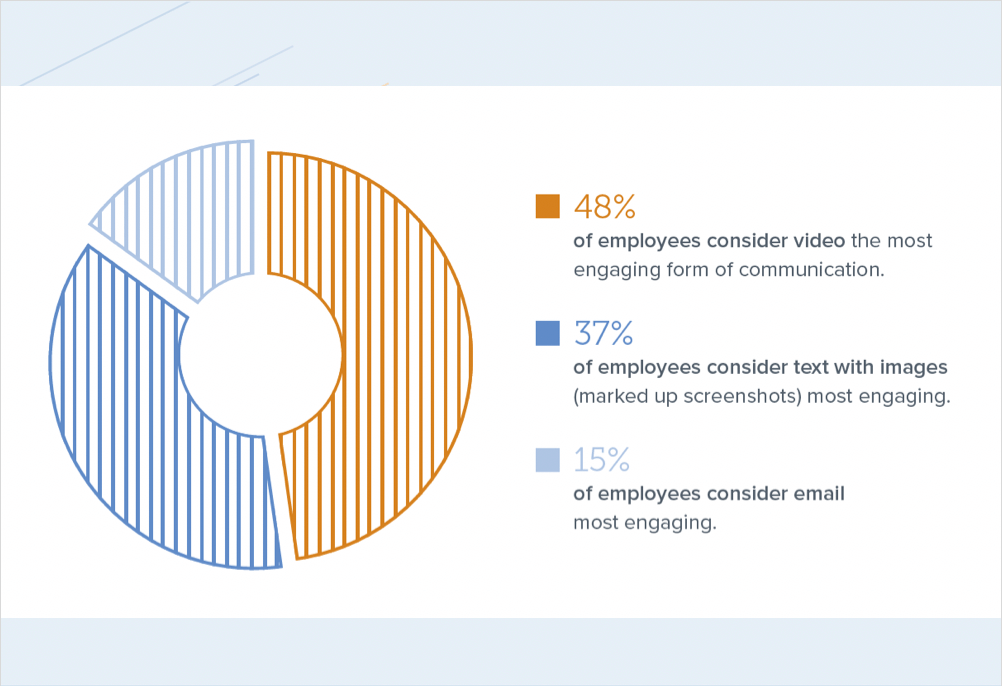
Jadi biarkan saya berpikir, mengapa preferensi ini penting. Oh, dan sebenarnya ini, slide ini menunjukkan bahwa preferensi sebenarnya melampaui Milenial.
Jadi, di tempat kerja yang lebih luas juga, orang memiliki preferensi yang jelas untuk video dan, dan gambar.

Tapi mengapa ini penting?
Nah, untuk pelanggan Anda, jika Anda memikirkannya, audiens Anda atau pelanggan Anda memiliki pilihan. Dan agar mereka dapat mencari di Google dan menemukan konten lain yang bukan konten Anda untuk menjawab pertanyaan mereka. Dan jika yang muncul di hasil Google tersebut adalah video dari pihak ketiga atau hanya seseorang yang merasa tahu produk Anda, mungkin kualitasnya, mungkin akurat, mungkin juga tidak.
Jadi Anda agak kehilangan kendali dan Anda tidak benar-benar terlibat dalam percakapan itu pada saat itu.
Juga, ada masalah persepsi, kan?
Jadi, jika orang memiliki preferensi yang ditandai untuk konten visual dan mereka tidak menemukan konten itu dari merek Anda, itu mencerminkan merek Anda dengan buruk, bukan? Merek Anda akhirnya terlihat sedikit basi atau usang dan tidak menarik sehingga Anda tidak ingin memiliki bayangan atau bayangan itu pada merek Anda.
Apakah visual benar-benar membantu orang melakukan tugas dengan lebih baik?
Jadi, temuan utama kedua dari penelitian kami adalah, bahwa visual benar-benar membantu orang melakukan tugas dengan lebih baik. Jadi, kami melakukan studi observasional dan kami meminta orang-orang melakukan berbagai tugas teknis. Kami akan menautkan ke studi lengkap, sehingga Anda dapat menggali dan melihat semua riset sendiri.

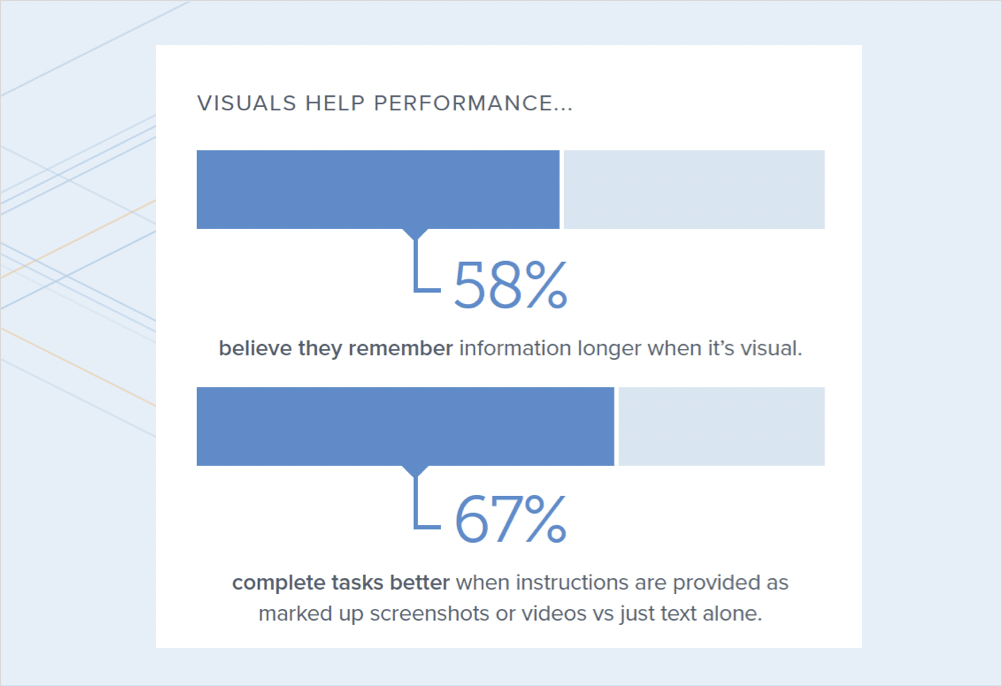
Namun, apa yang kami temukan adalah bahwa ada peningkatan yang penting, signifikan, dalam kemampuan untuk menyelesaikan tugas-tugas ini ketika orang-orang memiliki visual dalam konten mereka. Jadi, sekitar 7% agak lift di sana. Dan, orang-orang juga merasa bahwa mereka dapat mengingat instruksi tugas dengan lebih baik jika mereka memiliki konten yang lebih visual.
Jadi, setelah mereka pergi, itu berarti mereka tidak perlu bertanya lagi atau mencari lagi atau, hubungi pusat dukungan Anda lagi untuk mengingat cara melakukannya.

Retensi itu penting.
Dan, akhirnya, penyelesaian tugas. Hanya mampu secara harfiah, menyelesaikan tugas secara akurat. Ada lift bagus yang kami temukan di sana juga.
Jadi, sebagai rekap, penting untuk menyertakan visual karena dua alasan yang telah kita bicarakan ini:
- Satu, preferensi
- Dan, dua, pelaksanaan tugas.
Orang-orang sebenarnya lebih efektif dalam, pada tugas-tugas teknis ketika mereka memiliki beberapa dukungan visual di sana.
Bisakah menggunakan visual meningkatkan produktivitas?
Dan kemudian, ketiga, kami ingin melakukan latihan pemodelan ekonomi. Jadi, bagian ketiga dari penelitian ini sebenarnya mengambil beberapa dari hasil produktivitas ini dan mengatakan, "Apa yang terjadi jika Anda memodelkannya secara ekonomis menggunakan hal-hal seperti PDB dan angka produktivitas?"
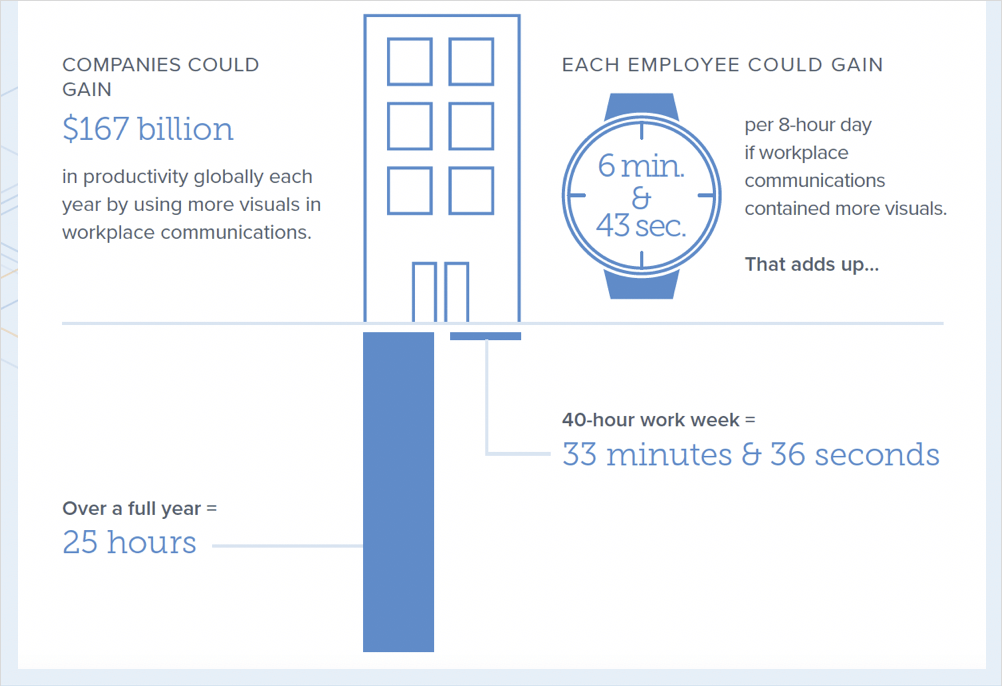
Jadi, apa artinya itu bagi perusahaan, dalam hal produktivitas yang diperoleh? Ketika kami melihat angka-angka yang Anda katakan, oke, orang-orang mengambil mungkin enam menit sehari jika mereka memiliki visual dalam konten mereka dan mereka dapat menjalankan tugas mereka dengan lebih efisien.

Dan kemudian Anda mengalikannya menjadi seminggu, sekitar 33 menit per minggu, atau selama setahun penuh, kira-kira 25 jam.
Semua itu hanya untuk mengatakan bahwa hal-hal semacam ini memang penting. Benar? Mereka penting bagi bisnis Anda dan mereka penting bagi pelanggan Anda dan seberapa efektif mereka dapat melakukan jenis pekerjaan yang mereka coba lakukan.

Dan ini adalah kutipan ringkasan yang bagus dari peneliti sebenarnya yang melakukan proyek ini untuk kami, dan ini benar-benar menunjukkan bahwa ini tidak akan hilang.
Ini adalah tren. Akan ada lebih banyak harapan dari orang-orang dan lebih banyak permintaan untuk konten visual karena semua informasi dan konten lainnya yang mereka konsumsi di tempat lain adalah visual . Jadi, begitulah keadaannya. Dan itu tidak mungkin untuk membalikkan.
Cara meretas komunikasi teknis Anda dengan visual
Jadi, semua itu untuk mengatakan visual itu penting, bukan? Dan kami telah membicarakannya dari preferensi, dari sudut pandang efisiensi tugas yang sebenarnya, dan kemudian dari faktor ekonomi.
Namun pada kenyataannya, banyak dari kita memiliki banyak tantangan sebagai Komunikator Teknis.
Dan ini adalah hal-hal seperti bagaimana cara memperbarui visual saya di konten saya setiap kali UI saya berubah? Jadi, bagi banyak orang, produk atau layanan yang mereka kerjakan mungkin sering mengirimkan pembaruan, Anda tahu, beberapa kali setahun, bahkan mungkin beberapa kali seminggu. Jadi, itu bisa membuat banyak, tantangan dengan churn.
Mungkin Anda melokalkan konten Anda ke dalam berbagai bahasa dan itu bisa menjadi tantangan ketika Anda memikirkan komponen visual. Mungkin Anda harus mendukung banyak versi atau platform yang berbeda. Dan itu memberi tekanan pada tim konten.
Mungkin UI produk Anda biasa saja, terasa kikuk, tidak modern. Itu tidak indah dan terlihat seperti bagan mata ketika Anda memasukkannya ke dalam dokumentasi Anda.
Dan kemudian ada masalah khusus yang akan kita dengar seperti, “Saya memiliki produk cloud yang saya dukung dan sayangnya saya tidak dapat dengan mudah mendapatkan instance dummy dengan data dummy yang sudah diisi agar terlihat nyata, untuk membuatnya terlihat seperti itu adalah contoh langsung yang sebenarnya. ”
Jadi, sebagai Komunikator Teknis, Anda mungkin menghadapi beberapa masalah ini dan, salah satu hal yang saya suka lakukan adalah, melihat ke berbagai domain dan disiplin ilmu yang berbeda dan berkata, "Bagaimana orang lain memecahkan masalah ini?"

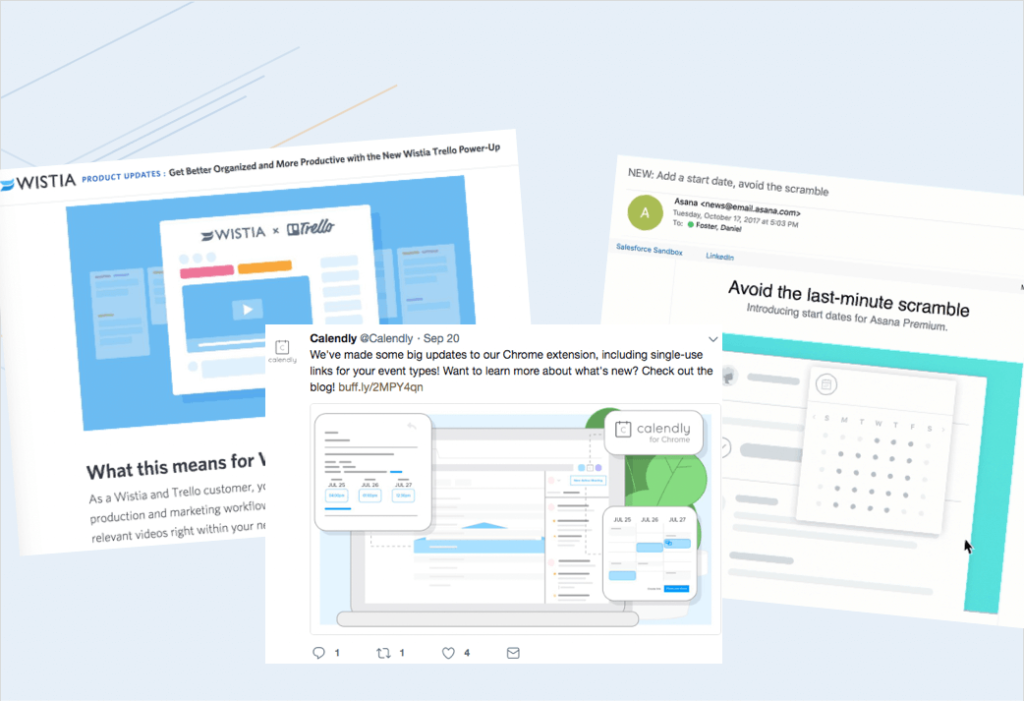
Beberapa tahun yang lalu saya mulai melihat banyak konten yang terlihat seperti ini, jadi ini pada dasarnya adalah konten yang tampak seperti wireframe dan biasanya, itu berasal dari pemasar. Dan, itu akan menjadi semacam saran atau versi abstrak dari tangkapan layar yang akan ada di beberapa materi pemasaran ini.
Jadi, itu mulai membuat saya berpikir tentang mengapa mereka melakukan ini? Apa manfaat dari itu? Selain menarik perhatian, apakah ada manfaat lain di sana?

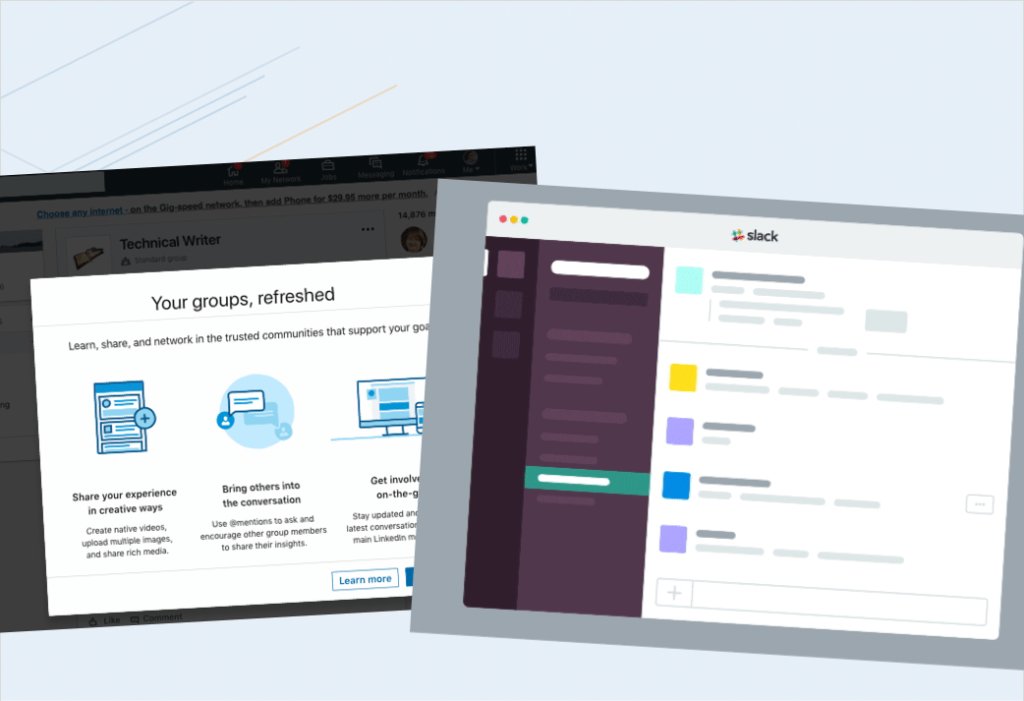
Dan kemudian Anda mulai melihat konten semacam ini, grafik yang disederhanakan ini, juga berfungsi dalam hal-hal seperti orientasi dalam produk, animasi kecil atau gambar statis yang muncul di produk yang menjelaskan beberapa fungsi atau caranya -ke atau di konten Yang Baru, atau di, catatan rilis.

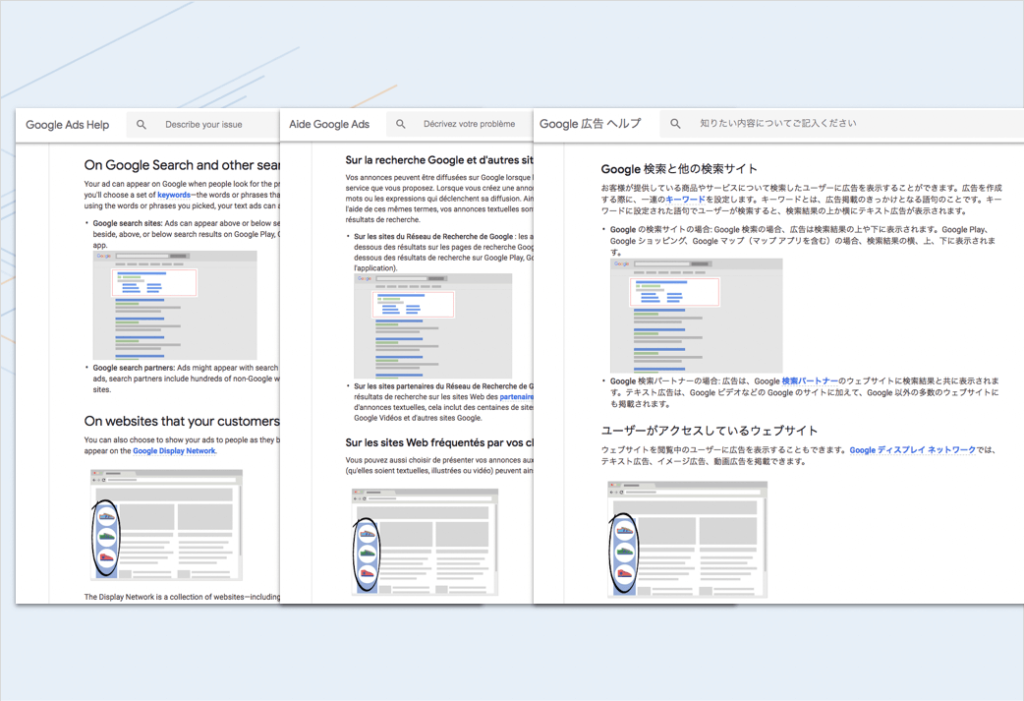
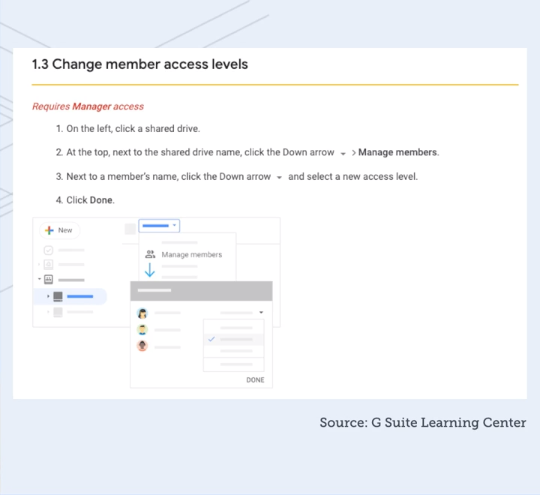
Kemudian kita akan melihatnya bekerja dalam dokumentasi. Jadi, contoh ini dari Google, dan Anda dapat melihat di sini bahwa mereka memiliki gambar yang sama persis di artikel bahasa Inggris, Prancis, dan Jepang.
Dan, tentu saja, mereka mendukung seperti 20 bahasa lainnya, jadi juga ada di dalamnya. Jadi, ini seperti apa yang terjadi di sini? Mengapa orang melakukan ini dan apa tren ini? Kami mencari untuk apa, nama yang mapan untuk ini, karena lebih mudah untuk membicarakan sesuatu jika, Anda tahu, jika itu memiliki nama dan, sebenarnya tidak ada nama yang mapan. Jadi, kami menciptakan istilah, antarmuka pengguna yang disederhanakan atau SUI untuk jangka pendek. Ini juga sangat menyenangkan untuk mengatakan SUI.
Tapi itu benar-benar ide bahwa Anda telah mengabstraksikan detail yang tidak relevan atau mengganggu dari sebuah gambar dan apa yang Anda tinggalkan adalah kuncinya, bagian penting.

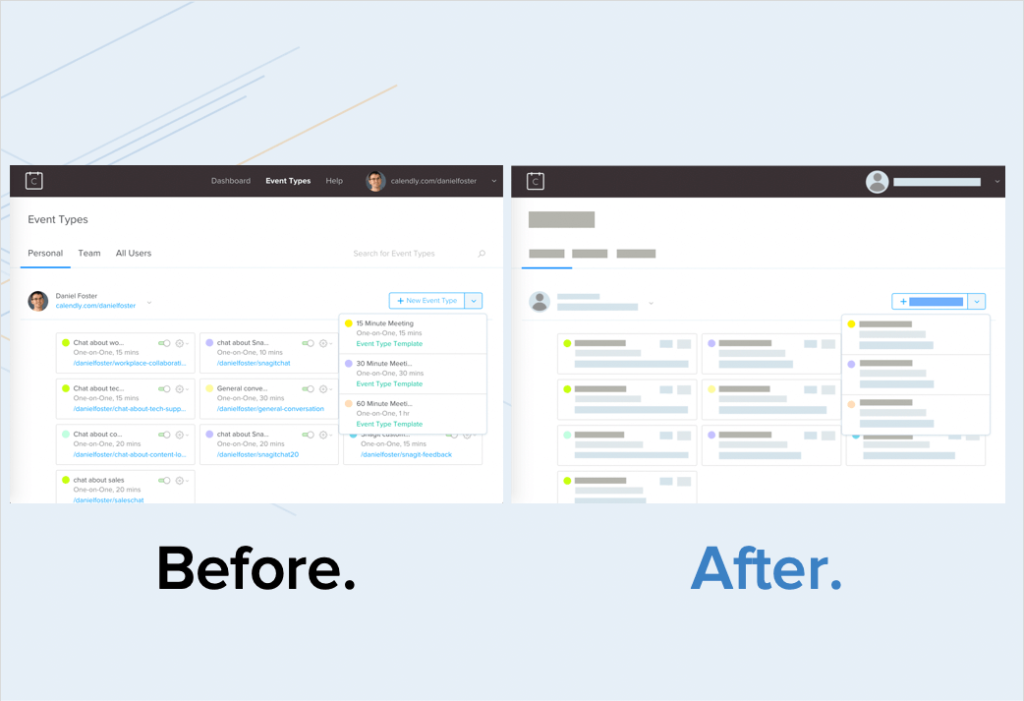
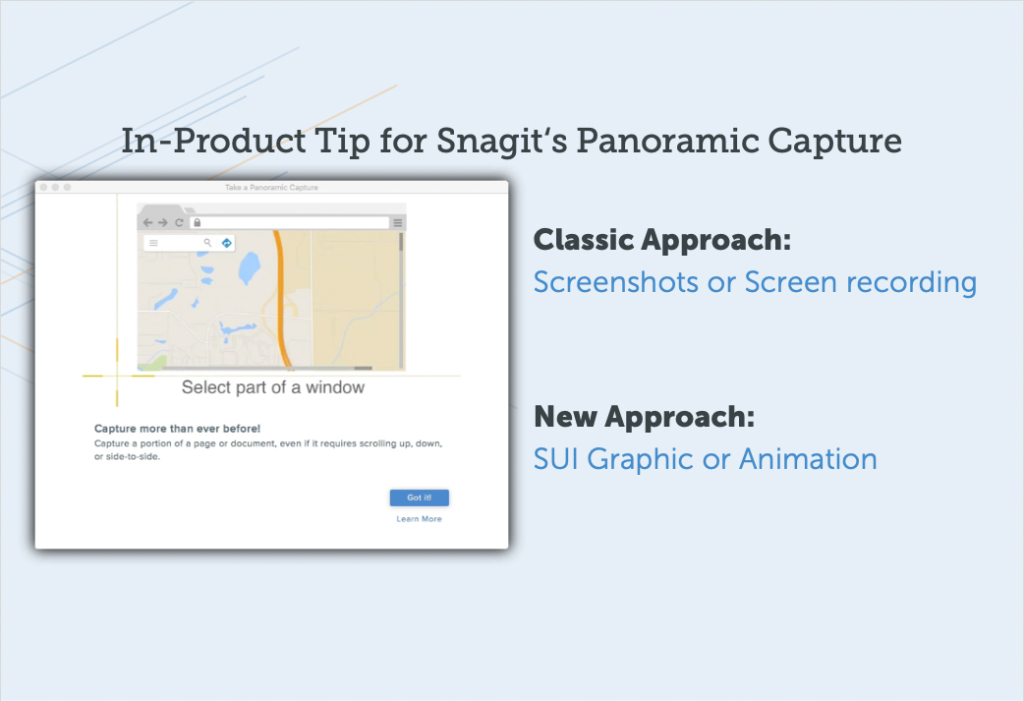
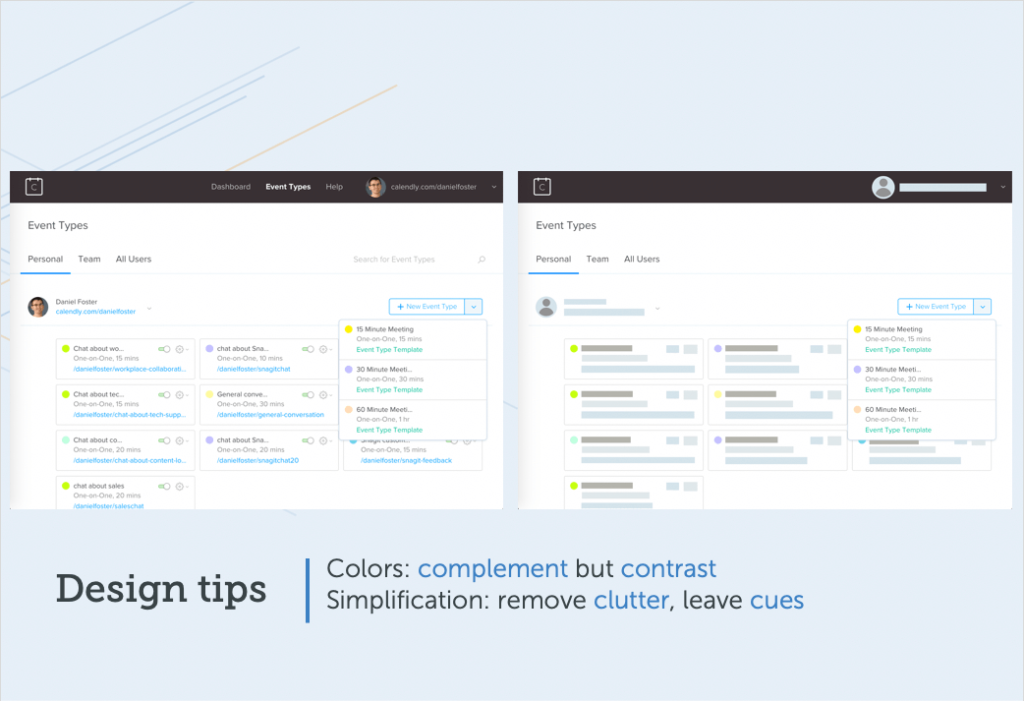
Dan seperti inilah tampilannya, ini sekilas sebelum dan sesudahnya. Jadi, yang Anda lihat di sebelah kiri hanyalah tangkapan layar dari layanan yang saya gunakan bernama Calendly. Ini sangat bagus untuk menjadwalkan panggilan pelanggan. Tapi bagaimanapun, antarmuka, Anda dapat melihat bahwa tangkapan layar khas Anda memiliki semua detailnya.
Dan kemudian di sisi lain apa yang Anda lihat adalah perlakuan SUI-fied atau, atau disederhanakan ini di mana Anda benar-benar mengabstraksikan banyak detail itu. Dan, dan Anda mungkin berpikir, “Bisakah orang benar-benar mengenali apa produk atau antarmuka itu?” Ternyata Anda bisa.
Jadi, jika Anda melihat yang ini, cukup jelas apakah ini saat Anda, saat Anda berhenti dan memikirkannya sejenak.

Ini adalah Finder atau Explorer, di Mac dan Windows.

Dan, ini contoh lain, yaitu YouTube, bukan?
Anda bisa melihatnya dan langsung melihat seperti, "Oh ya, itu YouTube", meskipun tidak ada teks dan semuanya sangat abstrak.

Dan satu contoh lagi, ini adalah salah satu yang kami habiskan banyak waktu sehari-hari dan, tentu saja, Outlook.
Benar?
Jadi, Anda bisa mendapatkan pengertian dari tata letak dan dari warna dasar apa, seperti apa antarmuka aslinya.
Bisakah grafik yang disederhanakan berfungsi dalam komunikasi teknis?
Jadi, bagus, itu bagus, tetapi kemudian sebagai Komunikator Teknis Anda mungkin bertanya pada diri sendiri, “Oke, tapi saya masih membutuhkan orang untuk mengikuti langkah-langkahnya. Seperti, titik grafiknya tidak hanya untuk terlihat cantik, tetapi juga untuk menunjukkan kepada Anda di mana di antarmuka untuk mengklik. Jadi, di mana nilai seorang Komunikator Teknis?”
Jadi, mari kita ambil contoh lain.

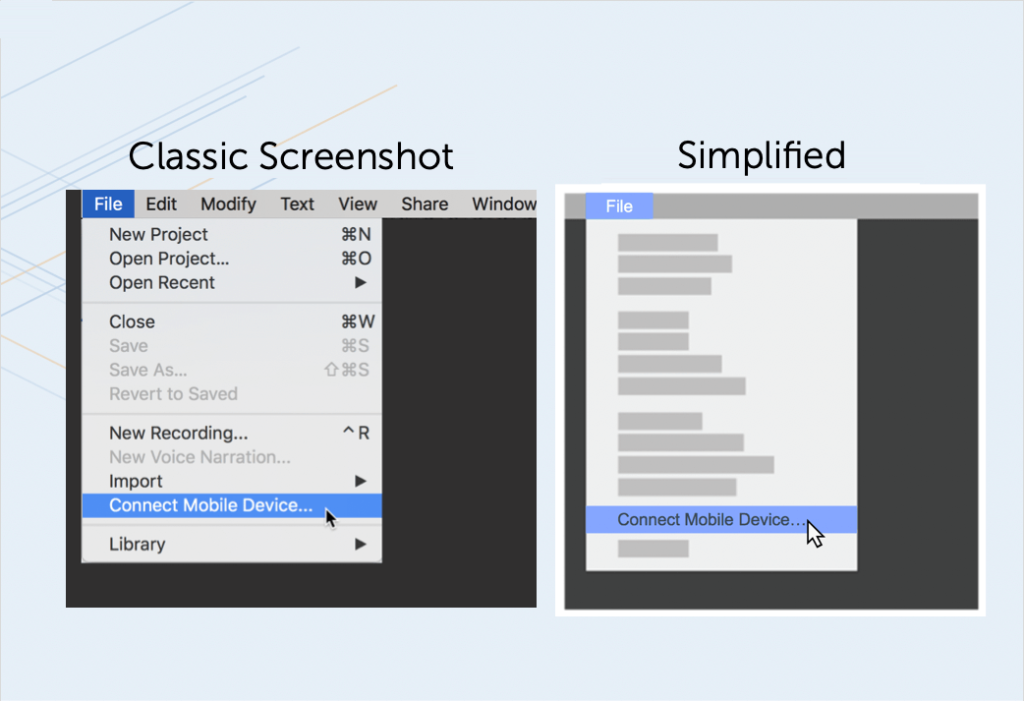
Yang ini adalah menu yang sangat biasa, dan apa yang akan Anda lihat di sini adalah ketika Anda melangkah mundur dan benar-benar melihatnya dengan mata segar, ada banyak hal di sini yang tidak penting untuk menunjukkan dua langkah, yaitu 'klik file, klik sambungkan perangkat seluler.'

Itu benar-benar inti dari grafik ini, namun ada banyak informasi asing.
Jadi mari kita simpulkan dan Anda dapat melihat betapa lebih mudahnya untuk benar-benar mengikuti dan berkata, “Oh, file, sambungkan perangkat seluler. Itulah dua hal utama yang perlu saya ketahui. Di sana. Sangat visual. Sangat depan dan tengah.”
Tentu saja, Anda ingin memasangkannya dengan beberapa teks.
Dan teks di samping akan mengatakan, Anda tahu, "Ini langkah-langkahnya", dan sedikit konteks, tetapi ketika Anda memasangkannya, grafik yang disederhanakan ini dan teks itu, ini adalah cara yang sangat ampuh untuk menyampaikan informasi .

Jadi, apa yang baru saja kita lihat adalah bahwa pendekatan grafis yang disederhanakan ini sebenarnya membantu memfokuskan perhatian pemirsa pada apa yang paling penting , yang meningkatkan efektivitas konten Anda, tetapi juga memiliki beberapa manfaat sampingan yang bagus untuk tim teknis.
Buktikan konten Anda di masa depan
Jadi, salah satunya adalah itu akan membantu konten Anda di masa depan. Benar? Jadi, setiap kali antarmuka Anda berubah, perubahan kecil pada antarmuka, hal-hal tambahan yang terjadi secara berkelanjutan, Anda tidak perlu kembali dan merevisi semua tangkapan layar Anda lagi. Karena banyak detail yang telah diabstraksikan. Jadi, ada penghematan biaya yang besar di sana.
Lokalisasi skala
Lokalisasi, jika Anda melokalkan, Anda mungkin bisa lolos dengan sedikit bahasa Inggris. Saya telah melihat ini, semakin banyak merek yang melakukan ini, ada beberapa bahasa Inggris di tangkapan layar mereka di konten lokal mereka karena mereka telah mengabstraksi banyak teks dan yang tersisa hanyalah elemen kunci.
Dan Anda tahu audiens Anda. Jika audiens Anda setuju dengan itu, itu bisa menjadi cara yang bagus untuk menghemat uang untuk melokalkan gambar Anda.
Sembunyikan informasi identitas pribadi pelanggan
Dan kemudian, kami mengisyaratkan hal ini, jika Anda berada di industri yang diatur atau berurusan dengan, PII, informasi pengenal pribadi pelanggan, ini adalah cara yang bagus untuk menyembunyikannya dan memastikan bahwa tangkapan layar Anda tidak terlihat seperti itu. diretas. Kamu tahu? Ini tidak seperti kotak hitam atau blur yang terlihat begitu misterius, tetapi terlihat bagus dan dapat menyelamatkan Anda dari mendapatkan informasi pelanggan di luar sana di alam liar ketika Anda tidak seharusnya.
Bagaimana merek teratas menggunakan grafik yang disederhanakan?
Jadi, izinkan saya menjalankan beberapa contoh singkat. Ini adalah beberapa merek berbeda yang Anda kenali atau mungkin tidak Anda kenali, tetapi, merek yang mungkin Anda kenali dan bagaimana mereka menggunakan teknik ini di beberapa konten mereka sendiri.

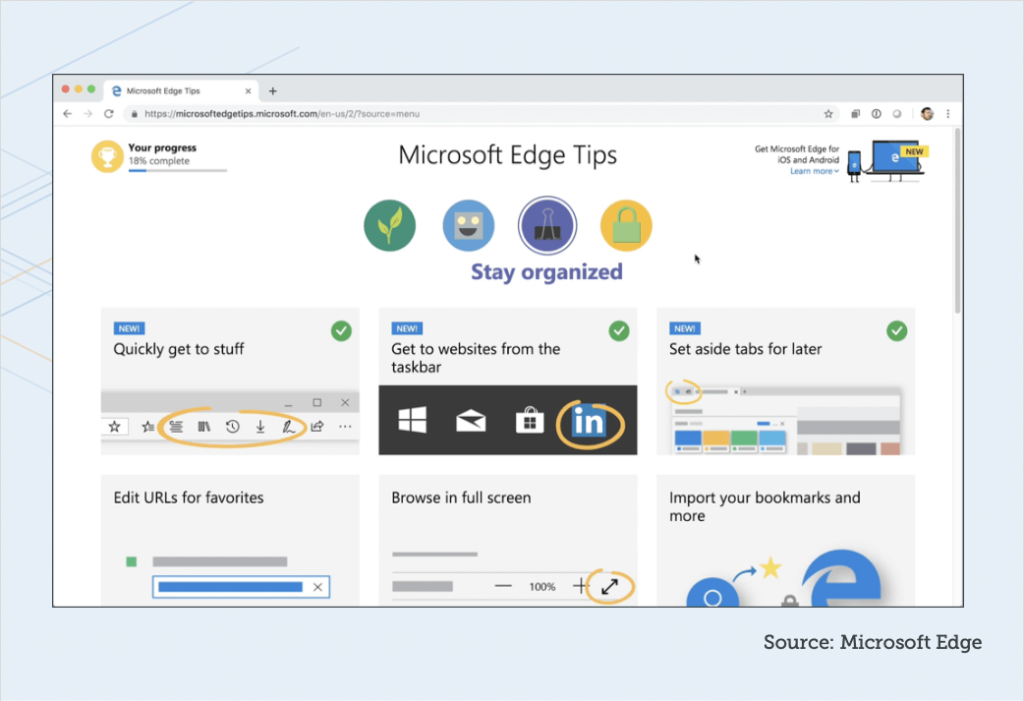
Jadi, ini dari, Microsoft.
Mereka baru-baru ini meluncurkan seluruh rangkaian kiat hebat ini untuk peramban Microsoft Edge. Dan apa yang Anda perhatikan adalah bahwa animasi di atas benar-benar disederhanakan.
Tidak ada teks sama sekali di dalamnya. Dan semua teks adalah teks yang dapat diedit yang ada di sekitarnya, jadi lebih mudah untuk melokalkannya, tetapi animasi itu sendiri tidak memiliki teks, sehingga tidak harus dilokalkan.
Sekarang, mereka masuk semua. Ini mungkin tidak berhasil untuk Anda. Anda bahkan dapat melihat ini dan mengatakan mungkin mereka bertindak terlalu jauh, sehingga agak sulit untuk diikuti, tetapi Anda dapat langsung melihat penghematannya dan tidak harus melokalkannya untuk setiap bahasa.

Dan contoh ini dari Google.
Mereka baru-baru ini, mengeluarkan banyak konten di sekitar G Suite, Google Suite, dan jika Anda melihat khususnya di seri Memulai, memulai dengan Slide, memulai dengan Drive, Anda akan menemukan bahwa ada beberapa hal sederhana yang sangat bagus ini. grafik yang muncul di antara konten.
Dropbox, contoh ini adalah halaman web Spanyol, tetapi juga ada di situs berbahasa Inggris, dan saya berharap itu ada di setiap bahasa.
Animasi kecil ini yang hanya menunjukkan gambaran umum tentang sebuah konsep, bukan? Dan semuanya disederhanakan. Sekali lagi, mereka dapat menggunakan satu grafik atau animasi itu di semua konten dan bahasa mereka.
Procore, ini adalah grup yang sebagian orangnya ada di komunitas SUI kami. Kami memiliki komunitas Slack, dengan orang-orang yang mencoba menerapkan pendekatan ini pada grafik. Dan, salah satu anggota mereka, salah satu anggota tim mereka membagikan contoh ini dari dokumentasi mereka sendiri.
Dan Anda bisa melihatnya, Anda tahu, itu teks dan kemudian Anda memiliki ini, grafik yang semuanya, telah disederhanakan dan terlihat sangat bagus.
Satu lagi dari Blackbaud, juga anggota komunitas SUI kami di, di Slack, dan ini baru saja menghadapi tantangan kosong ini.
Ketika Anda masuk ke produk mereka, semuanya akan kosong, jadi bagaimana kita membuat orang pergi dan membuat mereka melewati kurva belajar.
Jadi, mereka membuat animasi kecil ini, sekali lagi, menggunakan pendekatan yang disederhanakan ini.
Konten kami sendiri, jadi sebagai TechSmith, kami, kami juga melakukan ini.
Jadi, kami memiliki Snagit di platform Windows dan Mac. Jadi, dengan menjadi multi-platform, tentu menu-menu tersebut tidak selalu identik.

Jadi apa yang Anda lihat di sini adalah bagaimana menu, terlihat berbeda, pada Windows dan Mac, dan tidak apa-apa, tetapi dalam dokumentasi Anda, Anda hanya ingin menunjukkan satu representasi dari itu dan tidak perlu khawatir tentang perbedaannya dan juga, tidak memiliki untuk memperbarui item menu tersebut setiap kali kedua menu tersebut mungkin berubah, item atau kata-kata atau, atau item masuk dan keluar dari menu tersebut.
Jadi, sekali lagi, pemeriksaan dan bantuan di masa depan, mendukung berbagai platform.
Kami akan melihat sekilas yang satu ini. Ini sebenarnya ada di produk Camtasia.
Jadi, ketika seseorang membuka Camtasia untuk pertama kalinya, sekali lagi, alih-alih keadaan kosong, kami sebenarnya memiliki proyek di timeline yang, semacam itu memandu mereka melalui tinjauan antarmuka tingkat tinggi dan beberapa fungsi utama.
Jadi, saya akan membiarkan ini diputar, dan itu memang memiliki beberapa audio, dan perhatikan berapa banyak yang telah kita abstraksi di sini.
“Saat ini, Anda berada di Editor Camtasia. Editor terdiri dari garis waktu, di mana Anda dapat mengatur dan mengedit klip Anda, kanvas, yang merupakan pratinjau video Anda, dan panel alat tempat media Anda disimpan, bersama dengan bentuk, animasi, efek, dan banyak lagi. Di bagian atas panel alat, ada tombol untuk meluncurkan perekam Camtasia, alat yang menangkap semua tindakan di layar komputer Anda.”
Jadi, Anda tahu, kami hanya memiliki suara yang seolah menceritakan dan berkata, "Inilah yang Anda lihat." Dan, sekali lagi, ini sangat abstrak. Ini tingkat yang sangat tinggi untuk mengatakan, “Ini adalah bagian dari aplikasi dan ini seperti salah satu alur kerja utama untuk memulai, merekam.
Dan saya ingin menunjukkan dalam alur kerja itu, dan Anda akan melihatnya secara visual, diilustrasikan di sini, apakah kami benar-benar agresif dengan seberapa banyak, detail yang kami tarik dari antarmuka untuk video ini. Dan kami hanya menunjukkan kepada Anda detail kunci yang sebenarnya, di mana tombol rekam itu dan di mana tombol mulai merekam.
Dan banyak hal lain yang telah kami lakukan untuk membantu pengguna menghapusnya untuk saat ini sehingga kami dapat memusatkan perhatian mereka pada apa yang paling penting.
Bisakah saya membuat grafik yang disederhanakan?
Baiklah, jadi Anda mungkin berpikir, “Keren, bagaimana sebenarnya saya melakukan ini?”
Saya tidak akan membahas semua detail tentang cara melakukan ini. Kami memiliki beberapa konten tutorial yang bagus di situs kami, dan menunjukkan kepada Anda cara membuat grafik ini, tetapi izinkan saya memulai dengan memberi Anda beberapa jenis pedoman tingkat tinggi atau prinsip desain.
Warna apa yang harus saya gunakan dalam grafik saya?
Jadi, yang pertama di sini, dan saya akan menggunakan contoh ini lagi, adalah memikirkan tentang warna. Jadi, warna sangat penting untuk pendekatan grafis atau SUI yang disederhanakan ini karena warnalah yang membantu orang melihat bahwa itu memang antarmuka yang sama dengan yang biasa mereka gunakan.

Jadi, dengan menggunakan warna-warna komplementer itu, warna-warna yang mirip dengan apa pun yang dimiliki antarmuka aslinya, tetapi kemudian menjadi strategis tentang hal-hal yang tidak penting. Tidak perlu melihat latar depan? Gunakan lebih sedikit kontras.
Bahkan mungkin mengurangi opacity dan semacam membuat teks itu atau membuat elemen-elemen itu agak memudar ke latar belakang. Dan kemudian gunakan kontras, area kontras yang lebih tinggi untuk menandai area tertentu.
Anda masih bisa meletakkan kotak persegi atau panah pada sesuatu. Gunakan warna kontras tinggi Anda untuk itu, tetapi juga area mana pun yang Anda ingin lebih fokus dan lebih diperhatikan, gunakan kontras dengan sengaja di sana.
Berapa banyak penyederhanaan yang harus saya gunakan?
Dan kemudian jenis prinsip tingkat tinggi kedua, seberapa banyak penyederhanaan yang harus dilakukan.
Dan kita telah melihat dalam contoh-contoh ini yang telah saya tunjukkan, kita telah melihat seluruh jajaran, tetapi terutama saya akan mengatakan bermain-main dengannya.
Jangan takut untuk menyederhanakan lebih dari yang Anda pikirkan . Jadi, jika ada empat baris teks di antarmuka Anda, Anda tidak perlu meletakkan empat kotak untuk mewakili empat baris tersebut. Mungkin dua tidak apa-apa karena itu hanya membantu mengurangi jumlah kekacauan visual.
Tetapi pada saat yang sama apa yang ingin Anda tinggalkan adalah titik jangkar tertentu.
Jadi, branding adalah titik jangkar yang bagus, seperti apa logo Anda, mungkin navigasi tingkat atas ... dalam contoh ini, saya memiliki navigasi tingkat atas yang masih terlihat sebagai teks.
Dan kemudian, tentu saja, area fokus Anda, apa pun yang Anda ingin orang berinteraksi dengannya dan, dan pelajari langkah-langkah itu, pertahankan itu, tidak disederhanakan, dan, literal.
Dua cara untuk membuat grafik yang disederhanakan
Ada dua cara utama yang dapat Anda lakukan untuk membuat efek SUI ini, atau grafik yang disederhanakan, dan yang pertama adalah, menggunakan pendekatan yang sangat manual dan yang lainnya adalah pendekatan otomatis.
Mari kita bicara secara singkat tentang masing-masing.
manual
Jadi, jika Anda memiliki alat yang Anda inginkan seperti Gimp atau mungkin Illustrator, atau sesuatu yang lain, beberapa orang melakukannya, dan mereka tahu cara menggunakannya, apa yang akan Anda lakukan adalah Anda akan menggunakan seperti alat persegi panjang, pilih warna Anda , pikirkan tentang langit-langit warna sebelumnya, dan kemudian animasi ini hanya menunjukkan bagaimana Anda akan menggambar semua persegi panjang kecil itu.
Dan, Anda akan memilih warna berbeda untuk setiap jenis area fokus dan hierarki tingkat atas yang berbeda. Maka Anda akan harus berbaris semua itu.
Jadi, itu menjadi sedikit fiddly.
Ini bisa memakan waktu. Saya akan merencanakan untuk menghabiskan beberapa jam jika Anda melakukan ini secara manual karena akan memakan waktu cukup lama.
Otomatis
Dan kemudian apa yang telah kami lakukan adalah kami benar-benar membangun alat untuk ini ke dalam Snagit 2019 karena kami percaya bahwa ini adalah jenis pendekatan yang sangat berharga dan berguna, jadi kami telah memasukkan beberapa alat khusus.
Alat ini disebut Sederhanakan jika Anda menggunakan Snagit 2019. Anda dapat menggunakan fungsi ini dan mencobanya sendiri.
Jadi pada dasarnya Anda membalik tombol untuk mengaktifkan penyederhanaan otomatis.
Kami memiliki algoritme yang akan membaca semua wilayah berbeda pada tangkapan layar Anda, menemukan objek dalam teks, dan kemudian menutupi semuanya dengan bentuk yang sesuai.
Dan, tentu saja, Anda dapat masuk dan secara manual, menghapus beberapa di antaranya untuk mengungkapkan beberapa area tertentu yang tidak ingin Anda sederhanakan. Dan kemudian Anda juga dapat mengubah warna, seperti menggeser langit-langit sedikit, jika algoritme tidak melakukannya dengan benar atau memindahkan beberapa hal, jadi banyak fleksibilitas di sana sehingga Anda dapat mengubahnya dan membuatnya sempurna untukmu.
Bagaimana saya bisa membuat animasi yang disederhanakan?
Dan kemudian saya tidak akan membahas secara detail di sini tentang cara melakukan animasi ini, tetapi saya menunjukkan contoh, dan saya tidak ingin hanya menggoda Anda.
Bagaimana Anda bisa mengambil pendekatan yang disederhanakan ini dan memasukkannya ke dalam konteks animasi?
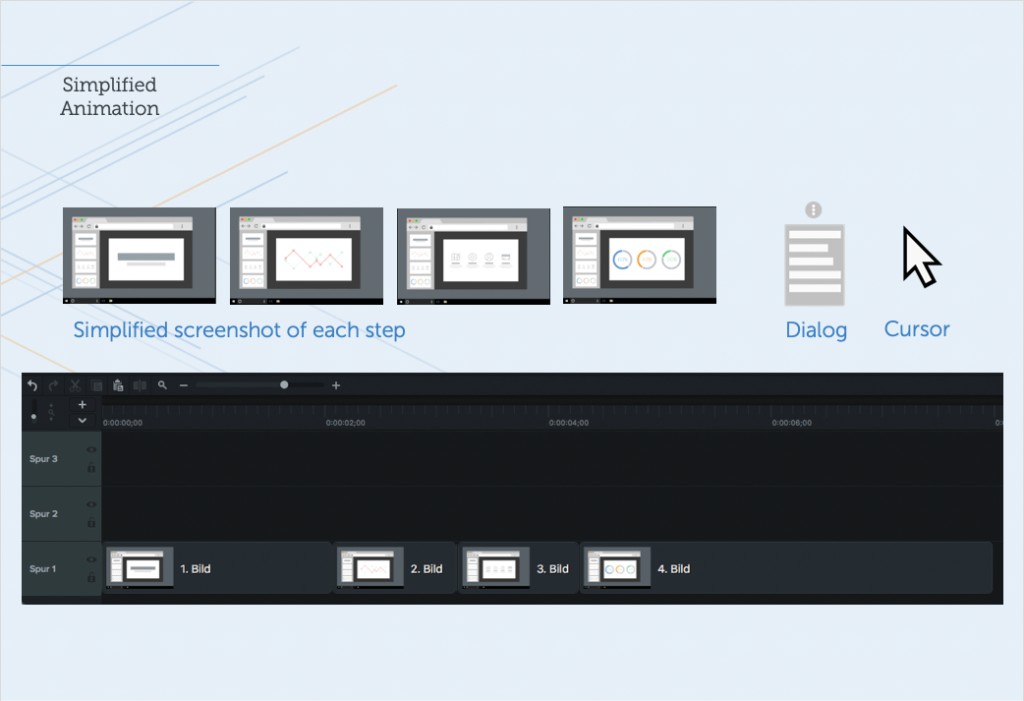
Jadi, tingkat yang sangat tinggi, ini adalah contoh. Dan saya akan menunjukkan kepada Anda bagaimana Anda akan membuat contoh ini dalam produk seperti Camtasia atau editor video lainnya.
Mari kita berjalan melalui ini. Jadi, pertama-tama, Anda mulai dengan masing-masing layar, bukan? Jadi, Anda akan mendapatkan tangkapan dari setiap layar sebagai gambar diam dan Anda akan menyederhanakannya.
Gunakan Snagit, gunakan Illustrator, apa pun. Dan kemudian setelah disederhanakan, Anda akan berpikir tentang bagaimana rasanya muncul di atas.
Jadi, dalam hal ini adalah dialog yang muncul di atas. Dan kemudian Anda memiliki kursor mouse yang bergerak. Jadi, itulah elemen-elemen yang akan Anda masukkan ke dalam editor multi-track.
Camtasia akan sangat bagus untuk ini. Anda juga dapat menggunakan Premiere atau apa pun yang Anda miliki sebagai editor multi-track.
Jadi, Anda membawa semua benda itu ke bawah. Anda mulai dengan tangkapan layar yang disederhanakan sebagai lapisan dasar. Ini adalah semacam apa yang paling jauh dari pemirsa, benar, itu ada di bagian bawah video, sehingga untuk berbicara.
Dan kemudian Anda memasukkan semua itu dan memberi mereka durasi yang tepat. Kemudian Anda menempatkan dialog Anda di atas. Jadi, di sinilah Anda ingin memiliki apa pun yang tampak seperti item menu, atau yang lain yang muncul di atas, Anda meletakkannya di satu lapisan ke atas.
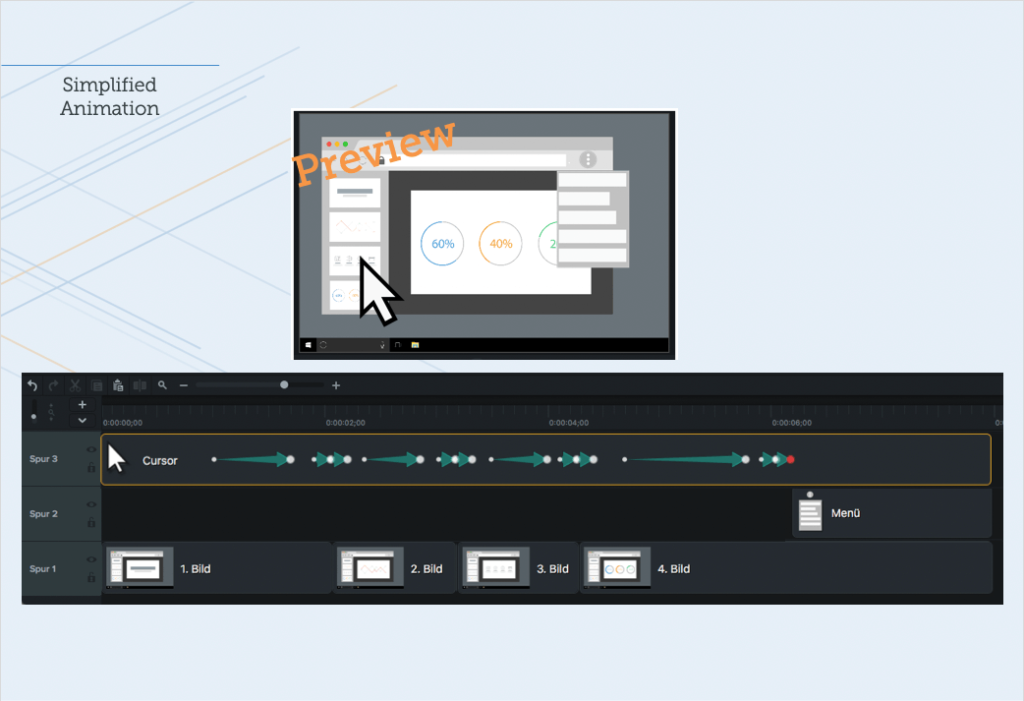
Dan kemudian di atas kue di sini, Anda akan memiliki kursor dan cara Anda membuatnya terlihat seperti bergerak. Anda tinggal menambahkan poin animasi.

Jadi, di Camtasia Anda dapat melakukan ini dan itu akan terlihat seperti apa yang Anda lihat di layar Anda di sini dengan titik-titik animasi yang masing-masing dimasukkan. Dan pada dasarnya dikatakan mulai di sini, akhiri di sini, dan pada titik ini kursor adalah satu lokasi, pada saat itu lokasi lain, menghidupkannya.
Apa yang telah kami lakukan untuk benar-benar melakukan ini sebagai simulasi adalah dengan mencelupkan kursor mouse dan membuatnya sedikit lebih kecil dan kemudian kembali ke ukuran normal setiap kali ada klik.

Jadi, untuk menyatukan semuanya di akhir sini, Anda dapat melihat bahwa mouse bergerak dan setiap kali mencapai titik di mana layar berubah, mouse sedikit turun, dialog muncul di akhir, dan ini adalah jenis bagaimana semua bagian datang bersama-sama.
Dibutuhkan sedikit perencanaan untuk menyatukan aset-aset tersebut dan kemudian menggabungkannya ke dalam editor, tetapi animasi ini dapat digunakan dan digunakan kembali.
Ini adalah bukti masa depan, dan ini adalah cara yang bagus untuk membantu orang mendapatkan gambaran umum untuk sedikit proses atau fitur dalam produk Anda.
Ringkasan
Jadi, mari kita rekap seluruh informasi di sini yang telah kita bicarakan hari ini.
Pada dasarnya, kami berbicara banyak tentang mengapa visual itu penting dan itu karena preferensi. Orang-orang benar-benar lebih suka memiliki visual dalam konten mereka. Ini benar-benar membantu mereka untuk belajar dan berbuat lebih efektif.
Dan kemudian pikirkan tentang hasil ekonomi dari itu dan bagaimana hal itu dapat membantu pelanggan atau kolega Anda.
Dan akhirnya, kami juga melihat pendekatan kreatif. Jadi, SUI adalah salah satu pendekatan tentang bagaimana Anda benar-benar dapat menurunkan biaya dan membuat pendekatan visual ini lebih mudah dicapai terhadap konten. Ini sangat membantu dengan pembuktian konten Anda di masa mendatang, ini membantu pelokalan, dan, ini adalah sesuatu yang mungkin ingin Anda coba dan lihat di mana Anda bisa mulai memperkenalkan ini di beberapa konten Anda.
Dan jika Anda ingin bantuan dan ingin lebih banyak pemikiran tentang bagaimana melakukan ini, hubungi kami. Kami ingin membantu memandu Anda melaluinya dan menghubungkan Anda dengan komunitas orang lain yang melakukan hal yang sama.
