Cara Membuat Teks Alternatif untuk Gambar untuk Aksesibilitas dan SEO
Diterbitkan: 2018-06-12Jika Anda membuat atau memublikasikan konten digital apa pun, kemungkinan besar saat ini Anda setidaknya telah mendengar sesuatu tentang pentingnya membuat konten yang dapat diakses oleh penyandang disabilitas. Teks alternatif (juga disebut "teks alternatif") membantu memastikan orang-orang yang buta atau tunanetra, atau yang mungkin memiliki cacat fisik atau kognitif lainnya dapat mengakses dan memahami konten visual seperti gambar, bagan, dan grafik.
Di Amerika Serikat, Undang-Undang Penyandang Disabilitas Amerika (ADA) mengharuskan semua konten digital dapat diakses oleh penyandang disabilitas. Negara-negara lain memiliki persyaratan mereka sendiri. Bagi orang yang menggunakan pembaca layar atau teknologi bantu lainnya untuk mengakses konten digital, konten yang dapat diakses sangat penting untuk memastikan mereka dapat mengakses dan memahami konten dengan cara yang sama seperti yang dilakukan oleh seseorang yang tidak memerlukan bantuan.
Apa itu teks alternatif?
Teks alternatif, dalam bentuknya yang paling sederhana, adalah kode latar belakang yang ditambahkan ke gambar digital yang memungkinkan pembaca layar atau teknologi bantu lainnya untuk mendeskripsikan konten dan makna gambar kepada mereka yang tidak dapat melihat gambar atau mungkin tidak dapat memproses gambar karena suatu cacat kognitif.
Ini digunakan dalam beberapa cara:
- Pembaca layar dan teknologi bantu lainnya menggunakannya untuk mendeskripsikan gambar kepada pengguna sehingga mereka dapat mengakses dan memahami konten.
- Di browser tempat gambar diblokir, teks alt ditampilkan sebagai pengganti gambar.
- Mesin pencari menggunakannya untuk menentukan konten dan konteks gambar.
Pembaca layar dapat mengetahui saat ada gambar, tetapi mereka tidak dapat menganalisis kontennya. Teks alt dibaca menggantikan gambar untuk memberikan pemahaman kepada pengguna tentang arti dan konteks gambar.
Bagaimana cara menambahkan teks alternatif ke gambar
Sayangnya, tidak ada satu cara untuk menambahkan teks alternatif. Platform perangkat lunak yang berbeda melakukannya dengan cara yang berbeda. Periksa dokumentasi perangkat lunak Anda atau file bantuan untuk informasi tentang cara menambahkan teks alternatif ke gambar Anda dari dalam platform itu.
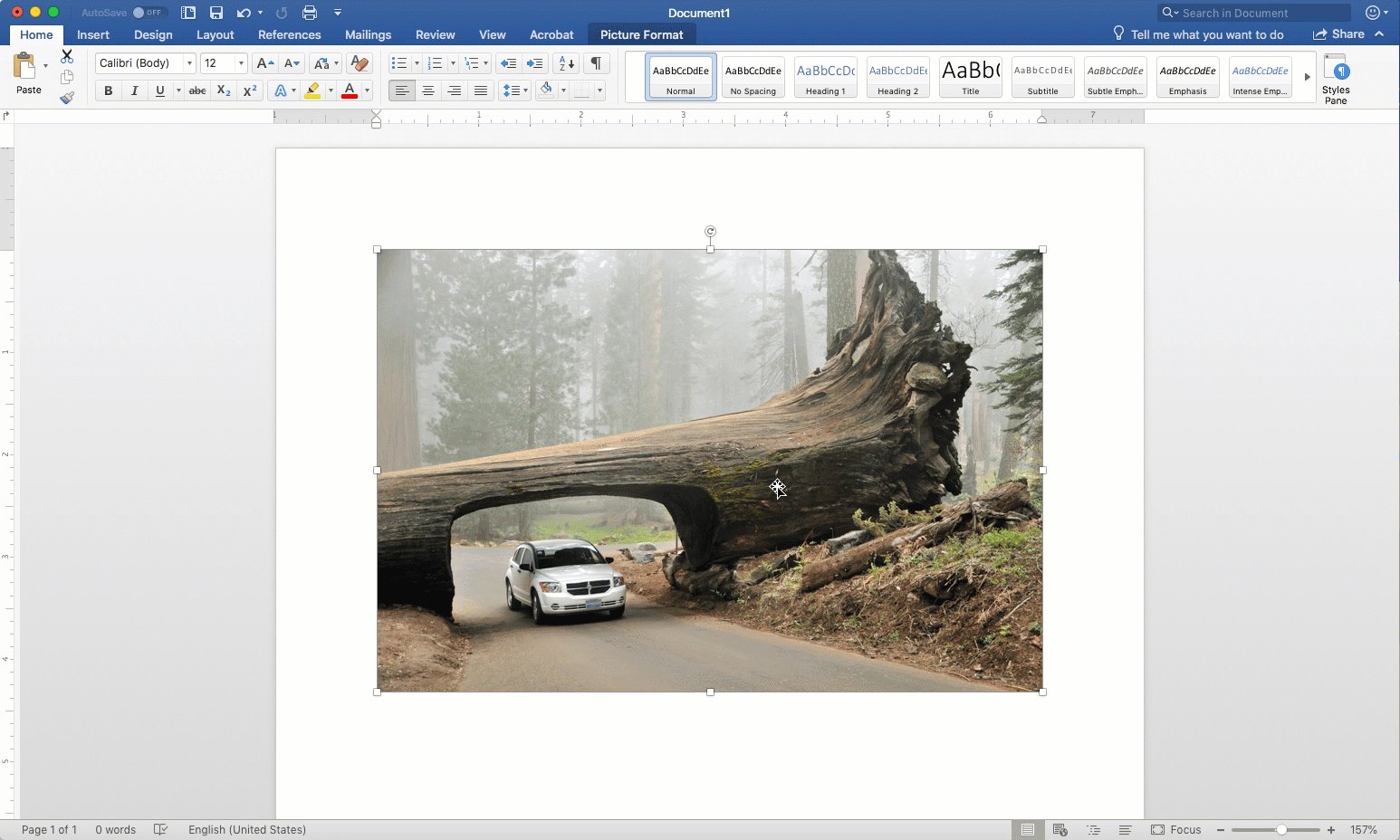
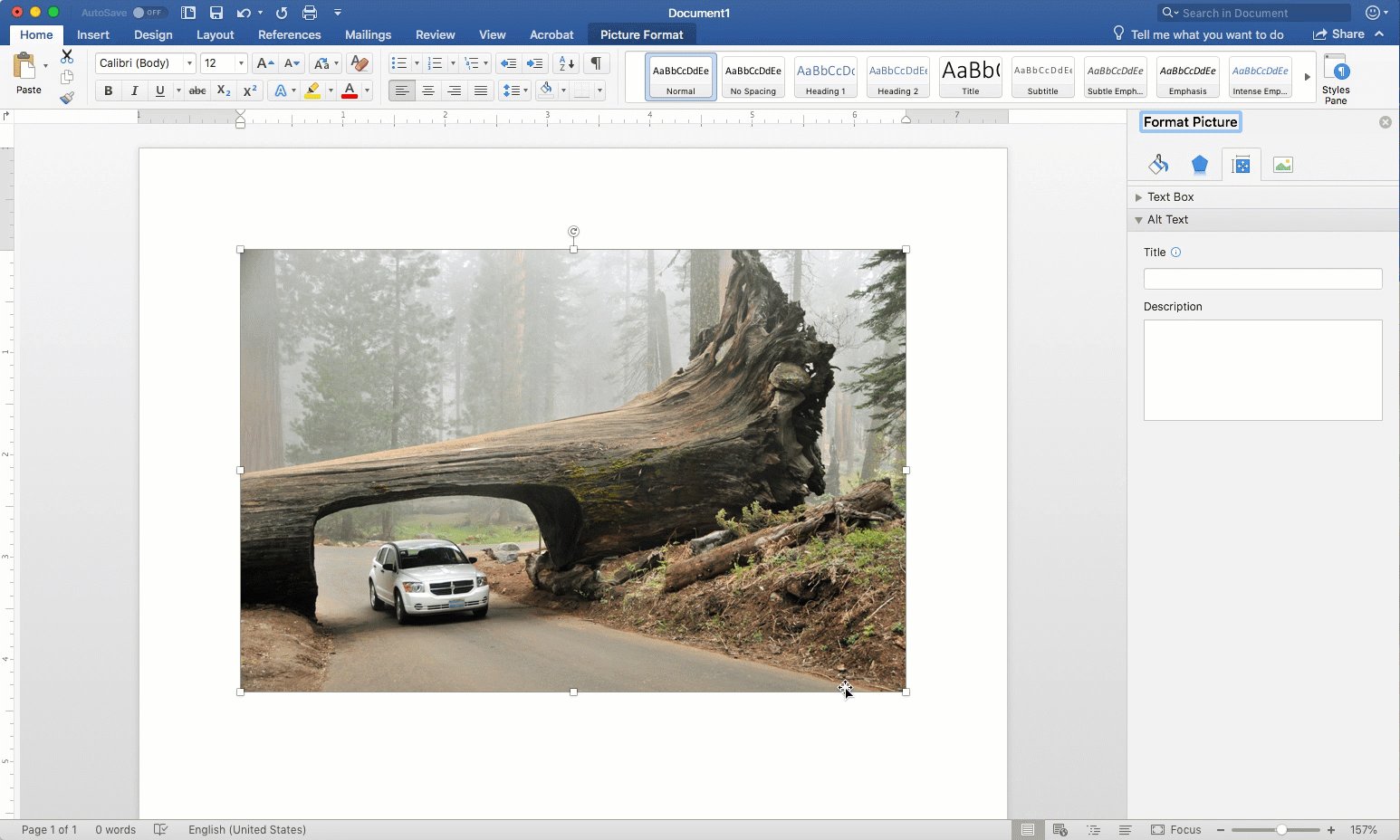
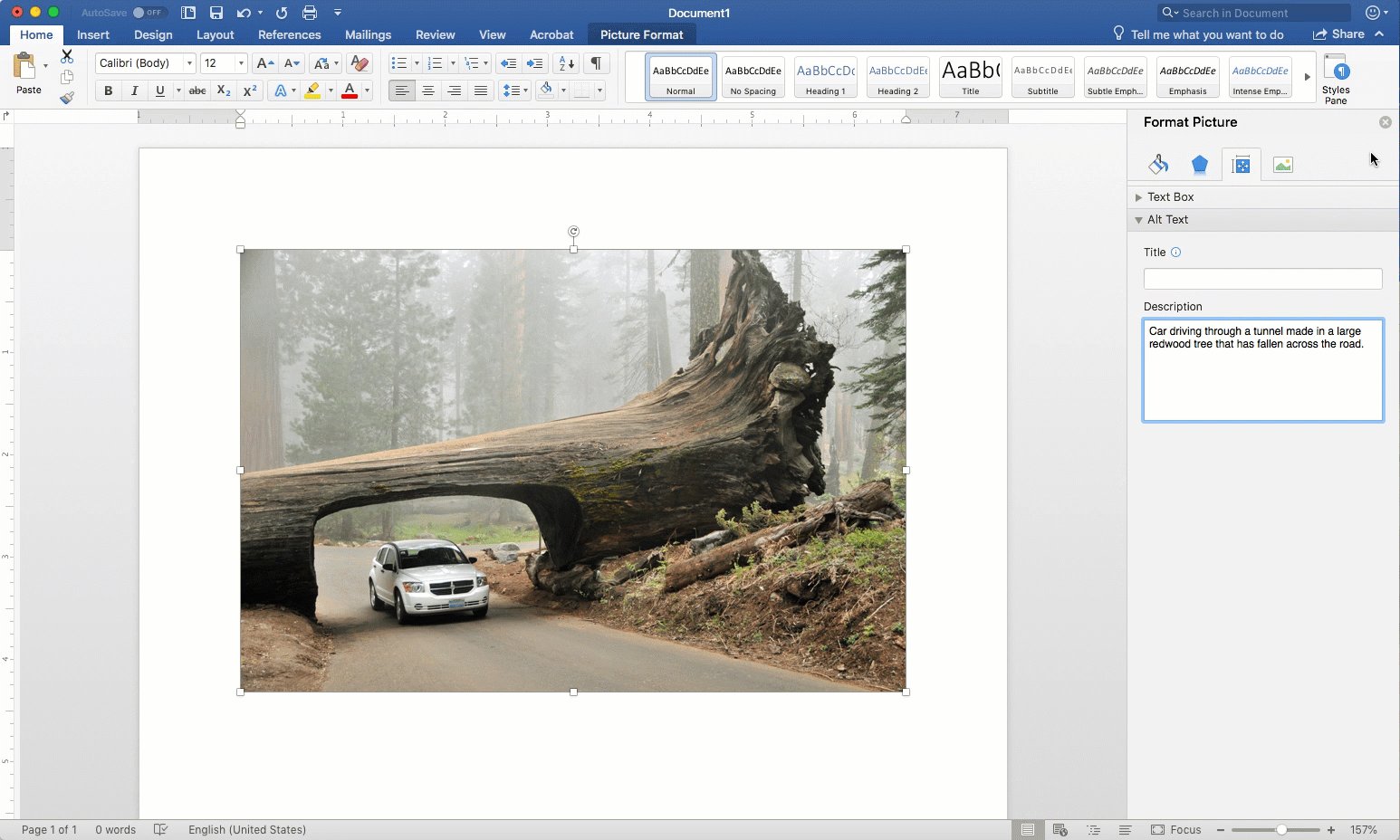
Di Microsoft Word, misalnya, klik kanan pada gambar dan pilih Tambahkan Teks Alt. Kemudian, tambahkan teks Anda ke jendela teks alt di bilah sisi yang terbuka. Setelah selesai, cukup tutup bilah sisi dan teks alt Anda akan disimpan bersama gambar.

Teks alternatif vs. teks
Teks alternatif dan keterangan serupa dalam banyak hal. Keduanya memberikan deskripsi gambar dan konteks bagaimana gambar cocok dengan konten lainnya. Namun, teks alternatif biasanya "di belakang layar", sedangkan teks dapat dilihat oleh siapa saja yang mengakses halaman. Selain itu, keterangan mungkin tidak selalu menyertakan deskripsi lengkap gambar dan isinya, karena biasanya digunakan untuk meningkatkan atau memberikan konteks untuk gambar yang terlihat.
Namun, keterangan dapat lebih berguna untuk tujuan aksesibilitas. Teks sangat membantu untuk gambar yang mungkin memerlukan banyak teks alternatif untuk dijelaskan secara akurat. Daripada membuat teks alternatif yang panjang dan kurang berguna, deskripsi yang lebih panjang dapat dibuat menggunakan teks. Kemudian, teks alternatif dapat memberikan deskripsi singkat tentang gambar dan menyarankan pengguna untuk melihat teks untuk deskripsi dan/atau konteks yang lebih lengkap.
Praktik terbaik teks alternatif
Membuat teks alternatif yang baik bukanlah sains — ini lebih merupakan seni. Terlalu pendek dan mungkin tidak memberikan detail yang cukup. Terlalu lama dan bisa membosankan. Namun ada beberapa hal yang perlu diingat saat Anda membuat teks alternatif.
1. Jelaskan secara akurat isi dan fungsi gambar
Orang yang menggunakan teknologi bantu mengandalkan konten teks alternatif untuk memberi mereka tidak hanya isi gambar, tetapi konteks apa pun untuk gambar jika tidak tersedia. Bergantung pada kerumitan gambar, mungkin lebih baik untuk memberikan konteks dalam teks konten Anda untuk menghindari teks alternatif yang terlalu panjang.
2. Semakin pendek semakin baik, tapi jangan terlalu pendek
Salah satu perhatian utama dengan teks alt adalah panjangnya. Banyak pembaca layar* akan membaca semua atau tidak sama sekali teks alternatif seperti yang tertulis. Dengan kata lain, seringkali tidak ada cara bagi seseorang yang menggunakan teknologi bantu untuk melompat ke depan untuk menemukan konten yang lebih relevan atau untuk berhenti sejenak dan kembali ke sesuatu yang tidak mereka pahami. Jika konten yang paling relevan ada di akhir teks alternatif Anda, pengguna harus mendengarkan semua informasi yang tidak relevan sebelum mengetahui mengapa gambar disertakan.
Berikan detail yang cukup untuk mendeskripsikan gambar secara akurat, tetapi hindari detail kecil yang tidak selalu meningkatkan makna mengapa gambar tersebut disertakan.

Misalnya, pada gambar di atas, ada beberapa cara untuk menggambarkannya tergantung pada apa yang ingin disampaikan dalam konteks konten di sekitarnya.
Akan tergoda untuk hanya menggambarkannya sebagai layar komputer. Dan, dalam beberapa kasus itu mungkin cukup. Namun, dalam artikel tentang menggunakan pengaburan layar untuk menyembunyikan informasi sensitif, Anda mungkin perlu menggambarkan gambar sebagai layar komputer dengan pohon file yang diburamkan untuk privasi.
Jika artikel tersebut tentang jenis pengkodean tertentu dan gambar berusaha menunjukkan contoh kode itu, Anda mungkin perlu membahas lebih detail tentang kode apa yang ditampilkan.
Atau, mungkin artikelnya tentang lebar bevel di layar komputer, jadi perlu ada detail tentang itu.
Dalam pengertian ini, membuat teks alternatif yang baik lebih merupakan bentuk seni daripada sains. Teks alt Anda harus cukup panjang untuk menggambarkan gambar secara akurat, tetapi tidak terlalu panjang untuk menjadi rumit.
3. Gunakan tanda baca dan ejaan yang tepat
Sebagian besar pembaca layar* akan membaca teks alternatif persis seperti yang muncul, termasuk kesalahan ejaan dan tanda baca. Dalam program seperti Microsoft Word, tidak ada cara untuk memeriksa ejaan atau tata bahasa teks alternatif Anda, jadi Anda harus ekstra hati-hati.
Demikian pula, Anda harus menggunakan tanda baca yang tepat atau teks alternatif Anda mungkin terdengar seperti kalimat yang sangat mengganggu, atau lebih buruk lagi, tidak masuk akal sama sekali.
Sebenarnya, bukan ide yang buruk untuk membuat dokumen baru di mana Anda dapat membuat teks alt menggunakan pemeriksa ejaan dan tata bahasa bawaan Word dan kemudian, ketika Anda puas dan bebas kesalahan, salin dan tempel ke alt jendela teks perangkat lunak apa pun yang Anda gunakan.
Sebagian besar browser modern secara otomatis memeriksa ejaan, jadi jika Anda menulis sesuatu di sistem manajemen konten (CMS) atau ke Google Documents, kemungkinan ejaan dan tata bahasa Anda akan diperiksa, tetapi praktik yang baik adalah mengoreksi apa pun.
Kiat pro: Pastikan peninjau konten Anda juga memeriksa untuk memastikan teks alternatif Anda adalah deskripsi gambar yang benar, menggunakan ejaan dan tata bahasa yang tepat, dan jelas serta ringkas saat mereka meninjau sisa konten Anda.
4. Anda tidak memerlukan judul untuk aksesibilitas, tetapi dapat membantu karena alasan lain
Dari sudut pandang aksesibilitas, tidak perlu memberi judul pada gambar Anda. Sebagian besar pembaca layar bahkan tidak akan mempermasalahkannya. Namun, judul akan muncul sebagai tip alat saat seseorang menjelajahi situs web Anda mengarahkan kursor ke gambar. Judul juga dapat membantu perayap penelusuran memahami konten dan tujuan gambar dengan lebih baik.

Karena itu, Anda tidak boleh mengorbankan teks alt yang jelas dan ringkas yang secara akurat menggambarkan gambar demi mencetak satu atau dua poin ekstra pada skala SEO.
5. Jangan sertakan “gambar”, “foto”, dll.
Saat pembaca layar menemukan gambar, itu akan memberi tahu pengguna bahwa ia telah menemukan gambar. Jadi, jika teks alternatif Anda menyertakan frasa “gambar dari”, pembaca layar akan mengatakan sesuatu seperti, “Gambar. Gambar layar komputer…”
6. Jika gambar Anda berisi teks, itu harus disertakan dalam teks alternatif
Karena teks apa pun di dalam gambar tidak akan dapat dibaca oleh pembaca layar, teks tersebut harus disertakan dalam teks alternatif jika relevan dengan makna dan konteks gambar dengan konten di sekitarnya.

Melihat gambar di atas, tergantung pada konteks dan tujuannya, mungkin perlu dijelaskan di teks alternatif bahwa tanda tersebut berbunyi, “Ajukan lebih banyak pertanyaan.” Jika penting untuk lebih memahami maksudnya, Anda mungkin juga perlu menjelaskan bahwa teks menggunakan huruf kapital semua.
Namun, dalam artikel tentang cara menempatkan tanda di dinding di mana teks sebenarnya dari tanda itu tidak penting, Anda mungkin hanya perlu menjelaskan bahwa gambar menunjukkan tanda yang berpusat di antara dua jam dinding.
Seperti disebutkan di bagian teks Alt vs. teks di atas, jika gambar berisi banyak teks, biasanya lebih baik untuk menyertakan informasi ini dalam teks. Anda juga dapat memasukkannya ke dalam konten teks di sekitarnya. Dalam kasus ini, Anda ingin mencatat dalam teks alternatif bahwa informasi lebih lanjut tentang gambar disertakan dalam keterangan atau isi teks.
Karena pedoman untuk menjaga teks alternatif relatif singkat, untuk gambar dengan markup dan teks seperti yang mungkin Anda buat di Snagit, saya sarankan menggunakan keterangan atau teks di sekitarnya untuk menjelaskan markup dan teks yang relevan. Ini akan jauh lebih mudah dan bermanfaat bagi pengguna.
7. Jangan mengandalkan pemeriksa aksesibilitas Anda
Banyak alat pembuatan konten, seperti Microsoft Word dan Adobe Acrobat hadir dengan pemeriksa aksesibilitas yang berguna. Mereka memindai konten dan mencari kesalahan umum yang dibuat pembuat konten yang dapat membuat konten tidak dapat diakses. Mereka hebat dan Anda pasti harus menggunakannya untuk memeriksa konten Anda.
Namun ada masalah: Pemeriksa aksesibilitas Anda dapat memeriksa apakah teks alternatif itu ada, tetapi tidak dapat menentukan kualitas teks alternatif itu. Oleh karena itu, ada baiknya jika peninjau konten Anda juga memeriksa ulang konten teks alternatif Anda untuk memastikannya berguna dan benar.
8. Gambar dengan tautan harus menyertakan tujuan tautan di teks alternatif
Ketentuan lain dari konten yang dapat diakses adalah bahwa semua hyperlink harus menjelaskan kepada pengguna ke mana ia akan membawanya. Karena alasan itu, tautan seperti “klik di sini” atau “kunjungi kami” biasanya tidak boleh.
Dengan cara yang sama, gambar yang berfungsi sebagai tautan juga harus menjelaskan kepada pengguna ke mana tautan itu akan membawanya. Misalnya, jika Anda memiliki tombol di halaman Anda yang bertuliskan, "Unduh uji coba gratis", teks alt Anda akan berbunyi seperti, "Tautan: Unduh uji coba gratis."
Teks alternatif untuk bagan, grafik, dan tabel
Bagan, grafik, dan tabel menyajikan masalah yang sangat rumit dalam hal teks alternatif. Karena mereka cenderung menyajikan informasi dalam jumlah yang relatif besar, teks alternatif apa pun bisa menjadi cukup panjang dan sulit untuk diikuti. Karena itu, saya sangat menyarankan untuk menggunakan teks yang secara akurat menggambarkan bagan atau konten grafik dan relevansinya dengan konten Anda lainnya. Teks alternatif Anda kemudian dapat menjelaskan judul bagan dan mencatat bahwa deskripsi lengkap konten tersedia dalam teks atau konten teks.

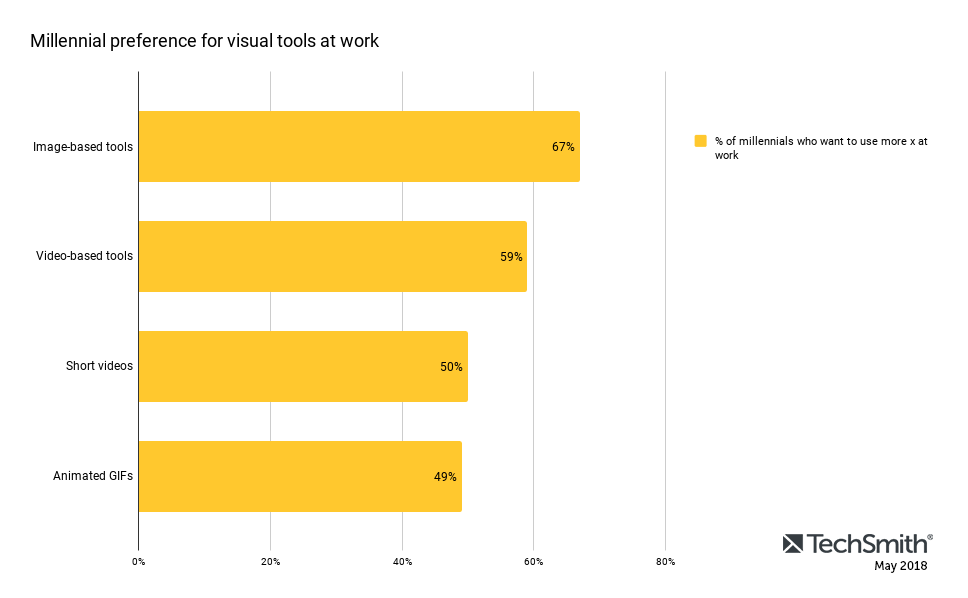
Bagaimana Anda menggambarkan bagan di atas (dari artikel terbaru kami tentang penelitian asli kami tentang komunikasi di tempat kerja) kepada seseorang yang tidak dapat melihatnya? Ingatlah bahwa teks alternatif Anda (atau, lebih mungkin, teks atau isi konten) perlu memberikan semua informasi yang relevan sehingga mereka dapat memahaminya dengan cara yang sama seperti seseorang yang dapat melihatnya.
Dalam artikel blog ini, karena informasi dalam bagan tidak selalu relevan dengan poin yang saya coba sampaikan, saya dapat menggambarkannya sebagai bagan informasi yang kompleks tentang preferensi milenium untuk alat visual di tempat kerja. Jika artikel ini tentang penelitian, saya perlu mendeskripsikan konten sebenarnya dalam teks alternatif, atau lebih tepat di badan konten di sekitarnya.
Tidak seperti gambar, sebagian besar tabel dapat diakses oleh pembaca layar. Seorang pengguna dapat menelusuri tabel untuk mendapatkan informasi yang relevan jika mereka memilih. Namun, teks alt dapat memberikan deskripsi singkat tentang tabel dan gambaran umum tentang apa yang dikandungnya sehingga pengguna dapat memutuskan apakah mereka ingin mengakses tabel atau tidak.
Teks alternatif dan SEO
Teks alternatif sangat penting untuk membuat konten yang dapat diakses. Namun, ia hadir dengan bonus: ia juga dapat membantu SEO!
Yang mengatakan, tujuan tertinggi dan terbaik untuk membuat teks alternatif adalah untuk meningkatkan aksesibilitas konten digital Anda. Mencoba mempermainkan sistem dengan memasukkan teks alternatif Anda dengan kata kunci yang tidak pantas atau informasi lain yang tidak relevan sebenarnya bisa berbahaya.
Dalam artikel dari Google tentang penerbitan gambar ini, mereka mencatat bahwa mereka menggunakan teks alternatif gambar untuk memahami materi pokok gambar dan bagaimana kaitannya dengan konten lainnya. Mereka juga menyarankan untuk membuat teks alternatif yang berfokus pada “membuat konten yang bermanfaat dan kaya informasi yang menggunakan kata kunci dengan tepat dan sesuai dengan konteks konten halaman.” Google mencatat bahwa teks alternatif yang diisi dengan kata kunci yang tidak pantas atau teks alternatif yang tidak relevan dengan gambar atau konten halaman lainnya berisiko membuat situs Anda dilihat sebagai spam.
Demikian pula, Yoast, pembuat salah satu plugin WordPress paling populer untuk SEO, merekomendasikan untuk memastikan Anda menggunakan kata kunci artikel Anda bila memungkinkan dan bila perlu, tetapi mereka secara tegas mengatakan untuk tidak memasukkan kata kunci Anda ke dalam setiap teks alt.
Meskipun ini adalah ikhtisar yang bagus tentang dasar-dasar untuk membuat teks alternatif untuk gambar dan SEO, ini tentu saja bukan kata terakhir dan bukan subjeknya. Banyak organisasi memiliki pedoman sendiri untuk membuat teks alternatif, sementara yang lain bahkan mungkin tidak menyadari bahwa mereka membutuhkannya sama sekali!
Apakah Anda membuat teks alternatif untuk gambar yang disertakan dalam konten digital Anda? Saya akan senang mendengar saran, ide, dan perjuangan Anda!
*Catatan: Karena perbedaan dalam cara berbagai teknologi pendukung menangani gambar dan teks alternatif, artikel ini tidak dimaksudkan sebagai tinjauan menyeluruh tentang bagaimana semua teknologi pendukung berperilaku. Sebagai gantinya, pertimbangkan saran di sini satu set pedoman untuk memastikan bahwa teks alternatif untuk gambar dapat diakses oleh banyak orang.
