Pourquoi, quand et comment des interfaces utilisateur simplifiées (SUI) avec Anton Bollen
Publié: 2020-11-11Les interfaces utilisateur simplifiées (SUI) peuvent-elles révolutionner vos instructions visuelles ?
Vous n'avez peut-être jamais entendu parler d'interfaces utilisateur simplifiées (autrement appelées SUI), mais il y a de fortes chances que vous les ayez vues. Des entreprises comme Dropbox, Microsoft, Adobe et Google utilisent des graphiques SUI pour aider leur public à naviguer dans leur logiciel.
Mais que sont les graphismes SUI et comment peuvent-ils améliorer l'expérience de vos utilisateurs ? Contenu pédagogique et expert SUI, Anton Bollen plonge profondément dans les avantages de donner à vos captures d'écran le traitement SUI.
Anton a commencé sa carrière en tant que stagiaire chez TechSmith, et maintenant il est le stratège client et marché européen de TechSmith. Il est également un talentueux créateur de didacticiels vidéo grâce à sa nature concise et claire et à son souci du détail.
Dans cet article, Anton explique pourquoi vous devriez considérer les graphiques SUI par rapport aux captures d'écran traditionnelles, quand est l'occasion idéale de les utiliser et comment créer des graphiques SUI efficaces.
Vous pouvez regarder la vidéo sur ce sujet en haut de cet article, pour écouter l'épisode du podcast, cliquer sur lecture ci-dessous ou lire la suite pour en savoir plus…
Que sont les graphiques d'interface utilisateur simplifiée (SUI) ?
La définition d'Anton des graphiques d'interface utilisateur simplifiés ou de l'interface utilisateur simplifiée (SUI) est qu'il s'agit d'un traitement de conception pour les captures d'écran. La conception réduit les informations contextuelles sans importance pour aider l'utilisateur à se concentrer sur ce qui est nécessaire.
Les graphiques SUI remplacent souvent les informations moins pertinentes par des formes simples pour diriger l'œil de l'utilisateur vers les informations clés. Cela signifie qu'une capture d'écran SUI n'est pas une représentation précise du logiciel, mais représente plutôt le logiciel pour guider les utilisateurs à travers des instructions spécifiques.
"Pour nous, en tant que créateurs de contenu, c'est une technique fantastique pour guider l'attention de l'apprenant ou du spectateur sur ce qui compte vraiment."
L'indice est dans le nom - les interfaces utilisateur simplifiées visent à mieux informer les gens en simplifiant.
Quand utiliser SUI
Les graphiques SUI sont une caractéristique clé de la conception pédagogique et montrent des voies claires pour accomplir une tâche.
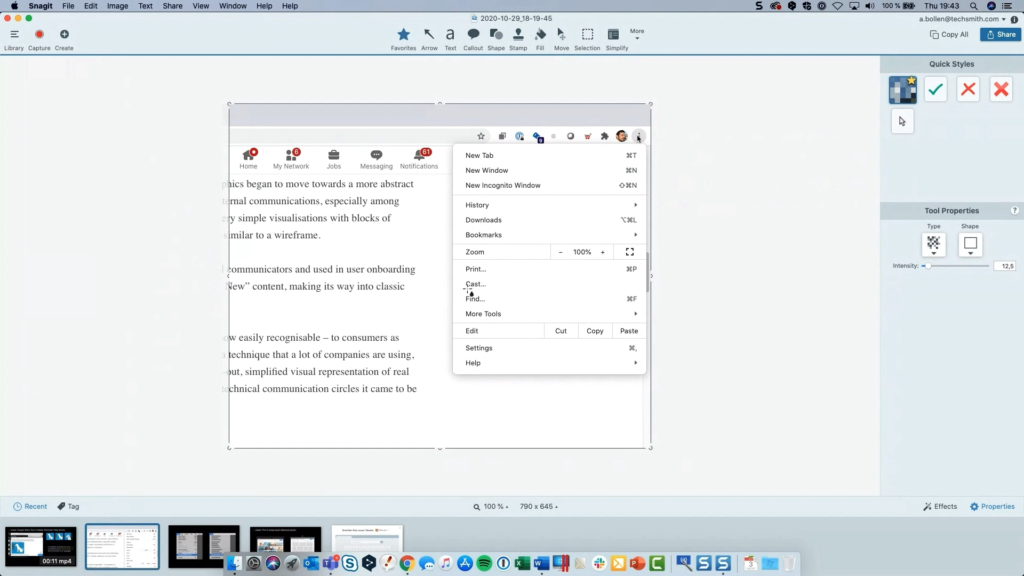
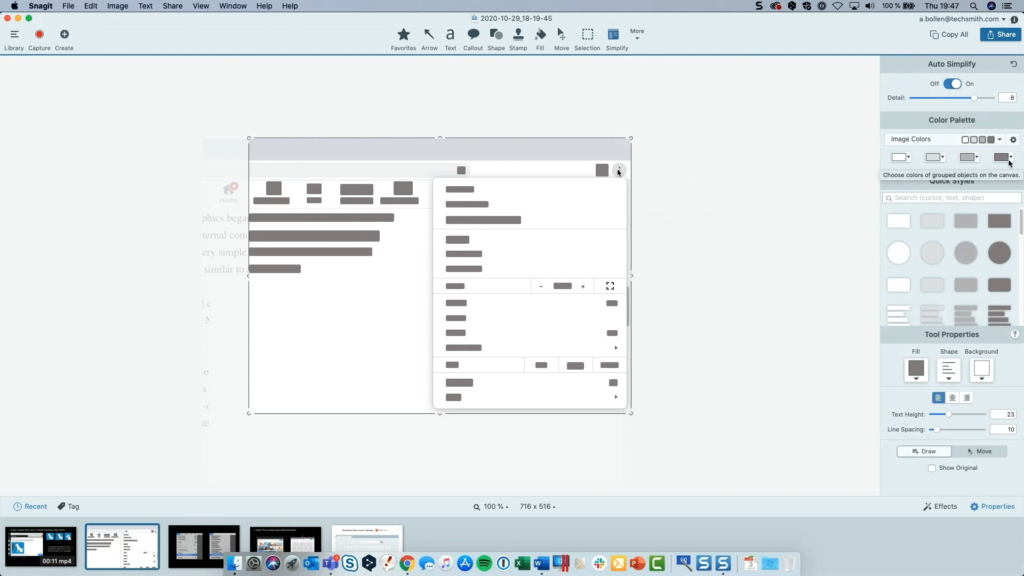
Dans l'exemple ci-dessous, il y a deux captures d'écran. L'image de gauche est une capture d'écran originale, mais l'image de droite utilise des graphiques SUI pour supprimer les fonctionnalités non pertinentes. Les deux illustrent que l'utilisateur doit cliquer sur "Fichier", puis sur "Connecter un appareil mobile", mais quelle image communique les instructions plus clairement ?

L'image de droite a réduit et supprimé les informations les moins pertinentes, telles que les différentes entrées de menu, les raccourcis clavier et les entrées de la barre de menu principale. Cela réduit le bruit visuel qu'une capture d'écran présente à un utilisateur et se concentre uniquement sur les parties importantes.
Il existe de nombreuses situations où il est approprié d'utiliser des graphiques SUI, par exemple, la formation, le marketing et l'intégration des utilisateurs. Anton souligne que l'intégration générale des utilisateurs est l'endroit idéal pour utiliser les graphiques SUI, car ils introduisent clairement de nouvelles fonctionnalités.
« Très souvent, les nouvelles fonctionnalités sont documentées ou expliquées avec des animations ou des graphiques simplifiés. Ils sont parfaitement logiques dans cette situation car l'utilisateur n'est pas familier avec tous les détails de cette application ou de cette fonctionnalité.
Pourquoi choisir des interfaces utilisateur simplifiées plutôt que des captures d'écran
Anton pense que l'un des défis les plus importants auxquels les apprenants sont confrontés avec les captures d'écran est la quantité d'informations.

Anton définit le bruit visuel comme des informations moins pertinentes ou des graphiques gênants. Si le logiciel est complexe, il peut être difficile de démontrer exactement où l'utilisateur doit se concentrer.
"Les nouveaux utilisateurs étaient trop pris par des détails inutiles, ce qui les empêchait de se concentrer uniquement sur le message clé."
Au fur et à mesure que vous vous familiarisez avec les logiciels, vous apprenez à filtrer les parties que vous n'utilisez pas. Cependant, la conception d'une nouvelle interface peut submerger les nouveaux utilisateurs, car ils ne savent pas ce qui sera ou non nécessaire pour les aider à accomplir leurs tâches.
Certaines instructions visuelles ajoutent des outils de conception tels que des flèches, des cases ou du texte en surbrillance pour attirer l'attention de l'utilisateur sur l'endroit où il doit être. Mais les graphiques SUI suppriment les informations les moins importantes, ne laissant que les parties essentielles.
Selon Anton, l'un des inconvénients de l'utilisation des graphiques SUI est le refus des utilisateurs non réceptifs. Il suggère que vous fassiez des tests avec votre public pour savoir s'il préfère les graphiques SUI ou les captures d'écran traditionnelles avant de commencer à les créer.

Comment des interfaces utilisateur simplifiées peuvent briser les barrières linguistiques
L'utilisation de captures d'écran est un moyen fantastique d'aider quelqu'un à comprendre un logiciel. Cependant, si ce logiciel est mis à jour ou traduit dans une autre langue, le contenu pédagogique devra être mis à jour.
"Malheureusement, certaines entreprises contrent cela en réduisant le nombre de visuels qu'elles utilisent pour documenter leurs services, ce que je n'aime vraiment pas. Je pense que nous sommes tous des personnes visuelles, et les visuels aident vraiment à l'apprentissage et à la compréhension des processus et des informations, donc supprimer cela n'est pas la solution.
Anton est passionné par l'utilisation des graphiques SUI pour localiser votre contenu pédagogique. Il voit beaucoup de potentiel pour optimiser les workflows de traduction et étendre votre portée sur d'autres marchés en utilisant les graphiques SUI.
Anton souligne qu'en concevant des graphiques SUI sans aucun texte et en fournissant des instructions textuelles dans une légende, vous pouvez utiliser ces mêmes graphiques pour n'importe quelle langue que vous prenez en charge. Celles-ci sont beaucoup plus faciles à mettre à jour et plus polyvalentes à utiliser qu'une capture d'écran traditionnelle.
Comment créer un graphique d'interface utilisateur simplifié
Créer un graphique SUI prend plus de temps que de prendre une simple capture d'écran, mais il existe des moyens d'accélérer et de simplifier le processus.
Il existe un logiciel disponible pour vous donner les outils nécessaires pour créer de superbes graphismes SUI. Nous allons montrer comment créer un graphique SUI à l'aide de Snagit.

Tout d'abord, vous devez réduire la complexité de la capture d'écran. Vous pouvez le faire en supprimant les éléments qui ne sont pas importants. Anton suggère de supprimer les raccourcis clavier inutiles, les icônes de plug-in et le texte supplémentaire.
Pour ce faire à l'aide de Snagit, utilisez l'outil "Sélection" avec "Remplissage d'arrière-plan" défini sur "Remplissage automatique", tracez un cadre autour de ce que vous souhaitez supprimer et appuyez sur Supprimer.

Ensuite, Anton conseille de simplifier votre capture d'écran. C'est ici que vous pouvez brouiller les éléments de menu inutiles en choisissant l'outil "Simplifier" et en activant la fonction "Simplifier automatiquement".
Vous pouvez modifier les couleurs et modifier la simplification à l'aide de l'outil "Déplacer" pour concevoir votre graphique SUI d'une manière qui vous convient.

La simplification de votre graphique est la partie la plus importante de ce processus. Vous devez sélectionner avec soin ce qu'il faut conserver et ce qu'il faut supprimer pour créer suffisamment de contexte pour vos utilisateurs.
Sans la bonne quantité de contexte, les utilisateurs peuvent être confus et avoir du mal à utiliser efficacement votre contenu pédagogique.

Le contexte est essentiel lors de la création d'instructions visuelles, il est donc essentiel de laisser des points d'ancrage visuels pour que l'apprenant sache ce qu'il regarde. Il peut s'agir de boutons distinctifs, de blocs de couleur ou d'éléments de menu visuellement dominants. Gardez ces points d'ancrage identiques pour aider vos utilisateurs à naviguer visuellement dans votre graphique SUI.
Vous devriez tester vos graphiques en voyant si les gens peuvent suivre vos instructions ou si vos éléments SUI interfèrent. Anton note que l'un des problèmes avec les graphiques SUI est qu'ils peuvent aller à l'encontre de la simplification du problème avec trop de graphiques gênants.
Comment aller plus loin dans les interfaces utilisateur simplifiées
Anton déclare qu'il est possible de créer des vidéos SUI, mais cela nécessite beaucoup plus de travail. La technologie n'est pas aussi avancée que pour les captures d'écran, donc pour créer des vidéos SUI efficaces, vous devez créer des animations presque à partir de zéro.
Il pense que les vidéos SUI peuvent être extrêmement utiles pour guider un utilisateur, mais conseille de s'assurer que le retour sur investissement est là avant de prendre le temps de les développer. Les derniers conseils d'Anton sont de peser les avantages de faire des efforts supplémentaires pour créer des graphiques SUI et ce qu'ils pourraient vous apporter.
"Ça va être plus joli, ça va faire une meilleure première impression, [les graphismes SUI] vont avoir plus de succès, je n'ai pas besoin de faire autant de mises à jour, et je peux peut-être les utiliser dans plus de langues. Vous devez y réfléchir un peu, mais néanmoins, je pense que dans de nombreux cas, cela vaut vraiment la peine de faire ce petit effort supplémentaire.
Qu'il s'agisse d'une intégration plus efficace ou d'une localisation illimitée, les avantages de SUI pourraient être formidables pour votre public. Alors, envisagez de mettre à niveau vos prochaines captures d'écran avec le traitement SUI. Pour en savoir plus sur la création de meilleures instructions visuelles, consultez la gamme de cours et de ressources disponibles à la TechSmith Academy.
