Comment créer de nouveaux onglets dans le mode sombre de Firefox
Publié: 2022-09-14
Si vous aimez le mode sombre pour une navigation nocturne conviviale et que vous aimez aussi Mozilla Firefox, vous avez probablement rencontré un problème : l'ouverture de nouveaux onglets et le chargement de nouvelles pages vous aveuglent. Voici comment rendre les nouveaux onglets compatibles avec le mode sombre.
Le mode sombre est génial, mais le "flash" blanc ne l'est pas
Il y a un problème avec le mode sombre de Firefox qui persiste, malgré diverses corrections de bogues au cours des dernières années. Si vous n'êtes pas un utilisateur dévoué du mode sombre, vous ne connaissez peut-être pas ce problème. Si vous êtes - et je le suis certainement - vous êtes probablement ravi de découvrir qu'il existe une solution simple qui fonctionne, que le bogue soit complètement éliminé ou non.
Le problème? Même si vous avez Firefox en mode sombre, chaque fois que vous ouvrez un nouvel onglet vide, il est d'une blancheur aveuglante.
Pire encore, même lorsque vous chargez une page Web qui prend en charge le mode sombre, il y a un bref "flash" où l'arrière-plan blanc par défaut vous projette une lumière blanche brillante avant le chargement de la page.
Cela peut ne pas sembler être la fin du monde, mais lorsque vous avez soigneusement réglé votre espace de travail spécifiquement pour éviter que votre moniteur très lumineux ne vous explose au visage avec une lumière blanche brillante, c'est un peu choquant.
Alors oubliez d'être surpris tard dans la nuit pendant que vous travaillez paisiblement en mode sombre. Déployons une solution simple pour nous assurer que ces attaques sournoises à haute luminosité appartiennent au passé.
Oubliez les extensions de navigateur, modifiez votre Chrome à la place
En ce qui concerne votre navigateur Web, si vous pouvez résoudre quelque chose de la manière la plus simple possible en prenant le moins de risques possible, c'est toujours pour le mieux. Les extensions de navigateur sont un cauchemar pour la sécurité et la confidentialité.
Bien que vous n'ayez pas à les éviter complètement, il est sage de s'en tenir uniquement aux modules complémentaires et extensions qui sont correctement examinés et vérifiés. C'est toujours une valeur sûre pour éviter les extensions aléatoires d'auteurs inconnus.
Dans cet esprit, nous étions vraiment heureux de trouver un moyen incroyablement simple de résoudre notre problème sans avoir à rechercher (et à revoir le code) une extension personnalisée codée pour la tâche.
La solution? Profitant d'un petit outil de modification de navigateur pratique intégré directement dans Firefox, les fichiers userChrome.css et userContent.css .
Si vous séparez ce premier nom de fichier, vous obtenez un indice sur ce que nous sommes sur le point de faire, c'est une feuille de style fournie par l'utilisateur pour le chrome du navigateur. (Le navigateur Web Chrome est en fait nommé d'après le chrome du navigateur, et c'est un peu une blague, à cela.) Nous allons également, au nom de la rigueur, modifier également le userContent.css .
Activer la prise en charge des styles hérités
Avant toute chose, nous devons basculer sur un paramètre de configuration pour que notre petit ajustement prenne réellement effet. Si vous ne suivez pas cette étape, vous vous arracherez les cheveux de frustration lorsqu'aucun des changements que nous apporterons ne fera quoi que ce soit.
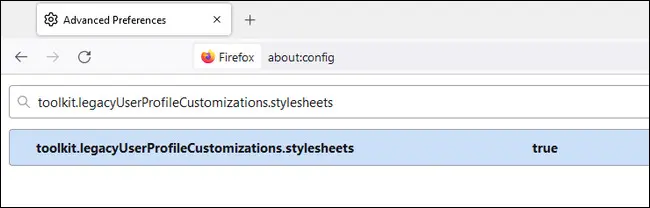
Lancez Firefox et tapez about:config dans la barre d'adresse. Ignorez l'avertissement s'il apparaît. Utilisez la zone de recherche pour rechercher toolkit.legacyUserProfileCustomizations.stylesheets . La valeur par défaut est false, double-cliquez sur l'entrée pour la définir sur true.


Localisez votre répertoire de profil
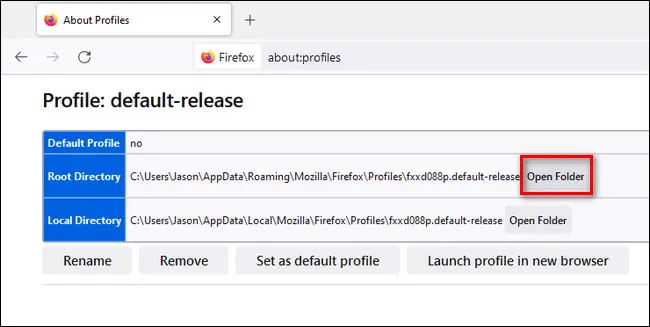
Tout d'abord, nous devons localiser où se trouvent les fichiers de configuration pour votre installation Firefox particulière. Lancez Firefox et tapez about:profiles dans la barre d'adresse. Cela listera tous vos profils de navigateur Firefox et fournira un lien direct pratique vers le répertoire racine de votre profil.
Sélectionnez le profil sur lequel vous souhaitez effectuer ce réglage en mode sombre et cliquez sur le bouton "Ouvrir le dossier" à côté de l'entrée de liste pour "Répertoire racine".
Pour les utilisateurs Windows, ce répertoire ressemblera à quelque chose comme C:\Users\[YourUserName]\AppData\Roaming\Mozilla\Firefox\Profiles\[ProfileName] où YourUserName est votre nom d'utilisateur Windows et ProfileName est une chaîne alphanumérique générée par Firefox comme fxxd088p.default-release .

Créer un répertoire Chrome et des fichiers de style
Si vous recherchez des solutions de feuille de style à ce problème particulier, il existe plusieurs variantes flottantes - certaines inutilement complexes - mais nous utilisons les extraits de code très simples partagés par l'utilisateur de github gmolveau depuis des années avec un grand succès et vous recommandons de faire le même.
Dans le répertoire de profil, créez un nouveau sous-répertoire appelé chrome . Nous allons créer deux fichiers de feuille de style dans ce répertoire.
Créez un nouveau document texte vierge dans ce répertoire et collez-y le code suivant :
tabpanels tabbrowser { background-color: rgb(19,19,20) !important; }
navigateur { background-color: #131314 !important; }Enregistrez le fichier sous le nom userChrome.css. Ce morceau de code corrigera le scintillement blanc brillant qui se produit entre les chargements de page.
Créez un autre document texte vierge et collez ce code :
@-moz-document url-prefix(about:blank) {
html > corps : vide {
couleur d'arrière-plan : rgb(19,19,20) !important ;
}
}
@-moz-document url(about:blank) {
html > corps : vide {
couleur d'arrière-plan : rgb(19,19,20) !important ;
}
}Enregistrez le fichier sous le nom userContent.css. Ce morceau de code garantira que les onglets vierges sont d'un gris très sombre et non d'un blanc brillant.
Vous pouvez remplacer le gris en sourdine par la couleur de votre choix en utilisant les codes RVB et hexadécimaux appropriés. Si vous vouliez du noir de jais, par exemple, vous pourriez remplacer chaque instance de 19,19,20 ci-dessus par 0,0,0 et chaque instance de #131314 par #0A0A0A.
Ou, si vous vouliez voter pour l'anarchie totale, nous supposons que vous pourriez opter pour le vert fluo : 117,225,51 #75FF33 . Quelle que soit votre envie de couleur, vous pouvez utiliser un simple sélecteur RVB pour sélectionner les bons codes.
Une fois que vous avez créé les fichiers, redémarrez simplement Firefox pour que les modifications prennent effet (si elles ne prennent pas effet, assurez-vous d'avoir activé la prise en charge héritée comme indiqué dans la première étape).
Vous pouvez maintenant le tester. Vous pouvez vérifier la couleur de l'onglet vide dans votre installation de Firefox en tapant about:blank dans la barre d'adresse.
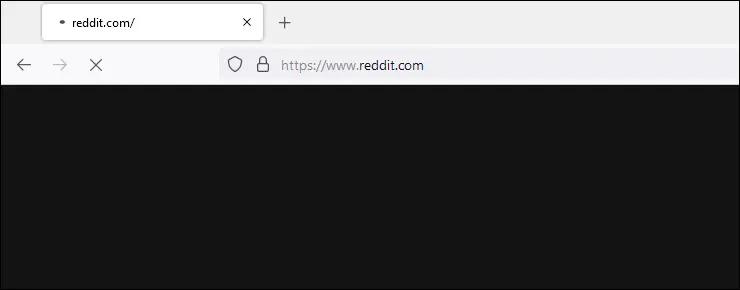
Tester le chargement de la page "flash" est un peu plus délicat. Le moyen le plus simple de le tester est de visiter une page Web et d'ouvrir quelques liens de cette page dans de nouveaux onglets.

Parfois, c'est difficile à attraper, surtout sur une connexion rapide à une page Web optimisée, mais si vous en chargez quelques-unes, vous devriez être en mesure d'attraper le changement de couleur. Dans la capture d'écran ci-dessus, vous pouvez voir comment le flash de couleur entre les chargements de page n'est plus blanc mais le gris atténué que nous avons sélectionné.
Si, après tout cela, vous avez vraiment le mode sombre en tête, c'est le moment idéal pour activer le mode sombre partout.