Les PWA transforment les sites Web en applications : voici comment
Publié: 2022-01-29Peut-être avez-vous rencontré un site Web qui propose quelque chose comme "installer ceci en tant qu'application Web", comme je l'ai récemment fait sur la page Web de Google Meet. C'est un exemple de la façon dont vous pouvez obtenir une application Web progressive (ou PWA). Le Meet PWA est devenu disponible tout récemment dans certains navigateurs Web, mais plusieurs autres services Google offrent cette option depuis des années. D'autres sites de type application tels qu'Outlook, Spotify et Instagram sont d'autres bons exemples de sites mûrs pour le traitement PWA. Examinons exactement ce que sont ces PWA, comment vous pouvez commencer avec elles et quels avantages elles offrent.
Qu'est-ce qu'une application Web progressive ?
Le Web ressemble de plus en plus à une application. Les sites Web peuvent fournir des notifications, fonctionner hors ligne, stocker des données dans des caches locaux ou des bases de données persistantes et s'exécuter en arrière-plan. De nombreux sites Web se comportent davantage comme des applications que comme des sites purement informatifs. La norme Progressive Web App offre aux sites Web une chance de ressembler encore plus à des applications autonomes, en supprimant les éléments du navigateur qui ne font qu'encombrer leur interface.

Les applications Web progressives tirent parti des mêmes technologies qui alimentent les sites Web avancés d'aujourd'hui, notamment HTML, CSS et JavaScript. Mais ils utilisent également quelques normes Web plus récentes et moins courantes, notamment Web Application Manifest (pour définir le nom, les icônes, l'URL, les couleurs et les configurations de l'application) et Service Workers, qui permettent aux PWA de fonctionner hors ligne sans connexion Internet.
Vous vous demandez peut-être pourquoi le terme progressif entre en jeu. Il découle d'une stratégie de développement Web appelée amélioration progressive. Dans cette stratégie, le développeur se concentre d'abord sur le contenu et les fonctions principaux, puis ajoute des fonctionnalités supplémentaires si le navigateur et la plate-forme offrent plus de fioritures sur les bords. La conception Web réactive est liée à l'amélioration progressive, dans laquelle le contenu est conçu pour être redimensionné pour des plates-formes spécifiques, telles que les appareils mobiles ou de bureau.
Malheureusement, l'un de mes navigateurs Web préférés, Firefox, ne prend pas en charge les PWA sur le bureau, contrairement à Android. (Il en va de même pour le navigateur Web innovant Opera.) Mozilla travaillait sur un projet pour l'ajouter à son excellent navigateur respectueux de la vie privée, mais l'organisation a annoncé l'arrêt de cette entreprise. On peut espérer que la situation changera dans le futur.
En attendant, regardons ce que vous pouvez gagner en utilisant les PWA (ainsi que les inconvénients), comment vous pouvez les installer sur plusieurs plates-formes et quelles sont mes préférées.
Quels sont les avantages et les inconvénients des PWA ?
Comme mentionné, les PWA vous permettent de vous concentrer sur la viande d'un site Web de type application, sans toute l'interface du navigateur et les bordures de fenêtre que vous obtenez normalement dans le navigateur. Vous ne voyez qu'un seul menu - le menu du site de l'application - plutôt que celui-ci et le menu, le champ de recherche et la barre d'outils du navigateur. Ces éléments du navigateur sont parfois des distractions inutiles et ajoutent simplement de l'encombrement.
Vous pouvez également constater que les PWA incluent plus de fonctionnalités que les applications installées. « Comment est-ce possible ? » tu demandes. Eh bien, de nombreux sites Web sont mis à jour en permanence, tandis qu'une application n'est mise à jour que lorsque vous installez la mise à jour. Souvent, un service Web lance d'abord de nouvelles fonctionnalités pour son site Web et ne les ajoute que plus tard à ses applications autonomes, le cas échéant.
Les autres avantages des applications Web progressives sont qu'elles sont plus légères que les applications natives et qu'elles sont indépendantes de la plate-forme. En d'autres termes, les développeurs n'ont pas besoin d'une application différente pour les mobiles et les ordinateurs de bureau, tant qu'un navigateur prenant en charge les PWA s'exécute sur la plate-forme. Sous Windows, il n'y a pas besoin d'encombrement du Registre ou de modules de code auxiliaires. Un développeur note que Twitter Lite PWA n'occupe que 3% du stockage requis par son homologue d'application Android native. Cela profite aux utilisateurs finaux ainsi qu'aux développeurs, comme nous le verrons dans un instant.
Enfin, les PWA contournent les boutiques d'applications mobiles, ce qui peut être contraignant, notamment pour les développeurs qui doivent rendre hommage aux fournisseurs de plateformes. Pour l'utilisateur final, cela signifie que les installations sont incroyablement rapides et simples.
Pas de doublure argentée sans un nuage noir
L'un des inconvénients d'une PWA est que l'application est toujours un site Web en dessous, et bien que beaucoup soient conçues pour continuer à fonctionner hors ligne, certaines ne fonctionneront pas pleinement sans connexion. Cependant, cette base Web peut parfois être un avantage : vous pouvez appuyer sur le raccourci clavier d'actualisation du navigateur (F5 sous Windows, Commande-R sous macOS) pour recharger une application de site embêtante, tandis qu'un programme installé qui ne répond pas est plus pénible et nécessite souvent un redémarrage.
Certaines PWA exigent également que vous vous connectiez fréquemment comme vous le feriez avec un site Web, où la plupart des applications commencent à fonctionner lorsque vous les lancez. Et il existe certains types d'applications pour lesquelles les PWA ne sont pas appropriées. Les applications natives codées sur le métal de votre système offrent des performances plus rapides : vous ne voudriez pas exécuter un jeu vidéo AAA ou un éditeur vidéo en tant que site Web.
Si vous avez à la fois une application installée et un PWA pour le même service sur votre appareil, cela pourrait prêter à confusion pour accéder à celui que vous voulez. Mon conseil pour cela : désinstallez simplement l'application native ; cela vous fera probablement économiser des ressources système. Enfin, notez que, tout comme avec les fenêtres de navigateur, plusieurs instances de la même application Web peuvent s'exécuter simultanément ; cela peut être considéré comme un plus (si vous voulez plus d'un ensemble de contenu dans l'application) ou un moins (si vous êtes confus par plusieurs fenêtres exécutant la même application).
Un autre problème avec les PWA est la simple découvrabilité. Comme il n'y a pas de magasin d'applications PWA, il est difficile de savoir quels sites peuvent être installés en tant que cette classe d'applications. L'expérience dépend également de la manière dont le développeur a implémenté la fonctionnalité PWA - certains offrent des expériences de configuration et d'utilisation claires, d'autres non.
Quels PWA devriez-vous utiliser ?
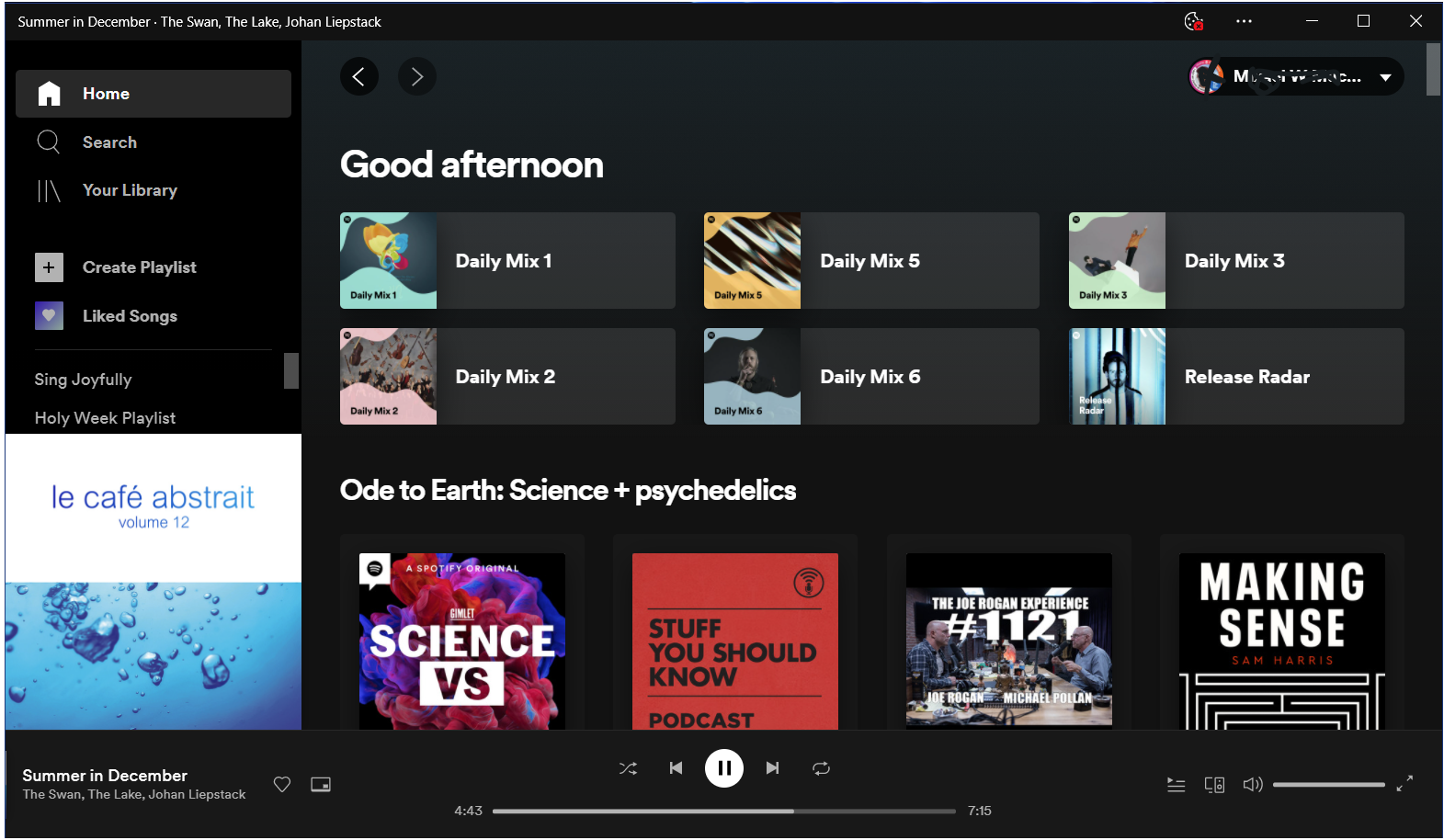
Certains types d'applications Web ont beaucoup de sens à utiliser en tant que PWA - la musique en streaming, la communication et les applications de médias sociaux sont de bons candidats. Deux PWA que j'exécute tout le temps sont Spotify et la version Web d'Outlook, mais pour des raisons très différentes.
Tout d'abord, Spotify : je regardais occasionnellement dans ma page de paramètres d'applications et de fonctionnalités dans Windows 10 et je voyais que Spotify occupait plus d'un Go d'espace disque. Je me suis demandé pourquoi c'était nécessaire parce que je n'avais pas besoin de l'application pour télécharger chaque chanson pendant que je la jouais. Après le passage à la PWA, l'application occupe moins de 5 Mo.
J'utilise Outlook Web plutôt que l'application Windows Mail d'origine simplement parce qu'elle offre plus de fiabilité, de vitesse et de fonctionnalités. Il est question que Microsoft remplace l'application Windows 10 Mail par une variante de la version PWA, et cela ne peut pas arriver assez tôt en ce qui me concerne.
Twitter est un autre bon candidat pour l'utilisation de PWA, mais il offre déjà d'excellentes applications natives sur la plupart des plates-formes. J'ai commencé à utiliser Twitter comme PWA parce que l'application Windows Store ne me permettait pas de basculer facilement entre mes comptes personnels et professionnels, contrairement à la version Web. Google Meet, Skype et Zoom peuvent également être installés en tant qu'applications Web progressives.
Vous pouvez un jour installer une application sans même vous rendre compte qu'il s'agit d'une PWA, surtout maintenant que Windows s'apprête à les inclure dans le Microsoft Store, dans la liste des programmes du menu Démarrer et dans la section Applications et fonctionnalités où vous désinstallez les applications normales. Chrome OS inclut déjà PWA dans son App Store.
Comment installer une application Web progressive ?
Un grand avantage des PWA est leur facilité d'installation, et le processus continue de se simplifier pour les navigateurs Web prenant en charge les PWA tels que Chrome et Edge. Apple est dans une position particulière en ce qui concerne les PWA : vous pouvez installer une PWA sur macOS sauf dans Safari ; sur iOS, vous ne pouvez installer des PWA que dans Safari. Voici ce que vous devez faire pour installer une PWA sur chaque système d'exploitation majeur (par ordre de popularité).
Installer des PWA sur Android

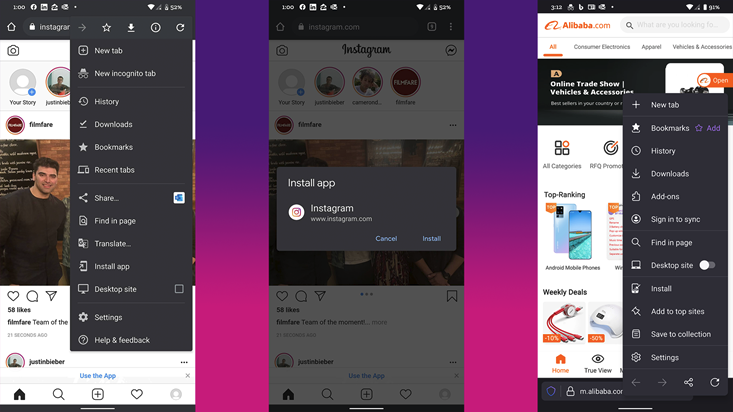
Dans le navigateur Chrome : pour les sites qui offrent toutes les fonctionnalités PWA, vous voyez un choix Installer l'application dans le menu principal de Chrome. Une fois que vous avez sélectionné cette option, l'icône de l'application apparaît sur votre écran d'accueil. (Notez que vous pouvez choisir Ajouter à l'écran d'accueil pour les sites qui ne fournissent pas de fonctionnalités PWA.) Les choix d'appui long incluent toujours Désinstaller, mais une option révélatrice ci-dessous est Paramètres du site, quelque chose que vous ne voyez pas pour les versions installées en magasin. applications.

Dans Firefox : pour les sites pouvant être transformés en PWA, le menu de Firefox propose une simple option d'installation. Après avoir appuyé sur ce choix, la boîte de dialogue Ajouter à l'écran s'affiche. Les icônes de l'écran d'accueil des PWA créées par Firefox ont un petit logo Firefox orange en bas à droite du logo principal de l'application. Comme pour les applications créées par Chrome, il vous suffit de choisir Désinstaller dans le menu contextuel d'appui long pour vous en débarrasser. Contrairement à ceux créés dans Chrome, vous ne voyez pas le choix des paramètres du site, pour une sensation plus réelle d'application.
Recommandé par nos rédacteurs



Installer des PWA sous Windows
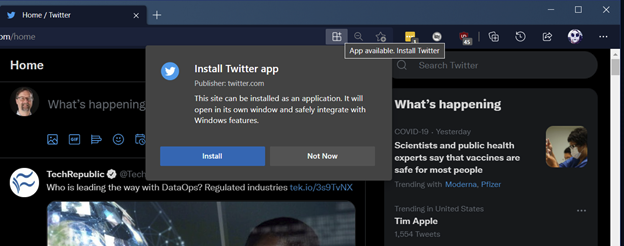
Dans Edge : le navigateur Web Windows par défaut offre la meilleure option pour installer des PWA sur le système d'exploitation de bureau de Microsoft. C'est parce qu'il place l'application dans votre menu Démarrer comme n'importe quelle autre application que vous installez de manière normale (soit avec un programme d'installation téléchargé, soit à partir de l'application Microsoft Store). Voici comment ça fonctionne:

Accédez au site Web que vous souhaitez installer en tant que PWA.
Si l'application est capable d'être installée en tant que PWA, vous pouvez soit cliquer sur l'icône sur le côté droit de la barre d'adresse qui ressemble à trois carrés et un signe plus (le texte de survol est "Application disponible. Installer [ nom de l'application ] ) ou vous pouvez choisir Applications dans le menu déroulant à trois points, puis cliquer sur Installer [nom de l'application]. Pour certaines PWA, la boîte d'installation apparaît automatiquement.
C'est ça. Votre nouvelle application apparaît dans le menu Démarrer, obtient une icône distinctive dans la barre des tâches (pas l'icône Edge) et peut être convertie en raccourci sur le bureau. Si vous souhaitez désinstaller la PWA, vous pouvez le faire à partir du menu contextuel du menu Démarrer, de la page Paramètres des applications et des fonctionnalités de Windows ou de la page Gérer les applications d'Edge.
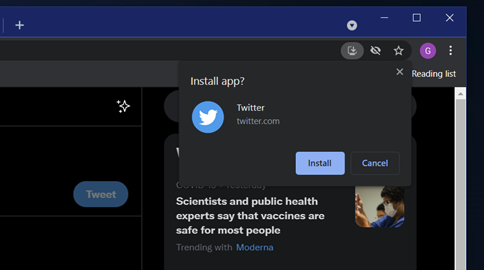
Dans le navigateur Chrome : tout comme avec Edge, Chrome a un bouton dans la barre d'adresse qui apparaît pour les sites qui offrent la fonctionnalité PWA. (Notez que le navigateur de confidentialité et de crypto-gain Brave a un support PWA qui est presque identique à celui de Chrome.)

Cliquez sur le bouton Installer l'application dans la barre d'adresse ou choisissez Installer [ nom de l'application ] dans le menu de débordement à trois points en haut à droite.
Après cela, vous verrez l'application sans bordure de navigateur et une icône correspondante dans votre menu Démarrer. Notez que vous pouvez désinstaller les PWA créés par Chrome uniquement à partir de leur fenêtre ou du navigateur Chrome, et non à partir des paramètres de Windows. Si vous choisissez Désinstaller dans le menu Démarrer, la PWA vous amène inutilement à l'ancien panneau de configuration Programmes et fonctionnalités.
Installation de PWA sur iOS et iPadOS

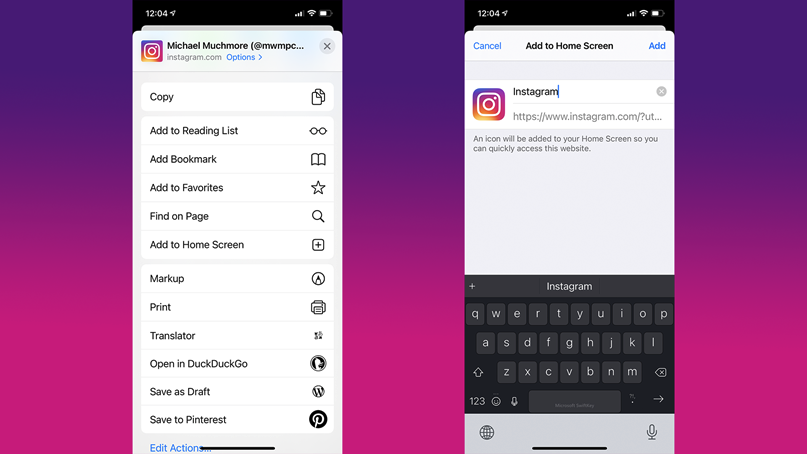
Comme mentionné ci-dessus, Apple autorise uniquement Safari à créer des PWA dans iOS et iPadOS - les navigateurs tiers sont exclus de la partie. Safari n'utilise pas les termes installation et application, comme le font tous les autres navigateurs prenant en charge les PWA. Pour en installer un sur iOS ou iPadOS, chargez le site compatible PWA, choisissez la flèche vers le haut Partager en bas de l'écran, puis sélectionnez Ajouter à l'écran d'accueil. Notez que vous pouvez faire la même chose pour n'importe quel site Web, mais vous n'obtiendrez pas la fonctionnalité hors ligne d'un véritable PWA.
Lorsque j'ai créé un PWA pour Instagram, l'icône et l'application semblaient identiques à la version de l'App Store, mais au lieu d'une option Supprimer l'application dans le menu à appui long, j'ai vu un choix Supprimer le signet. Notez que les icônes PWA n'apparaissent pas dans la bibliothèque d'applications d'iOS 14, vous ne bénéficiez donc pas d'une expérience d'application aussi complète avec les PWA sur les appareils mobiles Apple que sur d'autres plates-formes. Je suppose que cela ne devrait pas être une grande surprise, étant donné la position antagoniste d'Apple envers les systèmes ouverts.
Installer des PWA sur macOS

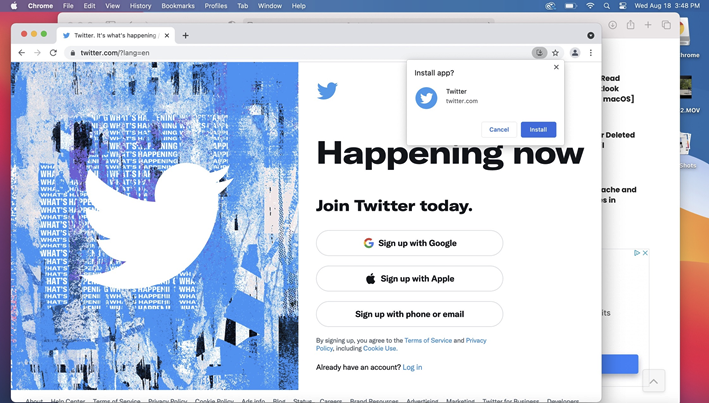
Sous macOS, l'installation de PWA fonctionne exactement comme sous Windows, mais le navigateur Safari par défaut n'offre aucune méthode pour installer un site en tant que PWA. Votre nouvelle application apparaît dans Launchpad, mais pas dans le dossier Applications Finder.
Les applications créées avec Chrome ou Edge obtiennent bien un menu supérieur nommé pour la nouvelle application plutôt que pour le navigateur, et je pourrais même faire d'Outlook PWA mon client de gestion des e-mails par défaut. Cependant, vous devez désinstaller les PWA depuis le navigateur, plutôt que nativement dans le système d'exploitation.
Installation de PWA sur des systèmes d'exploitation basés sur Linux

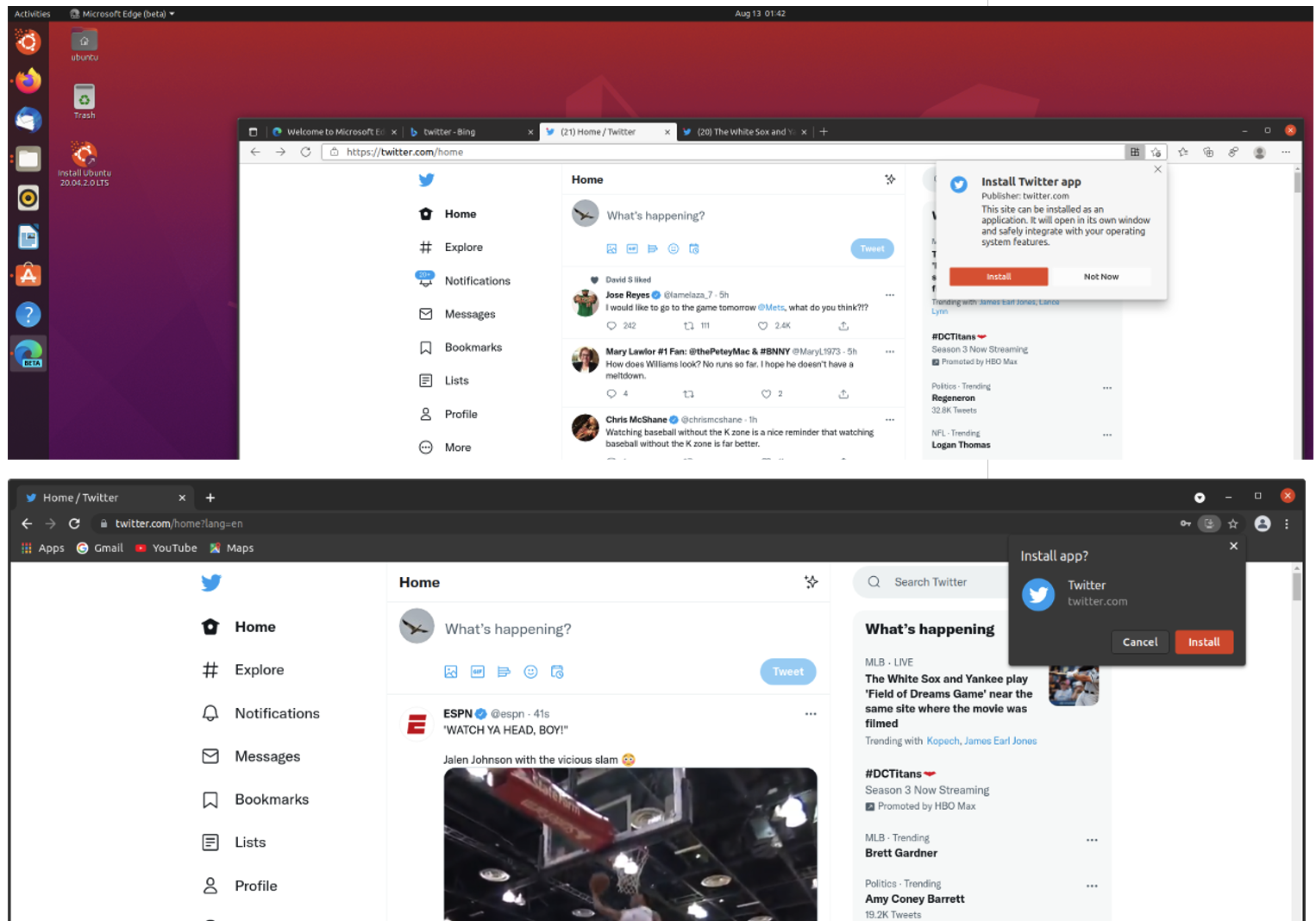
Sous Linux, vous pouvez configurer PWA dans les navigateurs Web Brave, Chrome et Edge (version bêta pour le moment) comme vous le pouvez sur d'autres systèmes d'exploitation de bureau. Vous voyez le même bouton Installer l'application dans la barre d'outils, et il suffit d'appuyer sur ce bouton pour créer la PWA. J'ai testé cela dans Ubuntu. L'icône de l'application PWA apparaît sur la page Applications, et l'icône de l'application distinctive plutôt que l'icône du navigateur apparaît dans le panneau Activités.
Notez que si vous utilisez Brave ou le navigateur open-source Chromium, vous n'obtiendrez pas ces avantages. Vous pouvez toujours créer une version du site sans les bordures du navigateur, mais vous devez l'ouvrir à partir de l'application principale du navigateur.
Installation de PWA sur Chrome OS

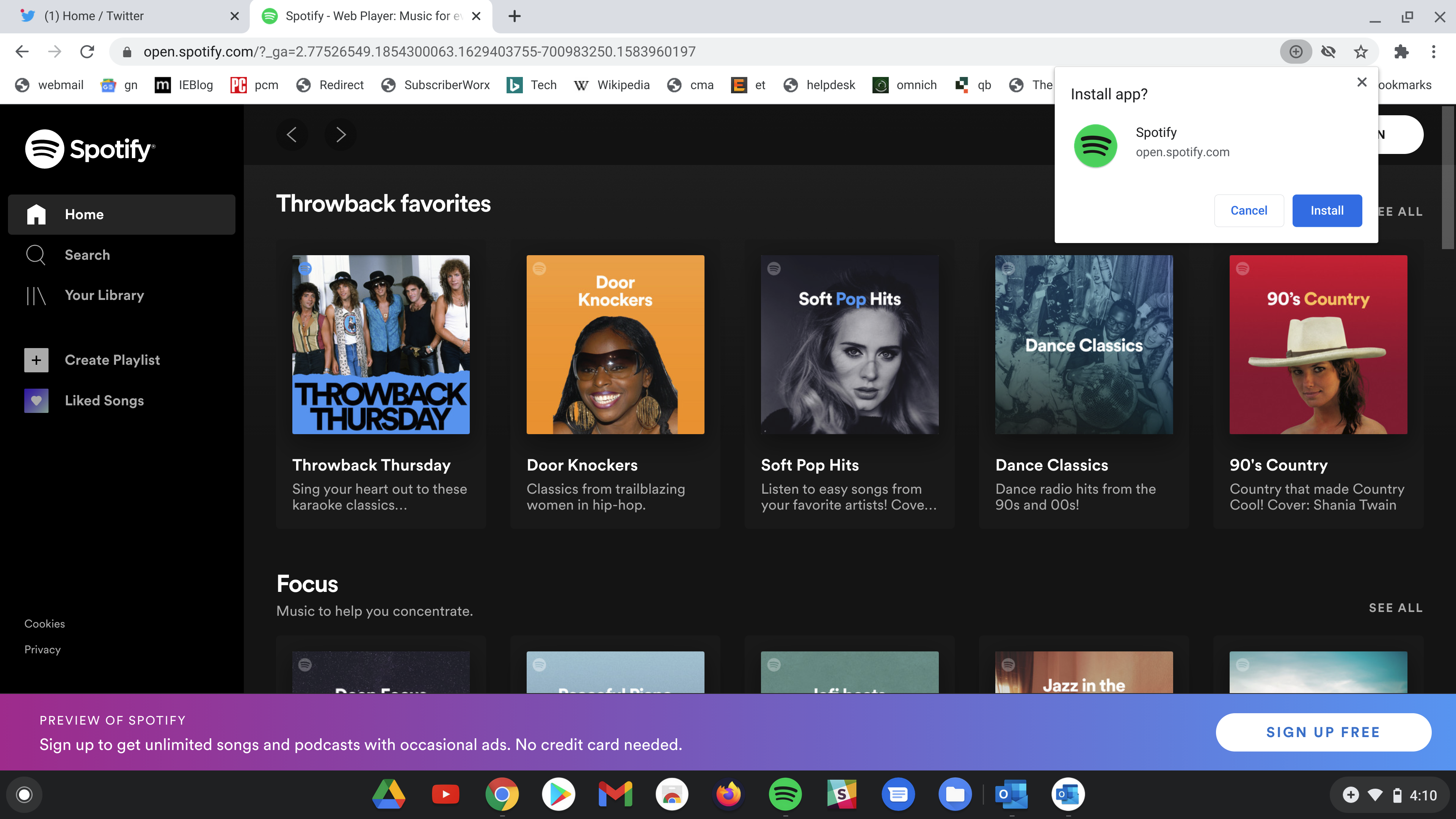
Le système d'exploitation de bureau de Google se comporte un peu différemment du navigateur Chrome sur d'autres plates-formes : il y a un bouton de signe plus encerclé dans la barre d'adresse du navigateur ainsi qu'un choix de menu pour installer [ nom de l'application ]. Si vous choisissez l'un ou l'autre, vous serez redirigé vers la boutique d'applications Google Play, à partir de laquelle vous installez l'application. Oui, c'est toujours un PWA, mais c'est celui que vous obtenez de l'App Store. C'était mon expérience avec l'installation de Twitter PWA, mais pour Outlook Web, choisir le même bouton a installé un PWA comme vous le verriez sur un PC Windows.
Ce n'est pas une mauvaise expérience, mais, comme pour tout dans Chrome OS, j'aimerais qu'il y ait plus de cohérence. Une certaine confusion résulte du fait que l'application Outlook dans le Play Store n'est pas une PWA, alors que l'entrée Twitter l'est. Lorsque vous installez Outlook PWA et l'application Outlook du Google Play Store, vous obtenez deux icônes d'application sur l'étagère des applications.
