Comment faire des changements de perspective parfaits dans Photoshop pour les images et les logos
Publié: 2022-01-29
Il est assez facile de superposer un logo sur quelque chose dans Photoshop. Mais que se passe-t-il si votre photo de base n'est pas frontale, de sorte qu'un logo carré (ou toute autre image) semblera faussé ? Voici comment aligner votre image du haut avec la bonne perspective.
Utilisation de l'outil de transformation pour des correspondances parfaites
Utilisons une image d'écran de gadget comme base : un besoin courant pour les spécialistes du marketing (ou les rédacteurs Web comme moi). Notre image source ici est une Nintendo Switch avec un écran 16: 9 normal, mais nous devons mettre une capture d'écran d'autre chose, disons une image de Zelda au lieu de Mario . Voici les images que j'utiliserai, afin que vous puissiez les saisir et vous entraîner par vous-même :


Mettez en surbrillance l'image de la capture d'écran dans l'outil Calques, puis activez l'outil Transformation avec le raccourci Ctrl+T sous Windows ou Commande+T sous macOS.

Si vous utilisez Photoshop depuis un certain temps, vous êtes probablement déjà à l'aise avec l'outil de transformation libre : vous devez savoir comment déplacer l'image, la réduire ou l'agrandir, ou la faire pivoter. Mais vous pouvez également l'incliner considérablement, suffisamment pour vous permettre de le modifier pour modifier la perspective et le faire correspondre à l'image ci-dessous. C'est un exemple assez simple : nous allons faire correspondre cette capture d'écran rectangulaire de Zelda à l'écran rectangulaire du Switch, un simple mouvement d'un coin à l'autre.
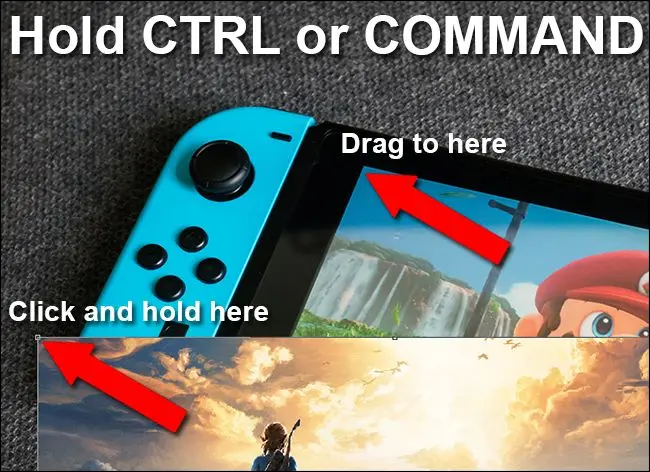
Maintenez enfoncé le bouton Ctrl sous Windows ou le bouton Commande sous Mac, puis cliquez sur l'un des carrés blancs au coin de la capture d'écran qui font partie de l'outil Transformer. En maintenant la touche Ctrl enfoncée et le bouton gauche de la souris, faites glisser l'un des coins de l'image de capture d'écran supérieure vers le coin correspondant sur l'écran du commutateur sur l'image ci-dessous. Zoomez sur la vue en pixels si vous avez besoin de la faire correspondre parfaitement.

Vous remarquerez qu'au lieu de l'action de redimensionnement normale, le modificateur Ctrl ou Commande vous permet de saisir un coin de l'image et de le déplacer tandis que les quatre autres coins restent en place.

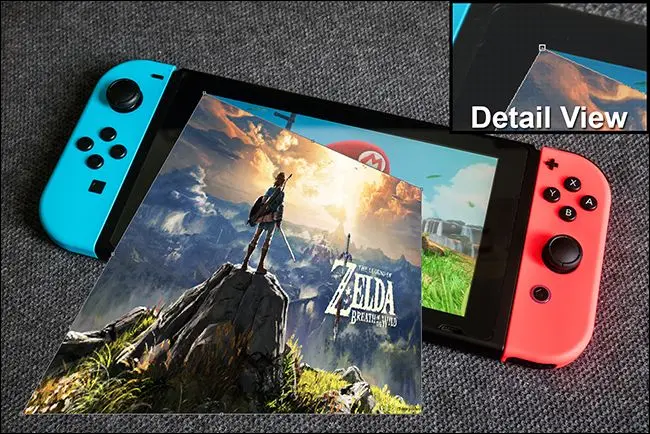
Répétez cette étape pour les quatre coins suivants, en déplaçant l'image de la capture d'écran sur l'écran du commutateur en dessous. N'appliquez pas la transformation tant que vous n'avez pas terminé, sinon vous ne pourrez plus saisir les quatre coins, ils seront remplis de transparence. Vous pouvez faire en sorte que la couche supérieure s'étende au-delà de la couche inférieure d'un pixel ou deux juste pour vous assurer qu'elle recouvre complètement l'écran en dessous. Appuyez sur Entrée pour fermer l'outil Transformer.

Étant donné que l'écran du téléphone et l'image de la capture d'écran ont le même rapport d'aspect, cette petite couverture s'adapte parfaitement et ne nécessite aucune modification supplémentaire. Passons à quelque chose d'un peu plus délicat.
Utilisation de l'outil de transformation sur des images de taille étrange
Supposons que vous ayez cette image d'un ordinateur portable Mac et que vous ne souhaitiez pas utiliser de logo Apple dans une publicité. Vous préférez afficher le logo de votre entreprise. Je vais utiliser un logo circulaire Review Geek comme exemple - les deux images sources sont ci-dessous.


Donc, vous voulez couvrir le logo Apple comme l'écran du téléphone auparavant, mais maintenant le plan de l'image source (le couvercle de l'ordinateur portable) ne correspond pas au calque que vous souhaitez ajouter (le logo circulaire), et vous devez toujours gardez la bonne perspective. Dans ce cas, nous allons utiliser autre chose sur la photo comme guide : le couvercle à peu près rectangulaire de l'ordinateur portable. Nous allons faire correspondre la perspective du logo au couvercle de l'ordinateur portable, puis le réduire à la taille dont nous avons besoin tout en gardant la perspective verrouillée.
Pour commencer, appuyez sur Ctrl + T ou Commande + T avec le calque supérieur sélectionné pour ouvrir à nouveau l'outil de transformation. Maintenant, appuyez sur Ctrl + Clic ou Commande + Clic, sélectionnez les carrés de guidage aux coins du calque du logo et faites-les correspondre aux coins du couvercle de l'ordinateur portable. Les coins sont arrondis, mais vous pouvez utiliser les bords du couvercle et le guide de transformation pour aligner.


Parce que le couvercle de l'ordinateur portable n'est pas carré, votre cercle est un peu trop large. Vous pouvez l'ajuster à une transformation de taille carrée. Vous pouvez le regarder s'il n'a pas besoin d'être parfait, ou faire pivoter le calque en dessous et utiliser les guides de règle de Photoshop si vous avez besoin de plus de précision. Appuyez sur Entrée pour appliquer la transformation lorsque vous êtes prêt.

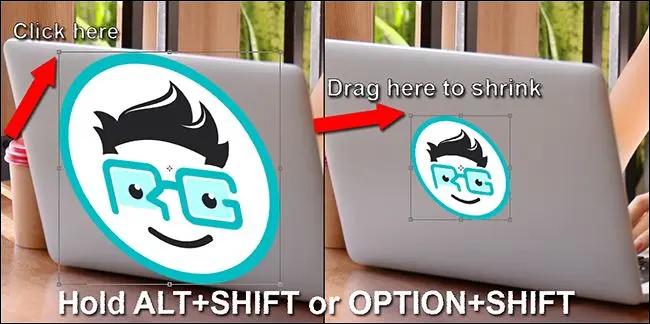
Vous avez maintenant une image carrée sur l'écran de l'ordinateur portable, et elle est dans la bonne perspective pour correspondre au logo Apple en dessous. Vous devez le réduire pour qu'il ne semble pas déplacé. Avec l'outil de transformation actif, maintenez Alt + Maj sous Windows ou Option + Maj sur un Mac, puis cliquez sur l'un des coins et faites-le glisser vers l'intérieur pour réduire l'image du logo, de sorte qu'il ne soit pas beaucoup plus grand que le logo Apple.

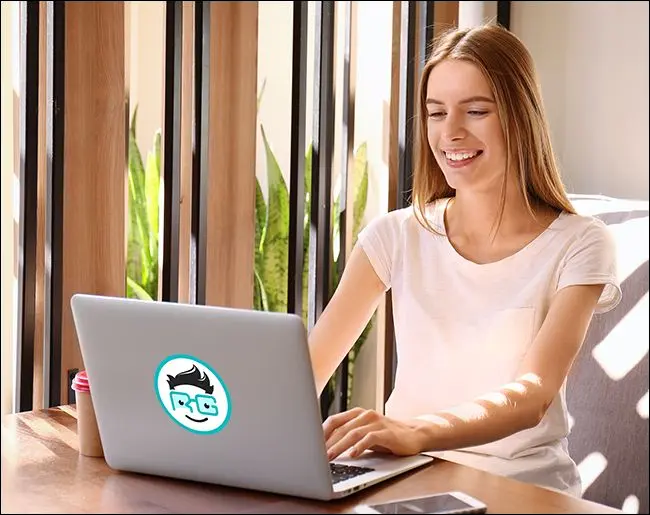
Voici le résultat final :

Si votre image inférieure est assez régulière, avec un biais de perspective prévisible d'un côté, vous pouvez maintenir Ctrl + Alt + Maj sous Windows ou Commande + Option + Maj sur Mac pour utiliser l'outil Transformer en mode Skew. Il est assez rare que votre image s'aligne parfaitement pour cela, cependant.
Utilisation de la transformation libre sur des surfaces irrégulières
Bon, maintenant vous pouvez faire correspondre une perspective et redimensionner si nécessaire. Mais que se passe-t-il si vous essayez d'obtenir quelque chose sur une surface qui n'est pas plate ? Essayons un autre exemple : mettre le logo Review Geek sur une balle. Encore une fois, utilisez les images ci-dessous dans votre copie de Photoshop pour vous entraîner.


En utilisant les outils que vous avez appris dans les sections précédentes, il est facile d'obtenir l'image du logo sur le dessus de la balle et même d'ajuster sa perspective pour correspondre à l'orientation de la balle elle-même. Mais le fichier du logo a l'air bizarre car il est plat et la surface de la balle ne l'est pas.

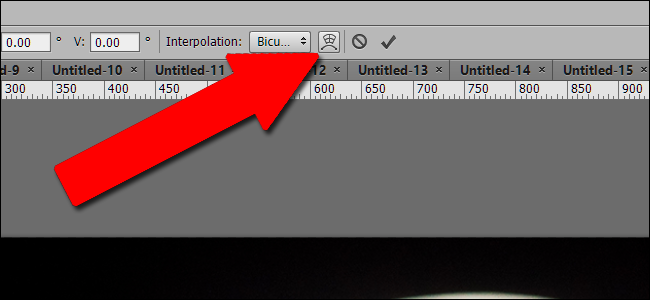
Pour résoudre ce problème, appuyez sur Ctrl + T ou Commande + T pour activer l'outil Transformer et regardez en haut de la fenêtre Photoshop. Vous recherchez le bouton rectangulaire incurvé qui active le mode Warp. Cliquez dessus.

Avec l'outil de transformation en mode Warp, vous pouvez déplacer l'image à n'importe quel endroit à l'intérieur ou à l'extérieur, pas seulement les coins. Cela vous permet de cliquer et de faire glisser différentes parties de l'image dans des positions irrégulières. Vous verrez les neuf lignes directrices se déplacer avec l'image, vous aidant à voir comment vous avez changé les choses.

L'outil Warp demande un peu de pratique pour être utilisé efficacement. Vous devrez peut-être défaire et refaire votre travail plusieurs fois. Mais en quelques minutes, vous devriez être en mesure d'adapter assez bien la courbe de la balle. Appuyez sur Entrée pour appliquer la transformation.

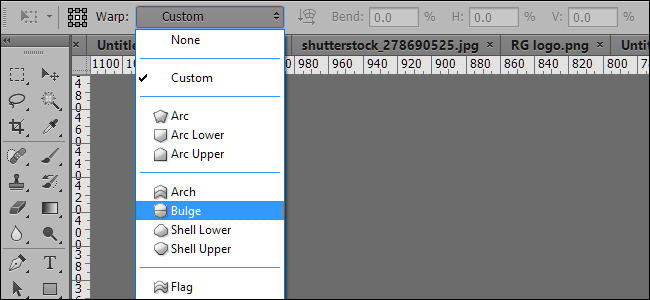
Pour les surfaces un peu plus prévisibles, mais encore trop irrégulières pour l'outil de transformation standard, vous pouvez utiliser les outils de déformation prédéfinis sur le côté droit du menu supérieur.

Vous pouvez combiner les techniques ci-dessus avec n'importe quel autre outil de Photoshop, comme les corrections de couleur, les courbes, les filtres, les flous, etc., pour que votre calque supérieur corresponde à votre calque inférieur. Jouez avec ces outils et vous associerez bientôt facilement les logos et les captures d'écran.
Crédit image : Shutterstock/Wachiwit, Shutterstock/Africa Studio, Shutterstock/Ygor, Yiorgos GR/Shutterstock.com, Nintendo
