Comment créer un texte alternatif pour les images pour l'accessibilité et le référencement
Publié: 2018-06-12Si vous créez ou publiez du contenu numérique de quelque nature que ce soit, il est probable que vous ayez au moins entendu parler de l'importance de créer du contenu accessible aux personnes handicapées. Le texte alternatif (également appelé « texte alternatif ») aide à garantir que les personnes aveugles ou malvoyantes, ou qui peuvent avoir d'autres handicaps physiques ou cognitifs, peuvent accéder et comprendre le contenu visuel tel que les images, les tableaux et les graphiques.
Aux États-Unis, l'Americans With Disabilities Act (ADA) exige que tous les contenus numériques soient accessibles aux personnes handicapées. D'autres pays ont leurs propres exigences. Pour les personnes qui utilisent des lecteurs d'écran ou d'autres technologies d'assistance pour accéder au contenu numérique, un contenu accessible est essentiel pour s'assurer qu'elles sont en mesure d'accéder et de comprendre le contenu de la même manière que le ferait une personne qui n'a pas besoin d'assistance.
Qu'est-ce qu'un texte alternatif ?
Le texte alternatif, dans sa forme la plus simple, est un code d'arrière-plan ajouté à une image numérique qui permet à un lecteur d'écran ou à une autre technologie d'assistance de décrire le contenu et la signification de l'image à ceux qui ne peuvent pas voir l'image ou qui peuvent être incapables de traiter l'image en raison d'un handicap cognitif.
Il est utilisé de plusieurs façons :
- Les lecteurs d'écran et d'autres technologies d'assistance l'utilisent pour décrire l'image aux utilisateurs afin qu'ils puissent accéder et comprendre le contenu.
- Dans les navigateurs où les images sont bloquées, le texte alternatif est affiché à la place de l'image.
- Les moteurs de recherche l'utilisent pour déterminer le contenu et le contexte des images.
Les lecteurs d'écran peuvent dire quand une image est présente, mais ils ne peuvent pas analyser leur contenu. Le texte alternatif est lu à la place de l'image pour permettre aux utilisateurs de comprendre la signification et le contexte de l'image.
Comment ajouter du texte alternatif aux images
Malheureusement, il n'y a pas qu'une seule façon d'ajouter un texte alternatif. Différentes plates-formes logicielles le font de différentes manières. Consultez la documentation ou les fichiers d'aide de votre logiciel pour savoir comment ajouter du texte alternatif à vos images à partir de cette plate-forme.
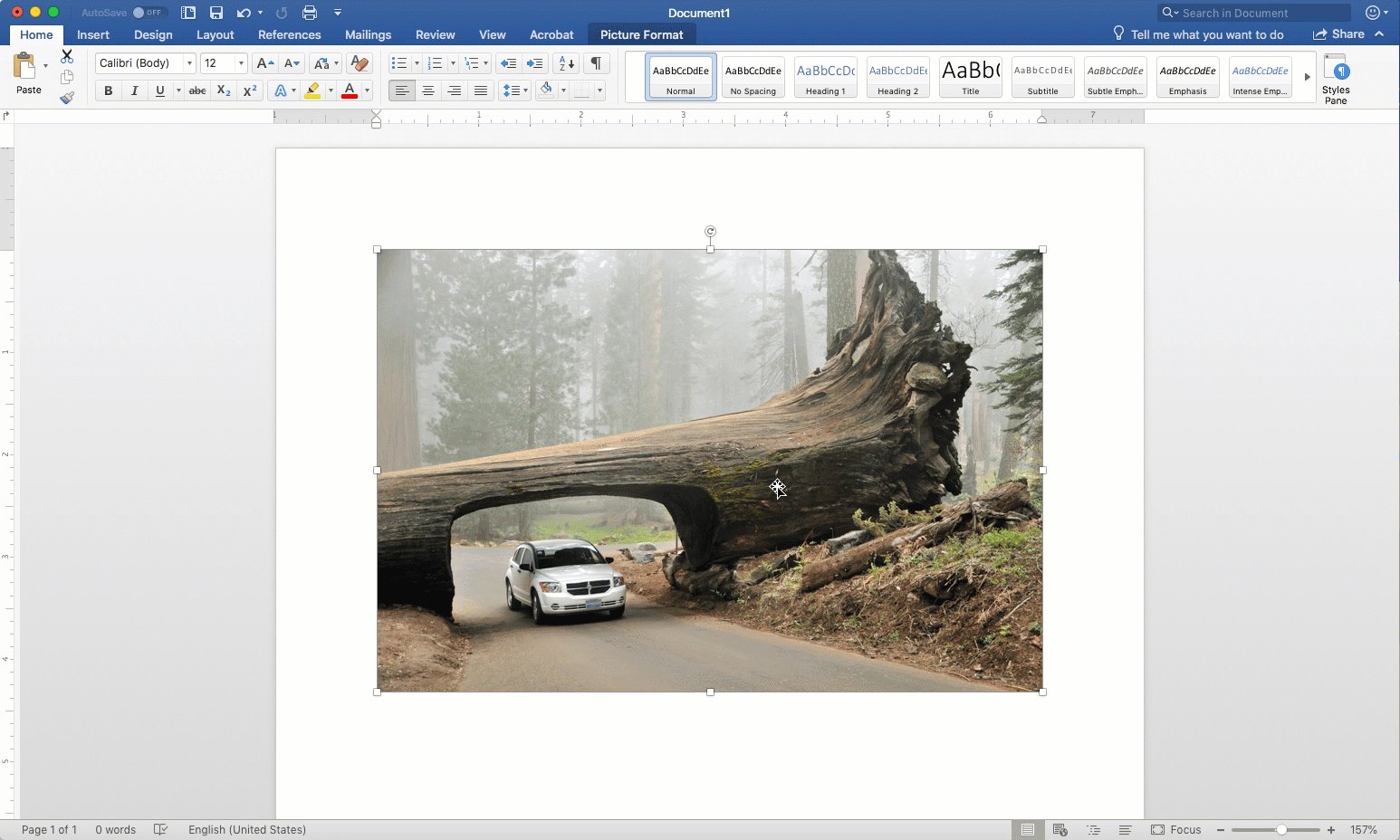
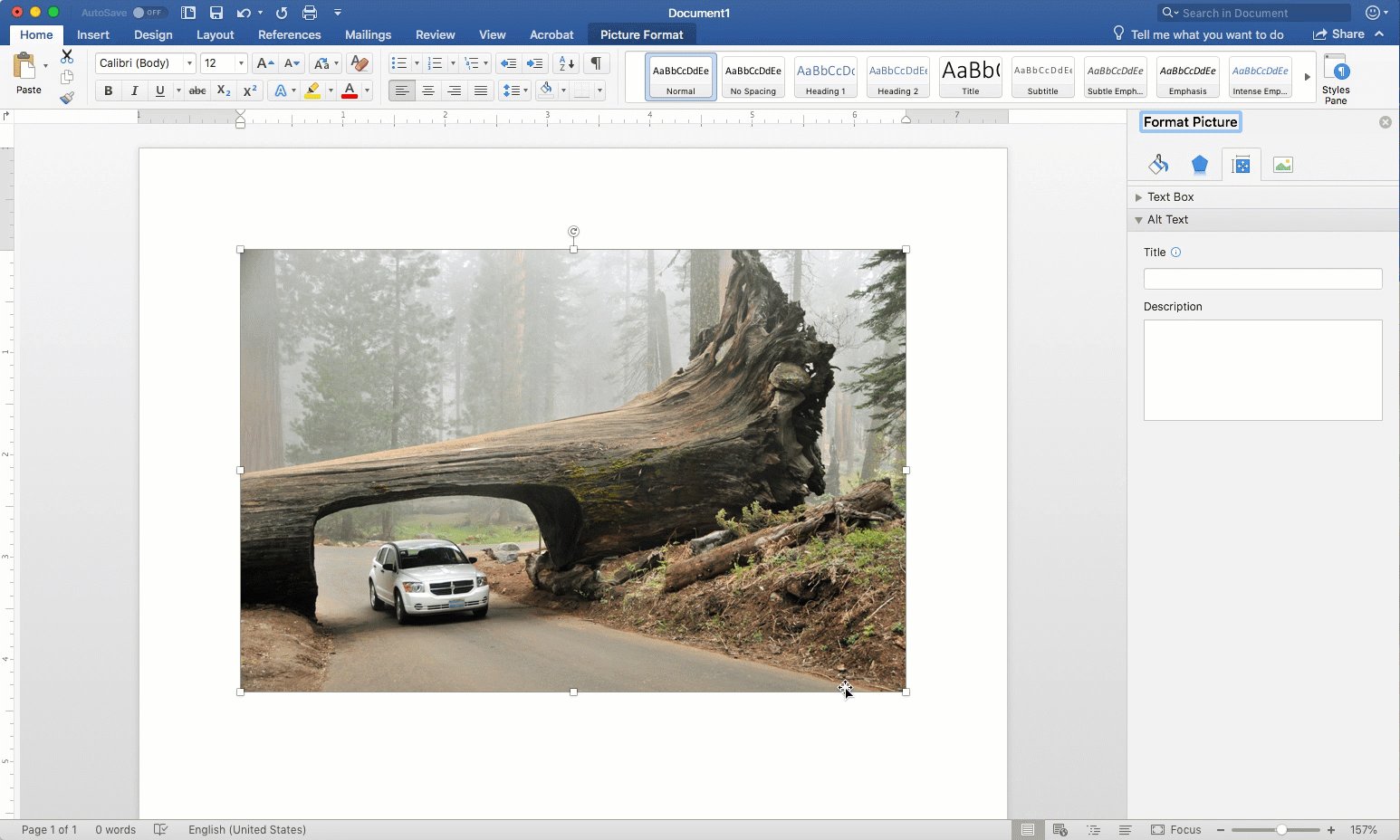
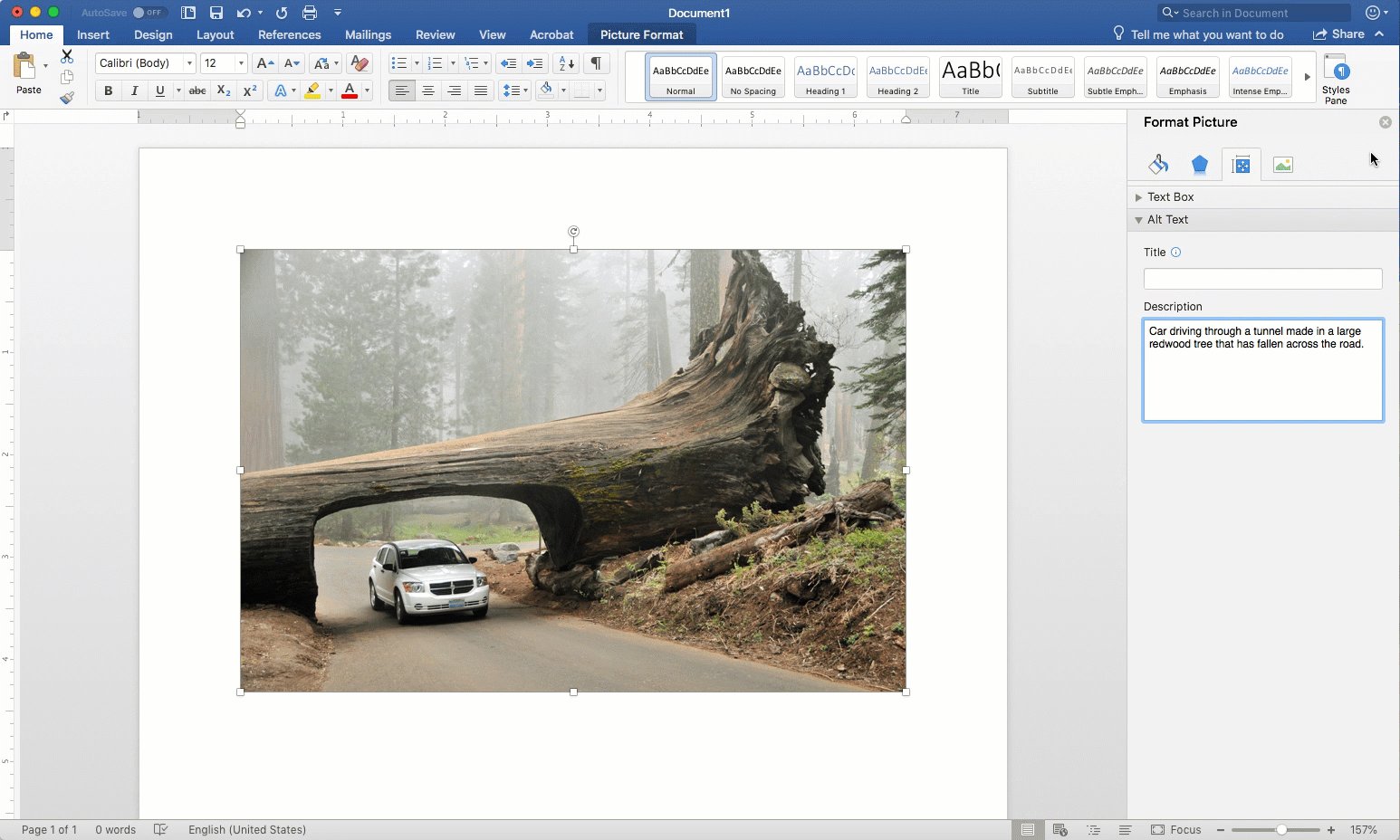
Dans Microsoft Word, par exemple, faites un clic droit sur l'image et choisissez Ajouter un texte alternatif. Ensuite, ajoutez votre texte dans la fenêtre de texte alternatif dans la barre latérale qui s'ouvre. Lorsque vous avez terminé, fermez simplement la barre latérale et votre texte alternatif sera enregistré avec l'image.

Texte alternatif vs légendes
Le texte alternatif et les légendes sont similaires à bien des égards. Les deux fournissent une description de l'image et du contexte de la façon dont l'image s'intègre au reste du contenu. Cependant, le texte alternatif est généralement "dans les coulisses", tandis que les légendes sont visibles pour toute personne accédant à la page. De plus, les légendes peuvent ne pas toujours inclure une description complète de l'image et de son contenu, car elles sont généralement utilisées pour améliorer ou fournir un contexte pour une image visible.
Cependant, les légendes peuvent être plus utiles à des fins d'accessibilité. Les légendes sont particulièrement utiles pour les images qui peuvent nécessiter beaucoup de texte alternatif pour être décrites avec précision. Plutôt que de créer un texte alternatif long et moins utile, des descriptions plus longues peuvent être faites à l'aide d'une légende. Ensuite, le texte alternatif peut donner une brève description de l'image et suggérer à l'utilisateur de consulter la légende pour une description et/ou un contexte plus complets.
Meilleures pratiques en matière de texte alternatif
Créer un bon texte alternatif n'est pas une science - c'est plus un art. Trop court et il peut ne pas donner assez de détails. Trop long et cela peut être fastidieux. Mais voici quelques points à garder à l'esprit lorsque vous créez du texte alternatif.
1. Décrire avec précision le contenu et la fonction de l'image
Les personnes qui utilisent une technologie d'assistance s'appuient sur le contenu du texte alternatif pour leur donner non seulement ce que contient l'image, mais tout contexte pour l'image si elle n'est pas facilement disponible. Selon la complexité de l'image, il peut être préférable de fournir du contexte dans le texte de votre contenu pour éviter un texte alternatif trop long.
2. Plus c'est court, mieux c'est, mais pas trop court
L'une des principales préoccupations avec le texte alternatif est la longueur. De nombreux lecteurs d'écran* liront tout ou rien du texte alternatif tel qu'il est écrit. En d'autres termes, il n'y a souvent aucun moyen pour une personne utilisant une technologie d'assistance d'avancer pour trouver un contenu plus pertinent ou de faire une pause et de revenir à quelque chose qu'elle n'a pas compris. Si le contenu le plus pertinent se trouve à la fin de votre texte alternatif, l'utilisateur devra écouter toutes les informations non pertinentes avant de découvrir pourquoi l'image est incluse.
Donnez suffisamment de détails pour décrire avec précision l'image, mais évitez les détails minutieux qui n'améliorent pas nécessairement la signification de la raison pour laquelle l'image a été incluse.

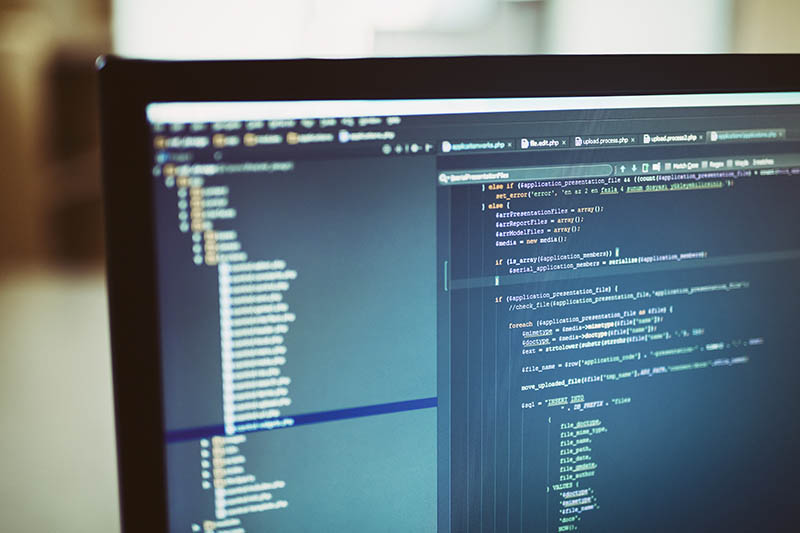
Par exemple, dans l'image ci-dessus, vous pouvez la décrire de plusieurs façons en fonction de ce qu'elle essaie de transmettre dans le contexte du contenu environnant.
Il serait tentant de le décrire simplement comme un écran d'ordinateur. Et, dans certains cas, cela pourrait suffire. Mais, dans un article sur l'utilisation du flou d'écran pour masquer des informations sensibles, vous devrez peut-être décrire l'image comme un écran d'ordinateur avec l'arborescence des fichiers floue pour plus de confidentialité.
Si l'article concernait un type de codage spécifique et que l'image tentait de montrer un exemple de ce code, vous devrez peut-être entrer plus en détail sur le code affiché.
Ou, peut-être que l'article concerne la largeur du biseau sur l'écran de l'ordinateur, il faudrait donc plutôt des détails à ce sujet.
En ce sens, créer un bon texte alternatif est plus une forme d'art qu'une science. Votre texte alternatif doit être suffisamment long pour décrire avec précision l'image, mais pas trop long pour être encombrant.
3. Utilisez la ponctuation et l'orthographe appropriées
La plupart des lecteurs d'écran* liront le texte alternatif exactement tel qu'il apparaît, fautes d'orthographe et de ponctuation incluses. Dans des programmes comme Microsoft Word, il n'y a aucun moyen de vérifier l'orthographe ou la grammaire de votre texte alternatif, vous devrez donc être très prudent.
De même, vous devez utiliser une ponctuation appropriée ou votre texte alternatif peut ressembler à une phrase très ennuyeuse, ou pire, ne pas avoir de sens du tout.
En fait, ce n'est pas une mauvaise idée de créer un nouveau document dans lequel vous pouvez composer le texte alternatif à l'aide des vérificateurs d'orthographe et de grammaire intégrés de Word, puis, lorsque vous êtes satisfait et sans erreur, copiez-le et collez-le dans l'alt fenêtre de texte du logiciel que vous utilisez.
La plupart des navigateurs modernes vérifient automatiquement l'orthographe, donc si vous écrivez quelque chose dans un système de gestion de contenu (CMS) ou dans Google Docs, il est probable que votre orthographe et votre grammaire seront vérifiées, mais c'est une bonne pratique de relire malgré tout.
Conseil de pro : assurez-vous que vos réviseurs de contenu vérifient également que votre texte alternatif est une description correcte de l'image, utilise une orthographe et une grammaire appropriées, et est clair et concis lorsqu'ils examinent le reste de votre contenu.
4. Vous n'avez pas besoin d'un titre pour l'accessibilité, mais cela peut être utile pour d'autres raisons
Du point de vue de l'accessibilité, donner un titre à votre image n'est pas nécessaire. La plupart des lecteurs d'écran ne s'en soucieront même pas. Cependant, le titre apparaîtra sous forme d'info-bulle lorsqu'une personne naviguant sur votre site Web survolera l'image. Le titre peut également aider les robots de recherche à mieux saisir le contenu et le but de l'image.

Cela dit, vous ne devez jamais sacrifier un texte alternatif clair et concis qui décrit avec précision l'image en faveur de la notation d'un ou deux points supplémentaires sur l'échelle SEO.
5. N'incluez pas « image de », « photo de », etc.
Lorsqu'un lecteur d'écran rencontre une image, il indique à l'utilisateur qu'il a rencontré une image. Ainsi, si votre texte alternatif incluait l'expression "image de", le lecteur d'écran dirait quelque chose comme "Image. Image d'un écran d'ordinateur…"
6. Si votre image contient du texte, il doit être inclus dans le texte alternatif
Étant donné que tout texte dans une image ne serait pas lisible par un lecteur d'écran, il doit être inclus dans le texte alternatif s'il est pertinent pour la signification de l'image et le contexte avec le contenu environnant.

En regardant l'image ci-dessus, selon le contexte et l'intention, il peut être nécessaire de décrire dans le texte alternatif que le signe se lit comme suit : "Posez plus de questions". S'il est important de mieux comprendre l'intention, vous devrez peut-être également indiquer que le texte est en majuscules.
Cependant, dans un article sur la façon de placer un panneau sur un mur où le texte réel du panneau n'est pas important, vous devrez peut-être simplement décrire que l'image montre un panneau centré entre deux horloges murales.
Comme indiqué dans la section Texte alternatif vs légendes ci-dessus, si une image contient beaucoup de texte, il est généralement préférable d'inclure cette information dans une légende à la place. Vous pouvez également l'inclure dans le contenu du texte environnant. Dans ces cas, vous voudrez peut-être noter dans le texte alternatif que des informations supplémentaires sur l'image sont incluses dans la légende ou le corps du texte.
En raison des directives pour garder un texte alternatif relativement bref, pour les images avec un balisage et du texte comme ce que vous pourriez créer dans Snagit, je suggère d'utiliser la légende ou le texte environnant pour décrire le balisage et le texte pertinents. Ce sera beaucoup plus facile et utile pour les utilisateurs.
7. Ne vous fiez pas à votre vérificateur d'accessibilité
De nombreux outils de création de contenu, tels que Microsoft Word et Adobe Acrobat, sont fournis avec des vérificateurs d'accessibilité utiles. Ils analysent le contenu et recherchent les erreurs typiques commises par les créateurs de contenu qui pourraient rendre le contenu inaccessible. Ils sont géniaux et vous devriez certainement les utiliser pour vérifier votre contenu.
Mais il y a un problème : votre vérificateur d'accessibilité peut vérifier que le texte alternatif existe, mais il ne peut pas déterminer la qualité de ce texte alternatif. Pour cette raison, c'est une bonne idée de demander à votre réviseur de contenu de vérifier également le contenu de votre texte alternatif pour s'assurer qu'il est utile et correct.
8. Les images avec des liens doivent inclure la destination du lien dans le texte alternatif
Un autre principe du contenu accessible est que tous les hyperliens doivent décrire à l'utilisateur où il les mènera. Pour cette raison, les liens tels que "cliquez ici" ou "visitez-nous" sont généralement interdits.
De la même manière, une image qui fonctionne comme un lien doit également décrire à l'utilisateur où le lien le mènera. Par exemple, si vous avez un bouton sur votre page qui dit "Télécharger une version d'essai gratuite", votre texte alternatif devrait ressembler à "Lien : Télécharger une version d'essai gratuite".
Texte alternatif pour les graphiques, les graphiques et les tableaux
Les diagrammes, les graphiques et les tableaux présentent un problème particulièrement délicat lorsqu'il s'agit de texte alternatif. Parce qu'ils ont tendance à présenter une quantité relativement importante d'informations, tout texte alternatif peut finir par être assez long et difficile à suivre. En tant que tel, je recommande fortement d'utiliser une légende qui décrit avec précision le contenu du graphique ou du graphique et sa pertinence par rapport au reste de votre contenu. Votre texte alternatif pourrait alors simplement décrire le titre du graphique et noter qu'une description complète du contenu est disponible dans la légende ou le contenu du texte.

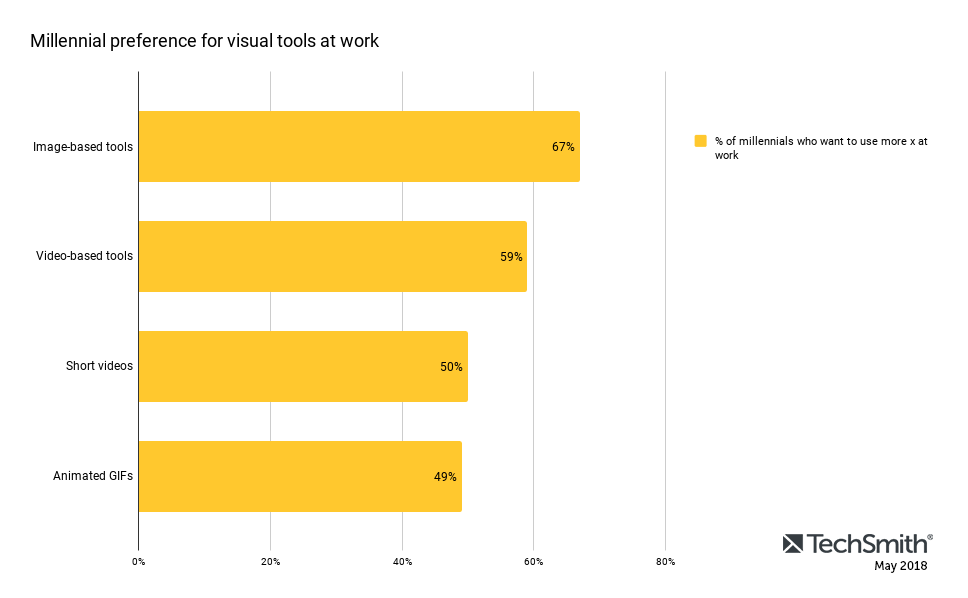
Comment décririez-vous le tableau ci-dessus (tiré de notre récent article sur nos recherches originales sur les communications en milieu de travail) à quelqu'un qui ne peut pas le voir ? Gardez à l'esprit que votre texte alternatif (ou, plus probablement, la légende ou le corps du contenu) devrait fournir toutes les informations pertinentes afin qu'ils puissent le comprendre de la même manière que quelqu'un qui peut le voir.
Dans cet article de blog, étant donné que les informations contenues dans le graphique ne sont pas nécessairement pertinentes par rapport au point que j'essaie de faire valoir, je pourrais simplement le décrire comme un graphique complexe d'informations sur les préférences des milléniaux pour les outils visuels au travail. Si cet article portait sur la recherche, j'aurais besoin de décrire le contenu réel dans le texte alternatif, ou plus précisément dans le corps du contenu environnant.
Contrairement aux images, la plupart des tableaux sont accessibles aux lecteurs d'écran. Un utilisateur peut se déplacer dans le tableau pour obtenir les informations pertinentes s'il le souhaite. Cependant, le texte alternatif peut fournir une brève description de la table et un aperçu de ce qu'elle contient afin que l'utilisateur puisse décider s'il souhaite ou non accéder à la table.
Texte alternatif et SEO
Le texte alternatif est essentiel pour créer du contenu accessible. Cependant, cela vient avec un bonus : cela peut aussi aider avec le référencement !
Cela dit, le but le plus élevé et le meilleur de la création de texte alternatif est d'améliorer l'accessibilité de votre contenu numérique. Essayer de déjouer le système en bourrant votre texte alternatif avec des mots-clés inappropriés ou d'autres informations non pertinentes peut en fait être préjudiciable.
Dans cet article de Google sur la publication d'images, ils notent qu'ils utilisent le texte alternatif de l'image pour comprendre le sujet de l'image et son lien avec le reste du contenu. Ils suggèrent également de créer un texte alternatif qui se concentre sur "la création d'un contenu utile et riche en informations qui utilise les mots-clés de manière appropriée et qui est dans le contexte du contenu de la page". Google note que le texte alternatif bourré de mots-clés inappropriés ou de texte alternatif qui n'est pas pertinent pour l'image ou le reste du contenu de la page risque de voir votre site considéré comme du spam.
De même, Yoast, fabricant de l'un des plugins WordPress les plus populaires pour le référencement, recommande de s'assurer que vous utilisez le mot-clé de votre article lorsque cela est possible et approprié, mais ils disent expressément de ne pas insérer vos mots-clés dans chaque morceau de texte alternatif.
Bien qu'il s'agisse d'un bon aperçu des bases de la création de texte alternatif pour les images et du référencement, ce n'est certainement pas le dernier mot ni le sujet. De nombreuses organisations ont leurs propres directives pour la création de texte alternatif, tandis que d'autres peuvent même ne pas se rendre compte qu'elles en ont besoin du tout !
Créez-vous du texte alternatif pour les images incluses dans votre contenu numérique ? J'aimerais entendre vos suggestions, vos idées et vos difficultés !
*Remarque : En raison des différences dans la manière dont les différentes technologies d'assistance gèrent les images et le texte alternatif, cet article n'est pas destiné à être un aperçu complet du comportement de toutes les technologies d'assistance. Au lieu de cela, considérez les suggestions ici comme un ensemble de lignes directrices pour garantir que le texte alternatif pour les images est accessible au plus grand nombre de personnes.
