Ajoutez simplement des images : comment améliorer les performances du contenu
Publié: 2019-01-22Voici le problème avec le marketing de contenu : peu importe la qualité de votre contenu. Heck, peu importe si vous êtes le meilleur dans votre secteur, votre contenu peut toujours échouer si vous ne réfléchissez pas à la façon d'améliorer les performances du contenu.
Pourquoi? Parce qu'on juge un livre à sa couverture. On nous dit de ne pas le faire, mais nous ne pouvons pas nous en empêcher. Nos cerveaux sont câblés pour remarquer des modèles. Les micro-impressions modifient notre perception, même si nous ne nous en rendons pas compte.
Si votre contenu est bon mais n'a pas l'air de la pièce, il peut être négligé. Heureusement, il est très facile de changer cela ; tout ce qu'il faut, c'est quelques ajustements mineurs.
Dans ce guide, je vais vous montrer un processus ridiculement simple qui garantit presque que votre contenu fonctionnera mieux, ce qui signifie plus de commentaires, de partages, de liens et de trafic. La meilleure partie est que vous pouvez utiliser ce système pour améliorer le contenu que vous avez déjà.
Tout ce qu'il faut, c'est un outil et environ 30 minutes de votre temps.
3 étapes pour renforcer l'autorité de votre contenu à l'aide d'images simples
Étape 1 : Trouvez un ancien message qui génère déjà du trafic (pour que vous puissiez le tester rapidement)
Étape 2 : Ajoutez des images spécifiques à certaines parties de l'article
Étape 3 : Modifiez ces images pour qu'elles correspondent à votre image de marque
Facile non ? Mais comme tout, ce sont les subtilités qui font toute la différence. Laisse-moi expliquer.
Perception et valeur
Notre cerveau est conçu pour rechercher des modèles. La reconnaissance des formes est ce qui nous a protégés des prédateurs et de toutes ces bonnes choses. Le fait est que cela fonctionne à la fois pour et contre nous.

Nous commençons à chercher des signaux sans le vouloir. Des marqueurs qui nous aident à identifier ce qu'est quelque chose, afin que nous puissions économiser de l'énergie cérébrale. Mais cela signifie que si votre contenu manque ces marqueurs, il peut être ignoré, ou pire encore, sembler indigne de confiance.
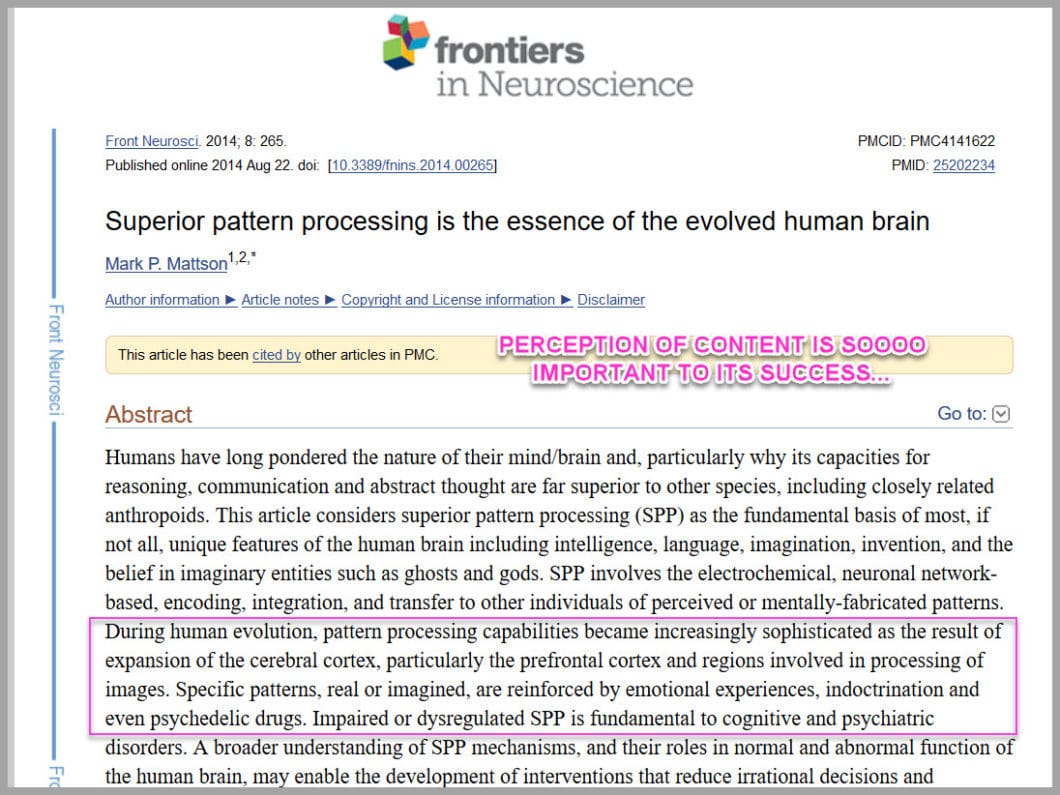
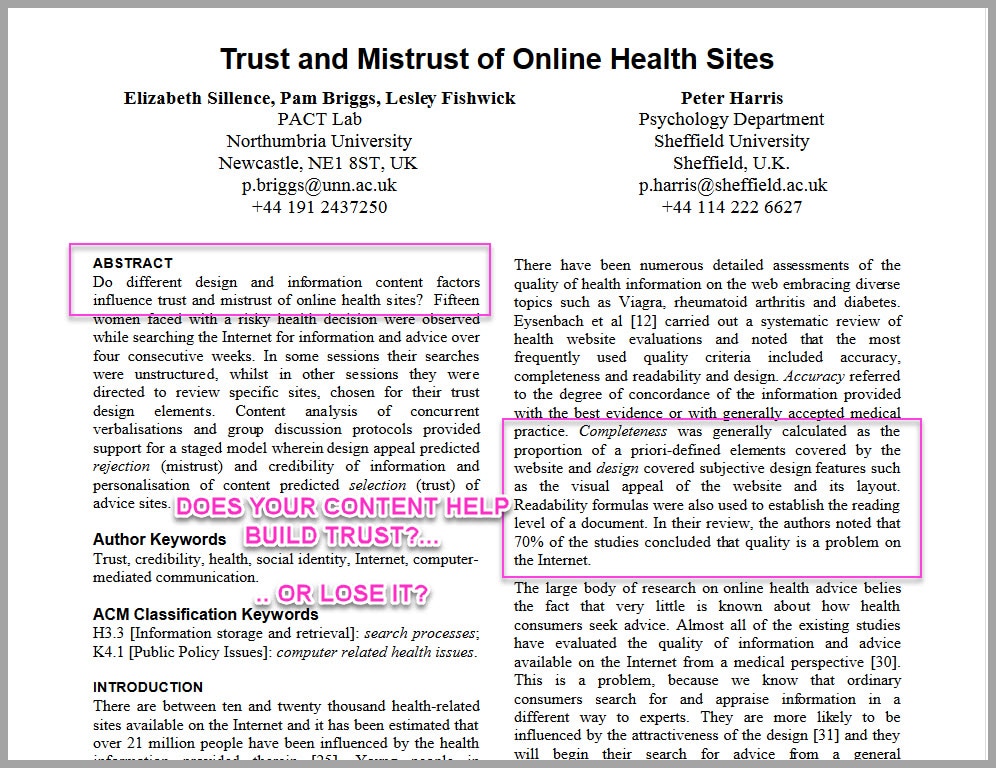
Dans une étude réalisée en 2004 par l'Université de Sheffield, ils ont constaté que la perception visuelle du contenu affectait directement la confiance ou la méfiance à l'égard d'un site Web.

Dans une étude, ils ont partagé des blogs personnels avec des sites médicaux gouvernementaux. Les résultats ont été que les gens faisaient davantage confiance au blog personnel, simplement en raison de la conception du contenu.
Ils sont même allés plus loin en testant les résultats et en partageant le même contenu exact sur deux sites différents. L'un avait des images et du design, l'autre n'était que du texte. Les gens faisaient davantage confiance au site avec des images… même si le contenu écrit était identique.

L'essentiel est qu'en ajoutant des images à votre contenu, vous renforcez la confiance et l'autorité de votre public. Ceci est essentiel si vous utilisez du contenu pour vous aider à vendre. Mais ce n'est pas le seul avantage...
Lisibilité et effort
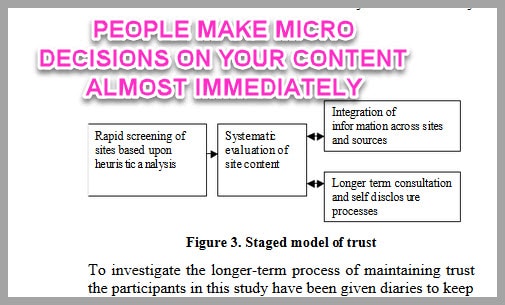
Ces micro-décisions ?
Ils ne cherchent pas seulement à voir si le contenu est bon, ils cherchent aussi à voir combien d'efforts il faudra pour lire…

Pourquoi s'en soucier ?
Eh bien, vous passez tout ce temps et ces efforts à essayer de faire en sorte que quelqu'un lise votre contenu, n'est-ce pas ?
La dernière chose que vous voulez, c'est qu'ils soient submergés et partent !
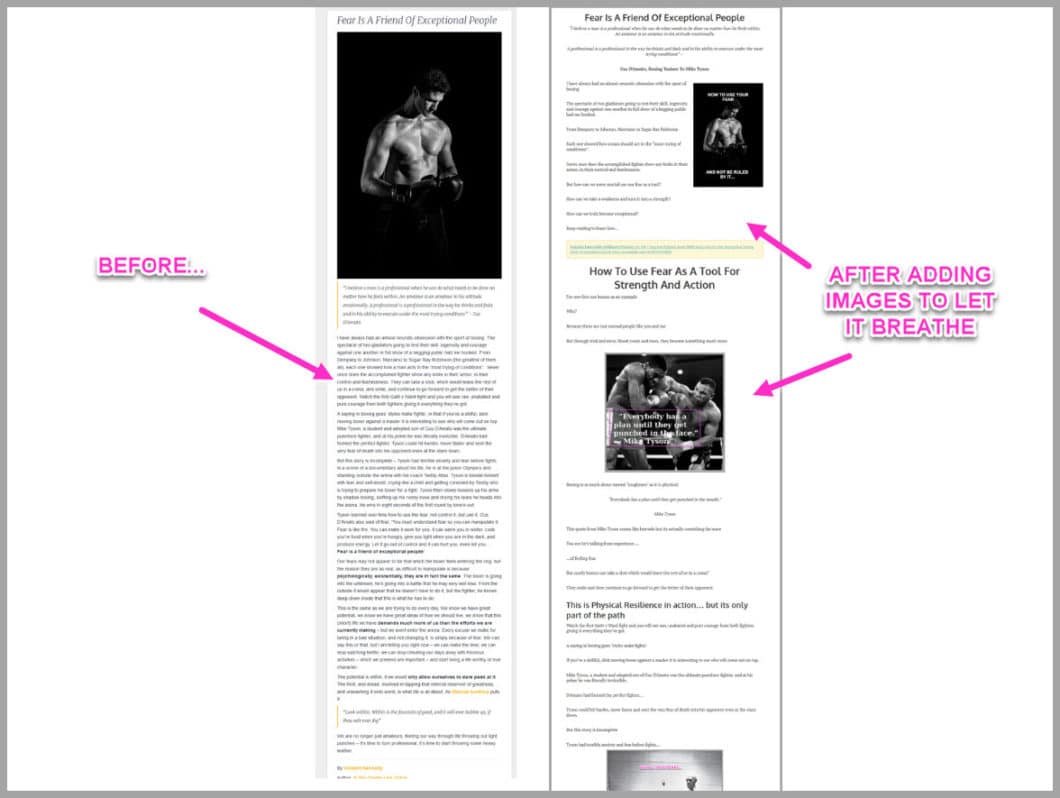
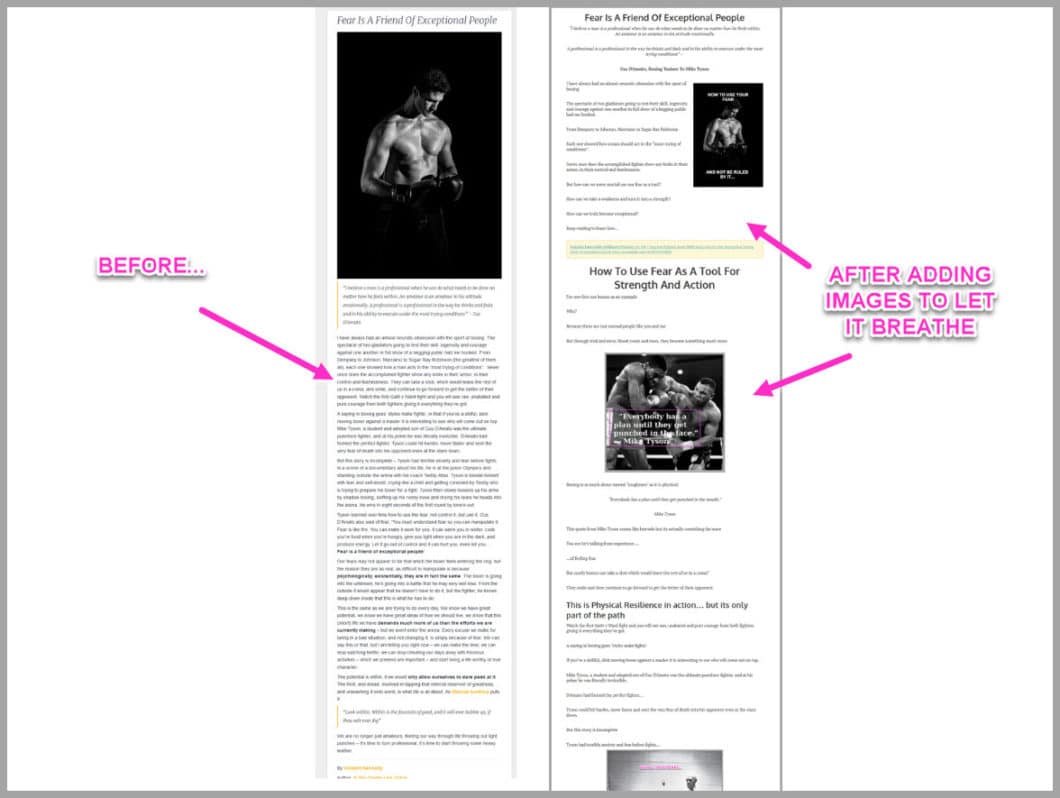
Mais en ajoutant des images, vous aidez le contenu à « respirer »…

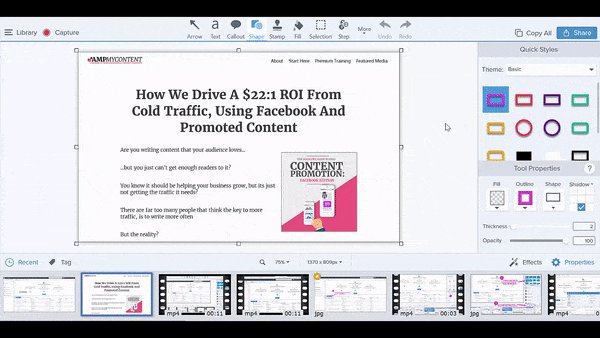
Remarquez la différence?
C'est exactement le même article, mais avec des images ajoutées pour le rendre plus facile à regarder.
Et parce que c'est plus facile à lire ?
Cela signifie que vous réduisez le taux de rebond et les incite à commencer à lire votre contenu.
Pas mal non ?
Il y a encore un autre avantage…
Action et autorité
Vous savez déjà que l'ajout d'images contribue à l'autorité perçue.
Si vous écrivez beaucoup sur le sujet, vous devez sûrement être un expert.
Mais, ça va mieux.
L'ajout d'images qui donnent le contexte et les étapes, aide également à lever l'ambiguïté…

Qu'est-ce que je veux dire par là ?
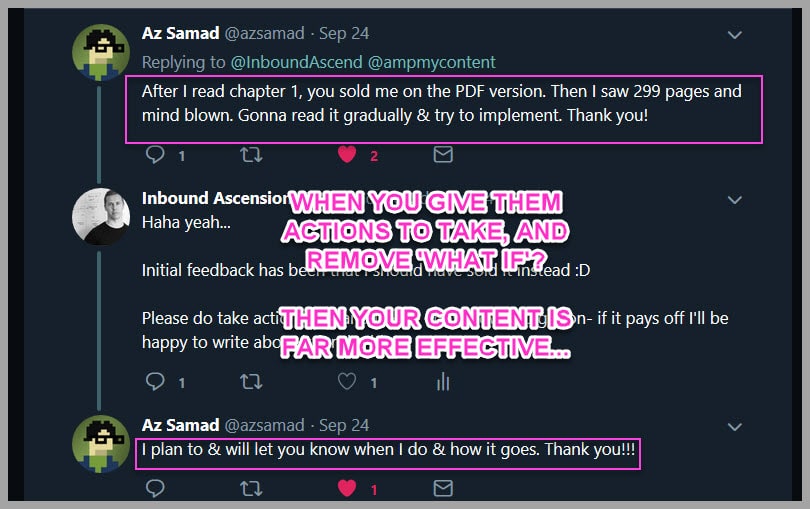
Cela empêche votre lecteur de dire "et si" ou d'avoir à aller ailleurs, car il peut agir directement dans votre article.
Pourquoi s'en soucier ?
Parce qu'il n'y a rien de pire que d'exciter quelqu'un à propos de votre sujet…
…puis les envoyer à vos concurrents parce que vous ne leur avez pas montré comment agir.
Mais en ajoutant des images étape par étape ?
Ils se sentent maintenant habilités par votre contenu.

Non seulement les gens voient votre contenu comme plus précieux, mais ils agissent également en conséquence.
Encore mieux?
Lorsque vous demandez à quelqu'un de faire ne serait-ce qu'une petite action, il est beaucoup plus susceptible d'en faire une autre si vous lui demandez…
(C'est en partie pourquoi nos taux d'adhésion sont si élevés.)
La meilleure partie?
Vous pouvez obtenir tous ces avantages et plus encore, simplement en ajoutant des images spécifiques à certains endroits de votre propre contenu.
Laisse moi te montrer comment:
Étape #1 : Trouver un ancien article à modifier
Pourquoi commencer par un ancien post ?
Victoires faciles…
Si vous avez un article qui génère déjà du trafic, il est beaucoup plus efficace de l'améliorer que d'écrire quelque chose de nouveau.
Si vous ne savez pas quel article améliorer, je vous recommande de le faire : rendez-vous sur votre tableau de bord Google Analytics.
Vous allez trouver vos articles les plus performants, pour vous aider à choisir celui que vous souhaitez améliorer.
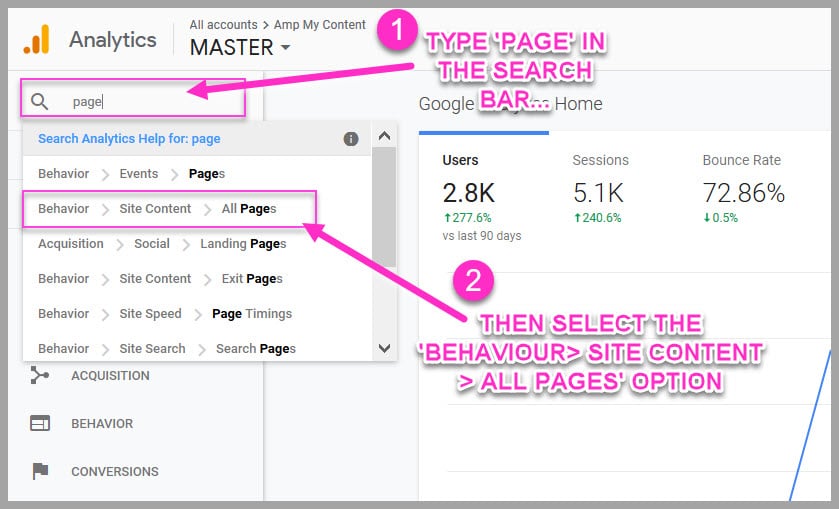
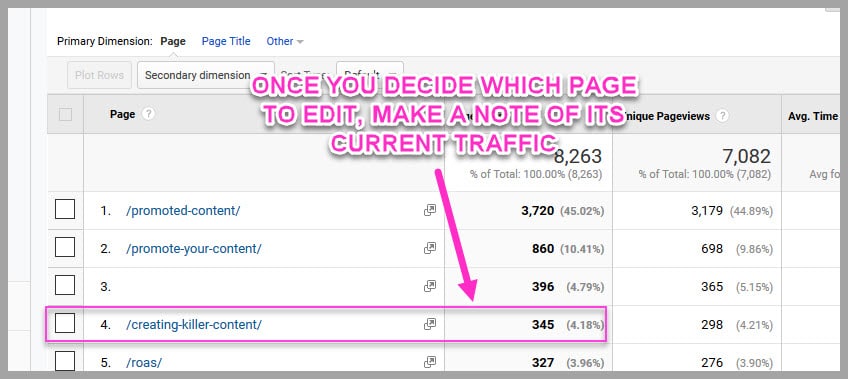
Cliquez sur la barre de recherche en haut à gauche et écrivez le mot "pages".

Quelques options apparaîtront dans le menu déroulant.
Sélectionnez l'option "Comportement > Contenu du site > Toutes les pages".
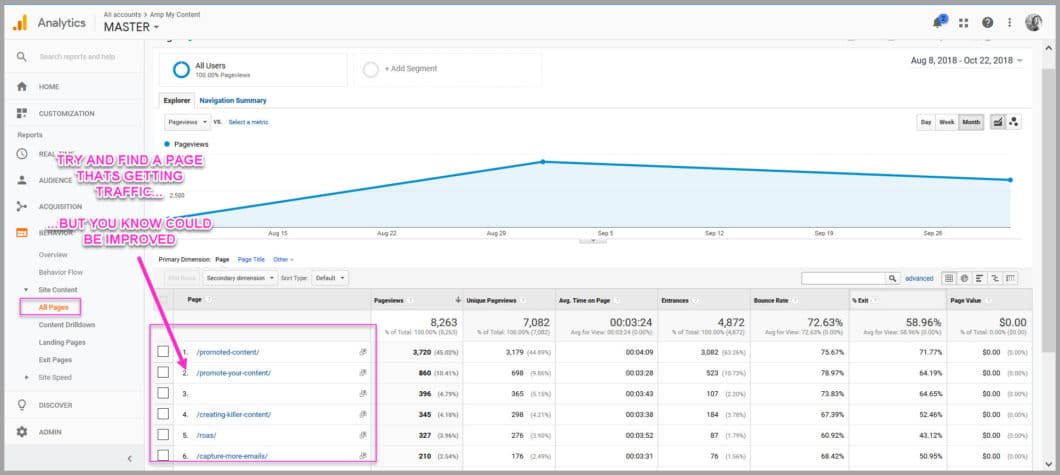
Cela chargera les pages les plus performantes de votre site Web, en fonction du trafic.

Votre objectif est de choisir une page que vous souhaitez améliorer.
Laissez les pages les plus performantes pour le moment.
Je recommande de choisir une page qui génère du trafic, mais qui n'est pas la plus performante.

Une fois que vous avez décidé quel article améliorer, notez le trafic qu'il reçoit actuellement (de cette façon, vous pourrez mesurer l'amélioration au fil du temps).
Avez-vous choisi un article sur lequel travailler ?
Impressionnant!
Il est presque temps de commencer à ajouter des images, mais avant cela ?
Vous devez savoir quelles images ajouter où et pourquoi les ajouter.
Parce que comme je l'ai déjà dit, tout tourne autour de ces subtilités…
Étape 2 : Ajoutez des images spécifiques à certaines parties de l'article
Aperçu ultra rapide :
Il existe trois types d'images que vous devez ajouter à votre contenu :
1. Images pour ajouter des étapes et lever l'ambiguïté
Votre article ne doit pas simplement "parler" d'un sujet
Tout ce que ça fait, c'est exciter les gens et ensuite ils vont ailleurs pour passer à l'action
Vous voulez qu'ils restent et qu'ils agissent avec vous à la place !
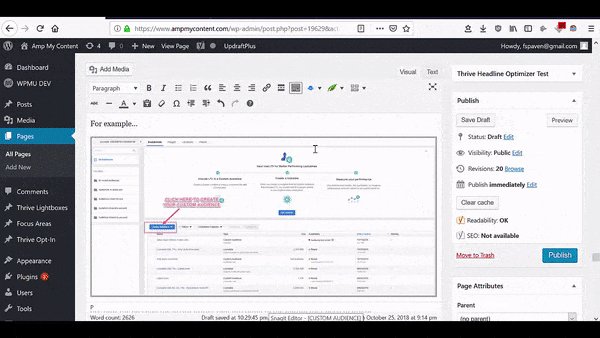
Ainsi, à tout moment où vous expliquez comment faire quelque chose, vous devez ajouter des images et une description étape par étape du processus.
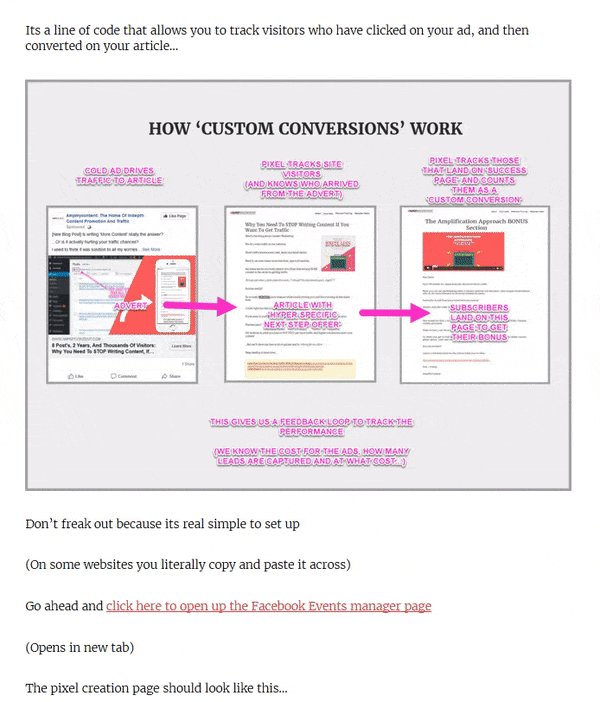
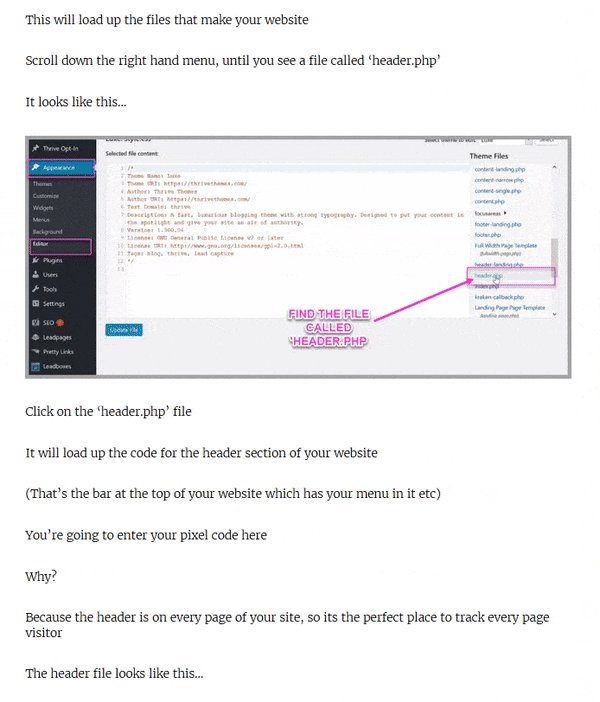
Habituellement, cela se trouve dans le corps du contenu, et cela devrait ressembler à ceci :

Facile non ?
Vous suivez simplement étape par étape afin que le lecteur n'ait pas à deviner quoi faire ensuite.
Je trouve que ce modèle fonctionne bien:
- Que faisons-nous?
- Pourquoi faisons-nous cela?
- Comment faire?
- Ajouter l'image…
Vous répétez ensuite ce processus jusqu'à ce que vous les ayez parcourus à travers chaque partie.
Une fois que vous avez ajouté ces images d'étapes, vous devez ajouter 2 autres types…
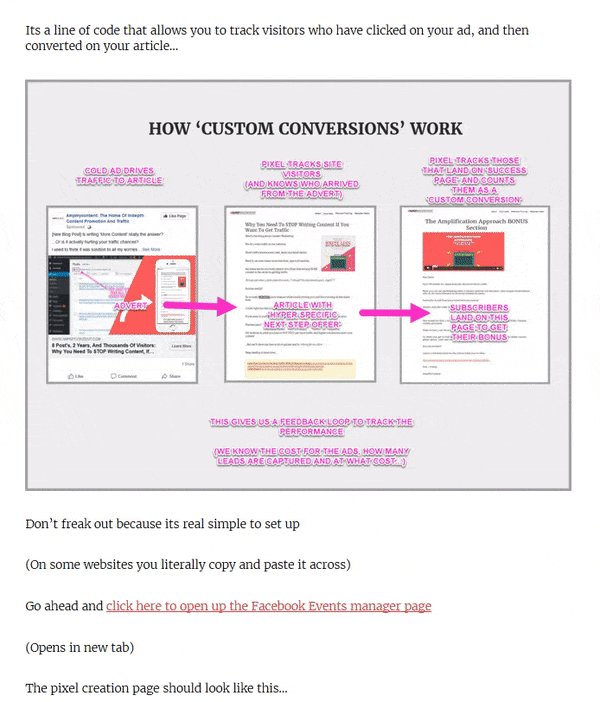
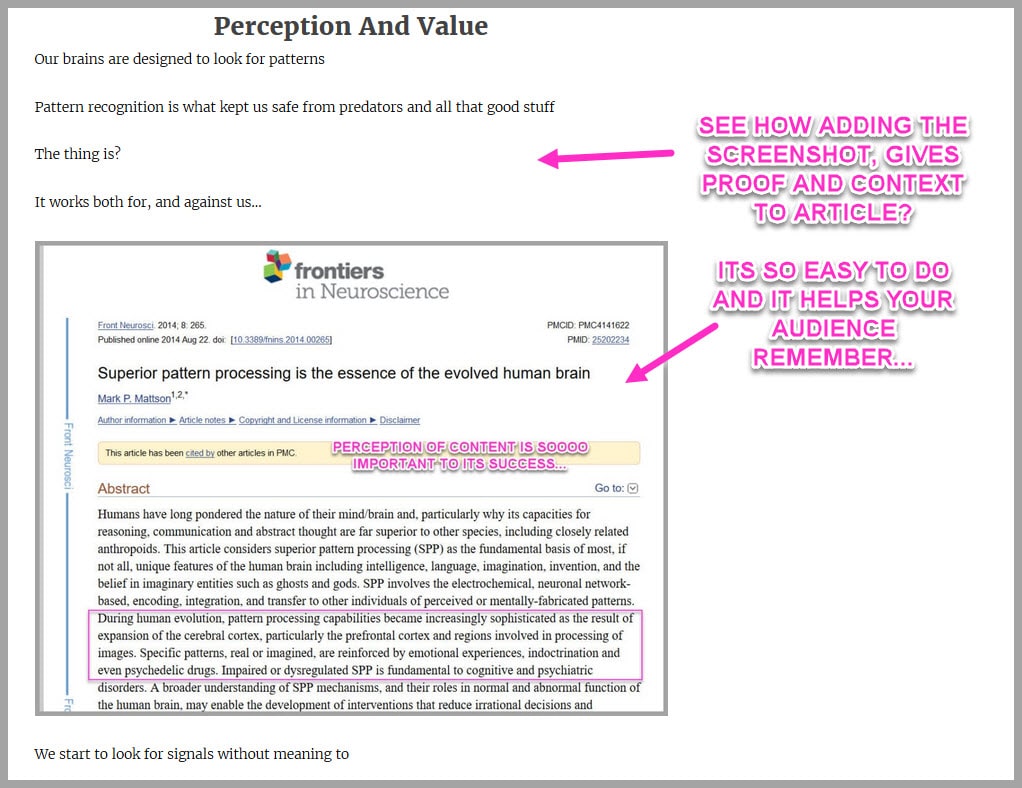
2. Images pour ajouter des preuves et du contexte
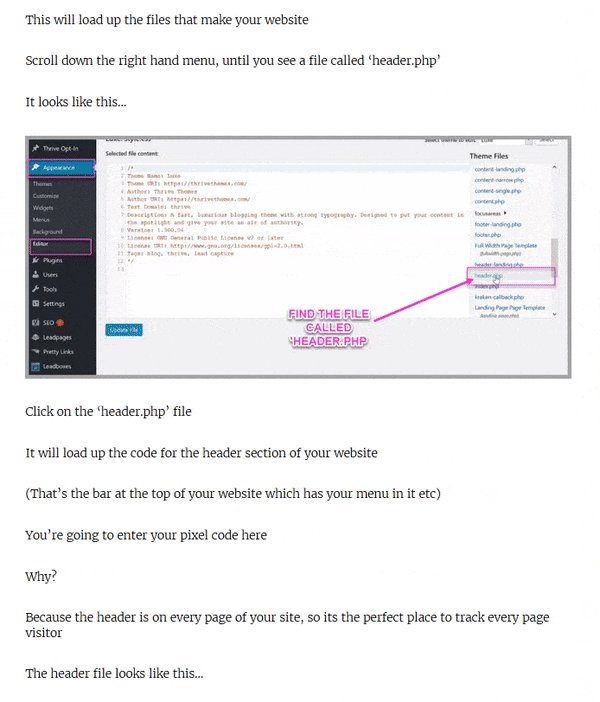
Au cours de votre article, vous avez probablement fait référence à différentes ressources, n'est-ce pas ?
Plutôt que de simplement ajouter un lien, allez-y et prenez une capture d'écran.
Même si ce n'est qu'une capture d'écran d'un document…

Pourquoi faire ceci?
En ajoutant une image, cela aide les gens à la connecter avec l'idée.
Il fournit un contexte afin qu'ils puissent relier les points.
Non seulement que?
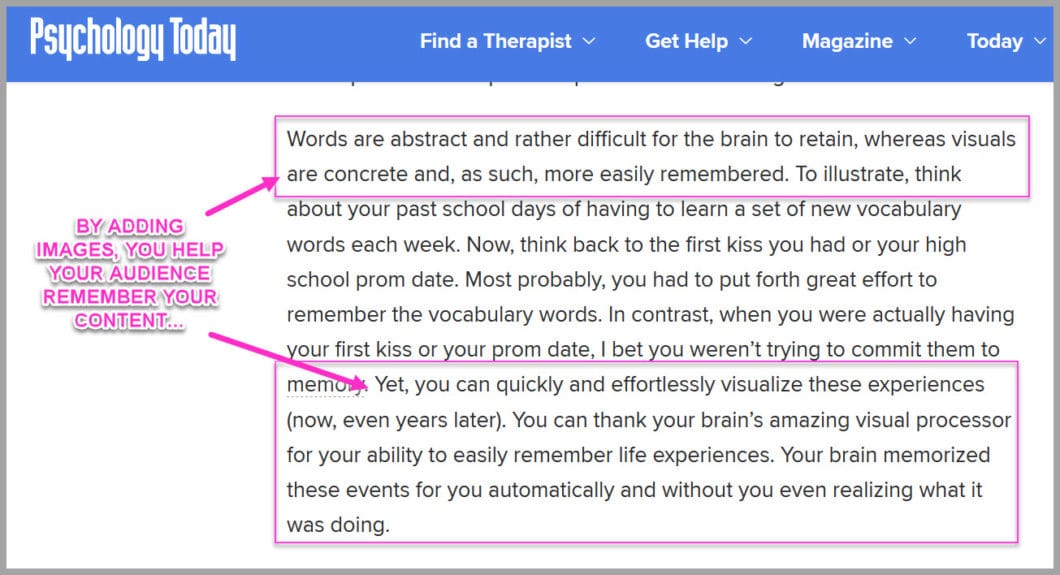
Cela aide en fait les gens à se souvenir de votre idée, tout en renforçant la confiance et la preuve…

Rappelles toi:
La vente en ligne consiste à instaurer la confiance. Plus vous pouvez construire, plus vite vous ferez la vente. Si vous pouvez le booster avec quelques captures d'écran simples, alors vous seriez fou de ne pas les ajouter, n'est-ce pas ?

C'est super puissant et pourtant si simple à faire.
Il reste donc un dernier endroit pour ajouter des images…
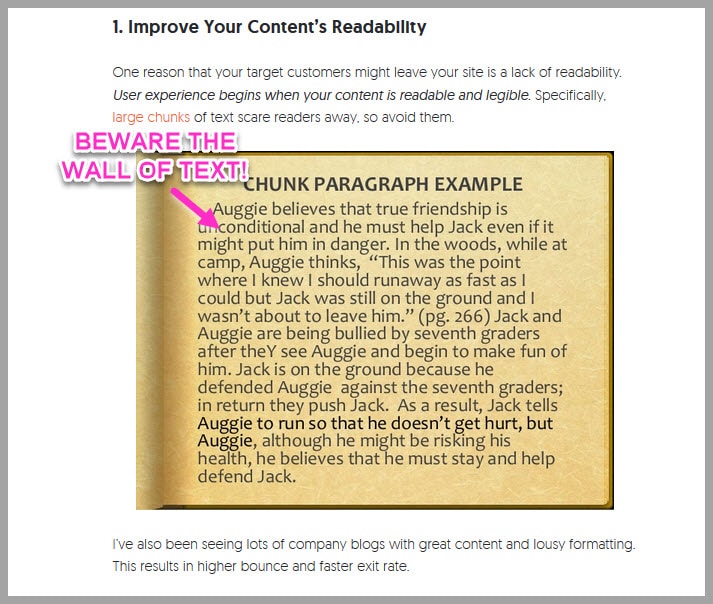
3. Des images qui laissent respirer le contenu
Vous l'avez vu dans l'exemple précédent. Celui-ci est tout au sujet de l'esthétique et de la réduction du taux de rebond.
Comment?
Eh bien, personne ne veut lire un mur de texte, n'est-ce pas ? C'est dur pour les yeux et cela vous fait réfléchir à deux fois avant de lire votre article.
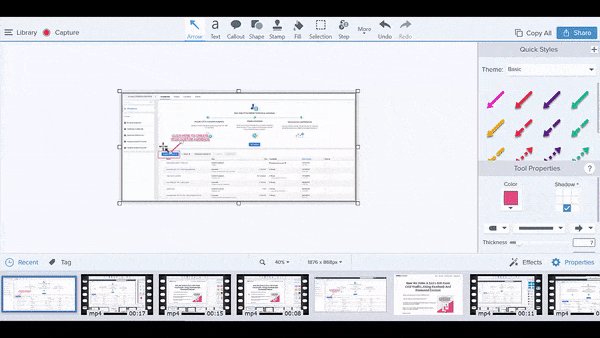
Alors, qu'est-ce que tu peux faire?
Faites simplement un "zoom arrière" et recherchez les zones de votre article où vous avez une grande accumulation de texte, puis ajoutez l'image…

Cette méthode est si stupidement simple, mais elle rend votre contenu beaucoup plus efficace.
Mieux encore?
Lorsque vous utilisez Snagit pour les ajouter, cela ne prend que quelques secondes par image !

Oui, seulement 47 secondes pour capturer, éditer et télécharger
Laissez-nous vous montrer comment…
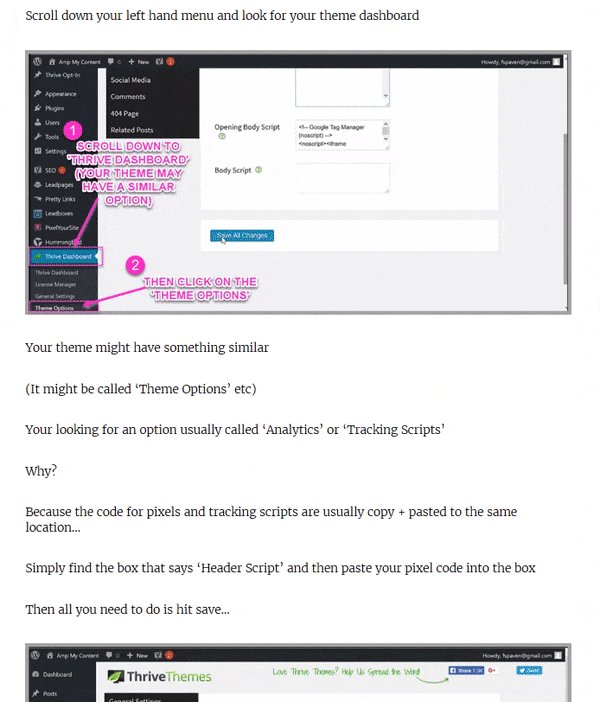
Étape 3 : Ajoutez des images et modifiez-les pour la marque
Je vous recommande d'ajouter vos images dans le même ordre que celui dont nous venons de parler :
- Commencez par ajouter des étapes et de la valeur,
- Ajoutez ensuite des images pour le contexte à côté des références
- Enfin, effectuez un zoom arrière (CTRL + MOINS) et recherchez les zones contenant beaucoup de texte, puis décomposez-le
Simple non ?
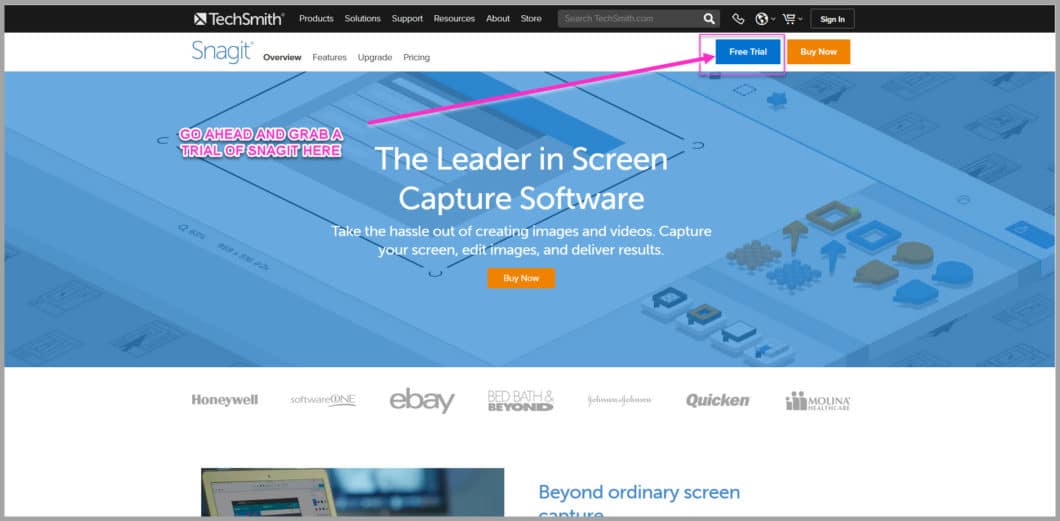
Si vous ne l'avez pas déjà, vous pouvez obtenir un essai de Snagit.

Allez-y et installez-le.
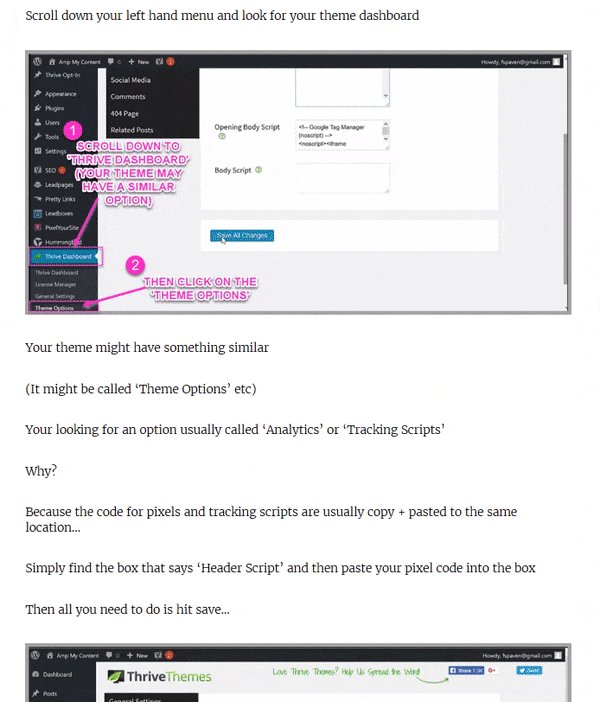
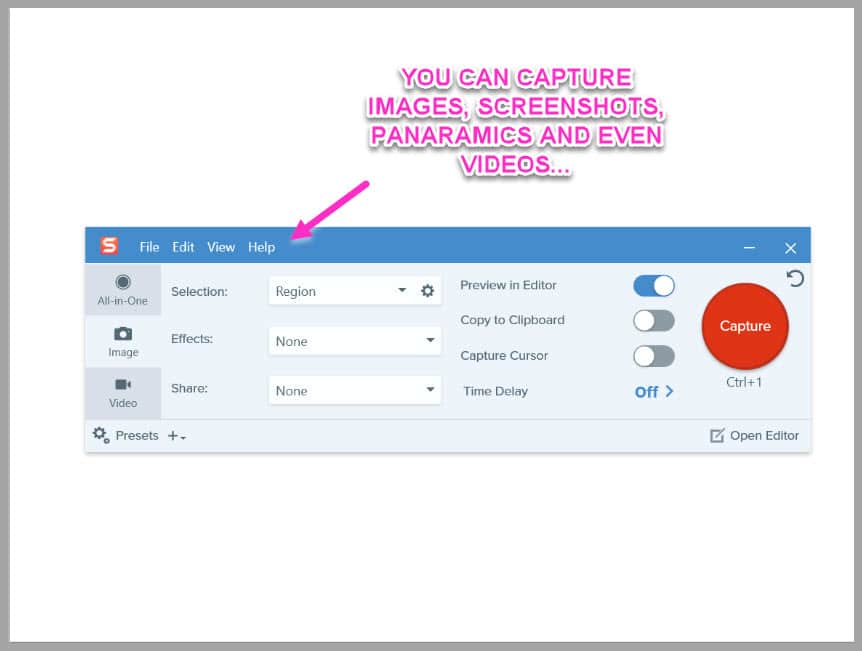
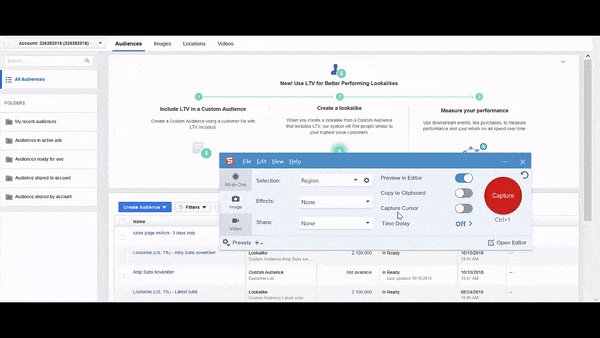
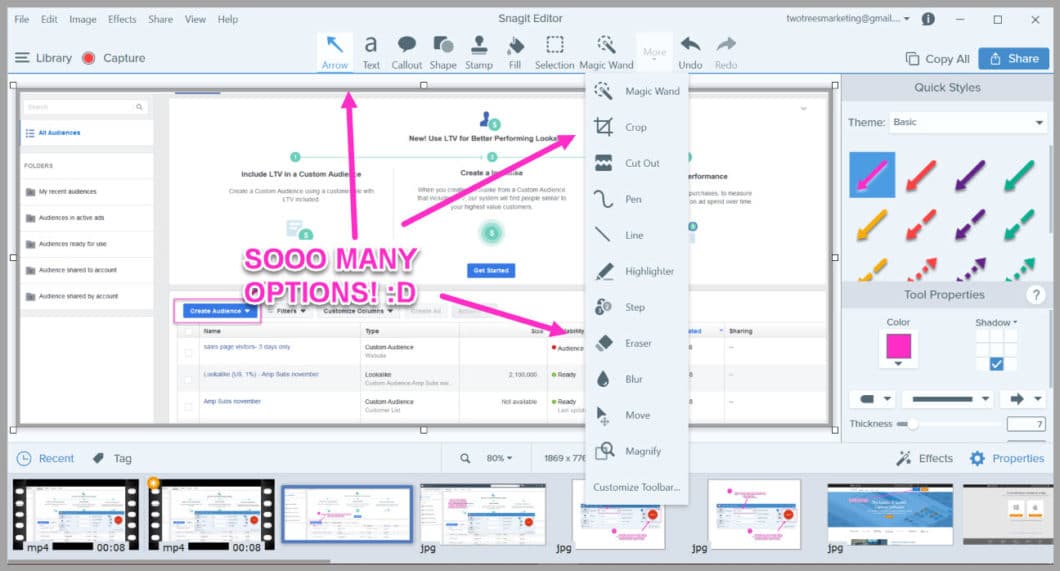
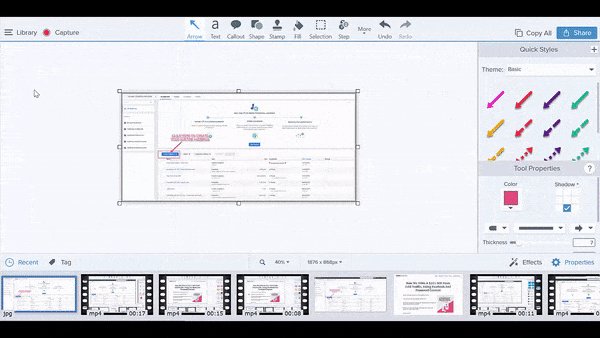
Une fois chargé, vous obtiendrez une interface qui ressemble à ceci :

Vous remarquerez quelques paramètres.
Vous pouvez l'utiliser pour capturer des images, des vidéos, des gifs et des photos panoramiques (ces grandes captures d'écran d'une page Web, etc.).
En réalité?
J'ai utilisé Snagit pour capturer et éditer toutes les images que vous voyez dans cet article.
Alors laissez-moi vous présenter un exemple rapide…
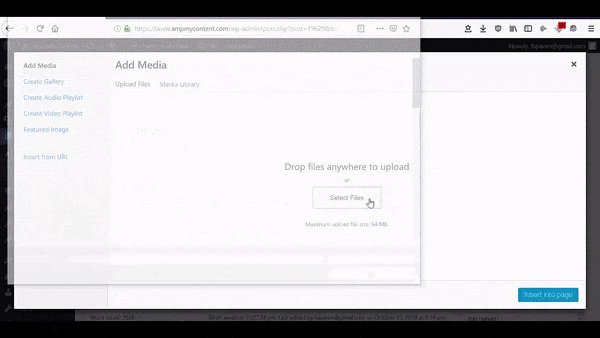
Ajout de l'image
Disons que vous vouliez ajouter des captures d'écran étape par étape dans un article (comme ce que je fais en ce moment dans ce guide).
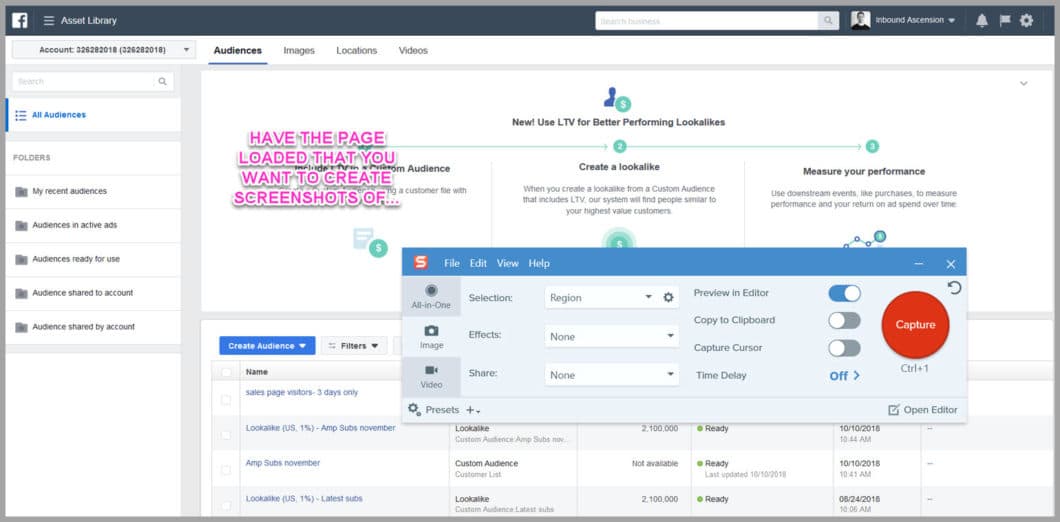
Commencez par charger la page dont vous souhaitez prendre une capture d'écran…

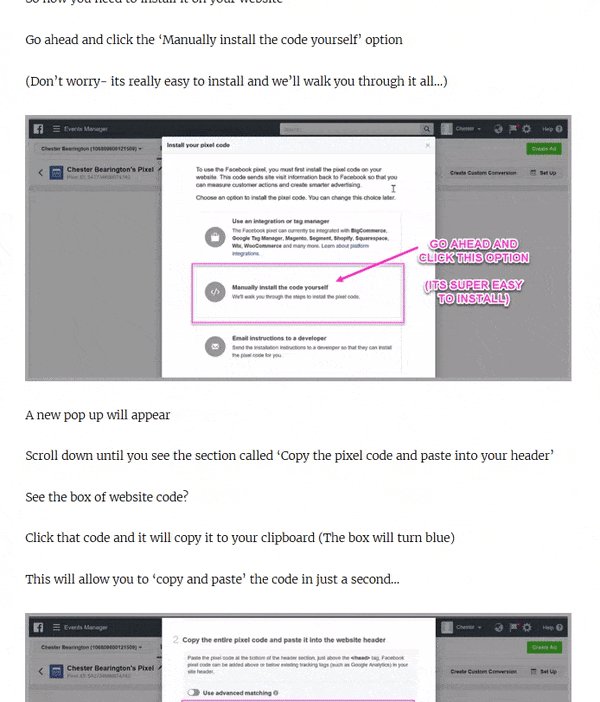
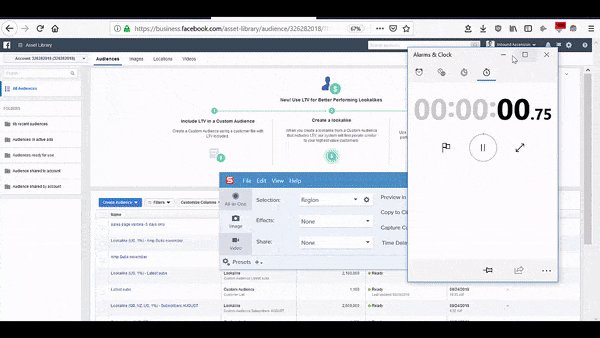
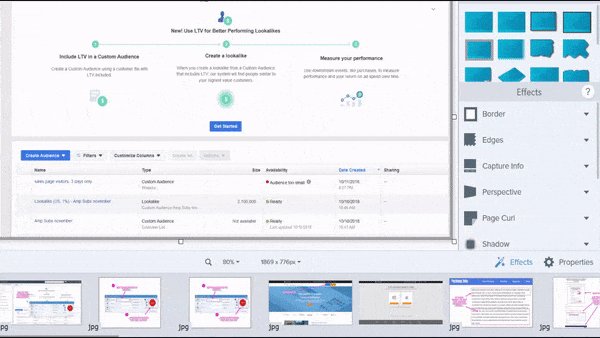
Dans cet exemple, je suis peut-être en train d'expliquer à quelqu'un comment configurer une publicité Facebook.
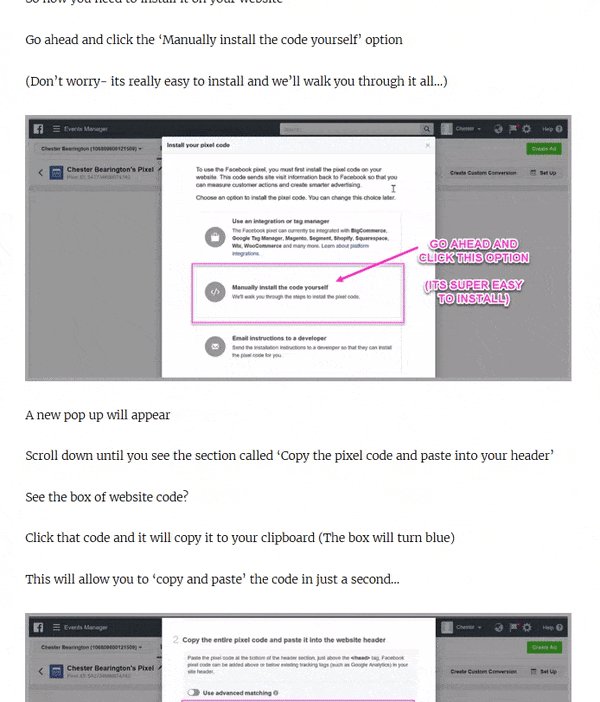
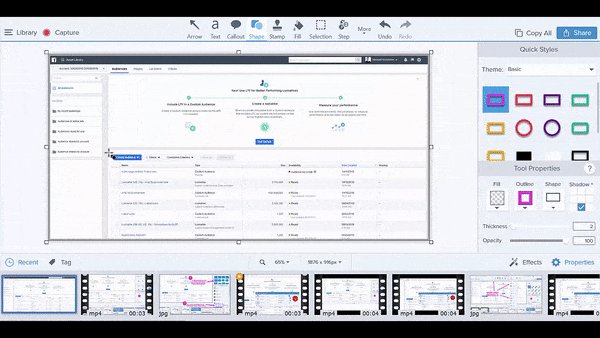
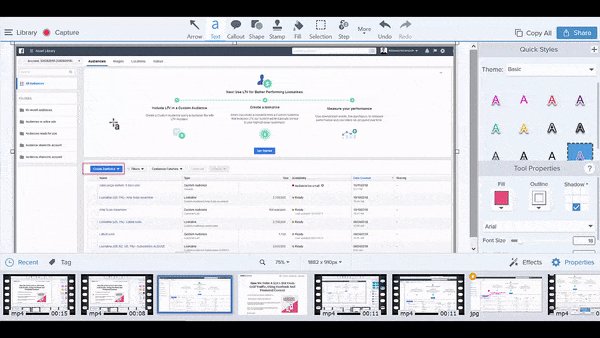
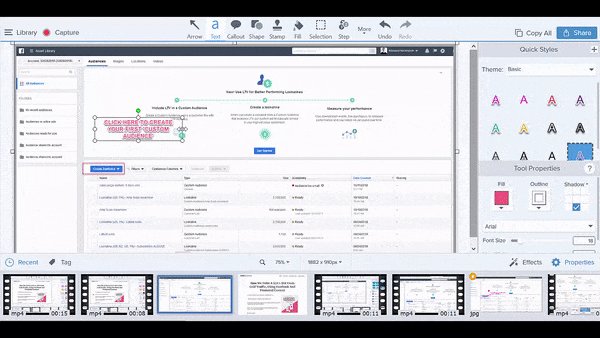
Maintenant que la page est chargée, vous pouvez capturer l'image.
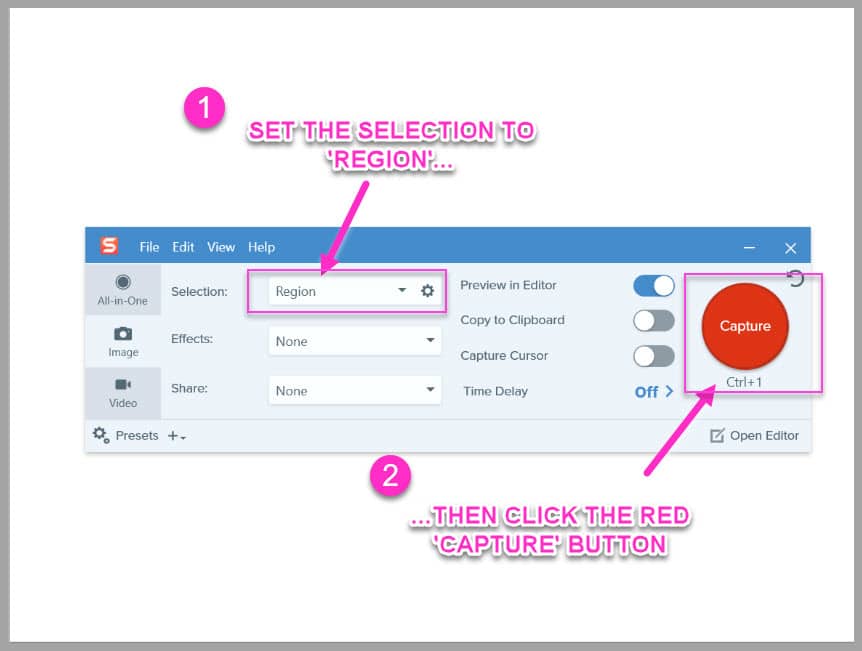
Assurez-vous que la sélection est définie sur "région", puis cliquez sur le bouton rouge "capturer".

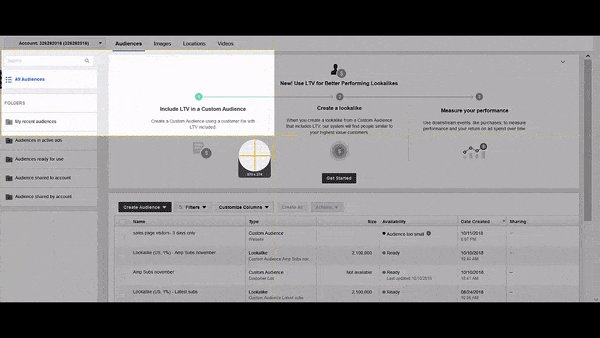
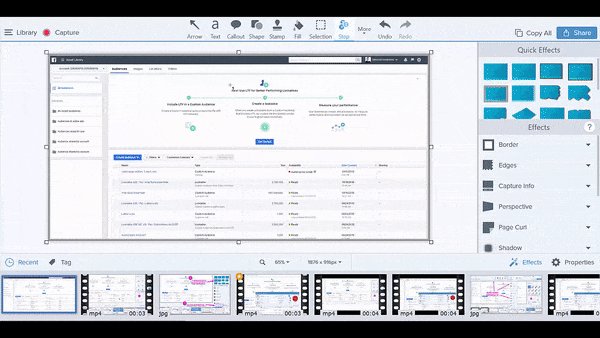
L'interface disparaîtra et le viseur se chargera.
Mettez simplement en surbrillance la zone que vous souhaitez capturer, en cliquant et en faisant glisser le réticule…

Facile non ?
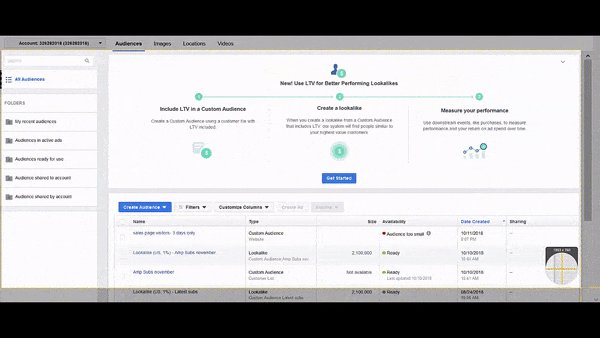
Une fois que vous avez sélectionné la zone, la capture se chargera dans l'éditeur d'images…
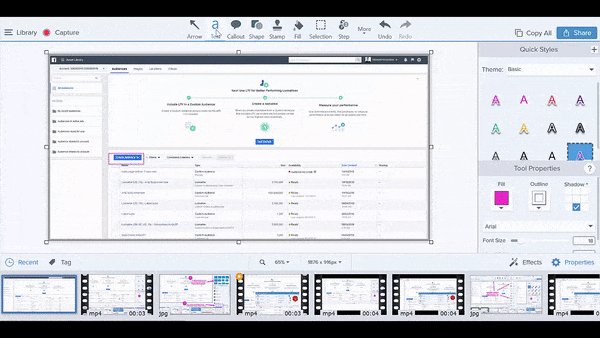
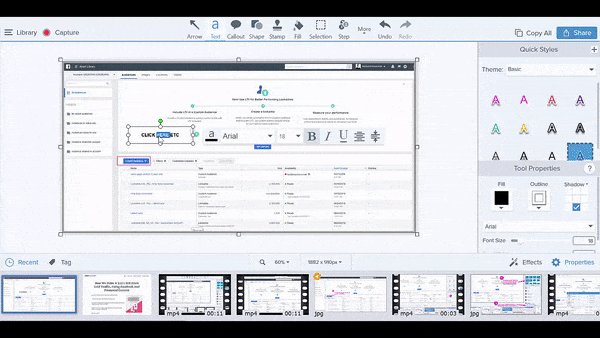
Modifier l'image
Snagit vous permet d'apporter des modifications à votre image en quelques secondes.
Vous cliquez simplement sur la modification que vous souhaitez, et cela se produit.

Très important :
Vous remarquerez que pour chaque image que j'ajoute, j'utilise exactement les mêmes modifications…
- Une frontière
- La même police
- La même couleur pour les zones de contexte…
Pourquoi faire ceci?
Eh bien, la bordure aide l'image à apparaître sur la page, tandis que les surlignages et le texte aident à mettre l'accent et le contexte sur l'idée
Mais aussi?
Cela aide à garder une esthétique visuelle tout au long du contenu.
En éditant toujours mes images de la même manière, cela aide les gens à se souvenir de ma marque et donne à l'article un aspect plus professionnel.
Je vous recommande de faire de même pour votre contenu, mais en utilisant les couleurs de votre propre marque.
(Si vous n'êtes pas sûr de la couleur exacte, vous pouvez utiliser l'outil de capture de couleur dans Snagit pour le découvrir. Je vais vous montrer comment dans une seconde.)
Maintenant que l'image est chargée dans l'éditeur, parcourons les modifications…
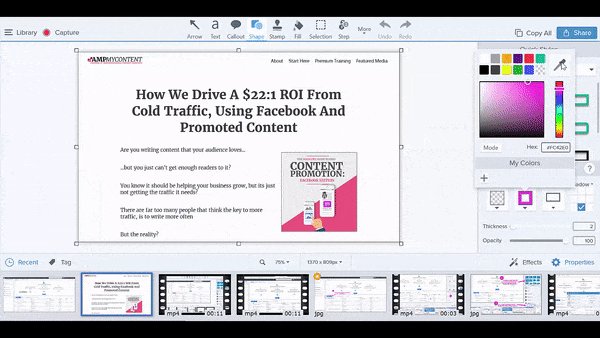
Aidez l'image à se démarquer
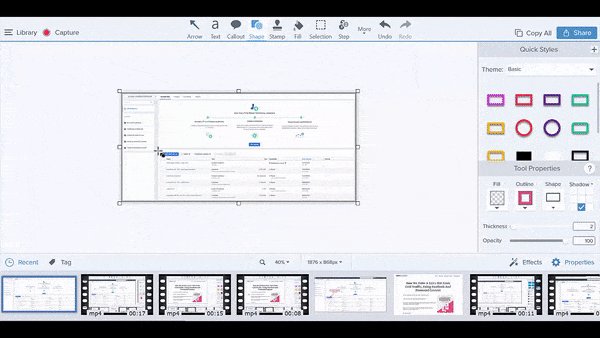
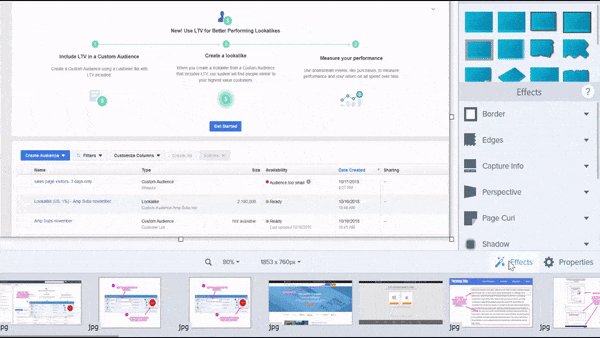
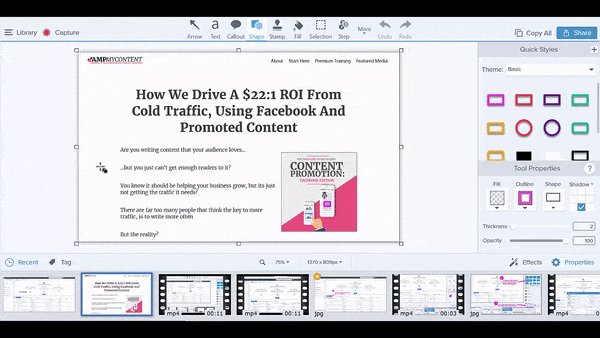
Je commence toujours par ajouter une bordure à mon image.
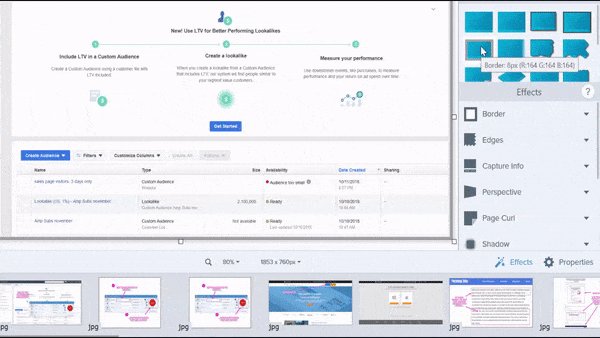
Vous cliquez simplement sur "Effets", puis choisissez la bordure que vous souhaitez utiliser.

J'aime utiliser une fine bordure grise, car cela aide l'image à apparaître sur la page (assurez-vous simplement d'utiliser la même bordure pour chaque nouvelle image).
Une fois que vous avez ajouté la bordure, il est temps de mettre en évidence ce à quoi votre public doit prêter attention…
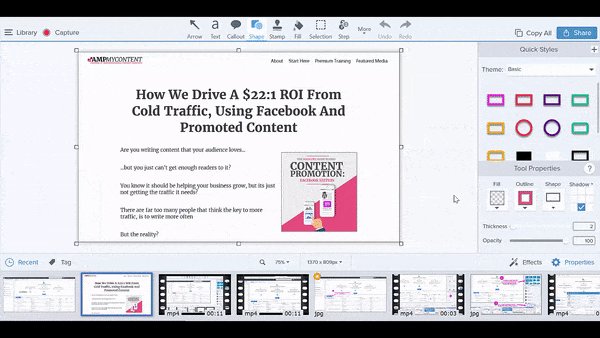
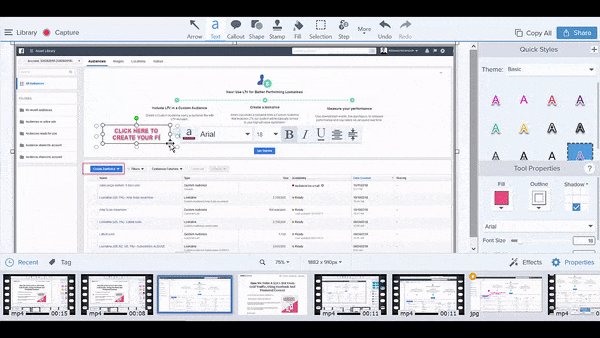
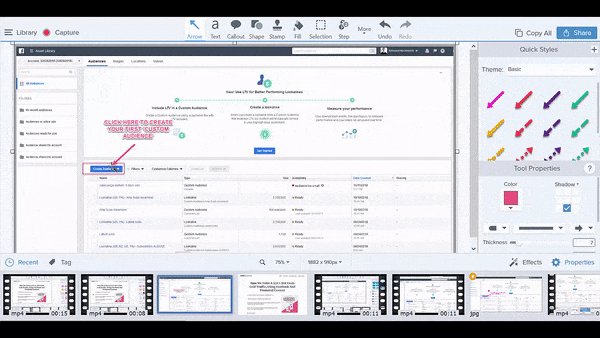
Ajoutez des points focaux pour attirer l'attention de vos lecteurs
L'étape suivante consiste à ajouter un point focal pour attirer l'attention des lecteurs.
Peut-être que c'est une capture d'écran avec un bouton sur lequel ils doivent cliquer, ou un paragraphe qui prend en charge votre référence.
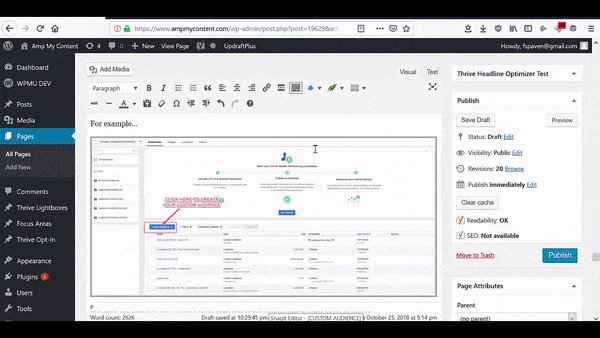
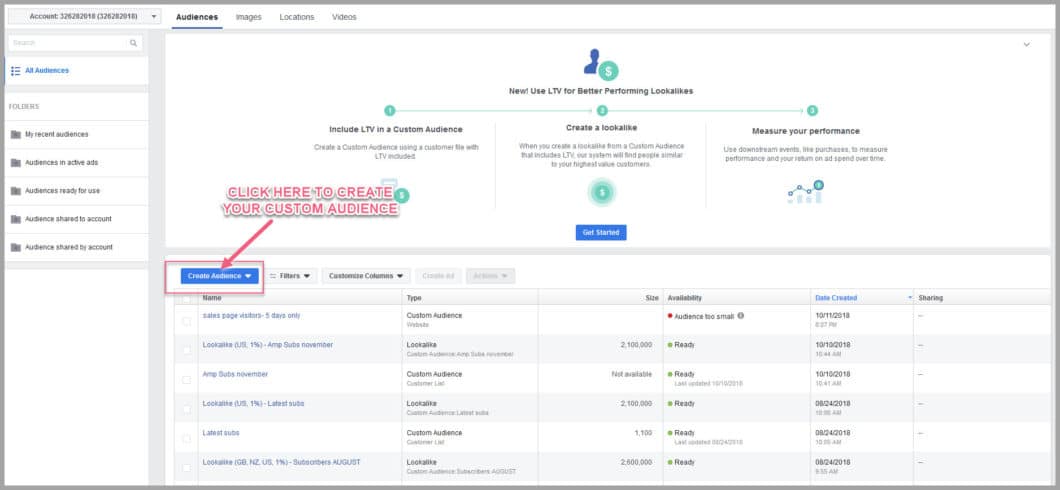
Par exemple…

Vous voyez comment la boîte et la flèche attirent votre attention sur le bouton sur lequel elles doivent appuyer ?
L'ajout d'un point focal est vraiment facile.
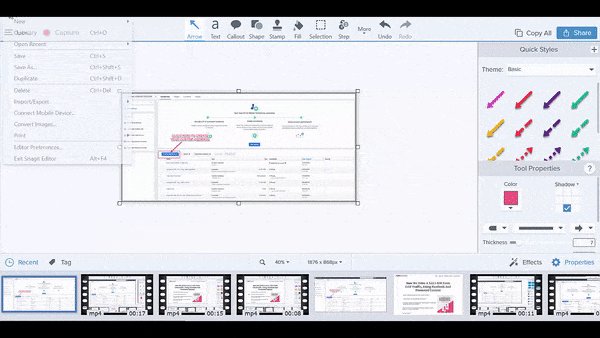
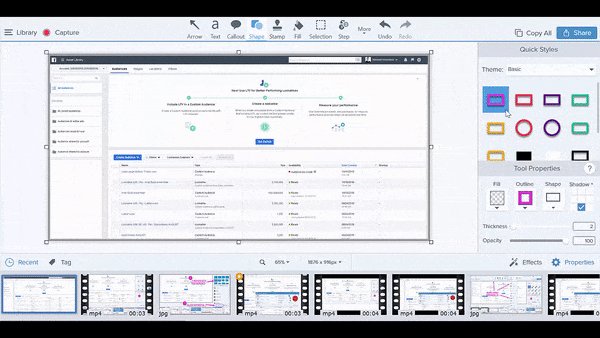
Allez simplement dans l'option 'Forme' dans la barre de menu supérieure…

Choisissez ensuite l'une des zones de contour et choisissez la couleur que vous souhaitez utiliser.
Ensuite, faites-le simplement glisser et déposez-le comme vous l'avez fait avec le réticule auparavant (je vous recommande d'utiliser la même couleur à chaque fois).
Et si vous souhaitez utiliser une couleur spécifique et que vous ne savez pas de quoi il s'agit ?
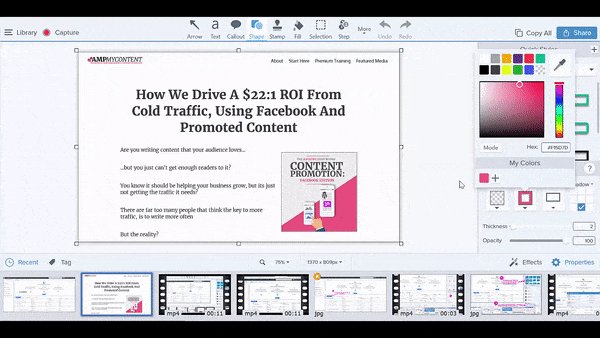
Comment utiliser le capteur de couleur
C'est très simple.
Si la couleur que vous souhaitez utiliser est déjà dans la capture d'écran, cliquez simplement sur la zone de contour dans le menu de droite.
Les différentes couleurs disponibles se chargeront pour vous de choisir…

Cliquez sur l'outil de capture de couleur, puis passez la souris sur la couleur que vous souhaitez copier et cliquez dessus.
Boom!
Maintenant, la boîte de contour va changer de couleur !
Astuce :
Cliquez à nouveau sur l'outil de contour, puis cliquez sur le petit signe plus (+) sous les couleurs.
Maintenant, cette couleur personnalisée sera disponible pour que vous puissiez l'utiliser pour chaque image future !

Voilà donc le point central ajouté, maintenant vous devez lui donner un contexte rapide…
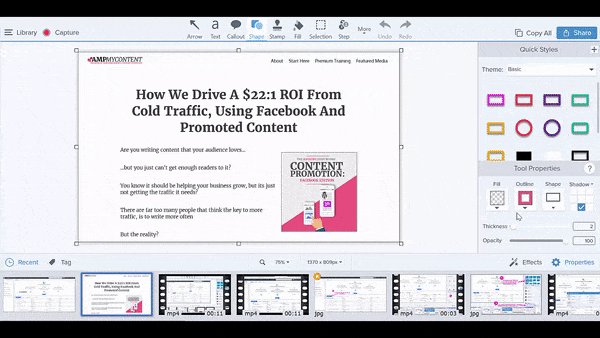
Que regardent-ils (et pourquoi ? )
Nous savons que l'ajout de l'image les aide à se souvenir et à se connecter avec l'idée.
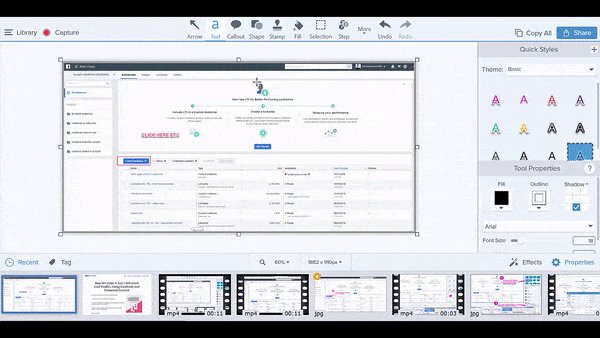
Cela ne fait pas de mal de soutenir rapidement cela en écrivant sur l'image, et c'est vraiment simple à ajouter.
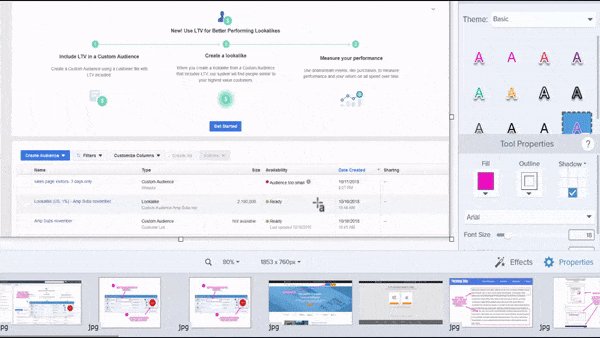
Cliquez sur la section de texte dans le menu du haut, sélectionnez la couleur et la police, puis cliquez à l'endroit où vous souhaitez écrire sur l'image…

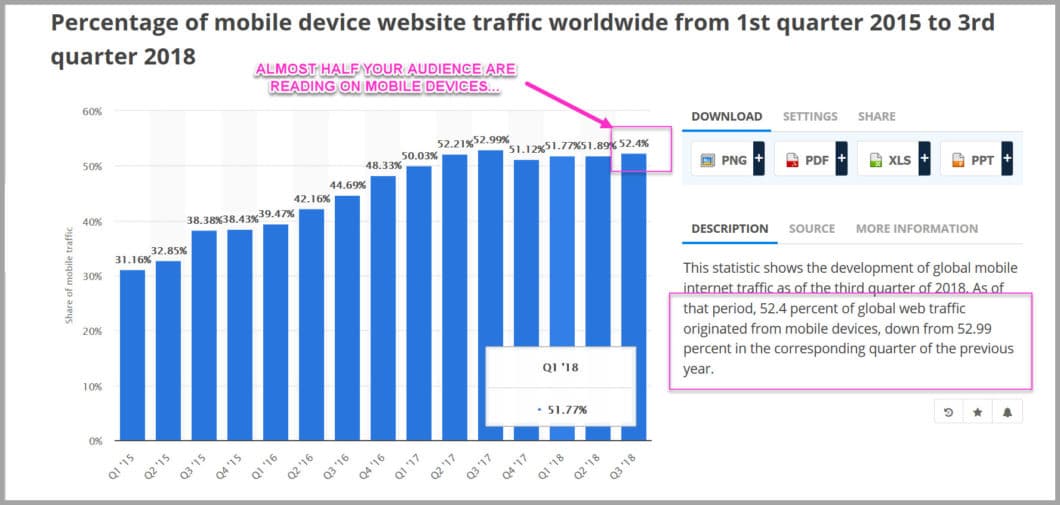
Astuce :
J'aime toujours écrire en majuscules.
Pourquoi?
Parce qu'environ 50% de votre audience lira sur un appareil mobile...

En écrivant en majuscules, cela les aide à lire votre note. Alors maintenant que l'image est terminée, il vous suffit de la télécharger dans votre article.
C'est vraiment facile.
Enregistrez simplement l'image et donnez-lui un nom.
Ensuite, recherchez l'emplacement où vous souhaitez l'ajouter et téléchargez-le dans votre article.

Et là, vous avez l'image, qui a l'air géniale dans votre article (tout ce processus du début à la fin ne nous a pris que 45 secondes pour ajouter cette nouvelle image).
Maintenant c'est ton tour
J'espère que vous pouvez voir à quel point cette méthode est facile à améliorer votre contenu.
Bien sûr, c'est un peu plus d'effort, mais c'est environ 5 minutes de plus pour un BEAUCOUP meilleur retour sur investissement de votre contenu.
Suivez simplement le processus :
- Ajoutez des images pour montrer les processus étape par étape
- Ajouter des images pour donner du contexte
- Briser les murs de texte
Fais-moi confiance…
Vous serez étonné de voir comment cela affectera les résultats de votre contenu et comment votre public réagit
Prêt à commencer?
Prenez votre essai Snagit ici, puis améliorez votre contenu.
