Por qué, cuándo y cómo de las interfaces de usuario simplificadas (SUI) con Anton Bollen
Publicado: 2020-11-11¿Pueden las interfaces de usuario simplificadas (SUI) revolucionar sus instrucciones visuales?
Es posible que no haya oído hablar de las interfaces de usuario simplificadas (también conocidas como SUI) antes, pero es muy probable que las haya visto. Empresas como Dropbox, Microsoft, Adobe y Google utilizan gráficos SUI para ayudar a su audiencia a navegar por su software.
Pero, ¿qué son los gráficos SUI y cómo pueden mejorar la experiencia de sus usuarios? Anton Bollen, experto en contenido instructivo y SUI, profundiza en los beneficios de darle a sus capturas de pantalla el tratamiento SUI.
Anton comenzó su carrera como pasante en TechSmith y ahora es estratega de mercado y clientes europeos de TechSmith. También es un talentoso creador de videos tutoriales gracias a su naturaleza clara y concisa y su ojo para los detalles.
En esta publicación, Anton comparte por qué debería considerar los gráficos SUI en lugar de las capturas de pantalla tradicionales, cuándo es la oportunidad perfecta para usarlos y cómo crear gráficos SUI efectivos.
Puede ver el video sobre este tema en la parte superior de esta publicación, escuchar el episodio del podcast, presionar reproducir a continuación o seguir leyendo para obtener más información...
¿Qué son los gráficos de la interfaz de usuario simplificada (SUI)?
La definición de Anton de gráficos de interfaz de usuario simplificados o interfaz de usuario simplificada (SUI) es que son un tratamiento de diseño para capturas de pantalla. El diseño reduce la información sin importancia contextual para ayudar al usuario a concentrarse en lo que es necesario.
Los gráficos SUI a menudo reemplazan la información menos relevante con formas simples para dirigir la atención del usuario hacia la información clave. Esto significa que una captura de pantalla de SUI no es una descripción precisa del software, sino que representa el software para guiar a los usuarios a través de instrucciones específicas.
“Para nosotros, como creadores de contenido, es una técnica fantástica para guiar la atención del alumno o del espectador hacia lo que realmente importa”.
La clave está en el nombre: las interfaces de usuario simplificadas tienen que ver con instruir mejor a las personas mediante la simplificación.
Cuándo usar SUI
Los gráficos SUI son una característica clave del diseño instruccional y muestran vías claras para completar una tarea.
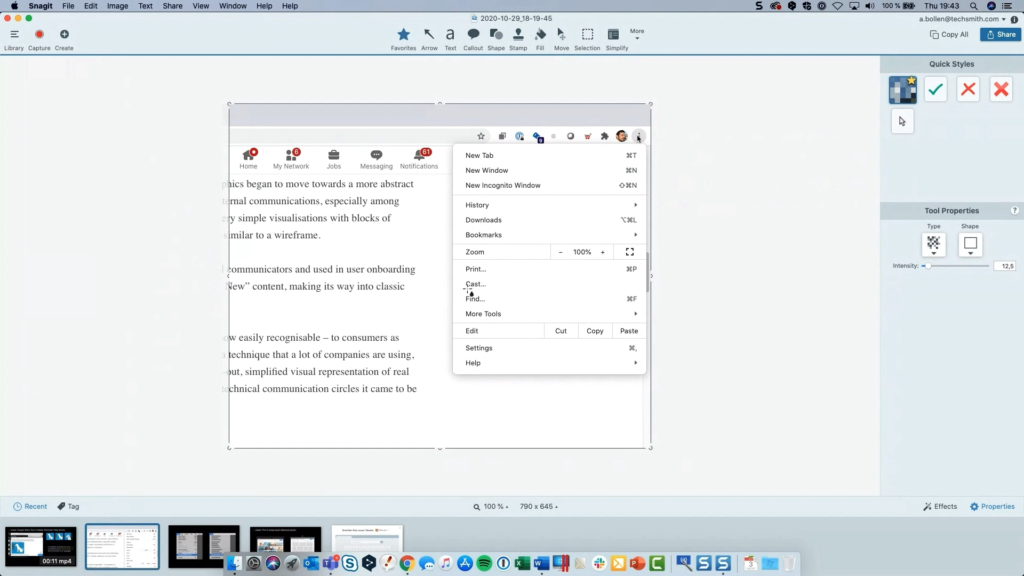
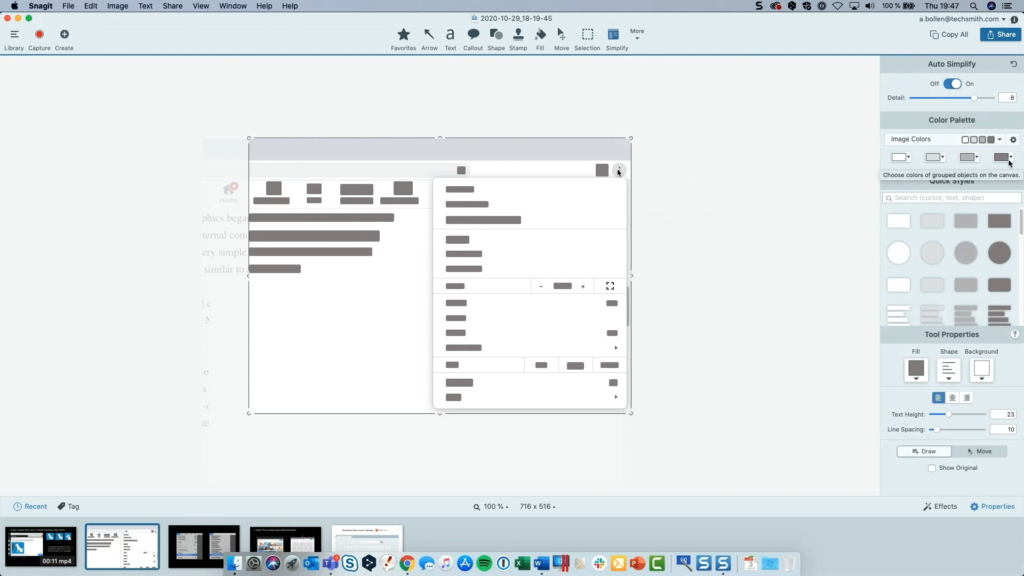
En el siguiente ejemplo, hay dos capturas de pantalla. La imagen del lado izquierdo es una captura de pantalla original, pero la imagen del lado derecho usa gráficos SUI para eliminar características irrelevantes. Ambos ilustran que el usuario debe hacer clic en "Archivo", luego en "Conectar dispositivo móvil", pero ¿qué imagen comunica las instrucciones con mayor claridad?

La imagen del lado derecho redujo y eliminó la información menos relevante, como las diferentes entradas de menú, teclas de acceso rápido y las entradas de la barra de menú principal. Esto reduce el ruido visual que presenta una captura de pantalla al usuario y se enfoca solo en las partes importantes.
Hay muchas situaciones en las que es apropiado usar gráficos SUI, por ejemplo, capacitación, marketing e incorporación de usuarios. Anton destaca la incorporación general de usuarios como el lugar perfecto para usar gráficos SUI porque claramente introducen nuevas funciones.
“Muy a menudo, las nuevas funciones se documentan o explican con animaciones o gráficos simplificados. Tienen perfecto sentido en esa situación porque el usuario no está familiarizado con todos los detalles de esa aplicación o esa función”.
¿Por qué elegir interfaces de usuario simplificadas en lugar de capturas de pantalla?
Anton cree que uno de los desafíos más importantes que enfrentan los estudiantes con las capturas de pantalla es la cantidad de información.

Anton define el ruido visual como información menos relevante o gráficos que distraen. Si el software es complejo, puede ser difícil demostrar exactamente dónde debe concentrarse el usuario.
“Los nuevos usuarios estaban demasiado atrapados en detalles innecesarios, lo que les quitaba la capacidad de concentrarse solo en el mensaje clave”.
A medida que se familiarice con el software, aprenderá a filtrar las partes que no usa. Sin embargo, el diseño de una nueva interfaz puede abrumar a los nuevos usuarios, ya que no están seguros de lo que será necesario o no para ayudar a completar sus tareas.
Algunas instrucciones visuales agregan herramientas de diseño como flechas, cuadros o texto resaltado para llamar la atención del usuario hacia donde debe estar. Pero los gráficos SUI eliminan la información menos importante, dejando solo las partes esenciales.
Según Anton, una de las desventajas de usar gráficos SUI es el rechazo de los usuarios poco receptivos. Sugiere que debe hacer algunas pruebas con su audiencia para saber si prefieren gráficos SUI o capturas de pantalla tradicionales antes de comenzar a crearlos.

Cómo las interfaces de usuario simplificadas pueden romper las barreras del idioma
El uso de capturas de pantalla es una forma fantástica de ayudar a alguien a comprender una pieza de software. Sin embargo, si ese software se actualiza o se traduce a un idioma diferente, será necesario actualizar el contenido instructivo.
“Desafortunadamente, algunas empresas contrarrestan esto al reducir la cantidad de imágenes que usan para documentar sus servicios, lo que realmente no me gusta. Creo que todos somos personas visuales, y las imágenes realmente ayudan con el aprendizaje y la comprensión de los procesos y la información, por lo que eliminar eso no es la solución”.
Anton es un apasionado del uso de gráficos SUI para localizar su contenido instructivo. Él ve mucho potencial para optimizar los flujos de trabajo de traducción y expandir su alcance a otros mercados utilizando gráficos SUI.
Anton enfatiza que al diseñar gráficos SUI sin texto y al proporcionar instrucciones de texto en una leyenda, puede usar estos mismos gráficos para cualquier idioma que admita. Estos son mucho más fáciles de actualizar y más versátiles de usar que una captura de pantalla tradicional.
Cómo crear un gráfico de interfaz de usuario simplificado
Crear un gráfico SUI lleva más tiempo que tomar una simple captura de pantalla, pero hay formas de acelerar y simplificar el proceso.
Existe un software disponible para brindarle las herramientas necesarias para crear excelentes gráficos SUI. Vamos a demostrar cómo crear un gráfico SUI usando Snagit.

Primero, debe reducir la complejidad de la captura de pantalla. Puede hacer esto eliminando elementos que no son importantes. Anton sugiere eliminar las teclas de acceso rápido, los íconos de los complementos y el texto adicional innecesarios.
Para hacer esto usando Snagit, use la herramienta 'Selección' con 'Relleno de fondo' establecido en 'Relleno automático', dibuje un cuadro alrededor de lo que desea eliminar y presione eliminar.

A continuación, Anton aconseja simplificar la captura de pantalla. Aquí es donde puede difuminar elementos de menú innecesarios eligiendo la herramienta 'Simplificar' y activando la función 'Simplificar automáticamente'.
Puede cambiar los colores y editar la simplificación usando la herramienta 'Mover' para diseñar su gráfico SUI de una manera que le guste.

La simplificación de su gráfico es la parte más importante de este proceso. Debe seleccionar cuidadosamente qué conservar y qué eliminar para crear suficiente contexto para sus usuarios.
Sin la cantidad adecuada de contexto, los usuarios pueden confundirse y tener dificultades para utilizar de manera efectiva su contenido instructivo.

El contexto es clave al crear cualquier instrucción visual, por lo que es vital dejar puntos de anclaje visuales para que el alumno sepa lo que está mirando. Estos pueden ser botones destacados, bloques de colores o elementos de menú visualmente dominantes. Mantenga estos puntos de anclaje iguales para ayudar a sus usuarios a navegar visualmente por su gráfico SUI.
Debe probar sus gráficos para ver si las personas pueden seguir sus instrucciones o si sus elementos SUI están interfiriendo. Anton señala que uno de los problemas con los gráficos SUI es que pueden ir en contra de simplificar el problema con demasiados gráficos que distraen.
Cómo llevar más allá las interfaces de usuario simplificadas
Anton afirma que es posible crear videos SUI, pero requiere mucho más trabajo. La tecnología no es tan avanzada como lo es para las capturas de pantalla, por lo que para crear videos SUI efectivos, debe crear animaciones casi desde cero.
Él cree que los videos SUI pueden ser increíblemente útiles para guiar a un usuario, pero aconseja asegurarse de que el retorno de la inversión esté ahí antes de tomarse el tiempo para desarrollarlos. Las últimas palabras de consejo de Anton son sopesar los beneficios de hacer un esfuerzo adicional para crear gráficos SUI y lo que podrían lograr para usted.
“Se verá mejor, dará una mejor primera impresión, [los gráficos SUI] tendrán más éxito, no tengo que hacer tantas actualizaciones y tal vez pueda usarlos en más idiomas. Tienes que pensarlo un poco, pero sin embargo, creo que en muchos casos, definitivamente vale la pena hacer ese pequeño esfuerzo adicional”.
Desde la incorporación más efectiva hasta la localización ilimitada, los beneficios de SUI podrían ser excelentes para su audiencia. Por lo tanto, considere subir de nivel sus próximas capturas de pantalla con el tratamiento SUI. Para obtener más información sobre cómo crear mejores instrucciones visuales, consulte la variedad de cursos y recursos disponibles en TechSmith Academy.
