Cómo hacer que las nuevas pestañas en Firefox sean compatibles con el modo oscuro
Publicado: 2022-09-14
Si te encanta el modo oscuro para navegar a altas horas de la noche y también te encanta Mozilla Firefox, es probable que te hayas encontrado con un problema: abrir nuevas pestañas y cargar nuevas páginas te ciega. Aquí se explica cómo hacer que las nuevas pestañas sean compatibles con el modo oscuro.
El modo oscuro es genial, pero el "flash" blanco no lo es
Hay un problema con el modo oscuro de Firefox que persiste, a pesar de varias correcciones de errores en los últimos años. Si no eres un usuario devoto del modo oscuro, es posible que no estés familiarizado con este problema. Si es así, y yo ciertamente lo soy, probablemente esté encantado de descubrir que hay una solución simple que funciona ya sea que el error se elimine por completo o no.
¿El problema? Incluso si tienes Firefox en modo oscuro, cada vez que abres una nueva pestaña en blanco, es de un blanco cegador.
Peor aún, incluso cuando está cargando una página web que admite el modo oscuro, hay un breve "destello" en el que el fondo blanco predeterminado emite una luz blanca brillante hacia usted antes de que se cargue la página.
Puede que no parezca el fin del mundo, pero cuando ha ajustado cuidadosamente su espacio de trabajo específicamente para evitar que su monitor muy brillante lo arroje en la cara con una luz blanca brillante, es un poco discordante.
Así que olvídate de los sobresaltos a altas horas de la noche mientras trabajas tranquilamente en modo oscuro. Implementemos una solución simple para garantizar que esos ataques furtivos de alto lumen sean cosa del pasado.
Olvídese de las extensiones del navegador, modifique su Chrome en su lugar
Cuando se trata de su navegador web, si puede resolver algo de la manera más simple posible con la menor cantidad de riesgo, entonces siempre es lo mejor. Las extensiones de navegador son una pesadilla de seguridad y privacidad.
Si bien no tiene que evitarlos por completo, es aconsejable ceñirse solo a los complementos y extensiones que se revisan y verifican adecuadamente. Siempre es una apuesta segura evitar extensiones aleatorias de autores desconocidos.
Con eso en mente, nos alegró mucho encontrar una manera increíblemente simple de resolver nuestro problema sin tener que buscar (y revisar el código) una extensión codificada a la medida para la tarea.
¿La solución? Aprovechando una pequeña y práctica herramienta de modificación del navegador integrada directamente en Firefox, los archivos userChrome.css y userContent.css .
Si separa ese primer nombre de archivo, obtiene una pista de lo que estamos a punto de hacer, es una hoja de estilo proporcionada por el usuario para Chrome del navegador. (El navegador web Chrome en realidad lleva el nombre del navegador Chrome, y es un poco una broma, además). También, en nombre de la minuciosidad, modificaremos el userContent.css .
Habilitar soporte de estilo heredado
Antes que nada, debemos activar un ajuste de configuración para que nuestro pequeño ajuste surta efecto. Si no haces este paso, te arrancarás los pelos de la frustración cuando ninguno de los cambios que hagamos haga nada.
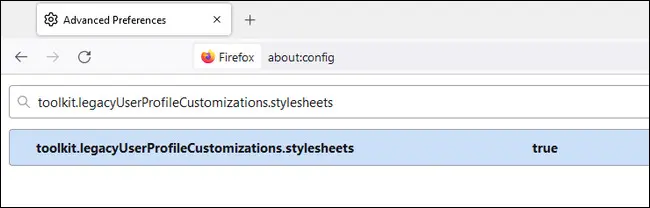
Inicie Firefox y escriba about:config en la barra de direcciones. Descarte la advertencia si aparece. Utilice el cuadro de búsqueda para buscar toolkit.legacyUserProfileCustomizations.stylesheets . El valor predeterminado es falso, haga doble clic en la entrada para establecerlo en verdadero.


Localice su directorio de perfiles
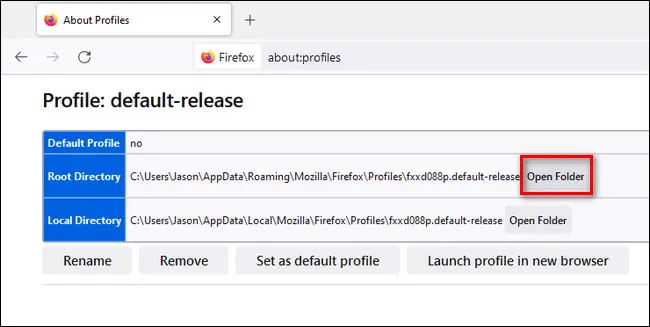
Primero, necesitamos ubicar dónde están los archivos de configuración para su instalación particular de Firefox. Inicie Firefox y escriba about:profiles en la barra de direcciones. Esto mostrará una lista de todos los perfiles de su navegador Firefox y proporcionará un enlace directo útil al directorio raíz de su perfil.
Seleccione el perfil en el que desea realizar este ajuste de modo oscuro y haga clic en el botón "Abrir carpeta" junto a la entrada de la lista para "Directorio raíz".
Para los usuarios de Windows, este directorio se parecerá a C:\Users\[YourUserName]\AppData\Roaming\Mozilla\Firefox\Profiles\[ProfileName] donde YourUserName es su nombre de usuario de Windows y ProfileName es una cadena alfanumérica generada por Firefox como fxxd088p.default-release .

Crear directorio de Chrome y archivos de estilo
Si busca soluciones de hojas de estilo para este problema en particular, hay varias variaciones flotando, algunas innecesariamente complejas, pero hemos estado usando fragmentos de código muy simples compartidos por el usuario de github gmolveau durante años con gran éxito y le recomendamos que haga lo siguiente. mismo.
Dentro del directorio del perfil, cree un nuevo subdirectorio llamado chrome . Crearemos dos archivos de hojas de estilo dentro de ese directorio.
Cree un nuevo documento de texto en blanco en ese directorio y pegue el siguiente código en él:
tabbrowser tabpanels { color de fondo: rgb(19,19,20) !importante; }
navegador { color de fondo: #131314 !importante; }Guarde el archivo con el nombre userChrome.css. Este fragmento de código corregirá el parpadeo blanco brillante que se produce entre las cargas de página.
Cree otro documento de texto en blanco y pegue este código:
@-moz-document url-prefix (acerca de: en blanco) {
html > cuerpo:vacío {
color de fondo: rgb(19,19,20) !importante;
}
}
URL del documento @-moz (acerca de: en blanco) {
html > cuerpo:vacío {
color de fondo: rgb(19,19,20) !importante;
}
}Guarde el archivo con el nombre userContent.css. Este fragmento de código garantizará que las pestañas en blanco sean de un gris apagado muy oscuro y no de un blanco brillante.
Puede reemplazar el gris apagado con cualquier color que desee utilizando los códigos RGB y hexadecimales apropiados. Si quisiera un negro azabache, por ejemplo, podría reemplazar cada instancia de 19,19,20 anterior con 0,0,0 y cada instancia de #131314 con #0A0A0A.
O, si quisiera emitir un voto por la anarquía total, suponemos que podría optar por el verde neón: 117,225,51 #75FF33 . Cualquiera que sea su deseo de color, puede usar un selector RGB simple para seleccionar los códigos correctos.
Una vez que haya creado los archivos, simplemente reinicie Firefox para que los cambios surtan efecto (si no lo hacen, asegúrese de habilitar el soporte heredado como se describe en el primer paso).
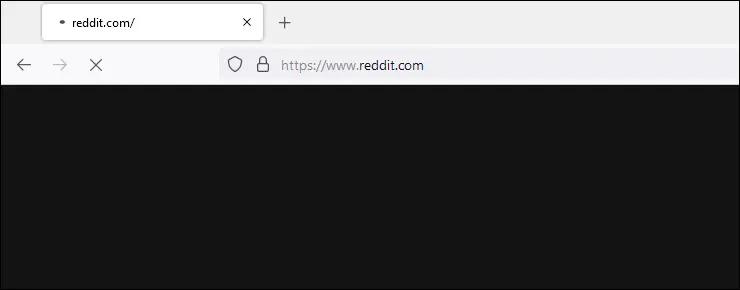
Ahora puedes probarlo. Puede verificar de qué color es la pestaña en blanco en su instalación de Firefox escribiendo about:blank en la barra de direcciones.
Probar la página cargando "flash" es un poco más complicado. La forma más fácil de probarlo es visitar una página web y abrir algunos enlaces de esa página en pestañas nuevas.

A veces es difícil de captar, especialmente en una conexión rápida a una página web optimizada, pero si carga algunas, debería poder captar el cambio de color: en la captura de pantalla anterior, puede ver cómo se carga el destello de color entre las páginas. ya no es blanco sino el gris apagado que seleccionamos.
Si, después de todo esto, realmente tienes el modo oscuro en mente, ahora es el momento perfecto para habilitar el modo oscuro en todas partes.