Cómo usar el generador de sitios estáticos de Hugo en Linux
Publicado: 2022-01-29
Los sitios web estáticos son fáciles de crear y increíblemente rápidos de usar. Si aprende a usar Hugo, puede generar sitios web estáticos basados en temas en Linux. ¡Crear sitios web es divertido de nuevo!
El generador de sitios web de Hugo
Un sitio estático es aquel que no crea ni modifica páginas web sobre la marcha. No hay base de datos de fondo, procesamiento de comercio electrónico o PHP. Todas las páginas web están completamente preconstruidas y se pueden servir a los visitantes muy rápidamente.
Pero eso no significa que un sitio estático tenga que ser aburrido. Pueden usar todo lo que proporciona HTML, además de hojas de estilo en cascada (CSS) y JavaScript. También pueden tener fácilmente cosas como carruseles de imágenes y páginas web deslizándose sobre imágenes de fondo.
El generador de sitios de Hugo funciona con una plantilla y cualquier contenido que haya creado para generar un sitio web completo. Luego puede colocarlo en una plataforma de alojamiento e inmediatamente tener un sitio web en vivo.
Hugo usa Markdown para las páginas y entradas de blog que creas. Markdown es casi el lenguaje de marcado más simple que existe, lo que simplifica el mantenimiento de su sitio.
Los archivos de configuración de Hugo están en Tom's Obvious, Minimal Language (TOML) y YAML Ain't Markup Language (YAML), que son igual de fáciles. Otra ventaja es que Hugo es increíblemente rápido: algunos sitios se cargan en menos de un segundo. Tiene muchas plantillas entre las que puede elegir, y se agregan más todo el tiempo, por lo que es fácil comenzar. Solo elige una plantilla y agrega algún contenido que la haga tuya.
Hugo también actúa como un pequeño servidor web directamente en su computadora. Puede ver una versión en vivo de su sitio web mientras lo diseña y crea, y cada vez que agrega una nueva publicación. También se actualiza automáticamente cada vez que "Guarda" en el editor, para que pueda ver inmediatamente el efecto de sus cambios en su navegador.
Hospedaje de su sitio
Cuando se trata de alojar su sitio web estático, tiene muchas opciones. La mayoría de las empresas ofrecen alojamiento gratuito para uso personal o de código abierto. Por supuesto, también puede elegir una empresa de alojamiento web regular, como cualquiera de las siguientes:
- acrobático
- Amazonas S3
- Azur
- frente a la nube
- DreamHost
- base de fuego
- Páginas de GitHub
- Ve papi
- Almacenamiento en la nube de Google
- Heroku
- Páginas de GitLab
- netlizar
- espacio en rack
- Aumento
RELACIONADO: Cómo alojar un sitio web estático de forma gratuita en la plataforma de alojamiento Firebase de Google
Instalando Hugo
Junto con Hugo, necesitas tener Git instalado. Git ya estaba instalado en Fedora 32 y Manjaro 20.0.1. En Ubuntu 20.04 (Focal Fossa), se agregó automáticamente como dependiente de Hugo.
Para instalar Hugo en Ubuntu, usa este comando:
sudo apt-get install hugo

En Fedora, debe escribir:
sudo dnf instalar hugo

El comando para Manjaro es:
sudo pacman-syu hugo

Crear un sitio web con Hugo
Cuando le pedimos a Hugo que haga un nuevo sitio, crea un conjunto de directorios para nosotros. Estos albergarán los diferentes elementos de nuestro sitio web. Sin embargo, este no es el sitio web final que se cargará en su plataforma de alojamiento. Estos directorios contendrán el tema, los archivos de configuración, los contenidos y las imágenes que Hugo usará como entrada cuando le pidamos que construya el sitio web real.
Es como la diferencia entre el código fuente y un programa compilado. El código fuente es lo que usa el compilador para generar el producto final. Del mismo modo, Hugo toma el contenido de estos directorios y genera un sitio web funcional.
El comando que vamos a ejecutar creará un directorio con el mismo nombre que el sitio que desea crear. Ese directorio se creará en el directorio en el que ejecuta el comando.
Entonces, vaya al directorio en el que desea que se cree su sitio web. Estamos usando nuestro directorio de inicio, así que escribimos lo siguiente:
hugo nuevo sitio geek-demo

Esto crea un directorio "geek-demo". Escribimos lo siguiente para cambiar a ese directorio y ejecutar ls :
cd geek-demo/
ls

Vemos el archivo de configuración “config.toml” y los directorios que se han creado. Sin embargo, estos están prácticamente vacíos, ya que esto es solo el andamiaje para el sitio web.
Inicializar Git y agregar un tema
Necesitamos agregar un tema para que Hugo sepa cómo queremos que se vea el sitio terminado. Para hacer esto, tenemos que inicializar Git. En la carpeta raíz de su sitio (la que contiene el archivo “config.toml”), ejecute este comando:
iniciar git

Hay cientos de temas entre los que puede elegir, y cada uno tiene una página web que lo describe. Puede ejecutar una demostración de un tema y averiguar cuál es el comando para descargarlo. Usaremos una llamada Meghna.
Para incorporar ese tema en nuestro sitio web, debemos cambiar a nuestra carpeta "Temas" y ejecutar el comando git clone :
temas de cd
clon de git https://github.com/themefisher/meghna-hugo.git
Git muestra algunos mensajes a medida que avanza. Cuando haya terminado, usamos ls para ver el directorio que contiene el tema:
ls

Los temas de Hugo incluyen un sitio web de ejemplo funcional. Debe copiar ese sitio predeterminado en los directorios de su sitio web.
Primero, regrese al directorio raíz de su sitio web. Usamos la opción -r (recursiva) cp para incluir subdirectorios y la opción -f (forzar) para sobrescribir cualquier archivo existente:
CD ..
cp themes/meghna-hugo/ejemploSitio/* -rf .

Lanzamiento de su sitio localmente
Hemos hecho lo suficiente para lanzar un nuevo sitio web localmente. Todavía contendrá el texto y las imágenes del marcador de posición, pero esos son solo cambios cosméticos. Primero verifiquemos que los bits técnicos funcionen.
Le decimos a Hugo que ejecute su servidor web y use la opción -D (borrador) para asegurarse de que cualquier archivo que pueda estar etiquetado como "borrador" esté incluido en el sitio web:
servidor hugo -D

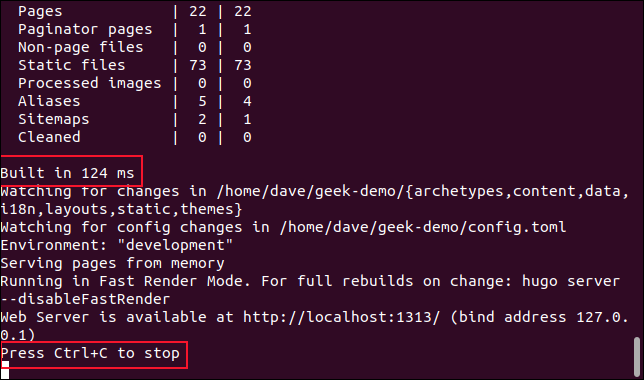
La siguiente imagen muestra el resultado de nuestro comando hugo .

Nos dicen que Hugo construyó el sitio en 142 milisegundos (dijimos que fue rápido, ¿no?). También nos dice que presionemos Ctrl+C para detener el servidor, pero déjelo funcionando por ahora.
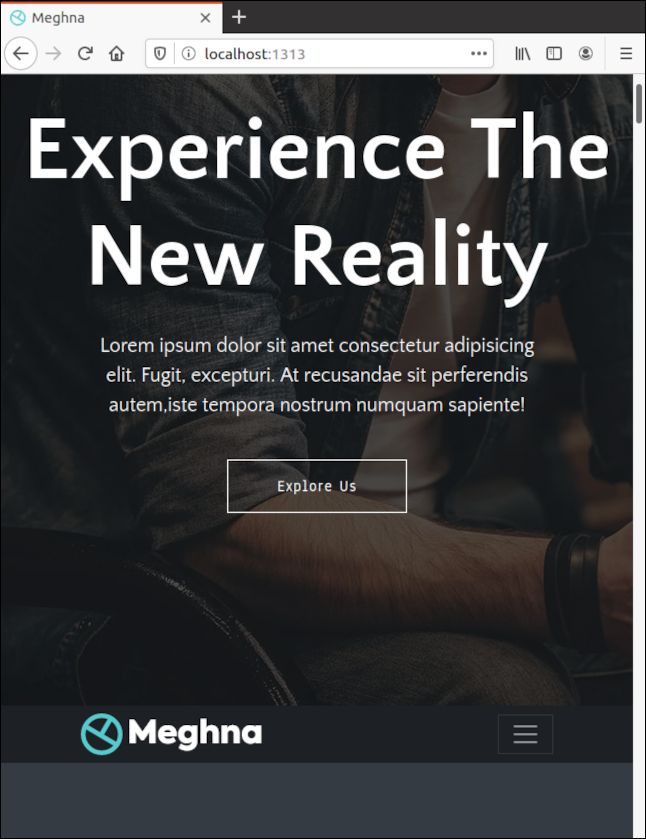
Abra su navegador y diríjase a localhost:1313 para ver su sitio web.

Modificación del contenido del sitio predeterminado
Mientras se ejecuta de esta manera, Hugo sirve las páginas web desde la memoria. No ha creado el sitio web en el disco duro, sino una copia de trabajo en la RAM. Sin embargo, está monitoreando los archivos e imágenes en el disco duro. Si alguno de ellos se cambia, el sitio se actualiza en su navegador; ni siquiera tiene que presionar Ctrl+F5.
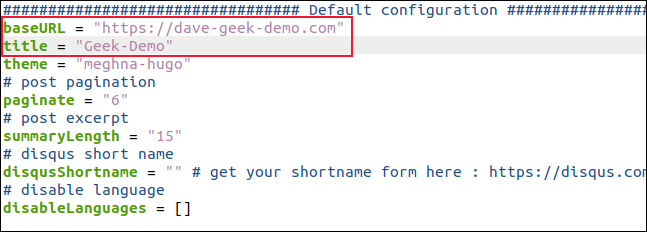
Abra otra ventana de terminal y navegue hasta el directorio raíz de su sitio web. Abra el archivo “config.toml” en un editor. Cambie la "baseURL" al dominio en el que se alojará su sitio web y cambie el "título" al nombre de su sitio web. Guarde sus cambios, pero deje el editor abierto.

Hugo detecta que ha habido cambios en el archivo "config.toml", por lo que los lee, reconstruye el sitio y actualiza el navegador.

Ahora debería ver el nombre que eligió para su sitio en la pestaña del navegador. Obtener comentarios visuales inmediatos sobre los cambios guardados acelera significativamente el proceso de personalización de un sitio web.
Todos los temas son diferentes, pero encontramos que los que solíamos ser bastante simples de seguir. Las diferentes secciones del sitio web tienen nombres obvios, al igual que la configuración de cada sección, por lo que siempre es obvio lo que está cambiando.

Y, de nuevo, tan pronto como guarde un cambio, verá lo que ha modificado en su navegador. Si no le gusta, simplemente invierta el cambio y vuelva a guardar.
Los diversos archivos de configuración que controlan el sitio web están dedicados a un solo trabajo y etiquetados de manera significativa. Rastrearlos no es difícil, ya que no hay demasiados lugares en los que puedan estar en el directorio. Por lo general, están en la carpeta "Datos".
Debido a que estamos usando una plantilla bilingüe, nuestros archivos de configuración en inglés están en el subdirectorio "En".
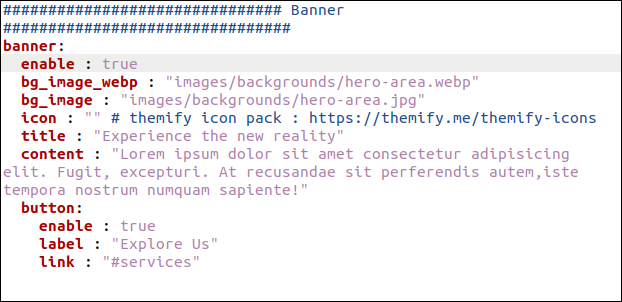
Si abre el archivo Datos > En > banner.yml en un editor, verá la colección de configuraciones que rigen el área de banner del sitio web.

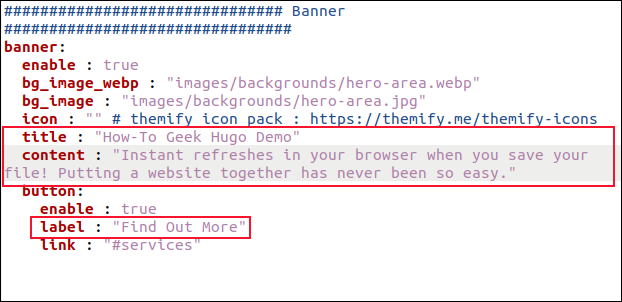
Cuando cambia la configuración de "Título" y "Contenido", modifica el texto en la página de banner.
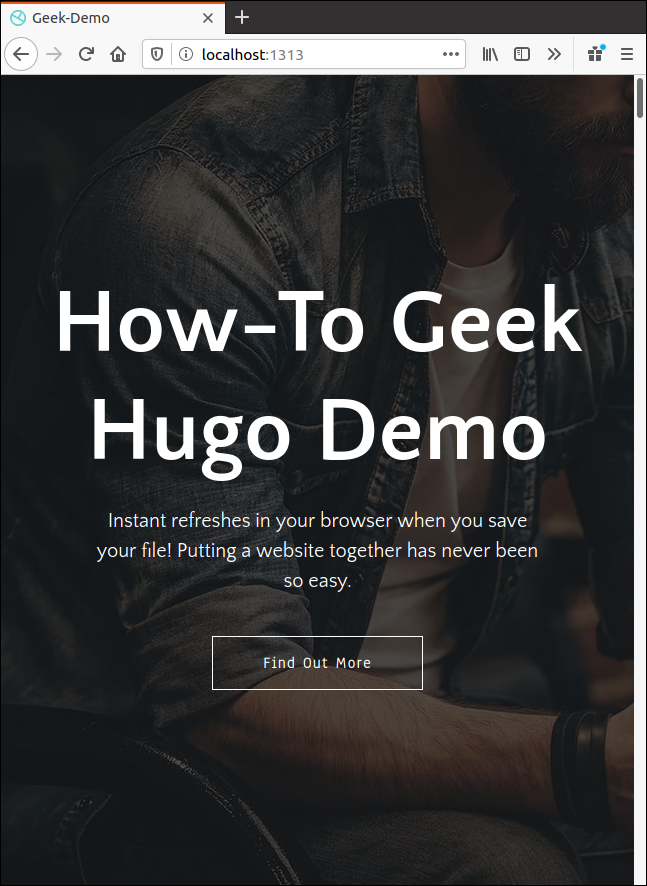
También cambiamos la configuración de "Etiqueta", por lo que el texto del botón dice "Más información". Para su sitio, probablemente también desee cambiar la imagen.

Tan pronto como guarde los cambios, los verá en su navegador.

Cambiar otros elementos de un sitio web
Puede cambiar todos los demás elementos de forma similar. Simplemente busque el archivo de configuración apropiado y cambie la configuración y el texto para satisfacer sus necesidades.
También querrás cambiar las imágenes. Se hará referencia a la imagen predeterminada en el archivo de configuración. Puede encontrar fácilmente y echar un vistazo a la imagen original para ver cuáles son sus dimensiones.
Las imágenes se colocan en el directorio “Estático > Imágenes” con subdirectorios para las diferentes secciones del sitio web. Coloque los favicons y logotipos directamente en el directorio "Estático > Imágenes".
Agregar nuevo contenido de blog
Hasta ahora, hemos buscado cambiar lo que ya existe. Pero, ¿cómo añadimos una nueva entrada de blog? Hugo usa un concepto llamado "Arquetipos" para crear contenido nuevo. Si no creamos un arquetipo para nuestras entradas de blog, se creará un archivo predeterminado para nosotros cada vez que le pidamos a Hugo que cree una nueva entrada de blog.
Esto está bien, pero con un arquetipo, podemos ahorrarnos un poco de esfuerzo y asegurarnos de que se ingrese la mayor cantidad de información posible por adelantado.
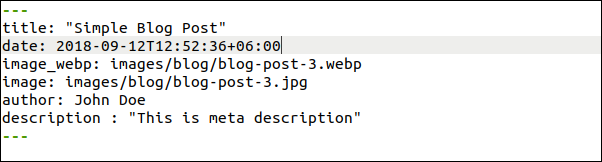
En este tema, las entradas de blog se encuentran en Contenido > Inglés > Blog. Si abrimos una entrada de blog existente en un editor, como "simple-blog-post-1.md", podemos ver el tema principal.
Necesitamos copiar esa sección, editar las entradas actuales para que pueda usarse como una plantilla de arquetipo y luego guardarla en la carpeta "Arquetipos". Si lo llamamos "blog.md", se usará automáticamente como plantilla para las nuevas entradas del blog.
En gedit , podemos hacer esto de la siguiente manera:
gedit content/english/blog/simple-blog-post-1.md

Resalte la sección superior, incluidas las dos líneas discontinuas, y luego presione Ctrl+C para copiarla. Presione Ctrl+N para iniciar un nuevo archivo y luego Ctrl+V para pegar lo que copió.

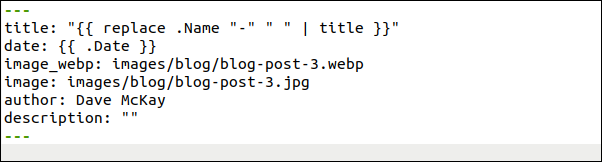
Ahora, realice los siguientes cambios y asegúrese de dejar un espacio después de los dos puntos (:) en cada línea:
- Título: cambie esto a
"{{ replace .Name "-" " " | title }}"(incluya las comillas). Se insertará automáticamente un título para cada nueva entrada de blog. Se forma a partir del nombre de archivo que pasa al comandohugo new, como veremos. - Fecha: cambie esto a
{{ .Date }}. La fecha y hora en que se crea el blog se ingresará automáticamente. - Image_webp: Esta es la ruta a la imagen de cabecera del blog en formato webp. Si el tema no puede encontrar uno, usará la imagen de la siguiente línea.
- image: Esta es la ruta a la imagen de cabecera del blog en formato JPEG. También puede dejar estos apuntando a las imágenes predeterminadas. Luego, todas las publicaciones del blog tendrán una imagen provisional, incluso antes de que encuentre, cambie el tamaño o guarde una personalizada. Una vez que haya hecho eso, puede editar fácilmente el nombre del archivo para que coincida con el de su imagen personalizada.
- Autor: Cambia esto a tu nombre.
- Descripción: escriba una breve descripción de cada publicación aquí. Si cambia esto a una cadena vacía (
""), puede escribir una descripción para cada blog nuevo sin tener que editar el texto antiguo.

Guarde este nuevo archivo como "archetypes/blog.md" y luego cierre gedit . Hugo ahora usará este nuevo arquetipo cada vez que desee crear una nueva entrada de blog.
Tenga en cuenta que nuestro archivo debe tener una extensión ".md" porque usaremos Markdown para escribir nuestra entrada de blog:
hugo nuevo blog/primera-nueva-publicación-de-blog-en-este-sitio.md

Ahora, queremos abrir nuestra nueva entrada de blog en un editor:
gedit content/english/blog/primera-nueva-publicación-de-blog-en-este-sitio.md

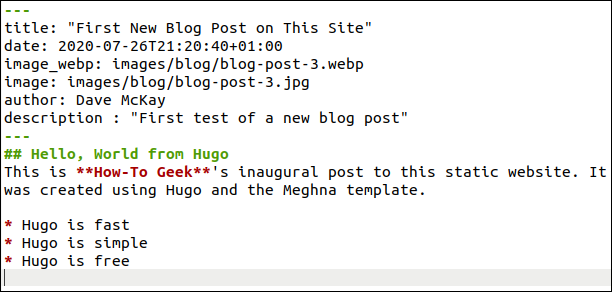
Nuestra nueva publicación de blog se abre en gedit .

Todas las siguientes piezas del material frontal se han agregado para nosotros:
- Título: Esto se dedujo del nombre del archivo. Si necesita algún ajuste, puede editarlo aquí.
- Hora y fecha: Estos se agregan automáticamente.
- Imagen predeterminada: probablemente querrá encontrar una imagen relevante y libre de regalías. Suéltalo en Estático > Imágenes > Blog. Tendrá que escribir el nombre de archivo real de la imagen aquí.
- Autor: Su nombre se agrega automáticamente.
- Descripción: Esto ha sido editado.
Escriba el blog usando Markdown y use el marcado estándar para encabezados, negrita, cursiva, imágenes, enlaces, etc. Cada vez que guarda su archivo, Hugo reconstruye el sitio web y lo actualiza en su navegador.
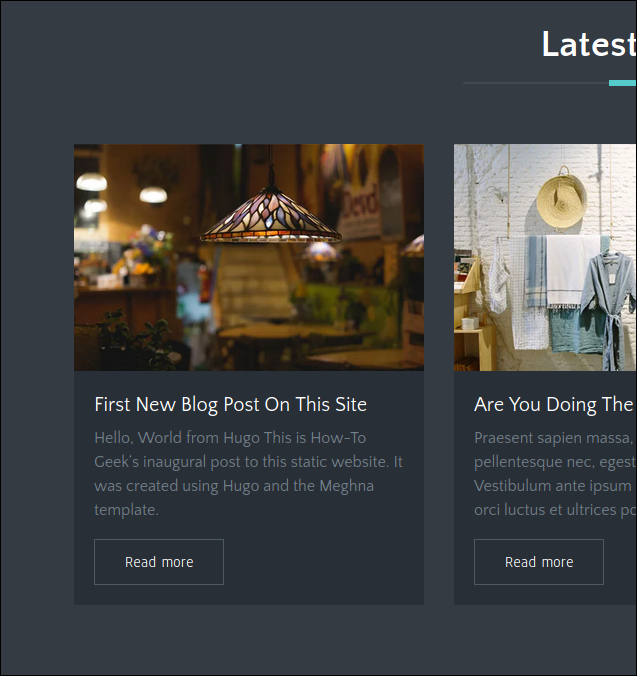
La siguiente imagen muestra cómo aparece nuestra nueva entrada de blog en la página de inicio.

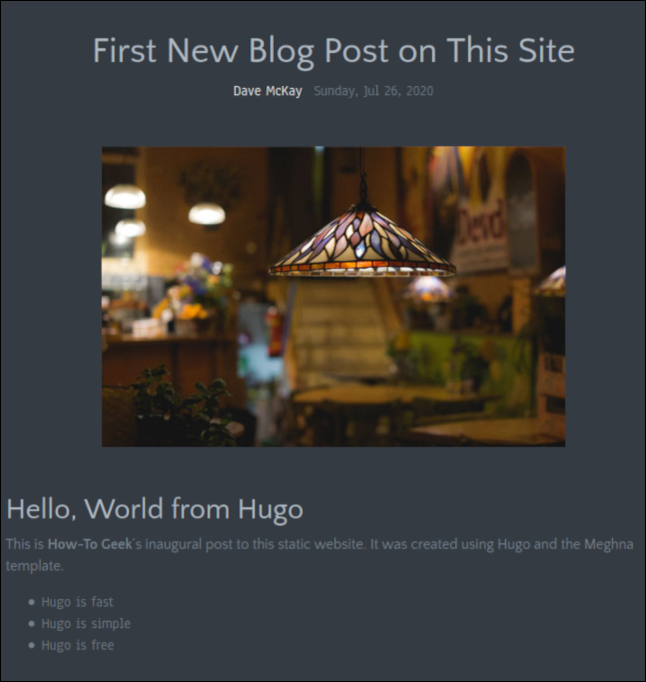
La siguiente imagen muestra cómo se ve la nueva entrada de blog en su propia página.

Una vez que termine de escribir su publicación de blog, guarde los cambios y luego cierre el editor. También puede cerrar su navegador porque vamos a detener el servidor de Hugo.
En la ventana de terminal en la que se ejecuta el servidor Hugo, presione Ctrl+C.
Construyendo el sitio web
En el directorio raíz de su sitio web, ejecute el siguiente comando para construir su sitio web:
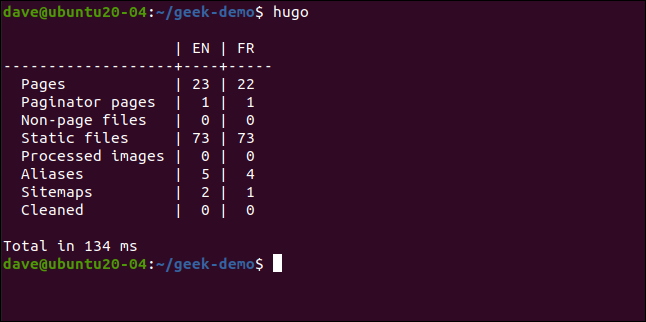
hugo

Hugo construye el sitio web y enumera la cantidad de páginas y otros componentes que creó. Se necesitaron 134 milisegundos para crear el nuestro.
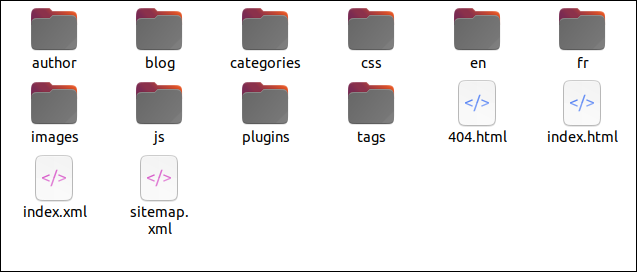
Hugo crea un nuevo directorio llamado "Público" en el directorio raíz de su sitio web. En el directorio "Público", encontrará todos los archivos que necesita transferir a su plataforma de alojamiento.
Tenga en cuenta que debe cargar los archivos y directorios dentro del directorio "Público" en su plataforma de alojamiento, no el directorio "Público" en sí.

Ahora sabes lo básico
Cada tema requerirá un poco de exploración para descubrir cómo puede lograr que se vea de la manera que desea, ¡pero esa es la parte divertida! Dada la capacidad de Hugo para generar cambios inmediatamente en una ventana del navegador, nada lleva demasiado tiempo.
Probablemente encontrará que escribir su texto y encontrar y recortar imágenes son las partes del proceso que toman más tiempo.
El sitio de documentación de Hugo también es útil, pero extenso. Con suerte, este recorrido básico será suficiente para comenzar.
Si usa Git y Github, GitLab o BitBucket, también hay integraciones disponibles para esas plataformas. Observan su repositorio remoto de Hugo y reconstruyen su sitio en vivo cada vez que envía cambios.
