Las PWA convierten los sitios web en aplicaciones: así es como
Publicado: 2022-01-29Tal vez haya encontrado un sitio web que propone algo como "instalar esto como una aplicación web", como hice recientemente en la página web de Google Meet. Ese es un ejemplo de cómo puede obtener una aplicación web progresiva (o PWA). Meet PWA estuvo disponible recientemente en algunos navegadores web, pero varios otros servicios de Google han ofrecido la opción durante años. Otros sitios similares a aplicaciones como Outlook, Spotify e Instagram son más buenos ejemplos de sitios listos para el tratamiento de PWA. Profundicemos en qué son exactamente estos PWA, cómo puede comenzar con ellos y qué beneficios ofrecen.
¿Qué es una aplicación web progresiva?
La web se ha vuelto cada vez más parecida a una aplicación. Los sitios web pueden enviar notificaciones, trabajar sin conexión, almacenar datos en cachés locales o bases de datos persistentes y ejecutarse en segundo plano. Muchos sitios web se comportan más como aplicaciones que como sitios puramente informativos. El estándar Progressive Web App ofrece a los sitios web la oportunidad de parecerse aún más a las aplicaciones independientes, descartando los elementos del navegador que solo saturan su interfaz.

Las aplicaciones web progresivas aprovechan las mismas tecnologías que impulsan los sitios web avanzados de la actualidad, incluidos HTML, CSS y JavaScript. Pero también usan algunos estándares web más nuevos y menos comunes, incluido el Manifiesto de aplicación web (para definir el nombre, los íconos, la URL, los colores y las configuraciones de la aplicación) y Service Workers, que permiten que las PWA funcionen sin conexión sin conexión a Internet.
Quizás se pregunte por qué entra en juego el término progresivo . Se deriva de una estrategia de desarrollo web llamada mejora progresiva. En esta estrategia, el desarrollador se enfoca primero en el contenido y las funciones principales y luego agrega capacidades adicionales si el navegador y la plataforma ofrecen más detalles. Relacionado con la mejora progresiva está el diseño web receptivo, en el que el contenido está diseñado para cambiar de tamaño para plataformas específicas, como dispositivos móviles o de escritorio.
Lamentablemente, uno de mis navegadores web favoritos, Firefox, no admite PWA en el escritorio, aunque sí en Android. (Lo mismo ocurre con el innovador navegador web Opera). Mozilla había estado trabajando en un proyecto para agregarlo a su excelente navegador que respeta la privacidad, pero la organización anunció el cese de ese esfuerzo. Uno puede esperar que la situación cambie en algún momento en el futuro.
Mientras tanto, echemos un vistazo a lo que puede ganar al usar PWA (junto con los inconvenientes), cómo puede instalarlos en varias plataformas y cuáles son mis favoritos.
¿Cuáles son las ventajas y desventajas de las PWA?
Como se mencionó, los PWA le permiten concentrarse en la carne de un sitio web similar a una aplicación, sin toda la interfaz del navegador y los bordes de las ventanas que normalmente obtiene en el navegador. Solo ve un menú, el menú del sitio de la aplicación, en lugar de eso y el menú del navegador, el cuadro de búsqueda y la barra de herramientas. Esos elementos del navegador a veces son distracciones innecesarias y simplemente agregan desorden.
También puede encontrar que las PWA incluyen más capacidades que las aplicaciones instaladas. "¿Como puede ser?" usted pregunta. Bueno, muchos sitios web se actualizan constantemente, mientras que una aplicación solo se actualiza cuando instala la actualización. A menudo, un servicio web lanza nuevas funciones para su sitio web primero y luego las agrega a sus aplicaciones independientes, si es que alguna vez lo hace.
Otras ventajas de las aplicaciones web progresivas son que son más livianas que las aplicaciones nativas y son independientes de la plataforma. En otras palabras, los desarrolladores no necesitan una aplicación diferente para dispositivos móviles y computadoras de escritorio, siempre y cuando se ejecute un navegador compatible con PWA en la plataforma. En Windows, no hay necesidad de desorden en el Registro o módulos de código auxiliares. Un desarrollador señala que Twitter Lite PWA ocupa solo el 3% del almacenamiento requerido por su contraparte de aplicación nativa de Android. Esto beneficia tanto a los usuarios finales como a los desarrolladores, como veremos en un momento.
Finalmente, los PWA eluden las tiendas de aplicaciones móviles, que pueden ser restrictivas, especialmente para los desarrolladores que tienen que rendir homenaje a los proveedores de la plataforma. Para el usuario final, significa que las instalaciones son increíblemente rápidas y sencillas.
No hay lado positivo sin una nube oscura
Una desventaja de una PWA es que la aplicación sigue siendo un sitio web debajo, y aunque muchas están diseñadas para continuar funcionando sin conexión, algunas no funcionarán completamente sin una conexión. Sin embargo, esta base web a veces puede ser una ventaja: puede presionar la tecla de acceso directo de actualización del navegador (F5 en Windows, Comando-R en macOS) para volver a cargar una aplicación de sitio molesta, mientras que un programa instalado que no responde es más una molestia y a menudo requiere un reinicio.
Algunos PWA también requieren que inicie sesión con frecuencia como lo haría con un sitio web, donde la mayoría de las aplicaciones comienzan a funcionar cuando las inicia. Y hay ciertos tipos de aplicaciones para las que las PWA no son apropiadas. Las aplicaciones nativas codificadas para el metal de su sistema brindan un rendimiento más rápido: no querrá ejecutar un videojuego AAA o un editor de video como un sitio web.
Si tiene una aplicación instalada y un PWA para el mismo servicio en su dispositivo, podría generar confusión al obtener el que desea. Mi consejo para eso: simplemente desinstale la aplicación nativa; esto probablemente le ahorrará recursos del sistema. Finalmente, tenga en cuenta que, al igual que con las ventanas del navegador, puede tener varias instancias de la misma aplicación web ejecutándose simultáneamente; esto se puede ver como una ventaja (si desea más de un conjunto de contenido en la aplicación) o una desventaja (si se confunde con varias ventanas que ejecutan la misma aplicación).
Otro problema con las PWA es la mera capacidad de descubrimiento. Dado que no hay una tienda de aplicaciones PWA, es difícil saber qué sitios se pueden instalar como esta clase de aplicación. La experiencia también depende de qué tan bien implementó el desarrollador la funcionalidad de PWA: algunos ofrecen experiencias claras de configuración y uso, mientras que otros no.
¿Qué PWA debería usar?
Ciertos tipos de aplicaciones web tienen mucho sentido para usar como PWA: las aplicaciones de transmisión de música, comunicación y redes sociales son buenas candidatas. Dos PWA que ejecuto todo el tiempo son Spotify y la versión web de Outlook, pero por razones muy diferentes.
Primero, Spotify: de vez en cuando miraba en mi página de configuración de aplicaciones y características en Windows 10 y veía que Spotify estaba ocupando más de un GB de espacio en el disco. Me preguntaba por qué era necesario porque no necesitaba la aplicación para descargar cada canción mientras la reproducía. Después de cambiar a la PWA, la aplicación ocupa menos de 5 MB.
Uso Outlook Web en lugar de la aplicación estándar de Windows Mail simplemente porque ofrece más confiabilidad, velocidad y funciones. Se habla de que Microsoft reemplazará la aplicación Windows 10 Mail con una variación de la versión PWA, y eso no puede suceder lo suficientemente pronto en lo que a mí respecta.
Twitter es otro buen candidato para el uso de PWA, pero ya ofrece excelentes aplicaciones nativas en la mayoría de las plataformas. Empecé a usar Twitter como PWA porque la aplicación de la tienda de Windows no me permitía cambiar fácilmente entre mi cuenta personal y la del trabajo, mientras que la versión web sí lo hacía. Google Meet, Skype y Zoom también se pueden instalar como aplicaciones web progresivas.
Es posible que algún día instales una aplicación sin siquiera darte cuenta de que es una PWA, especialmente ahora que Windows está avanzando hacia su inclusión en Microsoft Store, en la lista de programas del menú Inicio y en la sección Aplicaciones y características donde desinstalas las aplicaciones normales. Chrome OS ya incluye PWA en su tienda de aplicaciones.
¿Cómo se instala una aplicación web progresiva?
Una gran ventaja de las PWA es lo fáciles que son de instalar, y el proceso sigue siendo más simple para los navegadores web compatibles con PWA, como Chrome y Edge. Apple se encuentra en una posición peculiar cuando se trata de PWA: puede instalar una PWA en macOS excepto en Safari; en iOS, puede instalar PWA solo en Safari. Esto es lo que debe hacer para instalar una PWA en cada sistema operativo principal (en orden de popularidad).
Instalación de PWA en Android

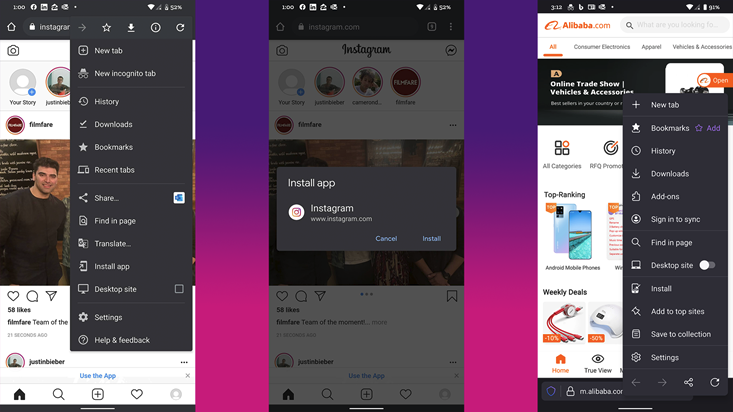
En el navegador Chrome: para los sitios que brindan completamente la funcionalidad de PWA, verá una opción Instalar aplicación en el menú principal de Chrome. Una vez que selecciona esa opción, el ícono de la aplicación aparece en su pantalla de inicio. (Tenga en cuenta que puede elegir Agregar a la pantalla de inicio para los sitios que no brindan funciones de PWA). Las opciones de pulsación prolongada aún incluyen Desinstalar, pero una opción indicadora a continuación es Configuración del sitio, algo que no ve para la tienda instalada. aplicaciones

En Firefox: para los sitios que se pueden convertir en PWA, el menú de Firefox tiene una opción de instalación simple. Después de tocar esta opción, verá el cuadro de diálogo Agregar a la pantalla. Los iconos de la pantalla de inicio de las PWA creadas por Firefox tienen un pequeño logotipo naranja de Firefox en la parte inferior derecha del logotipo principal de la aplicación. Al igual que con las aplicaciones creadas por Chrome, simplemente elige Desinstalar en el menú contextual de pulsación larga para deshacerte de una. A diferencia de los creados en Chrome, no ve la opción Configuración del sitio, para una sensación más real de la aplicación.
Recomendado por Nuestros Editores



Instalación de PWA en Windows
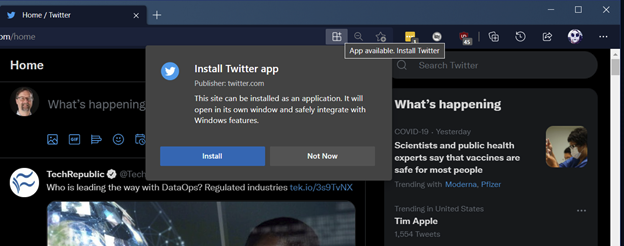
En Edge: el navegador web predeterminado de Windows proporciona la mejor opción para instalar PWA en el sistema operativo de escritorio de Microsoft. Esto se debe a que coloca la aplicación en su menú Inicio como cualquier otra aplicación que instala de la manera normal (ya sea con un instalador de programa descargado o desde la aplicación Microsoft Store). Así es como funciona:

Navegue hasta el sitio web que desea instalar como PWA.
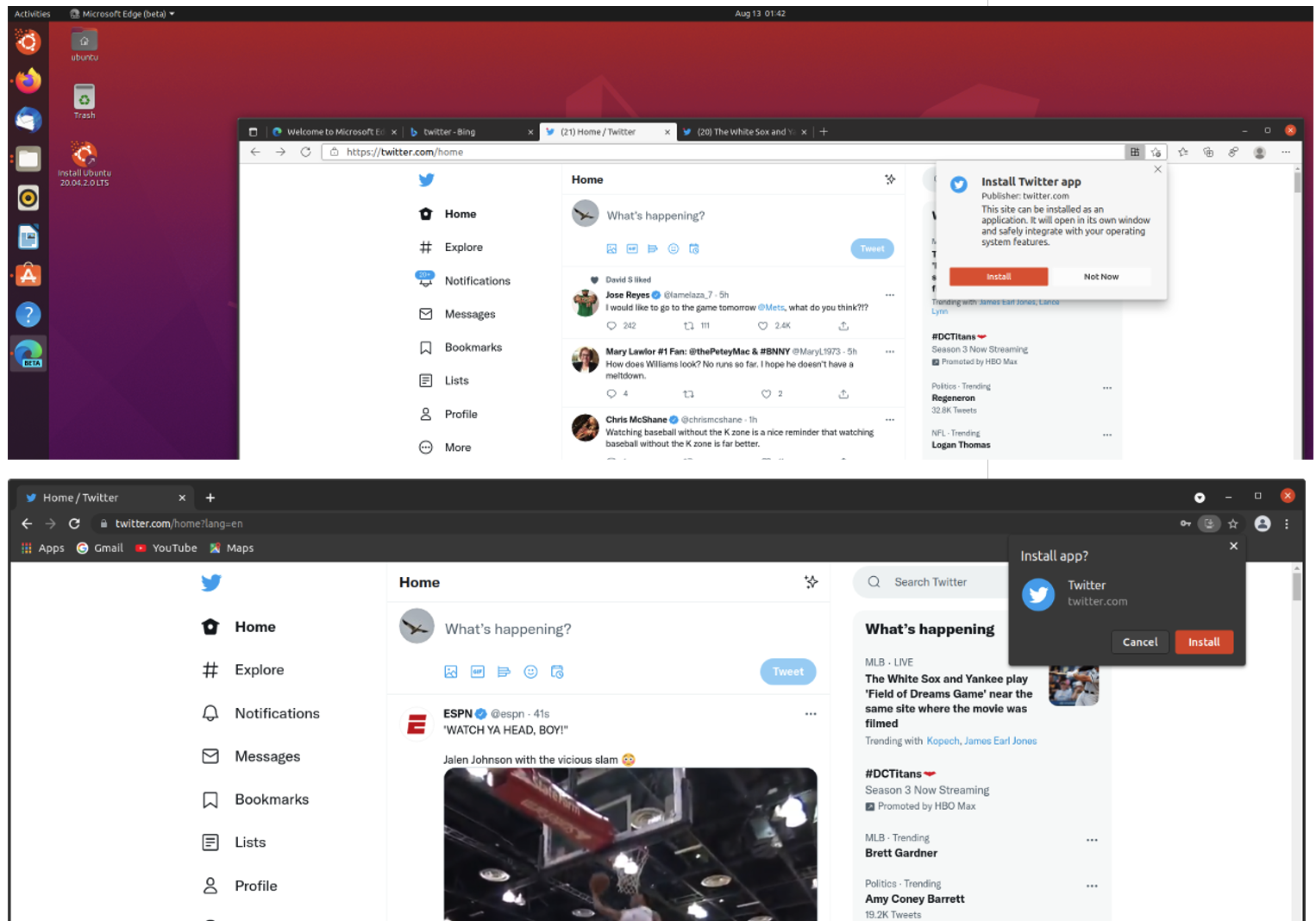
Si la aplicación se puede instalar como una PWA, puede hacer clic en el ícono en el lado derecho de la barra de direcciones que parece tres cuadrados y un signo más (el texto flotante es "Aplicación disponible. Instalar [ nombre de la aplicación ] ) o puede elegir Aplicaciones en el menú adicional de tres puntos y luego hacer clic en Instalar [nombre de la aplicación]. Para algunas PWA, el cuadro Instalar aparece automáticamente.
Eso es. Su nueva aplicación aparece en el menú Inicio, obtiene un icono distintivo en la barra de tareas (no el icono de Edge) y se puede convertir en un acceso directo en el escritorio. Si desea desinstalar el PWA, puede hacerlo desde el menú contextual del menú Inicio, desde la página Configuración de aplicaciones y características de Windows o desde la página Administrar aplicaciones de Edge.
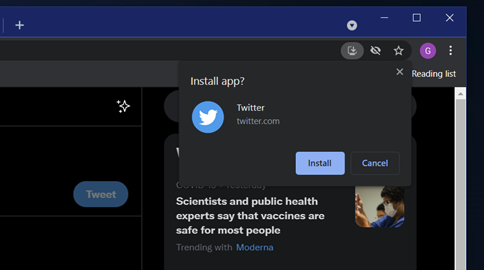
En el navegador Chrome: al igual que con Edge, Chrome tiene un botón en la barra de direcciones que aparece para los sitios que ofrecen la funcionalidad PWA. (Tenga en cuenta que el navegador de privacidad y obtención de criptomonedas Brave tiene compatibilidad con PWA que es casi idéntica a la de Chrome).

Haga clic en el botón Instalar aplicación en la barra de direcciones o elija Instalar [ nombre de la aplicación ] en el menú adicional de tres puntos en la parte superior derecha.
Después de esto, verá la aplicación sin borde del navegador y un ícono en su menú Inicio. Tenga en cuenta que puede desinstalar los PWA creados por Chrome solo desde su ventana o el navegador Chrome, no desde la configuración de Windows. Si elige Desinstalar en el menú Inicio, la PWA lo lleva inútilmente al antiguo panel de control de Programas y características.
Instalación de PWA en iOS y iPadOS

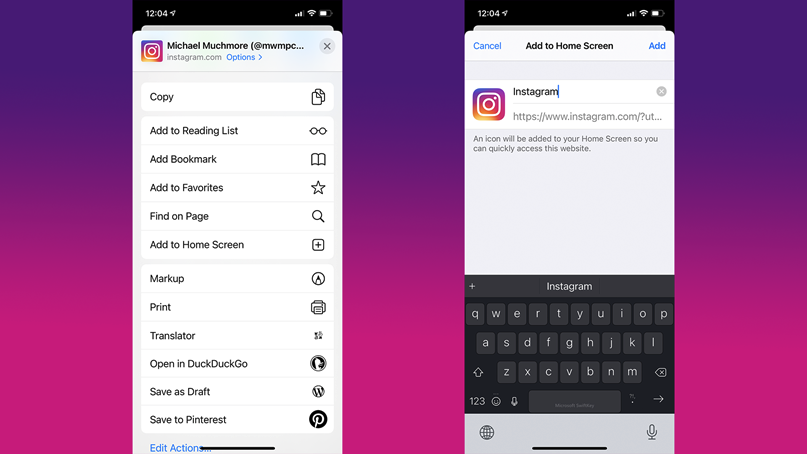
Como se mencionó anteriormente, Apple solo permite que Safari cree PWA en iOS y iPadOS; los navegadores de terceros quedan fuera de la fiesta. Safari no usa los términos instalación y aplicación, como lo hacen todos los demás navegadores que admiten PWA. Para instalar uno en iOS o iPadOS, cargue el sitio compatible con PWA, elija la flecha hacia arriba Compartir en la parte inferior de la pantalla y seleccione Agregar a la pantalla de inicio. Tenga en cuenta que puede hacer lo mismo para cualquier sitio web, pero no obtendrá la funcionalidad fuera de línea de un verdadero PWA.
Cuando creé una PWA para Instagram, el ícono y la aplicación se veían idénticos a la versión de la App Store, pero en lugar de una opción Eliminar aplicación en el menú de pulsación prolongada, vi una opción Eliminar marcador. Tenga en cuenta que los íconos de PWA no aparecen en la biblioteca de aplicaciones de iOS 14, por lo que no obtiene una experiencia de aplicación tan completa con PWA en dispositivos móviles Apple como lo hace en otras plataformas. Supongo que esto no debería ser una gran sorpresa, dada la postura antagónica de Apple hacia los sistemas abiertos.
Instalación de PWA en macOS

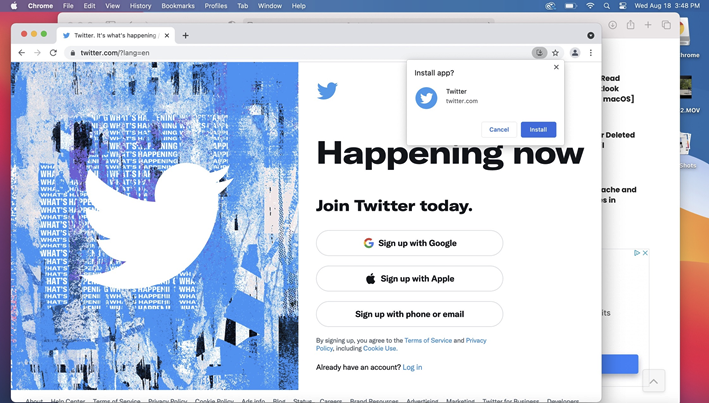
En macOS, la instalación de PWA funciona igual que en Windows, pero el navegador Safari predeterminado no ofrece ningún método para instalar un sitio como PWA. Su nueva aplicación aparece en Launchpad, pero no en la carpeta del Buscador de aplicaciones.
Las aplicaciones creadas con Chrome o Edge obtienen un menú superior con el nombre de la nueva aplicación en lugar del navegador, e incluso podría hacer que Outlook PWA sea mi cliente de manejo de correo electrónico predeterminado. Sin embargo, debe desinstalar las PWA desde el navegador, en lugar de hacerlo de forma nativa en el sistema operativo.
Instalación de PWA en sistemas operativos basados en Linux

En Linux, puede configurar PWA en los navegadores web Brave, Chrome y Edge (beta en este momento) tal como puede hacerlo en otros sistemas operativos de escritorio. Verá el mismo botón Instalar aplicación en la barra de herramientas, y simplemente tocar ese botón crea el PWA. Probé esto en Ubuntu. El ícono de la aplicación PWA aparece en la página Aplicaciones y el ícono distintivo de la aplicación en lugar del ícono del navegador aparece en el panel Actividades.
Tenga en cuenta que si usa Brave o el navegador Chromium de código abierto, no obtendrá esos beneficios. Todavía puede crear una versión del sitio sin los bordes del navegador, pero debe abrirlo desde la aplicación del navegador principal.
Instalación de PWA en Chrome OS

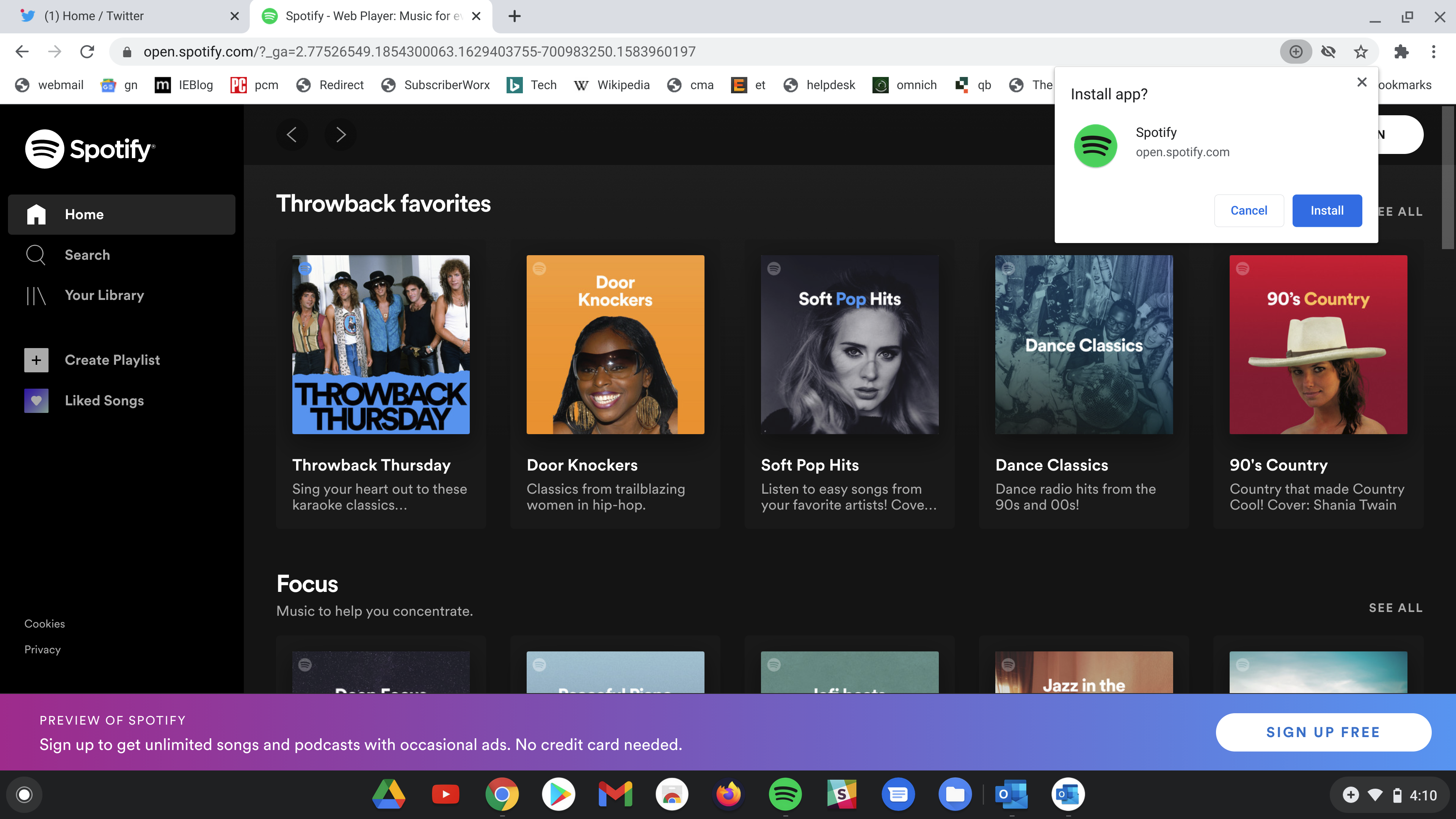
El sistema operativo de escritorio de Google se comporta de manera un poco diferente al navegador Chrome en otras plataformas: hay un botón de signo más en un círculo en la barra de direcciones del navegador, así como una opción de menú para instalar [ nombre de la aplicación ]. Si elige cualquiera de los dos, será redirigido a la tienda de aplicaciones Google Play, desde donde instala la aplicación. Sí, sigue siendo una PWA, pero se obtiene de la tienda de aplicaciones. Esa fue mi experiencia con la instalación de Twitter PWA, pero para Outlook Web, elegir el mismo botón instaló un PWA tal como lo vería en una PC con Windows.
No es una mala experiencia, pero, como ocurre con todas las cosas en Chrome OS, desearía que hubiera más consistencia. Se produce cierta confusión porque la aplicación de Outlook en Play Store no es una PWA, mientras que la entrada de Twitter sí lo es. Cuando instala Outlook PWA y la aplicación Outlook de Google Play Store, obtiene dos íconos de aplicaciones en el estante de aplicaciones.
