Cómo crear texto alternativo para imágenes para accesibilidad y SEO
Publicado: 2018-06-12Si crea o publica contenido digital de cualquier tipo, es probable que ya haya escuchado algo sobre la importancia de crear contenido que sea accesible para personas con discapacidades. El texto alternativo (también llamado "texto alternativo") ayuda a garantizar que las personas ciegas o con problemas de visión, o que puedan tener otras discapacidades físicas o cognitivas, puedan acceder y comprender contenido visual como imágenes, tablas y gráficos.
En los Estados Unidos, la Ley de Estadounidenses con Discapacidades (ADA) exige que todo el contenido digital sea accesible para personas con discapacidades. Otros países tienen sus propios requisitos. Para las personas que usan lectores de pantalla u otras tecnologías de asistencia para acceder a contenido digital, el contenido accesible es esencial para garantizar que puedan acceder y comprender el contenido de la misma manera que lo haría alguien que no necesita asistencia.
¿Qué es el texto alternativo?
El texto alternativo, en su forma más simple, es un código de fondo agregado a una imagen digital que permite que un lector de pantalla u otra tecnología de asistencia describa el contenido y el significado de la imagen para aquellos que no pueden ver la imagen o que no pueden procesar la imagen debido a una discapacidad cognitiva.
Se utiliza de varias maneras:
- Los lectores de pantalla y otras tecnologías de asistencia lo utilizan para describir la imagen a los usuarios para que puedan acceder y comprender el contenido.
- En los navegadores donde las imágenes están bloqueadas, el texto alternativo se muestra en lugar de la imagen.
- Los motores de búsqueda lo utilizan para determinar el contenido y el contexto de las imágenes.
Los lectores de pantalla pueden saber cuándo está presente una imagen, pero no pueden analizar su contenido. El texto alternativo se lee en lugar de la imagen para que los usuarios comprendan el significado y el contexto de la imagen.
Cómo agregar texto alternativo a las imágenes
Desafortunadamente, no hay una sola forma de agregar texto alternativo. Diferentes plataformas de software lo hacen de diferentes maneras. Consulte la documentación de su software o los archivos de ayuda para obtener información sobre cómo agregar texto alternativo a sus imágenes desde esa plataforma.
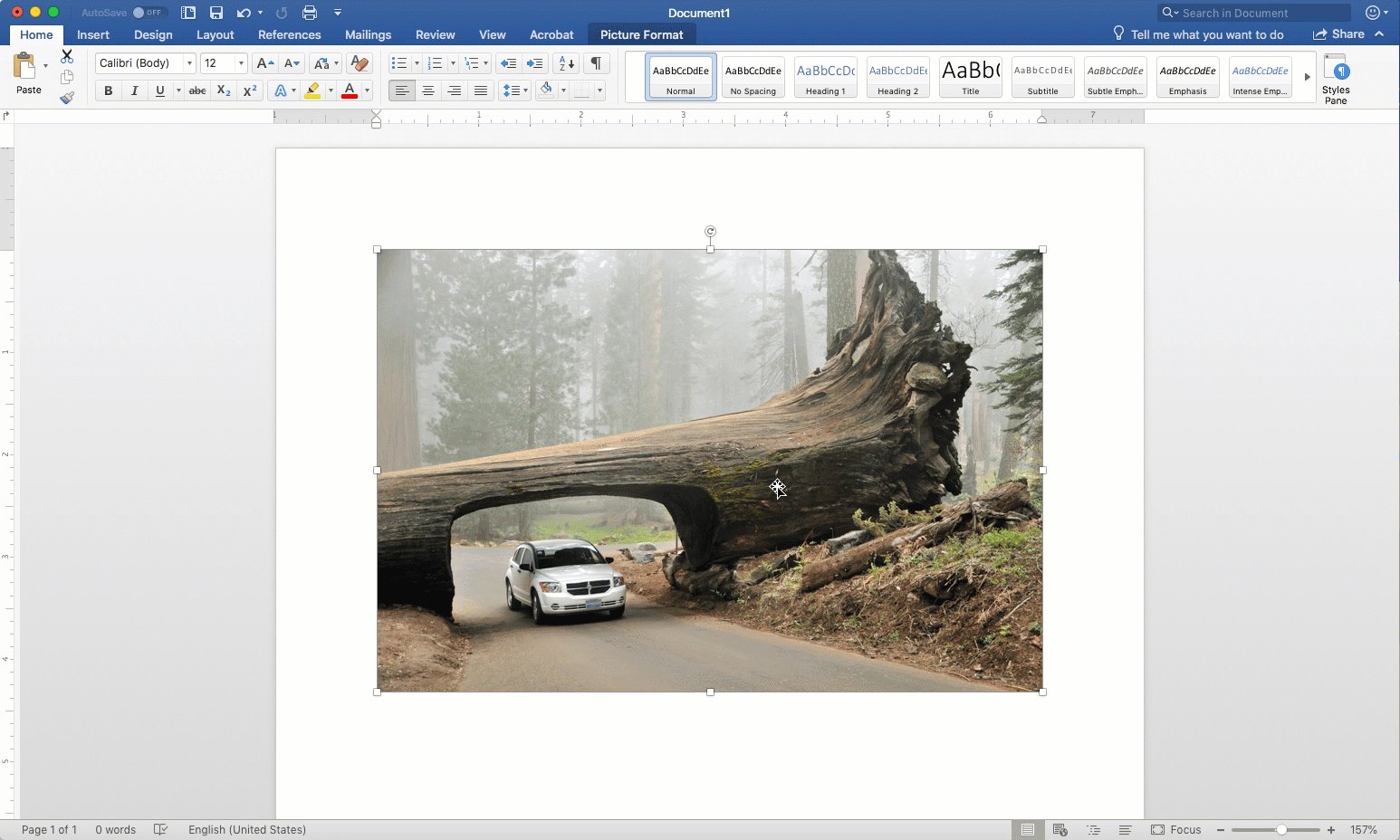
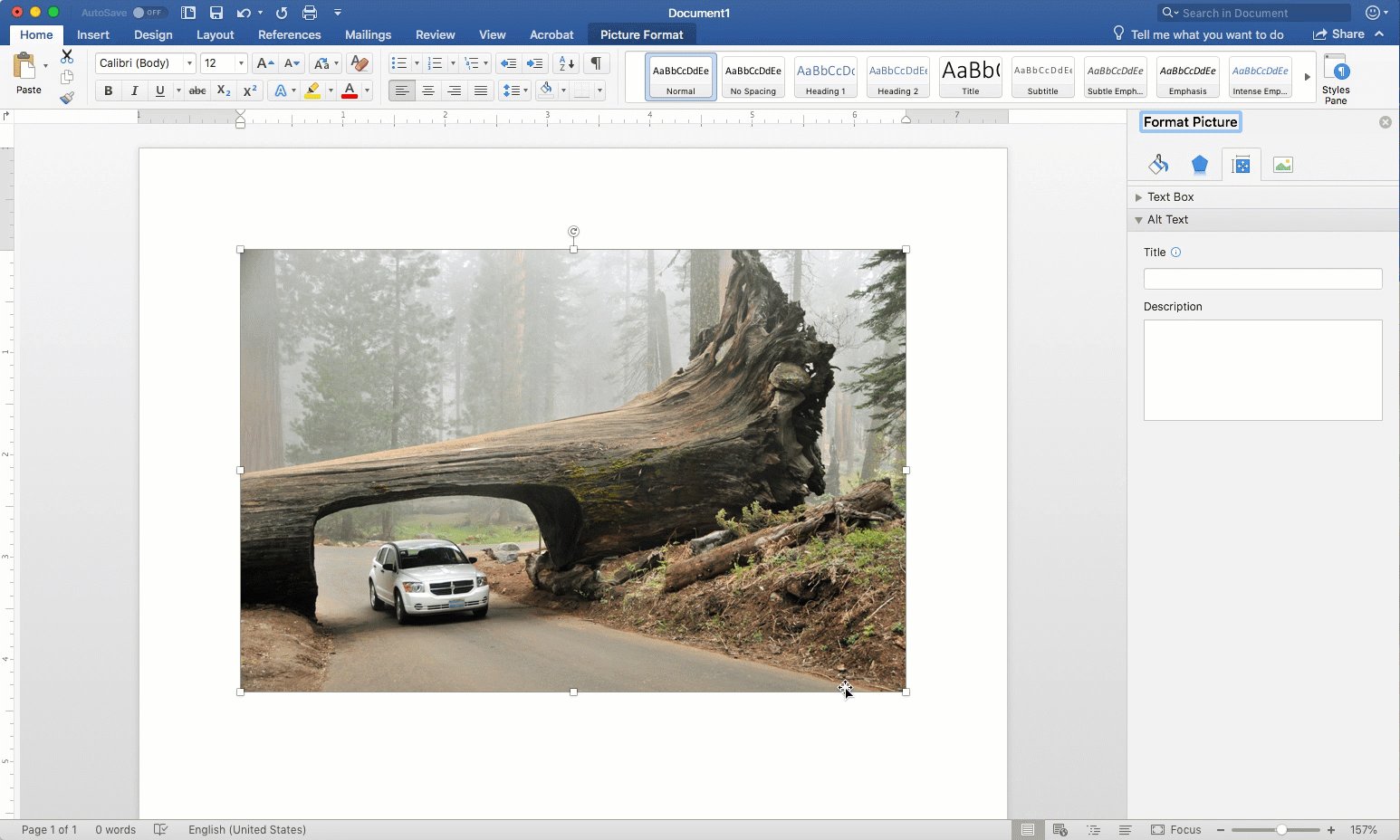
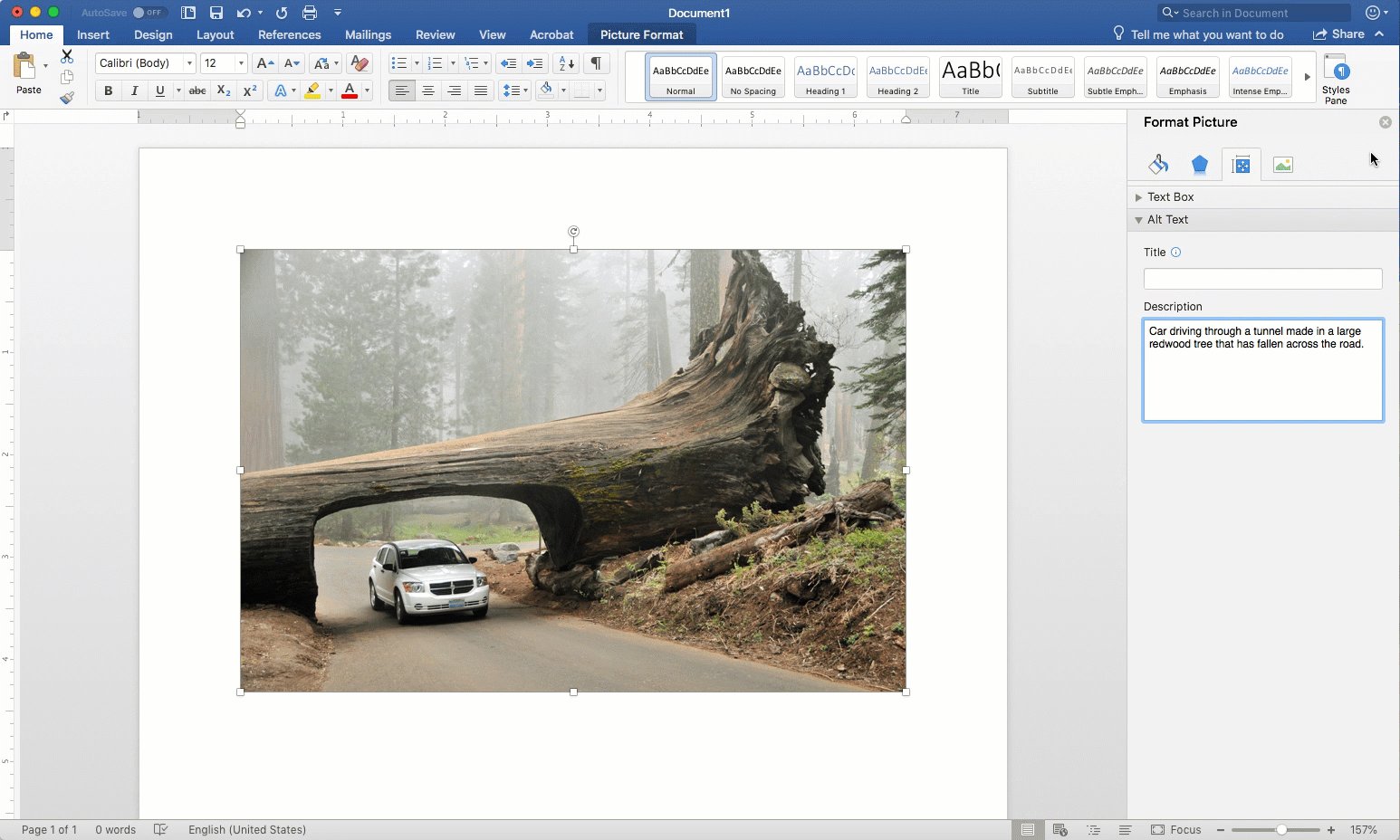
En Microsoft Word, por ejemplo, haga clic con el botón derecho en la imagen y elija Agregar texto alternativo. Luego, agregue su texto en la ventana de texto alternativo en la barra lateral que se abre. Cuando haya terminado, simplemente cierre la barra lateral y su texto alternativo se guardará con la imagen.

Texto alternativo frente a subtítulos
El texto alternativo y los subtítulos son similares en muchos aspectos. Ambos proporcionan una descripción de la imagen y el contexto de cómo encaja la imagen con el resto del contenido. Sin embargo, el texto alternativo suele estar "detrás de escena", mientras que los subtítulos son visibles para cualquier persona que acceda a la página. Además, es posible que los subtítulos no siempre incluyan una descripción completa de la imagen y su contenido, ya que normalmente se usan para mejorar o brindar contexto a una imagen visible.
Sin embargo, los subtítulos pueden ser más útiles para fines de accesibilidad. Los subtítulos son especialmente útiles para las imágenes que pueden requerir una gran cantidad de texto alternativo para describir con precisión. En lugar de crear un texto alternativo largo y menos útil, se pueden hacer descripciones más largas usando una leyenda. Luego, el texto alternativo puede brindar una breve descripción de la imagen y sugerir al usuario que consulte el pie de foto para obtener una descripción y/o contexto más completo.
Mejores prácticas de texto alternativo
Crear un buen texto alternativo no es una ciencia, es más un arte. Demasiado corto y puede no dar suficientes detalles. Demasiado largo y puede ser tedioso. Pero aquí hay algunas cosas que debe tener en cuenta cuando está creando texto alternativo.
1. Describe con precisión el contenido y la función de la imagen.
Las personas que usan tecnología de asistencia confían en el contenido del texto alternativo para obtener no solo lo que contiene la imagen, sino cualquier contexto para la imagen si no está disponible. Dependiendo de la complejidad de la imagen, puede ser mejor proporcionar contexto en el texto de su contenido para evitar un texto alternativo demasiado largo.
2. Cuanto más corto mejor, pero no demasiado corto
Una de las principales preocupaciones con el texto alternativo es la longitud. Muchos lectores de pantalla* leerán todo o nada del texto alternativo tal como está escrito. En otras palabras, a menudo no hay forma de que alguien que usa una tecnología de asistencia salte hacia adelante para encontrar contenido más relevante o haga una pausa y regrese a algo que no entendió. Si el contenido más relevante está al final de su texto alternativo, el usuario tendría que escuchar toda la información irrelevante antes de descubrir por qué se incluye la imagen.
Proporcione suficientes detalles para describir con precisión la imagen, pero evite los detalles minuciosos que no necesariamente mejoran el significado de por qué se incluyó la imagen.

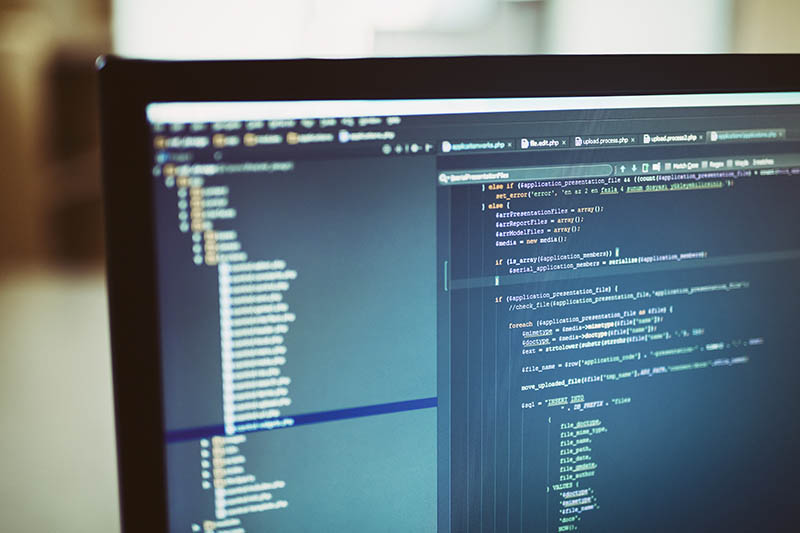
Por ejemplo, en la imagen de arriba, hay varias formas de describirla según lo que intente transmitir en el contexto del contenido que la rodea.
Sería tentador describirlo simplemente como una pantalla de computadora. Y, en algunos casos, eso podría ser suficiente. Sin embargo, en un artículo sobre el uso de desenfoque de pantalla para ocultar información confidencial, es posible que deba describir la imagen como una pantalla de computadora con el árbol de archivos desenfocado por privacidad.
Si el artículo trataba sobre un tipo específico de codificación y la imagen intentaba mostrar un ejemplo de ese código, es posible que deba entrar en más detalles sobre qué código se muestra.
O tal vez el artículo trata sobre el ancho del bisel en la pantalla de la computadora, por lo que debería haber detalles al respecto.
En este sentido, crear un buen texto alternativo es más una forma de arte que una ciencia. Su texto alternativo debe ser lo suficientemente largo para describir con precisión la imagen, pero no tanto como para ser engorroso.
3. Utiliza la puntuación y la ortografía correctas
La mayoría de los lectores de pantalla* leerán el texto alternativo exactamente como aparece, incluidos los errores de ortografía y puntuación. En programas como Microsoft Word, no hay forma de verificar la ortografía o la gramática de su texto alternativo, por lo que deberá tener mucho cuidado.
Del mismo modo, debe usar la puntuación adecuada o su texto alternativo puede sonar como una oración continua realmente molesta o, peor aún, no tener ningún sentido.
De hecho, no es una mala idea crear un nuevo documento en el que pueda redactar el texto alternativo utilizando los correctores ortográficos y gramaticales integrados de Word y luego, cuando esté satisfecho y sin errores, cópielo y péguelo en el alt. ventana de texto de cualquier software que estés usando.
La mayoría de los navegadores modernos verifican automáticamente la ortografía, por lo que si está escribiendo algo en un sistema de administración de contenido (CMS) o en Google Docs, es probable que se verifique la ortografía y la gramática, pero es una buena práctica corregirlo de todos modos.
Consejo profesional: asegúrese de que sus revisores de contenido también verifiquen que su texto alternativo sea una descripción correcta de la imagen, use la ortografía y la gramática correctas, y sea claro y conciso cuando revisen el resto de su contenido.
4. No necesita un título para accesibilidad, pero puede ser útil por otras razones
Desde el punto de vista de la accesibilidad, no es necesario darle un título a la imagen. La mayoría de los lectores de pantalla ni siquiera se molestarán con eso. Sin embargo, el título aparecerá como información sobre herramientas cuando alguien que navegue por su sitio web pase el cursor sobre la imagen. El título también puede ayudar a los rastreadores de búsqueda a comprender mejor el contenido y el propósito de la imagen.

Dicho esto, nunca debes sacrificar un texto alternativo claro y conciso que describa con precisión la imagen en favor de obtener uno o dos puntos extra en la escala de SEO.
5. No incluyas “imagen de”, “foto de”, etc.
Cuando un lector de pantalla encuentra una imagen, le dirá al usuario que ha encontrado una imagen. Entonces, si su texto alternativo incluyera la frase "imagen de", el lector de pantalla diría algo como "Imagen". Imagen de la pantalla de la computadora…”
6. Si su imagen contiene texto, debe incluirse en el texto alternativo
Debido a que cualquier texto dentro de una imagen no sería legible para un lector de pantalla, debe incluirse en el texto alternativo si es relevante para el significado de la imagen y el contexto con el contenido circundante.

Mirando la imagen de arriba, según el contexto y la intención, puede ser necesario describir en el texto alternativo que el letrero dice: "Haga más preguntas". Si es notable para comprender mejor la intención, es posible que también deba describir que el texto está en mayúsculas.
Sin embargo, en un artículo sobre cómo colocar un letrero en una pared donde el texto real del letrero no es importante, es posible que solo deba describir que la imagen muestra un letrero centrado entre dos relojes de pared.
Como se indicó en la sección Texto alternativo frente a subtítulos anterior, si una imagen contiene mucho texto, normalmente es mejor incluir esta información en un subtítulo. También puede incluirlo en el contenido del texto circundante. En estos casos, desearía anotar en el texto alternativo que se incluye más información sobre la imagen en el pie de foto o el cuerpo del texto.
Debido a las pautas para mantener el texto alternativo relativamente breve, para imágenes con marcado y texto como el que podría crear en Snagit, sugiero usar el título o el texto circundante para describir el marcado y el texto relevantes. Será mucho más fácil y útil para los usuarios.
7. No confíes en tu verificador de accesibilidad
Muchas herramientas de creación de contenido, como Microsoft Word y Adobe Acrobat, vienen con útiles comprobadores de accesibilidad. Escanean el contenido y buscan los errores típicos que cometen los creadores de contenido que podrían hacer que el contenido sea inaccesible. Son geniales y definitivamente deberías usarlos para revisar tu contenido.
Pero hay un problema: su comprobador de accesibilidad puede comprobar que existe el texto alternativo, pero no puede determinar la calidad de ese texto alternativo. Por esa razón, es una buena idea que su revisor de contenido también verifique dos veces su contenido de texto alternativo para asegurarse de que sea útil y correcto.
8. Las imágenes con enlaces deben incluir el destino del enlace en el texto alternativo
Otro principio del contenido accesible es que todos los hipervínculos deben describir al usuario adónde los llevará. Por esa razón, los enlaces como "haga clic aquí" o "visítenos" suelen estar prohibidos.
De la misma manera, una imagen que funciona como un enlace también debe describir al usuario a dónde lo llevará el enlace. Por ejemplo, si tiene un botón en su página que dice "Descargar una prueba gratuita", su texto alternativo debería decir algo como "Enlace: Descargar una prueba gratuita".
Texto alternativo para diagramas, gráficos y tablas
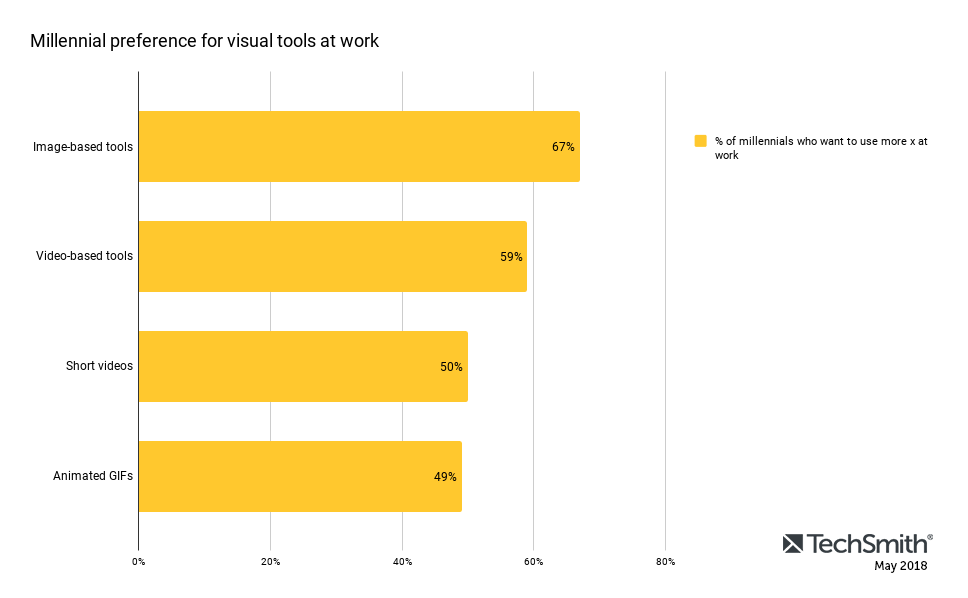
Los cuadros, gráficos y tablas presentan un problema particularmente complicado cuando se trata de texto alternativo. Debido a que tienden a presentar una cantidad relativamente grande de información, cualquier texto alternativo podría terminar siendo bastante largo y difícil de seguir. Como tal, recomiendo usar un título que describa con precisión el contenido del cuadro o gráfico y su relevancia para el resto de su contenido. Su texto alternativo podría simplemente describir el título del gráfico y señalar que una descripción completa del contenido está disponible en el título o el contenido del texto.

¿Cómo describiría el gráfico anterior (de nuestro artículo reciente sobre nuestra investigación original sobre las comunicaciones en el lugar de trabajo) a alguien que no puede verlo? Tenga en cuenta que su texto alternativo (o, más probablemente, la leyenda o el cuerpo del contenido) deberá proporcionar toda la información relevante para que puedan entenderlo de la misma manera que alguien que puede verlo.
En este artículo de blog, debido a que la información en el gráfico no es necesariamente relevante para el punto que estoy tratando de hacer, simplemente podría describirlo como un gráfico complejo de información sobre las preferencias de los millennials por las herramientas visuales en el trabajo. Si este artículo fuera sobre la investigación, necesitaría describir el contenido real en texto alternativo, o más apropiadamente en el cuerpo del contenido circundante.
A diferencia de las imágenes, la mayoría de las tablas son accesibles para los lectores de pantalla. Un usuario puede moverse por la tabla para obtener la información relevante si así lo desea. Sin embargo, el texto alternativo puede proporcionar una breve descripción de la tabla y una descripción general de lo que contiene para que el usuario pueda decidir si desea acceder a la tabla o no.
Texto alternativo y SEO
El texto alternativo es esencial para crear contenido accesible. Sin embargo, viene con una ventaja: ¡también puede ayudar con el SEO!
Dicho esto, el mayor y mejor propósito para crear texto alternativo es mejorar la accesibilidad de su contenido digital. Intentar jugar con el sistema rellenando el texto alternativo con palabras clave inapropiadas u otra información irrelevante puede ser perjudicial.
En este artículo de Google sobre la publicación de imágenes, señalan que utilizan el texto alternativo de la imagen para comprender el tema de la imagen y cómo se relaciona con el resto del contenido. También sugieren crear texto alternativo que se centre en "crear contenido útil y rico en información que use palabras clave de manera adecuada y esté en el contexto del contenido de la página". Google señala que el texto alternativo que está repleto de palabras clave inapropiadas o texto alternativo que no es relevante para la imagen o el resto del contenido de la página corre el riesgo de que su sitio sea visto como spam.
De manera similar, Yoast, creador de uno de los complementos de WordPress más populares para SEO, recomienda asegurarse de usar la palabra clave de su artículo cuando sea posible y cuando sea apropiado, pero dicen expresamente que no incluya sus palabras clave en cada parte del texto alternativo.
Si bien esta es una buena descripción general de los conceptos básicos para crear texto alternativo para imágenes y SEO, ciertamente no es la última palabra ni el tema. ¡Muchas organizaciones tienen sus propias pautas para crear texto alternativo, mientras que otras ni siquiera se dan cuenta de que lo necesitan!
¿Está creando texto alternativo para las imágenes incluidas en su contenido digital? ¡Me encantaría escuchar sus sugerencias, ideas y luchas!
*Nota: debido a las diferencias en la forma en que varias tecnologías de asistencia manejan las imágenes y el texto alternativo, este artículo no pretende ser una descripción general completa de cómo se comportan todas las tecnologías de asistencia. En cambio, considere las sugerencias aquí como un conjunto de pautas para garantizar que el texto alternativo para las imágenes sea accesible para la mayor cantidad de personas.
