ピクセルとは
公開: 2022-08-18
私たちのデジタル メディアの時代では、謙虚なピクセルを当然のことと見なすことがよくあります。 しかし、ピクセルとは正確には何であり、どのようにして私たちの生活の重要な部分になったのでしょうか? 説明します。
ピクセルは画像要素です
コンピューター、スマートフォン、またはタブレットを使用したことがある場合は、1 ピクセル、または数百万のピクセルを見たことがあるでしょう。 ピクセルのおかげで、今あなたがこの文を読んでいる可能性は非常に高いです。 それらは、デバイスの画面上で単語や画像を形成します。
「ピクセル」という言葉は、1960 年代にコンピューター研究者によって造られた「ピクチャー エレメント」という用語の略語として生まれました。 ピクセルは、解像度に関係なく、電子画像またはデジタル画像の最小構成要素です。 最近のコンピューターでは、通常は正方形ですが、ディスプレイ デバイスの縦横比によっては必ずしもそうとは限りません。

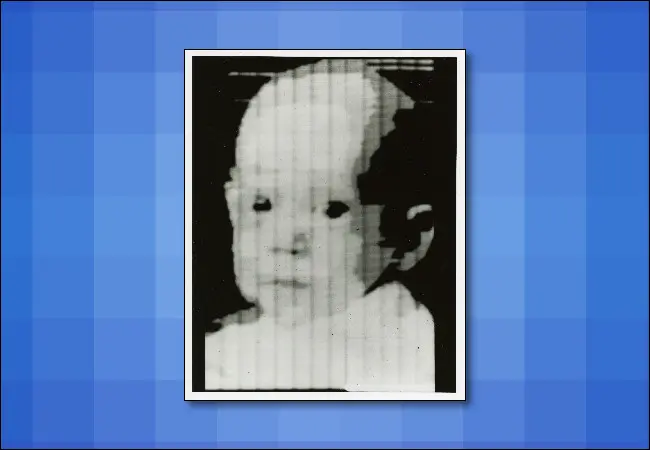
ピクセルの発明の功績は通常、1957 年にデジタル スキャン技術を発明した Russell Kirsch の功績によるものです。Kirsch はスキャナーを開発する際に、写真の明るい部分と暗い部分を黒と白の正方形のグリッドに変換することを選択しました。 技術的には、Kirsch のピクセルはどのような形状でもかまいませんでしたが、2 次元グリッド内の正方形のドットは、当時最も安価で簡単な技術的ソリューションでした。 後続のコンピュータ グラフィックスの先駆者たちはキルシュの作品を基に構築し、慣習は定着しました。
それ以来、Alvy Ray Smith などのグラフィックスのパイオニアは、ピクセルは実際には正方形ではなく、概念的および数学的な観点から見た場合よりも抽象的で流動的であるという考えを表現することに力を入れてきました。 そして彼は正しい。 しかし、最新のアプリケーションのほとんどの人にとって、ピクセルは基本的に、モザイクのタイルや針先のステッチに似た、より大きな画像を構築するために使用される色付きのデジタル正方形です。

1960 年代からの数十年間、ピクセルはデジタル領域の要となり、ワード プロセッサ、Web サイト、ビデオ ゲーム、高解像度テレビ、ソーシャル メディア、VR などの視覚要素をレンダリングしてきました。 現在、コンピューター化された技術に依存しているため、それらのない生活を想像するのは困難です。 ピクセルは、原子が重要であるのと同じように、コンピュータ グラフィックスの基本です。
ラスター グラフィックスとベクター グラフィックス
ピクセルは、常にデジタル アートを行う唯一の方法ではありませんでした。 Ivan Sutherland のような 1960 年代のコンピューター グラフィックスのパイオニアの中には、コンピューター グラフィックスをビットマップのようなグリッド内の個別のドットではなく、アナログ画面上の数学的な線として表現するカリグラフィー ディスプレイ (今日では「ベクター ディスプレイ」と呼ばれることが多い) を主に使用していました。 彼を記録に残すために、ピクセルの意味についてサザーランドに尋ねました。

「ピクセルは画素です」と、現在 84 歳で、デジタル アートと VR の発明者の 1 人である Sutherland 氏は言います。 「好きなように意味を持たせることができます。 デジタル メモリから駆動されるラスタ ディスプレイでは、これは 1 つのメモリ セルの内容です。 書道ディスプレイでは、通常、使用される D から A へのコンバーターの解像度を意味します。」

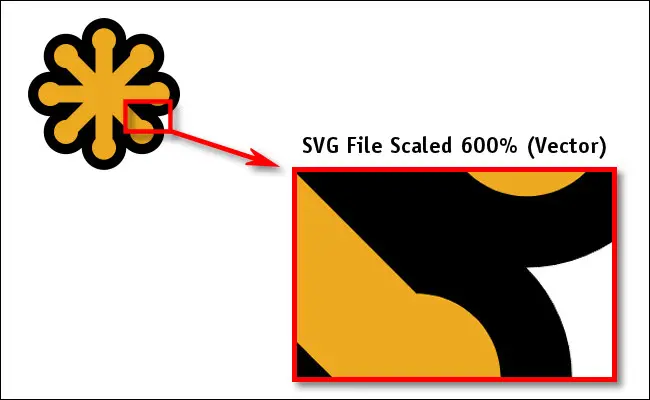
今日、ほぼすべての人がグリッド上にピクセルを配置したビットマップ グラフィックスを使用していますが、Sutherland が開拓した種類のベクター アートは、SVG などのファイル形式で数学的に生き続けています。SVG は、デジタル アートワークを数学的な線や曲線として保存し、任意のサイズにスケーリングできます。 ベクター アートをビットマップ画面に表示するには、ある時点で数式を個別のピクセルに変換する必要があります。 ピクセル密度が高く、表示が大きいほど、線をグリッド上にピクセルとして表示したときに線が滑らかに見えます。
関連: SVG ファイルとは何ですか?どうすれば開くことができますか?
ピクセルの測定方法
ピクセルは流動的なものです。 ページまたは画面上で任意のサイズにすることができますが、ピクセルだけではほとんど意味がないことを覚えておくことが重要です。 代わりに、彼らは数で力を獲得します。 1 つの正方形のピクセルが単独で配置されていると想像してみてください。それだけでは多くの画像を描画できないことがわかります。
そのため、ピクセルの最も重要な測定値の 1 つは、「解像度」と呼ばれる画像内のピクセル数です。 ピクセルのグリッドの解像度が高ければ高いほど、人が見たときに画像の詳細を描写または「解決」できます。

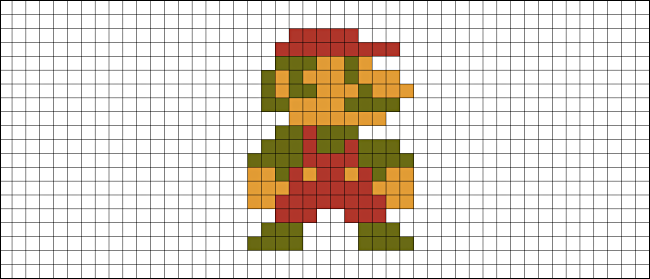
デジタル画像がキャプチャしようとしている画像の詳細を解決するのに十分な高解像度でない場合、画像は「ピクセル化」または「ギザギザ」に見えることがあります。 これはエイリアシングと呼ばれ、サンプリング レートが低いために情報が失われることを意味する情報理論用語です (この場合、各ピクセルは画像の「サンプル」です)。 上のマリオの画像を見てください。 この低解像度 (サンプリング レート) では、マリオの衣服の布地のテクスチャやマリオの髪の毛を表現するのに十分な解像度がありません。 これらの機能を描写したい場合、この低解像度ではディテールが失われます。 それがエイリアシングです。
エイリアシングの影響を軽減するために、コンピューター科学者はアンチエイリアシングと呼ばれる手法を発明しました。アンチエイリアシングは、近くのピクセルの色をブレンドして滑らかな曲線、遷移、および線の錯覚を作成することにより、場合によってはエイリアシング効果を軽減できます。
各ピクセルを格納するにはメモリが必要であり、コンピュータ メモリが高価だったビデオ ゲームの黎明期には、ゲーム コンソールは一度に多くのピクセルを格納できませんでした。 それが、古いゲームが現在よりもピクセル化されたように見える理由です. 同じ原理がコンピューター上のデジタル画像とビデオにも当てはまり、メモリの価格 (およびビデオ処理チップの価格) が劇的に低下するにつれて、画像の解像度は時間の経過とともに着実に向上します。
今日、私たちはピクセルで飽和したデジタル主導の世界に住んでいます。 モニターや TV セット (8K など) のビットマップ解像度が常に向上しているため、今後何十年もピクセルを使用することになると思われます。 それらは、デジタル時代の不可欠な構成要素です。


