重要なコンテンツの作り方[動画]
公開: 2019-09-24ユーザードキュメントやその他のコンテンツに関しては、スクリーンショットをスキップしてビデオを作成しないようにしたくなるかもしれません。
しかし、ビジュアルコンテンツを作成するときは、重要なコンテンツを作成します。
このビデオでは、Daniel Fosterが、スキルや時間がないと思われる場合でも、ドキュメントやトレーニングコンテンツにビジュアルを追加するのがいかに簡単であるかを説明しています。
ビデオ文字起こし
こんにちは。 ダニエル・フォスターです。 私はTechSmithで働いています。今日は、私が共有してきたいくつかのアイデアを、国内の多くのグループ、さらには国際的に共有したいと思います。
まず、TechSmithとは誰ですか? つまり、私たちはSnagitとCamtasiaのメーカーです。 そして、これらは画像、GIF、およびビデオを作成するためのツールです。

また、テクニカルコミュニケーションの分野に携わっている場合は、おそらくこれらの製品に既に精通しているでしょう。
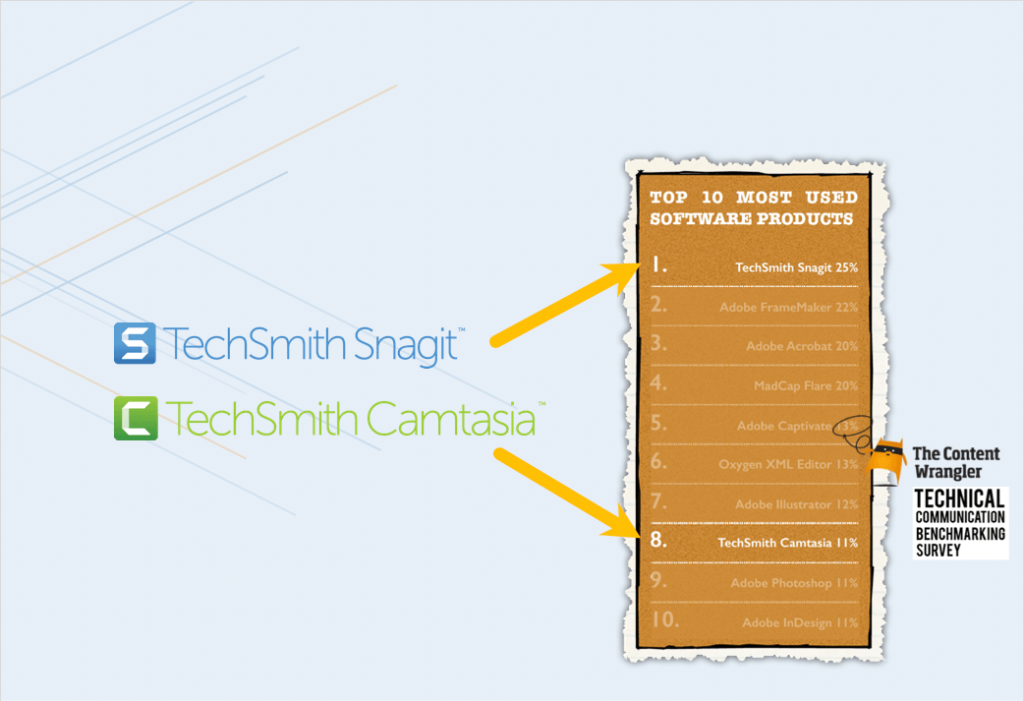
数年ごとにベンチマーク調査を行っているContentWranglerは、最近、テクニカルコミュニケーターがツールボックスに備えているすべてのソフトウェアツールの中で、Snagitが1位、Camtasiaが8位であることを示しました。
そして、戦略リーダーとして私ができることの1つは、Snagitの方向性を設定するのを支援することです。 そして、そうするために、私は多くの開業医、実際にコンテンツを作成している塹壕にいる多くの人々に歩いています。 そして、私がよく耳にするテーマの1つは、ツールとビジュアルを作成する機能がますます多くの人々にアクセス可能になったにもかかわらず、テキストのみのコンテンツまたはビジュアルの間のこの緊張にチームで苦労しているということです。
そのため、このテキストの壁のように見えることがあります。 なんで? それは、テキストのみのドキュメントを作成、ローカライズ、更新、および保守する方がはるかに簡単であるという認識があるためです。

そして、私は今日あなたに言いたいのですが、落ち着かないでください。 この緊張から抜け出す方法があると思うので、私たちはそれを受け入れる必要はありません。それが今日お話ししたいと思います。 したがって、実際には2つの重要なポイントがあります。このコンテンツを確認した後、残しておきたいことがあります。
1つ目は、ビジュアルが重要であるということです。その事実を確立するのに役立つ、私たちが行った独自の調査をいくつか共有します。
そして、第二に、「ええ、コンテンツにビジュアルを入れたいのですが、費用がかかり、実行するのが難しいです。 解決策はありますか?」 そして、テクニカルコミュニケーターが採用している1つの潜在的な解決策と一種の創造的なアプローチについて話したいと思います。
ビジュアルも重要ですか?
ですから、まず最初に、これは完全に公正な質問です。ビジュアルも重要ですか? 私のコンテンツが単なるテキストなのか、それともこれらの視覚的要素が含まれているのかは重要ですか?
ええと、私たちはそこに本当に素晴らしい答えがないように感じました。 信頼できると感じたこれに関する良い研究はあまりありませんでした。 そして、私たちが行ったことは、その質問に答えられるように、研究プロジェクトでこれに取り組むために独立した会社を雇ったことです。
そして、私たちは本当に彼らに客観性の手綱を与えました。 「ねえ、あなたが知っている、私たちはこれにお金を払うつもりです、私たちはそれがどのように構造化されているかについていくつかのインプットを持っています、しかし実際には結果はあなた次第です。 ご存知のとおり、私たちはあなたが見つけたものを指示するつもりはありません。」
そのため、結果が実際とは異なる可能性があるというリスクを冒しました。 しかし、プロジェクトとは何か、そして3つの大きな発見について少し話させてください。
したがって、調査結果に到達する前に、方法論の概要を簡単に説明します。
ですから、研究には3つの段階がありました。 1つは好みについてで、人々は何を好みましたか。 ですから、世論調査は、範囲がグローバルなかなり広い世論調査です。
そして次の段階は、実際にラボに入り、観察実験を行い、人々にさまざまなタスクを実行させ、タスクに費やす時間と、それらがどれほど効率的かつ効果的であるかを確認することでした。
そして3つ目は、経済指標と重要性の観点から、それがどのように見えるかを確認するための経済モデリングでした。
したがって、最初のセクションで私たちが実際に見つけたのは、人々はコミュニケーションや、仕事で新しいテクノロジーや新しいプロセスを学ぶために使用する技術的なことにおいて、ビジュアルを非常に好むということです。 しかし、ほとんどの職場は実際にこれを実現することに失敗しています。
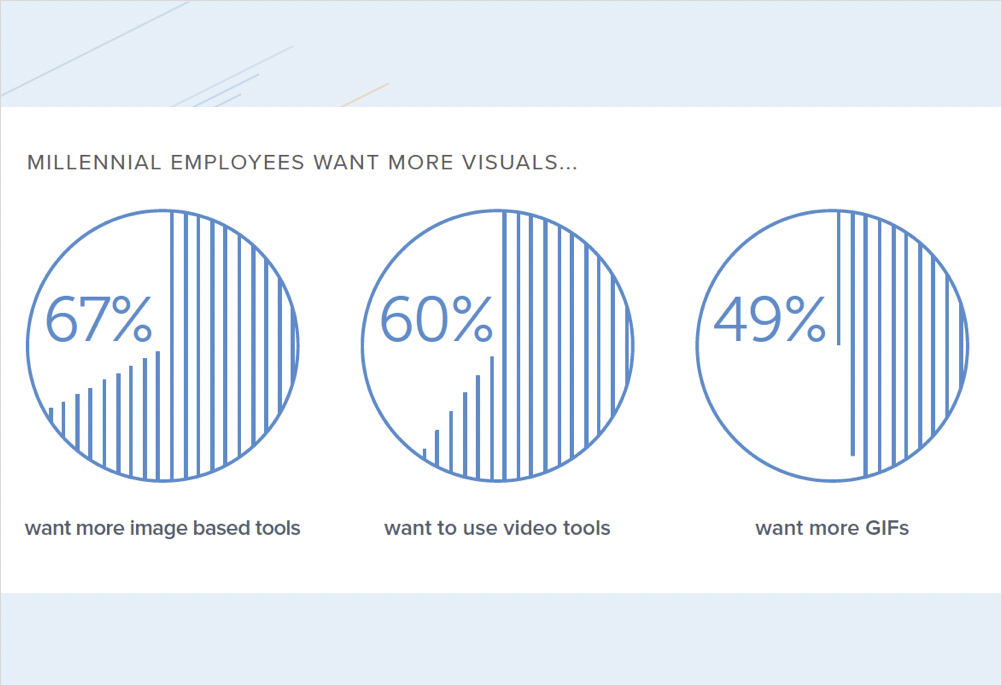
コンテンツの多くは、単なるテキストの壁のようなものです。 そして、特にミレニアル世代の間では、これは非常に顕著な好みであり、人々はテキストだけでなく、画像、ビデオ、さらにはアニメーションGIFをコンテンツに含めることを本当に好みました。

そして、ミレニアル世代は、ご存知のように、同僚、同僚、顧客の割合が増えています。これは非常に重要です。
ですから、彼らはもはやこの段階では単なる小さなグループではありません。 ミレニアル世代は実際に労働力の支配的なグループであり、ますますそうなっています。
それで、なぜこの好みが重要なのかを考えさせてください。 ああ、そして実際にはこれは、このスライドは、好みが実際にミレニアル世代を超えていることを示しています。
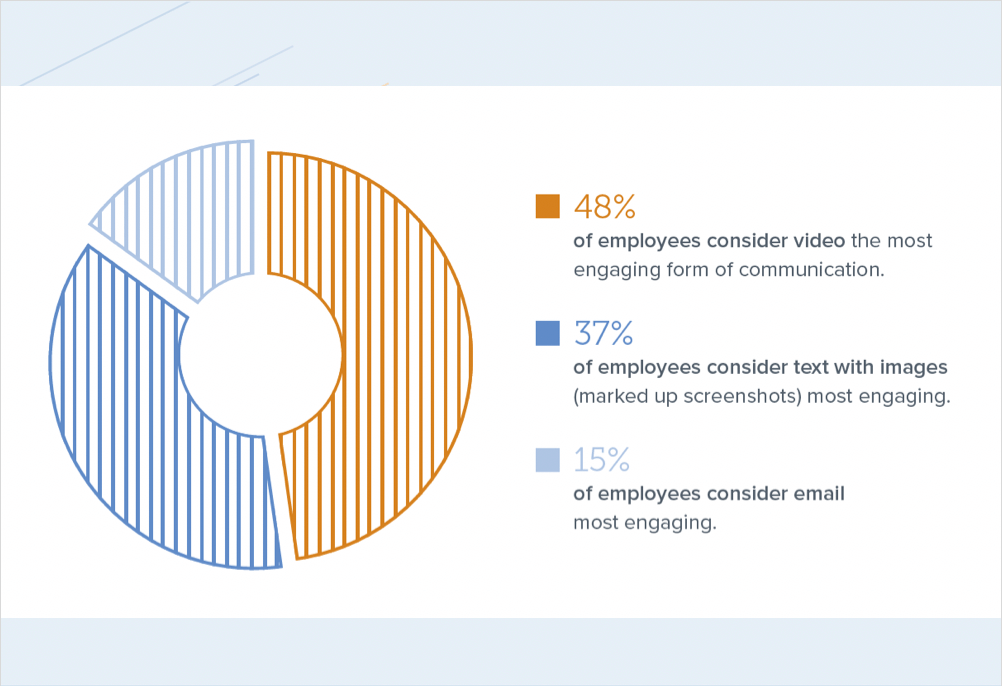
ですから、それはより広い職場人口にもあり、人々はビデオや、そして画像を非常に好みます。

しかし、なぜこれが重要なのでしょうか。
さて、あなたの顧客にとって、あなたがそれについて考えるならば、あなたの聴衆またはあなたの顧客は選択肢を持っています。 そして、彼らはグーグルであなたのコンテンツではない他のコンテンツを見つけて彼らの質問に答えることができます。 そして、それらのGoogleの結果に表示されるのが、サードパーティまたはあなたの製品を知っていると思っている誰かからのビデオである場合、それは品質であるかもしれませんし、正確であるかもしれませんし、そうでないかもしれません。
ですから、あなたは一種のコントロールを失い、その時点では実際にはその会話に参加していません。
また、知覚の問題もありますよね?
ですから、人々が視覚的なコンテンツを非常に好み、あなたのブランドのコンテンツを見つけられない場合、それはあなたのブランドにあまり反映されていませんよね? あなたのブランドは、あなたがあなたのブランドにその反射や陰影を持たせたくない方法で、少し古くなったり、時代遅れになり、魅力がなくなってしまいます。
ビジュアルは実際に人々がタスクをよりよく実行するのに役立ちますか?
したがって、私たちの調査からの2番目の主な発見は、ビジュアルが実際に人々がタスクをよりよく実行するのに役立つということでした。 それで、私たちは観察研究を行い、人々にさまざまな技術的タスクを実行させました。 完全な調査にリンクするので、自分ですべての調査を掘り下げて見ることができます。

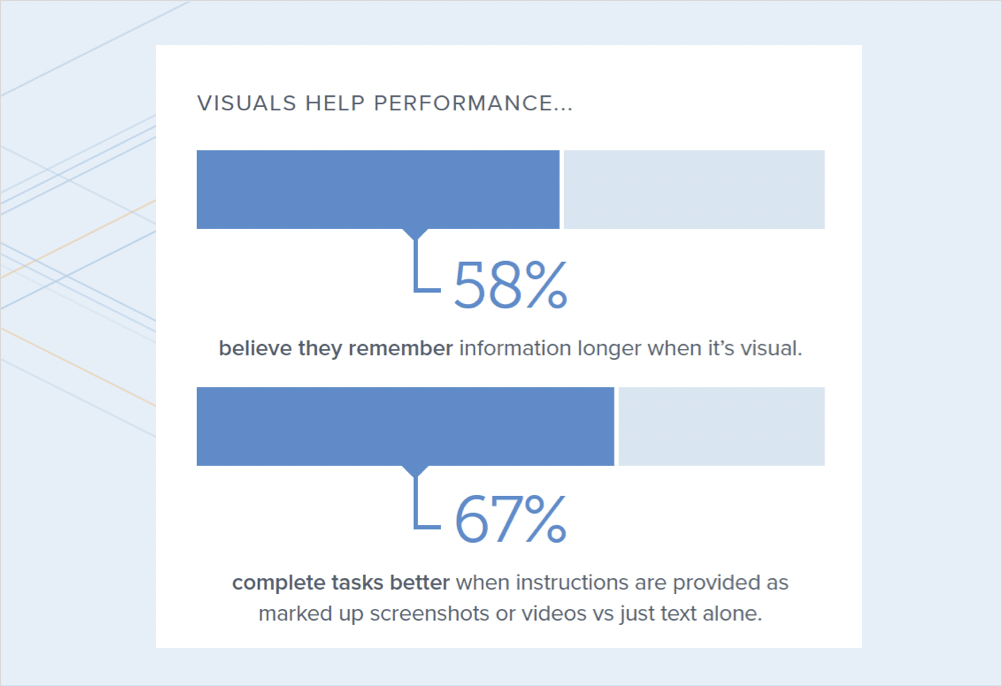
しかし、私たちが見つけたのは、人々がコンテンツにビジュアルを持っているときに、これらのタスクを完了する能力が重要かつ重要に向上したことです。 ですから、約7%がちょっとした上昇でした。 そして、人々はまた、彼らがより視覚的な内容を持っていれば、タスクの指示をよりよく覚えることができると感じました。
したがって、彼らが立ち去った後は、もう一度質問したり、もう一度検索したりする必要がないことを意味します。または、サポートセンターに再度連絡して、これを行う方法を覚えておいてください。

保持は重要です。
そして最後に、タスクの完了。 文字通りできるだけで、タスクを正確に完了できます。 そこにも良いリフトがありました。
したがって、要約すると、次の2つの理由から、ビジュアルを含めることが重要です。
- 1つ、好み
- そして、2つ目はタスクの実行です。
人々は実際、技術的なタスクで視覚的なサポートがあると、より効果的になります。
ビジュアルを使用すると生産性が向上しますか?
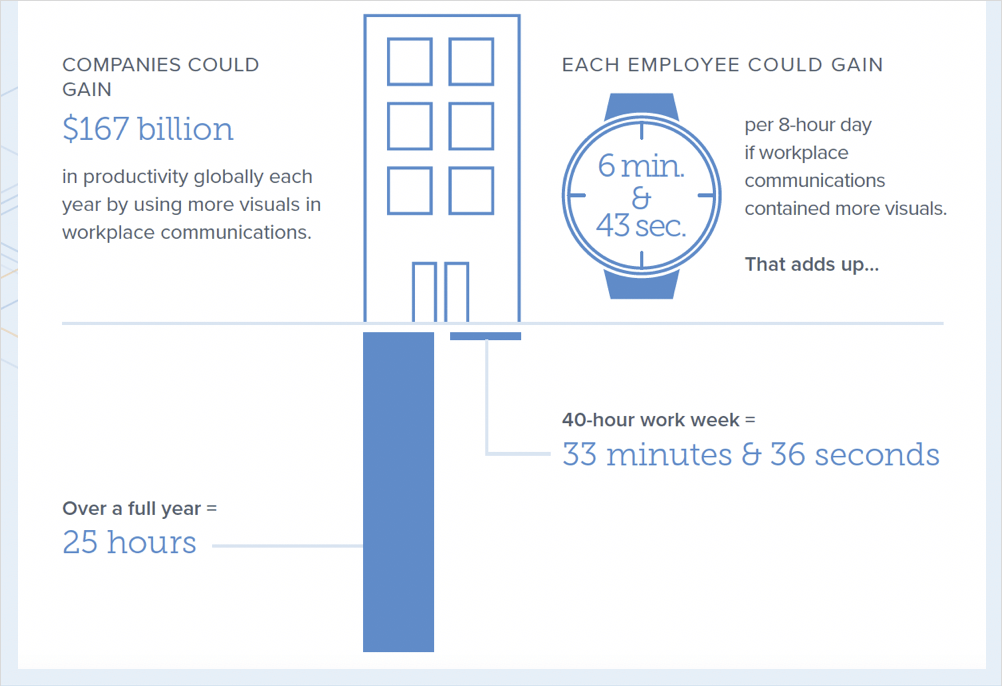
そして第三に、経済モデリングの演習をしたかったのです。 したがって、調査の3番目の部分は、実際にこれらの生産性の結果の一部を取得し、「GDPや生産性の数値などを使用してそれらを経済的にモデル化するとどうなるか」と述べています。
では、生産性の向上という観点から、それは企業にとって何を意味するのでしょうか。 あなたが言う数字を見てみると、コンテンツにビジュアルが含まれていて、タスクをより効率的に実行できる場合、人々はおそらく1日6分を拾います。

そして、それを1週間に掛けると、1週間あたり約33分になります。つまり、1年間で、25時間程度になります。
これらすべては、これらの種類のものが重要であると言うだけです。 右? 彼らはあなたのビジネスにとって重要であり、あなたの顧客にとっても重要であり、彼らがやろうとしている種類の仕事をどれほど効果的に行うことができるかということです。

そして、これは私たちのためにこのプロジェクトを行った実際の研究者からの素晴らしい要約の引用であり、実際にはこれがなくなることはないことを指摘しています。
これはトレンドです。 他の場所で消費している残りのすべての情報とコンテンツは視覚的であるため、人々の期待と視覚的コンテンツに対する需要はますます高まっています。 だから、それは物事が進んでいる方法です。 そして、それが逆転する可能性は低いです。
ビジュアルでテクニカルコミュニケーションをハックする方法
だから、ビジュアルが重要だと言ってもいいでしょう? そして、それについては、好みから、実際のタスク効率の観点から、そして経済的要因から話しました。
しかし実際には、私たちの多くはテクニカルコミュニケーターとして多くの課題を抱えています。
そして、これらは、UIが変更されるたびにコンテンツのビジュアルを更新する方法のようなものですか? したがって、多くの人にとって、彼らが取り組んでいる製品やサービスは、更新を頻繁に出荷する可能性があります。年に数回、場合によっては週に数回です。 ですから、それはチャーンで多くの挑戦を生み出す可能性があります。
たぶん、あなたはあなたのコンテンツを複数の言語にローカライズします、そしてそれはあなたが視覚的なコンポーネントについて考えるとき挑戦であるかもしれません。 多分あなたは多くの異なるバージョンやプラットフォームをサポートする必要があります。 そのため、コンテンツチームにストレスがかかります。
たぶん、あなたの製品のUIはちょうど、それは不格好で、現代的ではないと感じます。 それはただ美しくはなく、あなたがそれをあなたのドキュメンテーションに入れるとき、それは一種のアイチャートとして出くわします。
そして、次のようなニッチな問題が発生します。「サポートしているクラウド製品がありますが、残念ながら、実際に表示するために既に入力されているダミーデータを含むダミーインスタンスを簡単に取得することはできません。実際のライブインスタンスのように見えます。」
したがって、テクニカルコミュニケーターとして、これらの問題のいくつかに遭遇する可能性があります。私が好きなことの1つは、さまざまなドメインやさまざまな分野を調べて、「他の人はこれらの問題をどのように解決しているのか」と言うことです。

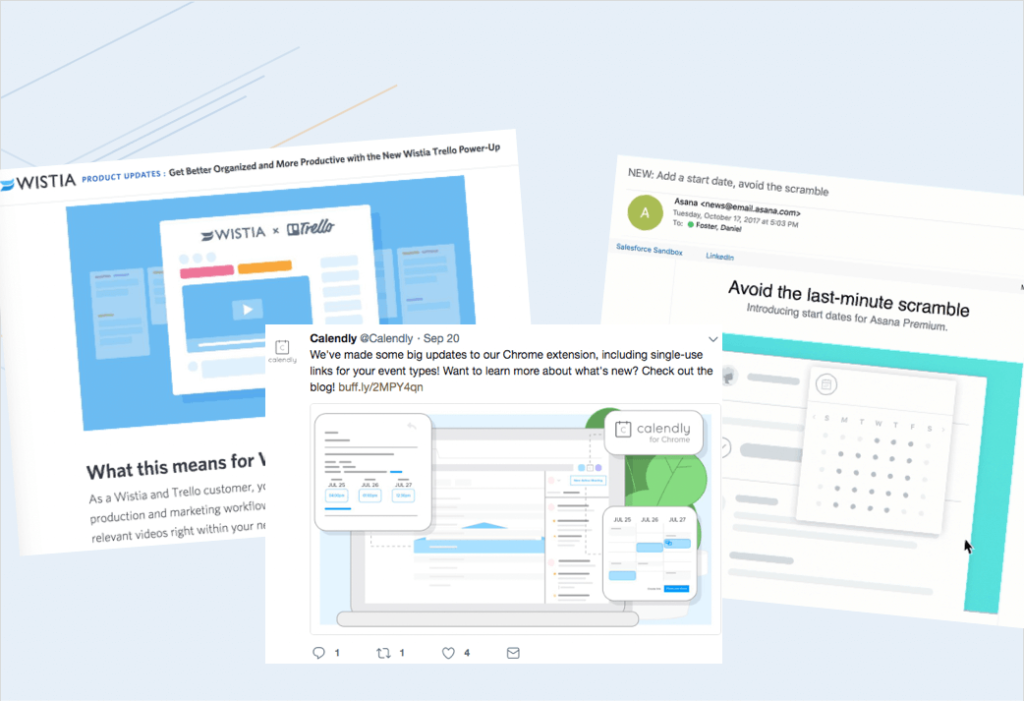
数年前、私はこのようなコンテンツをたくさん見始めたので、基本的にはワイヤーフレームのようなコンテンツであり、通常はマーケターからのものでした。 そして、それは、このマーケティング資料の一部に含まれるスクリーンショットの一種の提案または抽象化されたバージョンになります。
それで、なぜ彼らがこれをしているのかを考えさせられ始めました。 その利点は何ですか? 目を引くことに加えて、そこに他のいくつかの利点がありますか?

そして、この種のコンテンツ、この簡略化されたグラフィックは、製品内のオンボーディング、機能の一部や方法を説明している製品に表示される小さなアニメーションや静止画像などにも機能します。 -What's Newコンテンツ、またはリリースノート。

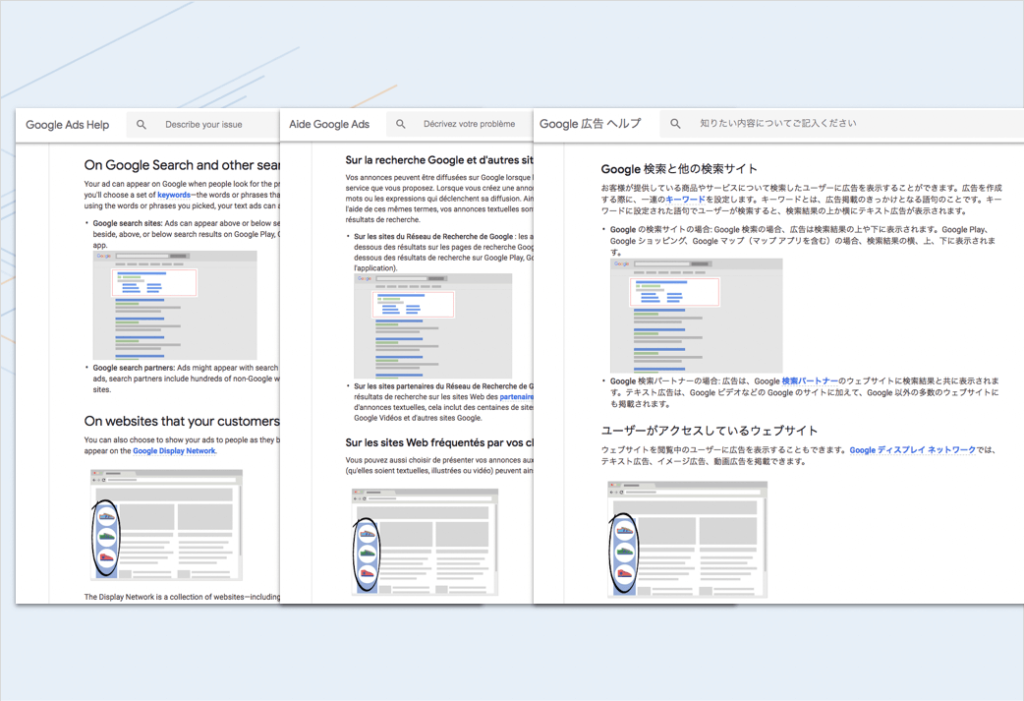
そうすれば、それがドキュメンテーションにうまく機能することがわかります。 したがって、この例はGoogleからのものであり、英語、フランス語、および日本語の記事でまったく同じ画像が使用されていることがわかります。
そしてもちろん、他の20の言語と同じようにサポートしているので、それらにも含まれています。 それで、それはここで何が起こっているようなものですか? なぜ人々はこれをしているのですか、そしてこの傾向は何ですか? 名前があり、実際には確立された名前がなかった場合、何かについて話すのが簡単になるので、私たちは何のために確立された名前になるかについて考えました。 そこで、私たちは、簡略化されたユーザーインターフェイスまたは略してSUIという用語を作り出しました。 SUIと言うのも本当に楽しいです。
しかし、画像から無関係または気を散らす詳細を抽象化したのは本当にこの考えであり、残したものが重要で重要な部分です。

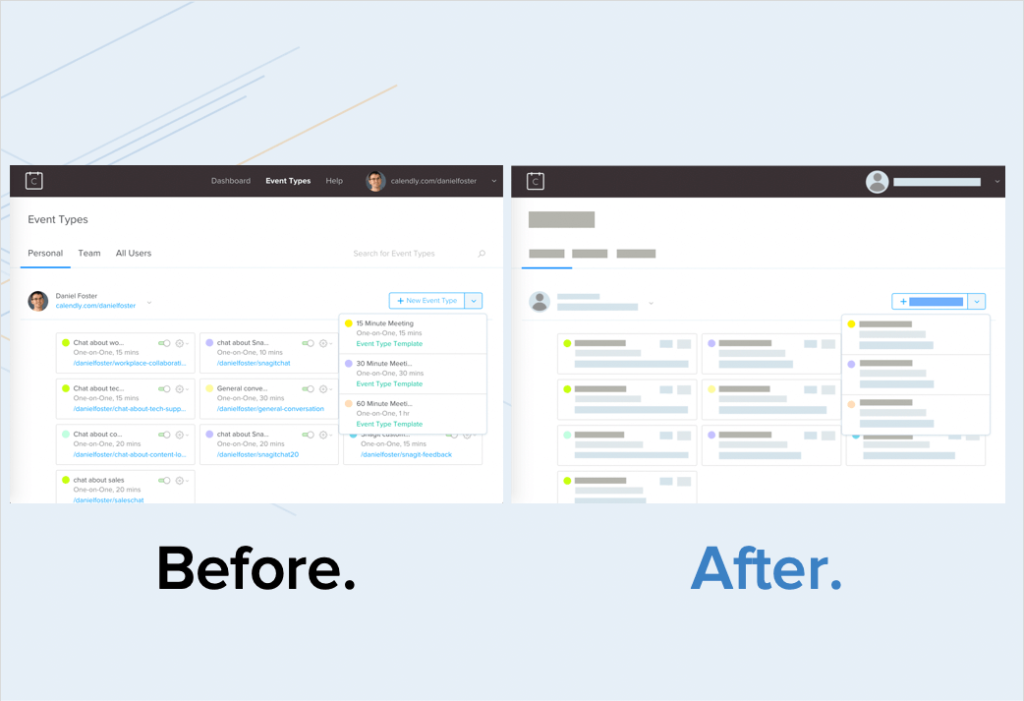
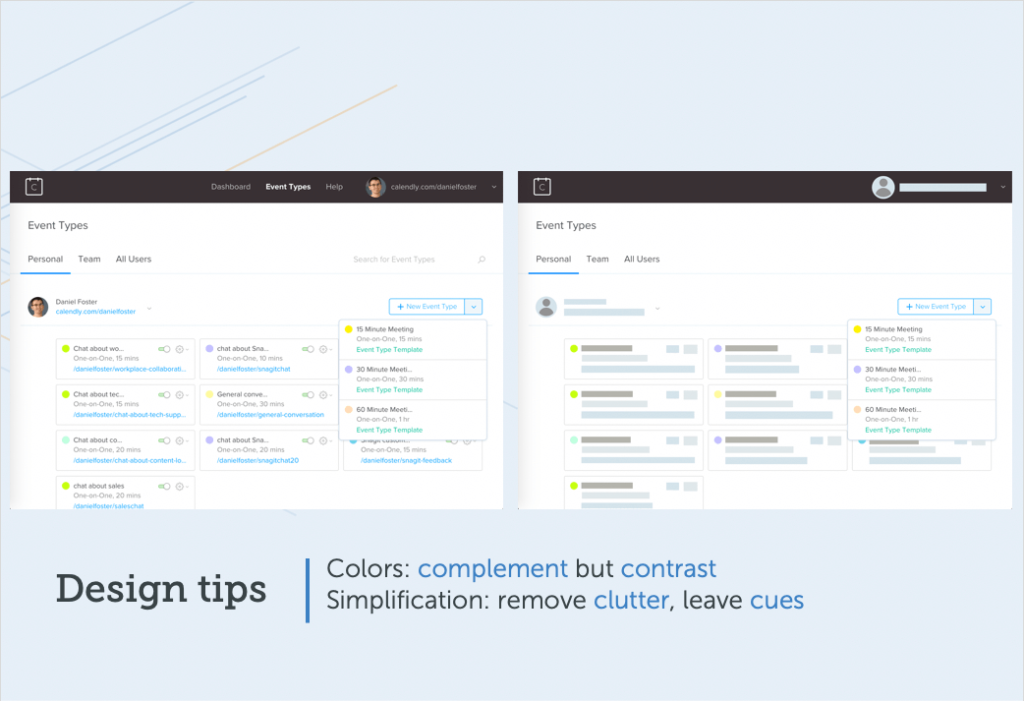
そして、これはそれがどのように見えるかです、ここに前後の簡単なものがあります。 したがって、左側に表示されているのは、Calendlyと呼ばれる私が使用しているサービスのスクリーンショットです。 これは、顧客からの電話のスケジュールに最適です。 しかし、とにかく、インターフェイスでは、典型的なスクリーンショットにすべての詳細が含まれていることがわかります。
そして反対側に見えるのは、このSUIに基づいた、または簡略化された処理であり、その詳細の多くを実際に抽象化しています。 そして、あなたは「まあ、人々は実際に製品やインターフェースが何であるかを認識できるだろうか?」と思うかもしれません。 できることがわかりました。
ですから、これを見ると、あなたが立ち止まって考えてみると、これが何であるかはかなり明白です。

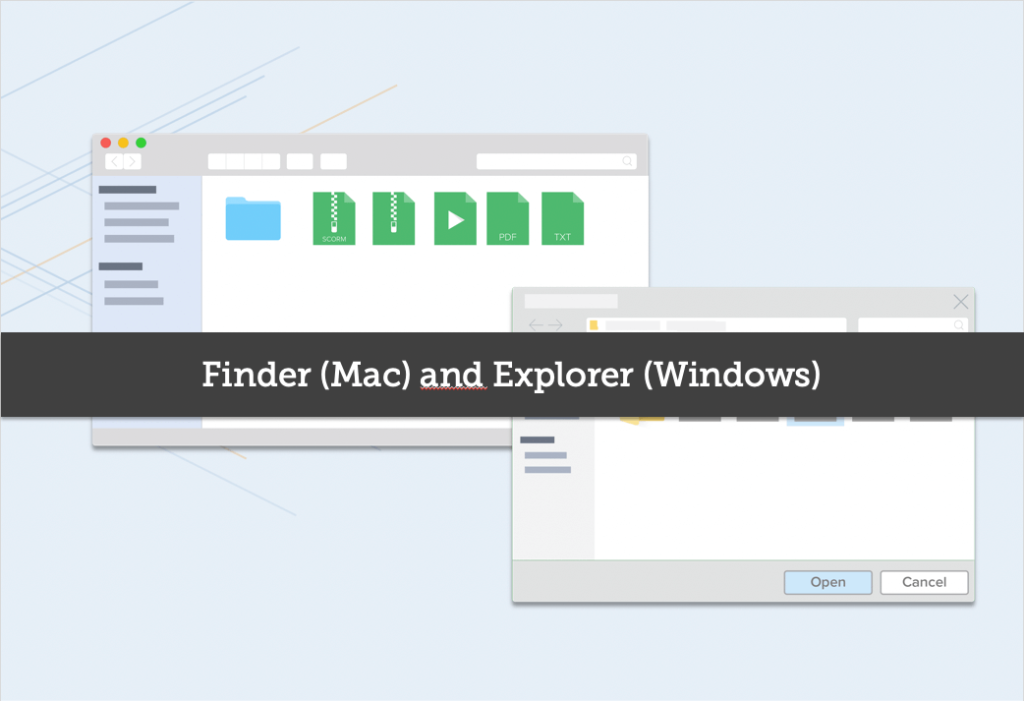
これは、MacおよびWindowsのFinderまたはExplorerです。

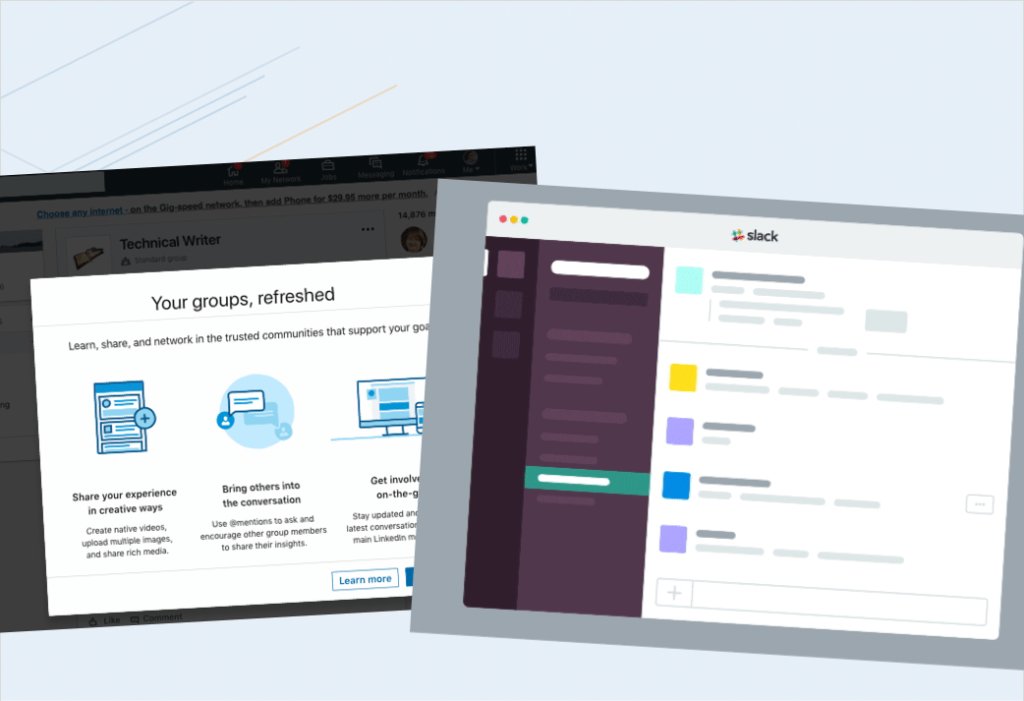
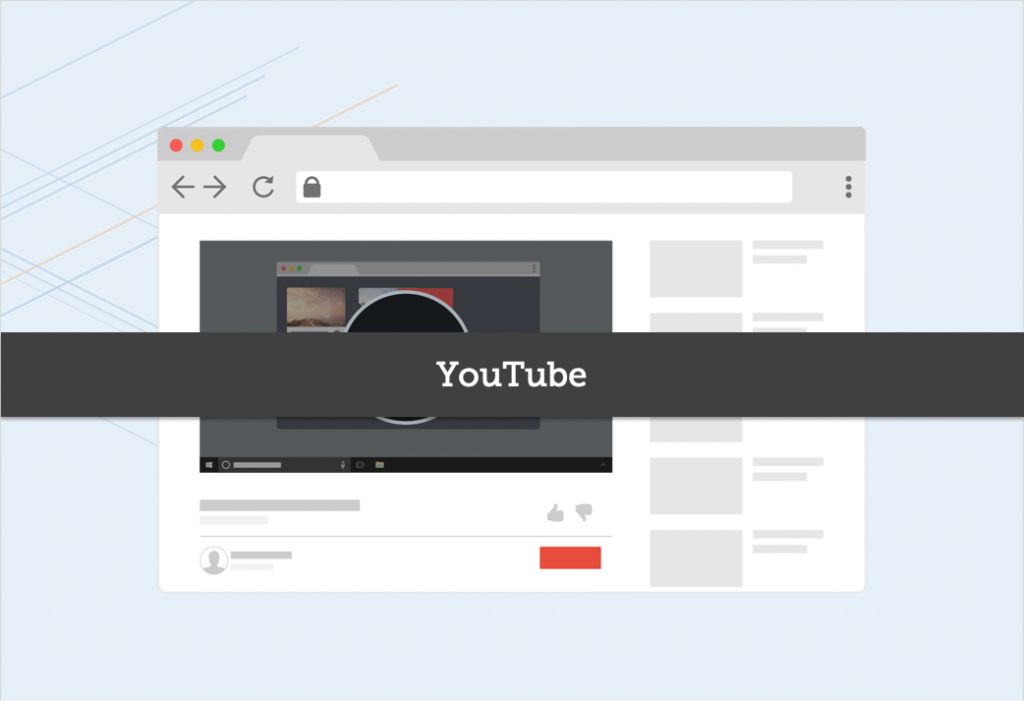
そして、ここに別の例があります。それはYouTubeですよね?
テキストがなく、すべてが非常に抽象化されているにもかかわらず、それをちょっと見て、「ああ、それはYouTubeです」のようにすぐに見ることができます。

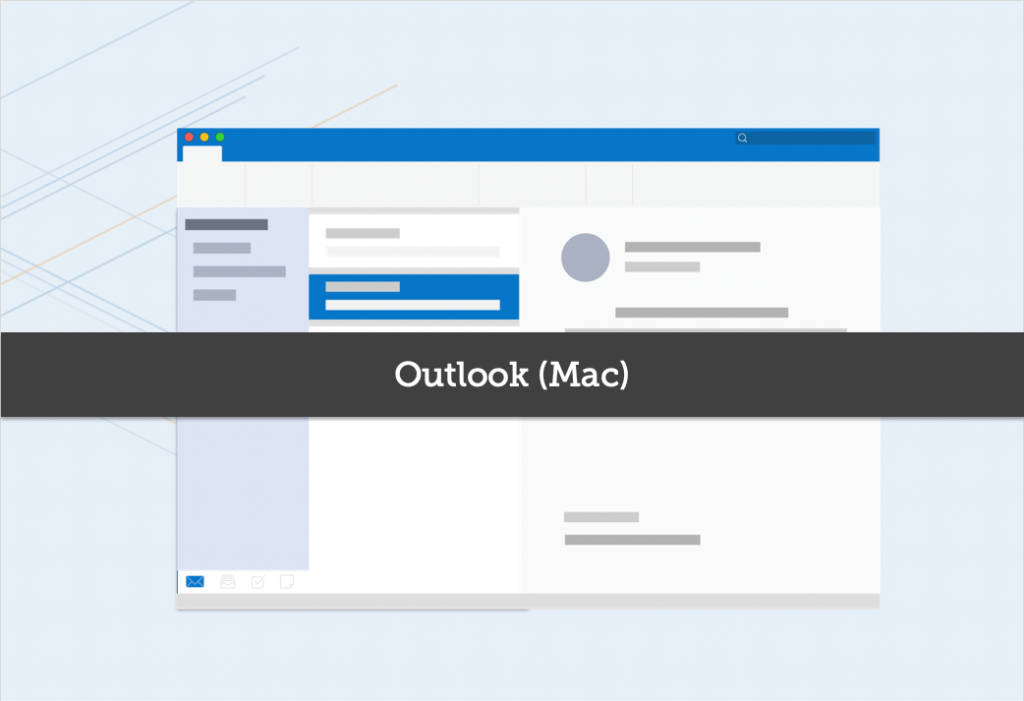
そしてもう1つの例として、これは私たちが日常的に多くの時間を費やしている例であり、もちろん、Outlookです。

右?
つまり、レイアウトと、元のインターフェイスが何であったか、何の基本色からかを理解することができます。
簡略化されたグラフィックスはテクニカルコミュニケーションで機能しますか?
ですから、それは良いことですが、テクニカルコミュニケーターとして、おそらく自分自身に問いかけているでしょう。 同様に、グラフィックのポイントは、見栄えを良くするだけでなく、インターフェイスのどこをクリックするかを示すことです。 では、テクニカルコミュニケーターの価値はどこにあるのでしょうか?」
それでは、別の例を見てみましょう。

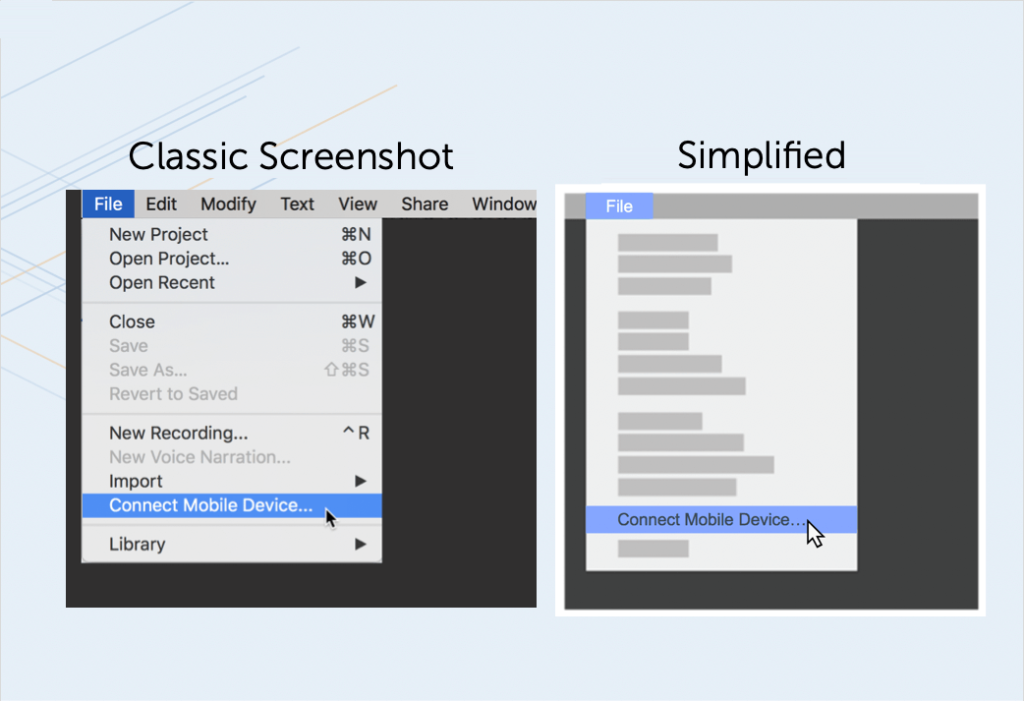
これは非常に典型的なメニューです。ここに表示されるのは、一歩下がって実際に新鮮な目で見ると、2つのステップを表示するのに重要ではないものがたくさんあるということです。ファイルをクリックし、[モバイルデバイスの接続]をクリックします。
それがこのグラフィックのポイントですが、それでも大量の無関係な情報があります。
それを抽象化してみましょう。実際にフォローして、「ああ、ファイルして、モバイルデバイスを接続する」と言うのがどれほど簡単かがわかります。 それが私が知る必要がある2つの主要なことです。 すぐそこにあります。 非常に視覚的です。 非常に正面と中央。」
もちろん、それをいくつかのテキストと組み合わせたいと思うでしょう。
横のテキストには、「手順は次のとおりです」と少しコンテキストがありますが、これらを組み合わせると、この簡略化されたグラフィックとそのテキストは、情報を伝えるための非常に強力な方法になります。 。

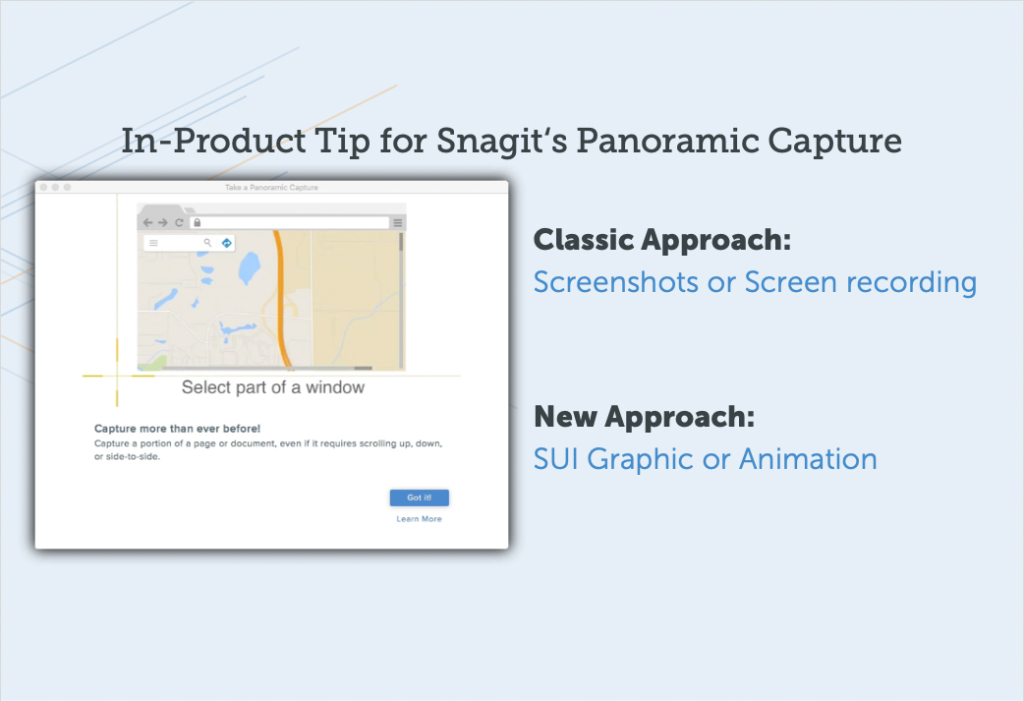
つまり、この単純化されたグラフィックアプローチは、実際に視聴者の注意を最も重要なものに集中させるのに役立ち、コンテンツの有効性を高めますが、技術チームにとってもいくつかの優れた副次的な利点があります。
コンテンツを将来にわたって利用できるようにする
つまり、1つは、コンテンツの将来性を保証するのに役立つということです。 右? したがって、インターフェイスが変更されるたびに、インターフェイスに小さな変更が加えられ、継続的に発生する増分が発生するたびに、戻ってすべてのスクリーンショットを再度修正する必要はありません。 その詳細の多くが抽象化されているからです。 したがって、そこには大幅なコスト削減があります。
スケールのローカリゼーション
ローカリゼーション、ローカライズすれば、少し英語を話せるようになるかもしれません。 私はこれを見てきました、彼らがこれを行うブランドはますます増えています、彼らは多くのテキストを抽象化し、残っているのはただの重要な要素であるため、ローカライズされたコンテンツのスクリーンショットには英語があります。
そして、あなたはあなたの聴衆を知っています。 あなたの聴衆がそれで大丈夫なら、それはあなたの画像をローカライズすることでいくらかのお金を節約するための素晴らしい方法でありえます。
顧客の個人情報を非表示にする
そして、私たちはこれをほのめかしました。規制された業界にいる場合、またはPIIの顧客の個人情報を扱っている場合は、それを隠して、スクリーンショットが表示されないようにするための優れた方法です。ハッキングされました。 ほら? 不思議に見えるブラックボックスやぼかしのようなものではありませんが、見栄えがよく、必要のないときに顧客情報を公開する手間を省くことができます。
トップブランドは簡略化されたグラフィックをどのように使用していますか?
それでは、いくつかの簡単な例を見てみましょう。 これらは、あなたが認識している、または認識していない可能性のあるいくつかの異なるブランドですが、おそらく認識しているブランドと、独自のコンテンツの一部でこの手法をどのように使用しているか。

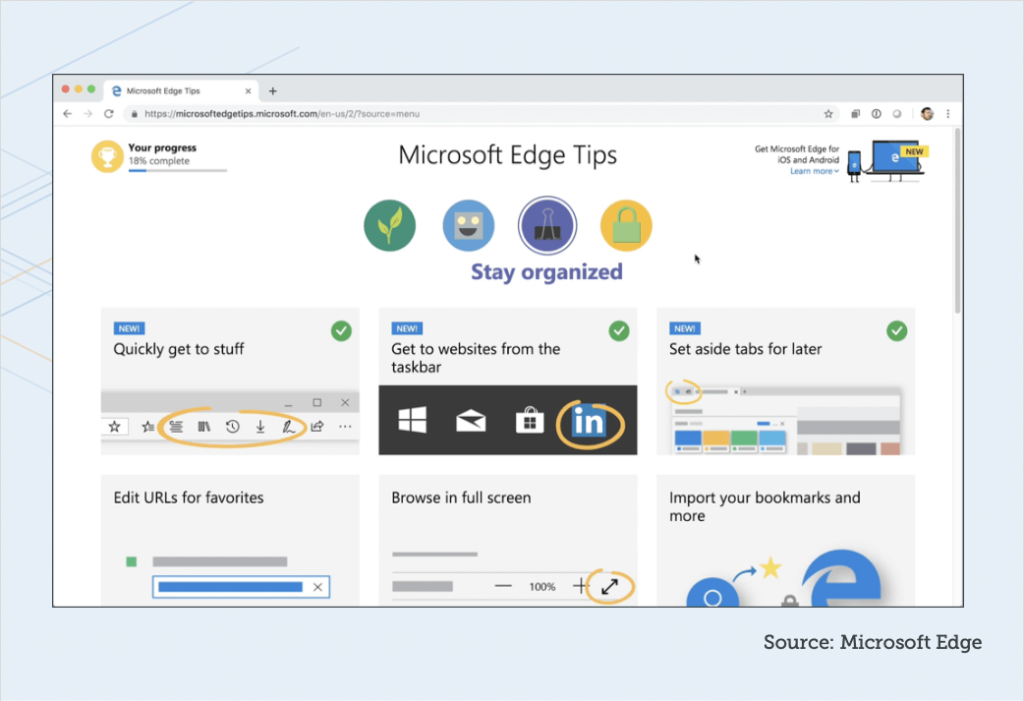
だから、これはマイクロソフトからです。
彼らは最近、MicrosoftEdgeブラウザのためのこの一連の優れたヒントを発表しました。 そして、あなたが気付くのは、上部のアニメーションが完全に単純化されていることです。
そこにはテキストがまったくありません。 また、すべてのテキストは周囲にある編集可能なテキストであるため、ローカライズするのははるかに簡単ですが、アニメーション自体にはテキストがないため、ローカライズする必要はありません。
今、彼らはオールインしました。それはあなたのために働かないかもしれません。 これを見て、少し行き過ぎて、フォローするのが少し難しいと言うこともできますが、すぐに節約がわかり、すべての言語にローカライズする必要はありません。

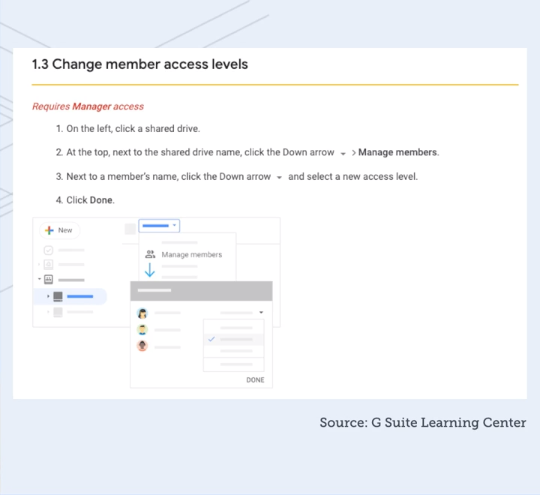
そして、この例はグーグルからのものです。
彼らは最近、G Suite、Google Suiteの周りに多くのコンテンツを公開しています。特に、Getting Startedシリーズ、Slidesの開始、Driveの開始を見ると、これらの非常に優れた簡略化されたものがあることがわかります。コンテンツの中に表示されるグラフィック。
Dropbox、この例はスペイン語のWebページですが、英語のサイトにもあり、すべての言語にあると思います。
コンセプトの概要を示すこれらの小さなアニメーションですね。 そして、それはすべて単純化されています。 繰り返しになりますが、すべてのコンテンツと言語でその1つのグラフィックまたはアニメーションを使用できます。
Procore、これは彼らの人々の何人かが私たちのSUIコミュニティにいるグループです。 このグラフィックスへのアプローチを実装しようとしている人々がいるSlackコミュニティがあります。 そして、メンバーの1人、チームメンバーの1人が、自分のドキュメントからこの例を共有しました。
そして、あなたはそれがテキストであるのを見ることができます、そしてあなたはこれを持っています、すべてが単純化されたグラフィックであり、それは本当に素晴らしく見えます。
SlackにあるSUIコミュニティのメンバーでもあるBlackbaudからの別の1つで、これは白紙の状態のこの課題に直面しているところです。
あなたが彼らの製品に入るとき、それはすべて空白になるでしょう、それで私たちはどうやって人々を動かし、彼らを学習曲線を超えさせるのですか?
そこで、彼らはこの単純化されたアプローチを使用して、これらの小さなアニメーションを再び作成しました。
私たち自身のコンテンツ、つまりTechSmithとして、私たちもこれを行っています。
つまり、WindowsとMacプラットフォームにSnagitがあります。 したがって、もちろん、マルチプラットフォームであるため、これらのメニューは常に同じになるとは限りません。

したがって、ここに表示されるのは、WindowsとMacでのメニューの外観の違いです。これは問題ありませんが、ドキュメントでは、その1つの表現を表示するだけで、違いを気にする必要はありません。これらの2つのメニューが変更されるたびに、これらのメニュー項目を更新するには、項目または文言、または項目がこれらのメニューに出入りします。
したがって、繰り返しになりますが、将来を見据えて支援し、複数のプラットフォームをサポートします。
これを簡単に見てみましょう。 これは実際にはCamtasia製品に含まれています。
したがって、誰かが初めてCamtasiaを開いたときも、空の状態ではなく、実際にはタイムライン上にプロジェクトがあり、そのようなプロジェクトで、インターフェイスといくつかの主要な機能の概要を説明します。
だから、私はこれを再生させます、そしてそれはいくつかのオーディオを持っています、そして私たちがここでどれだけ抽象化したかに気づきます。
「現在、あなたはCamtasiaEditorにいます。 エディターは、クリップを配置および編集できるタイムライン、ビデオプレビューであるキャンバス、メディアが保存されているツールパネル、およびシェイプ、アニメーション、エフェクトなどで構成されています。 ツールパネルの上部には、Camtasiaレコーダーを起動するためのボタンがあります。これは、コンピューター画面上のすべてのアクションをキャプチャするツールです。」
ですから、私たちには、「これがあなたが見ているものです」と語りかけているような声があります。 そして、繰り返しますが、それは本当に抽象的なものです。 「これがアプリケーションの一部であり、これが開始するための1つの重要なワークフローであるレコーディングのようなものです。
そして、そのワークフローで指摘したいのですが、ここに示されているように、このビデオのインターフェースからどれだけ詳細を引き出したかについて、私たちは本当に積極的に取り組んできました。 そして、実際の重要な詳細を示しています。ここには、その記録ボタンがあり、どこに記録開始ボタンがあります。
そして、他の多くのことは、ユーザーが最も重要なことに注意を向けられるように、今のところそれを削除することをユーザーに支持しています。
簡略化したグラフィックを作成できますか?
さて、あなたは「かっこいい、実際にこれをどうやってやるの?」と思うかもしれません。
これを行う方法の詳細については、今は説明しません。 私たちのサイトにはいくつかの素晴らしいチュートリアルコンテンツがあり、これらのグラフィックを作成する方法を示していますが、いくつかの種類の高レベルのガイドラインまたは設計原則を提供することから始めましょう。
グラフィックにはどの色を使用すればよいですか?
したがって、ここで最初に使用するのは、この例をもう一度使用しますが、色について考えています。 したがって、色は、この単純化されたグラフィックまたはSUIアプローチにとって非常に重要です。色は、実際に、慣れているインターフェイスと同じであることを人々が理解するのに役立つためです。

したがって、これらの補色を使用すると、元のインターフェイスにあるものと似ていますが、重要ではないものについて戦略的になります。 前景を見る必要はありませんか? コントラストを低くします。
不透明度を下げて、そのテキストを作成したり、それらの要素を背景にフェードインさせたりすることもできます。 次に、コントラストの高いコントラストの領域を使用して、特定の領域をマークします。
あなたはまだ何かに四角い箱や矢印を置くことができます。 そのために高コントラストの色を使用しますが、より焦点を当てて注意を向けたい領域についても、意図的にコントラストを使用します。
どのくらいの簡略化を使用する必要がありますか?
次に、2番目の種類の高レベルの原則である、実行する単純化の量。
そして、私がすでに示したこれらの例で、私たちはすべての範囲を見てきましたが、主に私はそれをいじってみようと思います。
あなたが思っている以上に単純化することを恐れないでください。 したがって、インターフェイスに4行のテキストがある場合、それらの4行を表すために4つのボックスを配置する必要はありません。 たぶん2つは大丈夫です。なぜなら、それは視覚的な混乱の量を減らすのに役立つからです。
しかし同時に、あなたが残したいのは特定のアンカーポイントです。
したがって、ブランディングは、ロゴやトップレベルのナビゲーションなどの優れたアンカーポイントです。この例では、トップレベルのナビゲーションがまだテキストとして表示されています。
そしてもちろん、あなたの焦点領域は、人々に対話してもらいたいものが何であれ、そしてそれらのステップを学び、それを単純化せず、文字通りに保ちます。
簡略化されたグラフィックを作成する2つの方法
このSUI効果、つまり簡体字グラフィックを作成するには、主に2つの方法があります。1つは非常に手動のアプローチを採用する方法で、もう1つは自動化されたアプローチです。
それらのそれぞれについて簡単に話しましょう。
マニュアル
したがって、GimpやIllustratorなどのツールを自由に使用できる場合、一部の人々はそれらの使用方法を知っています。長方形のツールのように使用し、色を選択します。 、事前に色の味覚について考えてください。このアニメーションは、これらの小さな長方形をすべて描画する方法を示しています。
また、焦点領域の種類や階層の最上位の種類ごとに異なる色を選択します。 次に、それらすべてを並べる必要があります。
だから、少し面倒になります。
時間がかかる場合があります。 これを手動で行う場合は、少し時間がかかるため、数時間かかる予定です。
自動
そして、私たちが行ったことは、このためのツールをSnagit 2019に実際に組み込んだことです。これは、非常に価値があり、便利な種類のアプローチであると考えているため、専用のツールをいくつか導入しました。
Snagit 2019を使用している場合、このツールはSimplifyと呼ばれます。この機能を使用して、自分で試すことができます。
つまり、基本的には、スイッチを切り替えて自動簡略化をオンにします。
スクリーンショットのさまざまな領域をすべて読み取り、テキスト内のオブジェクトを見つけて、適切な形状ですべてをカバーするアルゴリズムがあります。
そしてもちろん、単純化したくない特定の領域を明らかにするために、手動でそれらのいくつかを削除することができます。 そして、アルゴリズムがうまくいかなかったり、何かを動かしたりしなかった場合は、口蓋を少しずらすなど、色を変更することもできます。そのため、柔軟性が高く、微調整して完璧にすることができます。あなたのために。
簡単なアニメーションを作成するにはどうすればよいですか?
次に、これらのアニメーションの実行方法についてもここでは詳しく説明しませんが、例を示したので、あなたをからかうだけではありません。
この単純化されたアプローチをどのように取り入れて、アニメーション化されたコンテキストに置くことができますか?
非常に高いレベルですが、これは一例です。 そして、Camtasiaや別のビデオエディタなどの製品でこの例を作成する方法を紹介します。
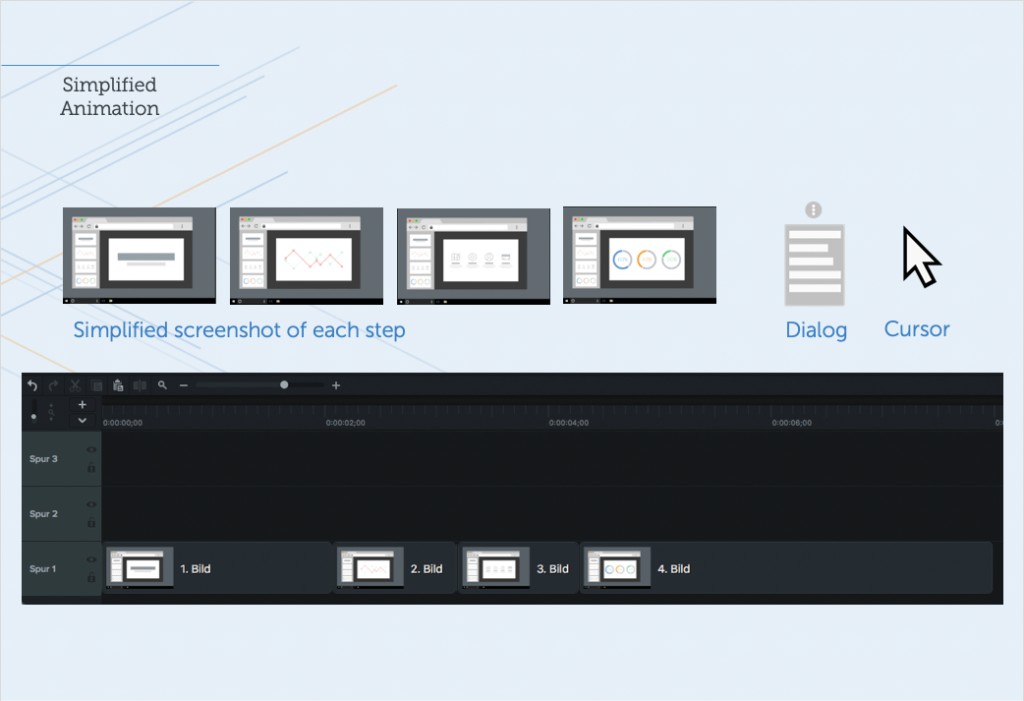
これを見ていきましょう。 それで、最初に、あなたはそれぞれのスクリーンから始めますね? したがって、各画面のキャプチャを静止画像として取得し、それを単純化することになります。
Snagitを使用し、Illustratorを使用します。 そして、それが単純化されたら、次に、上に表示されるのはどのようなものかを考えます。
したがって、この場合、一番上に表示されるのはダイアログです。 そして、マウスカーソルが動き回っています。 つまり、これらはマルチトラックエディタに配置する要素です。
Camtasiaはこれに最適です。 また、Premiereや、マルチトラックエディターとして自由に使用できるその他のものを使用することもできます。
したがって、これらすべてのオブジェクトを停止します。 簡略化されたスクリーンショットをベースレイヤーとして開始します。 これは、視聴者から最も遠いものの一種です。いわば、ビデオの下部にあります。
そして、それらすべてを入れて、適切な期間を与えました。 それからあなたはあなたの対話を一番上に置きます。 したがって、これは、メニュー項目のように表示されるもの、または一番上に表示されるものを1つ上のレイヤーに配置する場所です。
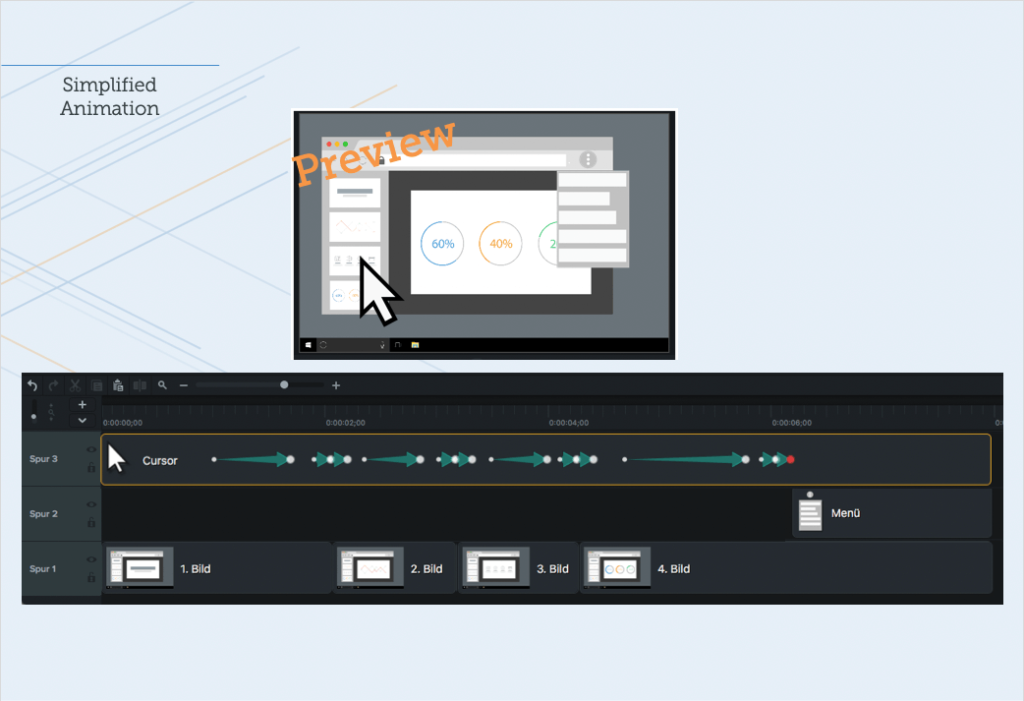
そして、ここのケーキの上に、カーソルと、それが動き回っているように見せるための方法があります。 アニメーションポイントを追加するだけです。

したがって、Camtasiaではこれを行うことができ、それぞれが配置されたこれらのアニメーションポイントを使用して、画面に表示されるもののようになります。基本的には、ここから開始、ここで終了、この時点でカーソルが表示されます。は1つの場所であり、その時点で別の場所であり、アニメートします。
シミュレーションとしてこれを実際にやってのけるために行ったことは、マウスカーソルを少し小さくして、クリックするたびに通常のサイズに戻すことです。

つまり、ここで最後にまとめると、マウスが動いていて、画面が変わるたびにマウスが少し下がるたびに、最後にダイアログが表示されます。すべてのパーツがどのように組み合わされるかということです。
これらのアセットをまとめてエディターにまとめるには少し計画が必要ですが、このアニメーションは使用して再利用できます。
これは非常に将来性があり、製品の小さなプロセスや機能の概要を理解するのに役立つ優れた方法です。
概要
それでは、今日お話ししたすべての情報をここで要約しましょう。
基本的に、ビジュアルが重要である理由について多くのことを話しましたが、それは好みによるものです。 人々は本当にコンテンツにビジュアルを含めることを好みます。 それは実際に彼らがより効果的に学びそして行うのを助けます。
そして、その経済的成果と、それが顧客や同僚にどのように役立つかについて考えます。
そして最後に、私たちは創造的なアプローチも検討しました。 したがって、SUIは、実際にコストを削減し、コンテンツに対するこの視覚的なアプローチをより実現可能にする方法の1つのアプローチです。 これは、コンテンツの将来性を保証するのに役立ち、ローカリゼーションに役立ちます。また、これを試して、一部のコンテンツでこれをどこから導入できるかを確認したいと思うかもしれません。
そして、助けが必要で、これを行う方法についてもう少し考えが必要な場合は、私たちに連絡してください。 私たちはあなたがそれを通り抜け、同じことをしている他の人々のコミュニティとあなたをつなぐ手助けをしたいと思っています。
