LinuxでHugo静的サイトジェネレーターを使用する方法
公開: 2022-01-29
静的なWebサイトは作成が簡単で、非常に高速に使用できます。 Hugoの使い方を学ぶと、Linux上でテーマベースの静的Webサイトを生成できます。 ウェブサイトの作成もまた楽しいです!
HugoWebサイトジェネレーター
静的サイトとは、Webページをその場で作成または変更しないサイトです。 バックグラウンドデータベース、eコマース処理、またはPHPはありません。 すべてのWebページは完全に事前に作成されており、訪問者に非常に迅速に提供できます。
しかし、それは静的サイトが退屈でなければならないという意味ではありません。 HTMLが提供するすべてのものに加えて、カスケードスタイルシート(CSS)とJavaScriptを使用できます。 また、画像カルーセルやWebページなどを背景画像上で簡単にスライドさせることもできます。
Hugoサイトジェネレーターは、テンプレートと作成したコンテンツを処理して、完成したWebサイトを生成します。 その後、ホスティングプラットフォームに配置して、すぐにライブWebサイトを作成できます。
Hugoは、作成するページとブログエントリにマークダウンを使用します。 マークダウンは、サイトの保守を簡単にする、最も単純なマークアップ言語です。
Hugoの構成ファイルはTomのObvious、Minimal Language(TOML)とYAML Ai n't Markup Language(YAML)であり、これらは同じように簡単です。 もう1つのボーナスは、Hugoが非常に高速であるということです。一部のサイトは1秒未満で読み込まれます。 選択できるテンプレートがたくさんあり、常に追加されているので、簡単に始めることができます。 テンプレートを選択して、自分だけのコンテンツを追加するだけです。
Hugoは、コンピュータ上で小さなWebサーバーとしても機能します。 あなたがそれをデザインして作成している間、そしてあなたが新しい投稿を追加するときはいつでもあなたはあなたのウェブサイトのライブバージョンを見ることができます。 また、エディターで「保存」するたびに自動更新されるため、ブラウザーで変更の影響をすぐに確認できます。
あなたのサイトをホストする
あなたの静的なウェブサイトをホストすることになると、あなたは選択のために甘やかされています。 ほとんどの企業は、個人またはオープンソースで使用するための無料ホスティングを提供しています。 もちろん、次のいずれかのように、通常のWebホスティング会社を選択することもできます。
- 曲技飛行
- Amazon S3
- Azure
- CloudFront
- DreamHost
- Firebase
- GitHub Pages
- GoDaddy
- Google Cloud Storage
- Heroku
- GitLabページ
- Netlify
- ラックスペース
- うねり
関連: GoogleのFirebaseホスティングプラットフォームで静的ウェブサイトを無料でホストする方法
Hugoのインストール
Hugoとともに、Gitをインストールする必要があります。 GitはすでにFedora32とManjaro20.0.1にインストールされています。 Ubuntu 20.04(Focal Fossa)では、Hugoの依存関係として自動的に追加されました。
UbuntuにHugoをインストールするには、次のコマンドを使用します。
sudo apt-get install hugo

Fedoraでは、次のように入力する必要があります。
sudo dnf install hugo

Manjaroのコマンドは次のとおりです。
sudo pacman -Syu hugo

Hugoでウェブサイトを作成する
Hugoに新しいサイトを作成するように依頼すると、一連のディレクトリが作成されます。 これらは、当社のWebサイトのさまざまな要素を保持します。 ただし、これはホスティングプラットフォームにアップロードされる最終的なWebサイトではありません。 これらのディレクトリには、Hugoが実際のWebサイトを構築するように依頼するときに入力として使用するテーマ、構成ファイル、コンテンツ、および画像が保持されます。
これは、ソースコードとコンパイル済みプログラムの違いのようなものです。 ソースコードは、コンパイラが最終製品を生成するために使用するものです。 同様に、Hugoはこれらのディレクトリの内容を取得し、機能するWebサイトを生成します。
実行するコマンドは、作成するサイトと同じ名前のディレクトリを作成します。 そのディレクトリは、コマンドを実行したディレクトリに作成されます。
したがって、Webサイトを作成するディレクトリに移動します。 ホームディレクトリを使用しているので、次のように入力します。
hugo新しいサイトオタク-デモ

これにより、「geek-demo」ディレクトリが作成されます。 次のように入力して、そのディレクトリに切り替え、 lsを実行します。
cd geek-demo /
ls

「config.toml」構成ファイルと作成されたディレクトリが表示されます。 ただし、これはWebサイトの足場にすぎないため、これらは事実上空です。
Gitの初期化とテーマの追加
テーマを追加して、完成したサイトをHugoがどのように表示するかを認識できるようにする必要があります。 これを行うには、Gitを初期化する必要があります。 サイトのルートフォルダ(「config.toml」ファイルが含まれているフォルダ)で、次のコマンドを実行します。
git init

選択できるテーマは数百あり、それぞれにそれを説明するWebページがあります。 テーマのデモを実行して、それをダウンロードするコマンドを確認できます。 Meghnaと呼ばれるものを使用します。
そのテーマをWebサイトに組み込むには、「Themes」フォルダーに切り替えて、 git cloneコマンドを実行する必要があります。
cdテーマ
git clone https://github.com/themefisher/meghna-hugo.git
Gitは、進行中にいくつかのメッセージを表示します。 終了したら、 lsを使用してテーマを含むディレクトリを確認します。
ls

Hugoのテーマには、実用的なWebサイトの例が含まれています。 そのデフォルトサイトをWebサイトのディレクトリにコピーする必要があります。
まず、Webサイトのルートディレクトリに戻ります。 サブディレクトリを含めるには-r (再帰) cpオプションを使用し、既存のファイルを上書きするには-f (強制)オプションを使用しています。
CD ..
cp themes / meghna-hugo / exampleSite / * -rf。

ローカルでサイトを立ち上げる
新しいウェブサイトをローカルで立ち上げるのに十分なことをしました。 プレースホルダーのテキストと画像は引き続き含まれますが、これらは見た目の変更にすぎません。 最初にテクニカルビットが機能することを確認しましょう。
HugoにWebサーバーを実行し、 -D (ドラフト)オプションを使用して、「ドラフト」でタグ付けされている可能性のあるファイルがWebサイトに含まれていることを確認するように指示します。
hugoサーバー-D

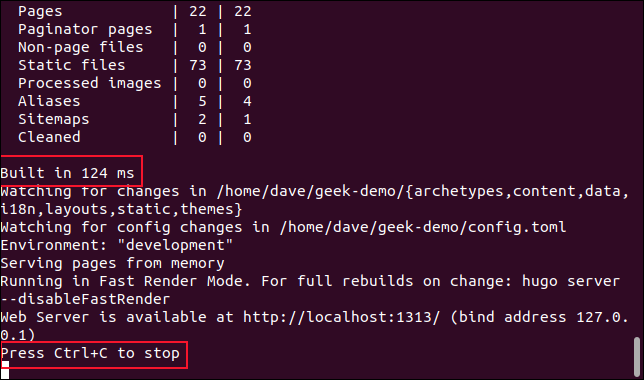
次の画像は、 hugoコマンドからの出力を示しています。

Hugoは142ミリ秒でサイトを構築したと言われています(高速だと言っていましたよね?)。 また、Ctrl + Cを押してサーバーを停止するように指示しますが、今はサーバーを実行したままにします。
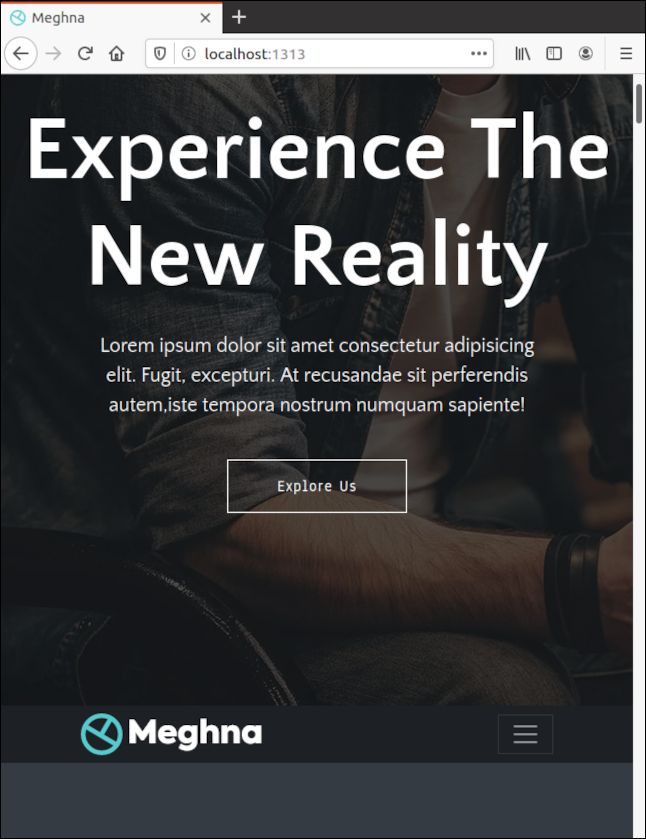
ブラウザを開き、 localhost:1313にアクセスしてWebサイトを表示します。

デフォルトのサイトコンテンツの変更
このように実行されている間、HugoはメモリからWebページを提供しています。 ハードドライブ上にWebサイトを作成したのではなく、RAMに作業用コピーを作成しました。 ただし、ハードドライブ上のファイルとイメージを監視しています。 それらのいずれかが変更されると、ブラウザのサイトが更新されます。Ctrl+ F5を押す必要はありません。
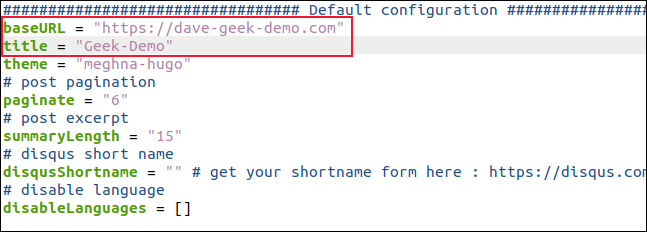
別のターミナルウィンドウを開き、Webサイトのルートディレクトリに移動します。 「config.toml」ファイルをエディタで開きます。 「baseURL」をWebサイトがホストされるドメインに変更し、「title」をWebサイトの名前に変更します。 変更を保存しますが、エディターは開いたままにしておきます。

Hugoは、「config.toml」ファイルに変更があったことを検出したため、それらを読み取り、サイトを再構築して、ブラウザを更新します。


これで、ブラウザタブにサイトに選択した名前が表示されます。 保存された変更に関する視覚的なフィードバックを即座に取得すると、Webサイトのカスタマイズプロセスが大幅にスピードアップします。
すべてのテーマは異なりますが、以前は非常に簡単にフォローできることがわかりました。 Webサイトのさまざまなセクションには、各セクションの設定と同様にわかりやすい名前が付いているため、何を変更しているのかが常にわかります。
また、変更を保存するとすぐに、ブラウザで変更内容が表示されます。 気に入らない場合は、変更を元に戻して再保存してください。
Webサイトを制御するさまざまな構成ファイルは、それぞれ1つのジョブ専用であり、意味のある方法でラベル付けされています。 ディレクトリ内に配置できる場所があまり多くないため、それらを追跡することは難しくありません。 通常、これらは「データ」フォルダにあります。
バイリンガルテンプレートを使用しているため、英語の構成ファイルは「En」サブディレクトリにあります。
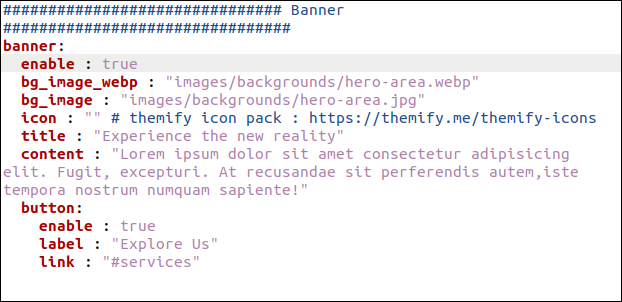
エディターで[データ]> [En]> [banner.yml]ファイルを開くと、Webサイトのバナー領域を管理する設定のコレクションが表示されます。

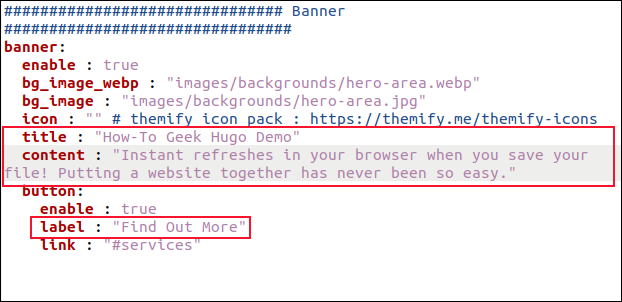
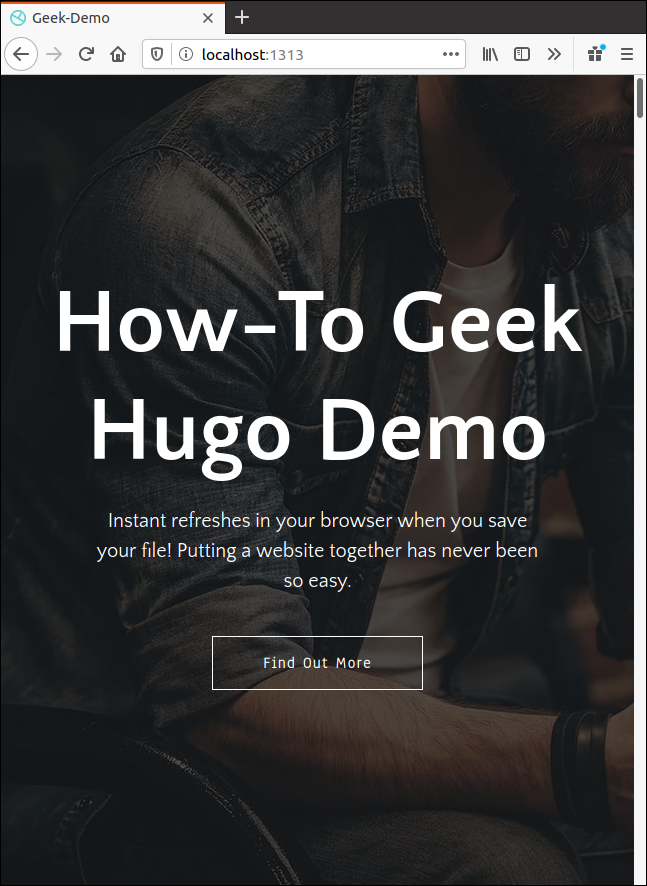
「タイトル」と「コンテンツ」の設定を変更すると、バナーページのテキストが変更されます。
また、「ラベル」設定を変更したため、ボタンのテキストには「詳細を確認」と表示されます。 あなたのサイトでは、おそらく画像も変更したいと思うでしょう。

変更を保存するとすぐに、ブラウザに表示されます。

ウェブサイトの他の要素の変更
他のすべての要素も同様の方法で変更できます。 適切な構成ファイルを追跡し、必要に応じて設定とテキストを変更するだけです。
また、画像を変更することもできます。 デフォルトのイメージは、構成ファイルで参照されます。 元の画像を簡単に見つけて見て、その寸法を確認できます。
画像は、ウェブサイトのさまざまなセクションのサブディレクトリとともに「静的>画像」ディレクトリに配置されます。 ファビコンとロゴを「静的>画像」ディレクトリに直接配置します。
新しいブログコンテンツの追加
これまで、すでに存在するものを変更することを検討してきました。 しかし、どうすれば新しいブログ投稿を追加できますか? Hugoは、新しいコンテンツを作成するために「アーキタイプ」と呼ばれる概念を使用しています。 ブログエントリのアーキタイプを作成しない場合、Hugoに新しいブログエントリの作成を依頼するたびに、デフォルトのファイルが作成されます。
これは問題ありませんが、アーキタイプを使用すると、労力を節約し、事前にできるだけ多くのフロントマターを入力することができます。
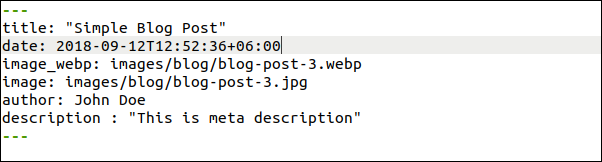
このテーマでは、ブログエントリは[コンテンツ]> [英語]> [ブログ]にあります。 「simple-blog-post-1.md」のような既存のブログエントリをエディタで開くと、前書きを見ることができます。
そのセクションをコピーし、現在のエントリを編集してアーキタイプテンプレートとして使用できるようにしてから、「Archetypes」フォルダーに保存する必要があります。 「blog.md」という名前を付けると、新しいブログエントリのテンプレートとして自動的に使用されます。
geditでは、次のようにこれを行うことができます。
gedit content / english / blog / simple-blog-post-1.md

2本の破線を含む上部のセクションを強調表示し、Ctrl + Cを押してコピーします。 Ctrl + Nを押して新しいファイルを開始し、次にCtrl + Vを押してコピーしたものを貼り付けます。

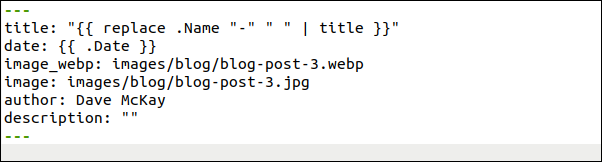
ここで、次の変更を行い、各行のコロン(:)の後にスペースを入れてください。
- タイトル:これを
"{{ replace .Name "-" " " | title }}"(引用符を含む)に変更します。 新しいブログ投稿ごとにタイトルが自動的に挿入されます。 これは、後で説明するように、hugo newコマンドに渡すファイル名から形成されます。 - 日付:これを
{{ .Date }}に変更します。 ブログが作成された日時が自動的に入力されます。 - Image_webp:これはwebp形式のブログのヘッダー画像へのパスです。 テーマが見つからない場合は、次の行の画像を使用します。
- image:これはJPEG形式のブログのヘッダー画像へのパスです。 これらをデフォルトの画像に向けたままにしておくこともできます。 そうすれば、カスタムの画像を見つけたり、サイズを変更したり、保存したりする前であっても、すべてのブログ投稿に一時的な画像が表示されます。 それが済んだら、カスタムイメージの名前と一致するようにファイル名を簡単に編集できます。
- 著者:これをあなたの名前に変更してください。
- 説明:ここに各投稿の簡単な説明を入力します。 これを空の文字列(
"")に変更すると、古いテキストを編集しなくても、新しいブログごとに説明を入力できます。

この新しいファイルを「archetypes / blog.md」として保存し、 geditを閉じます。 新しいブログエントリを作成するときはいつでも、Hugoはこの新しいアーキタイプを使用するようになります。
ブログエントリの作成にマークダウンを使用するため、ファイルの拡張子は「.md」である必要があることに注意してください。
hugo new blog / first-new-blog-post-on-this-site.md

次に、新しいブログエントリをエディタで開きます。
gedit content / english / blog / first-new-blog-post-on-this-site.md

新しいブログ投稿がgeditで開きます。

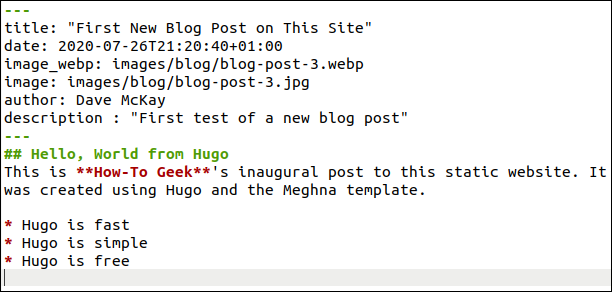
次のすべての前書きが追加されました。
- タイトル:これはファイル名から推測されました。 微調整が必要な場合は、ここで編集できます。
- 日時:これらは自動的に追加されます。
- デフォルトの画像:関連性のある、ロイヤリティフリーの画像を検索することをお勧めします。 [静的]> [画像]> [ブログ]にドロップします。 ここに画像の実際のファイル名を入力する必要があります。
- 著者:あなたの名前は自動的に追加されます。
- 説明:これは編集されました。
マークダウンを使用してブログを作成し、見出し、太字、斜体、画像、リンクなどに標準のマークアップを使用します。 ファイルを保存するたびに、HugoはWebサイトを再構築し、ブラウザーで更新します。
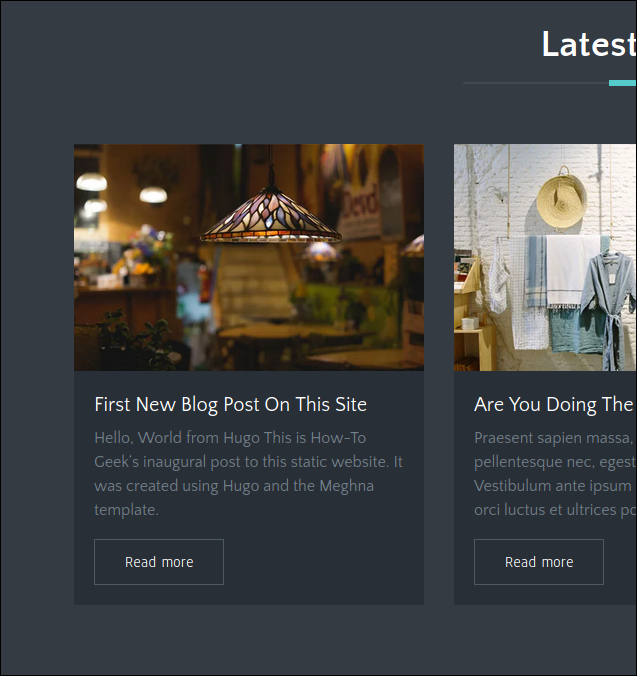
下の画像は、新しいブログエントリがホームページにどのように表示されるかを示しています。

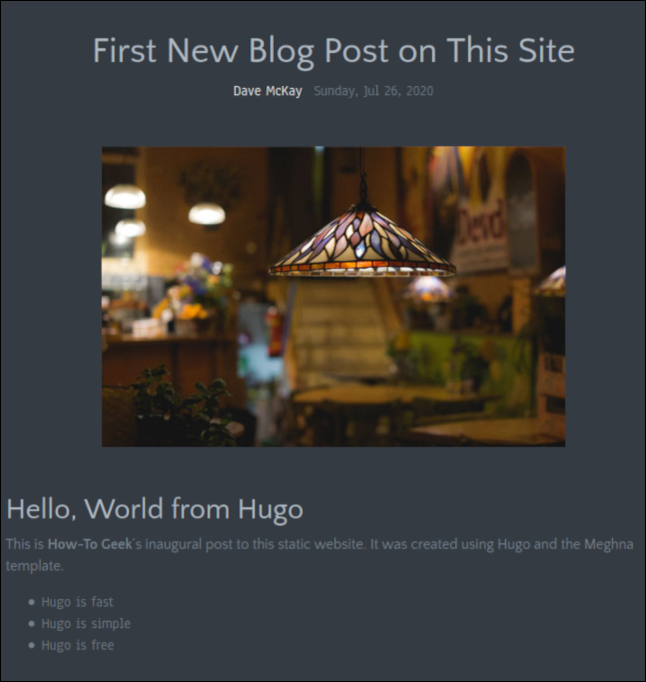
以下の画像は、新しいブログエントリが独自のページでどのように表示されるかを示しています。

ブログ投稿の作成が終了したら、変更を保存して、エディターを閉じます。 Hugoサーバーを停止するため、ブラウザを閉じることもできます。
Hugoサーバーが実行されているターミナルウィンドウで、Ctrl + Cを押します。
ウェブサイトの構築
Webサイトのルートディレクトリで、次のコマンドを発行してWebサイトを構築します。
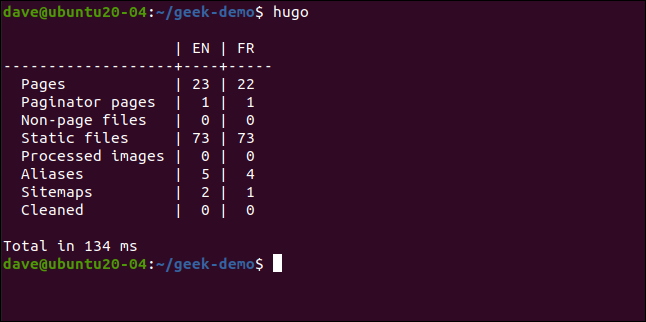
hugo

HugoはWebサイトを構築し、作成したページ数とその他のコンポーネントを一覧表示します。 作成には134ミリ秒かかりました。
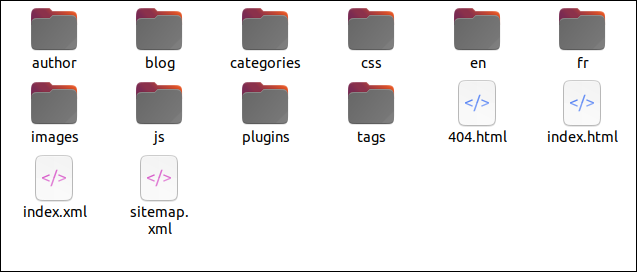
Hugoは、Webサイトのルートディレクトリに「Public」という新しいディレクトリを作成します。 「パブリック」ディレクトリには、ホスティングプラットフォームに転送する必要のあるすべてのファイルがあります。
「パブリック」ディレクトリ自体ではなく、「パブリック」ディレクトリ内のファイルとディレクトリをホスティングプラットフォームにアップロードする必要があることに注意してください。

今、あなたは基本を知っています
各テーマは、どのようにあなたが望むように見えるようにすることができるかを理解するために少し探求する必要がありますが、それは楽しい部分です! ブラウザウィンドウで変更をすぐにレンダリングするHugoの機能を考えると、それほど時間はかかりません。
テキストの作成と画像の検索とトリミングは、最も時間がかかるプロセスの一部であることに気付くでしょう。
Hugoのドキュメントサイトも役立ちますが、広範囲にわたっています。 うまくいけば、この基本的なウォークスルーで十分に始めることができます。
GitとGithub、GitLab、またはBitBucketを使用している場合は、これらのプラットフォームで利用できる統合もあります。 彼らはあなたのリモートHugoリポジトリを監視し、あなたがそれに変更をプッシュするたびにあなたのライブサイトを再構築します。
