画像とロゴのためにPhotoshopで完璧な遠近法のシフトを行う方法
公開: 2022-01-29
Photoshopの何かにロゴを重ね合わせるのは簡単です。 しかし、ベース写真が正面を向いていないため、正方形のロゴ(またはその他の画像)が歪んで見える場合はどうでしょうか。 上部の画像を正しい遠近法に合わせる方法は次のとおりです。
完全一致のための変換ツールの使用
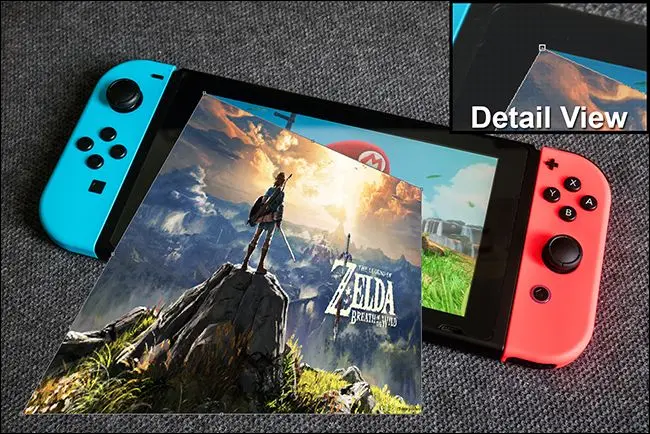
ガジェットの画面イメージをベースとして使用しましょう。マーケター(または私のようなWebライター)の一般的なニーズです。 ここでのソース画像は、通常の16:9画面のNintendo Switchですが、他の何かのスクリーンショットを配置する必要があります。たとえば、マリオの代わりにゼルダの画像を使用します。 これが私が使用する写真ですので、あなたはそれらをつかんで自分で練習することができます:


レイヤーツールでスクリーンショット画像を強調表示してから、Windowsの場合はCtrl + Tショートカット、macOSの場合はCommand + Tを使用して変換ツールをアクティブにします。

Photoshopを一定期間使用したことがある場合は、おそらくすでに自由変形ツールに慣れているはずです。画像を移動したり、縮小または拡大したり、回転したりする方法を知っている必要があります。 ただし、かなり歪ませることもできます。これを変更して、遠近法を変更し、下の画像に一致させることができます。 これは非常に簡単な例です。ゼルダのこの長方形のスクリーンショットをスイッチの長方形の画面に一致させます。これは、角から角への単純な移動です。
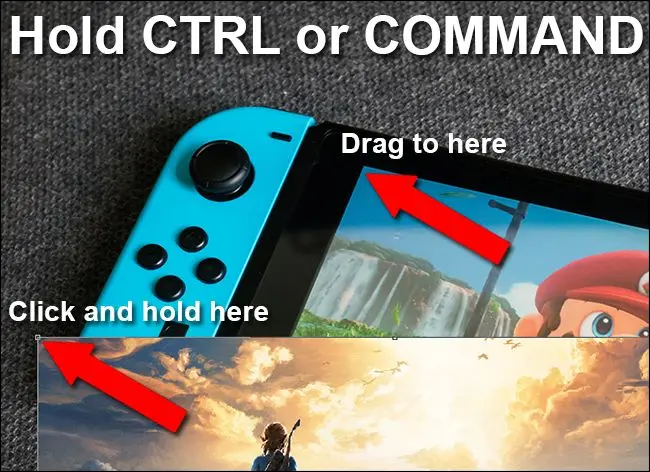
Windowsの場合はCtrlボタン、Macの場合はCommandボタンを押したまま、変換ツールの一部であるスクリーンショットの隅にある白い四角の1つをクリックします。 Ctrlキーを押しながらマウスの左ボタンを押しながら、上のスクリーンショット画像の隅の1つを、下の画像のスイッチの画面の対応する隅にドラッグします。 完全に一致させる必要がある場合は、ピクセルビューを拡大表示します。

通常のサイズ変更アクションの代わりに、CtrlまたはCommand修飾子を使用すると、画像の1つのコーナーをつかんで、他の4つのコーナーをそのままにして移動できます。

次の4つのコーナーでこの手順を繰り返し、スクリーンショット画像を下のスイッチの画面上に移動します。 終了するまで変換を適用しないでください。適用すると、4つのコーナーすべてを再びつかむことができなくなり、透明度で塗りつぶされます。 下の画面を完全に覆うようにするために、上のレイヤーを下のレイヤーを1〜2ピクセル超えて拡張することができます。 Enterキーを押して、変換ツールを閉じます。

携帯電話の画面とスクリーンショット画像の両方が同じアスペクト比を持っているため、この小さなカバーアップは完全にフィットし、さらに編集する必要はありません。 少しトリッキーなことに移りましょう。
奇妙なサイズの画像での変換ツールの使用
Macラップトップのこの画像があり、広告にAppleロゴを使用したくないとします。 あなたはむしろあなたの会社のロゴを誇示したいです。 例として、円形のReviewGeekロゴを使用します。両方のソース画像を以下に示します。


したがって、以前の電話画面と同じようにAppleロゴを隠したいのですが、ソース画像の平面(ラップトップの蓋)が追加するレイヤー(円形のロゴ)と一致しないため、次のことを行う必要があります。視点を正しく保ちます。 この場合、ガイドとして写真の他の何かを使用します:ラップトップのほぼ長方形のふた。 ロゴのパースペクティブをラップトップの蓋に合わせてから、パースペクティブをロックしたまま、必要なサイズに縮小します。
開始するには、最上位レイヤーを選択した状態でCtrl + TまたはCommand + Tを押して、変換ツールを再度開きます。 次に、Ctrl + ClickまたはCommand + Clickを押して、ロゴレイヤーの隅にあるガイドの四角を選択し、ラップトップの蓋の隅と一致させます。 角は丸みを帯びていますが、ふたの端と変形ガイドを使って整列させることができます。


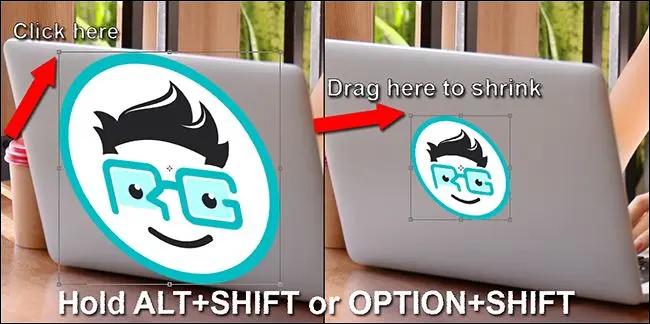
ノートパソコンの蓋は正方形ではないため、円が少し広すぎます。 正方形サイズの変換に戻すことができます。 完璧である必要がない場合はこれを目で確認できます。より正確にする必要がある場合は、下のレイヤーを回転させてPhotoshopのルーラーガイドを使用できます。 準備ができたら、Enterキーを押して変換を適用します。

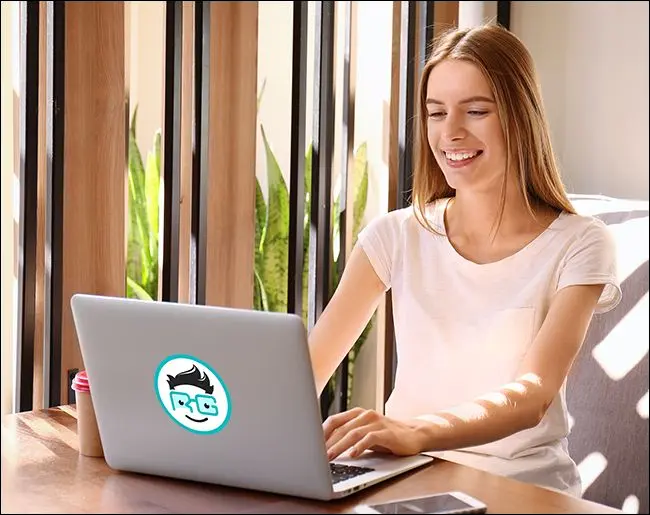
これで、ノートパソコンの画面上に正方形の画像が表示され、下のAppleロゴと一致するように正しい視点で表示されます。 サイズを小さくする必要があるので、見た目が悪くなりません。 変換ツールをアクティブにした状態で、Windowsの場合はAlt + Shift、Macの場合はOption + Shiftを押しながら、いずれかの角をクリックして内側にドラッグし、ロゴ画像を縮小します。これにより、Appleのロゴよりも大きくなりません。

最終結果は次のとおりです。

下の画像がかなり規則的で、片側で予測可能な遠近法のスキューがある場合は、Windowsの場合はCtrl + Alt + Shift、Macの場合はCommand + Option + Shiftを押したままにして、スキューモードで変換ツールを使用できます。 ただし、画像がこれに完全に一致することは非常にまれです。
不規則な表面での自由変換の使用
これで、パースペクティブを一致させ、必要に応じてサイズを変更できます。 しかし、平らでない表面に何かを入れようとしている場合はどうでしょうか? もう1つの例を試してみましょう。レビューオタクのロゴをボールに配置します。 繰り返しになりますが、Photoshopのコピーで以下の画像を練習に使用してください。


前のセクションで学習したツールを使用すると、ロゴ画像をボールの上部に簡単に配置でき、ボール自体の向きに合わせて遠近法を調整することもできます。 しかし、ロゴファイルは平らで、ボールの表面が平らではないため、奇妙に見えます。

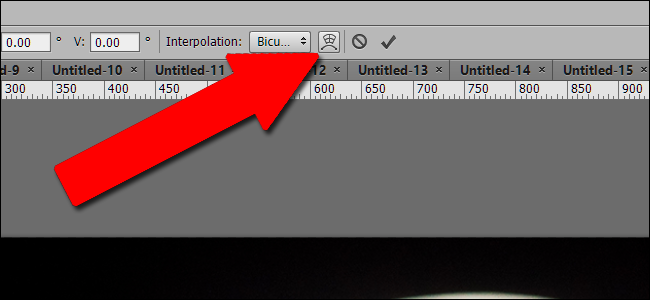
これを修正するには、Ctrl + TまたはCommand + Tを押して変換ツールをアクティブにし、Photoshopウィンドウの上部を確認します。 ワープモードをアクティブにする湾曲した長方形のボタンを探しています。 クリックして。

ワープモードの変換ツールを使用すると、角だけでなく、内側または外側の任意のポイントで画像を移動できます。 これにより、画像のさまざまな部分をクリックして不規則な位置にドラッグできます。 9つのガイドラインが画像とともに移動し、状況がどのように変化したかを確認するのに役立ちます。

ワープツールを効果的に使用するには、ある程度の練習が必要です。 作業を数回元に戻してやり直す必要がある場合があります。 しかし、数分以内に、ボールのカーブをかなりうまく一致させることができるはずです。 Enterキーを押して、変換を適用します。

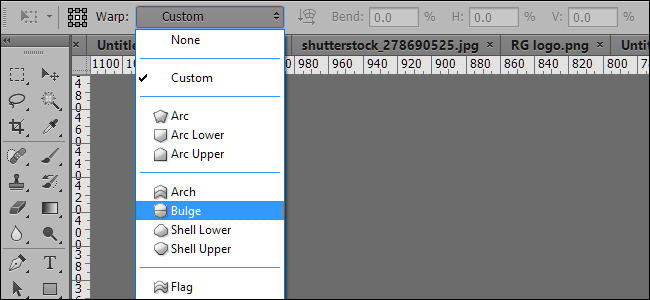
もう少し予測可能であるが、通常の変換ツールには不規則すぎるサーフェスの場合は、上部メニューの右側にある事前設定されたワープツールを使用できます。

上記の手法をPhotoshopの他のツール(色補正、曲線、フィルター、ぼかしなど)と組み合わせて、最上層を最下層に一致させることができます。 これらのツールを試してみると、すぐにロゴとスクリーンショットを簡単に一致させることができます。
画像クレジット:Shutterstock / Wachiwit、Shutterstock / Africa Studio、Shutterstock / Ygor、Yiorgos GR / Shutterstock.com、任天堂
