ChatGPT を使用して Web サイトを構築する方法
公開: 2023-03-21
Java と Python は現在最も人気のあるプログラミング言語かもしれませんが、英語が次に人気のあるプログラミング言語になる可能性があります。 ばかげているように聞こえるかもしれませんが、英語は AI テキスト ジェネレーター ChatGPT を使用して Web サイトを構築するために使用できます。 ChatGPT は、学生向けの課題を書いたり、開発者向けの Web サイトを書いたりするなど、すべてを簡単にして誰もが怠けるようにする仕事を引き受けました。 独自の Web サイトを構築したいが、それを作成するための技術的スキルがほとんどまたはまったくない場合、この記事は最適です。 ChatGPT が Web サイトを設計できるかどうか、および ChatGPT を使用して Web サイトを構築する方法を学びます。

目次
- ChatGPT を使用して Web サイトを構築する方法
- ChatGPT を使用して Web サイトを作成できますか?
- ChatGPT は Web サイトを設計できますか?
- ChatGPT 記述コードを使用して Web サイトを構築する方法
- ChatGPT を使用して Web サイトを構築する利点
ChatGPT を使用して Web サイトを構築する方法
テクノロジーの新機能がわからない人のために説明すると、ChatGPT は人工知能チャットボットであり、すべての質問に答えているように見えますが、ChatGPT は Web サイトを設計できますか? この記事で答えを見つけて、すべてのテクノロジを常に把握しておいてください。
素早い回答
AI 言語モデルとして、ChatGPT は単独で Web サイトを構築することはできませんが、Web サイトの構築方法に関するガイダンスを提供することはできます。 関連する手順の概要は次のとおりです。
1. ChatGPT Web サイトにログインまたはサインアップし、Web サイトの詳細なプロンプトを作成します。
2. Visual Studio Code をインストールして開き、新しいファイルを作成します。
3. Website.htmlという名前を付けて、 ChatGPT で生成された Web サイトのコードを貼り付けます。
4.新しい style.css ファイルを作成し、 CSS コードを貼り付けます。
5. ファイルを保存し、プレビューしてWeb サイトを表示します。
ChatGPT を使用して Web サイトを作成できますか?
はい、できます。 しかし、独立してウェブサイトをデザインすることはできず、ウェブデザインの原則とベストプラクティスに関する情報とアドバイスを提供することしかできません. ウェブサイトのコードを取得するには、プロンプトを工夫する必要があります。 ChatGPT は AI チャットボットです。 あなたが何をどのように望んでいるのかを明確に説明するわかりやすいプロンプトを書くと、ChatGPT はあなたのウェブサイトのコードを提供します。
また読む:MacでChatGPTを使用する方法
ChatGPT は Web サイトを設計できますか?
いいえ、ChatGPT はウェブサイトをデザインできませんが、ウェブサイトのコードを書くことはできます。 ChatGPTはあなたのウェブサイトの骨格を作ることができますが、ウェブサイトのデザインは、あなたがサービスを提供している顧客、あなたが販売している製品、配色、タイポグラフィ、あなたのブランドに合わせたレイアウトなど、さまざまな方法でウェブサイトを形作る必要がある創造的な仕事です.特徴。
ChatGPT 記述コードを使用して Web サイトを構築する方法
ChatGPT は Web サイトのコードを記述できます。 ただし、ウェブサイトに何を求めているかを非常に具体的かつ明確にする必要があります。 以下の手順に従って、ChatGPT を使用して Web サイトを構築する方法を確認してください。
1. ブラウザで ChatGPT Web サイトにアクセスし、アカウントにログインするか、新しいアカウントにサインアップします。

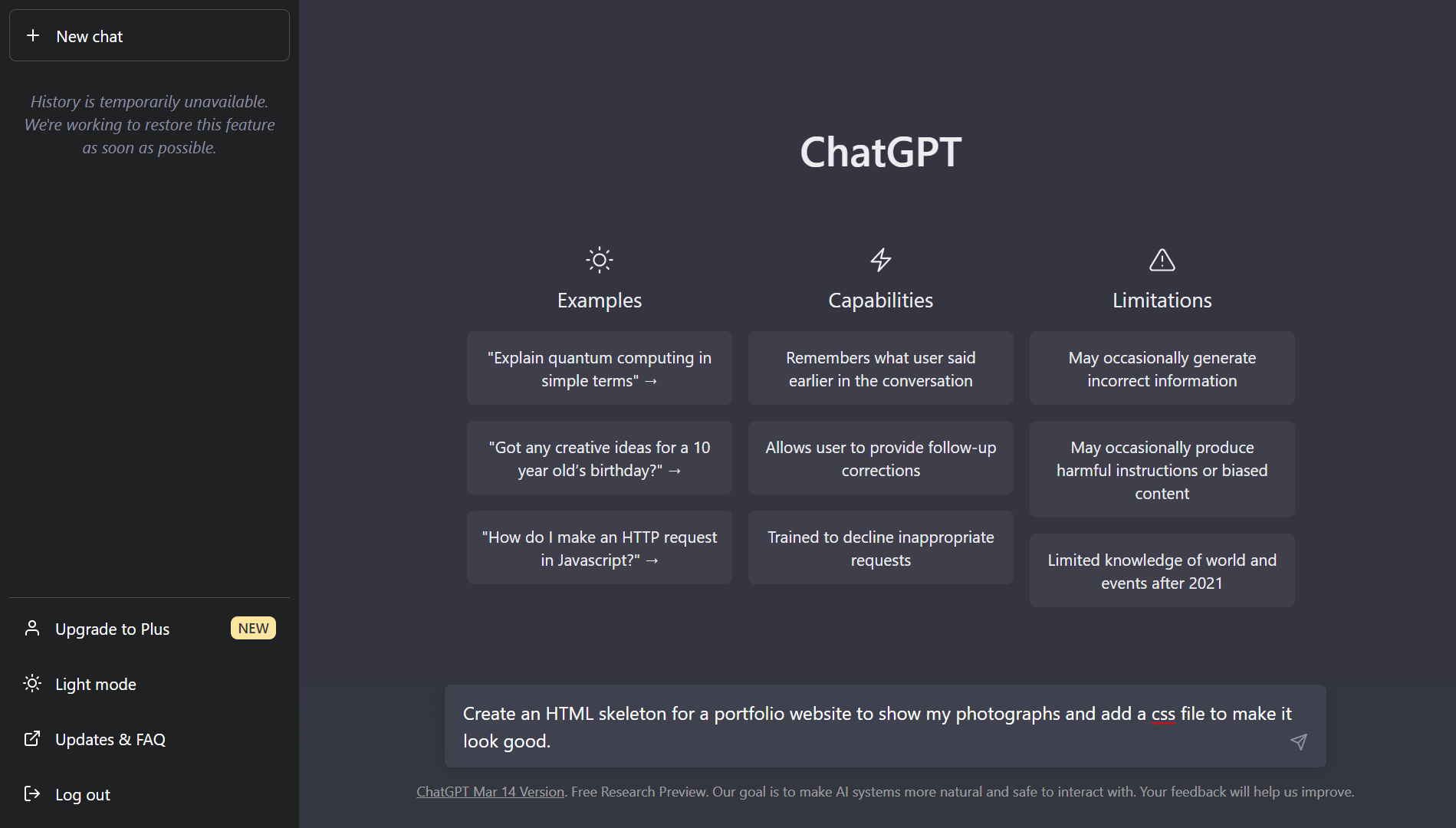
2. ChatGPT のプロンプトを作成します。 あなたのウェブサイトに何を求めているかを明確に述べ、あなたが望むすべてを述べてください。
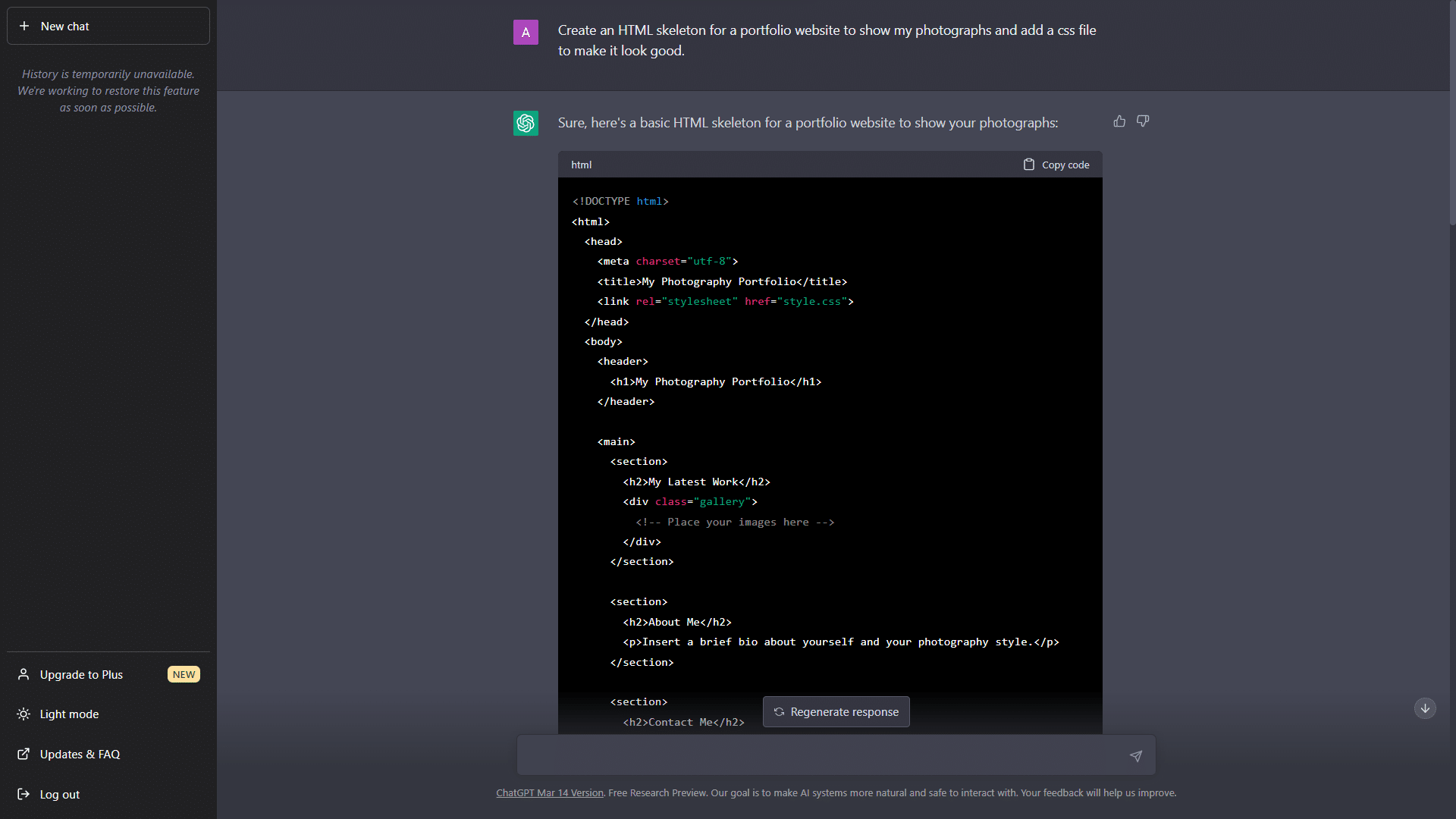
たとえば、写真を紹介するWeb サイトのHTML コードを作成するよう ChatGPT に依頼しました。 次のプロンプトを表示しました。
私の写真を表示するポートフォリオ Web サイトの HTML スケルトンを作成し、見栄えを良くするために CSS ファイルを追加します。
注: 同様のプロンプトを表示して、必要に応じて変更することができます。

4. PC/ラップトップに Visual Studio Code をダウンロードしてインストールします。

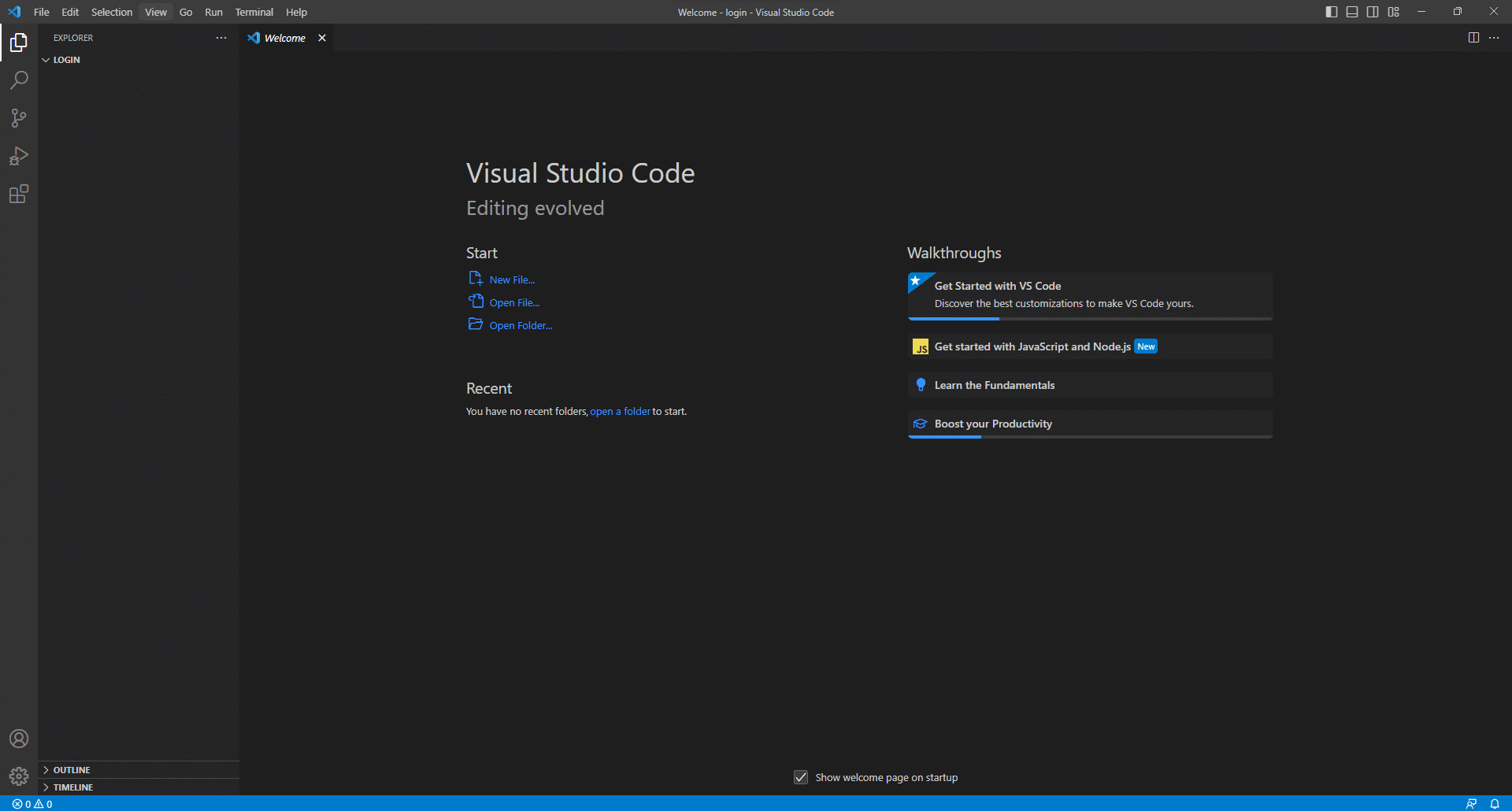
5. 次に、 Visual Studio Codeアプリを開きます。

6. Add New File アイコンをクリックして、ChatGPT を使用して Web サイトを構築します。

![[新しいファイル] をクリックします。 | | ChatGPT を使用して Web サイトを構築する方法](/uploads/article/7870/1y3bWiEZT4X1DOhd.png)
7. ファイルにWebsite.html という名前を付けます。

8. プロンプトに対して受け取ったChatGPT の回答からコードをコピーします。

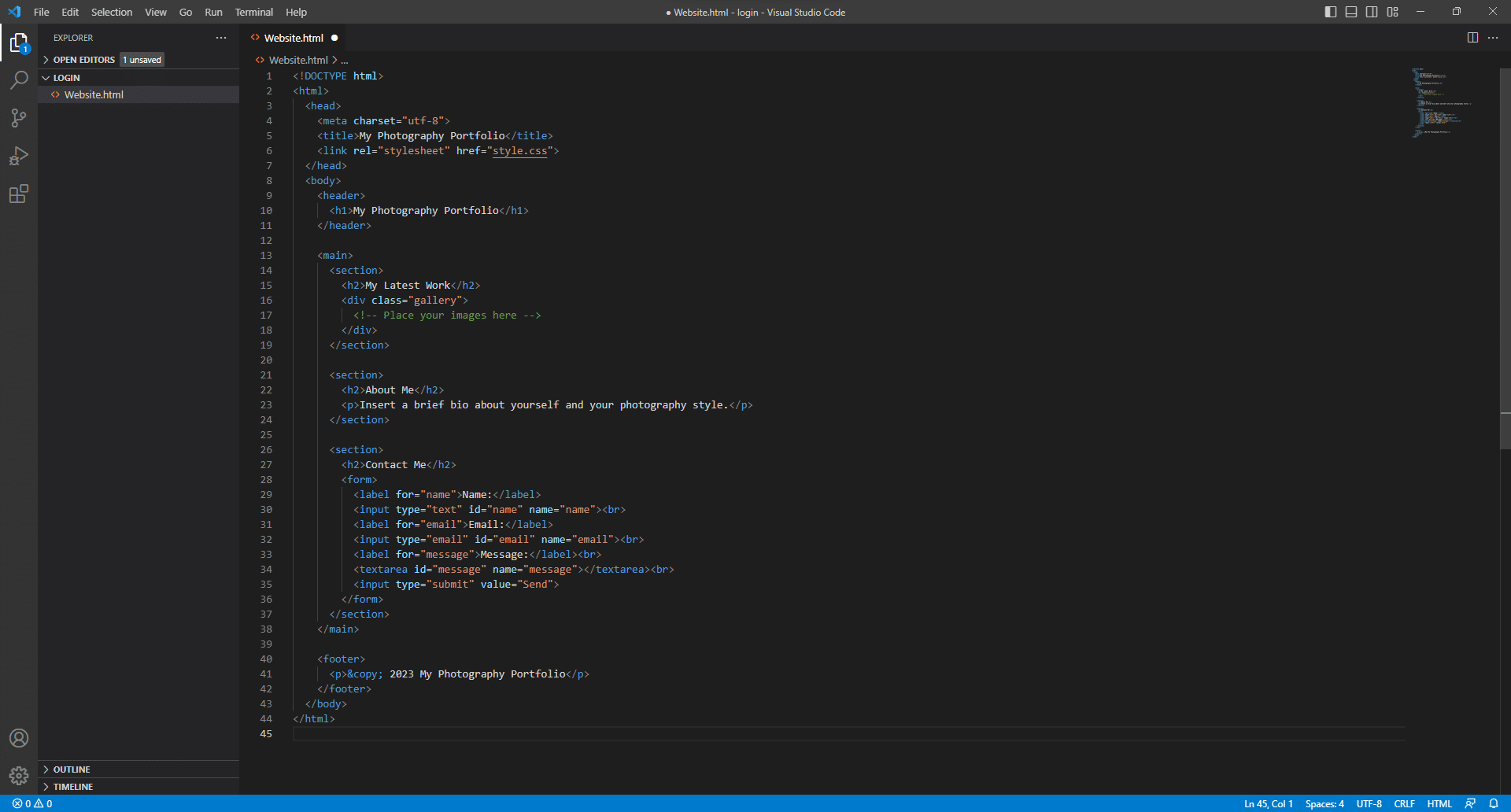
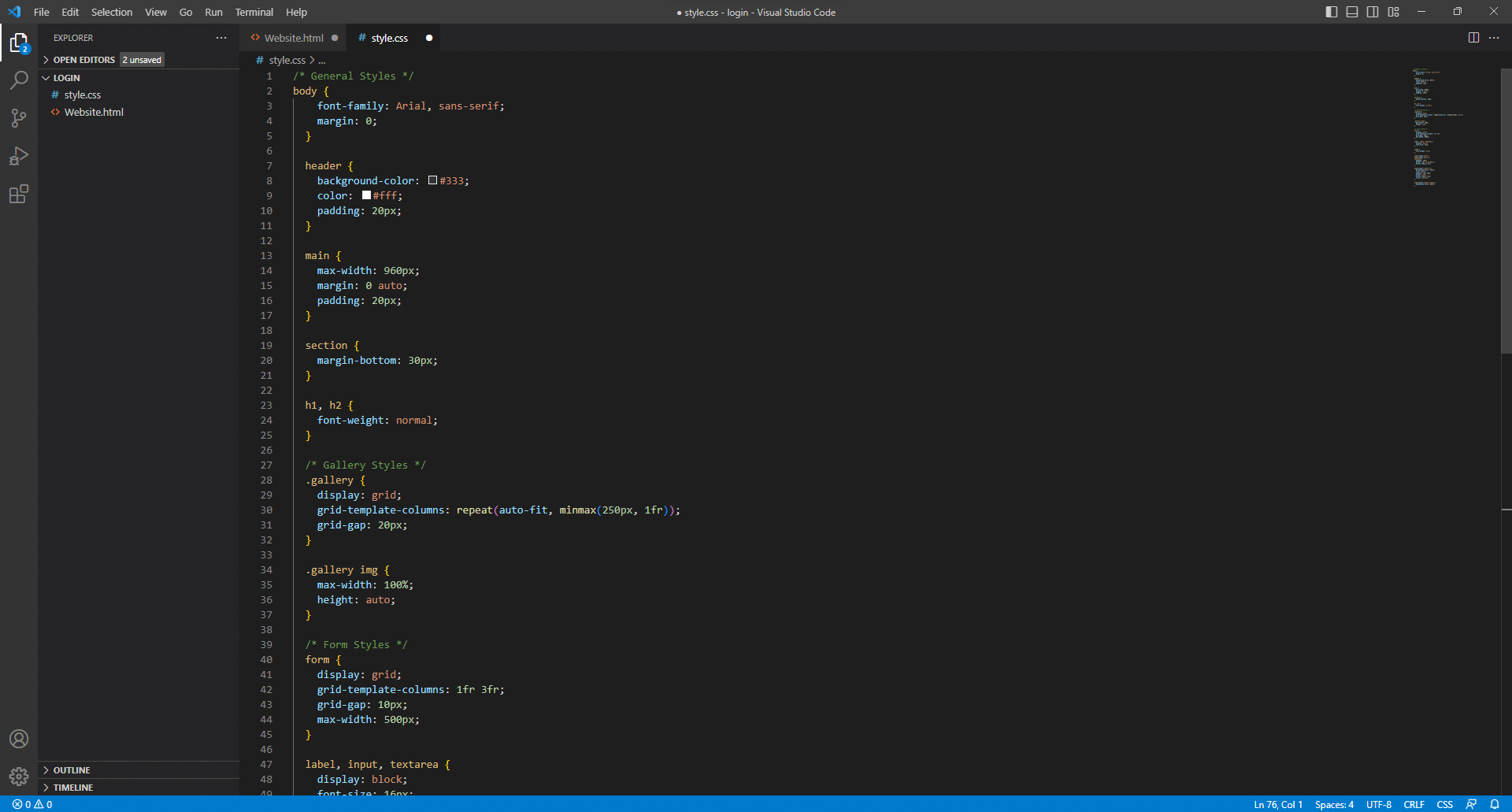
9.コードをVisual Studio Codeエディター ウィンドウに貼り付けます。

10. [新しいファイルの追加] アイコンをクリックして、別のファイルを開きます。
![[新しいファイル] をクリックして、別のファイルを開きます。 | | ChatGPT を使用して Web サイトを構築する方法](/uploads/article/7870/cH1HFYBamRwCXTGu.png)
11. ファイルにstyle.cssという名前を付けます。

12. CSS コードを新しいファイルに貼り付けます。

13. ファイルを保存します。
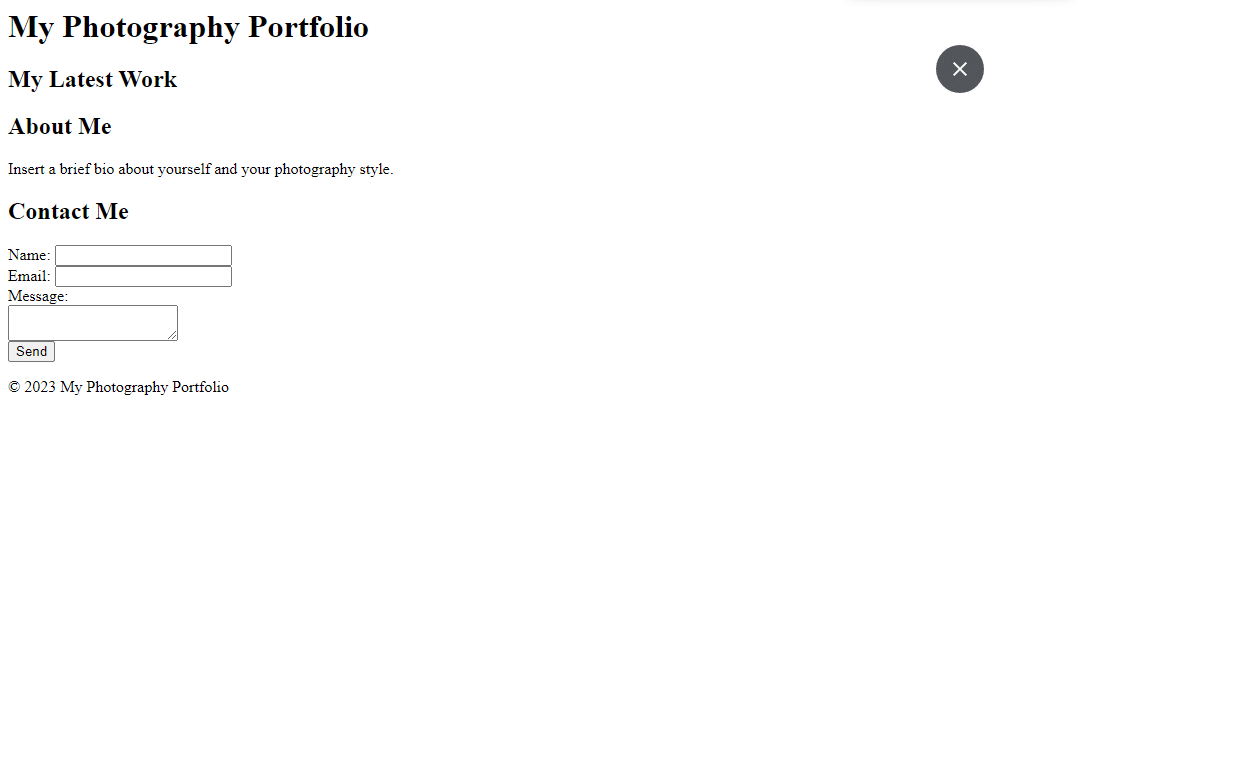
14. ファイルを開くと、Web サイトのプレビューが表示されます。

これで、ChatGPT を使用して Web サイトを構築する方法がわかりました。これは単純なコードであり、Web サイトの見栄えを良くするには、人間の手を必要とします。
また読む:ChatGPTをMicrosoft Wordに統合する方法
ChatGPT を使用して Web サイトを構築する利点
ChatGPT は Web サイトを作成するのは人間ほど得意ではないかもしれませんが、Web サイトのさまざまな側面で次のように役立ちます。
- コンテンツの作成: ChatGPT は、ブログの投稿、製品の説明、およびその他の種類のコピーを含む、独自の高品質のコンテンツを Web サイト用に生成できます。 これにより、コンテンツを手動で作成する必要がなくなり、時間とリソースを節約できます。
- キーワード調査: ChatGPT は、最新の検索トレンドとユーザーの行動に基づいて、Web サイトのコンテンツをターゲットにするのに最適なキーワードを特定するのに役立ちます。 これにより、検索エンジン向けにコンテンツを最適化し、検索結果での Web サイトの可視性を向上させることができます。
- 顧客エンゲージメント: ChatGPT を使用して、Web サイトの訪問者と関わり、質問に答え、興味や行動に基づいてパーソナライズされた推奨事項を提供できるチャットボットを構築できます。 これにより、カスタマー エクスペリエンスが向上し、コンバージョンの促進に役立ちます。
- データ分析: ChatGPT は、ウェブサイトのデータを分析してパターンと傾向を特定し、ウェブサイトのパフォーマンスを改善し、ユーザー エンゲージメントを最適化するために使用できます。 これにより、データ主導の意思決定を行い、Web サイトの有効性を向上させることができます。
- 自動化された Web サイト作成: ChatGPT を使用して、特定のデザイン テンプレートとコンテンツ ガイドラインに基づいて Web サイトを自動的に作成することもできます。 これは、複数の Web サイトを迅速かつ効率的に作成する必要がある企業に役立ちます。
よくある質問 (FAQ)
Q1. ChatGPT は AI で画像を作成できますか?
答え。 いいえ、ChatGPT は AI テキスト ジェネレーターです。画像を生成することはできませんが、画像の作成に使用できる DALL.E などの AI 画像ジェネレーターがオンラインで入手できます。
Q2. ChatGPT は無料ですか?
答え。 ChatGPT の基本バージョンは無料で利用できますが、ChatGPT Plus は月額 20 ドルで利用できます。
Q3. 市場で入手可能な他の AI チャットボットは?
答え。 Bard 、 Bing 、 Perplexity AIなど、多くの AI チャットボットが市場に出回っています。
Q4. ChatGPT での GPT は何の略ですか?
答え。 ChatGPT の GPT は、 Generative Pre-trained Transformerの略です。
推奨:
- オンラインクラスの学生に最適な14のガジェット
- ビジネスに致命的な影響を与える可能性のあるチャットボットの 12 の間違い
- チャットGPT 403禁止エラーを修正
- 27 最高の無料ブログ サイト
ChatGPT を使用して Web サイトを構築する方法について学習していただければ幸いです。 以下のコメントセクションから、ご質問やご提案をお気軽にお寄せください。 また、次に学びたいことを教えてください。
