Warum, wann und wie vereinfachte Benutzeroberflächen (SUI) mit Anton Bollen
Veröffentlicht: 2020-11-11Können vereinfachte Benutzeroberflächen (SUI) Ihre visuellen Anweisungen revolutionieren?
Sie haben vielleicht noch nie von vereinfachten Benutzeroberflächen (auch bekannt als SUI) gehört, aber die Chancen stehen gut, dass Sie sie schon einmal gesehen haben. Unternehmen wie Dropbox, Microsoft, Adobe und Google verwenden SUI-Grafiken, um ihrem Publikum bei der Navigation durch ihre Software zu helfen.
Aber was sind SUI-Grafiken und wie können sie das Benutzererlebnis verbessern? Der Lehrinhalt und SUI-Experte Anton Bollen taucht tief in die Vorteile ein, wenn Sie Ihre Screenshots der SUI-Behandlung unterziehen.
Anton begann seine Karriere als Praktikant bei TechSmith und ist jetzt der europäische Kunden- und Marktstratege von TechSmith. Dank seiner prägnanten, klaren Art und seines Auges für Details ist er auch ein talentierter Ersteller von Tutorial-Videos.
In diesem Beitrag teilt Anton mit, warum Sie SUI-Grafiken gegenüber herkömmlichen Screenshots in Betracht ziehen sollten, wann die perfekte Gelegenheit ist, sie zu verwenden, und wie Sie effektive SUI-Grafiken erstellen.
Sie können sich das Video zu diesem Thema oben in diesem Beitrag ansehen, um sich die Podcast-Folge anzuhören, unten auf „Play“ klicken oder weiterlesen …
Was sind vereinfachte Benutzeroberflächengrafiken (SUI)?
Antons Definition von vereinfachten Benutzeroberflächengrafiken oder vereinfachten Benutzeroberflächen (SUI) ist, dass sie eine Designbehandlung für Screenshots sind. Das Design reduziert kontextuell unwichtige Informationen, um dem Benutzer zu helfen, sich auf das Notwendige zu konzentrieren.
SUI-Grafiken ersetzen oft weniger relevante Informationen durch einfache Formen, um den Blick des Benutzers auf die Schlüsselinformationen zu lenken. Dies bedeutet, dass ein SUI-Screenshot keine genaue Softwaredarstellung ist, sondern die Software darstellt, um Benutzer durch spezifische Anweisungen zu führen.
„Für uns als Ersteller von Inhalten ist es eine fantastische Technik, die Aufmerksamkeit des Lernenden oder Zuschauers auf das zu lenken, was wirklich wichtig ist.“
Der Hinweis liegt im Namen – bei vereinfachten Benutzeroberflächen geht es darum, Menschen durch Vereinfachung besser zu instruieren.
Wann SUI verwendet werden sollte
SUI-Grafiken sind ein Schlüsselmerkmal des Unterrichtsdesigns und zeigen klare Wege zum Erledigen einer Aufgabe.
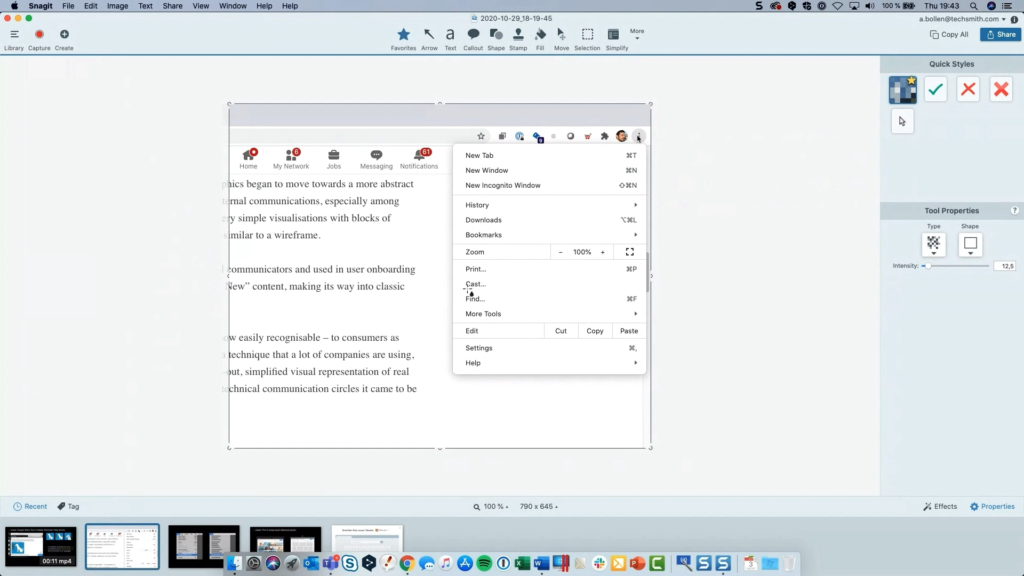
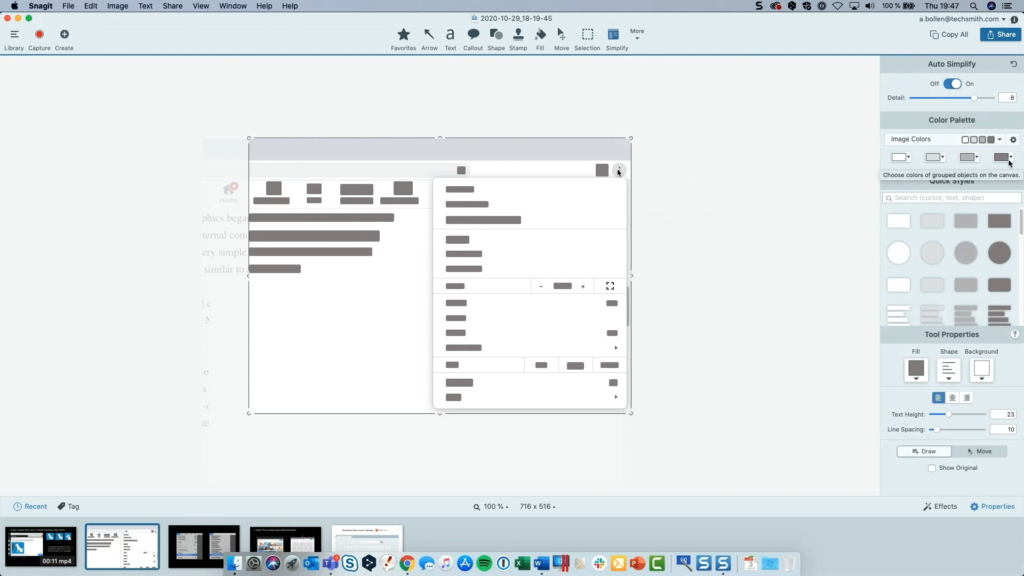
Im folgenden Beispiel gibt es zwei Screenshots. Das Bild auf der linken Seite ist ein Original-Screenshot, aber das Bild auf der rechten Seite verwendet SUI-Grafiken, um irrelevante Funktionen zu entfernen. Beide veranschaulichen, dass der Benutzer auf „Datei“ und dann auf „Mobilgerät verbinden“ klicken muss, aber welches Bild vermittelt die Anweisungen klarer?

Das rechte Bild reduzierte und entfernte die weniger relevanten Informationen, wie die verschiedenen Menüeinträge, Hotkeys und die Einträge der Hauptmenüleiste. Dies reduziert das visuelle Rauschen, das ein Screenshot einem Benutzer präsentiert, und konzentriert sich nur auf die wichtigen Teile.
Es gibt viele Situationen, in denen es angebracht ist, SUI-Grafiken zu verwenden, z. B. Schulung, Marketing und Benutzer-Onboarding. Anton hebt das allgemeine Benutzer-Onboarding als den perfekten Ort für die Verwendung von SUI-Grafiken hervor, da sie neue Funktionen klar einführen.
„Neuheiten werden sehr oft mit vereinfachten Animationen oder Grafiken dokumentiert oder erklärt. Sie sind in dieser Situation absolut sinnvoll, da der Benutzer nicht mit allen Details dieser Anwendung oder dieser Funktion vertraut ist.“
Warum vereinfachte Benutzeroberflächen statt Screenshots wählen?
Anton glaubt, dass eine der größten Herausforderungen, denen Lernende mit Screenshots gegenüberstehen, die Menge an Informationen ist.

Anton definiert visuelles Rauschen als weniger relevante Informationen oder ablenkende Grafiken. Wenn die Software komplex ist, kann es schwierig sein, genau zu demonstrieren, worauf sich der Benutzer konzentrieren muss.
„Neue Benutzer verfangen sich zu sehr in unnötigen Details, was sie davon abhält, sich nur auf die Kernaussage zu konzentrieren.“
Wenn Sie sich mit Software vertrauter machen, lernen Sie, die Teile herauszufiltern, die Sie nicht verwenden. Das Design einer neuen Benutzeroberfläche kann jedoch neue Benutzer überfordern, da sie sich nicht sicher sind, was zur Erfüllung ihrer Aufgaben erforderlich ist und was nicht.
Einige visuelle Anweisungen fügen Design-Tools wie Pfeile, Kästchen oder hervorgehobenen Text hinzu, um die Aufmerksamkeit des Benutzers darauf zu lenken, wo er sein muss. Aber SUI-Grafiken entfernen die weniger wichtigen Informationen und lassen nur die wesentlichen Teile zurück.
Laut Anton ist einer der Nachteile der Verwendung von SUI-Grafiken der Widerstand von unempfänglichen Benutzern. Er schlägt vor, dass Sie einige Tests mit Ihrem Publikum durchführen sollten, um herauszufinden, ob sie SUI-Grafiken oder herkömmliche Screenshots bevorzugen, bevor Sie mit der Erstellung beginnen.

Wie vereinfachte Benutzeroberflächen Sprachbarrieren überwinden können
Die Verwendung von Screenshots ist eine fantastische Möglichkeit, jemandem zu helfen, ein Stück Software zu verstehen. Wenn diese Software jedoch aktualisiert oder in eine andere Sprache übersetzt wird, müssen die Lehrinhalte aktualisiert werden.
„Leider setzen einige Unternehmen dem entgegen, indem sie die Anzahl der visuellen Elemente reduzieren, die sie zur Dokumentation ihrer Dienstleistungen verwenden, was mir wirklich nicht gefällt. Ich denke, wir sind alle visuelle Menschen, und Visuals helfen wirklich beim Lernen und Verstehen von Prozessen und Informationen, also ist es nicht die Lösung, das wegzunehmen.“
Anton setzt leidenschaftlich gerne SUI-Grafiken zur Lokalisierung Ihrer Lehrinhalte ein. Er sieht viel Potenzial für die Optimierung von Übersetzungsworkflows und die Ausweitung Ihrer Reichweite auf andere Märkte mithilfe von SUI-Grafiken.
Anton betont, dass Sie durch das Entwerfen von SUI-Grafiken ohne Text und das Bereitstellen von Textanweisungen in einer Bildunterschrift dieselben Grafiken für jede von Ihnen unterstützte Sprache verwenden können. Diese sind viel einfacher zu aktualisieren und vielseitiger zu verwenden als ein herkömmlicher Screenshot.
So erstellen Sie eine vereinfachte Benutzeroberflächengrafik
Das Erstellen einer SUI-Grafik dauert länger als das Erstellen eines einfachen Screenshots, aber es gibt Möglichkeiten, den Prozess zu beschleunigen und zu vereinfachen.
Es gibt Software, die Sie mit den Tools zum Erstellen großartiger SUI-Grafiken ausstattet. Wir zeigen Ihnen, wie Sie mit Snagit eine SUI-Grafik erstellen.

Zunächst müssen Sie die Komplexität des Screenshots reduzieren. Sie können dies tun, indem Sie unwichtige Elemente entfernen. Anton schlägt vor, unnötige Hotkeys, Plugin-Symbole und zusätzlichen Text zu entfernen.
Um dies mit Snagit zu tun, verwenden Sie das Werkzeug „Auswahl“, wobei „Hintergrundfüllung“ auf „Automatisch ausfüllen“ eingestellt ist, ziehen Sie einen Rahmen um das, was Sie entfernen möchten, und klicken Sie auf „Löschen“.

Als nächstes rät Anton, Ihren Screenshot zu vereinfachen. Hier können Sie unnötige Menüpunkte unkenntlich machen, indem Sie das Werkzeug „Vereinfachen“ auswählen und die Funktion „Automatisch vereinfachen“ aktivieren.
Sie können die Farben ändern und die Vereinfachung mit dem Werkzeug „Verschieben“ bearbeiten, um Ihre SUI-Grafik so zu gestalten, wie Sie es möchten.

Die Vereinfachung Ihrer Grafik ist der wichtigste Teil dieses Prozesses. Sie müssen sorgfältig auswählen, was Sie behalten und was Sie entfernen möchten, um genügend Kontext für Ihre Benutzer zu schaffen.
Ohne die richtige Menge an Kontext können Benutzer verwirrt werden und Schwierigkeiten haben, Ihre Lehrinhalte effektiv zu nutzen.

Kontext ist der Schlüssel beim Erstellen von visuellen Anweisungen, daher ist es wichtig, visuelle Ankerpunkte zu belassen, damit der Lernende weiß, was er sieht. Dies können auffällige Schaltflächen, Farbblöcke oder visuell dominante Menüpunkte sein. Lassen Sie diese Ankerpunkte gleich, damit Ihre Benutzer visuell durch Ihre SUI-Grafik navigieren können.
Sie sollten Ihre Grafiken testen, indem Sie sehen, ob die Leute Ihren Anweisungen folgen können oder ob Ihre SUI-Elemente stören. Anton merkt an, dass eines der Probleme mit SUI-Grafiken darin besteht, dass sie einer Vereinfachung des Problems mit zu vielen ablenkenden Grafiken entgegenwirken können.
Wie man vereinfachte Benutzeroberflächen weiterführt
Anton sagt, dass es möglich ist, SUI-Videos zu erstellen, aber es erfordert viel mehr Arbeit. Die Technologie ist nicht so fortschrittlich wie für Screenshots. Um effektive SUI-Videos zu erstellen, müssen Sie also Animationen fast von Grund auf neu erstellen.
Er glaubt, dass SUI-Videos unglaublich nützlich sein können, um einen Benutzer zu führen, rät jedoch, sicherzustellen, dass sich die Investition auszahlt, bevor Sie sich die Zeit nehmen, sie zu entwickeln. Antons letzte Ratschläge sind, die Vorteile des zusätzlichen Aufwands für die Erstellung von SUI-Grafiken abzuwägen und was sie für Sie erreichen könnten.
„Es wird schöner aussehen, es wird einen besseren ersten Eindruck hinterlassen, [SUI-Grafiken] werden erfolgreicher sein, ich muss nicht so viele Aktualisierungen vornehmen und ich kann sie vielleicht in mehr Sprachen verwenden. Man muss ein bisschen darüber nachdenken, aber ich denke, in vielen Fällen lohnt es sich auf jeden Fall, diesen zusätzlichen kleinen Kilometer zu gehen.“
Vom effektiveren Onboarding bis hin zur grenzenlosen Lokalisierung könnten die Vorteile von SUI für Ihr Publikum von großem Nutzen sein. Erwägen Sie also, Ihre nächsten Screenshots mit der SUI-Behandlung zu verbessern. Um mehr über das Erstellen besserer visueller Anweisungen zu erfahren, sehen Sie sich das Angebot an Kursen und Ressourcen der TechSmith Academy an.
