So machen Sie neue Tabs im Firefox-Dunkelmodus freundlich
Veröffentlicht: 2022-09-14
Wenn Sie den dunklen Modus für augenfreundliches Surfen bis spät in die Nacht lieben und Sie auch Mozilla Firefox lieben, sind Sie wahrscheinlich auf ein Problem gestoßen: Das Öffnen neuer Registerkarten und das Laden neuer Seiten macht Sie blind. So machen Sie neue Registerkarten für den Dunkelmodus geeignet.
Der dunkle Modus ist großartig, aber der weiße „Blitz“ ist es nicht
Es gibt ein Problem mit dem Dunkelmodus von Firefox, das trotz verschiedener Fehlerbehebungen in den letzten Jahren weiterhin besteht. Wenn Sie kein hingebungsvoller Benutzer des Dunkelmodus sind, ist Ihnen dieses Problem möglicherweise nicht bekannt. Wenn ja – und das bin ich auf jeden Fall – sind Sie wahrscheinlich begeistert, dass es eine einfache Lösung gibt, die funktioniert, unabhängig davon, ob der Fehler vollständig gequetscht wird oder nicht.
Das Problem? Selbst wenn Sie Firefox im Dunkelmodus haben, ist es blendend weiß, wenn Sie einen neuen leeren Tab öffnen.
Schlimmer noch, selbst wenn Sie eine Webseite laden, die den Dunkelmodus unterstützt, gibt es einen kurzen „Blitz“, bei dem der standardmäßige weiße Hintergrund helles weißes Licht auf Sie wirft, bevor die Seite geladen wird.
Das mag nicht wie das Ende der Welt erscheinen, aber wenn Sie Ihren Arbeitsplatz sorgfältig abgestimmt haben, um zu vermeiden, dass Ihr sehr heller Monitor Sie mit hellem weißem Licht ins Gesicht schießt, ist es ein bisschen erschütternd.
Vergessen Sie also, spät in der Nacht erschreckt zu werden, während Sie friedlich im Dunkelmodus arbeiten. Lassen Sie uns eine einfache Lösung bereitstellen, um sicherzustellen, dass diese schleichenden Angriffe mit hohem Lumen der Vergangenheit angehören.
Vergessen Sie Browsererweiterungen, ändern Sie stattdessen Ihren Chrome
Wenn es um Ihren Webbrowser geht, ist es immer das Beste, wenn Sie etwas auf die einfachste Weise und mit dem geringsten Risiko lösen können. Browsererweiterungen sind ein Albtraum für Sicherheit und Datenschutz.
Obwohl Sie sie nicht vollständig vermeiden müssen, ist es ratsam, sich nur an Add-Ons und Erweiterungen zu halten, die ordnungsgemäß überprüft und verifiziert wurden. Es ist immer eine sichere Sache, zufällige Erweiterungen von unbekannten Autoren zu vermeiden.
Vor diesem Hintergrund waren wir wirklich froh, einen unglaublich einfachen Weg gefunden zu haben, um unser Problem zu lösen, ohne eine speziell für die Aufgabe codierte Erweiterung suchen (und deren Code überprüfen) zu müssen.
Die Lösung? Nutzen Sie ein praktisches kleines Browser-Modifikationstool, das direkt in Firefox integriert ist, die Dateien userChrome.css und userContent.css .
Wenn Sie diesen ersten Dateinamen auseinandernehmen, erhalten Sie einen Hinweis darauf, was wir tun werden, es ist ein vom Benutzer bereitgestelltes Stylesheet für das Chrome des Browsers. (Der Chrome-Webbrowser ist eigentlich nach dem Browser Chrome benannt, und das ist ein kleiner Witz.) Wir werden der Gründlichkeit halber auch die userContent.css .
Aktivieren Sie die Unterstützung für Legacy-Stile
Vor allem anderen müssen wir eine Konfigurationseinstellung aktivieren, damit unsere kleine Optimierung tatsächlich wirksam wird. Wenn Sie diesen Schritt nicht tun, werden Sie sich frustriert die Haare raufen, wenn keine der von uns vorgenommenen Änderungen etwas bewirkt.
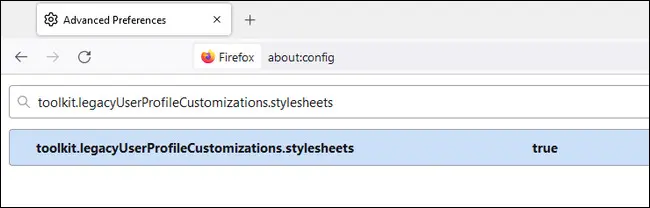
Starten Sie Firefox und geben Sie about:config in die Adressleiste ein. Verwerfen Sie die Warnung, falls sie angezeigt wird. Verwenden Sie das Suchfeld, um nach toolkit.legacyUserProfileCustomizations.stylesheets zu suchen. Der Standardwert ist „false“, doppelklicken Sie auf den Eintrag, um ihn auf „true“ zu setzen.


Suchen Sie Ihr Profilverzeichnis
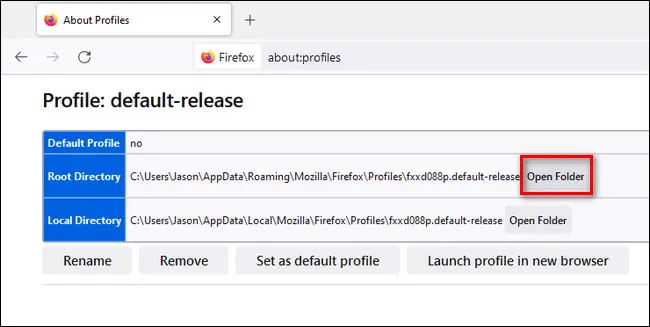
Zuerst müssen wir herausfinden, wo sich die Konfigurationsdateien für Ihre spezielle Firefox-Installation befinden. Starten Sie Firefox und geben Sie about:profiles in die Adressleiste ein. Dadurch werden alle Ihre Firefox-Browserprofile aufgelistet und ein praktischer direkter Link zum Stammverzeichnis Ihres Profils bereitgestellt.
Wählen Sie das Profil aus, für das Sie diese Dunkelmodus-Anpassung durchführen möchten, und klicken Sie auf die Schaltfläche „Ordner öffnen“ neben dem Listeneintrag für „Stammverzeichnis“.
Für Windows-Benutzer sieht dieses Verzeichnis in etwa so aus C:\Users\[YourUserName]\AppData\Roaming\Mozilla\Firefox\Profiles\[ProfileName] , wobei YourUserName Ihr Windows-Benutzername und ProfileName eine von Firefox generierte alphanumerische Zeichenfolge wie fxxd088p.default-release .

Chrome-Verzeichnis und Style-Dateien erstellen
Wenn Sie nach Stylesheet-Lösungen für dieses spezielle Problem suchen, gibt es mehrere Variationen, von denen einige unnötig komplex sind, aber wir verwenden die sehr einfachen Code-Snippets, die vom Github-Benutzer gmolveau seit Jahren mit großem Erfolg geteilt werden, und empfehlen Ihnen, dies zu tun gleich.
Erstellen Sie im Profilverzeichnis ein neues Unterverzeichnis namens chrome . Wir werden zwei Stylesheet-Dateien in diesem Verzeichnis erstellen.
Erstellen Sie ein neues leeres Textdokument in diesem Verzeichnis und fügen Sie den folgenden Code darin ein:
tabbrowser tabpanels { background-color: rgb(19,19,20) !important; }
Browser { Hintergrundfarbe: #131314 !wichtig; }Speichern Sie die Datei unter dem Namen userChrome.css. Dieses Code-Bit behebt das hellweiße Flimmern, das zwischen Seitenladevorgängen auftritt.
Erstellen Sie ein weiteres leeres Textdokument und fügen Sie diesen Code ein:
@-moz-Dokument URL-Präfix (ungefähr: leer) {
html > body:leer {
Hintergrundfarbe: rgb(19,19,20) !wichtig;
}
}
@-moz-Dokument-URL (über: leer) {
html > body:leer {
Hintergrundfarbe: rgb(19,19,20) !wichtig;
}
}Speichern Sie die Datei unter dem Namen userContent.css. Dieses Codestück stellt sicher, dass leere Registerkarten ein sehr dunkles gedämpftes Grau und kein helles Weiß sind.
Sie können das gedämpfte Grau durch jede gewünschte Farbe ersetzen, indem Sie entsprechende RGB- und Hex-Codes verwenden. Wenn Sie beispielsweise Tiefschwarz möchten, können Sie jede Instanz von 19,19,20 oben durch 0,0,0 und jede Instanz von #131314 durch #0A0A0A ersetzen.
Oder, wenn Sie für totale Anarchie stimmen wollten, könnten Sie Neongrün wählen: 117,225,51 #75FF33 . Was auch immer Ihre Farbwünsche sind, Sie können einen einfachen RGB-Picker verwenden, um die richtigen Codes auszuwählen.
Nachdem Sie die Dateien erstellt haben, starten Sie Firefox einfach neu, damit die Änderungen wirksam werden (wenn sie nicht wirksam werden, stellen Sie sicher, dass Sie die Legacy-Unterstützung wie im ersten Schritt beschrieben aktiviert haben).
Jetzt können Sie es testen. Sie können überprüfen, welche Farbe der leere Tab in Ihrer Firefox-Installation hat, indem Sie about:blank in die Adressleiste eingeben.
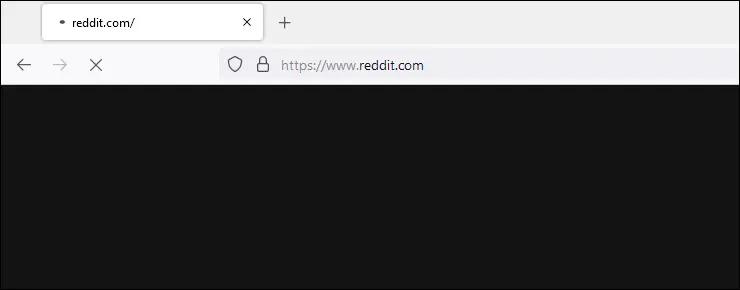
Das Testen des Seitenladevorgangs „Flash“ ist etwas kniffliger. Der einfachste Weg, es zu testen, besteht darin, eine Webseite zu besuchen und einige Links von dieser Seite in neuen Registerkarten zu öffnen.

Manchmal ist es schwer zu erkennen, besonders bei einer schnellen Verbindung zu einer optimierten Webseite, aber wenn Sie ein paar laden, sollten Sie in der Lage sein, die Farbänderung zu erkennen – im obigen Screenshot können Sie sehen, wie der Farbblitz zwischen den Seiten geladen wird ist nicht mehr weiß, sondern das von uns gewählte gedeckte grau.
Wenn Sie nach all dem wirklich den Dunkelmodus im Sinn haben, ist jetzt der perfekte Zeitpunkt, um den Dunkelmodus überall zu aktivieren.