So erstellen Sie relevante Inhalte [Video]
Veröffentlicht: 2019-09-24Es kann verlockend sein, die Screenshots einfach zu überspringen und das Erstellen von Videos zu vermeiden, wenn es um Benutzerdokumente und andere Inhalte geht.
Aber wenn Sie visuelle Inhalte erstellen, schaffen Sie Inhalte, die von Bedeutung sind.
In diesem Video teilt Daniel Foster mit, wie einfach es sein kann, Ihrer Dokumentation oder Ihren Schulungsinhalten visuelle Elemente hinzuzufügen, selbst wenn Sie glauben, dass Sie nicht über die Fähigkeiten oder die Zeit verfügen.
Videotranskription
Hallo. Ich bin Daniel Foster. Ich arbeite bei TechSmith und möchte heute einige Ideen mit Ihnen teilen, die ich mit vielen Gruppen im ganzen Land und sogar international geteilt habe.
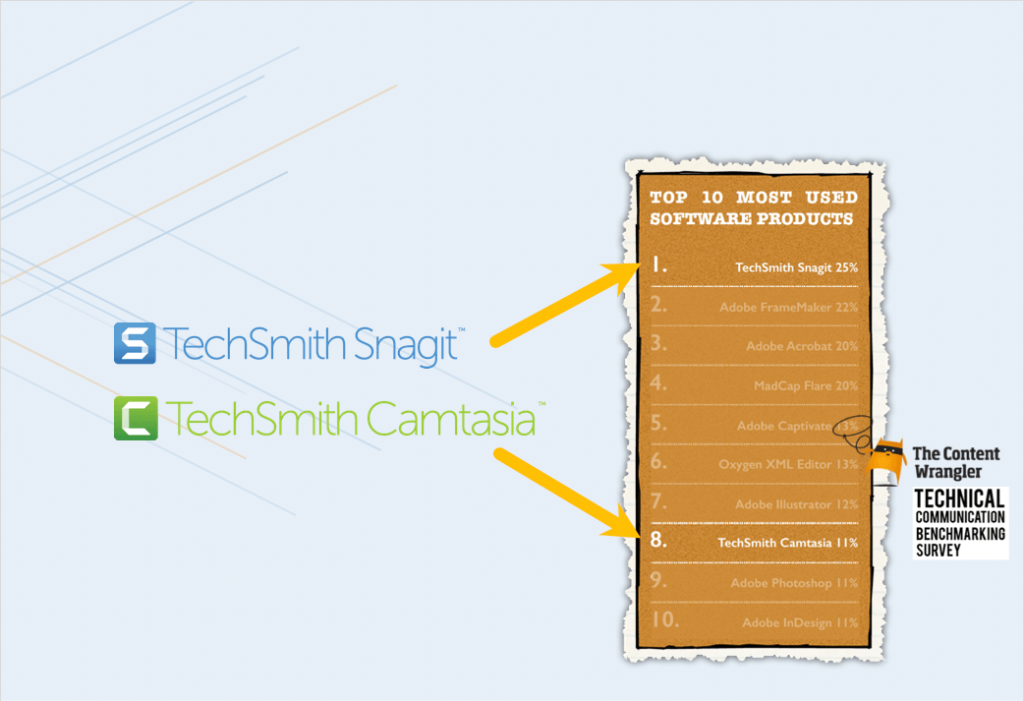
Zunächst einmal, wer ist TechSmith? Wir sind also die Macher von Snagit und Camtasia. Und dies sind Tools zum Erstellen von Bildern, GIFs und Videos.

Und wenn Sie in der Technischen Kommunikation tätig sind, sind Sie wahrscheinlich bereits mit diesen Produkten vertraut.
Content Wrangler, das alle paar Jahre eine Benchmarking-Umfrage durchführt, hat kürzlich gezeigt, dass Snagit die Nummer eins und Camtasia die Nummer acht unter allen Softwaretools ist, die Technische Redakteure in ihrer Toolbox haben.
Als Strategy Lead muss ich unter anderem dabei helfen, die Richtung für Snagit festzulegen. Und um das zu tun, gehe ich zu vielen Praktizierenden, vielen Leuten, die tatsächlich in den Schützengräben sind und Inhalte machen. Und eines der Themen, die ich oft höre, ist, dass, obwohl die Tools und die Möglichkeit, Visuals zu erstellen, immer mehr Menschen zugänglicher geworden sind, sie in ihren Teams immer noch mit dieser Spannung zwischen reinen Textinhalten oder Visuals zu kämpfen haben.
Und so sieht es manchmal aus wie diese Textwand. Und warum ist das? Nun, das liegt daran, dass man der Meinung ist, dass es viel einfacher ist, nur Textdokumente zu erstellen, zu lokalisieren, zu aktualisieren und zu pflegen.

Und ich möchte Ihnen heute sagen, geben Sie sich nicht zufrieden. Damit müssen wir uns nicht abfinden, denn ich denke, es gibt einen Ausweg aus dieser Spannung, und darüber möchte ich heute sprechen. Es gibt also wirklich zwei Hauptmitnahmen, die ich Ihnen überlassen möchte, nachdem wir diesen Inhalt durchgegangen sind.
Und der erste ist, dass Visuals wichtig sind, und ich werde einige originelle Forschungen teilen, die wir durchgeführt haben, um diese Tatsache zu belegen.
Und zweitens möchte ich Ihnen einige Ideen und Inspirationen dafür geben, wie Sie kreativ werden können, um dieser Spannung zu entkommen zwischen: „Ja, ich möchte visuelle Elemente in meinen Inhalten haben, aber das ist teuer und schwierig umzusetzen. Gibt es eine Lösung?” Und ich möchte über eine mögliche Lösung und einen kreativen Ansatz sprechen, den wir da draußen sehen und den Technische Redakteure übernehmen.
Spielt das Visuelle überhaupt eine Rolle?
Also, zunächst einmal, weißt du, das ist eine absolut faire Frage, ist die Optik überhaupt wichtig? Spielt es eine Rolle, ob mein Inhalt nur Text ist oder ob er diese visuellen Elemente enthält?
Nun, wir hatten das Gefühl, dass es da draußen keine wirklich gute Antwort gab. Es gab nicht viele gute Forschungen zu diesem Thema, die sich glaubwürdig anfühlten. Also haben wir eine unabhängige Firma damit beauftragt, dies in einem Forschungsprojekt anzugehen, damit wir diese Frage beantworten konnten.
Und wir haben ihnen wirklich die Zügel der Objektivität gegeben. Wir sagten nur: „Hey, weißt du, wir werden dafür bezahlen, wir haben etwas Input darüber, wie es strukturiert ist, aber die Ergebnisse liegen wirklich bei dir. Weißt du, wir diktieren dir nicht, was du findest.“
Und so gingen wir das Risiko ein, dass die Ergebnisse anders sein könnten als sie waren. Aber lassen Sie mich darüber sprechen, was das Projekt war, und ein wenig über die drei großen Ergebnisse.
Bevor ich jedoch zu den Ergebnissen komme, gebe ich Ihnen nur einen kurzen Überblick über die Methodik.
Wir hatten also drei Stufen bis zur Recherche. In einem ging es um Vorlieben, was die Leute bevorzugen. Also Meinungsumfrage, eine ziemlich breit angelegte Meinungsumfrage mit globaler Reichweite.
Und der nächste Schritt war tatsächlich, in ein Labor zu gehen und ein Beobachtungsexperiment zu machen, Leute verschiedene Aufgaben ausführen zu lassen und dann zu sehen, wie viel Zeit sie für Aufgaben hatten und wie effizient und effektiv sie waren.
Und die dritte war eine Wirtschaftsmodellierung, um zu sehen, wie das in Bezug auf wirtschaftliche Indikatoren und Bedeutung aussehen würde.
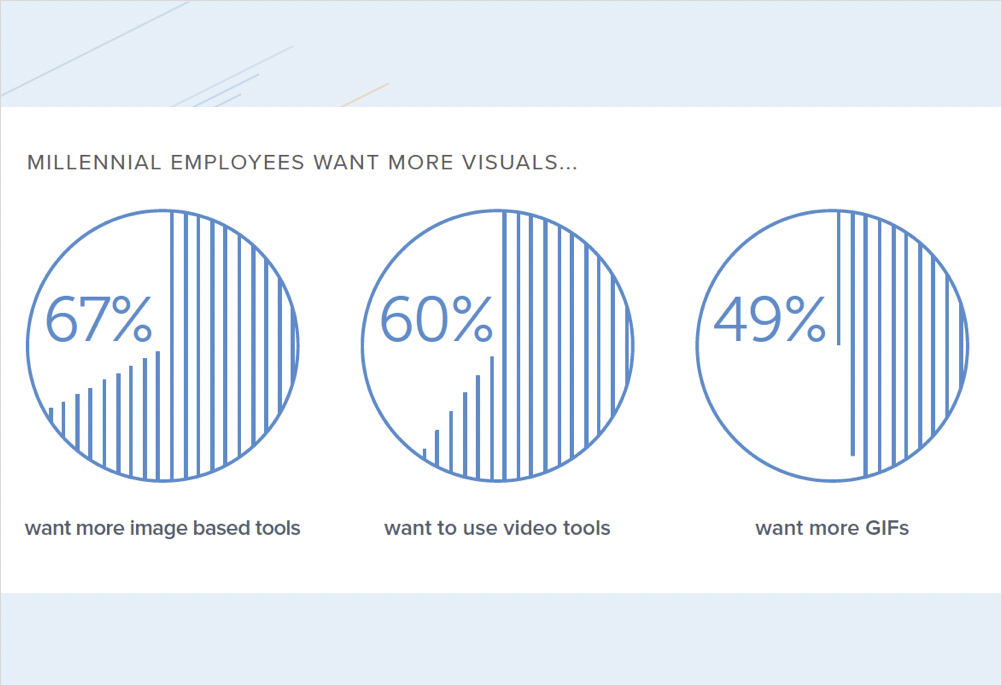
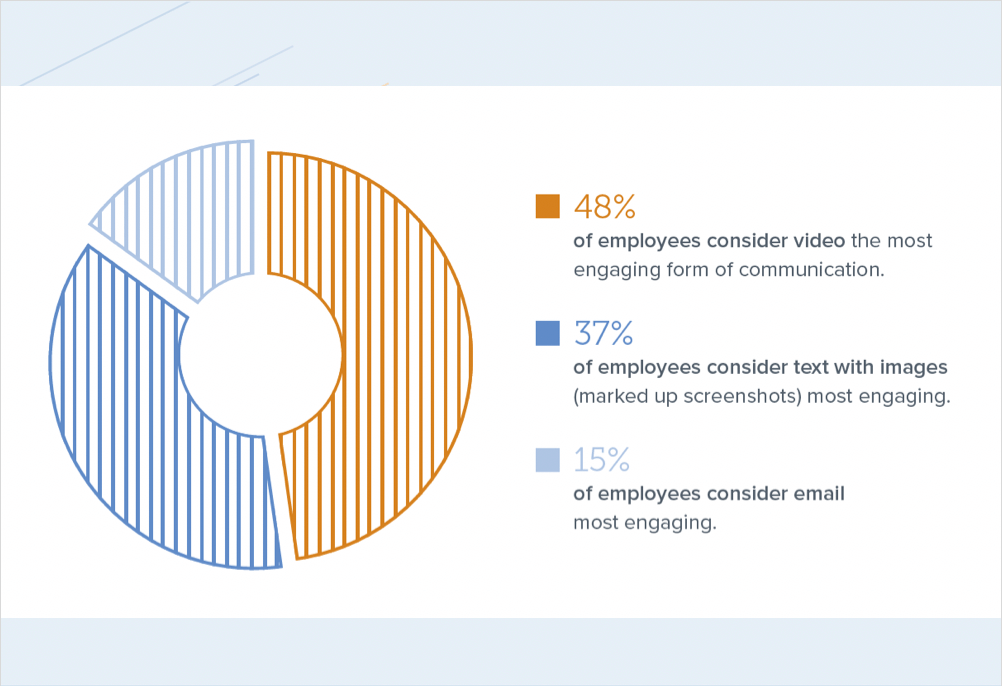
Was wir also im ersten Abschnitt wirklich festgestellt haben, ist, dass die Menschen in ihrer Kommunikation und in den technischen Dingen, die sie zum Erlernen neuer Technologien oder neuer Prozesse bei der Arbeit verwenden, eine deutliche Vorliebe für visuelle Elemente haben . Aber die meisten Arbeitsplätze scheitern tatsächlich daran, dies zu liefern.
Ein Großteil des Inhalts ist nur eine Art Textwand. Und so war es vor allem unter Millennials eine sehr ausgeprägte Präferenz, dass die Leute es wirklich vorzogen, Bilder, Videos und sogar animierte GIFs in ihren Inhalten zu haben, anstatt nur Text.

Und Millennials stellen bekanntlich einen wachsenden Prozentsatz Ihrer Mitarbeiter, Ihrer Kollegen und Ihrer Kunden dar, was wirklich wichtig ist.
In diesem Stadium sind sie also nicht mehr nur eine kleine Gruppe. Millennials sind wirklich die dominierende Gruppe in der Belegschaft und werden es immer mehr.
Lassen Sie mich darüber nachdenken, warum diese Präferenz wichtig ist. Oh, und eigentlich zeigt diese Folie, dass die Präferenz tatsächlich über Millennials hinausgeht.
Auch in der breiteren Bevölkerung am Arbeitsplatz haben die Menschen eine ausgeprägte Vorliebe für Videos und Bilder.

Aber warum ist das wichtig?
Nun, für Ihre Kunden, wenn Sie darüber nachdenken, hat Ihr Publikum oder Ihr Kunde die Wahl. Und so können sie googeln und andere Inhalte finden, die nicht Ihre Inhalte sind, um ihre Fragen zu beantworten. Und wenn in diesen Google-Ergebnissen Videos von Drittanbietern auftauchen oder nur von jemandem, der glaubt, Ihr Produkt zu kennen, liegt es vielleicht an der Qualität, vielleicht an der Genauigkeit, vielleicht auch nicht.
Sie verlieren also irgendwie die Kontrolle und sind an diesem Punkt nicht wirklich in diesem Gespräch.
Außerdem gibt es ein Wahrnehmungsproblem, richtig?
Also, wenn die Leute eine deutliche Vorliebe für visuelle Inhalte haben und diese Inhalte Ihrer Marke nicht finden, spiegelt dies Ihre Marke irgendwie schlecht wider, oder? Ihre Marke sieht am Ende ein wenig altbacken oder veraltet und uninteressant aus, so dass Sie diese Reflexion oder Schattierung auf Ihrer Marke nicht haben möchten.
Helfen Visualisierungen Menschen tatsächlich dabei, Aufgaben besser auszuführen?
Das zweite Hauptergebnis unserer Forschung war also, dass Visuals Menschen tatsächlich dabei helfen, Aufgaben besser zu erledigen. Also haben wir eine Beobachtungsstudie durchgeführt und Leute verschiedene technische Aufgaben ausführen lassen. Wir werden auf die vollständige Studie verlinken, damit Sie sich ein bisschen einarbeiten und die gesamte Forschung selbst sehen können.

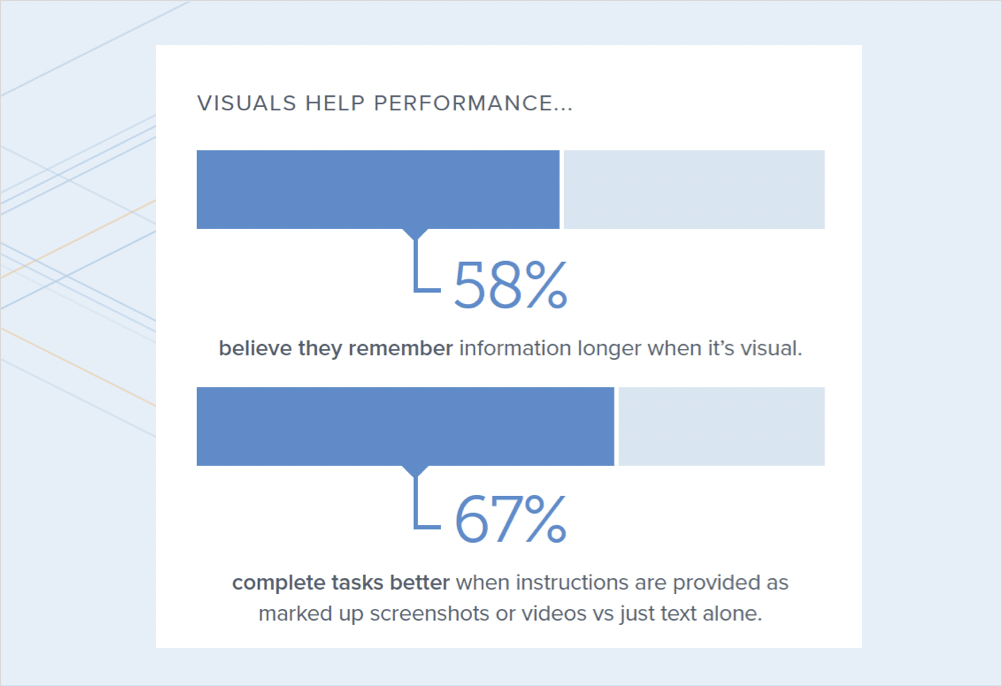
Aber was wir herausfanden, war, dass es eine wichtige, signifikante Steigerung der Fähigkeit gab, diese Aufgaben zu erledigen, wenn Menschen visuelle Inhalte in ihren Inhalten hatten. Also, ungefähr 7% waren sozusagen der Auftrieb dort. Und die Leute hatten auch das Gefühl, dass sie sich besser an die Aufgaben und Anweisungen erinnern könnten, wenn sie mehr visuellen Inhalt hätten.
Nachdem sie weggegangen sind, bedeutet dies, dass sie nicht erneut fragen oder erneut suchen oder sich erneut an Ihr Support-Center wenden müssen, um sich daran zu erinnern, wie dies zu tun ist.

Aufbewahrung ist wichtig.
Und schließlich die Aufgabenerfüllung. Nur in der Lage zu sein, die Aufgabe buchstäblich genau zu erledigen. Es gab auch einen guten Aufzug, den wir dort fanden.
Um es noch einmal zusammenzufassen, es ist aus diesen beiden Gründen, über die wir gesprochen haben, wichtig, visuelle Elemente einzubeziehen:
- Erstens Präferenz
- Und zweitens die Ausführung von Aufgaben.
Menschen sind tatsächlich effektiver bei technischen Aufgaben, wenn sie eine visuelle Unterstützung darin haben.
Kann die Verwendung von Visuals die Produktivität steigern?
Und drittens wollten wir irgendwie eine wirtschaftliche Modellierungsübung machen. Der dritte Teil der Forschung bestand also darin, einige dieser Produktivitätsergebnisse zu nehmen und zu sagen: „Was passiert, wenn Sie diese wirtschaftlich modellieren, indem Sie Dinge wie BIP und Produktivitätszahlen verwenden?“
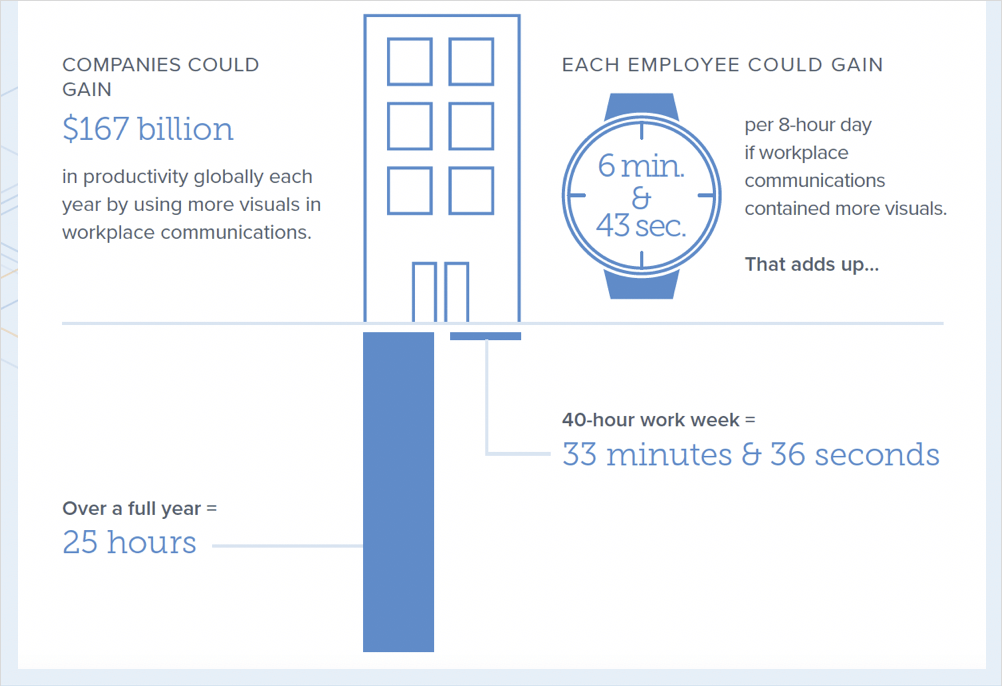
Was würde das also für Unternehmen in Bezug auf die gewonnene Produktivität bedeuten? Als wir uns die Zahlen angesehen haben, sagen Sie: Okay, die Leute brauchen vielleicht sechs Minuten pro Tag, wenn sie visuelle Inhalte in ihren Inhalten haben und sie ihre Aufgaben effizienter ausführen können.

Und dann multiplizieren Sie das auf eine Woche, das sind ungefähr 33 Minuten pro Woche, oder im Laufe eines ganzen Jahres sind es ungefähr 25 Stunden.
All das nur, um zu sagen, dass solche Dinge wichtig sind. Richtig? Sie sind wichtig für Ihr Unternehmen und sie sind wichtig für Ihre Kunden und wie effektiv sie die Art von Arbeit erledigen können, die sie versuchen zu erledigen.

Und dies war ein großartiges zusammenfassendes Zitat des eigentlichen Forschers, der dieses Projekt für uns durchgeführt hat, und es weist wirklich darauf hin, dass dies nicht verschwinden wird.
Das ist ein Trend. Die Erwartungen der Menschen und die Nachfrage nach visuellen Inhalten werden steigen, da alle anderen Informationen und Inhalte, die sie anderswo konsumieren, visuell sind . So laufen die Dinge eben. Und es ist unwahrscheinlich, dass es sich umkehrt.
Wie Sie Ihre technische Kommunikation mit Visuals hacken
Also, all das, um zu sagen, dass Visuals wichtig sind, oder? Und wir haben darüber von einer Präferenz, vom Standpunkt der tatsächlichen Aufgabeneffizienz und dann von den wirtschaftlichen Faktoren gesprochen.
Aber in Wirklichkeit stehen viele von uns als Technische Redakteure vor vielen Herausforderungen.
Und das sind Dinge wie: Wie aktualisiere ich meine visuellen Elemente in meinen Inhalten jedes Mal, wenn sich meine Benutzeroberfläche ändert? Für viele Menschen wird das Produkt oder die Dienstleistung, an der sie arbeiten, möglicherweise häufig aktualisiert, wissen Sie, ein paar Mal im Jahr, vielleicht sogar ein paar Mal pro Woche. Das kann also eine Menge Herausforderungen bei der Abwanderung schaffen.
Vielleicht lokalisieren Sie Ihre Inhalte in mehrere Sprachen, und das kann eine Herausforderung sein, wenn Sie an die visuelle Komponente denken. Vielleicht müssen Sie viele verschiedene Versionen oder Plattformen unterstützen. Und das belastet die Content-Teams.
Vielleicht ist die Benutzeroberfläche Ihres Produkts einfach klobig, nicht modern. Es ist einfach nicht schön und wirkt wie eine Art Sehtafel, wenn Sie es in Ihre Dokumentation einfügen.
Und dann gibt es diese Nischenprobleme, von denen wir hören werden wie: „Ich habe ein Cloud-Produkt, das ich unterstütze, und leider kann ich nicht einfach an eine Dummy-Instanz mit Dummy-Daten gelangen, die bereits ausgefüllt sind, damit es echt aussieht, um es zu machen sieht aus, als wäre es die echte Live-Instanz.“
Als Technischer Redakteur können Sie also auf einige dieser Probleme stoßen, und ich liebe es unter anderem, verschiedene Bereiche und Disziplinen zu betrachten und zu fragen: „Wie lösen andere Menschen diese Probleme?“

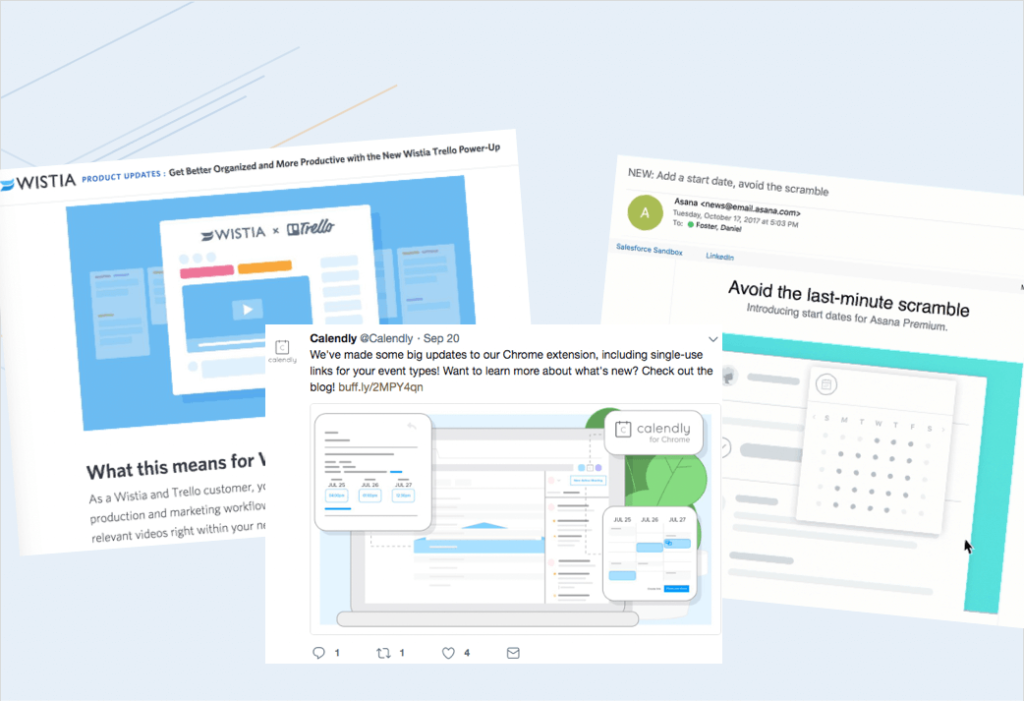
Vor ein paar Jahren habe ich angefangen, viele Inhalte zu sehen, die so aussehen, also sind es im Grunde Drahtgitter-Inhalte und normalerweise stammen sie von Vermarktern. Und es wäre eine Art Vorschlag oder eine abstrahierte Version eines Screenshots, der in einigen dieser Marketingmaterialien enthalten wäre.
Also begann ich darüber nachzudenken, warum sie das tun? Was ist der Vorteil davon? Gibt es neben dem Blickfang noch einen weiteren Vorteil?

Und dann haben Sie angefangen, diese Art von Inhalten zu sehen, diese vereinfachte Grafik, die sich auch in Dinge wie das Onboarding im Produkt, die kleinen Animationen oder die statischen Bilder einfügt, die in einem Produkt auftauchen und einige der Funktionen oder das Wie erklären -zu oder in Neuerungen oder in Versionshinweisen.

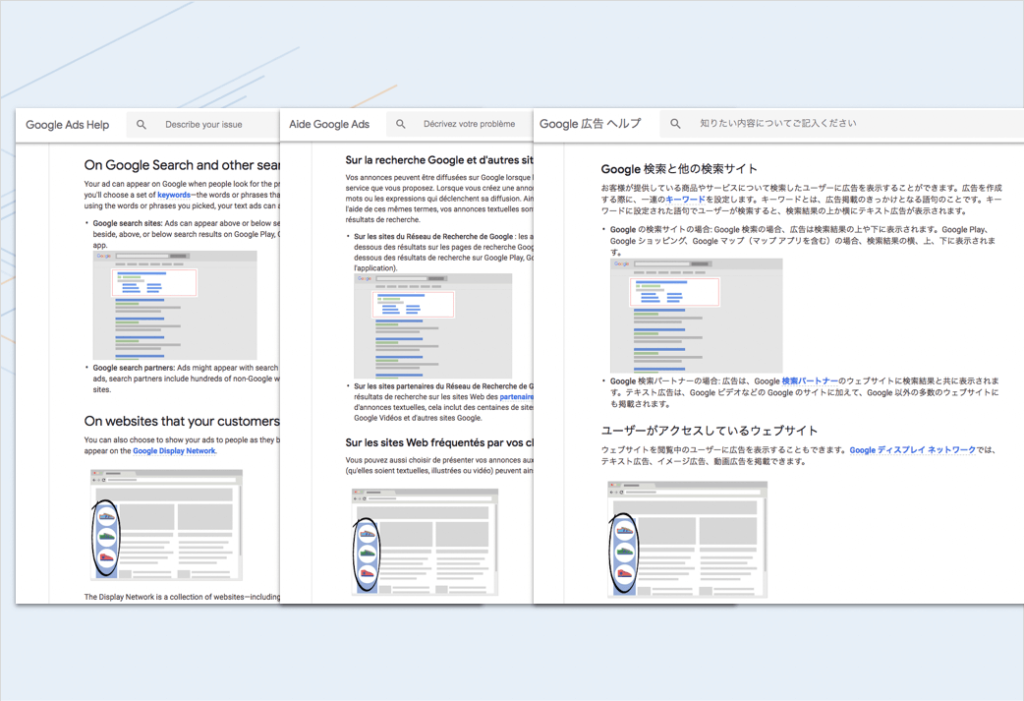
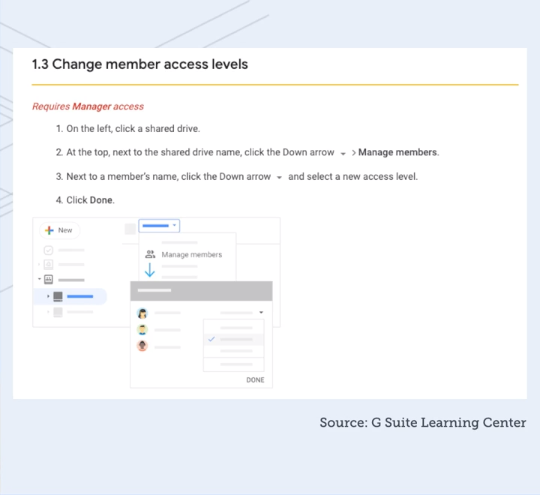
Dann würden wir sehen, wie es seinen Weg in die Dokumentation findet. Dieses Beispiel stammt also von Google, und Sie können hier sehen, dass sie in ihren englischen, französischen und japanischen Artikeln genau dieselben Bilder verwenden.
Und natürlich unterstützen sie etwa 20 andere Sprachen, also ist es auch in diesen. Es ist also ungefähr so, was hier vor sich geht? Warum tun die Leute das und was ist dieser Trend? Wir suchen nach dem, was ein etablierter Name dafür wäre, weil es einfacher ist, über etwas zu sprechen, wenn es einen Namen hat und es keinen wirklich etablierten Namen gab. Daher haben wir den Begriff Simplified User Interface oder kurz SUI geprägt. Es macht auch wirklich Spaß, SUI zu sagen.
Aber es ist wirklich diese Idee, dass Sie alle irrelevanten oder ablenkenden Details aus einem Bild abstrahiert haben und was übrig bleibt, sind die wichtigsten, wichtigen Teile.

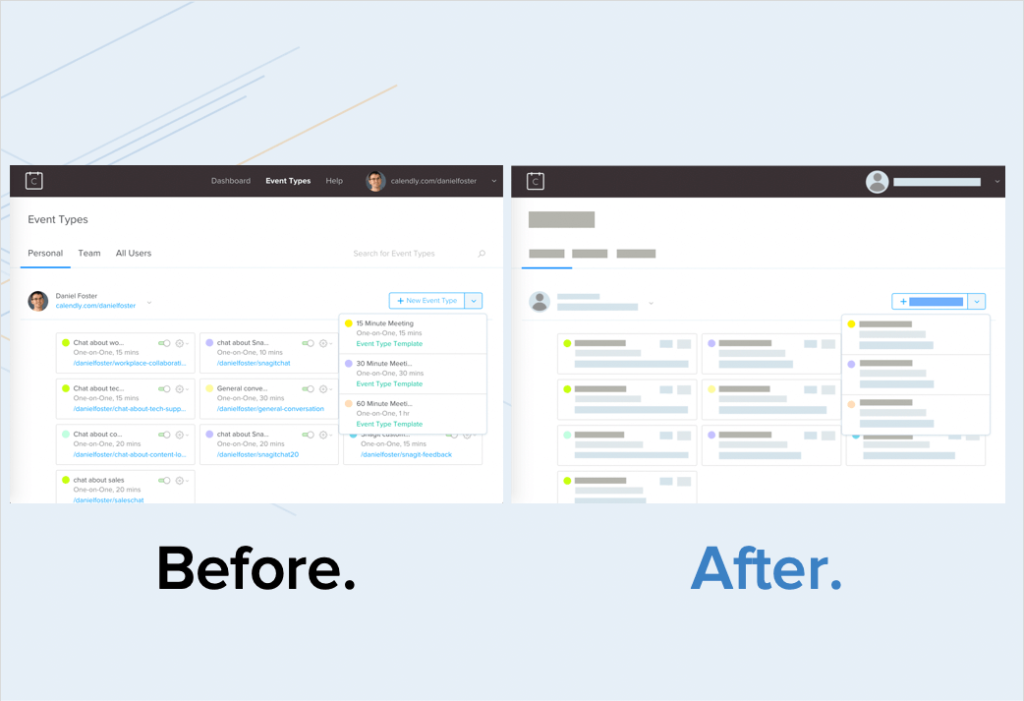
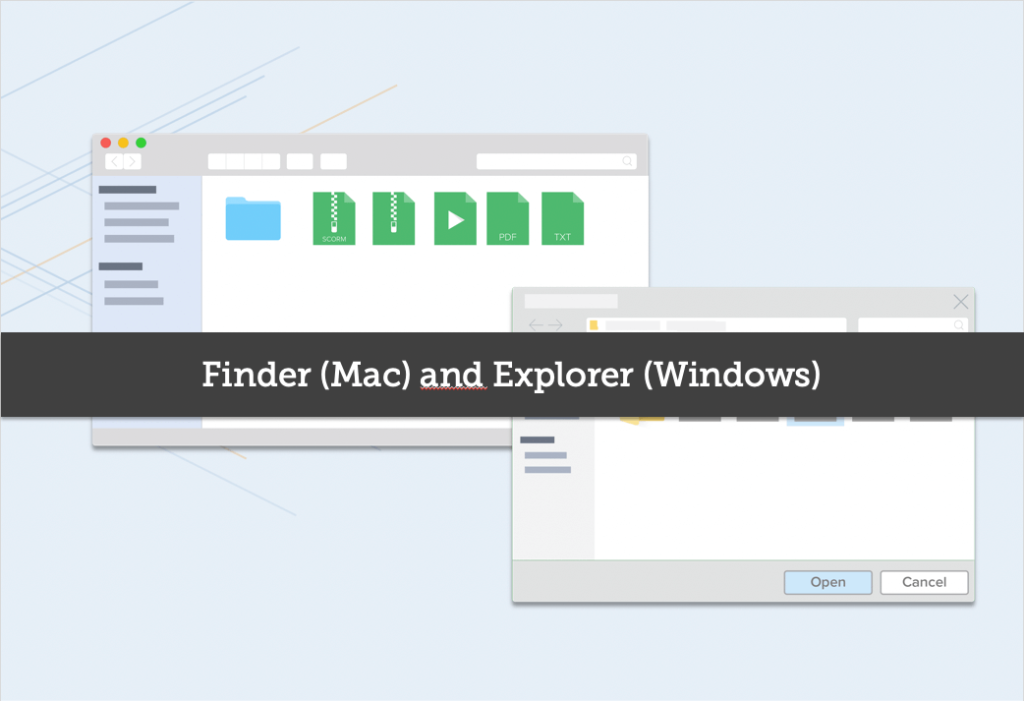
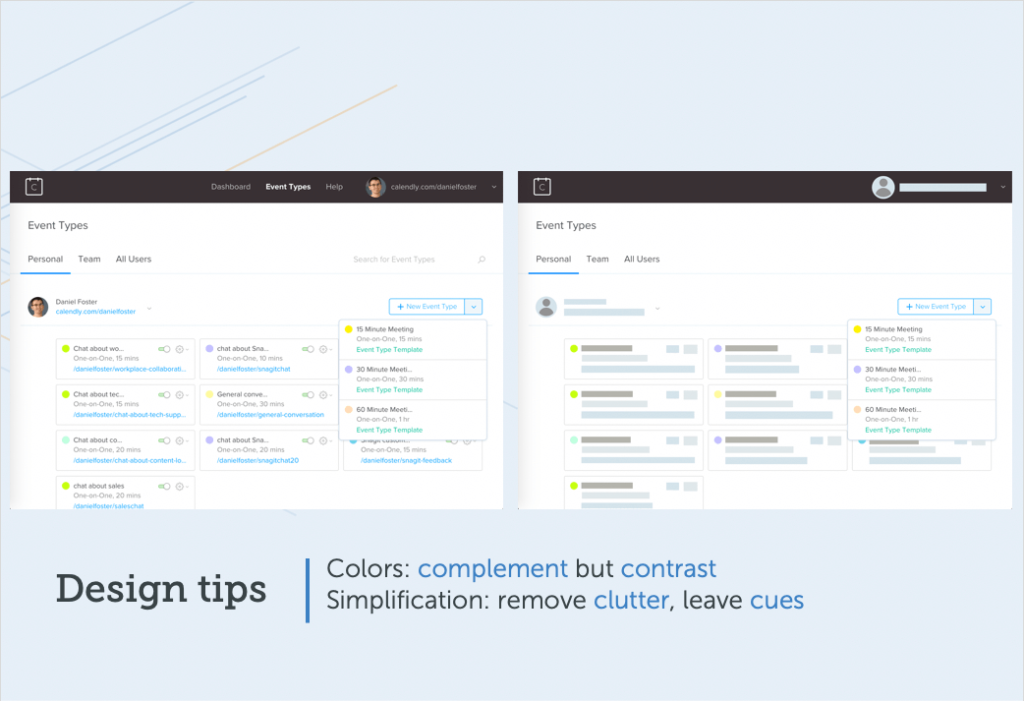
Und so kann das aussehen, hier ist ein kurzes Vorher und Nachher. Was Sie also auf der linken Seite sehen, ist nur ein Screenshot eines Dienstes namens Calendly, den ich verwende. Es ist wirklich großartig, um Kundenanrufe zu planen. Aber wie auch immer, die Schnittstelle, Sie können sehen, dass ein typischer Screenshot Sie alle Details hätte.
Und was Sie dann auf der anderen Seite sehen, ist diese SUI-fizierte oder vereinfachte Behandlung, bei der Sie wirklich viele dieser Details abstrahiert haben. Und Sie denken vielleicht: „Nun, können die Leute wirklich erkennen, was das Produkt oder die Schnittstelle ist?“ Es stellt sich heraus, dass Sie es können.
Also, wenn Sie sich dieses ansehen, ist es ziemlich offensichtlich, was das ist, wenn Sie innehalten und eine Sekunde darüber nachdenken.

Dies ist der Finder oder Explorer auf Mac und Windows.

Und hier ist ein weiteres Beispiel, das YouTube ist, richtig?
Man kann es sich irgendwie ansehen und sofort sehen: „Oh ja, das ist YouTube“, obwohl es keinen Text gibt und alles sehr abstrahiert ist.

Und noch ein Beispiel, das ist eines, mit dem wir täglich viel Zeit verbringen, und natürlich ist es Outlook.
Richtig?
Sie können also anhand des Layouts und der Grundfarben ein Gefühl dafür bekommen, was diese ursprüngliche Benutzeroberfläche war.
Können vereinfachte Grafiken in der Technischen Kommunikation funktionieren?
Also, großartig, das ist gut, aber dann fragen Sie sich als Technischer Redakteur wahrscheinlich: „Okay, aber ich brauche immer noch Leute, die Schritte befolgen. Der Zweck der Grafiken besteht nicht nur darin, hübsch auszusehen, sondern Ihnen zu zeigen, wo Sie in der Benutzeroberfläche klicken müssen. Wo liegt also der Wert für einen Technischen Redakteur?“
Nehmen wir also ein weiteres Beispiel.

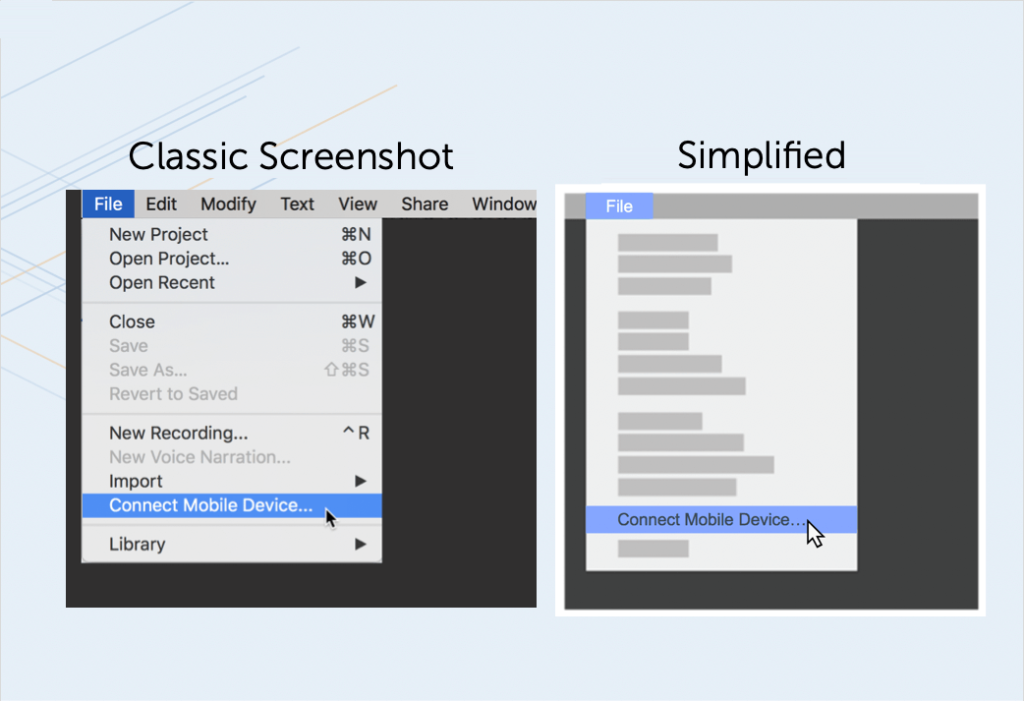
Dies hier ist ein sehr typisches Menü, und was Sie hier sehen werden, ist, dass, wenn Sie einen Schritt zurücktreten und es wirklich mit frischen Augen betrachten, eine Menge Dinge hier drin sind, die nicht wichtig sind, um die zwei Schritte zu zeigen, nämlich „Klick“. Datei, klicken Sie auf Mobilgerät verbinden.'

Das ist wirklich der Punkt dieser Grafik und doch gibt es eine Menge irrelevanter Informationen.
Lassen Sie uns das also abstrahieren und Sie können sehen, wie viel einfacher es ist, einfach mitzumachen und zu sagen: „Oh, Datei, Mobilgerät verbinden. Das sind die beiden wichtigsten Dinge, die ich wissen muss. Habe es genau dort. Sehr visuell. Ganz vorne und in der Mitte.“
Natürlich möchten Sie das mit etwas Text paaren.
Und der Text auf der Seite wird sagen, wissen Sie, „Hier sind die Schritte“, und ein wenig Kontext, aber wenn Sie diese zusammenbringen, diese vereinfachte Grafik und dieser Text, ist es eine sehr wirkungsvolle Art, die Informationen zu vermitteln .

Was wir also gerade gesehen haben, ist, dass dieser vereinfachte grafische Ansatz tatsächlich dazu beiträgt, die Aufmerksamkeit des Betrachters auf das Wichtigste zu lenken , was die Effektivität Ihrer Inhalte steigert, aber auch einige nette Nebenvorteile für technische Teams hat.
Machen Sie Ihre Inhalte zukunftssicher
Einer davon ist, dass es Ihnen hilft, Ihre Inhalte zukunftssicher zu machen. Richtig? Jedes Mal, wenn sich Ihre Benutzeroberfläche ändert, kleine Änderungen an der Benutzeroberfläche, inkrementelle Dinge, die fortlaufend passieren, müssen Sie nicht zurückgehen und alle Ihre Screenshots erneut überarbeiten. Weil viele dieser Details abstrahiert wurden. Es gibt also eine große Kostenersparnis.
Skalierungslokalisierung
Lokalisierung, wenn Sie lokalisieren, können Sie vielleicht mit ein bisschen Englisch davonkommen. Ich habe das gesehen, immer mehr Marken machen das, es gibt etwas Englisch in ihren Screenshots in ihren lokalisierten Inhalten, weil sie einen Großteil des Textes abstrahiert haben und was übrig bleibt, sind nur die Schlüsselelemente.
Und Sie kennen Ihr Publikum. Wenn Ihr Publikum damit einverstanden ist, kann dies eine großartige Möglichkeit sein, einige Dollar bei der Lokalisierung Ihrer Bilder zu sparen.
Verstecken Sie personenbezogene Daten von Kunden
Und dann haben wir darauf hingewiesen, wenn Sie in einer regulierten Branche tätig sind oder mit PII, persönlich identifizierbaren Informationen von Kunden zu tun haben, ist dies eine großartige Möglichkeit, dies zu verbergen und sicherzustellen, dass Ihr Screenshot nicht so aussieht gehackt. Du weisst? Es ist nicht wie schwarze Kästchen oder Unschärfe, die so mysteriös aussehen, aber es sieht gut aus und kann Sie davor bewahren, Kundeninformationen in freier Wildbahn zu erhalten, wenn Sie dies nicht sollten.
Wie verwenden Top-Marken vereinfachte Grafiken?
Lassen Sie mich also nur ein paar kurze Beispiele durchgehen. Dies sind einige unterschiedliche Marken, die Sie erkennen oder vielleicht nicht erkennen, aber Marken, die Sie wahrscheinlich erkennen, und wie sie diese Technik in einigen ihrer eigenen Inhalte verwenden.

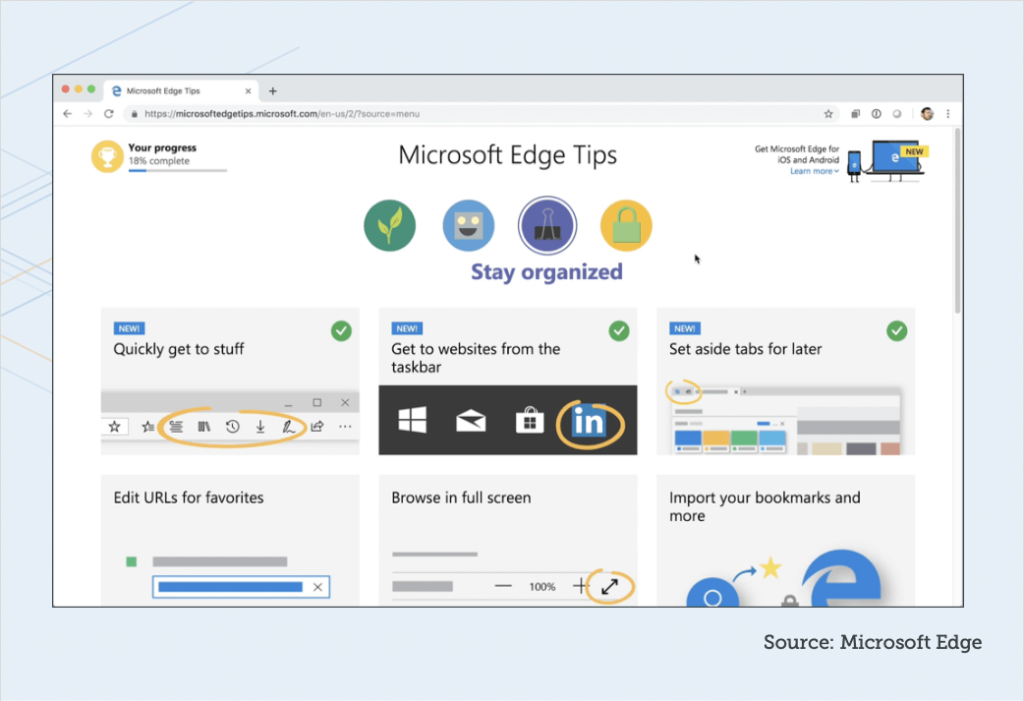
Dieser ist also von Microsoft.
Sie haben kürzlich diese ganze Reihe großartiger Tipps für den Microsoft Edge-Browser veröffentlicht. Und was Sie bemerken, ist, dass die Animation oben vollständig vereinfacht ist.
Da ist überhaupt kein Text drin. Und der gesamte Text um ihn herum ist bearbeitbarer Text, daher ist es viel einfacher, ihn zu lokalisieren, aber die Animation selbst enthält keinen Text, sodass sie nicht lokalisiert werden muss.
Jetzt sind sie all-in gegangen. Es könnte für Sie nicht funktionieren. Sie könnten sich das sogar ansehen und sagen, dass sie vielleicht ein bisschen zu weit gegangen sind, dass es ein bisschen schwer zu folgen ist, aber Sie können die Einsparungen sofort sehen und müssen diese nicht für jede Sprache lokalisieren.

Und dieses Beispiel ist von Google.
Sie haben vor kurzem eine Menge Inhalte rund um die G Suite, Google Suite veröffentlicht, und wenn Sie sich besonders die Reihe „Erste Schritte“, „Erste Schritte mit Folien“, „Erste Schritte mit Drive“ ansehen, werden Sie feststellen, dass es diese wirklich schön vereinfacht gibt Grafiken, die zwischen den Inhalten auftauchen.
Dropbox, dieses Beispiel ist eine spanische Webseite, aber es gibt sie auch auf der englischen Seite, und ich gehe davon aus, dass sie in jeder Sprache verfügbar ist.
Diese kleinen Animationen, die Ihnen nur einen Überblick über ein Konzept geben, richtig? Und es ist alles vereinfacht. Auch hier können sie diese eine Grafik oder Animation für alle ihre Inhalte und Sprachen verwenden.
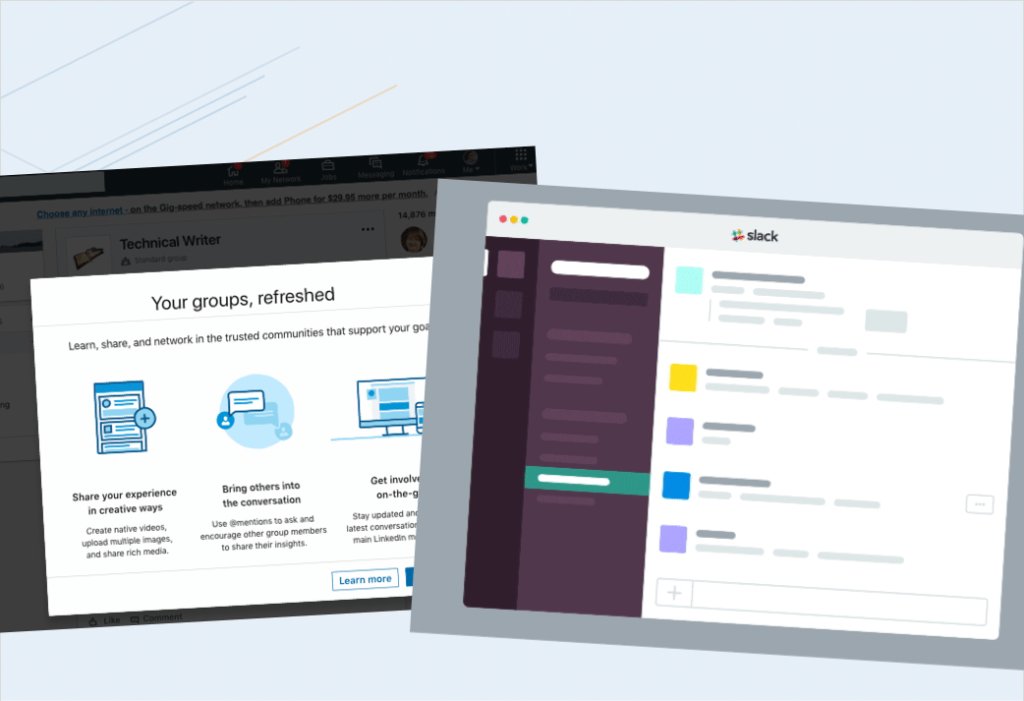
Procore, das ist eine Gruppe, der einige ihrer Leute in unserer SUI-Community angehören. Wir haben eine Slack-Community mit Leuten, die versuchen, diesen Ansatz für Grafiken umzusetzen. Und eines ihrer Mitglieder, eines ihrer Teammitglieder, hat dieses Beispiel aus ihrer eigenen Dokumentation geteilt.
Und Sie können einfach sehen, dass es Text ist, und dann haben Sie diese Grafik, die alles vereinfacht hat und es sieht wirklich gut aus.
Ein weiterer von Blackbaud, ebenfalls ein Mitglied unserer SUI-Community, in Slack, und dies ist nur der Einstieg in diese Herausforderung eines unbeschriebenen Blattes.
Wenn Sie in ihr Produkt kommen, wäre alles leer. Wie bringen wir also die Leute zum Laufen und bringen sie irgendwie über die Lernkurve?
Also haben sie diese kleinen Animationen wieder mit diesem vereinfachten Ansatz erstellt.
Unsere eigenen Inhalte, so wie TechSmith, machen wir auch.
Wir haben also Snagit auf Windows- und auf Mac-Plattformen. Da es sich um mehrere Plattformen handelt, sind diese Menüs natürlich nicht immer identisch.

Was Sie hier also sehen, ist, wie die Menüs unter Windows und Mac unterschiedlich aussehen, und das ist in Ordnung, aber in Ihrer Dokumentation möchten Sie nur eine Darstellung davon zeigen und sich nicht um die Unterschiede kümmern müssen und auch nicht um diese Menüelemente jedes Mal zu aktualisieren, wenn sich diese beiden Menüs ändern, Elemente oder Formulierungen oder Elemente in und aus diesen Menüs kommen.
Also noch einmal Zukunftssicherheit und Unterstützung bei der Unterstützung mehrerer Plattformen.
Wir werfen einen kurzen Blick auf diese. Dies ist tatsächlich im Camtasia-Produkt enthalten.
Wenn also jemand Camtasia zum ersten Mal öffnet, haben wir statt eines leeren Zustands tatsächlich ein Projekt auf der Timeline, das ihn durch einen allgemeinen Überblick über die Benutzeroberfläche und einige der wichtigsten Funktionen führt.
Also lasse ich das abspielen, und es hat etwas Audio, und beachte, wie viel wir hier abstrahiert haben.
„Im Moment befinden Sie sich im Camtasia Editor. Der Editor besteht aus der Zeitleiste, in der Sie Ihre Clips anordnen und bearbeiten können, der Arbeitsfläche, die Ihre Videovorschau ist, und dem Werkzeugbereich, in dem Ihre Medien zusammen mit Formen, Animationen, Effekten und mehr gespeichert sind. Oben im Werkzeugfenster befindet sich eine Schaltfläche zum Starten des Camtasia-Rekorders, eines Tools, das die gesamte Aktion auf Ihrem Computerbildschirm aufzeichnet.“
Also wissen Sie, wir haben einfach eine Stimme, die irgendwie erzählt und sagt: „Hier ist, was Sie sehen.“ Und wieder ist es wirklich abstrakt. Es ist sehr hochrangig zu sagen: „Hier sind die Teile der Anwendung und hier ist so etwas wie ein wichtiger Arbeitsablauf, mit dem man beginnen kann, die Aufzeichnung.
Und ich möchte in diesem Arbeitsablauf darauf hinweisen, und Sie werden es hier visuell sehen, dass wir wirklich aggressiv damit umgegangen sind, wie viele Details wir für dieses Video aus der Benutzeroberfläche gezogen haben. Und wir zeigen Ihnen nur die wirklich wichtigen Details, wo ist diese Aufnahmetaste und wo ist die Aufnahmestarttaste.
Und bei vielen anderen Dingen haben wir dem Benutzer den Gefallen getan, sie für den Moment zu entfernen, damit wir ihre Aufmerksamkeit auf das Wichtigste richten können.
Kann ich vereinfachte Grafiken erstellen?
In Ordnung, also denkst du vielleicht: „Cool, wie mache ich das eigentlich?“
Ich werde jetzt nicht ins Detail gehen, wie man das macht. Wir haben einige großartige Tutorial-Inhalte auf unserer Website und zeigen Ihnen, wie Sie diese Grafiken erstellen, aber lassen Sie mich zunächst einige allgemeine Richtlinien oder Designprinzipien geben.
Welche Farben soll ich in meinen Grafiken verwenden?
Das erste hier, und ich werde dieses Beispiel wieder verwenden, ist das Nachdenken über Farbe. Farbe ist also sehr wichtig für diesen vereinfachten Grafik- oder SUI-Ansatz, denn Farbe hilft den Menschen zu sehen, dass es sich tatsächlich um dieselbe Schnittstelle handelt, an die sie gewöhnt sind.

Verwenden Sie also diese Komplementärfarben, die Farben, die denen der ursprünglichen Benutzeroberfläche ähnlich sind, aber dann strategisch in Bezug auf Dinge, die nicht wichtig sind. Sie müssen den Vordergrund nicht sehen? Verwenden Sie weniger Kontrast.
Reduzieren Sie vielleicht sogar die Deckkraft und machen Sie diesen Text irgendwie oder lassen Sie diese Elemente irgendwie in den Hintergrund verblassen. Verwenden Sie dann kontrastreiche, kontrastreichere Bereiche, um entweder bestimmte Bereiche zu markieren.
Sie können immer noch ein quadratisches Kästchen oder einen Pfeil auf etwas setzen. Verwenden Sie dafür Ihre kontrastreichen Farben, aber auch alle Bereiche, auf die Sie mehr Fokus und mehr Aufmerksamkeit legen möchten, setzen Sie dort bewusst Kontrast ein.
Wie viel Vereinfachung sollte ich verwenden?
Und dann die zweite Art von Prinzip auf hoher Ebene, wie viel Vereinfachung zu tun ist.
Und wir haben in diesen Beispielen gesehen, die ich bereits gezeigt habe, wir haben eine ganze Reihe gesehen, aber hauptsächlich würde ich sagen, spielen Sie damit herum.
Scheuen Sie sich nicht, mehr zu vereinfachen, als Sie denken . Wenn Ihre Benutzeroberfläche also vier Textzeilen enthält, müssen Sie nicht vier Kästchen einfügen, um diese vier Zeilen darzustellen. Vielleicht sind zwei in Ordnung, weil das nur hilft, die Menge an visueller Unordnung zu reduzieren.
Aber gleichzeitig möchte man bestimmte Ankerpunkte verlassen.
Branding ist also ein großartiger Ankerpunkt, wie Ihr Logo, vielleicht das Navigationssystem der obersten Ebene … in diesem Beispiel ist das Navigationssystem der obersten Ebene immer noch als Text sichtbar.
Und dann natürlich Ihr Schwerpunktbereich, womit auch immer Sie möchten, dass die Leute mit ihnen interagieren und diese Schritte lernen, halten Sie das einfach und wörtlich.
Zwei Möglichkeiten, vereinfachte Grafiken zu erstellen
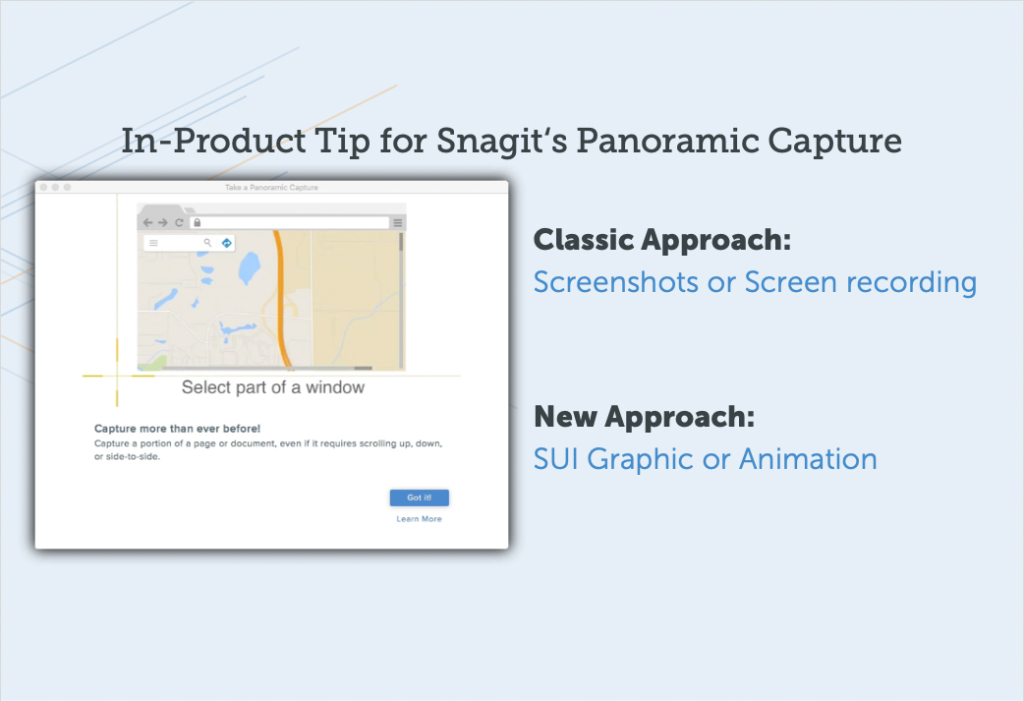
Es gibt zwei Möglichkeiten, wie Sie diesen SUI-Effekt oder vereinfachte Grafiken erstellen können, und die eine besteht darin, einen sehr manuellen Ansatz zu wählen, und die andere ist ein automatisierter Ansatz.
Lassen Sie uns nur kurz über jeden von ihnen sprechen.
Handbuch
Wenn Sie also ein Werkzeug wie Gimp oder vielleicht Illustrator oder etwas anderes zur Verfügung haben, das einige Leute haben, und sie wissen, wie man diese benutzt, verwenden Sie wie ein Rechteckwerkzeug Ihre Farben , denken Sie im Voraus über die Farbpalette nach, und dann zeigt diese Animation nur irgendwie, wie Sie all diese kleinen Rechtecke zeichnen würden.
Und Sie werden eine andere Farbe für jede Art von unterschiedlichem Fokusbereich und jede Art von Hierarchie auf oberster Ebene auswählen. Dann musst du das alles in eine Reihe bringen.
Es wird also etwas fummelig.
Es kann einige Zeit dauern. Ich würde ein paar Stunden einplanen, wenn Sie dies manuell tun, da es eine Weile dauern wird.
Automatisch
Und dann haben wir tatsächlich Tools dafür in Snagit 2019 eingebaut, weil wir glauben, dass dies ein so wertvoller und nützlicher Ansatz ist, also haben wir einige spezielle Tools eingebaut.
Das Tool heißt Simplify, wenn Sie Snagit 2019 verwenden. Sie können diese Funktionalität nutzen und selbst ausprobieren.
Im Grunde legen Sie also einen Schalter um, um die automatische Vereinfachung einzuschalten.
Wir haben Algorithmen, die alle verschiedenen Bereiche Ihres Screenshots lesen, die Objekte im Text finden und dann alles mit den entsprechenden Formen überdecken.
Und natürlich können Sie einige davon manuell entfernen, um bestimmte Bereiche freizulegen, die Sie nicht vereinfacht haben möchten. Und dann können Sie auch die Farben ändern, z. B. den Gaumen ein wenig verschieben, wenn der Algorithmus es nicht ganz richtig gemacht hat, oder einige Dinge verschieben, so viel Flexibilität, dass Sie es irgendwie optimieren und perfekt machen können für dich.
Wie kann ich eine vereinfachte Animation erstellen?
Und dann werde ich hier auch nicht ganz ins Detail gehen, wie man diese Animationen macht, aber ich habe Beispiele gezeigt, und ich will Sie nicht nur aufziehen.
Wie könnte man diesen vereinfachten Ansatz in einen animierten Kontext stellen?
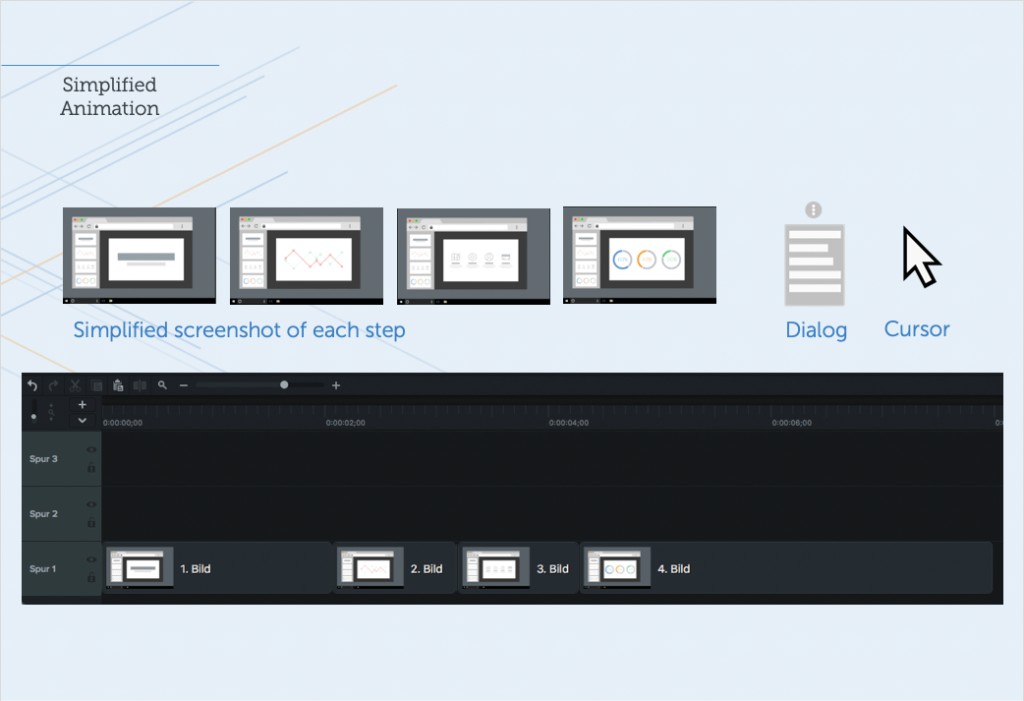
Also, sehr hohes Niveau, das ist ein Beispiel. Und ich zeige Ihnen, wie Sie dieses Beispiel in einem Produkt wie Camtasia oder einem anderen Videoeditor erstellen würden.
Lassen Sie uns das durchgehen. Also fangen Sie zuerst mit jedem der Bildschirme an, richtig? Sie erhalten also eine Aufnahme jedes Bildschirms als Standbild und vereinfachen es.
Verwenden Sie Snagit, verwenden Sie Illustrator, was auch immer. Und wenn es einmal vereinfacht ist, werden Sie darüber nachdenken, wie es ist, oben zu erscheinen.
In diesem Fall ist es also ein Dialog, der oben erscheint. Und dann haben Sie Ihren Mauszeiger, der sich bewegt. Das sind also die Elemente, die Sie in einen Mehrspur-Editor einfügen werden.
Camtasia wäre großartig dafür. Sie können auch Premiere oder was auch immer Ihnen sonst zur Verfügung steht, als Mehrspur-Editor verwenden.
Also bringst du all diese Objekte herunter. Sie beginnen mit den vereinfachten Screenshots als Basisebene. Das ist sozusagen das, was am weitesten vom Betrachter entfernt ist, richtig, es ist sozusagen am unteren Rand des Videos.
Und dann haben Sie all diese eingefügt und ihnen die richtige Dauer gegeben. Dann legst du deinen Dialog oben drauf. Hier sollten Sie also alles haben, was wie ein Menüelement aussieht, oder das oben erscheint, Sie legen es auf eine Ebene nach oben.
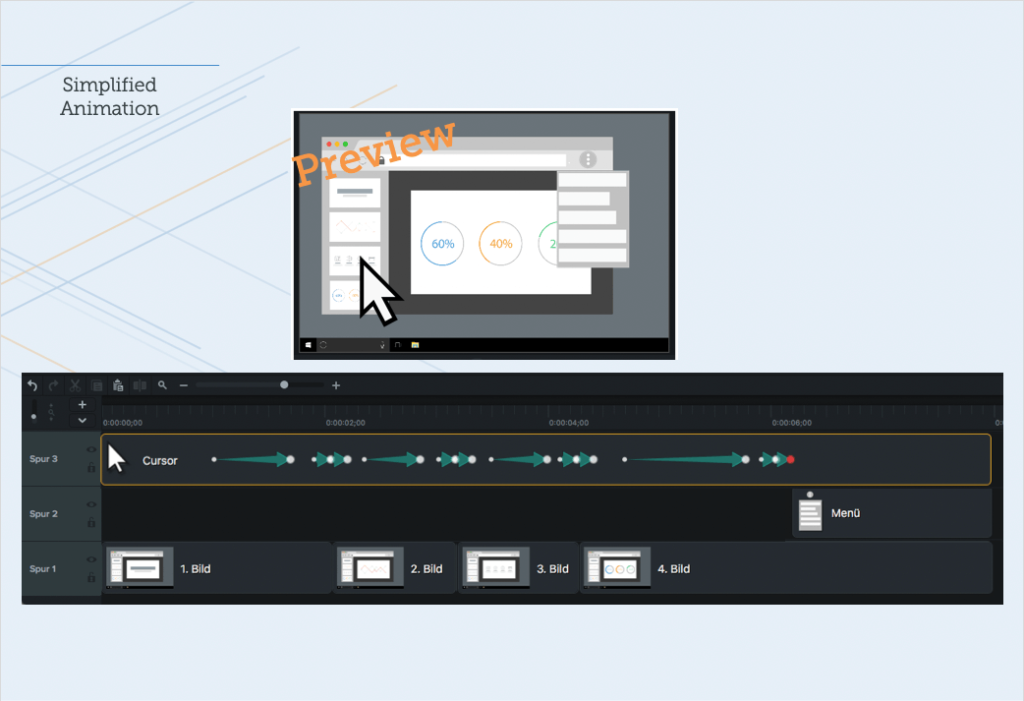
Und oben auf dem Kuchen haben Sie hier Ihren Cursor und die Art und Weise, wie Sie ihn aussehen lassen, als würde er sich bewegen. Sie fügen einfach Animationspunkte hinzu.

In Camtasia können Sie dies also tun, und es sieht in etwa so aus, wie Sie es hier auf Ihrem Bildschirm sehen, mit diesen Animationspunkten, die jeweils eingefügt werden. Und im Grunde heißt es hier beginnen, hier enden und zu diesem Zeitpunkt den Cursor ein Ort ist, zu diesem Zeitpunkt ist es ein anderer Ort, animieren Sie ihn.
Was wir getan haben, um das wirklich als Simulation durchzuziehen, ist, den Mauszeiger zu senken und ihn bei jedem Klick ein wenig kleiner und dann wieder auf die normale Größe zu bringen.

Also, um es hier am Ende zusammenzufassen, Sie können sehen, dass sich die Maus bewegt und jedes Mal, wenn sie an einen Punkt kommt, an dem sich der Bildschirm ändert, die Maus ein wenig eintaucht, der Dialog am Ende beginnt, und das ist irgendwie, wie alle Teile zusammenkommen.
Es erfordert ein wenig Planung, diese Assets zusammenzuführen und sie dann in einem Editor zusammenzustellen, aber diese Animation kann verwendet und wiederverwendet werden.
Es ist sehr zukunftssicher und eine großartige Möglichkeit, Menschen dabei zu helfen, sich einen Überblick über einen kleinen Prozess oder eine Funktion in Ihrem Produkt zu verschaffen.
Zusammenfassung
Lassen Sie uns also die gesamten Informationen hier, über die wir heute gesprochen haben, noch einmal zusammenfassen.
Im Grunde haben wir viel darüber gesprochen, warum Visuals wichtig sind, und das liegt an Vorlieben. Die Leute bevorzugen es wirklich, visuelle Elemente in ihren Inhalten zu haben. Es hilft ihnen tatsächlich, effektiver zu lernen und zu handeln.
Und dann über die wirtschaftlichen Folgen nachzudenken und wie das Ihren Kunden oder Kollegen helfen kann.
Und schließlich haben wir auch nach einem kreativen Ansatz gesucht. SUI ist also ein Ansatz, wie Sie die Kosten tatsächlich senken und diesen visuellen Ansatz für Inhalte erreichbarer machen können. Es hilft wirklich dabei, Ihre Inhalte zukunftssicher zu machen, es hilft bei der Lokalisierung, und Sie möchten wahrscheinlich damit experimentieren und sehen, wo Sie anfangen könnten, dies in einigen Ihrer Inhalte einzuführen.
Und wenn Sie Hilfe und weitere Gedanken dazu benötigen, wenden Sie sich an uns. Wir würden Ihnen gerne dabei helfen und Sie mit einer Community von anderen Menschen verbinden, die dasselbe tun.
