So verwenden Sie den Hugo Static Site Generator unter Linux
Veröffentlicht: 2022-01-29
Statische Websites sind einfach zu erstellen und blitzschnell zu verwenden. Wenn Sie lernen, Hugo zu verwenden, können Sie unter Linux themenbasierte statische Websites erstellen. Webseiten erstellen macht wieder Spaß!
Der Hugo Website-Generator
Eine statische Site ist eine Site, die Webseiten nicht spontan erstellt oder ändert. Es gibt keine Hintergrunddatenbank, E-Commerce-Verarbeitung oder PHP. Alle Webseiten sind vollständig vorgefertigt und können den Besuchern sehr schnell bereitgestellt werden.
Aber das bedeutet nicht, dass eine statische Seite langweilig sein muss. Sie können alles verwenden, was HTML bereitstellt, plus Cascading Style Sheets (CSS) und JavaScript. Sie können auch leicht Dinge wie Bildkarussells und Webseiten haben, die über Hintergrundbilder gleiten.
Der Hugo-Site-Generator arbeitet mit einer Vorlage und allen Inhalten, die Sie erstellt haben, um eine fertige Website zu generieren. Sie können es dann auf einer Hosting-Plattform platzieren und haben sofort eine Live-Website.
Hugo verwendet Markdown für die von Ihnen erstellten Seiten und Blogeinträge. Markdown ist so ziemlich die einfachste Auszeichnungssprache, die es gibt, was die Wartung Ihrer Website vereinfacht.
Hugos Konfigurationsdateien sind in Toms Obvious, Minimal Language (TOML) und YAML Ain't Markup Language (YAML), die genauso einfach sind. Ein weiterer Bonus ist, dass Hugo unglaublich schnell ist – einige Seiten werden in weniger als einer Sekunde geladen. Es hat viele Vorlagen, aus denen Sie auswählen können, und es werden ständig weitere hinzugefügt, sodass der Einstieg einfach ist. Wählen Sie einfach eine Vorlage aus und fügen Sie einige Inhalte hinzu, die sie zu Ihrer eigenen machen.
Hugo fungiert auch als winziger Webserver direkt auf Ihrem Computer. Sie können eine Live-Version Ihrer Website sehen, während Sie sie entwerfen und erstellen und wann immer Sie einen neuen Beitrag hinzufügen. Es wird auch jedes Mal automatisch aktualisiert, wenn Sie im Editor „Speichern“, sodass Sie die Auswirkungen Ihrer Änderungen sofort in Ihrem Browser sehen können.
Hosten Ihrer Website
Wenn es um das Hosting Ihrer statischen Website geht, haben Sie die Qual der Wahl. Die meisten Unternehmen bieten kostenloses Hosting für den persönlichen oder Open-Source-Gebrauch an. Natürlich können Sie auch ein normales Webhosting-Unternehmen wählen, z. B. eines der folgenden:
- Kunstflug
- Amazon S3
- Azurblau
- CloudFront
- DreamHost
- Firebase
- GitHub-Seiten
- Los Papa
- Google Cloud-Speicher
- Heroku
- GitLab-Seiten
- Netlify
- Rackspace
- Anstieg
VERWANDT: So hosten Sie kostenlos eine statische Website auf der Firebase-Hosting-Plattform von Google
Hugo installieren
Zusammen mit Hugo muss Git installiert sein. Git war bereits auf Fedora 32 und Manjaro 20.0.1 installiert. Unter Ubuntu 20.04 (Focal Fossa) wurde es automatisch als abhängig von Hugo hinzugefügt.
Verwenden Sie diesen Befehl, um Hugo unter Ubuntu zu installieren:
sudo apt-get install hugo

Auf Fedora müssen Sie Folgendes eingeben:
sudo dnf installiere hugo

Der Befehl für Manjaro lautet:
sudo pacman-Syu hugo

Erstellen einer Website mit Hugo
Wenn wir Hugo bitten, eine neue Site zu erstellen, erstellt es eine Reihe von Verzeichnissen für uns. Diese enthalten die verschiedenen Elemente unserer Website. Dies ist jedoch nicht die endgültige Website, die auf Ihre Hosting-Plattform hochgeladen wird. Diese Verzeichnisse enthalten das Thema, die Konfigurationsdateien, Inhalte und Bilder, die Hugo als Eingabe verwendet, wenn wir es bitten, die eigentliche Website zu erstellen.
Es ist wie der Unterschied zwischen Quellcode und einem kompilierten Programm. Der Quellcode ist das Zeug, das der Compiler verwendet, um das Endprodukt zu generieren. In ähnlicher Weise nimmt Hugo den Inhalt dieser Verzeichnisse und generiert eine funktionierende Website.
Der Befehl, den wir ausführen werden, erstellt ein Verzeichnis mit demselben Namen wie die Site, die Sie erstellen möchten. Dieses Verzeichnis wird in dem Verzeichnis erstellt, in dem Sie den Befehl ausführen.
Wechseln Sie also in das Verzeichnis, in dem Ihre Website erstellt werden soll. Wir verwenden unser Home-Verzeichnis, also geben wir Folgendes ein:
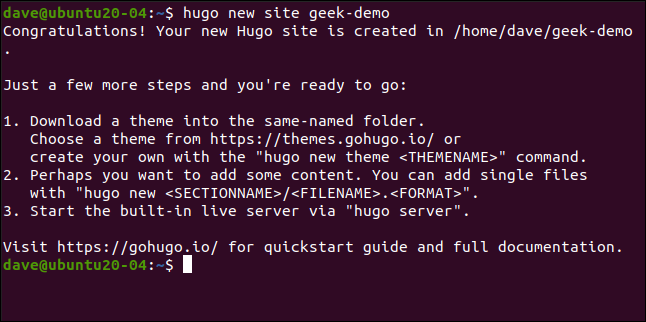
hugo neue Website Geek-Demo

Dadurch wird ein „Geek-Demo“-Verzeichnis erstellt. Wir geben Folgendes ein, um in dieses Verzeichnis zu wechseln und ls auszuführen:
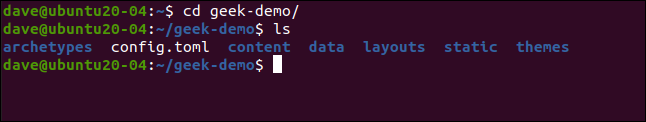
cd geek-demo/
ls

Wir sehen die Konfigurationsdatei „config.toml“ und die angelegten Verzeichnisse. Diese sind jedoch praktisch leer, da dies nur das Gerüst für die Website ist.
Initialisieren von Git und Hinzufügen eines Designs
Wir müssen ein Thema hinzufügen, damit Hugo weiß, wie die fertige Seite aussehen soll. Dazu müssen wir Git initialisieren. Führen Sie im Stammordner Ihrer Site (der die Datei „config.toml“ enthält) diesen Befehl aus:
git init

Es gibt Hunderte von Themen, aus denen Sie wählen können, und jedes hat eine Webseite, die es beschreibt. Sie können eine Demo eines Themas ausführen und herausfinden, wie der Befehl lautet, es herunterzuladen. Wir werden einen namens Meghna verwenden.
Um dieses Design in unsere Website zu integrieren, müssen wir in unseren Ordner „Themes“ wechseln und den Befehl git clone ausführen:
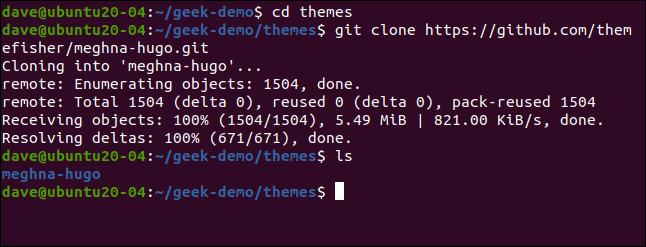
CD-Themen
Git-Klon https://github.com/themefisher/meghna-hugo.git
Git zeigt im Verlauf einige Meldungen an. Wenn es fertig ist, verwenden wir ls , um das Verzeichnis anzuzeigen, das das Thema enthält:
ls

Zu den Hugo-Designs gehört eine funktionierende Beispiel-Website. Sie müssen diese Standardseite in die Verzeichnisse Ihrer Website kopieren.
Kehren Sie zunächst zum Stammverzeichnis Ihrer Website zurück. Wir verwenden die Option -r (rekursiv) cp , um Unterverzeichnisse einzuschließen, und die Option -f (force), um vorhandene Dateien zu überschreiben:
CD ..
cp themes/meghna-hugo/exampleSite/* -rf .

Starten Sie Ihre Website lokal
Wir haben genug getan, um vor Ort eine neue Website zu starten. Es enthält immer noch den Platzhaltertext und die Bilder, aber das sind nur kosmetische Änderungen. Lassen Sie uns zuerst überprüfen, ob die technischen Bits funktionieren.
Wir weisen Hugo an, seinen Webserver auszuführen und die Option -D (Entwurf) zu verwenden, um sicherzustellen, dass alle Dateien, die möglicherweise mit „Entwurf“ gekennzeichnet sind, auf der Website enthalten sind:
Hugo-Server -D

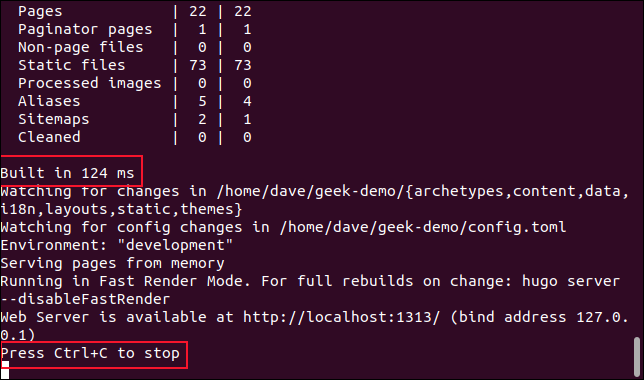
Das Bild unten zeigt die Ausgabe unseres hugo -Befehls.

Uns wurde gesagt, dass Hugo die Seite in 142 Millisekunden erstellt hat (wir haben gesagt, dass es schnell war, oder?). Es weist uns auch an, Strg+C zu drücken, um den Server zu stoppen, aber ihn vorerst laufen zu lassen.
Öffnen Sie Ihren Browser und gehen Sie zu localhost:1313 , um Ihre Website anzuzeigen.

Ändern des Standard-Site-Inhalts
Während es so läuft, bedient Hugo die Webseiten aus dem Gedächtnis. Es hat die Website nicht auf der Festplatte erstellt, sondern eine Arbeitskopie im RAM. Es überwacht jedoch die Dateien und Bilder auf der Festplatte. Wenn einer von ihnen geändert wird, wird die Site in Ihrem Browser aktualisiert – Sie müssen nicht einmal Strg+F5 drücken.
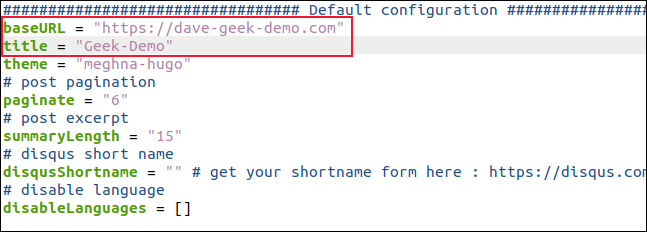
Öffnen Sie ein weiteres Terminalfenster und navigieren Sie zum Stammverzeichnis Ihrer Website. Öffnen Sie die Datei „config.toml“ in einem Editor. Ändern Sie die „baseURL“ in die Domain, auf der Ihre Website gehostet wird, und ändern Sie den „Titel“ in den Namen Ihrer Website. Speichern Sie Ihre Änderungen, aber lassen Sie den Editor geöffnet.

Hugo erkennt, dass es Änderungen an der Datei „config.toml“ gegeben hat, also liest es diese, baut die Seite neu auf und aktualisiert den Browser.

Sie sollten jetzt den Namen sehen, den Sie für Ihre Website im Browser-Tab gewählt haben. Das sofortige visuelle Feedback zu gespeicherten Änderungen beschleunigt den Prozess der Anpassung einer Website erheblich.
Alle Themen sind unterschiedlich, aber wir fanden, dass die, denen wir früher folgten, recht einfach zu befolgen waren. Die verschiedenen Abschnitte der Website haben offensichtliche Namen, ebenso wie die Einstellungen in jedem Abschnitt, sodass immer klar ist, was Sie ändern.

Und noch einmal, sobald Sie eine Änderung speichern, sehen Sie, was Sie in Ihrem Browser geändert haben. Wenn es Ihnen nicht gefällt, machen Sie die Änderung einfach rückgängig und speichern Sie erneut.
Die verschiedenen Konfigurationsdateien, die die Website steuern, sind jeweils einem einzelnen Job gewidmet und sinnvoll beschriftet. Es ist nicht schwierig, sie aufzuspüren, da es nicht allzu viele Orte gibt, an denen sie sich im Verzeichnis befinden können. Normalerweise befinden sie sich im Ordner „Data“.
Da wir eine zweisprachige Vorlage verwenden, befinden sich unsere englischen Konfigurationsdateien im Unterverzeichnis „En“.
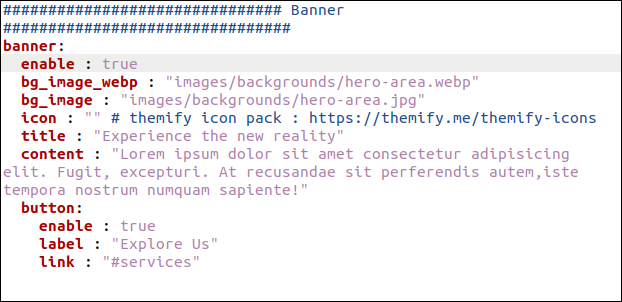
Wenn Sie die Datei Data > En > banner.yml in einem Editor öffnen, sehen Sie die Sammlung von Einstellungen, die den Bannerbereich der Website steuern.

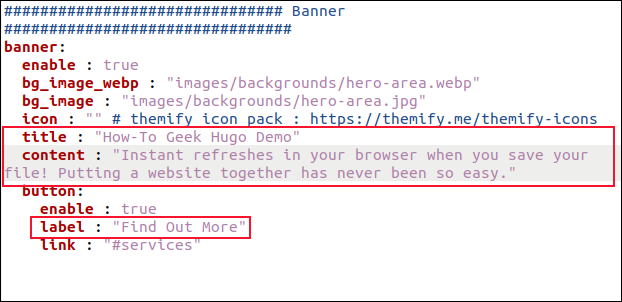
Wenn Sie die Einstellungen „Titel“ und „Inhalt“ ändern, ändern Sie den Text auf der Bannerseite.
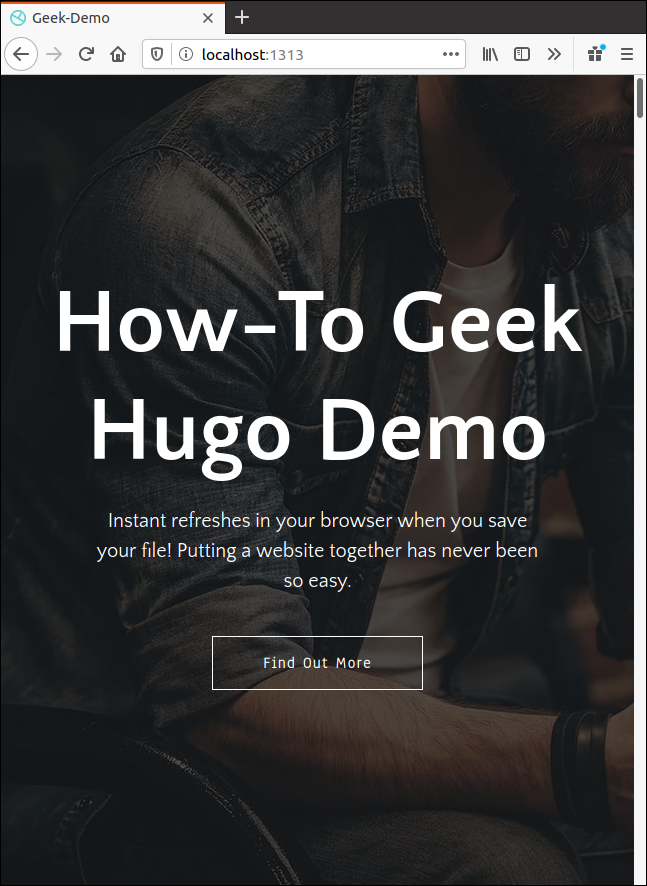
Wir haben auch die Einstellung „Beschriftung“ geändert, sodass der Schaltflächentext „Weitere Informationen“ lautet. Für Ihre Website möchten Sie wahrscheinlich auch das Bild ändern.

Sobald Sie Ihre Änderungen speichern, werden sie in Ihrem Browser angezeigt.

Ändern anderer Elemente einer Website
Alle anderen Elemente können Sie auf ähnliche Weise ändern. Suchen Sie einfach nach der entsprechenden Konfigurationsdatei und ändern Sie die Einstellungen und den Text nach Ihren Wünschen.
Sie werden auch die Bilder ändern wollen. Das Standardbild wird in der Konfigurationsdatei referenziert. Sie können das Originalbild leicht finden und sich ansehen, um zu sehen, welche Abmessungen es hat.
Bilder werden im Verzeichnis „Static > Images“ mit Unterverzeichnissen für die verschiedenen Bereiche der Website abgelegt. Legen Sie beliebige Favicons und Logos direkt im Verzeichnis „Static > Images“ ab.
Hinzufügen neuer Blog-Inhalte
Bisher haben wir versucht, das zu ändern, was bereits vorhanden ist. Aber wie fügen wir einen neuen Blogbeitrag hinzu? Hugo verwendet ein Konzept namens „Archetypen“, um neue Inhalte zu erstellen. Wenn wir keinen Archetyp für unsere Blogeinträge erstellen, wird jedes Mal, wenn wir Hugo bitten, einen neuen Blogeintrag zu erstellen, eine Standarddatei für uns erstellt.
Das ist in Ordnung, aber mit einem Archetyp können wir uns einige Mühe sparen und dafür sorgen, dass so viel Vorsatz wie möglich für uns im Voraus eingetragen wird.
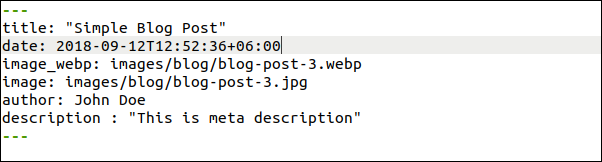
In diesem Thema befinden sich Blogeinträge unter Inhalt > Englisch > Blog. Wenn wir einen bestehenden Blog-Eintrag in einem Editor öffnen – wie „simple-blog-post-1.md“ – können wir die Titelei sehen.
Wir müssen diesen Abschnitt kopieren, die aktuellen Einträge bearbeiten, damit er als Archetyp-Vorlage verwendet werden kann, und ihn dann im Ordner „Archetypen“ speichern. Wenn wir es „blog.md“ nennen, wird es automatisch als Vorlage für neue Blogeinträge verwendet.
In gedit können wir dies wie folgt tun:
gedit content/english/blog/simple-blog-post-1.md

Markieren Sie den oberen Abschnitt einschließlich der beiden gestrichelten Linien und drücken Sie dann Strg+C, um ihn zu kopieren. Drücken Sie Strg+N, um eine neue Datei zu beginnen, und dann Strg+V, um einzufügen, was Sie kopiert haben.

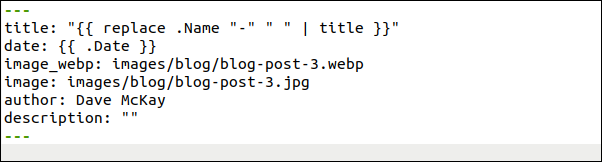
Nehmen Sie nun die folgenden Änderungen vor und achten Sie darauf, in jeder Zeile nach dem Doppelpunkt (:) ein Leerzeichen zu lassen:
- Titel: Ändern Sie dies in
"{{ replace .Name "-" " " | title }}"(einschließlich der Anführungszeichen). Ein Titel für jeden neuen Blogbeitrag wird automatisch eingefügt. Es wird aus dem Dateinamen gebildet, den Sie an den Befehlhugo newübergeben, wie wir sehen werden. - Datum: Ändern Sie dies in
{{ .Date }}. Datum und Uhrzeit der Erstellung des Blogs werden automatisch eingetragen. - Image_webp: Dies ist der Pfad zum Kopfbild des Blogs im Webp-Format. Wenn das Thema keines finden kann, verwendet es das Bild aus der nächsten Zeile.
- Bild: Dies ist der Pfad zum Kopfbild des Blogs im JPEG-Format. Sie können diese genauso gut auf die Standardbilder verweisen lassen. Dann haben alle Blog-Beiträge ein Notbild, noch bevor Sie ein benutzerdefiniertes Bild finden, in der Größe ändern oder speichern. Sobald Sie dies getan haben, können Sie den Dateinamen einfach bearbeiten, damit er mit dem Ihres benutzerdefinierten Bildes übereinstimmt.
- Autor: Ändern Sie dies in Ihren Namen.
- Beschreibung: Geben Sie hier eine kurze Beschreibung für jeden Beitrag ein. Wenn Sie dies in eine leere Zeichenfolge (
"") ändern, können Sie für jeden neuen Blog eine Beschreibung eingeben, ohne den alten Text bearbeiten zu müssen.

Speichern Sie diese neue Datei als „archetypes/blog.md“ und schließen Sie dann gedit . Hugo verwendet diesen neuen Archetyp nun immer dann, wenn Sie einen neuen Blogeintrag erstellen möchten.
Beachten Sie, dass unsere Datei die Erweiterung „.md“ haben sollte, da wir Markdown verwenden, um unseren Blogeintrag zu schreiben:
hugo neuer blog/erster-neuer-blog-beitrag-auf-dieser-seite.md

Nun wollen wir unseren neuen Blogeintrag in einem Editor öffnen:
gedit content/english/blog/first-new-blog-post-on-this-site.md

Unser neuer Blogbeitrag wird in gedit geöffnet.

Alle folgenden Teile der Titelseite wurden für uns hinzugefügt:
- Titel: Dieser wurde aus dem Dateinamen abgeleitet. Wenn es Anpassungen erfordert, können Sie es hier bearbeiten.
- Uhrzeit und Datum: Diese werden automatisch hinzugefügt.
- Standardbild: Wahrscheinlich möchten Sie ein relevantes, lizenzfreies Bild finden. Legen Sie es in Statisch > Bilder > Blog ab. Sie müssen hier den tatsächlichen Dateinamen des Bildes eingeben.
- Autor: Ihr Name wird automatisch hinzugefügt.
- Beschreibung: Dies wurde bearbeitet.
Schreiben Sie den Blog mit Markdown und verwenden Sie das Standard-Markup für Überschriften, Fett, Kursiv, Bilder, Links usw. Jedes Mal, wenn Sie Ihre Datei speichern, erstellt Hugo die Website neu und aktualisiert sie in Ihrem Browser.
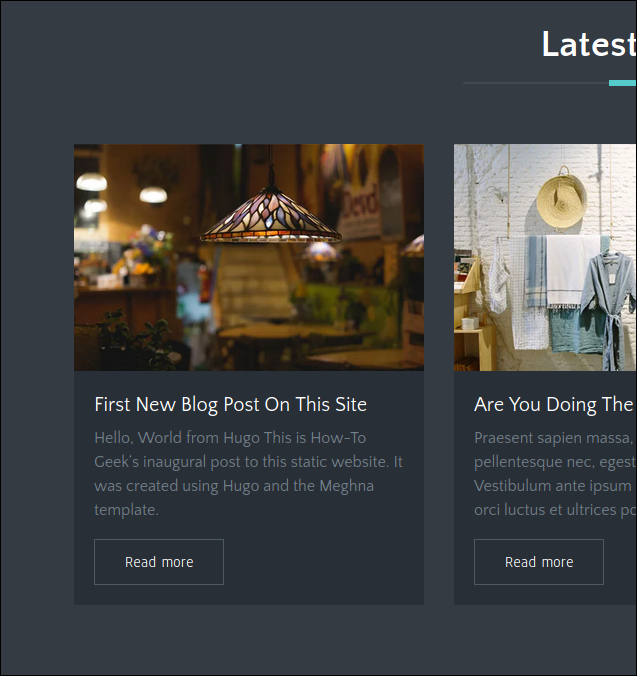
Das Bild unten zeigt, wie unser neuer Blog-Eintrag auf der Startseite erscheint.

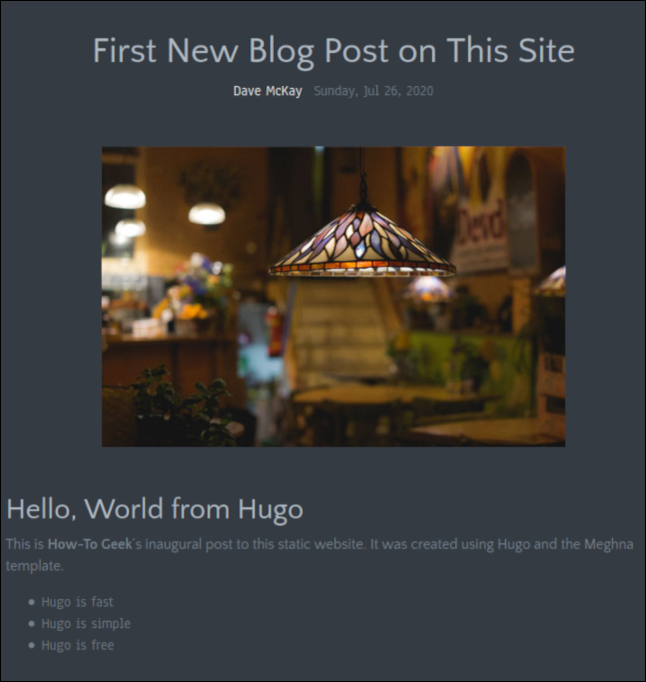
Das Bild unten zeigt, wie der neue Blogeintrag auf seiner eigenen Seite aussieht.

Speichern Sie die Änderungen, nachdem Sie mit dem Schreiben Ihres Blogbeitrags fertig sind, und schließen Sie dann den Editor. Sie können auch Ihren Browser schließen, da wir den Hugo-Server stoppen werden.
Drücken Sie im Terminalfenster, in dem der Hugo-Server läuft, Strg+C.
Erstellung der Website
Geben Sie im Stammverzeichnis Ihrer Website den folgenden Befehl aus, um Ihre Website zu erstellen:
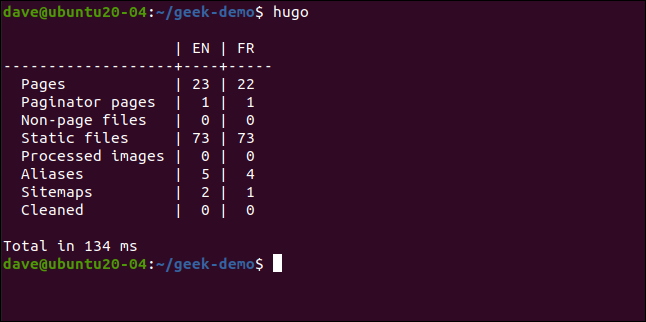
Hugo

Hugo erstellt die Website und listet die Anzahl der erstellten Seiten und anderen Komponenten auf. Es dauerte 134 Millisekunden, um unsere zu erstellen.
Hugo erstellt ein neues Verzeichnis namens „Public“ im Stammverzeichnis Ihrer Website. Im Verzeichnis „Öffentlich“ finden Sie alle Dateien, die Sie für die Übertragung auf Ihre Hosting-Plattform benötigen.
Beachten Sie, dass Sie die Dateien und Verzeichnisse im Verzeichnis „Public“ auf Ihre Hosting-Plattform hochladen müssen, nicht das Verzeichnis „Public“ selbst.

Jetzt kennen Sie die Grundlagen
Jedes Thema erfordert ein wenig Erkundung, um herauszufinden, wie Sie es so aussehen lassen können, wie Sie es möchten, aber das ist der lustige Teil! Angesichts der Fähigkeit von Hugo, Änderungen sofort in einem Browserfenster darzustellen, dauert nichts zu lange.
Sie werden wahrscheinlich feststellen, dass das Schreiben Ihres Textes und das Suchen und Zuschneiden von Bildern die Teile des Prozesses sind, die am längsten dauern.
Die Hugo-Dokumentationsseite ist ebenfalls hilfreich, aber umfangreich. Hoffentlich reicht diese grundlegende Anleitung aus, um Ihnen den Einstieg zu erleichtern.
Wenn Sie Git und Github, GitLab oder BitBucket verwenden, sind auch Integrationen für diese Plattformen verfügbar. Sie überwachen Ihr Remote-Hugo-Repository und bauen Ihre Live-Site neu auf, wenn Sie Änderungen daran vornehmen.
