PWAs verwandeln Websites in Apps: So geht's
Veröffentlicht: 2022-01-29Vielleicht sind Sie auf eine Website gestoßen, die so etwas wie „Installieren Sie dies als Web-App“ vorschlägt, wie ich es kürzlich auf der Google Meet-Webseite getan habe. Das ist ein Beispiel dafür, wie Sie eine Progressive Web App (oder PWA) erhalten können. Die Meet PWA wurde erst kürzlich in einigen Webbrowsern verfügbar, aber mehrere andere Google-Dienste bieten die Option seit Jahren an. Andere App-ähnliche Websites wie Outlook, Spotify und Instagram sind weitere gute Beispiele für Websites, die für die PWA-Behandlung reif sind. Lassen Sie uns genau untersuchen, was diese PWAs sind, wie Sie damit beginnen können und welche Vorteile sie bieten.
Was ist eine progressive Web-App?
Das Web ist zunehmend App-ähnlicher geworden. Websites können Benachrichtigungen liefern, offline arbeiten, Daten in lokalen Caches oder persistenten Datenbanken speichern und im Hintergrund laufen. Viele Websites verhalten sich eher wie Anwendungen als reine Informationsseiten. Der Progressive-Web-App-Standard bietet Websites die Möglichkeit, noch mehr zu eigenständigen Apps zu werden, indem Browserelemente verworfen werden, die nur ihre Benutzeroberfläche überladen.

Progressive Web Apps nutzen dieselben Technologien, die moderne Websites unterstützen, einschließlich HTML, CSS und JavaScript. Aber sie verwenden auch einige neuere und weniger gebräuchliche Webstandards, darunter Web Application Manifest (um den Namen, die Symbole, die URL, die Farben und die Konfigurationen der App zu definieren) und Service Workers, die es PWAs ermöglichen, offline ohne Internetverbindung zu funktionieren.
Sie fragen sich vielleicht, warum der Begriff progressiv ins Spiel kommt. Es stammt aus einer Webentwicklungsstrategie namens Progressive Enhancement. Bei dieser Strategie konzentriert sich der Entwickler zuerst auf die Hauptinhalte und -funktionen und fügt dann zusätzliche Funktionen hinzu, wenn der Browser und die Plattform mehr Schnickschnack an den Rändern bieten. Mit der progressiven Verbesserung verwandt ist das responsive Webdesign, bei dem Inhalte so gestaltet sind, dass sie für bestimmte Plattformen wie Mobil- oder Desktop-Geräte in der Größe angepasst werden.
Leider unterstützt einer meiner Lieblings-Webbrowser, Firefox, keine PWAs auf dem Desktop, aber auf Android. (Dasselbe gilt für den innovativen Webbrowser Opera.) Mozilla hatte an einem Projekt gearbeitet, um ihn zu seinem ausgezeichneten, die Privatsphäre respektierenden Browser hinzuzufügen, aber die Organisation kündigte eine Einstellung dieses Unterfangens an. Man kann hoffen, dass sich die Situation irgendwann in der Zukunft ändert.
Lassen Sie uns in der Zwischenzeit einen Blick darauf werfen, was Sie durch die Verwendung von PWAs gewinnen können (zusammen mit den Nachteilen), wie Sie sie auf mehreren Plattformen installieren können und welche meine Favoriten sind.
Was sind die Vor- und Nachteile von PWAs?
Wie bereits erwähnt, können Sie sich mit PWAs auf das Wesentliche einer App-ähnlichen Website konzentrieren, ohne die gesamte Browseroberfläche und die Fensterränder, die Sie normalerweise im Browser erhalten. Sie sehen nur ein Menü – das Website-Menü der App – und nicht das Menü, das Suchfeld und die Symbolleiste des Browsers. Diese Browserelemente sind manchmal unnötige Ablenkungen und fügen einfach Unordnung hinzu.
Möglicherweise stellen Sie auch fest, dass PWAs mehr Funktionen bieten als installierte Apps. "Wie kann das sein?" du fragst. Nun, viele Websites werden ständig aktualisiert, während eine App nur aktualisiert wird, wenn Sie das Update installieren. Häufig führt ein Webdienst zuerst neue Funktionen für seine Website ein und fügt sie, wenn überhaupt, erst später zu seinen eigenständigen Anwendungen hinzu.
Weitere Vorteile von Progressive Web Apps sind, dass sie leichter als native Anwendungen und plattformunabhängig sind. Mit anderen Worten, Entwickler brauchen keine unterschiedliche App für Mobile und Desktop – solange auf der Plattform ein Browser läuft, der PWAs unterstützt. Unter Windows besteht keine Notwendigkeit für Unordnung in der Registrierung oder zusätzliche Codemodule. Ein Entwickler stellt fest, dass die Twitter Lite PWA nur 3 % des Speicherplatzes beansprucht, der von ihrem Gegenstück zur nativen Android-App benötigt wird. Davon profitieren sowohl Endbenutzer als auch Entwickler, wie wir gleich sehen werden.
Schließlich umgehen PWAs die mobilen App-Stores, die einschränkend sein können, insbesondere für Entwickler, die den Plattformanbietern Tribut zollen müssen. Für den Endbenutzer bedeutet dies, dass Installationen unglaublich schnell und einfach sind.
Kein Silberstreif am Horizont ohne eine dunkle Wolke
Ein Nachteil einer PWA ist, dass die App immer noch eine Website darunter ist, und obwohl viele darauf ausgelegt sind, weiterhin offline zu funktionieren, funktionieren einige ohne Verbindung nicht vollständig. Diese Web-Untermauerung kann jedoch manchmal von Vorteil sein: Sie können den Browser-Aktualisierungs-Hotkey (F5 unter Windows, Befehlstaste-R unter macOS) drücken, um eine lästige Site-App neu zu laden, während ein installiertes Programm, das nicht reagiert, eher lästig ist und erfordert oft einen Neustart.
Bei einigen PWAs müssen Sie sich auch häufig anmelden, wie Sie es bei einer Website tun würden, wo die meisten Apps erst funktionieren, wenn Sie sie starten. Und es gibt bestimmte Arten von Anwendungen, für die PWAs nicht geeignet sind. Native Apps, die in das Metall Ihres Systems codiert sind, bieten eine schnellere Leistung: Sie möchten kein AAA-Videospiel oder einen Videoeditor als Website ausführen.
Wenn Sie sowohl eine installierte App als auch eine PWA für denselben Dienst auf Ihrem Gerät haben, kann dies zu Verwirrung führen, wenn Sie zu dem gewünschten Dienst gelangen. Mein Rat dafür: Einfach die native App deinstallieren; Dadurch werden Sie wahrscheinlich Systemressourcen sparen. Beachten Sie schließlich, dass Sie, genau wie bei Browserfenstern, mehrere Instanzen derselben Web-App gleichzeitig ausführen können; Dies kann entweder als Plus (wenn Sie mehr als einen Inhaltssatz in der App haben möchten) oder als Minus (wenn Sie durch mehrere Fenster, auf denen dieselbe App ausgeführt wird, verwirrt werden) angesehen werden.
Ein weiteres Problem bei PWAs ist die bloße Auffindbarkeit. Da es keinen PWA App Store gibt, ist es schwer zu wissen, welche Websites als diese App-Klasse installiert werden können. Die Erfahrung hängt auch davon ab, wie gut der Entwickler die PWA-Funktionalität implementiert hat – einige bieten klare Einrichtungs- und Nutzungserfahrungen, andere nicht.
Welche PWAs sollten Sie verwenden?
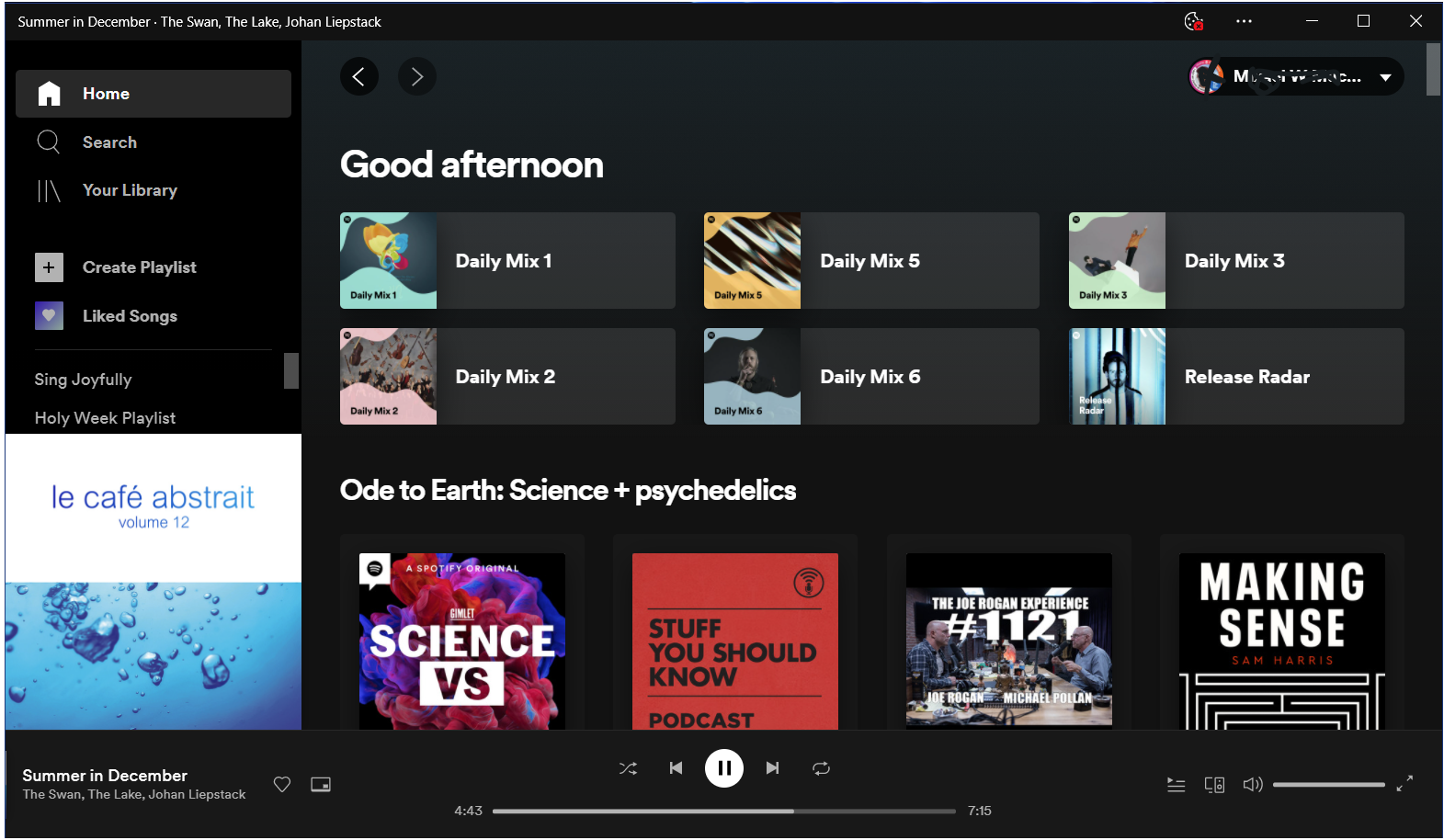
Bestimmte Arten von Web-Apps sind sehr sinnvoll als PWAs zu verwenden – Streaming-Musik, Kommunikation und Social-Media-Apps sind gute Kandidaten. Zwei PWAs, die ich ständig verwende, sind Spotify und die Webversion von Outlook, aber aus sehr unterschiedlichen Gründen.
Erstens, Spotify: Ich habe gelegentlich auf meiner Einstellungsseite für Apps und Funktionen in Windows 10 nachgesehen und festgestellt, dass Spotify über ein GB Speicherplatz belegt. Ich fragte mich, warum das notwendig war, weil ich die App nicht brauchte, um jeden Song herunterzuladen, während ich ihn spielte. Nach dem Wechsel zur PWA belegt die App weniger als 5 MB.
Ich verwende Outlook Web eher als die standardmäßige Windows Mail-App, einfach weil es mehr Zuverlässigkeit, Geschwindigkeit und Funktionen bietet. Es ist die Rede davon, dass Microsoft die Windows 10 Mail-App durch eine Variante der PWA-Version ersetzt, und das kann meiner Meinung nach nicht früh genug geschehen.
Twitter ist ein weiterer guter Kandidat für die PWA-Nutzung, bietet aber auf den meisten Plattformen bereits hervorragende native Apps. Ich habe angefangen, Twitter als PWA zu verwenden, weil ich mit der Windows Store-App nicht einfach zwischen meinem persönlichen und meinem Arbeitskonto wechseln konnte, während dies bei der Webversion der Fall war. Auch Google Meet, Skype und Zoom lassen sich als Progressive Web Apps installieren.
Möglicherweise installieren Sie eines Tages eine App, ohne zu merken, dass es sich um eine PWA handelt, insbesondere jetzt, da Windows dazu übergeht, sie in den Microsoft Store, in die Programmliste des Startmenüs und in den Abschnitt „Apps und Funktionen“ aufzunehmen, in dem Sie normale Anwendungen deinstallieren. Chrome OS enthält PWA bereits in seinem App Store.
Wie installiert man eine Progressive Web App?
Ein großer Vorteil von PWAs ist ihre einfache Installation, und der Prozess wird für die PWA-unterstützenden Webbrowser wie Chrome und Edge immer einfacher. Apple ist bei PWAs in einer merkwürdigen Position: Sie können eine PWA unter macOS installieren, außer in Safari; Unter iOS können Sie PWAs nur in Safari installieren. Hier ist, was Sie tun müssen, um eine PWA auf jedem wichtigen Betriebssystem zu installieren (in der Reihenfolge ihrer Beliebtheit).
Installieren von PWAs auf Android

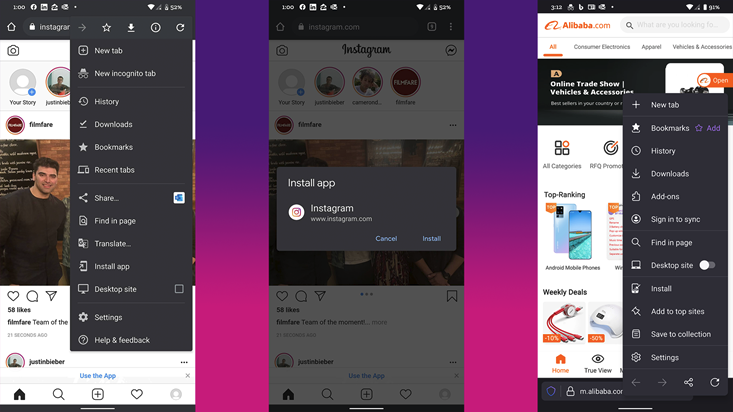
Im Chrome-Browser: Bei Websites mit vollständiger PWA-Funktionalität wird im Chrome-Hauptmenü die Option App installieren angezeigt. Sobald Sie diese Option ausgewählt haben, wird das App-Symbol auf Ihrem Startbildschirm angezeigt. (Beachten Sie, dass Sie für Websites, die keine PWA-Funktionen bieten, die Option Zum Startbildschirm hinzufügen auswählen können.) Die Auswahlmöglichkeiten für langes Drücken umfassen immer noch Deinstallieren, aber eine verräterische Option darunter sind die Website-Einstellungen – etwas, das Sie für im Laden installierte nicht sehen Anwendungen.

In Firefox: Für Websites, die in PWAs umgewandelt werden können, hat das Menü von Firefox eine einfache Installationsoption. Nachdem Sie auf diese Option getippt haben, wird das Dialogfeld „Zum Bildschirm hinzufügen“ angezeigt. Die Startbildschirmsymbole für von Firefox erstellte PWAs haben ein kleines orangefarbenes Firefox-Logo unten rechts neben dem Haupt-App-Logo. Wie bei von Chrome erstellten Apps wählen Sie einfach Deinstallieren aus dem Kontextmenü, um eine zu entfernen. Im Gegensatz zu denen, die in Chrome erstellt wurden, sehen Sie die Auswahl Website-Einstellungen nicht, um ein echteres App-Feeling zu erzielen.
Von unseren Redakteuren empfohlen



Installieren von PWAs unter Windows
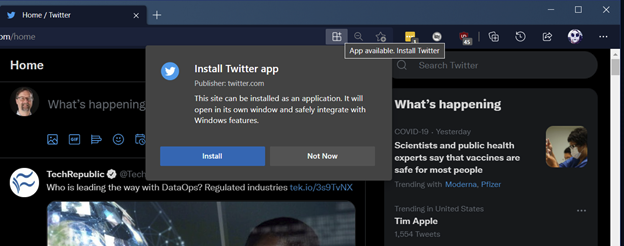
In Edge: Der standardmäßige Windows-Webbrowser bietet die beste Option zum Installieren von PWAs auf dem Desktop-Betriebssystem von Microsoft. Das liegt daran, dass die App wie jede andere App, die Sie auf normale Weise installieren (entweder mit einem heruntergeladenen Programminstallationsprogramm oder aus der Microsoft Store-App), in Ihr Startmenü eingefügt wird. So funktioniert das:

Navigieren Sie zu der Website, die Sie als PWA installieren möchten.
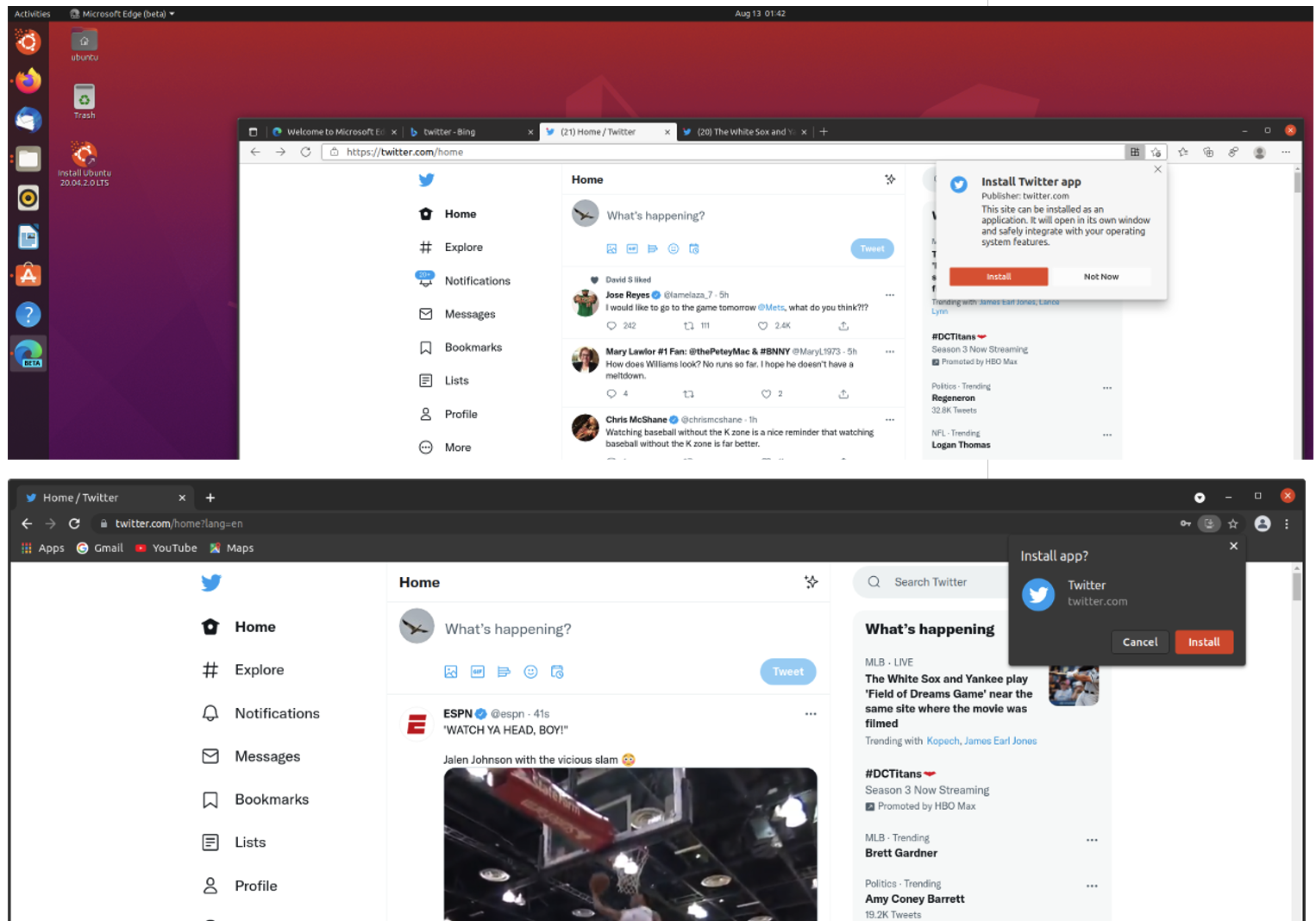
Wenn die App als PWA installiert werden kann, können Sie entweder auf das Symbol auf der rechten Seite der Adressleiste klicken, das wie drei Quadrate und ein Pluszeichen aussieht (der Hover-Text lautet „App verfügbar. Installieren Sie [ App-Name ] ) oder Sie können Apps aus dem Dreipunkt-Überlaufmenü auswählen und dann auf [App-Name] installieren klicken. Bei einigen PWAs wird das Installationsfeld automatisch angezeigt.
Das ist es. Ihre neue App erscheint im Startmenü, erhält ein unverwechselbares Symbol in der Taskleiste (nicht das Edge-Symbol) und kann in eine Desktop-Verknüpfung umgewandelt werden. Wenn Sie die PWA deinstallieren möchten, können Sie dies über das Rechtsklickmenü des Startmenüs, über die Windows-Seite „Apps and Features Setting“ oder über die Seite „Apps verwalten“ von Edge tun.
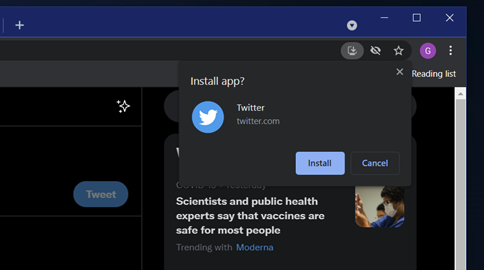
Im Chrome-Browser: Genau wie bei Edge hat Chrome eine Schaltfläche in der Adressleiste, die für Websites erscheint, die PWA-Funktionalität anbieten. (Beachten Sie, dass der Datenschutz- und Krypto-Earning-Browser Brave eine PWA-Unterstützung hat, die fast identisch mit der von Chrome ist.)

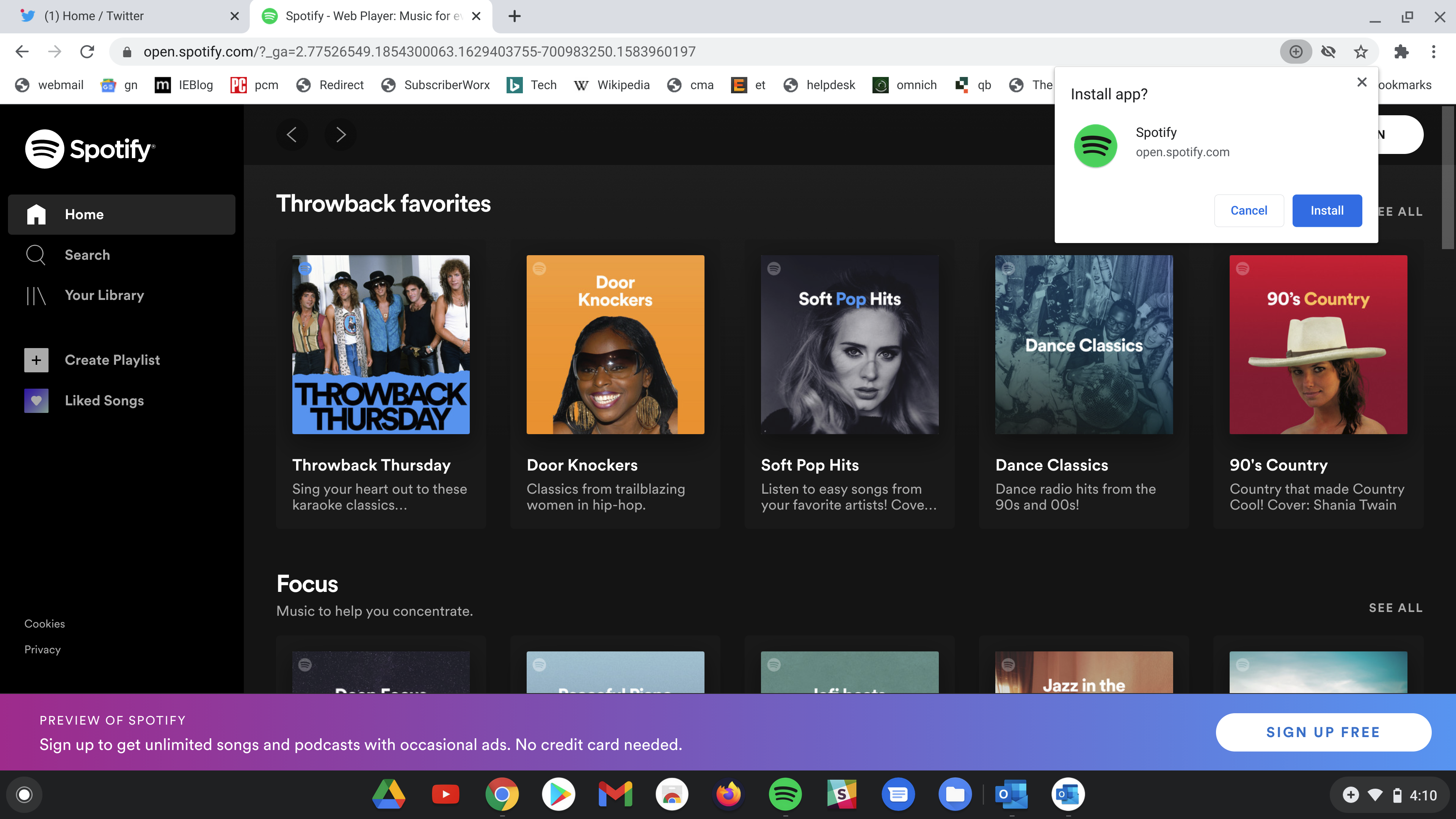
Klicken Sie in der Adressleiste auf die Schaltfläche „App installieren“ oder wählen Sie im Dreipunkt-Überlaufmenü oben rechts [ App-Name ] installieren aus.
Danach sehen Sie die App ohne Browserrand und ein Symbol dafür in Ihrem Startmenü. Beachten Sie, dass Sie von Chrome erstellte PWAs nur über ihr Fenster oder den Chrome-Browser deinstallieren können, nicht über die Windows-Einstellungen. Wenn Sie im Startmenü die Option „Deinstallieren“ auswählen, führt Sie die PWA nicht hilfreich zur alten Systemsteuerung „Programme und Funktionen“.
Installieren von PWAs auf iOS und iPadOS

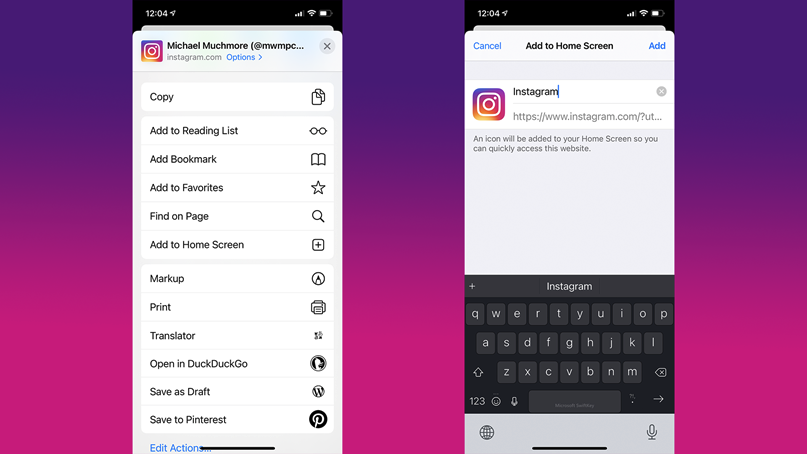
Wie oben erwähnt, erlaubt Apple Safari nur, PWAs in iOS und iPadOS zu erstellen – Browser von Drittanbietern bleiben außen vor. Safari verwendet nicht die Begriffe Installation und App, wie alle anderen Browser, die PWAs unterstützen. Um eine unter iOS oder iPadOS zu installieren, laden Sie die PWA-fähige Website, wählen Sie den Aufwärtspfeil „Teilen“ unten auf dem Bildschirm und wählen Sie „Zum Startbildschirm hinzufügen“. Beachten Sie, dass Sie dasselbe für jede Website tun können, aber Sie erhalten nicht die Offline-Funktionalität einer echten PWA.
Als ich eine PWA für Instagram erstellte, sahen das Symbol und die App identisch mit der App Store-Version aus, aber anstelle der Option „App entfernen“ im Menü für langes Drücken sah ich die Option „Lesezeichen löschen“. Beachten Sie, dass PWA-Symbole nicht in der App-Bibliothek von iOS 14 angezeigt werden, sodass Sie mit PWAs auf mobilen Apple-Geräten kein so umfassendes App-Erlebnis erhalten wie auf anderen Plattformen. Ich denke, dies sollte angesichts der ablehnenden Haltung von Apple gegenüber offenen Systemen keine große Überraschung sein.
Installieren von PWAs unter macOS

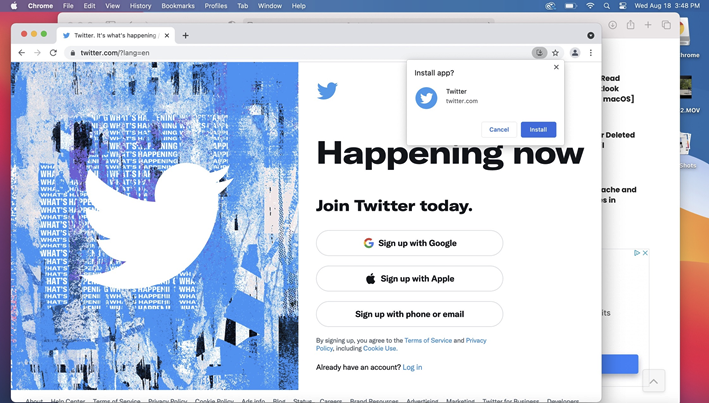
Unter macOS funktioniert die Installation von PWAs genauso wie unter Windows, aber der standardmäßige Safari-Browser bietet keine Methode zum Installieren einer Website als PWA. Ihre neue App wird im Launchpad angezeigt, jedoch nicht im Ordner „Applications Finder“.
Apps, die entweder mit Chrome oder Edge erstellt wurden, erhalten ein Top-Menü, das nach der neuen App und nicht nach dem Browser benannt ist, und ich könnte sogar Outlook PWA zu meinem Standard-Client für die E-Mail-Verarbeitung machen. Sie müssen PWAs jedoch im Browser deinstallieren und nicht nativ im Betriebssystem.
Installieren von PWAs auf Linux-basierten Betriebssystemen

Unter Linux können Sie PWA in den Webbrowsern Brave, Chrome und Edge (derzeit Beta) genauso einrichten wie in anderen Desktop-Betriebssystemen. Sie sehen dieselbe Schaltfläche App installieren in der Symbolleiste, und durch einfaches Tippen auf diese Schaltfläche wird die PWA erstellt. Ich habe dies in Ubuntu getestet. Das PWA-App-Symbol wird auf der Seite „Anwendungen“ angezeigt, und das eindeutige App-Symbol anstelle des Browsersymbols wird im Bereich „Aktivitäten“ angezeigt.
Beachten Sie, dass Sie diese Vorteile nicht erhalten, wenn Sie Brave oder den Open-Source-Chromium-Browser verwenden. Sie können immer noch eine Version der Website ohne die Browserränder erstellen, aber Sie müssen sie über die Hauptbrowser-App öffnen.
Installieren von PWAs unter Chrome OS

Das Desktop-Betriebssystem von Google verhält sich auf anderen Plattformen etwas anders als der Chrome-Browser: In der Adressleiste des Browsers befindet sich eine Schaltfläche mit einem eingekreisten Pluszeichen sowie eine Menüauswahl zum Installieren von [ App-Name ]. Wenn Sie sich für eines der beiden entscheiden, werden Sie zum Google Play App Store weitergeleitet, von dem aus Sie die App installieren. Ja, es ist immer noch eine PWA, aber es ist eine, die Sie aus dem App Store erhalten. Das war meine Erfahrung mit der Installation der Twitter-PWA, aber für Outlook Web installierte die Auswahl derselben Schaltfläche eine PWA, genau wie Sie es auf einem Windows-PC sehen würden.
Es ist keine schlechte Erfahrung, aber wie bei allen Dingen in Chrome OS wünschte ich mir mehr Konsistenz. Etwas Verwirrung entsteht dadurch, dass die Outlook-App im Play Store keine PWA ist, der Twitter-Eintrag hingegen schon. Wenn Sie die Outlook-PWA und die Outlook-App des Google Play Store installieren, erhalten Sie zwei App-Symbole im App-Shelf.
