So erstellen Sie alternativen Text für Bilder für Barrierefreiheit und SEO
Veröffentlicht: 2018-06-12Wenn Sie digitale Inhalte jeglicher Art erstellen oder veröffentlichen, ist es wahrscheinlich, dass Sie inzwischen zumindest etwas darüber gehört haben, wie wichtig es ist, Inhalte zu erstellen, die für Menschen mit Behinderungen zugänglich sind. Alternativer Text (auch als „alternativer Text“ bezeichnet) trägt dazu bei, dass Menschen, die blind oder sehbehindert sind oder andere körperliche oder kognitive Behinderungen haben, auf visuelle Inhalte wie Bilder, Diagramme und Grafiken zugreifen und diese verstehen können.
In den Vereinigten Staaten schreibt der Americans With Disabilities Act (ADA) vor, dass alle digitalen Inhalte für Menschen mit Behinderungen zugänglich sein müssen. Andere Länder haben ihre eigenen Anforderungen. Für Personen, die Screenreader oder andere unterstützende Technologien verwenden, um auf digitale Inhalte zuzugreifen, sind barrierefreie Inhalte unerlässlich, um sicherzustellen, dass sie auf die Inhalte zugreifen und sie so verstehen können, wie es jemand tun würde, der keine Hilfe benötigt.
Was ist Alternativtext?
Alternativer Text ist in seiner einfachsten Form Hintergrundcode, der einem digitalen Bild hinzugefügt wird und es einem Bildschirmlesegerät oder einer anderen unterstützenden Technologie ermöglicht, den Inhalt und die Bedeutung des Bildes für diejenigen zu beschreiben, die das Bild nicht sehen oder das Bild aufgrund von a nicht verarbeiten können kognitive Behinderung.
Es wird auf verschiedene Weise verwendet:
- Screenreader und andere Hilfstechnologien verwenden es, um Benutzern das Bild zu beschreiben, damit sie auf den Inhalt zugreifen und ihn verstehen können.
- In Browsern, in denen Bilder blockiert sind, wird der Alt-Text anstelle des Bildes angezeigt.
- Suchmaschinen nutzen sie, um den Inhalt und Kontext von Bildern zu ermitteln.
Screenreader können erkennen, ob ein Bild vorhanden ist, aber sie können deren Inhalt nicht analysieren. Der Alt-Text wird anstelle des Bildes gelesen, um den Benutzern die Bedeutung und den Kontext des Bildes verständlich zu machen.
So fügen Sie Alt-Text zu Bildern hinzu
Leider gibt es keine Möglichkeit, alternativen Text hinzuzufügen. Verschiedene Softwareplattformen tun dies auf unterschiedliche Weise. Sehen Sie in der Dokumentation oder den Hilfedateien Ihrer Software nach, um zu erfahren, wie Sie von dieser Plattform aus Alt-Text zu Ihren Bildern hinzufügen können.
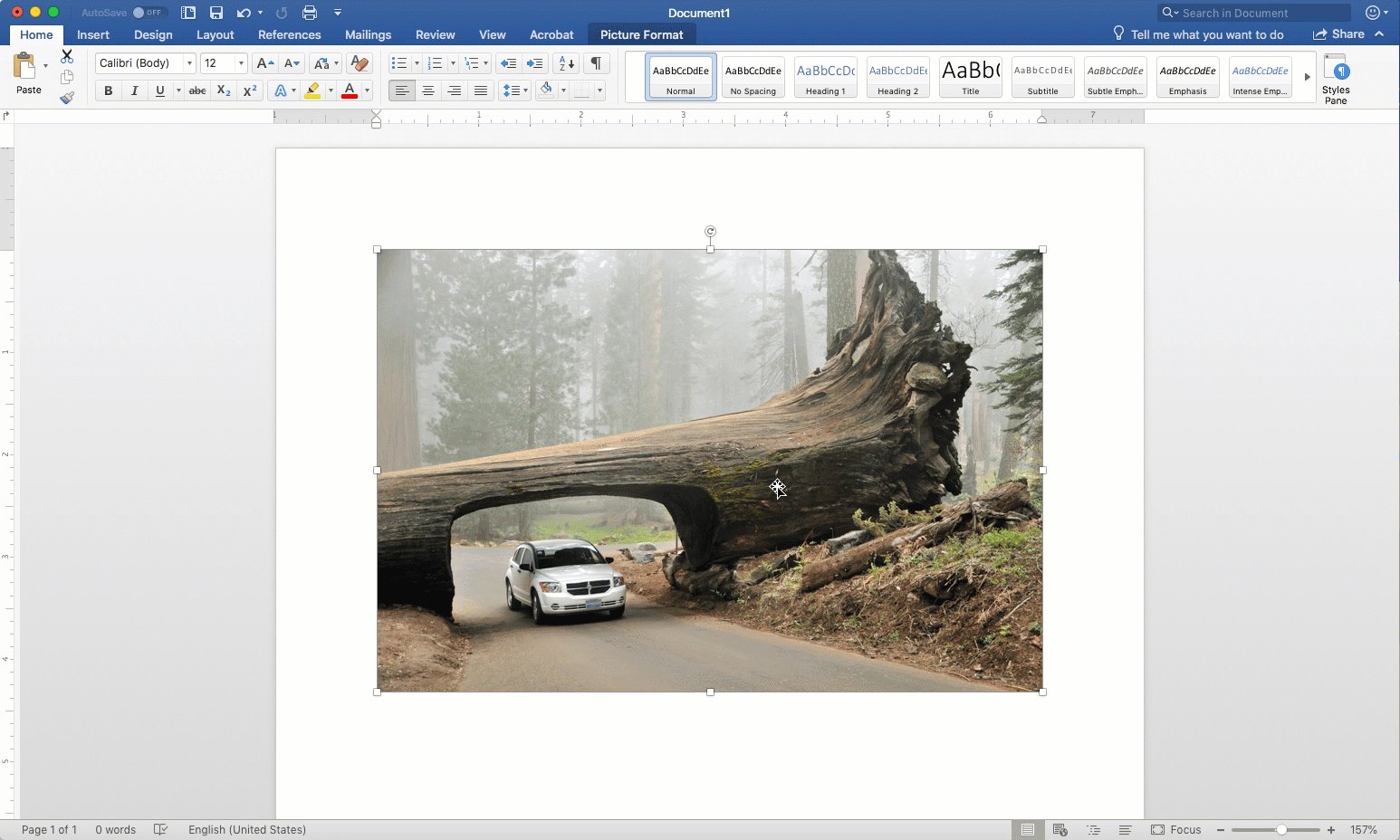
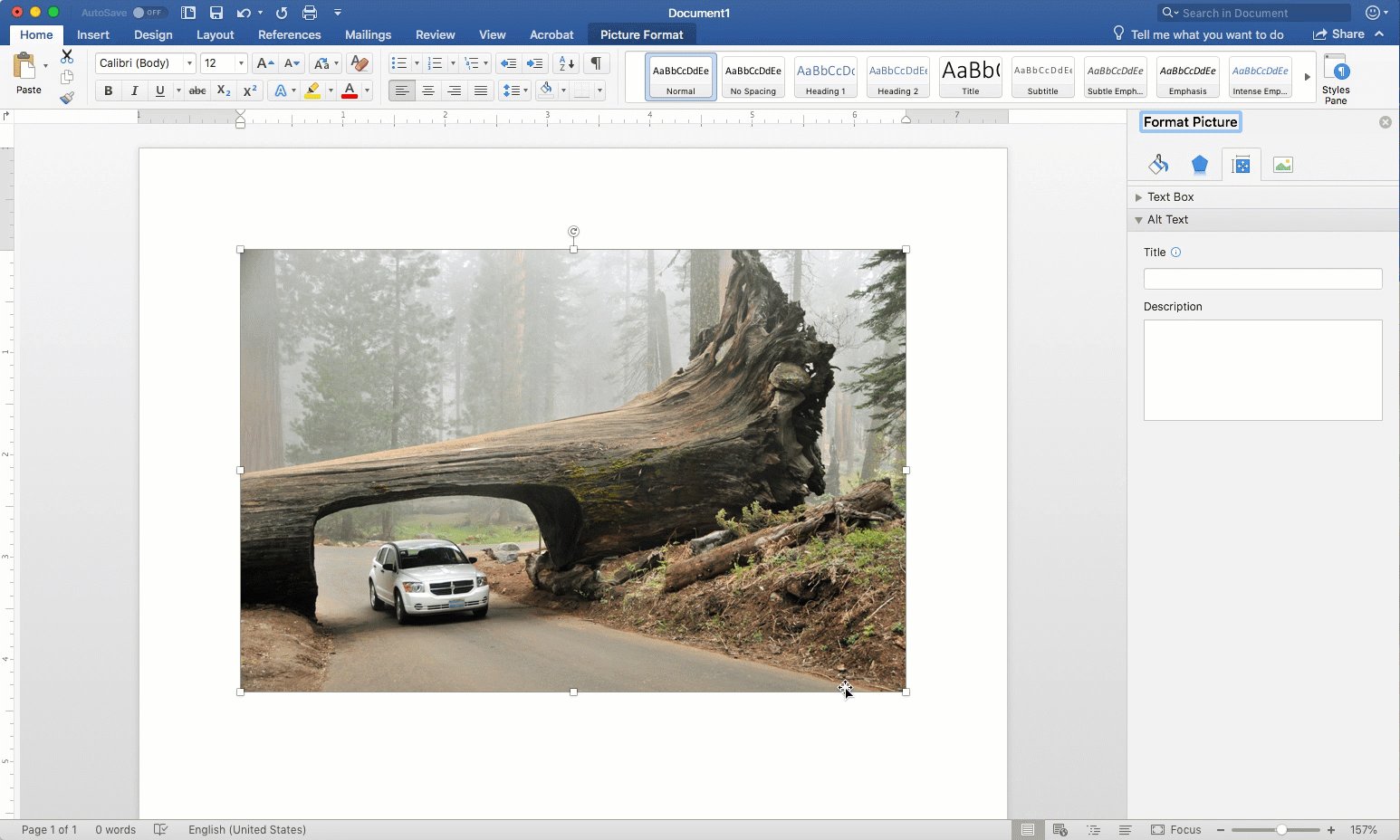
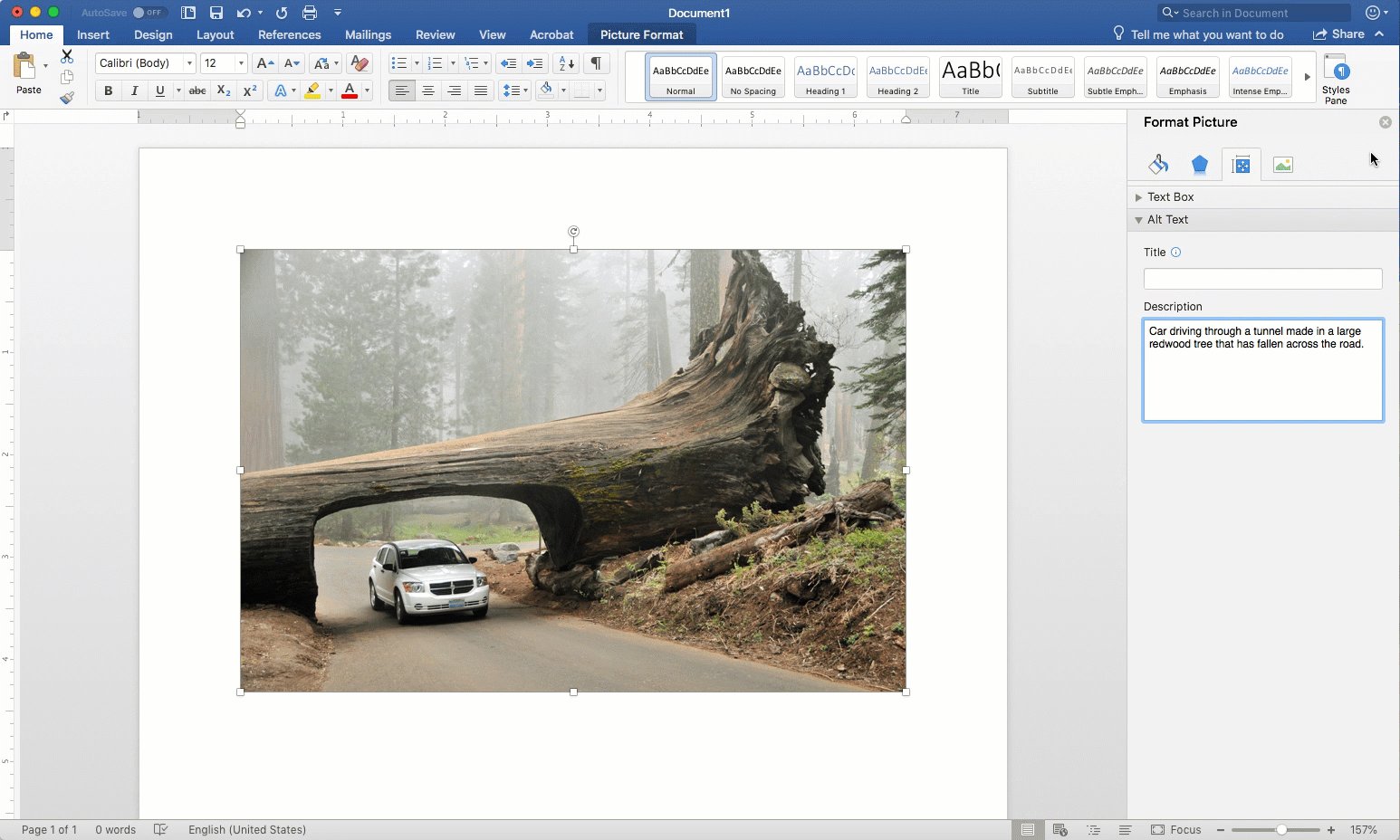
Klicken Sie beispielsweise in Microsoft Word mit der rechten Maustaste auf das Bild und wählen Sie Alt-Text hinzufügen. Fügen Sie dann Ihren Text in das Alternativtextfenster in der sich öffnenden Seitenleiste ein. Wenn Sie fertig sind, schließen Sie einfach die Seitenleiste und Ihr Alt-Text wird mit dem Bild gespeichert.

Alternativtext vs. Bildunterschriften
Alt-Text und Bildunterschriften sind in vielerlei Hinsicht ähnlich. Beide bieten eine Beschreibung des Bildes und einen Kontext, wie das Bild in den Rest des Inhalts passt. Alt-Text befindet sich jedoch normalerweise „hinter den Kulissen“, während Bildunterschriften für jeden sichtbar sind, der auf die Seite zugreift. Darüber hinaus enthalten Bildunterschriften möglicherweise nicht immer eine vollständige Beschreibung des Bildes und seines Inhalts, da sie normalerweise verwendet werden, um ein sichtbares Bild zu verbessern oder Kontext dafür bereitzustellen.
Untertitel können jedoch aus Gründen der Barrierefreiheit nützlicher sein. Bildunterschriften sind besonders hilfreich für Bilder, für deren genaue Beschreibung möglicherweise viel Alt-Text erforderlich ist. Anstatt langen und weniger nützlichen Alt-Text zu erstellen, können längere Beschreibungen mit einer Bildunterschrift erstellt werden. Dann kann der Alt-Text eine kurze Beschreibung des Bildes geben und dem Benutzer vorschlagen, in der Bildunterschrift nach einer vollständigeren Beschreibung und/oder einem Kontext zu suchen.
Best Practices für Alternativtext
Das Erstellen von gutem Alt-Text ist keine Wissenschaft – es ist eher eine Kunst. Zu kurz und es gibt möglicherweise nicht genug Details. Zu lang und es kann langweilig werden. Aber hier sind ein paar Dinge, die Sie beim Erstellen von Alt-Text beachten sollten.
1. Beschreiben Sie den Inhalt und die Funktion des Bildes genau
Menschen, die Hilfstechnologien verwenden, verlassen sich auf den Inhalt des Alt-Texts, um ihnen nicht nur den Inhalt des Bilds zu geben, sondern auch den Kontext für das Bild, wenn dieser nicht ohne weiteres verfügbar ist. Abhängig von der Komplexität des Bildes kann es besser sein, Kontext im Text Ihres Inhalts bereitzustellen, um übermäßig langen Alt-Text zu vermeiden.
2. Je kürzer desto besser, aber nicht zu kurz
Eines der Hauptanliegen bei Alt-Text ist die Länge. Viele Screenreader* lesen entweder den gesamten oder keinen Alt-Text so, wie er geschrieben wurde. Mit anderen Worten, es gibt für jemanden, der eine Hilfstechnologie verwendet, oft keine Möglichkeit, weiter zu springen, um relevantere Inhalte zu finden, oder zu pausieren und zu etwas zurückzukehren, das er nicht verstanden hat. Wenn sich der relevanteste Inhalt am Ende Ihres Alt-Texts befindet, müsste der Benutzer sich alle irrelevanten Informationen anhören, bevor er herausfindet, warum das Bild enthalten ist.
Geben Sie genügend Details an, um das Bild genau zu beschreiben, aber vermeiden Sie winzige Details, die nicht unbedingt die Bedeutung dessen, warum das Bild aufgenommen wurde, verbessern.

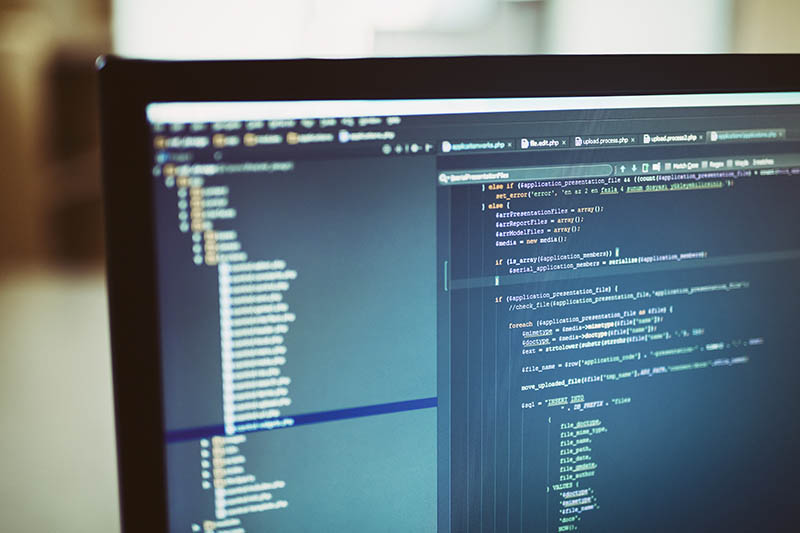
Im obigen Bild gibt es beispielsweise eine Reihe von Möglichkeiten, wie Sie es beschreiben können, je nachdem, was es im Kontext des umgebenden Inhalts zu vermitteln versucht.
Es wäre verlockend, es einfach als Computerbildschirm zu beschreiben. Und in einigen Fällen könnte das ausreichen. In einem Artikel über die Verwendung von Bildschirmunschärfe zum Verbergen vertraulicher Informationen müssen Sie das Bild jedoch möglicherweise als Computerbildschirm beschreiben, bei dem der Dateibaum aus Datenschutzgründen unscharf ist.
Wenn es in dem Artikel um eine bestimmte Art der Codierung ging und das Bild versuchte, ein Beispiel für diesen Code zu zeigen, müssen Sie möglicherweise näher darauf eingehen, welcher Code angezeigt wird.
Oder vielleicht geht es in dem Artikel um die Breite der Fase auf dem Computerbildschirm, also müssten stattdessen Details dazu angegeben werden.
In diesem Sinne ist das Erstellen eines guten Alternativtextes eher eine Kunstform als eine Wissenschaft. Ihr Alt-Text sollte lang genug sein, um das Bild genau zu beschreiben, aber nicht so lang, dass er umständlich ist.
3. Verwenden Sie die richtige Zeichensetzung und Rechtschreibung
Die meisten Screenreader* lesen den alternativen Text genau so, wie er angezeigt wird, einschließlich Rechtschreib- und Zeichensetzungsfehler. In Programmen wie Microsoft Word gibt es keine Möglichkeit, die Rechtschreibung oder Grammatik Ihres Alt-Textes zu überprüfen, also sollten Sie besonders vorsichtig sein.
Ebenso müssen Sie die richtige Interpunktion verwenden, sonst klingt Ihr Alt-Text möglicherweise wie ein wirklich nerviger Folgesatz oder, schlimmer noch, er ergibt überhaupt keinen Sinn.
Tatsächlich ist es keine schlechte Idee, ein neues Dokument zu erstellen, in dem Sie den alternativen Text mithilfe der integrierten Rechtschreib- und Grammatikprüfung von Word verfassen und ihn dann, wenn Sie zufrieden und fehlerfrei sind, kopieren und in den alternativen Text einfügen können Textfenster der von Ihnen verwendeten Software.
Die meisten modernen Browser prüfen automatisch die Rechtschreibung. Wenn Sie also etwas in einem Content-Management-System (CMS) oder in Google Docs schreiben, werden Ihre Rechtschreibung und Grammatik wahrscheinlich überprüft, aber es ist eine gute Praxis, trotzdem Korrektur zu lesen.
Profi-Tipp: Stellen Sie sicher, dass Ihre Inhaltsprüfer auch prüfen, ob Ihr alternativer Text eine korrekte Beschreibung des Bildes ist, die richtige Rechtschreibung und Grammatik verwendet und klar und prägnant ist, wenn sie den Rest Ihres Inhalts überprüfen.

4. Sie brauchen keinen Titel für Barrierefreiheit, aber er kann aus anderen Gründen hilfreich sein
Aus Sicht der Zugänglichkeit ist es nicht erforderlich, Ihrem Bild einen Titel zu geben. Die meisten Screenreader kümmern sich nicht einmal darum. Der Titel wird jedoch als Tooltip angezeigt, wenn jemand, der Ihre Website durchsucht, den Mauszeiger über das Bild bewegt. Der Titel kann auch Such-Crawlern helfen, den Inhalt und Zweck des Bildes besser zu erfassen.
Allerdings sollten Sie niemals einen klaren und prägnanten Alt-Text opfern, der das Bild genau beschreibt, um ein oder zwei zusätzliche Punkte auf der SEO-Skala zu erzielen.
5. Fügen Sie nicht „Bild von“, „Foto von“ usw. hinzu.
Wenn ein Screenreader auf ein Bild stößt, teilt es dem Benutzer mit, dass er auf ein Bild gestoßen ist. Wenn Ihr Alt-Text also den Ausdruck „Bild von“ enthält, würde der Screenreader so etwas sagen wie „Bild. Bild eines Computerbildschirms …“
6. Wenn Ihr Bild Text enthält, muss dieser im Alt-Text enthalten sein
Da jeder Text in einem Bild für einen Screenreader nicht lesbar wäre, muss er in den Alt-Text aufgenommen werden, wenn er für die Bedeutung des Bildes und den Kontext mit dem umgebenden Inhalt relevant ist.

Wenn Sie sich das obige Bild ansehen, kann es je nach Kontext und Absicht erforderlich sein, im Alt-Text zu beschreiben, dass auf dem Schild „Weitere Fragen stellen“ steht. Wenn es zum besseren Verständnis der Absicht wichtig ist, müssen Sie möglicherweise auch beschreiben, dass der Text in Großbuchstaben geschrieben ist.
In einem Artikel über das Anbringen eines Schilds an einer Wand, bei dem der eigentliche Text des Schilds nicht wichtig ist, müssen Sie jedoch möglicherweise nur beschreiben, dass das Bild ein Schild zeigt, das zwischen zwei Wanduhren zentriert ist.
Wenn ein Bild viel Text enthält, ist es normalerweise besser, diese Informationen stattdessen in eine Bildunterschrift aufzunehmen, wie oben im Abschnitt Alternativtext vs. Bildunterschriften erwähnt. Sie können es auch in den umgebenden Textinhalt einfügen. In diesen Fällen möchten Sie im Alt-Text darauf hinweisen, dass weitere Informationen zum Bild in der Bildunterschrift oder im Textkörper enthalten sind.
Aufgrund der Richtlinien, alternativen Text relativ kurz zu halten, schlage ich vor, für Bilder mit Markup und Text, wie Sie sie in Snagit erstellen, die Bildunterschrift oder den umgebenden Text zu verwenden, um das relevante Markup und den Text zu beschreiben. Es wird viel einfacher und nützlicher für die Benutzer sein.
7. Verlassen Sie sich nicht auf Ihren Barrierefreiheitsprüfer
Viele Tools zur Erstellung von Inhalten wie Microsoft Word und Adobe Acrobat verfügen über nützliche Barrierefreiheitsprüfer. Sie scannen den Inhalt und suchen nach typischen Fehlern, die Inhaltsersteller machen, die den Inhalt unzugänglich machen könnten. Sie sind großartig und Sie sollten sie auf jeden Fall verwenden, um Ihre Inhalte zu überprüfen.
Aber es gibt ein Problem: Ihre Barrierefreiheitsprüfung kann prüfen, ob Alt-Text vorhanden ist, aber die Qualität dieses Alt-Texts kann er nicht bestimmen. Aus diesem Grund ist es eine gute Idee, Ihren Inhaltsprüfer auch Ihren Alt-Text-Inhalt überprüfen zu lassen, um sicherzustellen, dass er nützlich und korrekt ist.
8. Bilder mit Links müssen das Linkziel im Alt-Text enthalten
Ein weiteres Merkmal barrierefreier Inhalte besteht darin, dass alle Hyperlinks dem Benutzer beschreiben sollten, wohin sie führen. Aus diesem Grund sind Links wie „Klicken Sie hier“ oder „Besuchen Sie uns“ normalerweise ein Tabu.
Auf die gleiche Weise sollte ein Bild, das als Link fungiert, dem Benutzer auch beschreiben, wohin ihn der Link führt. Wenn auf Ihrer Seite beispielsweise eine Schaltfläche mit der Aufschrift „Kostenlose Testversion herunterladen“ vorhanden ist, sollte Ihr Alt-Text so etwas wie „Link: Kostenlose Testversion herunterladen“ lauten.
Alternativtext für Diagramme, Grafiken und Tabellen
Diagramme, Grafiken und Tabellen sind ein besonders kniffliges Thema, wenn es um Alternativtext geht. Da sie dazu neigen, eine relativ große Menge an Informationen zu präsentieren, kann jeder Alt-Text ziemlich lang und schwer verständlich werden. Daher empfehle ich dringend, eine Bildunterschrift zu verwenden, die den Inhalt des Diagramms oder der Grafik und seine Relevanz für den Rest Ihres Inhalts genau beschreibt. Ihr alternativer Text könnte dann einfach den Titel des Diagramms beschreiben und darauf hinweisen, dass eine vollständige Beschreibung des Inhalts in der Beschriftung oder im Textinhalt verfügbar ist.

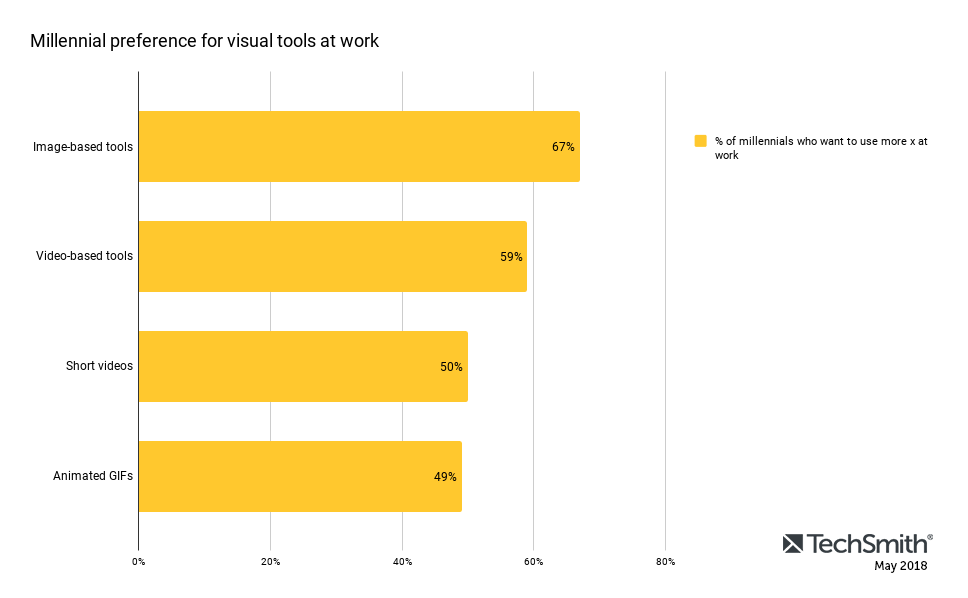
Wie würden Sie das obige Diagramm (aus unserem kürzlich erschienenen Artikel über unsere ursprüngliche Forschung zur Kommunikation am Arbeitsplatz) jemandem beschreiben, der es nicht sehen kann? Denken Sie daran, dass Ihr alternativer Text (oder wahrscheinlicher die Bildunterschrift oder der Hauptteil des Inhalts) alle relevanten Informationen bereitstellen muss, damit sie ihn genauso verstehen wie jemand, der ihn sehen kann.
Da die Informationen in diesem Diagramm nicht unbedingt für den Punkt relevant sind, den ich versuche, könnte ich es in diesem Blogartikel einfach als ein komplexes Diagramm mit Informationen über die Vorlieben von Millennials für visuelle Tools bei der Arbeit beschreiben. Wenn es in diesem Artikel um die Recherche ginge, müsste ich den eigentlichen Inhalt im Alt-Text oder besser im Hauptteil des umgebenden Inhalts beschreiben.
Im Gegensatz zu Bildern sind die meisten Tabellen für Screenreader zugänglich. Ein Benutzer kann sich durch die Tabelle bewegen, um die relevanten Informationen zu erhalten, wenn er dies wünscht. Alt-Text kann jedoch eine kurze Beschreibung der Tabelle und einen Überblick über den Inhalt liefern, sodass der Benutzer entscheiden kann, ob er auf die Tabelle zugreifen möchte oder nicht.
Alt-Text und SEO
Alt-Text ist für die Erstellung barrierefreier Inhalte unerlässlich. Es kommt jedoch mit einem Bonus: Es kann auch bei SEO helfen!
Der höchste und beste Zweck für die Erstellung von Alt-Text besteht jedoch darin, die Zugänglichkeit Ihrer digitalen Inhalte zu verbessern. Der Versuch, das System auszutricksen, indem Sie Ihren Alt-Text mit unangemessenen Schlüsselwörtern oder anderen irrelevanten Informationen füllen, kann tatsächlich schädlich sein.
In diesem Artikel von Google über die Veröffentlichung von Bildern stellen sie fest, dass sie Bild-Alt-Text verwenden, um das Thema des Bildes und seine Beziehung zum Rest des Inhalts zu verstehen. Sie schlagen auch vor, alternativen Text zu erstellen, der sich darauf konzentriert, „nützliche, informationsreiche Inhalte zu erstellen, die Schlüsselwörter angemessen verwenden und im Kontext des Inhalts der Seite stehen“. Google weist darauf hin, dass alternativer Text, der mit unangemessenen Schlüsselwörtern vollgestopft ist, oder alternativer Text, der für das Bild oder den Rest des Seiteninhalts nicht relevant ist, Gefahr läuft, dass Ihre Website als Spam angesehen wird.
In ähnlicher Weise empfiehlt Yoast, Hersteller eines der beliebtesten WordPress-Plugins für SEO, sicherzustellen, dass Sie Ihr Artikel-Keyword verwenden, wann immer es möglich und angemessen ist, aber sie sagen ausdrücklich, dass Sie Ihre Keywords nicht in jedes Stück Alt-Text stecken sollten.
Dies ist zwar ein guter Überblick über die Grundlagen zum Erstellen von alternativem Text für Bilder und SEO, aber es ist sicherlich nicht das letzte Wort, nicht das Thema. Viele Organisationen haben ihre eigenen Richtlinien zum Erstellen von Alt-Text, während andere möglicherweise nicht einmal erkennen, dass sie sie überhaupt brauchen!
Erstellen Sie alternativen Text für Bilder, die in Ihren digitalen Inhalten enthalten sind? Ich würde gerne Ihre Vorschläge, Ideen und Kämpfe hören!
*Hinweis: Aufgrund der unterschiedlichen Verarbeitung von Bildern und alternativen Texten durch verschiedene Hilfstechnologien ist dieser Artikel nicht als umfassender Überblick über das Verhalten aller Hilfstechnologien gedacht. Betrachten Sie die Vorschläge hier stattdessen als eine Reihe von Richtlinien, um sicherzustellen, dass alternativer Text für Bilder für die größtmögliche Anzahl von Menschen zugänglich ist.
