لماذا ومتى وكيف واجهات المستخدم المبسطة (SUI) مع أنطون بولين
نشرت: 2020-11-11هل يمكن لواجهات المستخدم المبسطة (SUI) إحداث ثورة في الإرشادات المرئية الخاصة بك؟
ربما لم تسمع عن واجهات المستخدم المبسطة (المعروفة باسم SUI) من قبل ، ولكن هناك فرصة جيدة لأنك قد رأيتها. تستخدم شركات مثل Dropbox و Microsoft و Adobe و Google رسومات SUI لمساعدة جمهورها على التنقل في برامجها.
ولكن ما هي رسومات SUI وكيف يمكنها تحسين تجربة المستخدمين لديك؟ المحتوى التعليمي وخبير SUI ، يغوص Anton Bollen بعمق في فوائد إعطاء لقطات الشاشة الخاصة بك معاملة SUI.
بدأ أنطون حياته المهنية كمتدرب في TechSmith ، وهو الآن محلل استراتيجي للسوق والعملاء الأوروبيين في TechSmith. إنه أيضًا صانع فيديو تعليمي موهوب بفضل طبيعته الموجزة والواضحة وعينه للحصول على التفاصيل.
في هذا المنشور ، يشارك أنطون لماذا يجب أن تفكر في رسومات SUI على لقطات الشاشة التقليدية ، ومتى تكون الفرصة المثالية لاستخدامها ، وكيفية إنشاء رسومات SUI فعالة.
يمكنك مشاهدة الفيديو حول هذا الموضوع في الجزء العلوي من هذا المنشور ، للاستماع إلى حلقة البودكاست ، أو الضغط على "تشغيل" أدناه ، أو متابعة القراءة للمزيد ...
ما هي رسومات واجهة المستخدم المبسطة (SUI)؟
تعريف أنطون لرسومات واجهة المستخدم المبسطة أو واجهة المستخدم المبسطة (SUI) هو أنها معالجة تصميمية للقطات الشاشة. يقلل التصميم من المعلومات غير المهمة للسياق لمساعدة المستخدم على التركيز على ما هو ضروري.
غالبًا ما تحل رسومات SUI محل المعلومات الأقل صلة بأشكال بسيطة لتوجيه عين المستخدم إلى المعلومات الأساسية. هذا يعني أن لقطة شاشة SUI ليست تصويرًا دقيقًا للبرنامج ولكنها بدلاً من ذلك تمثل البرنامج لتوجيه المستخدمين من خلال إرشادات محددة.
"بالنسبة لنا ، بصفتنا صانعي محتوى ، إنها تقنية رائعة لتوجيه انتباه المتعلم أو المشاهد إلى ما يهم حقًا."
الدليل موجود في الاسم - جميع واجهات المستخدم المبسطة تدور حول إرشاد الأشخاص بشكل أفضل من خلال التبسيط.
متى تستخدم SUI
تعد رسومات SUI من السمات الرئيسية للتصميم التعليمي وتظهر مسارات واضحة لإكمال المهمة.
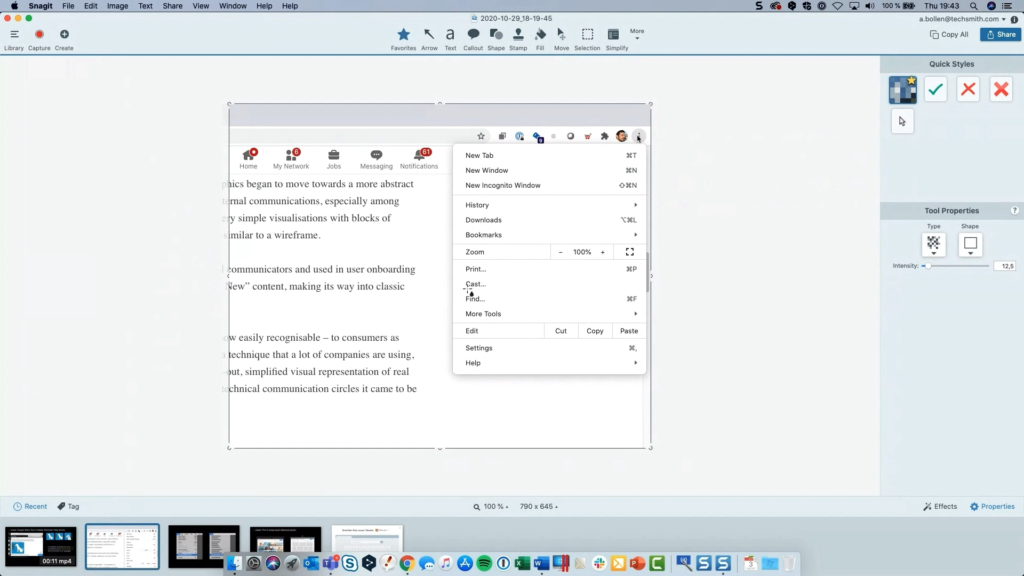
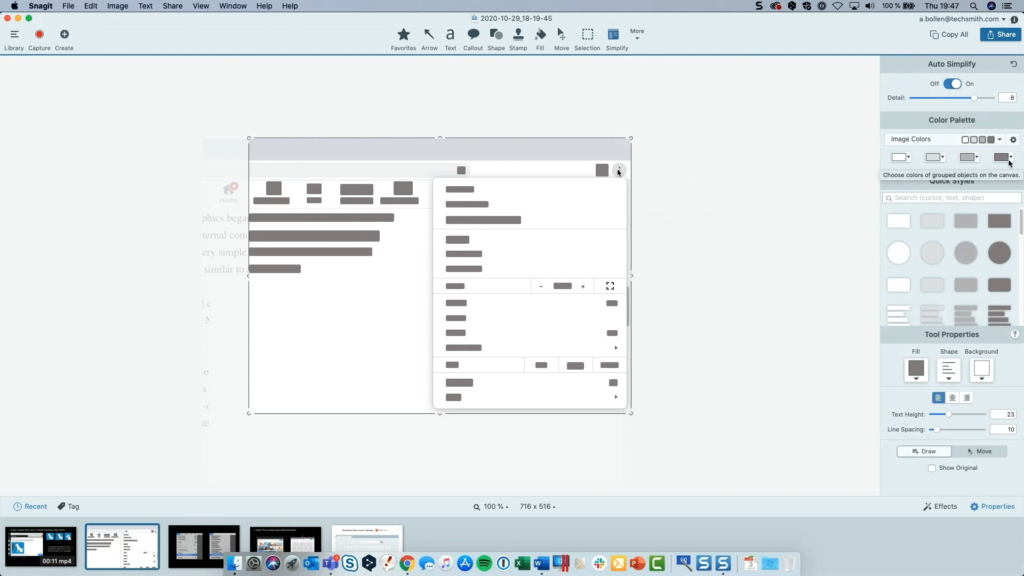
في المثال أدناه ، هناك نوعان من لقطات الشاشة. الصورة على الجانب الأيسر هي لقطة شاشة أصلية ، لكن الصورة الموجودة على الجانب الأيمن تستخدم رسومات SUI لإزالة الميزات غير ذات الصلة. يوضح كلاهما أنه يجب على المستخدم النقر فوق "ملف" ، ثم "توصيل الجهاز المحمول" ، ولكن ما الصورة التي تنقل التعليمات بشكل أكثر وضوحًا؟

قللت الصورة الموجودة على الجانب الأيمن وأزلت المعلومات الأقل صلة ، مثل إدخالات القائمة المختلفة ومفاتيح الاختصار وإدخالات شريط القائمة الرئيسية. يقلل هذا من التشويش المرئي الذي تقدمه لقطة الشاشة للمستخدم ويركز فقط على الأجزاء المهمة.
هناك العديد من المواقف التي يكون من المناسب فيها استخدام رسومات SUI ، على سبيل المثال ، التدريب والتسويق وتهيئة المستخدم. يسلط أنطون الضوء على إعداد المستخدم العام باعتباره المكان المثالي لاستخدام رسومات SUI لأنها تقدم ميزات جديدة بوضوح.
"في كثير من الأحيان ، يتم توثيق الميزات الجديدة أو شرحها باستخدام رسوم متحركة أو رسومات مبسطة. إنها منطقية تمامًا في هذا الموقف لأن المستخدم ليس على دراية بجميع تفاصيل هذا التطبيق أو تلك الميزة ".
لماذا تختار واجهات مستخدم مبسطة على لقطات الشاشة
يعتقد أنطون أن أحد أهم التحديات التي يواجهها المتعلمون في لقطات الشاشة هو مقدار المعلومات.

يعرف أنطون الضجيج المرئي بأنه معلومات أقل صلة أو رسومات مشتتة للانتباه. إذا كان البرنامج معقدًا ، فقد يكون من الصعب توضيح المكان الذي يحتاج المستخدم إلى التركيز عليه بالضبط.
"كان المستخدمون الجدد ينشغلون بالتفاصيل غير الضرورية ، الأمر الذي كان يبتعد عن قدرتهم على التركيز فقط على الرسالة الرئيسية."
عندما تصبح أكثر دراية بالبرنامج ، تتعلم تصفية الأجزاء التي لا تستخدمها. ومع ذلك ، يمكن أن يربك تصميم الواجهة الجديدة المستخدمين الجدد ، لأنهم غير متأكدين مما سيكون أو لن يكون ضروريًا للمساعدة في إكمال مهامهم.
تضيف بعض الإرشادات المرئية أدوات تصميم مثل الأسهم أو المربعات أو النص المميز لجذب انتباه المستخدم إلى المكان الذي يجب أن يكون فيه. لكن رسومات SUI تزيل المعلومات الأقل أهمية ، تاركة وراءها الأجزاء الأساسية فقط.
وفقًا لأنطون ، فإن أحد الجوانب السلبية لاستخدام رسومات SUI هو صد المستخدمين غير المستجيبين. يقترح عليك إجراء بعض الاختبارات مع جمهورك لمعرفة ما إذا كانوا يفضلون رسومات SUI أو لقطات الشاشة التقليدية قبل البدء في إنشائها.

كيف يمكن لواجهات المستخدم المبسطة كسر حواجز اللغة
يعد استخدام لقطات الشاشة طريقة رائعة لمساعدة شخص ما على فهم جزء من البرنامج. ومع ذلك ، إذا تم تحديث هذا البرنامج أو ترجمته إلى لغة مختلفة ، فسيحتاج المحتوى التعليمي إلى التحديث.
"لسوء الحظ ، تواجه بعض الشركات هذا من خلال تقليل عدد العناصر المرئية التي يستخدمونها لتوثيق خدماتهم ، وهو ما لا يعجبني حقًا. أعتقد أننا جميعًا أشخاص مرئيون ، والمرئيات تساعد حقًا في تعلم وفهم العمليات والمعلومات ، لذا فإن التخلص من ذلك ليس هو الحل. "
أنتون متحمس لاستخدام رسومات SUI لتوطين المحتوى التعليمي الخاص بك. إنه يرى الكثير من الإمكانات لتحسين سير عمل الترجمة وتوسيع نطاق وصولك إلى أسواق أخرى باستخدام رسومات SUI.
يؤكد أنطون أنه من خلال تصميم رسومات SUI بدون أي نص وتقديم إرشادات نصية في تعليق ، يمكنك استخدام نفس هذه الرسومات لأي لغة تدعمها. هذه أسهل بكثير في التحديث وأكثر تنوعًا في الاستخدام من لقطة الشاشة التقليدية.
كيفية إنشاء رسم واجهة مستخدم مبسط
يستغرق إنشاء رسم SUI وقتًا أطول من التقاط لقطة شاشة بسيطة ، ولكن هناك طرق لتسريع العملية وتبسيطها.
هناك برنامج متاح لتمكينك من استخدام الأدوات اللازمة لإنشاء رسومات SUI رائعة. سنقوم بشرح كيفية إنشاء رسم SUI باستخدام Snagit.

أولاً ، تحتاج إلى تقليل تعقيد لقطة الشاشة. يمكنك القيام بذلك عن طريق إزالة العناصر غير المهمة. يقترح أنطون إزالة مفاتيح الاختصار غير الضرورية وأيقونات المكونات الإضافية والنصوص الإضافية.
للقيام بذلك باستخدام Snagit ، استخدم أداة "التحديد" مع تعيين "تعبئة الخلفية" على "الملء التلقائي" ، ارسم مربعًا حول ما تريد إزالته ، واضغط على حذف.

بعد ذلك ، ينصح أنطون بتبسيط لقطة الشاشة الخاصة بك. هذا هو المكان الذي يمكنك فيه طمس عناصر القائمة غير الضرورية عن طريق اختيار أداة "Simplify" وتشغيل ميزة "Auto Simplify".
يمكنك تغيير الألوان وتعديل التبسيط باستخدام أداة "Move" لتصميم رسم SUI الخاص بك بطريقة ترضيك.

يعد تبسيط الرسم هو أهم جزء في هذه العملية. تحتاج إلى تحديد ما تريد الاحتفاظ به وما يجب إزالته بعناية لإنشاء سياق كافٍ للمستخدمين.
بدون القدر المناسب من السياق ، قد يصاب المستخدمون بالارتباك ويكافحون من أجل الاستخدام الفعال للمحتوى التعليمي الخاص بك.

السياق هو المفتاح عند إنشاء أي تعليمات مرئية ، لذلك من الضروري ترك نقاط الربط المرئي حتى يعرف المتعلم ما الذي ينظر إليه. يمكن أن تكون هذه أزرارًا بارزة أو كتل ملونة أو عناصر قائمة سائدة بصريًا. احتفظ بنقاط الربط هذه كما هي لمساعدة المستخدمين على التنقل بصريًا في رسم SUI الخاص بك.
يجب عليك اختبار الرسومات الخاصة بك من خلال معرفة ما إذا كان بإمكان الأشخاص اتباع تعليماتك أو ما إذا كانت عناصر SUI الخاصة بك تتدخل. يلاحظ أنطون أن إحدى مشكلات رسومات SUI هي أنها يمكن أن تعمل ضد تبسيط المشكلة مع وجود الكثير من الرسومات المشتتة للانتباه.
كيف تأخذ المزيد من واجهات المستخدم المبسطة
يقول أنطون إنه من الممكن إنشاء مقاطع فيديو SUI ، لكنها تتطلب المزيد من العمل. التكنولوجيا ليست متقدمة كما هي في لقطات الشاشة ، لذلك لإنشاء مقاطع فيديو SUI فعالة ، تحتاج إلى إنشاء رسوم متحركة من الصفر تقريبًا.
إنه يعتقد أن مقاطع فيديو SUI يمكن أن تكون مفيدة بشكل لا يصدق في توجيه المستخدم ، لكنه ينصح بضمان وجود عائد على الاستثمار قبل أن تأخذ الوقت الكافي لتطويرها. تتمثل كلمات نصيحة أنطون الأخيرة في تقييم فوائد بذل الجهد الإضافي لإنشاء رسومات SUI وما يمكن أن تحققه لك.
"ستبدو أجمل ، وستترك انطباعًا أوليًا أفضل ، [رسومات SUI] ستكون أكثر نجاحًا ، لست مضطرًا لإجراء العديد من التحديثات ، وربما يمكنني استخدامها في المزيد من اللغات. عليك أن تفكر في الأمر قليلاً ، ولكن مع ذلك ، أعتقد أن الكثير من الحالات ، من المؤكد أنها تستحق بذل هذا الجهد الإضافي الصغير ".
من الإعداد بشكل أكثر فاعلية إلى الأقلمة بلا حدود ، يمكن أن تكون فوائد SUI عظيمة لجمهورك. لذلك ، ضع في اعتبارك رفع مستوى لقطات الشاشة التالية باستخدام علاج SUI. لمعرفة المزيد حول إنشاء إرشادات مرئية أفضل ، تحقق من مجموعة الدورات والموارد المتاحة في أكاديمية TechSmith.
